vue3使用vue3-print-nb打印
打印效果
1.下载插件
Vue2.0版本安装方法
npm install vue-print-nb --save
Vue3.0版本安装方法:
npm install vue3-print-nb --save
2.main.js引入
vue2引入
import Print from 'vue-print-nb'
Vue.use(Print)
vue3引入
import print from 'vue3-print-nb' // 打印插件
app.use(print)
3.页面使用(代码可直接复制)
注意这是vue3代码:
需要注意点:
1.打印id需要设置
2.某个元素的显示隐藏 可以使用手动写的这三个class处理:.no-print .show-print .page-no
3.我如果不设置width: 1078px !important; 有的具体打印样式宽度不对
<template><div style="background-color: #fff;width: 100%;height: 100%;overflow-y: scroll;"><div><el-button @click="printForm">原生打印</el-button><el-button v-print="printObj">插件打印(推荐)</el-button><el-button v-print="printObj2">打印表单2</el-button></div><div>页面其他内容:无需打印部分无需打印部分无需打印部分无需打印部分无需打印部分</div><!-- 打印的元素设置id --><div id="printMe"><div style="height: 100px;background-color: #1fff;">打印区域内的内容1</div><div style="height: 100px;display: flex;"><div style="flex: 1;">打印区域内的内容2:左</div><div style="width: 130px;">打印区域内的内容2:右</div></div><div class="no-print" style="width: 200px;height: 100px;background-color: #f1f;">333333:默认页面显示,但是打印时候不想显示</div><div class="page-no show-print" style="height: 100px;background-color: #a7ff;">444444:默认页面不显示,但是打印时候显示</div><div v-for="(item, index) in [1, 2, 3, 4, 5, 6, 7, 8, 9, 10]" :key="index"><div style="height: 300px;border-bottom: 1px solid red;">打印区域内的内容{{ item }}</div></div></div></div>
</template><script setup>
import { ref } from 'vue'// 原生打印
const printForm = () => {const printMe = document.getElementById('printMe');const printWindow = window.open('', '_blank');printWindow.document.open();printWindow.document.write('<html><head><title>打印</title>');printWindow.document.write('</head><body>');printWindow.document.write(printMe.innerHTML);printWindow.document.write('</body></html>');printWindow.document.close();printWindow.onload = function () {printWindow.print();printWindow.close();};
}// 插件打印(推荐)
const printObj = ref({id: "printMe", // 这里是要打印元素的ID// url:'https://www.baidu.com/',popTitle: "打印表单", // 打印的标题// extraCss: "https://cdn.bootcdn.net/ajax/libs/animate.css/4.1.1/animate.compat.css, https://cdn.bootcdn.net/ajax/libs/hover.css/2.3.1/css/hover-min.css", // 打印可引入外部的一个 css 文件// extraHead: '<meta http-equiv="Content-Language"content="zh-cn"/>', // 打印头部文字// preview: true, // 是否启动预览模式,默认是falsepreviewTitle: '打印客户账单', // 打印预览的标题previewPrintBtnLabel: '预览结束,开始打印', // 打印预览的标题下方的按钮文本,点击可进入打印zIndex: 20003, // 预览窗口的z-index,默认是20002,最好比默认值更高previewBeforeOpenCallback() { console.log('正在加载预览窗口!'); }, // 预览窗口打开之前的callbackpreviewOpenCallback() { console.log('已经加载完预览窗口,预览打开了!') }, // 预览窗口打开时的callbackbeforeOpenCallback(vue) {vue.printLoading = trueconsole.log('开始打印之前!')}, // 开始打印之前的callbackopenCallback(vue) {vue.printLoading = falseconsole.log('执行打印了!')}, // 调用打印时的callbackcloseCallback() { console.log('关闭了打印工具!') }, // 关闭打印的callback(无法区分确认or取消)clickMounted() { console.log('点击v-print绑定的按钮了!') },})// 打印表单2(暂未了解)
const printObj2 = ref({ids: [], // 这里是要打印元素的ID
})</script><style lang="scss">
/* 打印时的样式--仅仅是打印和预览生效--不改变原页面样式 */
@media print {body {font-size: 12pt;color: black;// background: rgb(247, 175, 175); // 背景色需要再打印弹框里勾选才生效}/* 调整布局以适应打印 */#printMe {// border: 2px solid greenyellow;// width: 100% !important;width: 1078px !important; //794px;margin: 0;padding: 0px;/* 隐藏不需要打印的元素 */.no-print {display: none;}/* 将原先隐藏的元素 显示在打印内容里 */.show-print {display: block;}// 特殊处理样式.abc {background-color: #1fff; // 背景色需要再打印弹框里勾选才生效color: red;}}/* 其他打印样式 */
}@page {/* auto is the initial value */size: auto;/* 打印边距-会影响页眉页脚显示 */// margin: 5mm 5mm 5mm 5mm;
}// 页面上直接隐藏
.page-no {display: none;
}// 以下是页面的其他样式css
</style>相关文章:

vue3使用vue3-print-nb打印
打印效果 1.下载插件 Vue2.0版本安装方法 npm install vue-print-nb --saveVue3.0版本安装方法: npm install vue3-print-nb --save2.main.js引入 vue2引入 import Print from vue-print-nb Vue.use(Print)vue3引入 import print from vue3-print-nb // 打印…...

R语言ggplot2包绘制网络地图
重要提示:数据和代码获取:请查看主页个人信息!!! 载入R包 rm(listls()) pacman::p_load(tidyverse,assertthat,igraph,purrr,ggraph,ggmap) 网络节点和边数据 nodes <- read.csv(nodes.csv, row.names 1) edges…...

php获取今天凌晨零点的时间
不废话直接上代码 //使用strtotime $midnightToday strtotime("today midnight"); //输出:1716998400 //如果是明天 $midnightToday 86400 //后天 $midnightToday 86400*2//ORM中比对使用 $row ModelVisit::where(uid,$this->uid)->where(visi…...

CATIA进阶操作——创成式曲面设计入门(1)线架设计,三维点、直线、平面、曲线
目录 引出三维空间点生成三维直线三维平面三维曲线总结异形弹簧新建几何体草图编辑,画一条样条线进行扫掠,圆心和半径画出曲面上的螺旋线再次选择扫掠,圆心和半径 其他自定义信号和槽1.自定义信号2.自定义槽3.建立连接4.进行触发 自定义信号重…...

thinkphp6中怎么查看ThinkPHP版本号
<?php namespace app\controller; use app\BaseController; use think\app; //这句 class Index extends BaseController { public function test() { echo App::VERSION; //还有这句 } }...

第十二章 创建Web客户端
文章目录 第十二章 创建Web客户端SOAP向导的概述使用SOAP向导 第十二章 创建Web客户端 web客户端是访问web服务的软件。web客户端提供了一组代理方法,每个方法对应于web服务的一个方法。代理方法使用与它所对应的web服务方法相同的签名,并在被请求时调用…...

调试记录-RK平台用指令开启ADB功能
需求 嵌入式Linux系统调试过程中,为了方便,我们会借鉴Android调试的方法,在Linux系统添加adb功能,主要功能是通过USB线连接开发板和PC,实现两者之间传输文件,在PC上执行指令操作开发板。 实现 前提&…...
)
奇安信_NAC终端安全准入系统(相关问题整理)
奇安信终端安全准入系统 ,下称NAC 一、入网控制方式 1.IP流量控制 2.802.1X 准入 需要NAC、交换机、终端 以802.1X 3.DHCP 准入 将NAC作为DHCP服务器,为客户端分配地址,并对分配地址的客户端进行入网管控。 (*)可选 强制入网…...

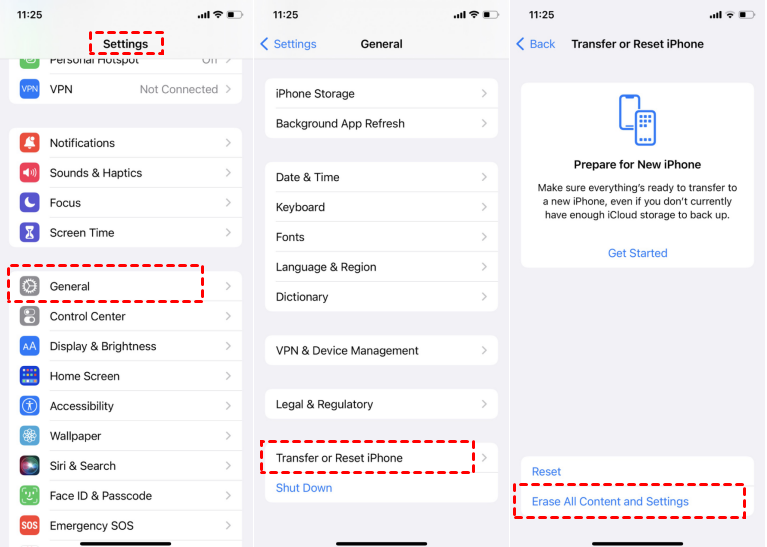
在iPhone上恢复已删除的Safari历史记录的最佳方法
您是否正在寻找恢复 iPhone 上已删除的 Safari 历史记录的最佳方法?好吧,这篇文章提供了 4 种在有/无备份的情况下恢复 iPhone 上已删除的 Safari 历史记录的最佳方法。现在按照分步指南进行操作。 iPhone 上的 Safari 历史记录会被永久删除吗࿱…...

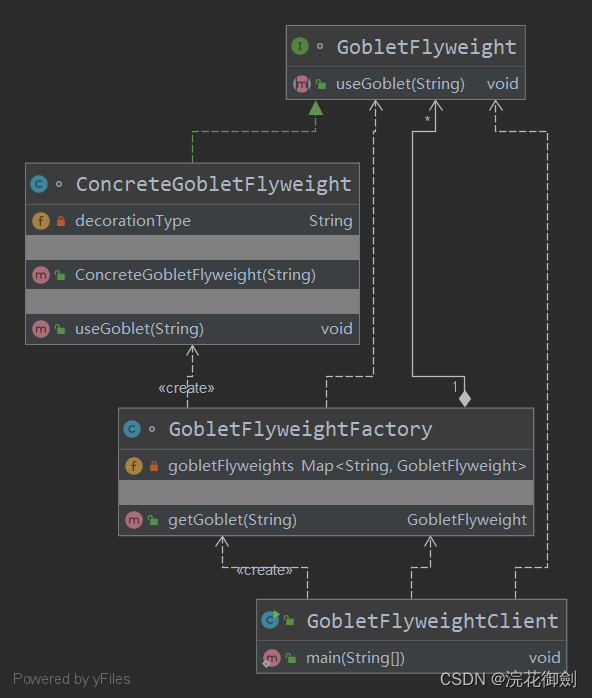
【设计模式深度剖析】【7】【结构型】【享元模式】| 以高脚杯重复使用、GUI中的按钮为例说明,并对比Java类库设计加深理解
👈️上一篇:外观模式 | 下一篇:结构型设计模式对比👉️ 设计模式-专栏👈️ 目录 享元模式定义英文原话直译如何理解?字面理解例子:高脚杯的重复使用例子:GUI中的按钮传统方式使用享元模式 4个角色1. …...

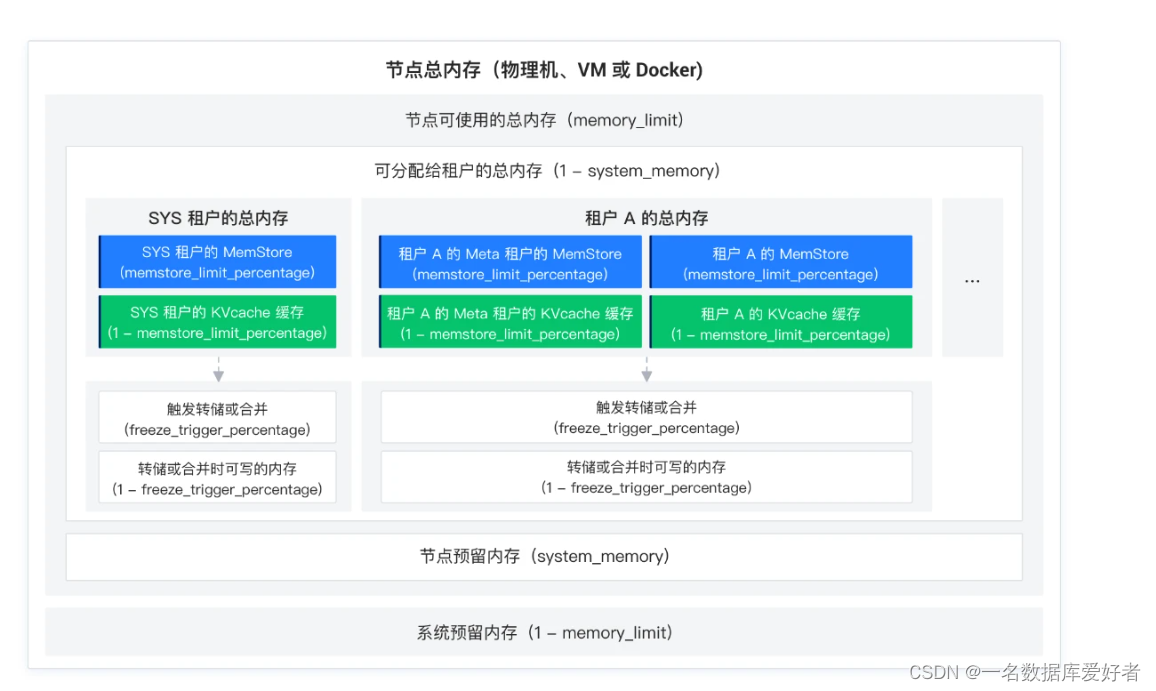
OceanBase 内存研究(OceanBase 3.2.4.5)
内存结构 从官网的结构图可以看出,一台observer可使用的总内存(memory_limit)包括 系统内存(system_memory) 和 租户内存(sys租户与普通租户) 系统内存 系统内存system_memory 属于 observer 的内部内存,允许其它租户共享使用该内存资源 (root10.0.0.…...

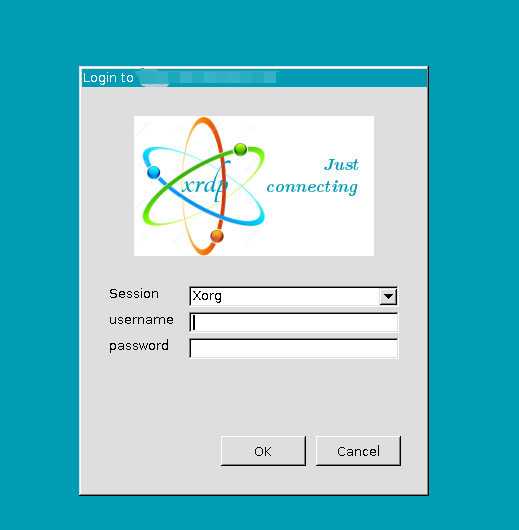
麒麟系统 安装xrdp 远程桌面方法记录
一、安装环境 麒麟V10 2107 ft2000 麒麟V10 2107 x86_64 二、安装准备 使用《Kylin-Desktop-V10-Release-2107-arm64.iso》镜像 做好U盘启动系统后,需要安装一个远程桌面工具,可以多用户在windows上使用远程桌面访问麒麟系统。 目前在linux系统上较…...

解析Java中1000个常用类:SafeVarargs类,你学会了吗?
在 Java 编程中,泛型和可变参数(varargs)的结合使用可能会导致一些类型安全的问题。为了解决这些问题,Java 提供了 @SafeVarargs 注解。本文将详细介绍 @SafeVarargs 注解的定义、使用方法、应用场景以及其背后的原理,帮助读者深入理解并掌握这一重要特性。 什么是 @Safe…...

【数据挖掘】3σ原则识别数据中的异常值(附代码)
写在前面: 首先感谢兄弟们的订阅,让我有创作的动力,在创作过程我会尽最大能力,保证作品的质量,如果有问题,可以私信我,让我们携手共进,共创辉煌。 路虽远,行则将至&#…...

人眼是如何看到物体的
我在试图理解人眼如何观察到物体的,发现没有解释。本来我想这应该跟照相机照相的结果一样,但是发现,照相机也不对劲,没有理由能成像啊。 因为物体在散射光的时候,假设散射的光在局部是平行光,那么物体散射…...

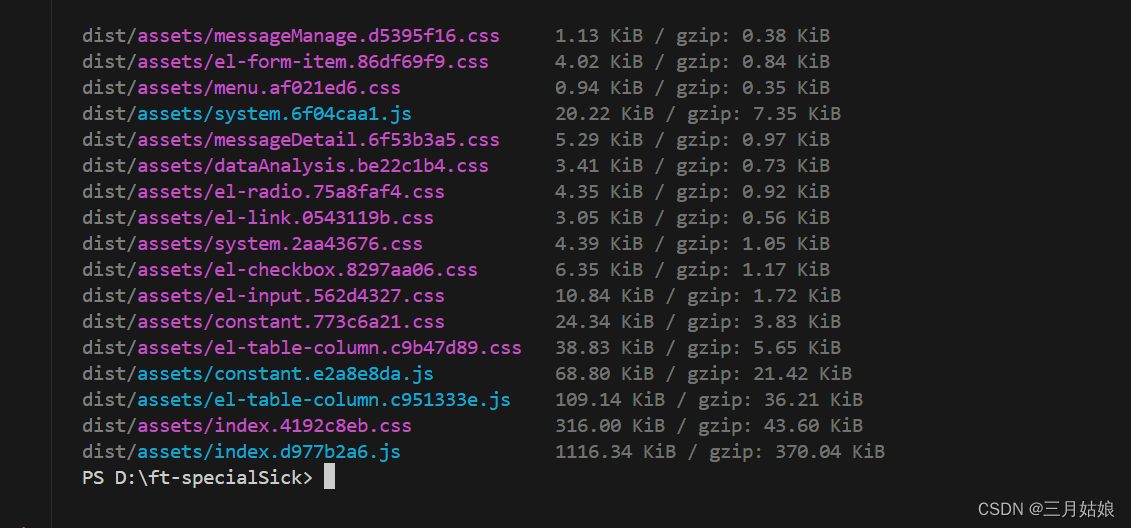
vue打包时报错文件包过大
1.问题:npm run build 之后出现 2. 翻译之后意思就是某块过大 3. 解决办法:在vite.config.ts文件上添加 build: { chunkSizeWarningLimit: 1600, }, 4.最终打包...

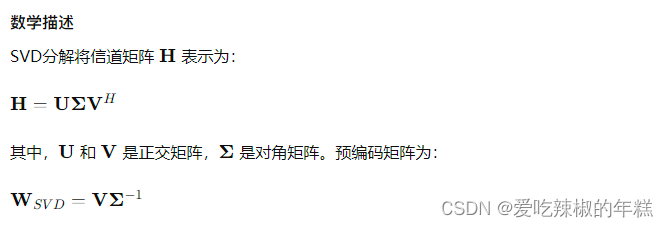
预编码算法(个人总结)
引言 预编码算法是现代无线通信系统中的关键技术,特别是在多输入多输出(MIMO)系统中。它们通过在发送端对信号进行处理,减少干扰并提高信道容量。这种技术广泛应用于5G、Wi-Fi和卫星通信系统中。本教程将详细介绍预编码算法的背景…...

【重学C语言】十七、预处理指令
【重学C语言】十七、预处理指令 预处理指令预定义宏`#define` 宏定义示例注意事项特殊符号条件编译头文件包含`#pragma`预处理指令 C语言中的预处理指令(Preprocessor Directives)是一种特殊的指令,它们在编译过程的早期阶段(即实际编译之前)被预处理器(Preprocessor)处…...

SQL注入的危害和原理
在Web应用开发中,SQL注入是一种常见的安全漏洞,它允许攻击者通过注入恶意的SQL语句来执行非法操作,甚至获取敏感数据。本篇博客将详细解释SQL注入的危害和原理,并提供一些解决方案,以帮助新人快速理解并避免这种安全威…...

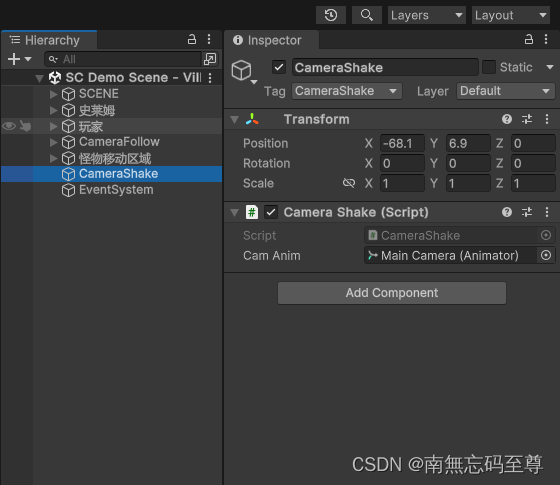
Unity2D横版摄像机跟随
在Unity2D横版游戏中,摄像机跟随是一个非常重要的功能。一个流畅的摄像机跟随系统可以让玩家更好地沉浸在游戏世界中。本文将介绍如何在Unity中实现2D横版摄像机跟随,并分享一些优化技巧。 一、准备工作 在开始实现摄像机跟随之前,请确保您…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...
