Flutter 中的 SliverOverlapInjector 小部件:全面指南
Flutter 中的 SliverOverlapInjector 小部件:全面指南
Flutter 是一个功能丰富的 UI 框架,由 Google 开发,允许开发者使用 Dart 语言构建跨平台的移动、Web 和桌面应用。在 Flutter 的滚动视图系统中,SliverOverlapInjector 是一个高级组件,它用于在 CustomScrollView 中控制 Sliver 组件之间的重叠行为。本文将为您提供一个全面的指南,介绍如何在 Flutter 应用中使用 SliverOverlapInjector 小部件。
什么是 SliverOverlapInjector?
SliverOverlapInjector 是一个 Sliver 类的组件,它允许在 CustomScrollView 中的 Sliver 组件之间创建重叠效果。这可以用于实现复杂的滚动动画和布局效果,例如,当一个 Sliver 组件滚动到视图顶部时,它可以覆盖在另一个 Sliver 组件之上。
为什么使用 SliverOverlapInjector?
- 控制重叠:
SliverOverlapInjector提供了一种方法来控制Sliver组件之间的重叠行为。 - 创建复杂动画:它可以帮助开发者创建复杂的滚动动画,增强用户体验。
- 灵活的布局:
SliverOverlapInjector提供了布局的灵活性,使得在CustomScrollView中组织Sliver组件变得更加容易。
如何使用 SliverOverlapInjector?
使用 SliverOverlapInjector 通常涉及以下几个步骤:
-
导入 Flutter 包:
import 'package:flutter/material.dart'; -
创建
CustomScrollView:
在您的布局中添加CustomScrollView。 -
使用
SliverOverlapInjector:
在CustomScrollView的slivers属性中添加SliverOverlapInjector。 -
配置
Sliver组件:
在SliverOverlapInjector之前和之后添加需要重叠的Sliver组件。 -
设置重叠:
通过handle参数为SliverOverlapInjector设置一个OverlapInjectorHandle,用于控制重叠效果。 -
构建 UI:
将配置好的CustomScrollView添加到您的应用布局中。
示例代码
下面是一个简单的示例,展示如何使用 SliverOverlapInjector 来创建一个允许 SliverAppBar 和 SliverList 重叠的滚动视图。
void main() => runApp(MyApp());class MyApp extends StatelessWidget {Widget build(BuildContext context) {return MaterialApp(home: Scaffold(appBar: AppBar(title: Text('SliverOverlapInjector Example')),body: MyHomePage(),),);}
}class MyHomePage extends StatelessWidget {final List<String> items = List.generate(20, (index) => 'Item ${index + 1}');final OverlapInjectorHandle _handle = OverlapInjectorHandle();Widget build(BuildContext context) {return CustomScrollView(slivers: <Widget>[SliverOverlapInjector(handle: _handle,),SliverAppBar(expandedHeight: 200.0,flexibleSpace: FlexibleSpaceBar(title: Text('Overlap Example'),),pinned: true,),SliverList(delegate: SliverChildBuilderDelegate((BuildContext context, int index) {return ListTile(title: Text(items[index]),);},childCount: items.length,),),],);}
}
在这个示例中,我们创建了一个 SliverOverlapInjector,并为其提供了一个 OverlapInjectorHandle。然后,我们在 SliverOverlapInjector 之前添加了一个 SliverAppBar,并在其之后添加了一个 SliverList。通过这种方式,SliverAppBar 可以覆盖在 SliverList 之上。
高级用法
SliverOverlapInjector 可以与 Flutter 的其他功能结合使用,以实现更高级的滚动效果。
动态控制重叠
您可以根据应用的状态或用户交互动态更改 SliverOverlapInjector 的 handle 属性,以控制重叠效果的启用和禁用。
结合动画
您可以结合 AnimationController 来创建动态的重叠效果。
结合其他 Sliver 组件
SliverOverlapInjector 可以与 SliverAppBar、SliverGrid、SliverFillRemaining 等其他 Sliver 组件结合使用,以创建复杂的滚动布局。
结论
SliverOverlapInjector 是 Flutter 中一个非常有用的组件,它为 CustomScrollView 中的 Sliver 组件提供了重叠的能力。通过本文的指南,您应该已经了解了如何使用 SliverOverlapInjector 来创建具有重叠效果的滚动视图,并掌握了一些高级用法。希望这些信息能帮助您在 Flutter 应用中实现更丰富、更动态的滚动效果。
相关文章:

Flutter 中的 SliverOverlapInjector 小部件:全面指南
Flutter 中的 SliverOverlapInjector 小部件:全面指南 Flutter 是一个功能丰富的 UI 框架,由 Google 开发,允许开发者使用 Dart 语言构建跨平台的移动、Web 和桌面应用。在 Flutter 的滚动视图系统中,SliverOverlapInjector 是一…...

7个Python爬虫入门小案例
大家好,随着互联网的快速发展,数据成为了新时代的石油。Python作为一种高效、易学的编程语言,在数据采集领域有着广泛的应用。本文将详细讲解Python爬虫的原理、常用库以及实战案例,帮助读者掌握爬虫技能。 一、爬虫原理 爬虫&a…...
 构造数字)
linux 利用 ~$() 构造数字
2024.6.1 题目 <?php //flag in 12.php error_reporting(0); if(isset($_GET[x])){$x $_GET[x];if(!preg_match("/[a-z0-9;|#\"%&\x09\x0a><.,?*\-\\[\]]/i", $x)){system("cat ".$x.".php");} }else{highlight_file(__F…...
七大获取免费https的方式
想要实现https访问最简单有效的的方法就是安装SSL证书。只要证书正常安装上以后,浏览器就不会出现网站不安全提示或者访问被拦截的情况。下面我来教大家怎么去获取免费的SSL证书,又如何安装证书实现https访问。 一、选择免费SSL证书提供商 有多家机构提…...

JVM(Java虚拟机)笔记
面试常见: 请你谈谈你对JVM的理解?java8虚拟机和之前的变化更新?什么是OOM,什么是栈溢出StackOverFlowError? 怎么分析?JVM的常用调优参数有哪些?内存快照如何抓取?怎么分析Dump文件?谈谈JVM中,类加载器你的认识…...

秒杀基本功能开发(显示商品列表和商品详情)
文章目录 1.数据库表设计1.商品表2.秒杀商品表3.修改一下秒杀时间为今天到明天 2.pojo和vo编写1.com/sxs/seckill/pojo/Goods.java2.com/sxs/seckill/pojo/SeckillGoods.java3.com/sxs/seckill/vo/GoodsVo.java 3.Mapper编写1.GoodsMapper.java2.GoodsMapper.xml3.分别编写Seck…...

centos 记录用户登陆ip和执行命令
centos 记录用户登陆ip和执行命令 在/etc/profile 文件末尾添加如下代码: #!/bin/bash USER_IPwho -u am i 2>/dev/null | awk {print $NF} | sed -e s/[()]//g HISTDIR/usr/share/.history if [ -z "$USER_IP" ]; then USER_IPhostname fi…...

JZ2440笔记:DM9000C网卡驱动
在厂家提供的dm9dev9000c.c上修改, 1、注释掉#ifdef MODULE #endif 2、用模块化函数修饰入口出口函数 3、在dm9000c_init入口函数,增加iobase (int)ioremap(0x20000000,1024);irq IRQ_EINT7; 4、一路进入,在dmfe_probe1中注释掉if((db…...
【数据结构】二叉树:简约和复杂的交织之美
专栏引入: 哈喽大家好,我是野生的编程萌新,首先感谢大家的观看。数据结构的学习者大多有这样的想法:数据结构很重要,一定要学好,但数据结构比较抽象,有些算法理解起来很困难,学的很累…...

信号稳定,性能卓越!德思特礁鲨系列MiMo天线正式发布!
作者介绍 礁鲨系列天线,以其独特的外观设计和强大的性能,成为德思特Panorama智能天线家族的最新成员。这款天线不仅稳定提供5G、WIFI和GNSS信号,更能在各类复杂环境中展现出卓越的性能。它的设计灵感来源于海洋中的礁鲨,象征着力量…...

编程学习技巧——实战
目录 学习思路待续、更新中 学习思路 实战大小项目 翻阅官网手册——学习技术,调试问题 待续、更新中 1 顿号、: 先使用ctrl. ,再使用一遍切回 2 下标: 21 2~1~ 3 上标: 2 0 2^{0} 20 $2^{0}$ 4 竖线 | : | ; | 5 空格: &emsp ; 6 换行: &nbs…...

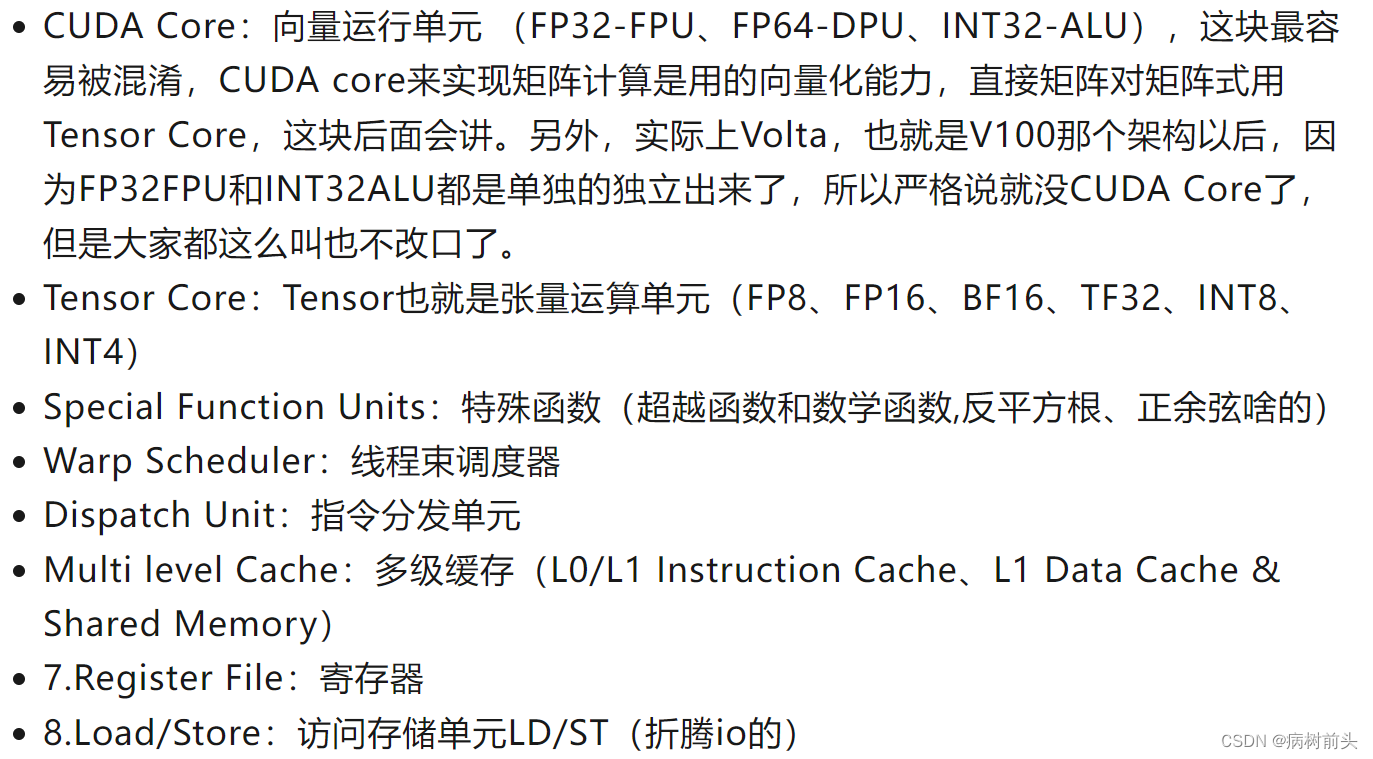
GPU学习(1)
一、为什么要GPU 我们先看一个基本的神经网络计算 YF(x)AxB 这就是一次乘法一次加法 ,也叫FMA,(fused multiply-add) 如果矩阵乘,就是上面的那个式子扩展一下,所以又用了这张老图 比如你要多执行好几个yAxB,可能比较简…...

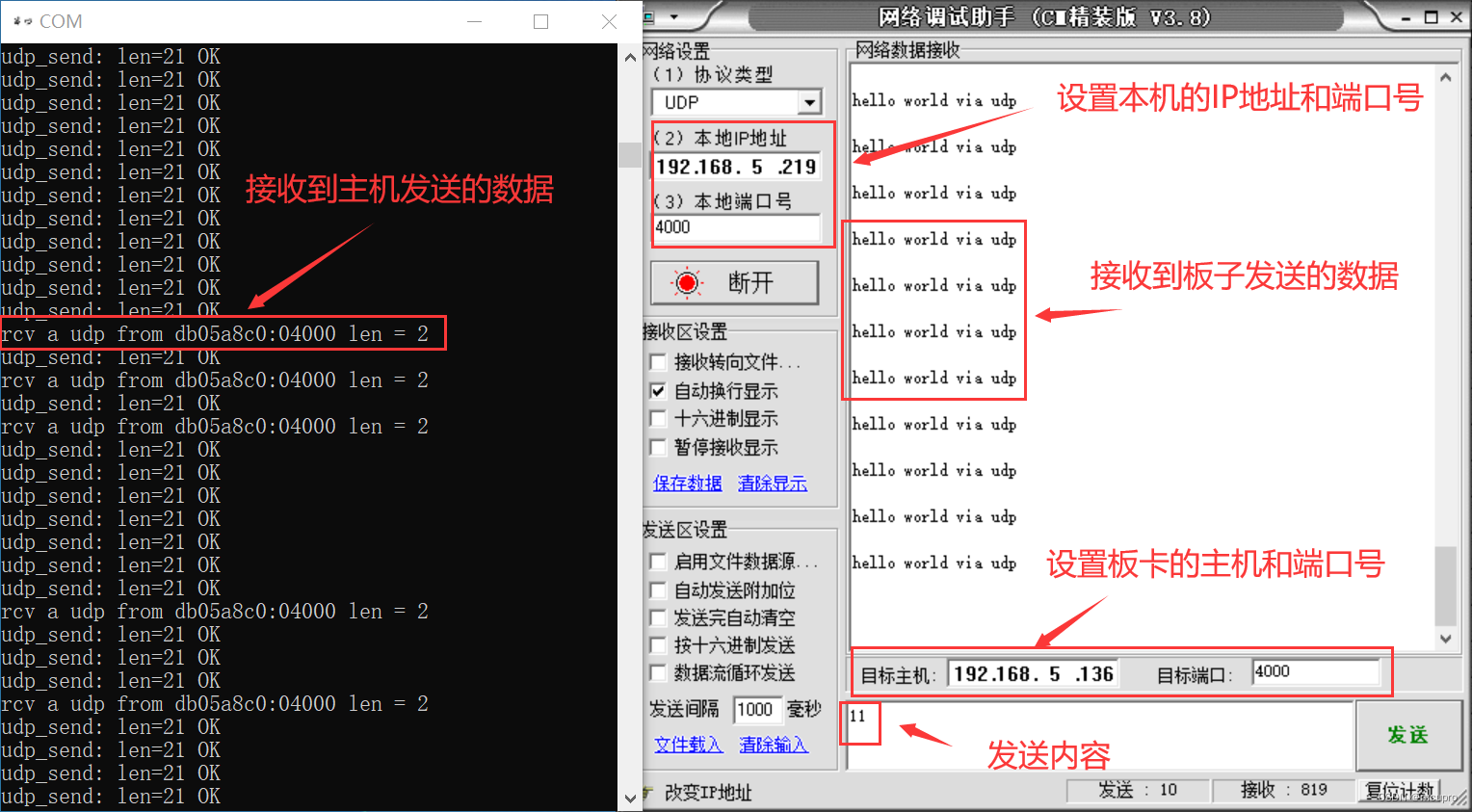
TQSDRPI开发板教程:UDP收发测试
项目资源分享 链接:https://pan.baidu.com/s/1gWNSA9czrGwUYJXdeuOwgQ 提取码:tfo0 LWIP自环教程:https://blog.csdn.net/mcupro/article/details/139350727?spm1001.2014.3001.5501 在lwip自环的基础上修改代码实现UDP的收发测试。新建一…...

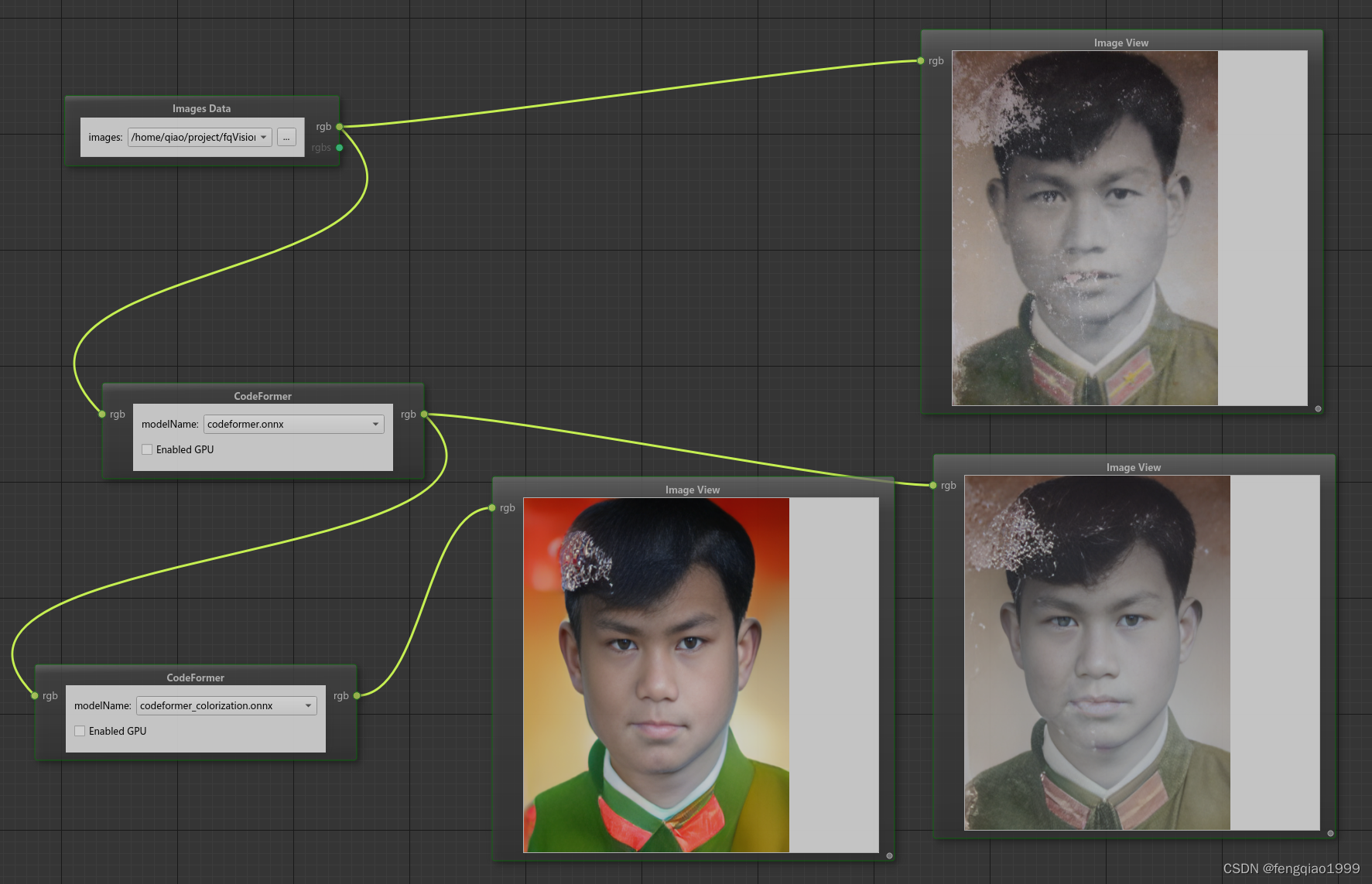
opencv进阶 ——(九)图像处理之人脸修复祛马赛克算法CodeFormer
算法简介 CodeFormer是一种基于AI技术深度学习的人脸复原模型,由南洋理工大学和商汤科技联合研究中心联合开发,它能够接收模糊或马赛克图像作为输入,并生成更清晰的原始图像。算法源码地址:https://github.com/sczhou/CodeFormer…...

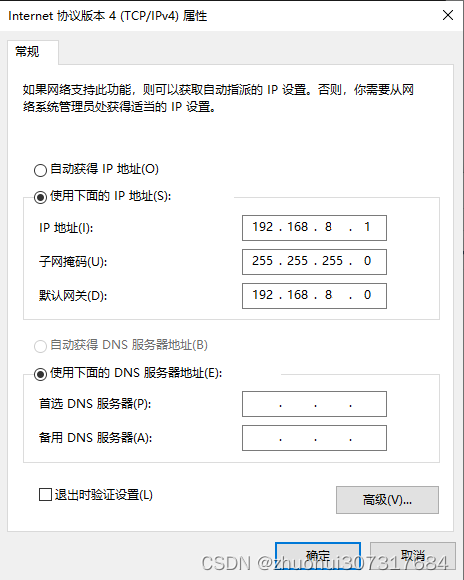
虚拟机改IP地址
使用场景:当你从另一台电脑复制一个VMware虚拟机过来,就是遇到一个问题,虚拟的IP地址不一样(比如,一个是192.168.1.3,另一个是192.168.2.4,由于‘1’和‘2’不同,不是同一网段&#…...

MySQL(二)-基础操作
一、约束 有时候,数据库中数据是有约束的,比如 性别列,你不能填一些奇奇怪怪的数据~ 如果靠人为的来对数据进行检索约束的话,肯定是不行的,人肯定会犯错~因此就需要让计算机对插入的数据进行约束要求! 约…...

vue3学习使用笔记
1.学习参考资料 vue3菜鸟教程:https://www.runoob.com/vue3/vue3-tutorial.html 官方网站:https://cn.vuejs.org/ 中文文档: https://cn.vuejs.org/guide/introduction.html Webpack 入门教程:https://www.runoob.com/w3cnote/webpack-tutor…...

微信小程序怎么进行页面传参
微信小程序页面传参的方式有多种,每种方式都有其特定的使用场景和优势。以下是几种常见的页面传参方式,以及它们的具体使用方法和示例: URL参数传值 原理:通过在跳转链接中附加参数,在目标页面的onLoad函数中获取参数…...

隆道出席河南ClO社区十周年庆典,助推采购和供应链数字化发展
5月26日,“河南ClO社区十周年庆典”活动在郑州举办,北京隆道网络科技有限公司总裁助理姚锐出席本次活动,并发表主题演讲《数字化采购与供应链:隆道的探索与实践》,分享隆道公司在采购和供应链数字化转型方面的研究成果…...

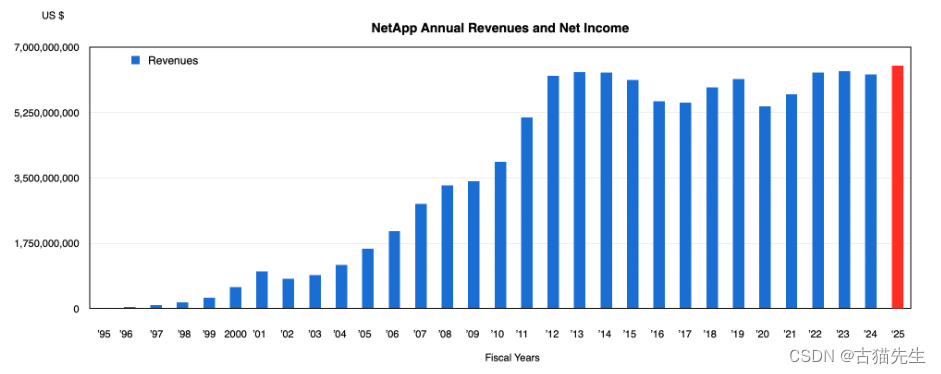
NetApp财季报告亮点:全闪存阵列需求强劲,云计算收入增长放缓但AI领域前景乐观
在最新的财季报告中,NetApp的收入因全闪存阵列的强劲需求而显著增长。截至2024年4月26日的2024财年第四季度,NetApp的收入连续第三个季度上升,达到了16.7亿美元,较前一年同期增长6%,超出公司指导中值。净利润为2.91亿美…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

通过MicroSip配置自己的freeswitch服务器进行调试记录
之前用docker安装的freeswitch的,启动是正常的, 但用下面的Microsip连接不上 主要原因有可能一下几个 1、通过下面命令可以看 [rootlocalhost default]# docker exec -it freeswitch fs_cli -x "sofia status profile internal"Name …...

在 Visual Studio Code 中使用驭码 CodeRider 提升开发效率:以冒泡排序为例
目录 前言1 插件安装与配置1.1 安装驭码 CodeRider1.2 初始配置建议 2 示例代码:冒泡排序3 驭码 CodeRider 功能详解3.1 功能概览3.2 代码解释功能3.3 自动注释生成3.4 逻辑修改功能3.5 单元测试自动生成3.6 代码优化建议 4 驭码的实际应用建议5 常见问题与解决建议…...

二维FDTD算法仿真
二维FDTD算法仿真,并带完全匹配层,输入波形为高斯波、平面波 FDTD_二维/FDTD.zip , 6075 FDTD_二维/FDTD_31.m , 1029 FDTD_二维/FDTD_32.m , 2806 FDTD_二维/FDTD_33.m , 3782 FDTD_二维/FDTD_34.m , 4182 FDTD_二维/FDTD_35.m , 4793...
