Vue:现代前端开发的首选框架-【声明周期钩子详解】
引言
Vue.js 是一个流行的前端框架,它通过组件化的开发方式,让开发者能够构建出高效且可维护的应用程序。在Vue中,生命周期钩子(Lifecycle Hooks)是理解组件行为的关键概念。本文将深入探讨Vue生命周期钩子,从创建到销毁的全过程,帮助开发者更好地掌握Vue组件的生命周期。
1. Vue生命周期概述
Vue的生命周期指的是一个Vue实例从创建到销毁的过程。在这个过程中,Vue提供了一系列的钩子函数,允许开发者在特定的时机执行代码。生命周期钩子主要分为初始化、挂载、更新和销毁四个阶段。
2. 初始化阶段的钩子
初始化阶段是Vue组件生命周期的开始,这个阶段的钩子允许开发者在组件实例化时执行代码。以下是初始化阶段的两个主要钩子:
2.1 beforeCreate 钩子
beforeCreate 钩子在Vue实例初始化之后,数据观测(data observer)和事件配置之前被调用。这意味着在这个钩子中,你还不能访问到组件的data属性,因为它们还没有被设置。但是,你可以在这个钩子中执行一些基本的初始化操作,比如初始化一些不依赖于组件数据的状态。
示例:
export default {beforeCreate() {console.log('beforeCreate: 组件实例已创建,但data和methods还未初始化。');// 可以在这里进行一些初始化操作,比如设置一些全局状态this.globalState = 'Initialized';}
}
在这个示例中,我们打印了一条消息,并且初始化了一个全局状态变量。请注意,由于data和methods还未初始化,我们不能在这里访问它们。
2.2 created 钩子
created 钩子在Vue实例创建完成后,数据观测和事件配置已经完成时调用。此时,组件的data属性和methods方法都已可用,但是组件尚未挂载到DOM上。
示例:
export default {data() {return {message: 'Hello, Vue!'};},created() {console.log('created: 组件实例已完全创建,data和methods已初始化。');console.log(this.message); // 输出: Hello, Vue!// 可以在这里访问data属性和调用methods方法this.initialize();},methods: {initialize() {// 执行一些初始化逻辑console.log('Initialization logic inside a method.');}}
}
在这个示例中,我们在created钩子中访问了data属性,并调用了一个方法。这表明在created钩子中,组件的数据和方法都已准备就绪。
2.3 应用场景
初始化阶段的钩子主要用于执行一些在组件实例化时需要完成的操作,以下是一些常见的应用场景:
- 数据初始化:在
created钩子中初始化组件的数据。 - 事件监听:在
created钩子中为组件添加事件监听器。 - API请求:在
created钩子中发起API请求,获取数据。 - 全局状态管理:在
beforeCreate钩子中设置全局状态。
2.4 注意事项
在使用初始化阶段的钩子时,需要注意以下几点:
- 避免DOM操作:由于组件还未挂载到DOM,所以在
beforeCreate和created钩子中不应执行DOM操作。 - 避免复杂的异步操作:尽管可以在
created钩子中发起API请求,但复杂的异步操作可能会阻塞组件的渲染。考虑使用mounted钩子或观察者模式来处理这些操作。 - 组件通信:如果你需要在多个组件之间共享状态或事件,可以在
beforeCreate钩子中设置全局状态或事件总线。
3. 挂载阶段的钩子
挂载阶段是Vue组件生命周期中的关键时期,组件从虚拟DOM渲染到真实DOM,并开始与用户交互。这个阶段的钩子允许开发者在组件挂载前后执行特定的代码。以下是挂载阶段的两个主要钩子:
3.1 beforeMount 钩子
beforeMount 钩子在Vue组件挂载开始之前被调用。此时,组件的模板已经被编译成虚拟DOM,但是还没有渲染到页面上。这个钩子主要用于在组件渲染之前执行一些准备工作。
示例:
export default {data() {return {items: []};},beforeMount() {console.log('beforeMount: 模板编译完成,即将挂载到页面上。');// 可以在这里执行一些准备工作,比如发送请求获取数据this.fetchItems();},methods: {fetchItems() {// 假设这是一个获取数据的异步操作setTimeout(() => {this.items = ['Item 1', 'Item 2', 'Item 3'];}, 1000);}}
}
在这个示例中,我们在beforeMount钩子中调用了一个方法fetchItems,模拟了一个异步数据请求的过程。注意,由于组件还未挂载,所以这里不能直接看到DOM的变化。
3.2 mounted 钩子
mounted 钩子在Vue组件被挂载到DOM之后调用。此时,你可以访问到DOM元素,执行依赖于DOM的操作,如直接操作DOM或通过this.$refs访问子组件。
示例:
export default {mounted() {console.log('mounted: 组件已经挂载到页面上。');// 可以在这里执行依赖于DOM的操作this.doSomethingWithDOM();},methods: {doSomethingWithDOM() {// 例如,获取页面上某个元素的尺寸const element = this.$refs.myElement;console.log(`The element size is: ${element.offsetWidth}x${element.offsetHeight}`);}}
}
在这个示例中,我们在mounted钩子中执行了一个依赖于DOM的操作,即获取并打印了一个DOM元素的尺寸。
3.3 应用场景
挂载阶段的钩子在以下场景中非常有用:
- 数据获取:在
beforeMount中发起API请求,获取并准备渲染所需的数据。 - DOM操作:在
mounted中直接操作DOM,如设置元素的尺寸、样式或绑定事件监听器。 - 第三方库集成:在
mounted中初始化或配置第三方库,这些库可能需要访问DOM元素。 - 组件交互:在
mounted中与其他组件进行交互,如通过this.$refs访问子组件或通过事件总线与兄弟组件通信。
3.4 注意事项
在使用挂载阶段的钩子时,需要注意以下几点:
- 避免重复渲染:在
beforeMount和mounted中执行的操作不应触发组件的重新渲染,因为这可能导致性能问题。 - 异步操作:如果你在
beforeMount中执行异步操作,确保在mounted钩子之前完成,以避免渲染时数据还未准备好。 - 组件依赖:如果你需要在
mounted钩子中访问其他组件,确保这些组件已经挂载。如果存在依赖顺序,可能需要使用Vue的provide/inject API。
4. 更新阶段的钩子
更新阶段是Vue组件生命周期中处理数据变化和响应式更新的关键时期。这个阶段的钩子允许开发者在组件的数据发生变化并且触发重新渲染之前和之后执行特定的代码。以下是更新阶段的两个主要钩子:
4.1 beforeUpdate 钩子
beforeUpdate 钩子在Vue组件的数据更新之前被调用。这意味着组件的虚拟DOM即将重新渲染,但实际的DOM更新还没有发生。这个钩子可以用于在数据更新前执行一些准备工作。
示例:
export default {data() {return {count: 0};},beforeUpdate() {console.log('beforeUpdate: 组件数据即将更新,但DOM还未更新。');// 可以在这里执行一些准备工作,比如记录日志或状态检查}
}
在这个示例中,我们在beforeUpdate钩子中记录了一条日志,表明组件的数据即将更新。
4.2 updated 钩子
updated 钩子在Vue组件的数据更新完成后被调用。此时,组件的虚拟DOM已经重新渲染,并且实际的DOM也已经更新。这个钩子可以用于在数据更新后执行一些操作,如执行依赖于新数据的DOM操作。
示例:
export default {data() {return {count: 0};},updated() {console.log('updated: 组件数据已经更新,DOM也已更新。');// 可以在这里执行依赖于新数据的DOM操作this.checkDOMUpdates();},methods: {increment() {this.count++;},checkDOMUpdates() {// 假设我们有一个显示计数的元素const countElement = this.$refs.countDisplay;console.log(`Count displayed in DOM: ${countElement.textContent}`);}}
}
在这个示例中,我们在updated钩子中调用了一个方法checkDOMUpdates,该方法检查并记录了DOM中显示的计数是否与数据同步更新。
4.3 应用场景
更新阶段的钩子在以下场景中非常有用:
- 状态同步:在
beforeUpdate中同步一些状态,为即将到来的DOM更新做准备。 - 性能优化:在
updated中执行一些性能优化操作,如懒加载图片或延迟加载资源。 - 依赖于DOM的操作:在
updated中执行依赖于新数据的DOM操作,如动态调整元素尺寸或重新计算布局。 - 数据验证:在
updated中进行数据验证,确保更新后的数据符合预期。
4.4 注意事项
在使用更新阶段的钩子时,需要注意以下几点:
- 避免直接修改数据:在
beforeUpdate和updated钩子中直接修改响应式数据可能导致无限循环或不可预期的行为。 - 避免复杂的异步操作:虽然可以在
updated钩子中执行异步操作,但应避免复杂的异步逻辑,因为这可能会影响组件的响应性和性能。 - 避免DOM操作的滥用:虽然
updated钩子允许执行DOM操作,但应谨慎使用,避免过度操作DOM,因为这可能导致性能问题。
5. 销毁阶段的钩子
销毁阶段是Vue组件生命周期的结束,当组件不再需要时,这个阶段的钩子允许开发者执行清理工作,确保资源得到合理释放。以下是销毁阶段的两个主要钩子:
5.1 beforeDestroy 钩子
beforeDestroy 钩子在Vue组件实例销毁之前被调用。此时,组件仍然完全可用,但即将被销毁。这个钩子是执行清理工作的最佳时机,如取消网络请求、移除事件监听器等。
示例:
export default {data() {return {timerId: null};},beforeDestroy() {console.log('beforeDestroy: 组件即将被销毁。');// 清理工作,如清除定时器if (this.timerId) {clearInterval(this.timerId);}}
}
在这个示例中,我们在beforeDestroy钩子中清除了一个定时器。这是防止内存泄漏的常见做法。
5.2 destroyed 钩子
destroyed 钩子在Vue组件实例销毁完成后被调用。此时,组件不能被再次使用,所有的数据绑定都被解除,监听器和子组件适当地被销毁。
示例:
export default {destroyed() {console.log('destroyed: 组件已经被销毁,无法再被使用。');// 可以在这里执行一些最终的清理工作this.cleanupExternalResources();},methods: {cleanupExternalResources() {// 例如,移除全局事件监听器document.removeEventListener('keydown', this.handleKeyPress);},handleKeyPress(event) {// 一些键盘事件处理逻辑}}
}
在这个示例中,我们在destroyed钩子中移除了一个全局的键盘事件监听器,这是避免内存泄漏的另一个例子。
5.3 应用场景
销毁阶段的钩子在以下场景中非常有用:
- 资源清理:在
beforeDestroy中清理定时器、动画帧、网络请求等资源。 - 事件监听器移除:在
beforeDestroy中移除组件添加的所有事件监听器。 - 外部库清理:在
destroyed中清理使用外部库时创建的资源,如图表库、地图服务等。 - 状态重置:在
beforeDestroy中重置组件的状态,为可能的重新创建做准备。
5.4 注意事项
在使用销毁阶段的钩子时,需要注意以下几点:
- 确保组件不再使用:在
beforeDestroy和destroyed钩子中,组件可能已经被标记为待销毁,因此避免执行任何可能重新激活组件的操作。 - 避免新的状态更改:在销毁钩子中,避免修改组件的状态,因为这可能导致未定义的行为。
- 清理工作彻底:确保所有资源都被适当清理,避免内存泄漏和其他潜在问题。
6. 特殊钩子
除了标准的生命周期钩子外,Vue还提供了一些特殊的钩子,这些钩子用于处理特定的场景和高级功能。这些特殊钩子包括activated、deactivated和errorCaptured。
6.1 activated 和 deactivated 钩子
这两个钩子与Vue Router集成时特别有用,它们允许你在组件被激活或停用时执行代码。
示例:
export default {data() {return {pageData: null};},activated() {console.log('activated: 当前组件被激活。');// 可以在这里执行一些仅当组件被激活时需要的操作this.fetchPageData();},deactivated() {console.log('deactivated: 当前组件被停用。');// 可以在这里执行一些组件停用时的清理工作this.cleanupPageData();},methods: {fetchPageData() {// 模拟数据请求setTimeout(() => {this.pageData = 'Fetched Data';}, 1000);},cleanupPageData() {// 清理数据this.pageData = null;}}
}
在这个示例中,activated 钩子用于在组件被激活时获取页面数据,而deactivated 钩子则在组件被停用时清理这些数据。
6.2 errorCaptured 钩子
errorCaptured 钩子允许你在组件中捕获子孙组件的错误。
示例:
export default {errorCaptured(error, vm, info) {console.log(`errorCaptured: 捕获到一个错误 - ${error.toString()}.`);console.log(`Error occurred in ${info}.`);// 可以在这里记录错误或执行其他错误处理逻辑this.logError(error);},methods: {logError(error) {// 记录错误到控制台或发送到错误跟踪服务console.error(error);}}
}
在这个示例中,errorCaptured 钩子用于捕获并记录子孙组件中发生的错误。
6.3 应用场景
特殊钩子在以下场景中非常有用:
- 路由视图管理:使用
activated和deactivated钩子来管理路由视图的激活和停用状态。 - 错误处理:使用
errorCaptured钩子来全局捕获和处理组件中的错误。 - 性能监控:在
activated中监控组件激活的性能,优化加载时间。 - 资源释放:在
deactivated中释放组件激活时占用的资源,如停止视频播放或取消定时器。
6.4 注意事项
在使用特殊钩子时,需要注意以下几点:
- 路由集成:
activated和deactivated钩子与Vue Router紧密集成,确保正确配置路由。 - 错误传播:在使用
errorCaptured时,决定是否重新抛出错误,以避免隐藏错误。 - 性能影响:避免在特殊钩子中执行重计算或高成本操作,以免影响性能。
7. 组合式API中的生命周期钩子
随着Vue 3的推出,引入了Composition API,这是一种新的编写组件逻辑的方式。组合式API提供了一套不同的生命周期钩子,它们与Vue 2的选项API中的生命周期钩子有所不同。以下是组合式API中的一些关键生命周期钩子:
7.1 setup 函数
setup 是Composition API的入口点,它在组件创建之前执行。setup 函数提供了一个上下文对象,其中包含了组件的props、emit、slots等属性。
示例:
import { ref, onMounted, onUnmounted } from 'vue';export default {props: ['initialCount'],setup(props, { emit }) {const count = ref(props.initialCount);const increment = () => {count.value++;emit('update', count.value);};onMounted(() => {console.log('Component is mounted.');});onUnmounted(() => {console.log('Component is unmounted.');});return {count,increment};}
};
在这个示例中,setup 函数初始化了一个响应式状态count,并定义了一个increment 方法来更新这个状态。同时,我们使用onMounted和onUnmounted来注册挂载和卸载的生命周期钩子。
7.2 onBeforeMount、onMounted、onBeforeUpdate、onUpdated、onBeforeUnmount、onUnmounted
这些函数是Composition API提供的生命周期钩子,它们允许你在setup函数内部以一种声明式的方式处理组件的生命周期事件。
示例:
import { ref, onBeforeMount, onMounted, onBeforeUpdate, onUpdated } from 'vue';export default {setup() {const data = ref(0);onBeforeMount(() => {console.log('Component is about to be mounted.');});onMounted(() => {console.log('Component has been mounted.');});onBeforeUpdate(() => {console.log('Component data is about to be updated.');});onUpdated(() => {console.log('Component data has been updated.');});return {data};}
};
在这个示例中,我们使用Composition API的生命周期钩子来记录组件在不同阶段的状态。
7.3 应用场景
组合式API的生命周期钩子在以下场景中非常有用:
- 组件初始化:在
setup中初始化组件的状态和逻辑。 - 性能优化:使用
onBeforeUpdate和onUpdated来监控和优化组件的更新性能。 - 资源管理:在
onMounted和onUnmounted中管理外部资源,如DOM操作、网络请求等。 - 依赖注入:使用Composition API的
provide和inject函数在组件树中共享状态。
7.4 注意事项
在使用组合式API的生命周期钩子时,需要注意以下几点:
- 响应式状态:确保在
setup中声明的所有状态都是响应式的,以便Vue能够追踪变化。 - 避免副作用:
setup函数本身不应该包含副作用,所有的副作用应该放在生命周期钩子中。 - 钩子的顺序:理解不同生命周期钩子的执行顺序,以确保逻辑的正确性。
8. 生命周期钩子的最佳实践
掌握Vue生命周期钩子的最佳实践对于构建高效、可维护的应用程序至关重要。以下是一些关键的最佳实践,以及示例代码,帮助你更好地理解和应用这些概念。
8.1 避免在created钩子中执行DOM操作
由于在created钩子中,组件的DOM还未挂载,因此任何尝试访问this.$el或this.$refs的操作都将返回undefined。
示例:
export default {created() {// 错误的做法:尝试访问DOM// console.log(this.$el); // 这里会是undefined// 正确的做法:如果需要访问DOM,使用mounted钩子}
};
8.2 在mounted钩子中执行DOM相关操作
mounted钩子在组件的DOM挂载完成后调用,此时可以安全地访问DOM元素。
示例:
export default {mounted() {// 正确的做法:在DOM挂载后访问DOMconsole.log(this.$el); // 现在可以访问到DOM元素this.doSomethingWithDOM();},methods: {doSomethingWithDOM() {// 执行DOM相关操作}}
};
8.3 合理使用beforeDestroy和destroyed钩子进行清理
在组件销毁前和销毁后,使用beforeDestroy和destroyed钩子来执行清理工作,如取消定时器、移除事件监听器等。
示例:
export default {data() {return {timerId: null};},beforeDestroy() {// 清理定时器if (this.timerId) {clearInterval(this.timerId);}},destroyed() {// 可以在这里执行其他清理工作}
};
8.4 避免在生命周期钩子中进行重计算
在生命周期钩子中执行重计算或高成本的操作可能会影响组件的性能。
示例:
export default {created() {// 错误的做法:在created钩子中执行重计算// this.computeExpensiveValue();// 正确的做法:如果需要执行重计算,考虑使用watchers或computed properties}
};
8.5 使用key属性管理动态组件的生命周期
当使用v-if或v-for来动态切换组件时,使用key属性可以帮助Vue识别哪个组件是新的,哪个组件应该被销毁。
示例:
<template><component :is="currentComponent" key="componentKey"></component>
</template>
8.6 避免在beforeRouteEnter和beforeRouteLeave中直接操作DOM
在使用Vue Router时,beforeRouteEnter和beforeRouteLeave守卫在路由进入和离开之前调用,此时组件实例尚未被创建或已经销毁,因此不能直接操作DOM。
示例:
export default {beforeRouteEnter(to, from, next) {// 错误的做法:尝试访问组件实例// console.log(this.$el); // 这里会导致错误// 正确的做法:如果需要访问组件实例,使用next回调函数next(vm => {// 现在可以安全地访问组件实例});}
};
8.7 组合式API中使用onBeforeMount和onUnmounted
在Composition API中,使用onBeforeMount和onUnmounted来替代Vue 2中的beforeMount和destroyed。
示例:
import { ref, onBeforeMount, onUnmounted } from 'vue';export default {setup() {const data = ref(null);onBeforeMount(() => {// 在组件挂载前执行});onUnmounted(() => {// 在组件卸载后执行});return {data};}
};
相关文章:

Vue:现代前端开发的首选框架-【声明周期钩子详解】
引言 Vue.js 是一个流行的前端框架,它通过组件化的开发方式,让开发者能够构建出高效且可维护的应用程序。在Vue中,生命周期钩子(Lifecycle Hooks)是理解组件行为的关键概念。本文将深入探讨Vue生命周期钩子࿰…...

【因果推断python】8_线性回归模型2
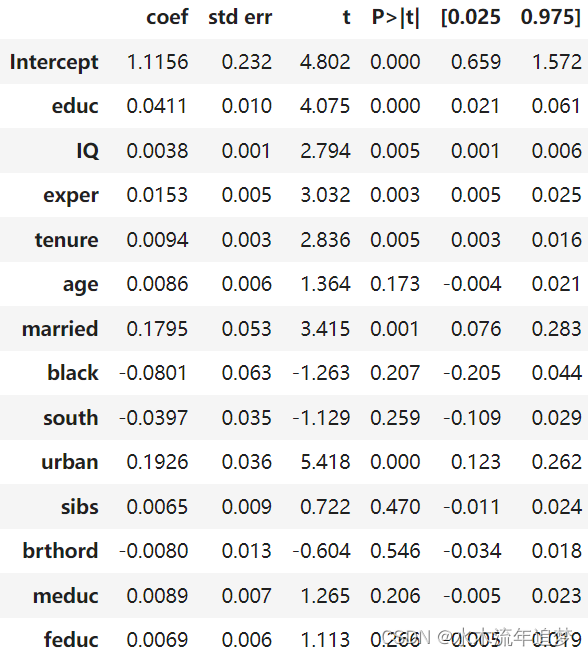
目录 回归理论 非随机数据的回归 回归理论 我不打算深入研究线性回归是如何构建和估计的。然而,一点点理论将有助于解释它在因果推断中的力量。首先,回归解决了理论上的最佳线性预测问题。令 是一个参数向量: 线性回归找到最小化均方误差 (…...

MySQL目录和文件
MySQL目录和文件 bin目录 存储一些mysql脚本比如mysqld、mysqld-self等等,用于执行mysql一些操作 数据目录 show variables like datadir;--查看数据目录位置每一个数据库都有一个和数据库名相同的文件夹;MySQL5.7开始每创建一个表,在Innod…...

0基础学习Elasticsearch-Quick start
文章目录 1 背景2 前言3 快速部署ES4 快速部署Kibana5 发送请求给ES5.1 打开Kibana控制台5.2 通过REST API发送请求5.3 通过curl发送请求5.4 添加数据5.4.1 添加单个document5.4.2 添加多个document 5.5 搜索数据5.5.1 搜索所有documents5.5.2 match查询 6 总结 1 背景 因电商项…...

Centos给普通用户添加sudo命令权限
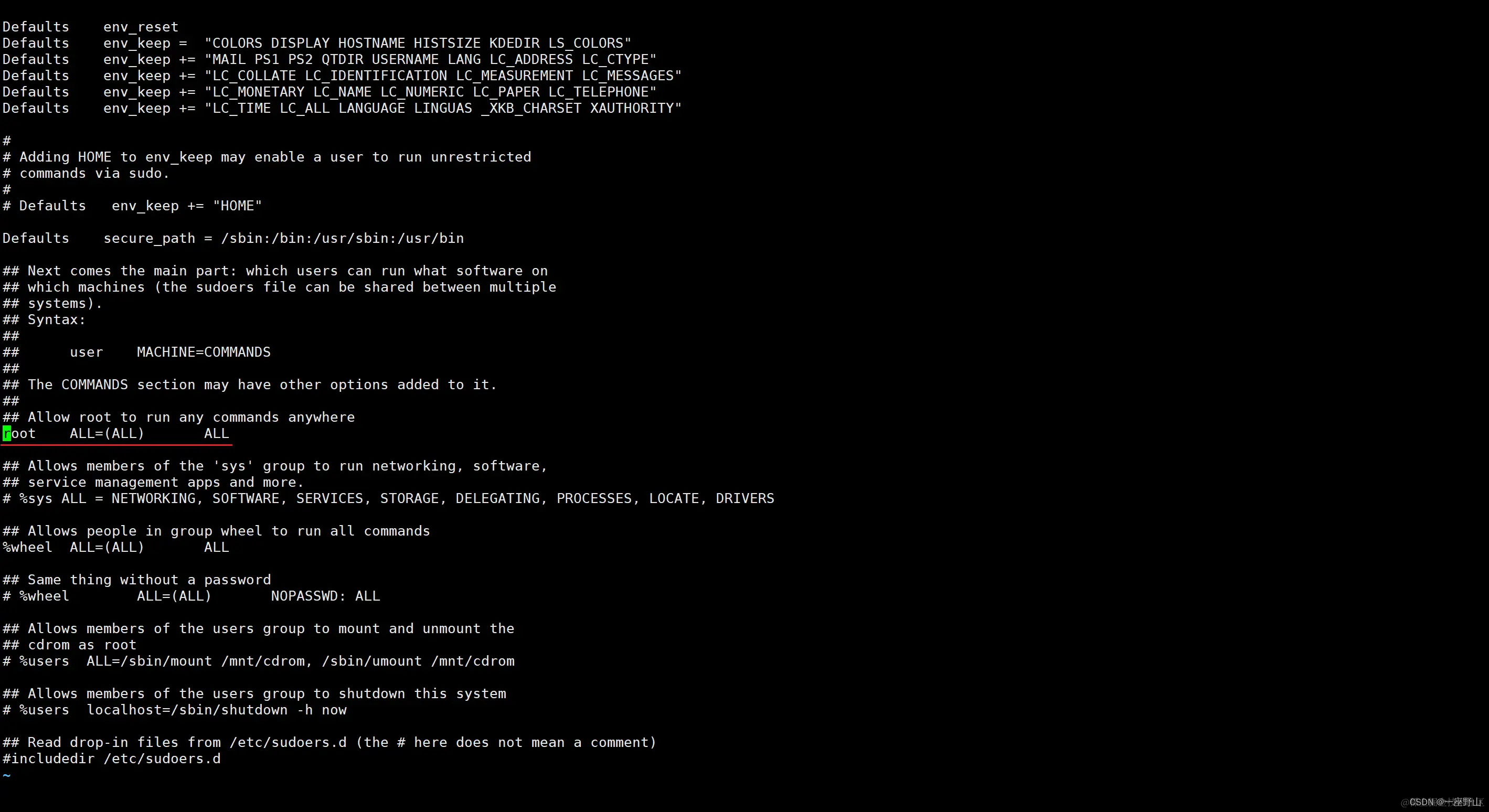
打开sudoers文件 sudo visudo 修改sudoers文件 找到root ALL(ALL) ALL这一行,即如下图标出红线的一行 在此行下新增如下内容: lbs为用给予sudo执行权限的用户名 # 执行sudo命令,需要输入命令 lbs ALL(ALL) ALL 或 # 执行sudo命令,…...

编写备份MySQL 脚本
目录 环境准备 增量备份 增量备份和差异备份 完整代码如下 测试脚本是否正常 星期天运行脚本(完全备份) 星期一运备份脚本(增量备份) 星期二备份数据(其他天--增量备份) 星期三备份数据(差异备…...

C语言中的数据类型转换:隐式类型转换与显示类型转换
一. 简介 本文简单学习一下,C语言中的数据类型转换。重点学习一下隐式类型转换。 二. C语言中的数据类型转换:隐式类型转换与显示类型转换 类型转换(TypeCasting):在C语言中是将一种数据类型值转换为另一种数据类型…...

Android 安卓通过bindService ServiceConnection 没有响应的问题
bindService 失败且 ServiceConnection 没有响应可能由多种原因造成。以下是一些可能的原因和相应的解决方法: Service未正确声明或注册: 如果Service没有在AndroidManifest.xml文件中正确声明或注册,bindService将会失败。解决方法…...
)
python切片(彻底解除对切片的曲解)
sequence[start:stop:step] **start: **step为正时默认为0,step为负时默认为-1 stop:_ step为正时默认为结尾结束,step为负时默认为开始位置_ ss=“abcdefg” 以该字符串举例,ss[start:stop:step]的意思是将字符串ss从start开始截取(包括start),截取到stop(不包括sto…...

Java—— StringBuilder 和 StringBuffer
1.介绍 由于String的不可更改特性,为了方便字符串的修改,Java中又提供了StringBuilder和Stringbuffer类,这两个类大部分功能是相同的,以下为常用方法: public static void main(String[] args) {StringBuilder sb1 n…...

vs2019 c++20 规范 STL库中关于时间的模板
在学习线程的时候,一些函数会让线程等待或睡眠一段时间。函数形参是时间单位,那么在 c 中是如何记录和表示时间的呢?以下给出模板简图: 谢谢...

激光焊接机作为一种高效、精密的焊接设备
激光焊接机是一种用于材料加工时激光焊接的机器,以下是对其的详细介绍: 1. 定义与别称: 激光焊接机,又常称为激光焊机、镭射焊机,是材料加工激光焊接时用的机器。 2. 工作原理: 激光焊接是利用高能量…...

vite为什么速度快
原因 vite快的原因是因为 vite在开发环境中是使用的 esbuild,esbuild 是 go 写的,go 编译型语言、多线程,nodejs 解释型语言、单线程,并且 vite 使用了原生 esm 导入的,所以快一点,当然,这也…...

Java网络编程(下)
White graces:个人主页 🙉专栏推荐:Java入门知识🙉 🙉 内容推荐:Java网络编程🙉 🐹今日诗词:姑苏城外寒山寺,夜半钟声到客船🐹 ⛳️点赞 ☀️收藏⭐️关注💬卑微小博主…...

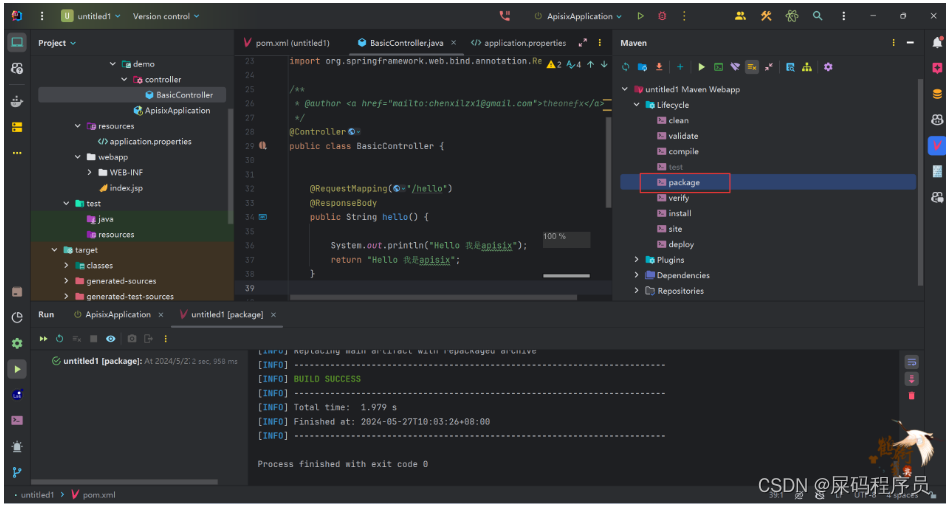
APISIX的安装与测试(springboot服务测试)
安装: 1.1安装依赖: curl https://raw.githubusercontent.com/apache/apisix/master/utils/install-dependencies.sh -sL | bash -1.2 安装 OpenResty yum-config-manager --add-repo https://openresty.org/package/centos/openresty.reposudo yum i…...

AI技术:探索未来智能的无限可能
随着科技的飞速发展,人工智能(AI)技术已经成为我们这个时代最引人瞩目的科技力量。从简单的自动化任务到复杂的决策支持系统,AI技术正在以前所未有的速度改变着我们的世界。本文将深入探讨AI技术的定义、发展历程、当前应用、面临…...

npm install 出错,按照版本不匹配解决
一、现象 npm install npm WARN config global --global, --local are deprecated. Use --locationglobal instead. npm ERR! code ERESOLVE npm ERR! ERESOLVE unable to resolve dependency tree npm ERR! npm ERR! While resolving: panshi-main-web0.1.0 npm ERR! Found…...

【第1章】SpringBoot实战篇之注册接口
文章目录 前言一、代码部分1. User2.UserMapper13. UserSerivce4. UserController15. Result 二、测试1.注册2.再次注册 总结 前言 下面介绍用户注册接口。 一、代码部分 1. User package org.example.springboot3.bigevent.entity;import com.baomidou.mybatisplus.annotat…...

代码随想录-Day25
216.组合总和III 找出所有相加之和为 n 的 k 个数的组合,且满足下列条件: 只使用数字1到9 每个数字 最多使用一次 返回 所有可能的有效组合的列表 。该列表不能包含相同的组合两次,组合可以以任何顺序返回。 示例 1: 输入: k 3, n 7 输…...

JavaWeb_SpringBootWeb基础
先通过一个小练习简单了解以下SpringBootWeb。 小练习: 需求:使用SpringBoot开发一个Web应用,浏览器发起请求/hello后,给浏览器返回字符串"Hello World~"。 步骤: 1.创建SpringBoot项目,勾选We…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...

day36-多路IO复用
一、基本概念 (服务器多客户端模型) 定义:单线程或单进程同时监测若干个文件描述符是否可以执行IO操作的能力 作用:应用程序通常需要处理来自多条事件流中的事件,比如我现在用的电脑,需要同时处理键盘鼠标…...

深度学习之模型压缩三驾马车:模型剪枝、模型量化、知识蒸馏
一、引言 在深度学习中,我们训练出的神经网络往往非常庞大(比如像 ResNet、YOLOv8、Vision Transformer),虽然精度很高,但“太重”了,运行起来很慢,占用内存大,不适合部署到手机、摄…...
