Vue前端中从后端获取图片验证码
- 前端发送请求
<template><el-form :model="user" :rules="rules" ref="userForm" class="login" label-width="auto" style="max-width: 600px"><el-form-item label="用户名" prop="name" ><el-input v-model="user.name" id="name" placeholder="请输入用户名" /></el-form-item><el-form-item label="密码" prop="pass"><el-input v-model="user.pass" id="pass" placeholder="请输入密码"/></el-form-item><el-form-item label="验证码" prop="captcha"><el-input v-model="user.captcha" id="captcha" placeholder="请输入验证码"/><img :src="captchaUrl" alt="验证码" @click="refreshCaptcha"></el-form-item><el-form-item><el-button type="primary" @click="onSubmit" class="btn">登录</el-button></el-form-item></el-form>
</template><script lang="ts" setup>
import {onMounted, reactive, ref} from 'vue'
import Schema from "async-validator";
import {ElMessage} from "element-plus";
import axios from "axios";
// 响应式的对象
const user = reactive({name: '',pass: '',captcha:''
})// 设置验证规则
const rules = {name: [{ required: true, message: '请输入用户名', trigger: 'blur' },{ min: 3, max: 30, message: '长度在 3 到 30 个字符', trigger: 'blur' },],pass: [{ required: true, message: '请输入密码', trigger: 'blur' }],
}// 创建对表单的引用
const userForm = ref(null);// 点击登录按钮的时候,验证是否满足rules规则
const onSubmit = () => {if (userForm.value){userForm.value.validate((valid: boolean)=>{if (valid){//验证通过,执行登录逻辑console.log(user);ElMessage.success("登录成功")}else {//表单验证未通过,显示错误信息ElMessage.error("请检查输入的内容")return false}})}
}// 验证码
// 使用 ref 创建响应式数据
const captchaUrl = ref('');
// 刷新验证码
const refreshCaptcha = ()=>{axios.get('http://localhost:8080/captcha',{responseType : 'blob'}).then(response =>{captchaUrl.value = URL.createObjectURL(new Blob([response.data]));}).catch(error=>{console.log("获取验证码失败",error)})
}// 组件挂载时加载验证码
onMounted(()=>{refreshCaptcha();
})
</script>- 后端响应
@RestController
@Slf4j
public class LoginController {//获取验证码@CrossOrigin@GetMapping("/captcha")public void captcha(HttpServletResponse response, HttpServletRequest request) throws IOException {SpecCaptcha captcha = new SpecCaptcha(150,40);String text = captcha.text();captcha.out(response.getOutputStream());}}
- 解决跨域
package com.kfm.bisheserve.config;import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;/*** @author 27359* date:2024/5/29*/
public class CorsWebMvcConfig implements WebMvcConfigurer {
// 配置CORS映射@Overridepublic void addCorsMappings(CorsRegistry registry) {registry.addMapping("/**") //这个映射适用于所有URL模式(/**),表示对于所有请求,都应用这个CORS配置.allowedOriginPatterns("/**") //这意味着允许所有域名的请求访问你的后端服务。.allowedMethods("*") //这意味着允许所有类型的HTTP请求(如GET、POST、PUT、DELETE等)。.allowCredentials(true) //这通常与Access-Control-Allow-Origin响应头一起使用,以允许跨域请求携带cookie。.maxAge(3600) //这意味着浏览器可以缓存预检请求的结果,避免在每次跨域请求时都发送预检请求.allowedHeaders("*"); //这意味着允许所有类型的请求头。}
}相关文章:

Vue前端中从后端获取图片验证码
前端发送请求 <template><el-form :model"user" :rules"rules" ref"userForm" class"login" label-width"auto" style"max-width: 600px"><el-form-item label"用户名" prop"name…...

【源码】多语言H5聊天室/thinkphp多国语言即时通讯/H5聊天室源码/在线聊天/全开源
多语言聊天室系统,可当即时通讯用,系统默认无需注册即可进入群聊天,全开源 【海外聊天室】多语言H5聊天室/thinkphp多国语言即时通讯/H5聊天室源码/在线聊天/全开源 - 吾爱资源网...

gitlab 创建 ssh 和 token
文章目录 一、创建ssh key二、将密钥内容复制到gitlab三、创建token 一、创建ssh key 打开控制台cmd,执行命令 ssh-keygen -t rsa -C xxxxx xxxxx是你自己的邮箱 C:\Users\xx\.ssh 目录下会创建一个名为id_rsa.pub的文件,用记事本打开,并…...

Docker - Kafka
博文目录 文章目录 说明命令 说明 Docker Hub - bitnami/kafka Docker Hub - apache/kafka Kafka QuickStart Kafka 目前没有 Docker 官方镜像, 目前拉取次数最多的是 bitnami/kafka, Apache 提供的是 apache/kafka (更新最及时), 本文使用 bitnami/kafka bitnami/kafka 镜像…...

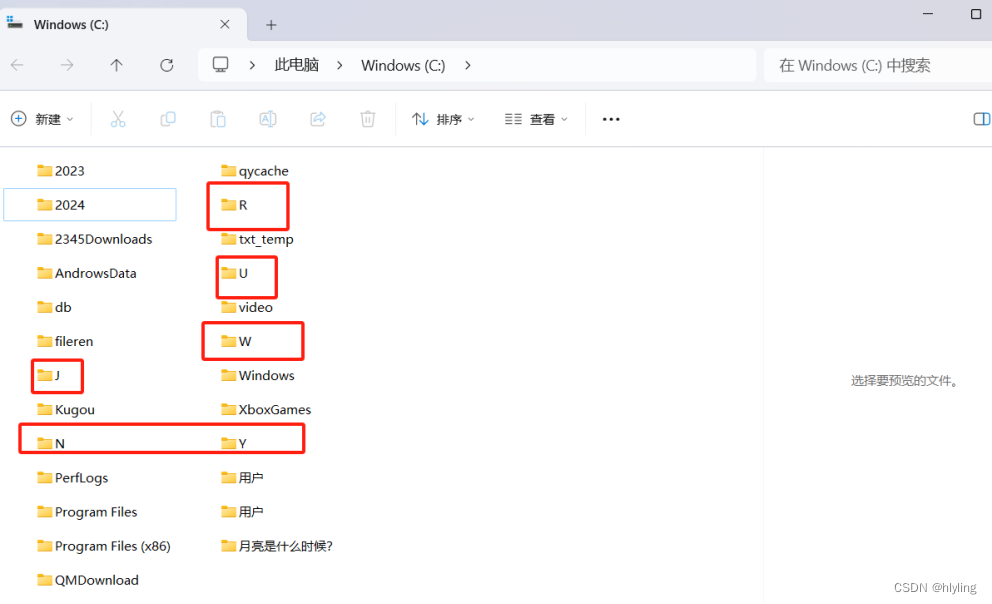
一键实现文件夹批量高效重命名:轻松运用随机一个字母命名,让文件管理焕然一新!
在数字化时代,文件夹管理是我们日常生活和工作中不可或缺的一部分。然而,随着文件数量的不断增加,文件夹命名的繁琐和重复成为了一个让人头疼的问题。你是否曾因为手动一个个重命名文件夹而感到枯燥乏味?你是否曾渴望有一种方法能…...

Vue3项目练习详细步骤(第二部分:主页面搭建)
主页面搭建 页面主体结构 路由 子路由 主页面搭建 页面主体结构 在vuews目录下新建Layout.vue文件 主页面内容主体代码 <script setup> import {Management,Promotion,UserFilled,User,Crop,EditPen,SwitchButton,CaretBottom } from element-plus/icons-vue imp…...

[个人总结]-java常用方法
1.获取项目根路径 user.dir是一个系统属性,表示用户当前的工作目录,大多数情况下,用户的当前工作目录就是java项目的根目录(src文件的同级路径) System.getProperty("user.dir") 结果:D:\code…...

什么是Java泛型?它有什么作用
Java泛型(Generics)是一种允许在定义类、接口和方法时使用类型参数的机制。泛型提供了一种机制,使得代码可以对多种类型的对象进行操作,而无需进行类型转换。 Java泛型的作用 类型安全:通过在编译时进行类型检查&…...

[机缘参悟-197] - 《道家-水木然人间清醒1》读书笔记 -21-看问题从现象到本质的层次
目录 1. 现象层: 2. 关联层: 3. 原因层: 4. 本质层: 5. 解决方案层: 6. 设计实现层: 7. 泛化: 8. 创新与发现: 看问题从现象到本质的层次是一个逐步深入、由表及里的过程。这…...

AIGC商业案例实操课,发觉其创造和商业的无限可能,Ai技术在行业应用新的商机
课程下载:https://download.csdn.net/download/m0_66047725/89307523 更多资源下载:关注我。 课程内容 1 AI为什么火 。写在课程前面的寄语 。AIGC标志性事件:太空歌剧院 。AI人工智能为什么这么火 ,AI人工智能发展历程 。聊天AI会取…...

Java学习路径图
1.学习路径 JAVA架构师学习路径 2.路径拆解 2.1 Spring 2.1.1 SpringBoot原理 SpringBoot2学习视频 SpringBoot2笔记 SpringBoo2代码 2.2.2 SpringBoot项目 《谷粒商城》学习视频...
文章解读与仿真程序复现思路——电力系统自动化EI\CSCD\北大核心《考虑动态定价的新能源汽车能源站优化运行》
本专栏栏目提供文章与程序复现思路,具体已有的论文与论文源程序可翻阅本博主免费的专栏栏目《论文与完整程序》 论文与完整源程序_电网论文源程序的博客-CSDN博客https://blog.csdn.net/liang674027206/category_12531414.html 电网论文源程序-CSDN博客电网论文源…...

【简单讲解下Fine-tuning BERT,什么是Fine-tuning BERT?】
🎥博主:程序员不想YY啊 💫CSDN优质创作者,CSDN实力新星,CSDN博客专家 🤗点赞🎈收藏⭐再看💫养成习惯 ✨希望本文对您有所裨益,如有不足之处,欢迎在评论区提出…...

Docker搭建Redis主从 + Redis哨兵模式(一主一从俩哨兵)
我这里是搭建一主一从,俩哨兵,准备两台服务器,分别安装docker 我这里有两台centos服务器 主服务器IP:192.168.252.134 从服务器IP:192.168.252.135 1.两台服务器分别拉取redis镜像 docker pull redis 2.查看镜像 d…...

Three.js——tween动画、光线投射拾取、加载.obj/.mtl外部文件、使用相机控制器
个人简介 👀个人主页: 前端杂货铺 ⚡开源项目: rich-vue3 (基于 Vue3 TS Pinia Element Plus Spring全家桶 MySQL) 🙋♂️学习方向: 主攻前端方向,正逐渐往全干发展 …...

内网渗透-在HTTP协议层面绕过WAF
进入正题,随着安全意思增强,各企业对自己的网站也更加注重安全性。但很多web应用因为老旧,或贪图方便想以最小代价保证应用安全,就只仅仅给服务器安装waf。 本次从协议层面绕过waf实验用sql注入演示,但不限于实际应用…...

qt QGroupBox radiobutton
QGroupBox 显示文本:属性 title 加载radiobutton if (jsonObject.contains("startEndTogether") && jsonObject["startEndTogether"].isString()) {QString selectedButton jsonObject["startEndTogether"].toString();//…...

jetson nano onnxruntime 安装
安装说明: onnxruntime 依赖cuda、cudnn版本,可onnxruntime查找对应关系。但可能会出现jetpack中的cuda和cudnn的版本无法查找到对应版本的onnxruntime的问题。 解决方法: 通过Jetson Zoo下载相应的whl包直接安装。...

图形学初识--屏幕空间变换
文章目录 前言正文为什么需要屏幕空间变换?什么是屏幕空间变换?屏幕空间变换矩阵如何推导?问题描述步骤描述 结尾:喜欢的小伙伴点点关注赞哦! 前言 前面章节主要讲解了视图变换和投影变换,此时距离在屏幕空间显示也就…...

爬楼梯 - LeetCode 热题 81
大家好!我是曾续缘😇 今天是《LeetCode 热题 100》系列 发车第 81 天 动态规划第 1 题 ❤️点赞 👍 收藏 ⭐再看,养成习惯 爬楼梯 假设你正在爬楼梯。需要 n 阶你才能到达楼顶。 每次你可以爬 1 或 2 个台阶。你有多少种不同的方法…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...

通过MicroSip配置自己的freeswitch服务器进行调试记录
之前用docker安装的freeswitch的,启动是正常的, 但用下面的Microsip连接不上 主要原因有可能一下几个 1、通过下面命令可以看 [rootlocalhost default]# docker exec -it freeswitch fs_cli -x "sofia status profile internal"Name …...
的打车小程序)
基于鸿蒙(HarmonyOS5)的打车小程序
1. 开发环境准备 安装DevEco Studio (鸿蒙官方IDE)配置HarmonyOS SDK申请开发者账号和必要的API密钥 2. 项目结构设计 ├── entry │ ├── src │ │ ├── main │ │ │ ├── ets │ │ │ │ ├── pages │ │ │ │ │ ├── H…...

用递归算法解锁「子集」问题 —— LeetCode 78题解析
文章目录 一、题目介绍二、递归思路详解:从决策树开始理解三、解法一:二叉决策树 DFS四、解法二:组合式回溯写法(推荐)五、解法对比 递归算法是编程中一种非常强大且常见的思想,它能够优雅地解决很多复杂的…...

Python爬虫实战:研究Restkit库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的有价值数据。如何高效地采集这些数据并将其应用于实际业务中,成为了许多企业和开发者关注的焦点。网络爬虫技术作为一种自动化的数据采集工具,可以帮助我们从网页中提取所需的信息。而 RESTful API …...

HTML中各种标签的作用
一、HTML文件主要标签结构及说明 1. <!DOCTYPE html> 作用:声明文档类型,告知浏览器这是 HTML5 文档。 必须:是。 2. <html lang“zh”>. </html> 作用:包裹整个网页内容,lang"z…...
