Typescript高级: 深入理解infer关键字
概述
- 在 TS 中,infer 是一个高级类型操作,特别是条件类型和映射类型中非常有用的关键字
- 它在泛型中使用也会是一个强大工具,增强了类型推断的能力,让开发者更灵活地处理和操作类型
- 它允许在泛型类型推导过程中捕获一个具体的类型,这对于编写复杂的类型转换和映射操作特别有用
- infer 的定义
- infer 表示在 extends 条件语句中以占位符出现的用来修饰数据类型的关键字
- 被修饰的数据类型等到使用时才能被推断出来
- infer 占位符式的关键字出现的位置
- infer 出现在 extends 条件语句后的函数类型的参数类型位置上
- infer 出现在 extends 条件语句后的函数类型的返回值类型上
- infer 出现在类型的泛型具体化类型上
实现
1 )infer 出现在 extends 条件语句后的函数类型的参数类型位置上
// 定义了一个接口Customer,它描述了一个具有name(字符串类型)和moneyPaid(数字类型)属性的对象
interface Customer {name: stringmoneyPaid: number
}// 定义了一个函数类型,接受一个Customer类型的参数并返回一个字符串
type custFuncType = (cust: Customer) => string// 定义了一个泛型类型inferType<T>,这是理解的重点。这是一个条件类型,它使用了infer关键字
type inferType<T> = T extends (params: infer P) => any ? P : T// 定义了inferResultType类型别名,它是通过将前面定义的custFuncType类型作为参数传递给inferType得到的
type inferResultType = inferType<custFuncType>
- 分析一下这行代码:
type inferType<T> = T extends (params: infer P) => any ? P : TT extends (params: infer P) => any- 这部分是一个类型测试,检查T是否可以赋值给一个函数类型
- 该函数接受一个参数(我们称之为params)
- infer P关键字在这里用于声明一个新的类型变量P,用来捕获T中函数参数的实际类型
? P- 如果上面的测试为真(即T确实是一个函数类型)
- 那么整个条件类型的结果就是捕获的参数类型P
: T- 如果上面的测试为假(即T不是函数类型或不匹配)
- 则条件类型的结果就是T本身,不做任何改变
- 最后一行代码
type inferResultType = inferType<custFuncType>- custFuncType是一个接受Customer类型参数的函数,所以infer P会捕获到这个参数类型
- 因此,inferResultType 实际上就是Customer类型
2 ) infer 出现在 extends 条件语句后的函数类型的返回值类型上
// 定义了一个接口Customer,它描述了一个具有name(字符串类型)和moneyPaid(数字类型)属性的对象
interface Customer {custname: stringmoneyPaid: number
}
// 这个类型定义了一个函数,该函数接受一个Customer类型的参数并返回一个字符串
type custFuncType = (cust: Customer) => string
type inferType<T> = T extends (params: any) => infer P ? P : T
type inferResultType = inferType<custFuncType>
- 核心在这里,
type inferType<T> = T extends (params: any) => infer P ? P : T- 上面,
inferType的 infer 在返回值的位置上 - infer P 表示“推断出一个类型 P”,这个 P 是函数的返回类型
- 它根据 extends 的检查结果来选择不同的类型
- 如果 T 是一个符合 (params: any) => … 形式的函数类型
- 那么表达式的结果是 P(即函数的返回类型)
- 否则,表达式的结果是 T 本身
- 上面,
- 最后,
type inferResultType = inferType<custFuncType>- 由于,custFuncType 是一个返回值为 string 的函数类型
- 符合,inferType 内部的三元推导的条件,因为 返回值是 P, 而在这里P又是 string 类型
- 所以,type inferResultType 就是 string 类型
3 ) infer 出现在类型的泛型具体化类型上
class Subject {constructor(public id: number, public name: string) {}
}const chineseSubject = new Subject(100, "语文");
const mathSubject = new Subject(101, "数学");type ElementOfSet<T> = T extends Set<infer E> ? E : never;const subjectsSet = new Set<Subject>([chineseSubject, mathSubject]);type SubjectType = ElementOfSet<typeof subjectsSet>;// 使用推断出的SubjectType类型
function printSubject(subject: SubjectType) {console.log(`学科ID: ${subject.id}, 学科名称: ${subject.name}`);
}printSubject(chineseSubject);
- 核心代码在这里:
type ElementOfSet<T> = T extends Set<infer E> ? E : never;- 如果 参数 T 属于 Set 类型,则 ElementOfSet 则是 E 的类型
- 这里
Set<infer E>使用 infer E 推导出 E的类型,如果符合 extends 条件,则返回E,否则返回 never
const subjectsSet = new Set<Subject>([chineseSubject, mathSubject]);- 这里
subjectsSet是一个 Set 类型,而且单个元素是Subject类型
- 这里
type SubjectType = ElementOfSet<typeof subjectsSet>;ElementOfSet<typeof subjectsSet>这里符合内部条件,所以,它最终是一个Subject类型
- 所以,在最后,
printSubject中完美运行
总结
- infer关键字在TypeScript中为泛型编程提供了一个强大的工具
- 它不仅增强了类型系统的表达能力,还使开发者能够编写出更加灵活和精确的类型定义
- 通过掌握infer的使用,你能够在处理复杂类型逻辑和类型转换时更加游刃有余
- 提升代码的类型安全性和可维护性
相关文章:

Typescript高级: 深入理解infer关键字
概述 在 TS 中,infer 是一个高级类型操作,特别是条件类型和映射类型中非常有用的关键字它在泛型中使用也会是一个强大工具,增强了类型推断的能力,让开发者更灵活地处理和操作类型它允许在泛型类型推导过程中捕获一个具体的类型&a…...

JQC-3FF-S-Z 继电器模块使用(arduino)
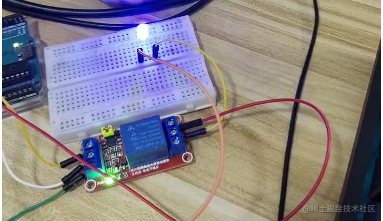
前言 继电器模块可以控制电流的接通和非接通状态,和开关一样。实际上是用小电流去控制大电流运作的一种“自动开关” 本文只是简单使用继电器模块做一个 led 点亮和熄灭的案例,结合案例可以和 nodemcu 等板子结合做出远程控制开关。 材料准备 杜邦线…...

黑马一站制造数仓实战2
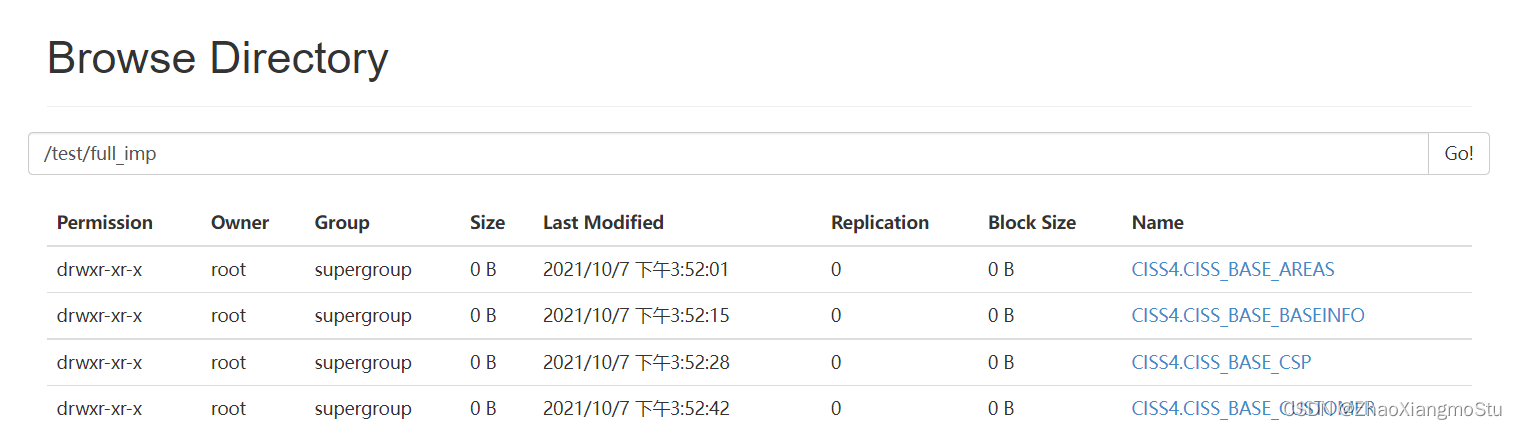
问题 DG连接问题 原理:JDBC:用Java代码连接数据库 Hive/SparkSQL:端口有区别 可以为同一个端口,只要不在同一台机器 项目:一台机器 HiveServer:10000 hiveserver.port 10000 SparkSQL:10001…...

网络I/O模型
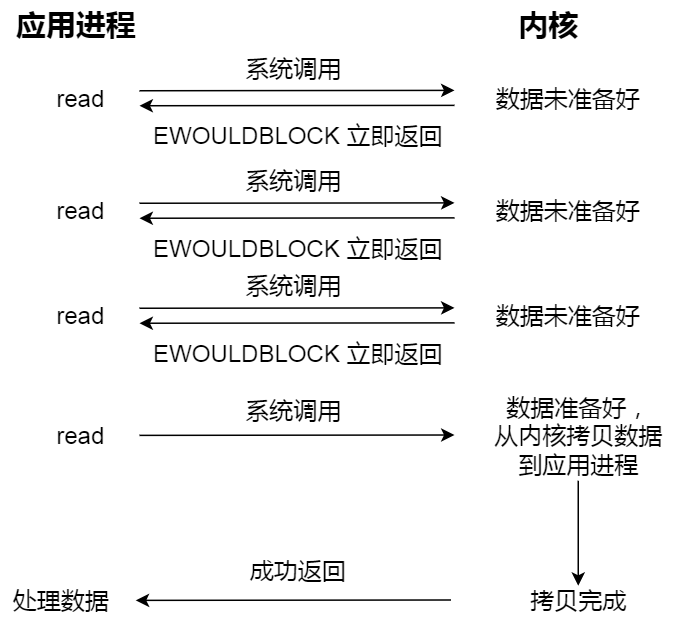
网络I/O模型 同步I/O阻塞I/O非阻塞I/OI/O多路复用select函数接口示例 poll函数接口示例 poll 和 select 的区别epoll原理:示例 异步I/O 同步I/O 阻塞I/O 一个基本的C/S模型如下图所图:其中 listen()、connect()、write()、read() 都是阻塞I/O࿰…...

Docker 简介和安装
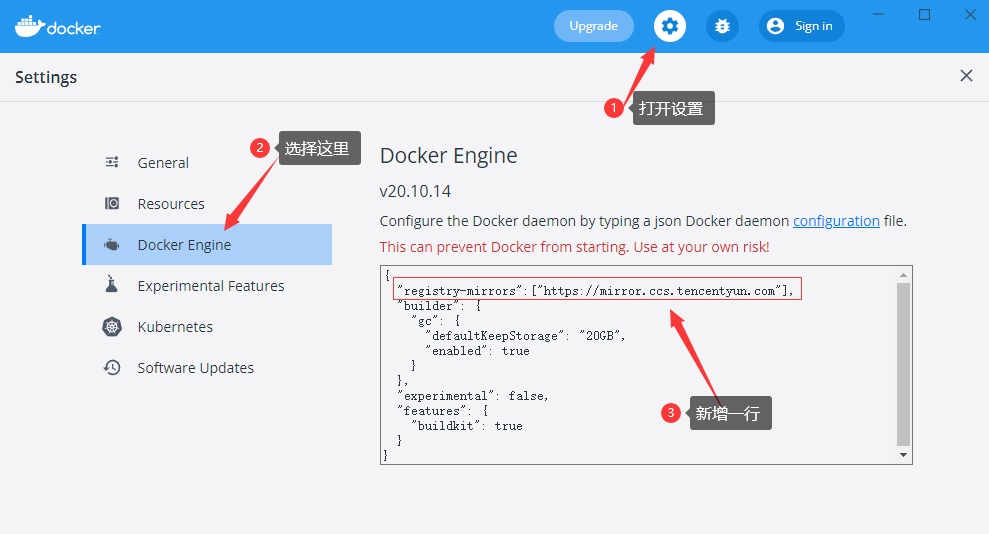
目录 Docker 是什么 跟普通虚拟机的对比 打包、分发、部署 Docker 部署的优势 Docker 通常用来做什么 重要概念:镜像、容器 安装 镜像加速源 Docker 是什么 Docker 是一个应用打包、分发、部署的工具 你也可以把它理解为一个轻量的虚拟机,它只虚…...

【源码】Spring Data JPA原理解析之Repository自定义方法命名规则执行原理(二)
Spring Data JPA系列 1、SpringBoot集成JPA及基本使用 2、Spring Data JPA Criteria查询、部分字段查询 3、Spring Data JPA数据批量插入、批量更新真的用对了吗 4、Spring Data JPA的一对一、LazyInitializationException异常、一对多、多对多操作 5、Spring Data JPA自定…...

Vue前端中从后端获取图片验证码
前端发送请求 <template><el-form :model"user" :rules"rules" ref"userForm" class"login" label-width"auto" style"max-width: 600px"><el-form-item label"用户名" prop"name…...

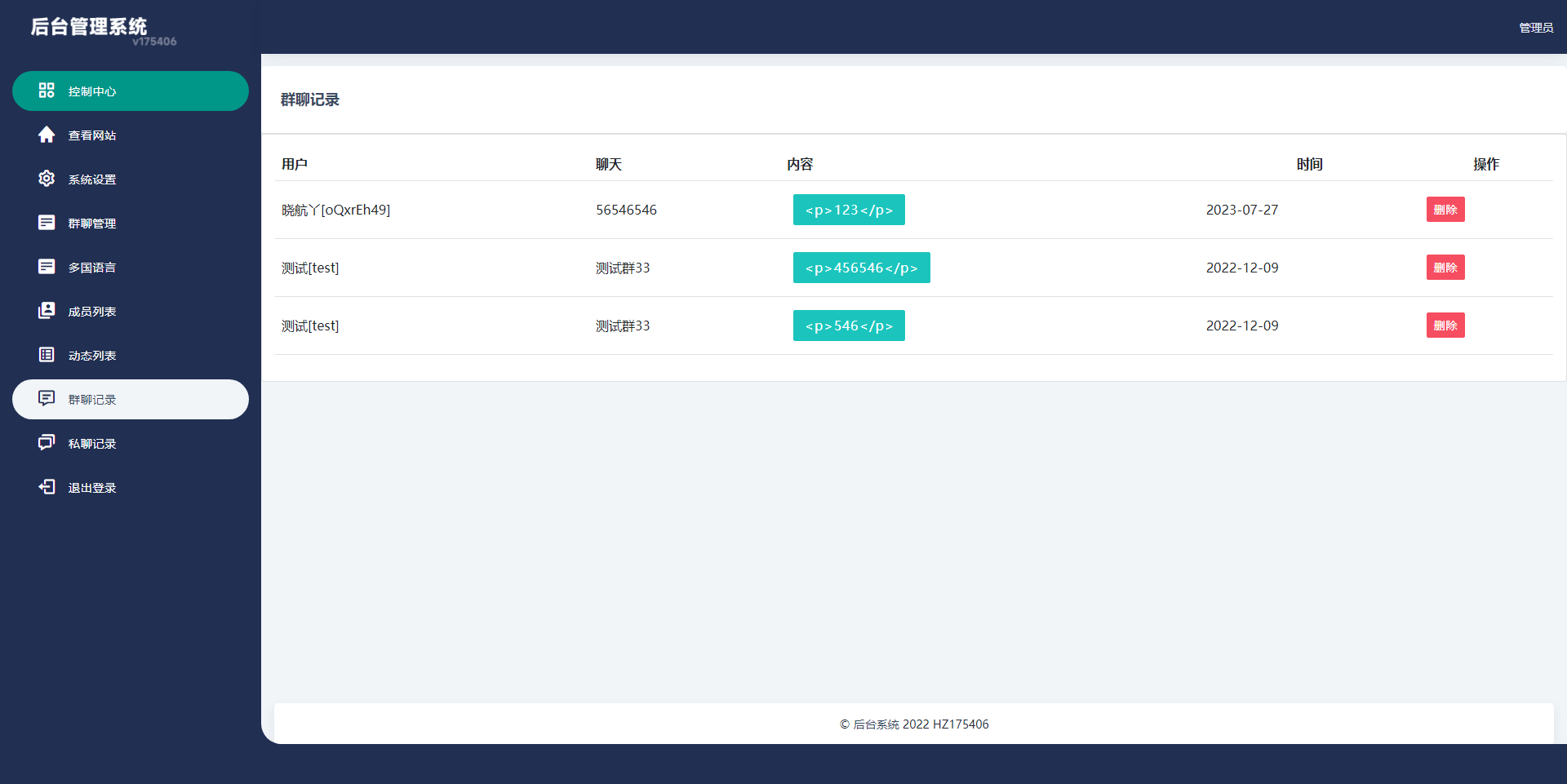
【源码】多语言H5聊天室/thinkphp多国语言即时通讯/H5聊天室源码/在线聊天/全开源
多语言聊天室系统,可当即时通讯用,系统默认无需注册即可进入群聊天,全开源 【海外聊天室】多语言H5聊天室/thinkphp多国语言即时通讯/H5聊天室源码/在线聊天/全开源 - 吾爱资源网...

gitlab 创建 ssh 和 token
文章目录 一、创建ssh key二、将密钥内容复制到gitlab三、创建token 一、创建ssh key 打开控制台cmd,执行命令 ssh-keygen -t rsa -C xxxxx xxxxx是你自己的邮箱 C:\Users\xx\.ssh 目录下会创建一个名为id_rsa.pub的文件,用记事本打开,并…...

Docker - Kafka
博文目录 文章目录 说明命令 说明 Docker Hub - bitnami/kafka Docker Hub - apache/kafka Kafka QuickStart Kafka 目前没有 Docker 官方镜像, 目前拉取次数最多的是 bitnami/kafka, Apache 提供的是 apache/kafka (更新最及时), 本文使用 bitnami/kafka bitnami/kafka 镜像…...

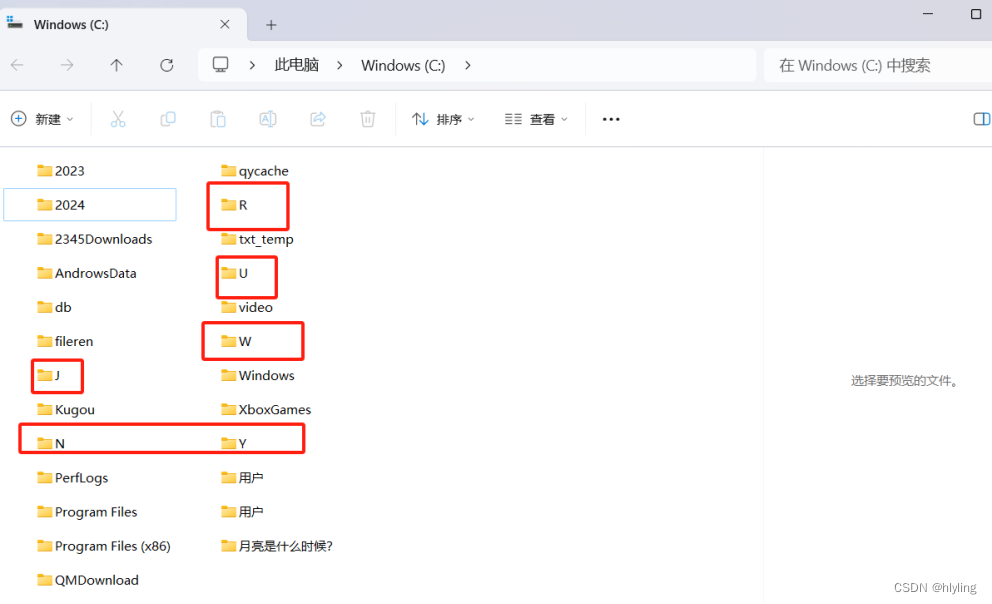
一键实现文件夹批量高效重命名:轻松运用随机一个字母命名,让文件管理焕然一新!
在数字化时代,文件夹管理是我们日常生活和工作中不可或缺的一部分。然而,随着文件数量的不断增加,文件夹命名的繁琐和重复成为了一个让人头疼的问题。你是否曾因为手动一个个重命名文件夹而感到枯燥乏味?你是否曾渴望有一种方法能…...

Vue3项目练习详细步骤(第二部分:主页面搭建)
主页面搭建 页面主体结构 路由 子路由 主页面搭建 页面主体结构 在vuews目录下新建Layout.vue文件 主页面内容主体代码 <script setup> import {Management,Promotion,UserFilled,User,Crop,EditPen,SwitchButton,CaretBottom } from element-plus/icons-vue imp…...

[个人总结]-java常用方法
1.获取项目根路径 user.dir是一个系统属性,表示用户当前的工作目录,大多数情况下,用户的当前工作目录就是java项目的根目录(src文件的同级路径) System.getProperty("user.dir") 结果:D:\code…...

什么是Java泛型?它有什么作用
Java泛型(Generics)是一种允许在定义类、接口和方法时使用类型参数的机制。泛型提供了一种机制,使得代码可以对多种类型的对象进行操作,而无需进行类型转换。 Java泛型的作用 类型安全:通过在编译时进行类型检查&…...

[机缘参悟-197] - 《道家-水木然人间清醒1》读书笔记 -21-看问题从现象到本质的层次
目录 1. 现象层: 2. 关联层: 3. 原因层: 4. 本质层: 5. 解决方案层: 6. 设计实现层: 7. 泛化: 8. 创新与发现: 看问题从现象到本质的层次是一个逐步深入、由表及里的过程。这…...

AIGC商业案例实操课,发觉其创造和商业的无限可能,Ai技术在行业应用新的商机
课程下载:https://download.csdn.net/download/m0_66047725/89307523 更多资源下载:关注我。 课程内容 1 AI为什么火 。写在课程前面的寄语 。AIGC标志性事件:太空歌剧院 。AI人工智能为什么这么火 ,AI人工智能发展历程 。聊天AI会取…...

Java学习路径图
1.学习路径 JAVA架构师学习路径 2.路径拆解 2.1 Spring 2.1.1 SpringBoot原理 SpringBoot2学习视频 SpringBoot2笔记 SpringBoo2代码 2.2.2 SpringBoot项目 《谷粒商城》学习视频...
文章解读与仿真程序复现思路——电力系统自动化EI\CSCD\北大核心《考虑动态定价的新能源汽车能源站优化运行》
本专栏栏目提供文章与程序复现思路,具体已有的论文与论文源程序可翻阅本博主免费的专栏栏目《论文与完整程序》 论文与完整源程序_电网论文源程序的博客-CSDN博客https://blog.csdn.net/liang674027206/category_12531414.html 电网论文源程序-CSDN博客电网论文源…...

【简单讲解下Fine-tuning BERT,什么是Fine-tuning BERT?】
🎥博主:程序员不想YY啊 💫CSDN优质创作者,CSDN实力新星,CSDN博客专家 🤗点赞🎈收藏⭐再看💫养成习惯 ✨希望本文对您有所裨益,如有不足之处,欢迎在评论区提出…...

Docker搭建Redis主从 + Redis哨兵模式(一主一从俩哨兵)
我这里是搭建一主一从,俩哨兵,准备两台服务器,分别安装docker 我这里有两台centos服务器 主服务器IP:192.168.252.134 从服务器IP:192.168.252.135 1.两台服务器分别拉取redis镜像 docker pull redis 2.查看镜像 d…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...
