js事件对象
js事件对象概念说明
在JavaScript中,事件对象是在事件触发时由浏览器自动创建的一个对象。它包含了与事件相关的信息,例如触发事件的元素、事件类型、鼠标的坐标等。
可以通过事件处理函数的第一个参数来访问事件对象。例如,在一个鼠标点击事件处理函数中,可以使用event参数来获取鼠标点击的坐标:
function handleClick(event) {var x = event.clientX; // 鼠标点击的水平坐标var y = event.clientY; // 鼠标点击的垂直坐标console.log(x, y);
}
事件对象还包含其他属性和方法,以下是一些常用的属性和方法:
event.target:返回触发事件的元素。event.type:返回事件的类型,例如'click'、'mousedown'等。event.preventDefault():取消事件的默认行为。event.stopPropagation():阻止事件冒泡。
js事件对象e的ts类型校验
在TypeScript中,可以使用Event类型来对事件对象进行类型校验。Event是一个内置的基类,它包含了事件对象的常用属性和方法。
首先,需要在事件处理函数中指定事件对象的类型为Event:
function handleClick(event: Event) {// 处理事件
}
然后,可以通过类型断言或类型细化来访问事件对象的特定属性。例如,对于鼠标点击事件,可以使用MouseEvent类型来访问鼠标相关的属性:
function handleClick(event: Event) {// 类型断言方式const mouseEvent = event as MouseEvent;const x = mouseEvent.clientX;const y = mouseEvent.clientY;// 类型细化方式if (event instanceof MouseEvent) {const x = event.clientX;const y = event.clientY;}
}
在这里,我们将event对象分别断言为MouseEvent类型和使用instanceof运算符进行类型细化。
需要注意的是,对于不同的事件类型,可能需要使用不同的事件对象类型进行校验。可以查阅相关的文档或参考其他资源来确定正确的事件对象类型。
获取事件对象的兼容
获取事件对象的兼容写法如下:
function getEvent(event) {return event || window.event;
}function getTarget(event) {const eventObj = getEvent(event);return eventObj.target || eventObj.srcElement;
}function preventDefault(event) {const eventObj = getEvent(event);if (eventObj.preventDefault) {eventObj.preventDefault();} else {eventObj.returnValue = false;}
}function stopPropagation(event) {const eventObj = getEvent(event);if (eventObj.stopPropagation) {eventObj.stopPropagation();} else {eventObj.cancelBubble = true;}
}
上述代码中的getEvent函数用于获取事件对象,它先返回传入的事件对象 event,如果不存在则返回 window.event。
getTarget函数用于获取事件的目标元素。它首先调用 getEvent 函数获取事件对象,然后根据事件对象的类型来返回目标元素。在现代浏览器中,可以直接使用 event.target。但在兼容旧版 IE 的情况下,需要使用 event.srcElement。
preventDefault函数用于阻止事件的默认行为。它先调用 getEvent 函数获取事件对象,然后根据事件对象是否具有 preventDefault 方法来决定如何阻止默认行为。
stopPropagation函数用于阻止事件的冒泡。它也是先调用 getEvent 函数获取事件对象,然后根据事件对象是否具有 stopPropagation 方法来决定如何停止冒泡。
以上代码可以在不同浏览器环境中兼容地处理事件对象的获取和常用操作。
相关文章:

js事件对象
js事件对象概念说明 在JavaScript中,事件对象是在事件触发时由浏览器自动创建的一个对象。它包含了与事件相关的信息,例如触发事件的元素、事件类型、鼠标的坐标等。 可以通过事件处理函数的第一个参数来访问事件对象。例如,在一个鼠标点击…...
希捷硬盘怎么恢复数据? 5 个免费希捷数据恢复软件
希捷已迅速成为全球最大的数字存储提供商。许多人选择并使用希捷外置硬盘来存储他们的媒体文件、学校或工作文件以及其他重要数据。有时,希捷硬盘中的数据会丢失。 如果您丢失了希捷硬盘上的数据,请不要惊慌。在专业的希捷数据恢复软件的帮助下…...

Nvidia Jetson/Orin +FPGA+AI大算力边缘计算盒子:京东无人配送机器人
电商巨头京东已选用NVIDIA Jetson AGX Xavier 平台,作为下一代自主配送机器人核心AI算力。 在过去的几十年中,中国占据了全球40%以上的电商交易——每年约为千亿美元。根据麦肯锡全球研究院的数据,这一数字已经高于法国、德国、…...

STM32作业实现(七)OLED显示数据
目录 STM32作业设计 STM32作业实现(一)串口通信 STM32作业实现(二)串口控制led STM32作业实现(三)串口控制有源蜂鸣器 STM32作业实现(四)光敏传感器 STM32作业实现(五)温湿度传感器dht11 STM32作业实现(六)闪存保存数据 STM32作业实现(七)OLED显示数据 STM32作业实现(八)触摸按…...

elementui el-tooltip文字提示组件弹出层内容格式换行处理
1、第一种 1.1 效果图 1.2、代码 <template><div class"wrapper"><el-tooltip class"content" effect"dark" placement"top"><div slot"content"><div v-html"getTextBrStr(text)"&…...
)
Python3 笔记:每天一个函数——str.join()
join() :连接字符串数组。将字符串、元组、列表中的元素以指定的字符(分隔符)连接生成一个新的字符串。 语法:sep.join(seq) 参数说明: sep:分隔符。可以为空。 seq:要连接的元素序列、字符串…...

深入解析Python中的None与null:它们真的不同吗?
标题:深入解析Python中的None与null:它们真的不同吗? 摘要 在Python编程中,None是一个常见的概念,而null则通常与Python之外的语言相关。尽管None和null在某些语言中可以互换使用,但在Python中࿰…...

论文作图之高压缩比导出PDF
笔者使用Adobe Illustrator 2023创建可编辑pdf图,按照默认的导出设置保存pdf文件时,得到的图存储很大。为了解决存储过大且还保留一定编辑功能的问题,作者实践出了一种导出pdf的设置方法。 首先在AI中点击文件->存储为,点击保…...

SpringBoot的启动流程
SpringBoot的启动流程 主要包括初始化配置、创建应用程序上下文、刷新上下文以及通知监听者等步骤。 下面将详细探讨SpringBoot的启动流程,以了解其背后的工作原理和机制: 初始化配置:当main方法被调用时,首先通过类加载器读取cla…...

Kubernetes资源调度策略及实现机制
目录 一、资源调度策略 1.默认调度器(Default Scheduler) 2.自定义调度器(Custom Scheduler) 3.亲和性与反亲和性(Affinity and Anti-Affinity) 4.污点与容忍(Taint and Tolerations&#…...

finetuning大模型准备(基于Mac环境)
为finetuning进行的热身准备,涉及周边的软件工具,方法。 问题1:finetuning过程较长,采用系统自带命令行没有后台,前台被杀后,容易造成训练失败。 解决方法: tmux可以开启后台训练 问题2&…...

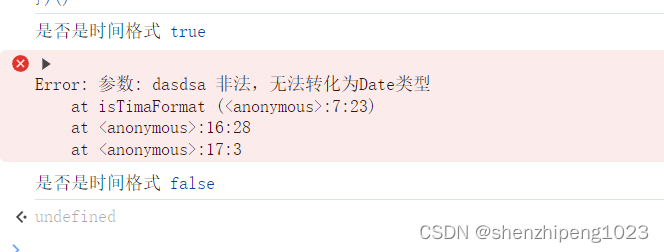
js检验一个字符串是否是正确时间格式的工具方法
js检验一个字符串是否是正确时间格式的工具方法 (()> {/*** 检验字符串是否为时间格式* param {String} date 需要检验的时间格式* returns true 为时间格式,false 为非时间格式*/const isTimaFormat (date) > {if(!date) return false;try{const tempTime …...

大型制造业集团IT信息化总体规划方案(65页PPT)
方案介绍: 本大型制造业集团IT信息化总体规划方案旨在通过构建先进、高效、稳定的IT信息化系统,支撑集团各业务领域的运营和管理需求,促进集团整体运营效率和竞争力的提升。通过实施本项目,集团将能够更好地应对市场变化和客户需…...

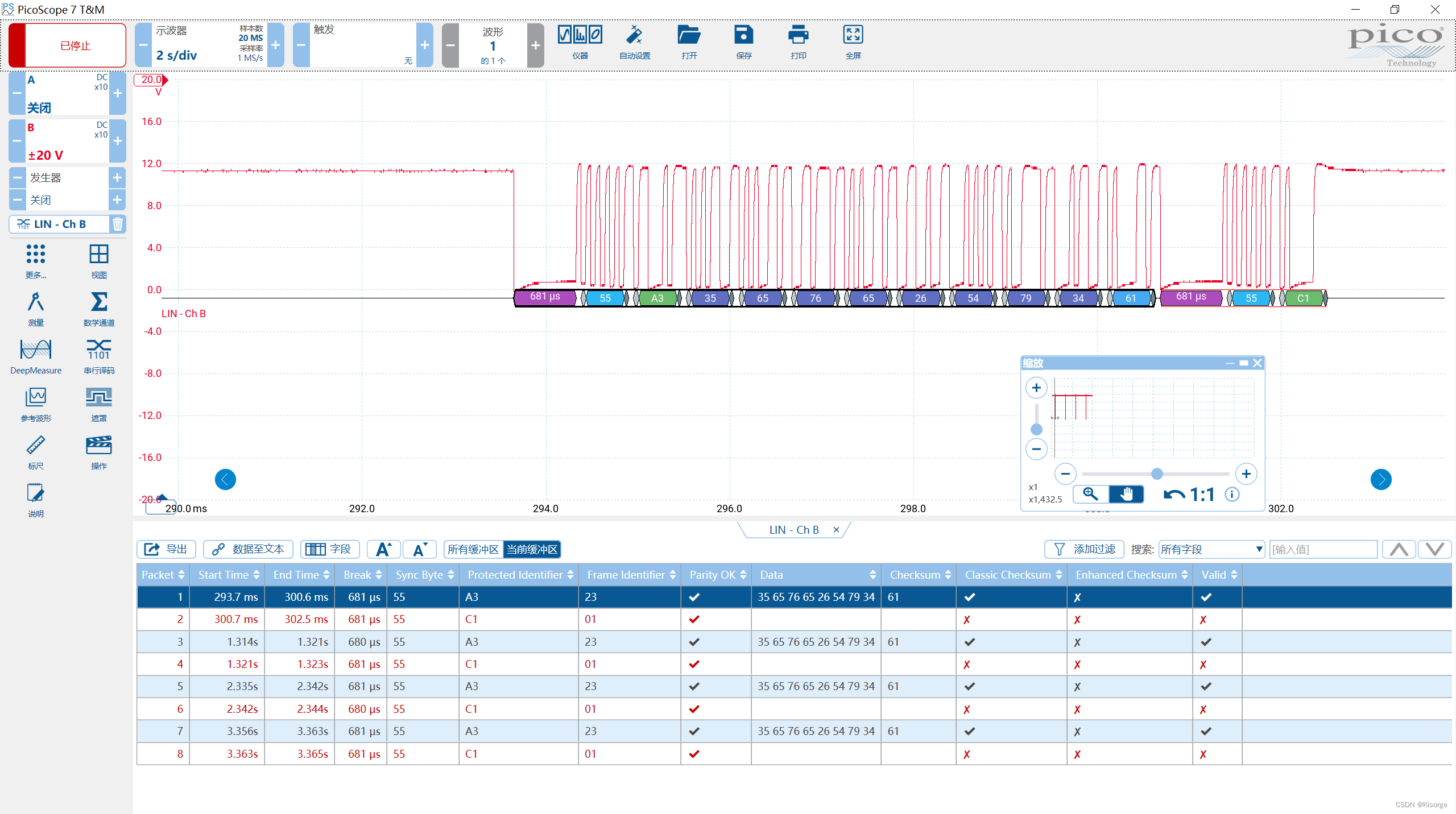
【LIN】STM32新能源汽车LIN通信实现过程
【LIN】STM32新能源汽车LIN通信实现过程 文章目录 前言一、软件二、接线图三、硬件原理图四、上位机五、PICO示波器串行解码1.软件中的LIN波特率设置-192002.PIC设置3.PIC串行解码 六.引用总结 前言 【电机控制】直流有刷电机、无刷电机汇总——持续更新 使用工具:…...

【LeetCode:575. 分糖果+ 哈希表】
🚀 算法题 🚀 🌲 算法刷题专栏 | 面试必备算法 | 面试高频算法 🍀 🌲 越难的东西,越要努力坚持,因为它具有很高的价值,算法就是这样✨ 🌲 作者简介:硕风和炜,…...

全文检索-ElasticSearch
1.基本概念 1.Index索引 动词:相当于MySQL中的insert; 名词:相当于MySQL中的DataBase; 2.Type(类型) 在Index(索引)中,可以定义一个或多个类型 类似于MySQL中的Tab…...

C编程惯用法:深入剖析与实战指南
C编程惯用法:深入剖析与实战指南 在C语言编程的浩瀚海洋中,掌握一些惯用法对于提升代码质量、增强可读性以及降低出错率至关重要。本文将从四个方面、五个方面、六个方面和七个方面,详细剖析C编程中的惯用法,帮助您更好地理解和应…...

MySQL数据表的设计
实际工程中, 对于数据表的设计和创建, 我们遵循以下步骤: 首先确定实体, 找到关键名词, 提取关键信息, 设计表有哪些列, 每一列是什么. (有几个实体, 一般就创建几个表, 一般一个表对应一个实体) 实体之间的关系: 1. 一对一关系 例如: 一个学生, 只能有一个账号; 一个账号只…...

Flutter开发效率提升1000%,Flutter Quick教程之对写好的Widget进行嵌套
通常写代码的时候,我们是先写好外面的Widget,再写里面的Widget。但是,也有的时候,我们写好了一个Widget,但是我们觉得有必要再在外面嵌套一个Widget,这时候应该怎么做呢?(还有其他方…...

2020编程语言排序:探索编程界的热门与趋势
2020编程语言排序:探索编程界的热门与趋势 在数字时代的浪潮中,编程语言作为构建数字世界的基石,其流行度和影响力不容忽视。2020年,各大编程语言在各自的领域里展现出独特的魅力和实力。本文将从四个方面、五个方面、六个方面和…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...
