Vue中使用axios先获取头像上传参数然后上传图片到服务器-demo
这是一个使用axios发送POST请求上传图片到AWS S3的代码。其中:
- 引入了axios、FormData和fs模块;
- 创建FormData实例,向其中添加上传图片的相关信息;
- 创建axios请求的配置对象config,包含url、method、headers和data等属性;
- 调用axios.post发送请求,并通过Promise链式调用处理响应和错误。在处理响应时,将返回的数据打印出来。
获取头像上传参数
{"code": "Success","data": {"uploadUrl": "https://broker-exchange-web-test.s3-accelerate.amazonaws.com/","accessUrl": "https://broker-exchange-web-test.s3-accelerate.amazonaws.com/exchange-storage/avatar/1769116539041622664.jpg?nonce=k2f2i2cb","param": {"Policy": "eyJleHBpcmF0aW9uIjoiMjAyMy0wNy0yMFQwMzoxODo1Ny43ODRaIiwiY29uZGl0aW9ucyI6W3sia2V5IjoiZXhjaGFuZ2Utc3RvcmFnZS9hdmF0YXIvMTc2OTExNjUzOTA0MTYyMjY2NC5qcGcifSxbImNvbnRlbnQtbGVuZ3RoLXJhbmdlIiwwLDUyNDI4ODBdLHsiQ29udGVudC1UeXBlIjoiaW1hZ2UvanBlZyJ9LHsiYnVja2V0IjoiYnJva2VyLWV4Y2hhbmdlLXdlYi10ZXN0In0seyJ4LWFtei1hbGdvcml0aG0iOiJBV1M0LUhNQUMtU0hBMjU2In0seyJ4LWFtei1jcmVkZW50aWFsIjoiQUtJQTQ2TkhSMkNNVVFGSE5BMlkvMjAyMzA3MjAvYXAtc291dGhlYXN0LTEvczMvYXdzNF9yZXF1ZXN0In0seyJ4LWFtei1kYXRlIjoiMjAyMzA3MjBUMDMxMzU3WiJ9XX0=","x-amz-date": "20230720T031357Z","x-amz-signature": "5a0cfa2a8e2dc24ca1106a55b37d5d1280d787708dc2185efc574742d3a77e1d","key": "exchange-storage/avatar/1769116539041622664.jpg","x-amz-algorithm": "AWS4-HMAC-SHA256","Content-Type": "image/jpeg","x-amz-credential": "AKIA46NHR2CMUQFHNA2Y/20230720/ap-southeast-1/s3/aws4_request"}}
}图片上传
const axios = require('axios');
const FormData = require('form-data');
const fs = require('fs');
let data = new FormData();
data.append('Policy', 'eyJleHBpcmF0aW9uIjoiMjAyMi0xMS0yM1QwODo0OTozOS4zMDNaIiwiY29uZGl0aW9ucyI6W3sia2V5IjoiZGV2L3VnYy9jb3Zlci8yMDIyMTEwMTExMzgzNTE4NS5wbmcifSxbImNvbnRlbnQtbGVuZ3RoLXJhbmdlIiwwLDEwNDg1NzYwXSx7IkNvbnRlbnQtVHlwZSI6ImltYWdlL3BuZyJ9LHsiYnVja2V0IjoibWVsb2R5LXN0b3JhZ2UtMyJ9LHsieC1hbXotYWxnb3JpdGhtIjoiQVdTNC1ITUFDLVNIQTI1NiJ9LHsieC1hbXotY3JlZGVudGlhbCI6IkFLSUFTMlFUMlJMVzUyTDdTRDY0LzIwMjIxMTIzL2FwLXNvdXRoZWFzdC0xL3MzL2F3czRfcmVxdWVzdCJ9LHsieC1hbXotZGF0ZSI6IjIwMjIxMTIzVDA4MzkzOVoifV19');
data.append('x-amz-date', '20221123T083939Z');
data.append('x-amz-signature', 'c4ad196371d7cf85cec64587173bdaa37216db4ba1444969190e518326325f4f');
data.append('key', 'dev/ugc/cover/20221101113835185.png');
data.append('x-amz-algorithm', 'AWS4-HMAC-SHA256');
data.append('Content-Type', 'image/png');
data.append('x-amz-credential', 'AKIAS2QT2RLW52L7SD64/20221123/ap-southeast-1/s3/aws4_request');
data.append('file', fs.createReadStream('/Users/user/Desktop/20221101113835185.png'));let config = {method: 'post',maxBodyLength: Infinity,url: 'https://melody-storage-3.s3-accelerate.amazonaws.com/',headers: { ...data.getHeaders()},data : data
};axios.request(config)
.then((response) => {console.log(JSON.stringify(response.data));
})
.catch((error) => {console.log(error);
});这个返回结果包含一个uploadUrl和一个包含上传参数的param对象。要使用这个URL来上传文件,需要使用HTTP POST请求将文件发送到该URL并使用param对象中的参数作为请求头。以下是一个示例使用JavaScript上传图像的代码:
// 假设已经有一个选择文件的input元素
const fileInput = document.querySelector('#file-input');// 发送HTTP POST请求到uploadUrl
const xhr = new XMLHttpRequest();
xhr.open('POST', response.data.uploadUrl, true);// 设置请求头参数
const headers = response.data.param;
for (const key in headers) {if (headers.hasOwnProperty(key)) {xhr.setRequestHeader(key, headers[key]);}
}// 当请求完成时
xhr.onload = function () {if (xhr.status >= 200 && xhr.status < 300) {// 请求成功console.log('上传成功');} else {// 请求失败console.log('上传失败');}
};// 发送文件
xhr.send(fileInput.files[0]);
在实际使用中,还需要适当处理错误情况并可能需要将文件名和其他元数据一起上传。
以下是使用axios上传图片的代码封装:
import axios from 'axios';function uploadImage(file, url) {return new Promise((resolve, reject) => {axios.get(url).then(response => {const { uploadUrl, param } = response.data.data;const formData = new FormData();Object.keys(param).forEach(key => {formData.append(key, param[key]);});formData.append('file', file);axios.post(uploadUrl, formData, {headers: { 'Content-Type': file.type }}).then(() => {resolve(param.accessUrl);}).catch(error => {reject(error);});}).catch(error => {reject(error);});});
}
注意,此处的url是后端接口返回上传图片所需信息的接口地址,file是要上传的图片文件。接口返回的信息中包含了上传图片所需的param参数和uploadUrl,我们需要将其整合到formData中,然后使用axios.post方法上传图片。上传成功后返回accessUrl。
以下是使用axios上传图片代码的封装:
// 封装上传图片的函数
function uploadImage(file) {// 上传图片的接口地址const url = 'https://example.com/upload-image';// 生成一个FormData对象const formData = new FormData();formData.append('image', file);// 发送POST请求return axios.post(url, formData, {// 指定请求头中的Content-Type为multipart/form-dataheaders: {'Content-Type': 'multipart/form-data',},});
}// 假设选择了一个文件,将其上传
const file = document.querySelector('input[type=file]').files[0];
uploadImage(file).then(res => {// 上传成功,返回了上传后的图片地址console.log(res.data.data.accessUrl);}).catch(err => {// 上传失败console.error(err);});
相关文章:

Vue中使用axios先获取头像上传参数然后上传图片到服务器-demo
这是一个使用axios发送POST请求上传图片到AWS S3的代码。其中: 引入了axios、FormData和fs模块;创建FormData实例,向其中添加上传图片的相关信息;创建axios请求的配置对象config,包含url、method、headers和data等属性…...

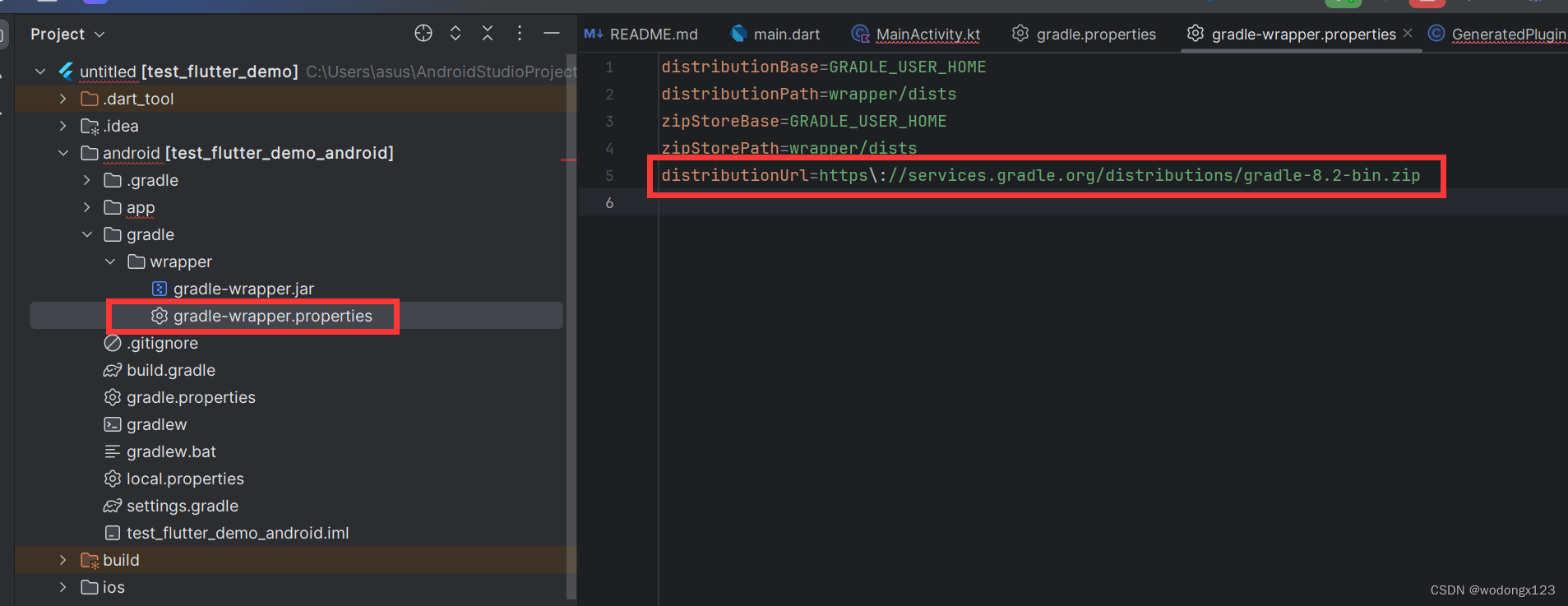
Win11环境下Android Studio中Flutter开发环境构建(逐步解决)
flutter开发环境构建 1. Flutter开发环境搭建1.1 Android Studio1.2 flutter下载flutter设置环境变量增加国内镜像 1.3 flutter doctorAndroid toolchain:cmdline-tools component is missingAndroid toolchain:Some Android licenses not acceptedChrom…...

Thread Servlet思考
在开发过程中我们经常会遇到两个对象分别是Thread和Servlet。但是很少会考虑到两者之前的关系。 Thread是线程,在tomcat服务器中请求被接收后,会启动线程对请求进行处理。线程会通过run方法执行实际执行的业务逻辑。在tomcat中当请求请求到线程池后&…...

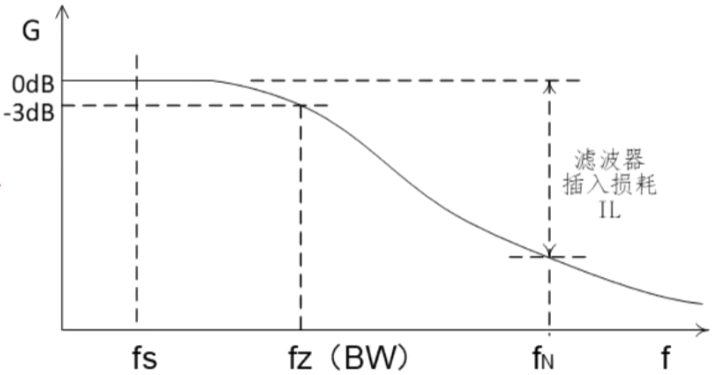
电源滤波器怎么选用
电源滤波器怎么选用 滤波器应用场景及作用第一步:第二步:第三步:第四步: 滤波器应用场景及作用 可以有效解决EMC测试无法通过、端口防护、滤除干扰、设备保护等问题 主要功能有: 1、降低主电源谐波; 2、保护驱动装置电力电子元件…...

终于更新了!时隔一年niushop多商户b2b2c的新补丁v5.0.2终于发布了,一起看看有啥新变化
注意这是最新版的V5.02_多商户V5.0.2版本更新说明 瞧瞧更新了什么内容, 优化功能 优化手机号、身份证等常用验证规则,全局化处理优化商品列表接口查询速度 修复功能修复系统内部分图片上传功能调用接口跨端口问题修复总后台和商家后台订单管理搜索标签在…...

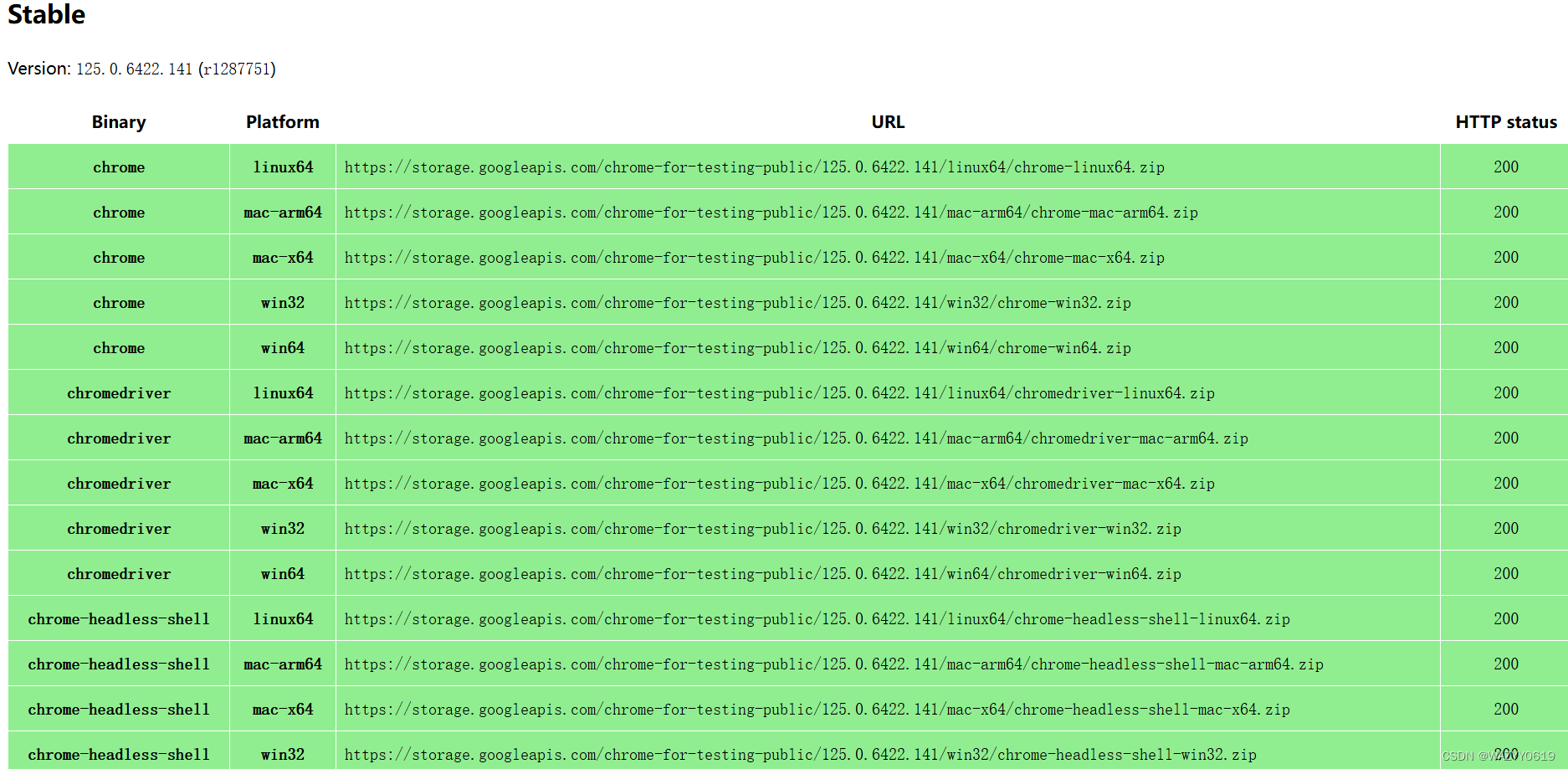
google的chromedriver最新版下载地址
Chrome for Testing availability (googlechromelabs.github.io) 复制对应的地址跳转进去即可下载,下载前先看下自己google浏览器版本,找到对应的版本号去下载,把解压缩的exe放到google浏览器目录下。...
)
Gitee的原理及应用详解(四)
本系列文章简介: Gitee是一款开源的代码托管平台,是国内最大的代码托管平台之一。它基于Git版本控制系统,提供了代码托管、项目管理、协作开发、代码审查等功能,方便团队协作和项目管理。Gitee的出现,在国内的开发者社…...

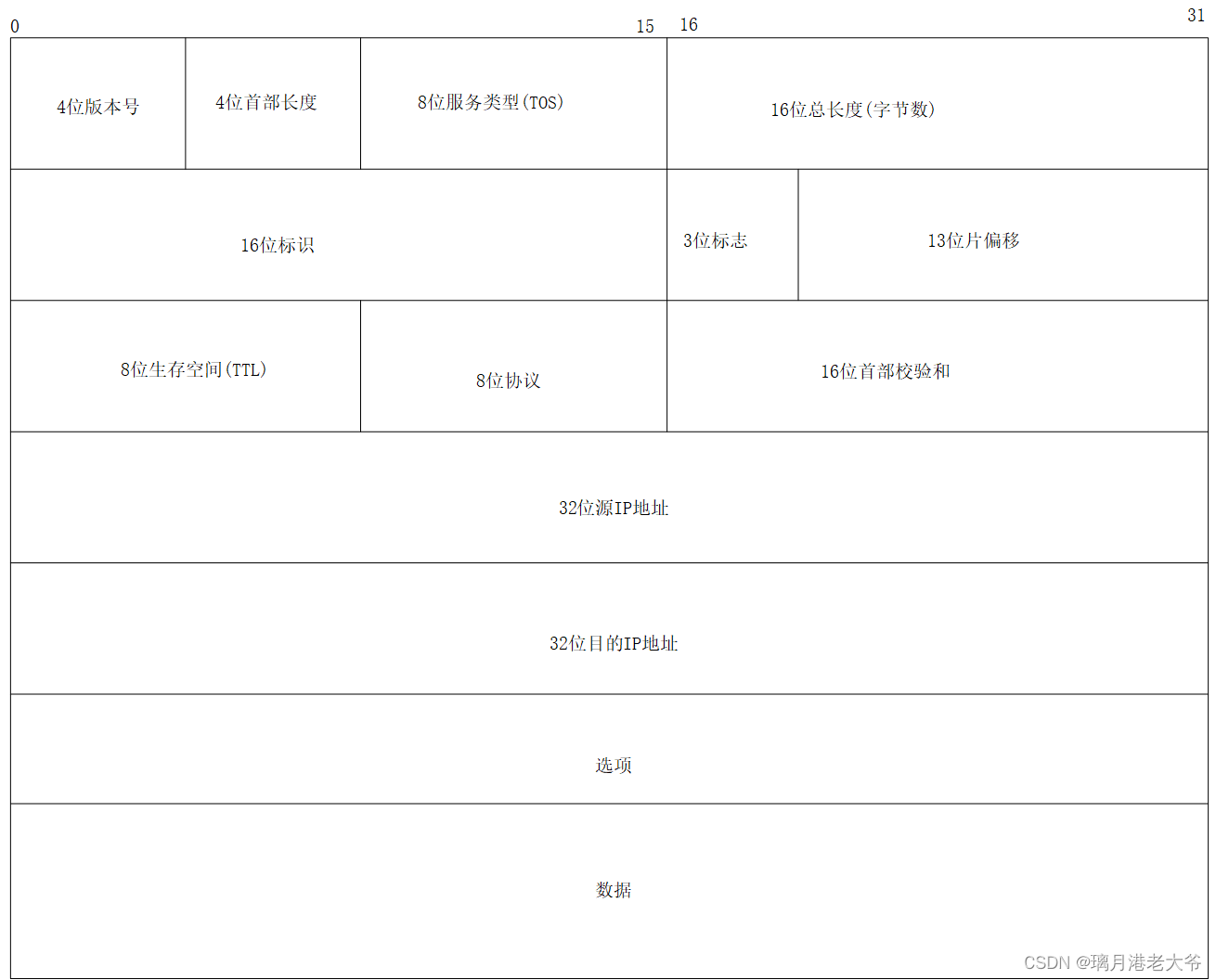
IP 协议的相关特性
目录 正文: 1.概述 2.协议头的格式 3.地址管理 3.1网段划分 3.2特殊的IP地址 3.3 IPv4的限制和解决办法 4.路由选择 总结: 正文: 1.概述 IP 协议是一个网络层协议,负责在不同网络之间传输数据包。它定义了数据包的格式…...

C++11 在 Windows 环境下的多线程编程指南
引言 随着多核处理器的普及,利用多线程编程来提升应用程序性能变得越来越重要。C11 标准库引入了一系列用于多线程编程的API,使得多线程编程变得更加简洁和高效。 一、基本概念 在开始编写多线程代码之前,了解一些基本概念是非常重要的&am…...

[数据集][目标检测]旋风检测数据集VOC+YOLO格式157张1类别
数据集格式:Pascal VOC格式YOLO格式(不包含分割路径的txt文件,仅仅包含jpg图片以及对应的VOC格式xml文件和yolo格式txt文件) 图片数量(jpg文件个数):159 标注数量(xml文件个数):159 标注数量(txt文件个数):159 标注类别…...

智慧商砼搅拌车安监运营管理的创新实践
随着城市化进程的加速,商砼搅拌车作为城市建设的重要设备,其安全管理与运营效率直接关系到工程质量和施工进度。近年来,通过引入先进的4G无线视频智能车载终端套件,我们实现了对商砼搅拌车的高精度定位、实时音视频调度、实时油量…...

渗透测试框架提权
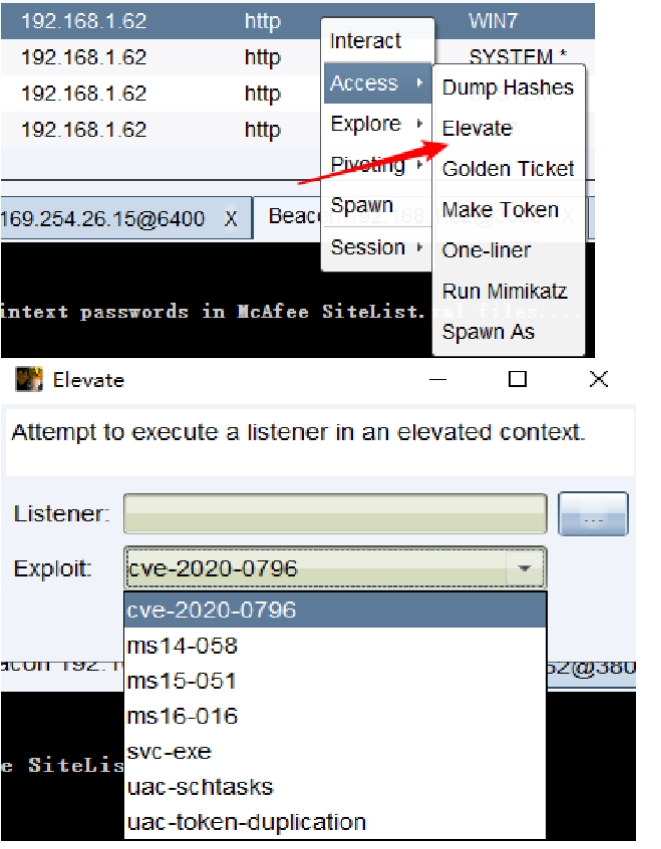
Metasploit自动提权 Meterpreter自动提权命令 getsystem: getsystem是由Metasploit-Framework提供的一个模块,它可以将一个管理帐户(通常为本地Administrator账户)提升为本地SYSTEM帐户 1)getsystem创建一个新的Windows服务&…...

tcp链接中的三次挥手是什么原因
一、tcp链接中的正常四次挥手过程? 刚开始双方都处于 ESTABLISHED 状态,假如是客户端先发起关闭请求。四次挥手的过程如下: 1、客户端打算关闭连接,此时会发送一个 TCP 首部 FIN 标志位被置为 1 的报文,也即 FIN 报文…...

运维相关知识
一、运维需要关注 服务器的哪些数据? 1. CPU 1.1 CPU使用率: top,vmstat (1) 用户CPU使用率:用户态程序的使用率。top 命令 us 字段和 nice字段 (低优先级) (2) 系统CPU使用率:内核态程序的使用率。top 命令 sy 字…...

网络安全基础技术扫盲篇名词解释之“证书“
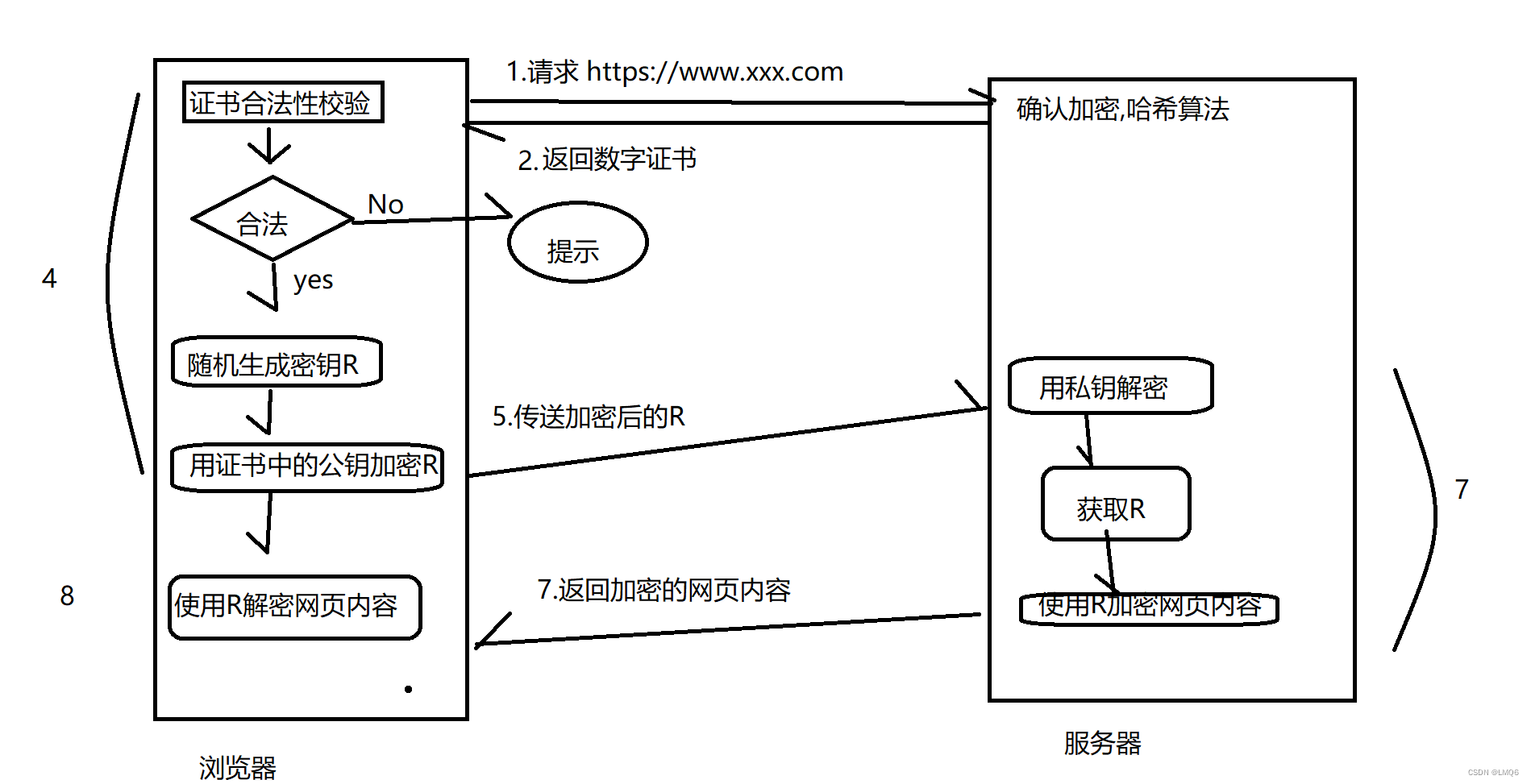
用通俗易懂的话说: 证书就好比是一张身份证(类似,但不完全相同),用来证明一个网站的身份是否可信。就像你要确认一个陌生人的身份需要看他的身份证一样,电脑在连接一个网站时,也会查看网站的证…...

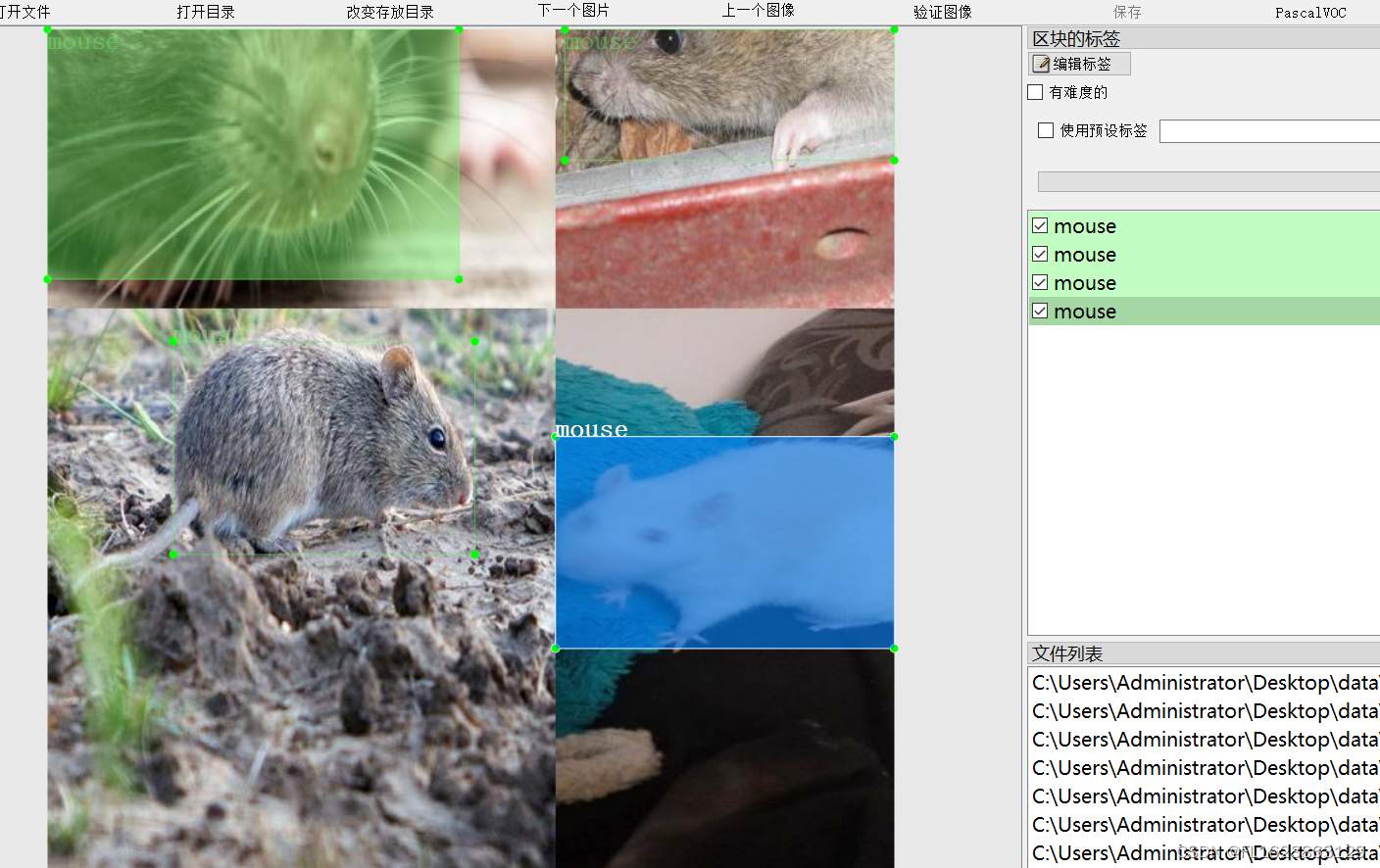
[数据集][目标检测]老鼠检测数据集VOC+YOLO格式4107张1类别
数据集格式:Pascal VOC格式YOLO格式(不包含分割路径的txt文件,仅仅包含jpg图片以及对应的VOC格式xml文件和yolo格式txt文件) 图片数量(jpg文件个数):4107 标注数量(xml文件个数):4107 标注数量(txt文件个数):4107 标注…...

12 FreeRTOS 调试与优化
1、调试 1.1 打印 在FreeRTOS工程中使用了microlib,里面实现了printf函数。 只需要实现一下以下函数即可使用printf。 int fputc(int ch; FILE *f); 假如要从串口实现打印函数: int fputc( int ch, FILE *f ) {//指定串口USART_TypeDef* USARTx USAR…...

【Qt秘籍】[009]-自定义槽函数/信号
自定义槽函数 在Qt中自定义槽函数是一个直接的过程,槽函数本质上是类的一个成员函数,它可以响应信号。所谓的自定义槽函数,实际上操作过程和定义普通的成员函数相似。以下是如何在Qt中定义一个自定义槽函数的步骤: 步骤 1: 定义槽…...

HTTPS加密
一.加密是什么 加密就是把明文(要传输的信息)进行一系列的变换,生成密文. 有加密就有解密,解密就是把密文进行一系列的变换,生成明文. 在这个加密和解密过程中,往往需要一个或多个中间数据,辅助进行这个过程,这样的数据称为密钥. 加密解密到如今已经发展成了一个独立的学科 : 密…...

搭建大型分布式服务(三十八)SpringBoot 整合多个kafka数据源-支持protobuf
系列文章目录 文章目录 系列文章目录前言一、本文要点二、开发环境三、原项目四、修改项目五、测试一下五、小结 前言 本插件稳定运行上百个kafka项目,每天处理上亿级的数据的精简小插件,快速上手。 <dependency><groupId>io.github.vipjo…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

Proxmox Mail Gateway安装指南:从零开始配置高效邮件过滤系统
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「storms…...

tomcat入门
1 tomcat 是什么 apache开发的web服务器可以为java web程序提供运行环境tomcat是一款高效,稳定,易于使用的web服务器tomcathttp服务器Servlet服务器 2 tomcat 目录介绍 -bin #存放tomcat的脚本 -conf #存放tomcat的配置文件 ---catalina.policy #to…...

「全栈技术解析」推客小程序系统开发:从架构设计到裂变增长的完整解决方案
在移动互联网营销竞争白热化的当下,推客小程序系统凭借其裂变传播、精准营销等特性,成为企业抢占市场的利器。本文将深度解析推客小程序系统开发的核心技术与实现路径,助力开发者打造具有市场竞争力的营销工具。 一、系统核心功能架构&…...

go 里面的指针
指针 在 Go 中,指针(pointer)是一个变量的内存地址,就像 C 语言那样: a : 10 p : &a // p 是一个指向 a 的指针 fmt.Println(*p) // 输出 10,通过指针解引用• &a 表示获取变量 a 的地址 p 表示…...

tauri项目,如何在rust端读取电脑环境变量
如果想在前端通过调用来获取环境变量的值,可以通过标准的依赖: std::env::var(name).ok() 想在前端通过调用来获取,可以写一个command函数: #[tauri::command] pub fn get_env_var(name: String) -> Result<String, Stri…...

git: early EOF
macOS报错: Initialized empty Git repository in /usr/local/Homebrew/Library/Taps/homebrew/homebrew-core/.git/ remote: Enumerating objects: 2691797, done. remote: Counting objects: 100% (1760/1760), done. remote: Compressing objects: 100% (636/636…...

xmind转换为markdown
文章目录 解锁思维导图新姿势:将XMind转为结构化Markdown 一、认识Xmind结构二、核心转换流程详解1.解压XMind文件(ZIP处理)2.解析JSON数据结构3:递归转换树形结构4:Markdown层级生成逻辑 三、完整代码 解锁思维导图新…...

Matlab实现任意伪彩色图像可视化显示
Matlab实现任意伪彩色图像可视化显示 1、灰度原始图像2、RGB彩色原始图像 在科研研究中,如何展示好看的实验结果图像非常重要!!! 1、灰度原始图像 灰度图像每个像素点只有一个数值,代表该点的亮度(或…...
