css动态导航栏鼠标悬停特效

@charset "utf-8";
/*科e互联特效基本框架CSS*/
body, ul, dl, dd, dt, ol, li, p, h1, h2, h3, h4, h5, h6, textarea, form, select, fieldset, table, td, div, input {margin:0;padding:0;-webkit-text-size-adjust: none}
h1, h2, h3, h4, h5, h6{font-size:12px;font-weight:normal}
body>div{margin:0 auto}
div {text-align:left}
a img {border:0}
body { color: #333; text-align: center; font: 14px "微软雅黑"; }
ul, ol, li {list-style-type:none;vertical-align:0}
a {outline-style:none;color:#535353;text-decoration:none}
a:hover { color: #D40000; text-decoration: none}
.clear{height:0; overflow:hidden; clear:both}
.button {display: inline-block;zoom: 1; *display: inline;vertical-align: baseline;margin: 0 2px;outline: none;cursor: pointer;text-align: center;text-decoration: none;font: 14px/100% Arial, Helvetica, sans-serif;padding:0.25em 0.6em 0.3em;text-shadow: 0 1px 1px rgba(0,0,0,.3);-webkit-border-radius: .5em; -moz-border-radius: .5em;border-radius: .5em;-webkit-box-shadow: 0 1px 2px rgba(0,0,0,.2);-moz-box-shadow: 0 1px 2px rgba(0,0,0,.2);box-shadow: 0 1px 2px rgba(0,0,0,.2);
}
.red {color: #faddde;border: solid 1px #980c10;background: #d81b21;background: -webkit-gradient(linear, left top, left bottom, from(#ed1c24), to(#A51715));background: -moz-linear-gradient(top, #ed1c24, #A51715);filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ed1c24', endColorstr='#aa1317');
}
.red:hover { background: #b61318; background: -webkit-gradient(linear, left top, left bottom, from(#c9151b), to(#a11115)); background: -moz-linear-gradient(top, #c9151b, #a11115); filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#c9151b', endColorstr='#a11115'); color:#fff;}
.red:active {color: #de898c;background: -webkit-gradient(linear, left top, left bottom, from(#aa1317), to(#ed1c24));background: -moz-linear-gradient(top, #aa1317, #ed1c24);filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#aa1317', endColorstr='#ed1c24');}
.cor_bs,.cor_bs:hover{color:#ffffff;}
.keBody{background:url(../images/bodyBg.jpg) repeat #333;}
.keTitle{height:100px; line-height:100px; font-size:30px; font-family:'微软雅黑'; color:#FFF; text-align:center; background:url(../images/bodyBg3.jpg) repeat-x bottom left; font-weight:normal}
.kePublic{ background: url(../dark_wood.png) 0 0 repeat; padding: 100px 0px; text-align: center; }
.keBottom{color:#FFF; padding-top:25px; line-height:28px; text-align:center; font-family:'微软雅黑'; background:url(../images/bodyBg2.jpg) repeat-x top left; padding-bottom:25px}
.keTxtP{font-size:16px; color:#ffffff;}
.keUrl{color:#FFF; font-size:30px;}
.keUrl:hover{ text-decoration: underline; color: #FFF; }
.mKeBanner,.mKeBanner div{text-align:center;}
/*科e互联特效基本框架CSS结束,应用特效时,以上样式可删除*/
/* 效果CSS开始 */
body { margin: auto; text-align: center; }
.ribbon { display: inline-block; }
.ribbon:after, .ribbon:before { margin-top: 0.5em; content: ""; float: left; border: 1.5em solid #fff; }
.ribbon:after { border-right-color: transparent; }
.ribbon:before { border-left-color: transparent; }
.ribbon a:link, .ribbon a:visited { color: #000; text-decoration: none; float: left; height: 3.5em; overflow: hidden; }
.ribbon span { background: #fff; display: inline-block; line-height: 3em; padding: 0 1em; margin-top: 0.5em; position: relative; -webkit-transition: background-color 0.2s, margin-top 0.2s; /* Saf3.2+, Chrome */ -moz-transition: background-color 0.2s, margin-top 0.2s; /* FF4+ */ -ms-transition: background-color 0.2s, margin-top 0.2s; /* IE10 */ -o-transition: background-color 0.2s, margin-top 0.2s; /* Opera 10.5+ */ transition: background-color 0.2s, margin-top 0.2s; }
.ribbon a:hover span { background: #FFD204; margin-top: 0; }
.ribbon span:before { content: ""; position: absolute; top: 3em; left: 0; border-right: 0.5em solid #9B8651; border-bottom: 0.5em solid #fff; }
.ribbon span:after { content: ""; position: absolute; top: 3em; right: 0; border-left: 0.5em solid #9B8651; border-bottom: 0.5em solid #fff; }
/* 效果CSS结束 */背景图

相关文章:

css动态导航栏鼠标悬停特效
charset "utf-8"; /*科e互联特效基本框架CSS*/ body, ul, dl, dd, dt, ol, li, p, h1, h2, h3, h4, h5, h6, textarea, form, select, fieldset, table, td, div, input {margin:0;padding:0;-webkit-text-size-adjust: none} h1, h2, h3, h4, h5, h6{font-size:12px…...

Vue中使用axios先获取头像上传参数然后上传图片到服务器-demo
这是一个使用axios发送POST请求上传图片到AWS S3的代码。其中: 引入了axios、FormData和fs模块;创建FormData实例,向其中添加上传图片的相关信息;创建axios请求的配置对象config,包含url、method、headers和data等属性…...

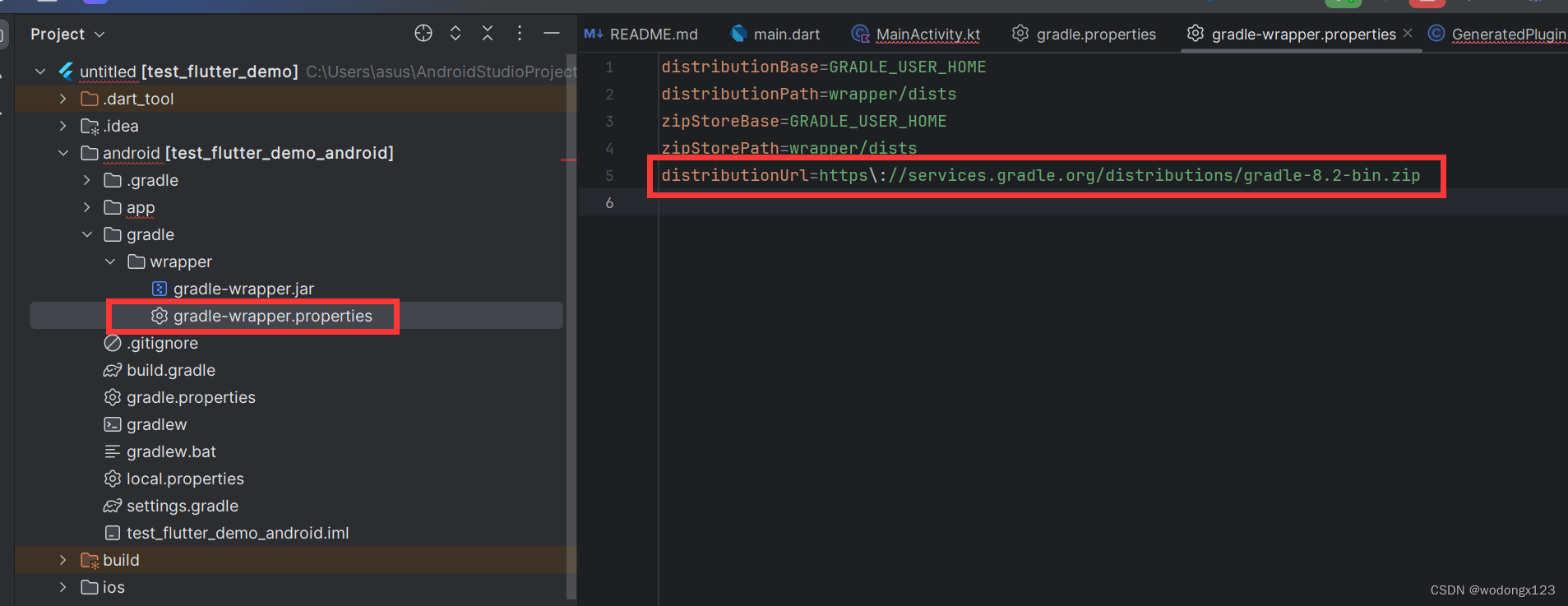
Win11环境下Android Studio中Flutter开发环境构建(逐步解决)
flutter开发环境构建 1. Flutter开发环境搭建1.1 Android Studio1.2 flutter下载flutter设置环境变量增加国内镜像 1.3 flutter doctorAndroid toolchain:cmdline-tools component is missingAndroid toolchain:Some Android licenses not acceptedChrom…...

Thread Servlet思考
在开发过程中我们经常会遇到两个对象分别是Thread和Servlet。但是很少会考虑到两者之前的关系。 Thread是线程,在tomcat服务器中请求被接收后,会启动线程对请求进行处理。线程会通过run方法执行实际执行的业务逻辑。在tomcat中当请求请求到线程池后&…...

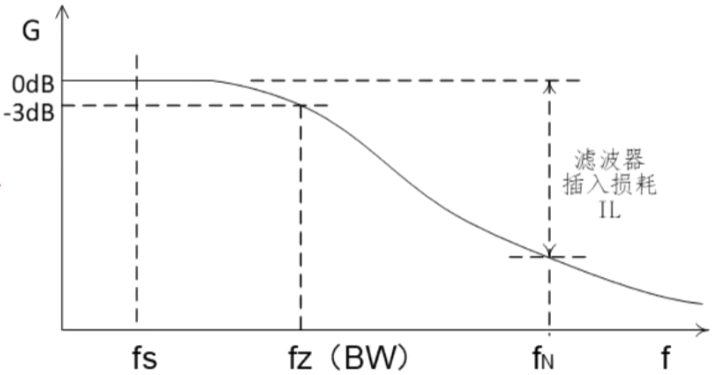
电源滤波器怎么选用
电源滤波器怎么选用 滤波器应用场景及作用第一步:第二步:第三步:第四步: 滤波器应用场景及作用 可以有效解决EMC测试无法通过、端口防护、滤除干扰、设备保护等问题 主要功能有: 1、降低主电源谐波; 2、保护驱动装置电力电子元件…...

终于更新了!时隔一年niushop多商户b2b2c的新补丁v5.0.2终于发布了,一起看看有啥新变化
注意这是最新版的V5.02_多商户V5.0.2版本更新说明 瞧瞧更新了什么内容, 优化功能 优化手机号、身份证等常用验证规则,全局化处理优化商品列表接口查询速度 修复功能修复系统内部分图片上传功能调用接口跨端口问题修复总后台和商家后台订单管理搜索标签在…...

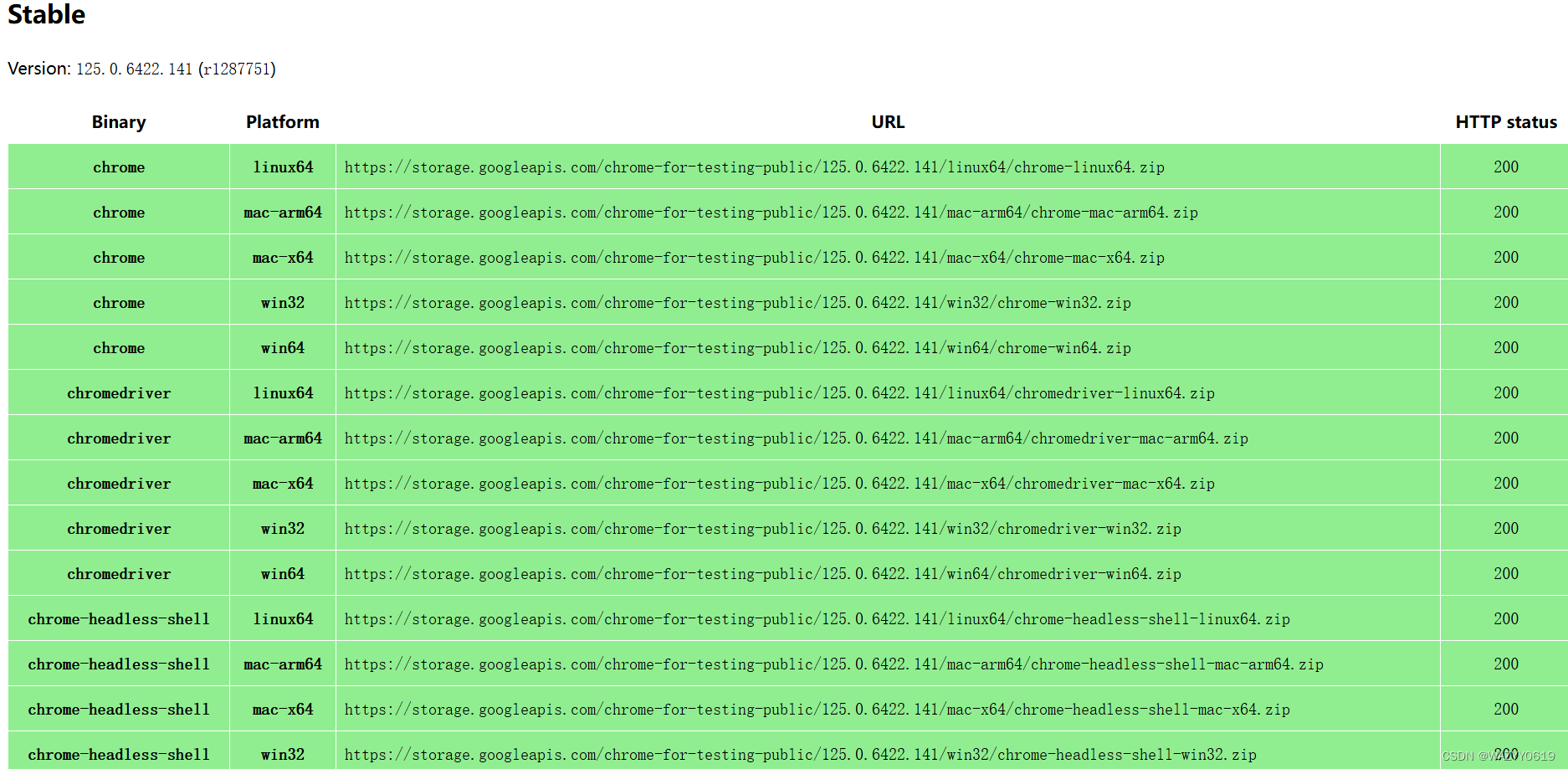
google的chromedriver最新版下载地址
Chrome for Testing availability (googlechromelabs.github.io) 复制对应的地址跳转进去即可下载,下载前先看下自己google浏览器版本,找到对应的版本号去下载,把解压缩的exe放到google浏览器目录下。...
)
Gitee的原理及应用详解(四)
本系列文章简介: Gitee是一款开源的代码托管平台,是国内最大的代码托管平台之一。它基于Git版本控制系统,提供了代码托管、项目管理、协作开发、代码审查等功能,方便团队协作和项目管理。Gitee的出现,在国内的开发者社…...

IP 协议的相关特性
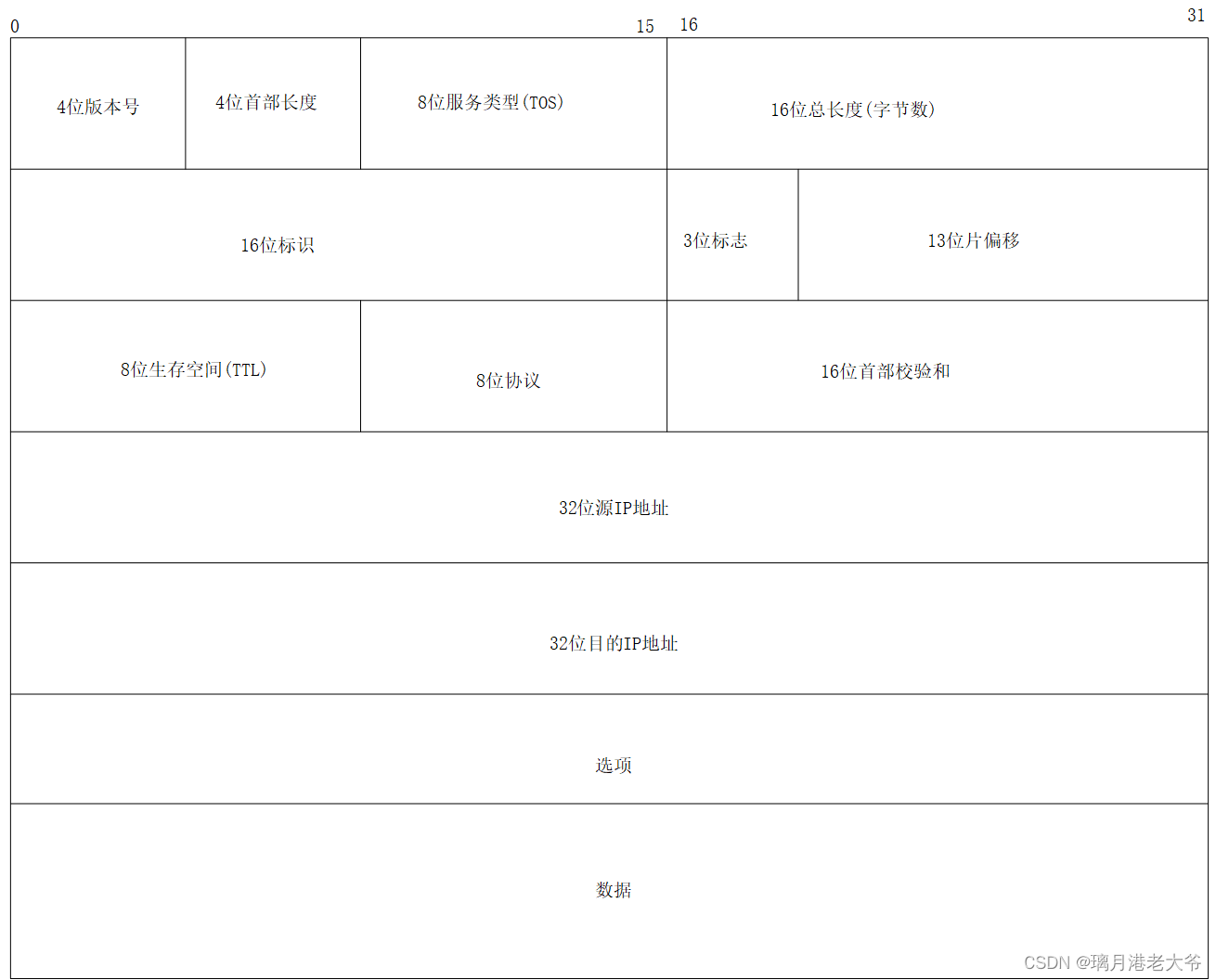
目录 正文: 1.概述 2.协议头的格式 3.地址管理 3.1网段划分 3.2特殊的IP地址 3.3 IPv4的限制和解决办法 4.路由选择 总结: 正文: 1.概述 IP 协议是一个网络层协议,负责在不同网络之间传输数据包。它定义了数据包的格式…...

C++11 在 Windows 环境下的多线程编程指南
引言 随着多核处理器的普及,利用多线程编程来提升应用程序性能变得越来越重要。C11 标准库引入了一系列用于多线程编程的API,使得多线程编程变得更加简洁和高效。 一、基本概念 在开始编写多线程代码之前,了解一些基本概念是非常重要的&am…...

[数据集][目标检测]旋风检测数据集VOC+YOLO格式157张1类别
数据集格式:Pascal VOC格式YOLO格式(不包含分割路径的txt文件,仅仅包含jpg图片以及对应的VOC格式xml文件和yolo格式txt文件) 图片数量(jpg文件个数):159 标注数量(xml文件个数):159 标注数量(txt文件个数):159 标注类别…...

智慧商砼搅拌车安监运营管理的创新实践
随着城市化进程的加速,商砼搅拌车作为城市建设的重要设备,其安全管理与运营效率直接关系到工程质量和施工进度。近年来,通过引入先进的4G无线视频智能车载终端套件,我们实现了对商砼搅拌车的高精度定位、实时音视频调度、实时油量…...

渗透测试框架提权
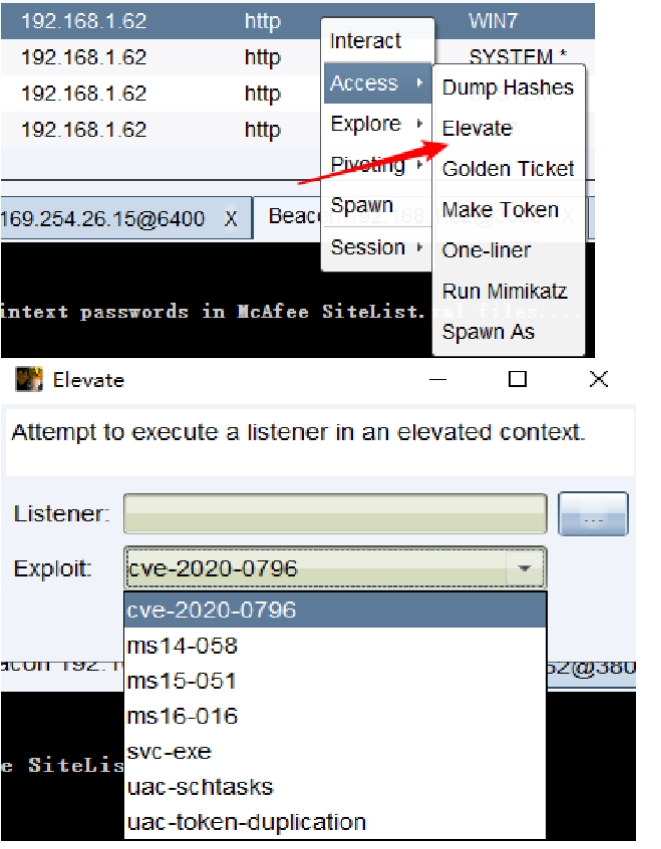
Metasploit自动提权 Meterpreter自动提权命令 getsystem: getsystem是由Metasploit-Framework提供的一个模块,它可以将一个管理帐户(通常为本地Administrator账户)提升为本地SYSTEM帐户 1)getsystem创建一个新的Windows服务&…...

tcp链接中的三次挥手是什么原因
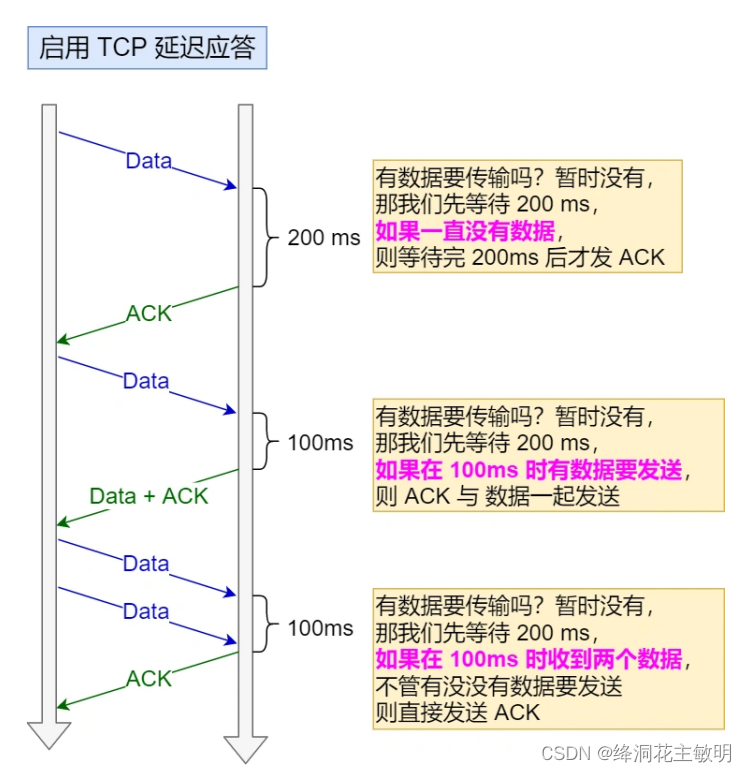
一、tcp链接中的正常四次挥手过程? 刚开始双方都处于 ESTABLISHED 状态,假如是客户端先发起关闭请求。四次挥手的过程如下: 1、客户端打算关闭连接,此时会发送一个 TCP 首部 FIN 标志位被置为 1 的报文,也即 FIN 报文…...

运维相关知识
一、运维需要关注 服务器的哪些数据? 1. CPU 1.1 CPU使用率: top,vmstat (1) 用户CPU使用率:用户态程序的使用率。top 命令 us 字段和 nice字段 (低优先级) (2) 系统CPU使用率:内核态程序的使用率。top 命令 sy 字…...

网络安全基础技术扫盲篇名词解释之“证书“
用通俗易懂的话说: 证书就好比是一张身份证(类似,但不完全相同),用来证明一个网站的身份是否可信。就像你要确认一个陌生人的身份需要看他的身份证一样,电脑在连接一个网站时,也会查看网站的证…...

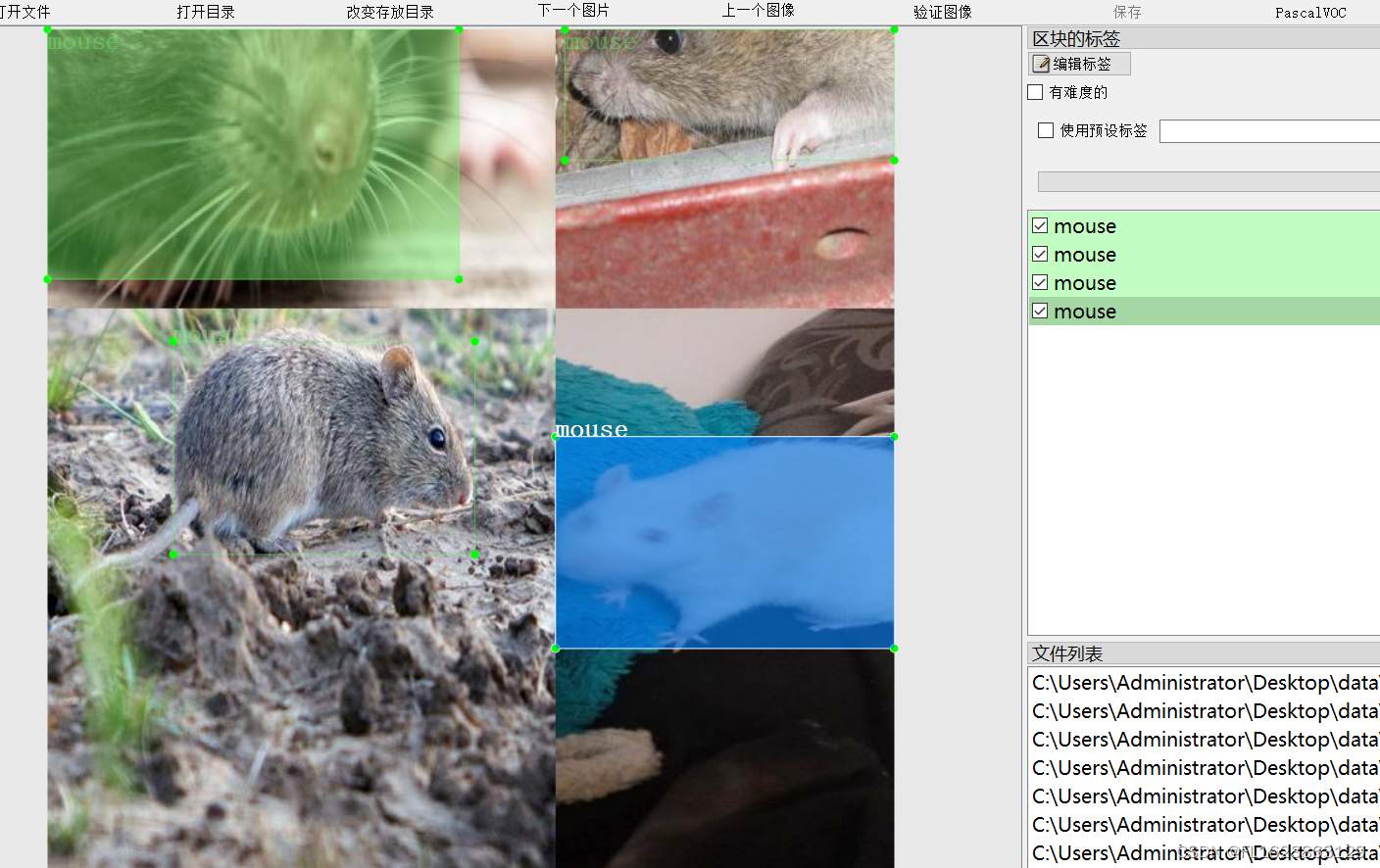
[数据集][目标检测]老鼠检测数据集VOC+YOLO格式4107张1类别
数据集格式:Pascal VOC格式YOLO格式(不包含分割路径的txt文件,仅仅包含jpg图片以及对应的VOC格式xml文件和yolo格式txt文件) 图片数量(jpg文件个数):4107 标注数量(xml文件个数):4107 标注数量(txt文件个数):4107 标注…...

12 FreeRTOS 调试与优化
1、调试 1.1 打印 在FreeRTOS工程中使用了microlib,里面实现了printf函数。 只需要实现一下以下函数即可使用printf。 int fputc(int ch; FILE *f); 假如要从串口实现打印函数: int fputc( int ch, FILE *f ) {//指定串口USART_TypeDef* USARTx USAR…...

【Qt秘籍】[009]-自定义槽函数/信号
自定义槽函数 在Qt中自定义槽函数是一个直接的过程,槽函数本质上是类的一个成员函数,它可以响应信号。所谓的自定义槽函数,实际上操作过程和定义普通的成员函数相似。以下是如何在Qt中定义一个自定义槽函数的步骤: 步骤 1: 定义槽…...

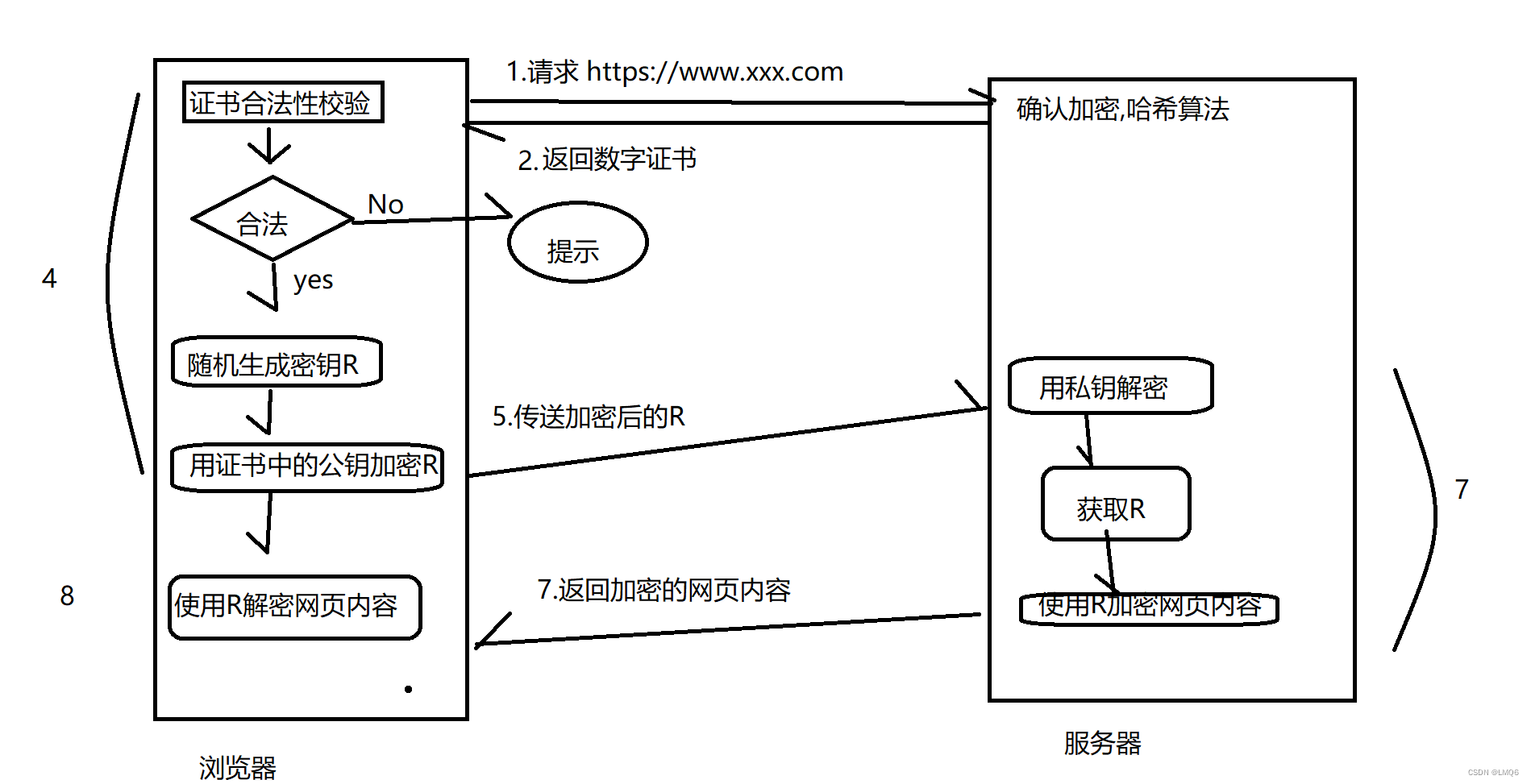
HTTPS加密
一.加密是什么 加密就是把明文(要传输的信息)进行一系列的变换,生成密文. 有加密就有解密,解密就是把密文进行一系列的变换,生成明文. 在这个加密和解密过程中,往往需要一个或多个中间数据,辅助进行这个过程,这样的数据称为密钥. 加密解密到如今已经发展成了一个独立的学科 : 密…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...

Python实现简单音频数据压缩与解压算法
Python实现简单音频数据压缩与解压算法 引言 在音频数据处理中,压缩算法是降低存储成本和传输效率的关键技术。Python作为一门灵活且功能强大的编程语言,提供了丰富的库和工具来实现音频数据的压缩与解压。本文将通过一个简单的音频数据压缩与解压算法…...
)
MySQL基本操作(续)
第3章:MySQL基本操作(续) 3.3 表操作 表是关系型数据库中存储数据的基本结构,由行和列组成。在MySQL中,表操作包括创建表、查看表结构、修改表和删除表等。本节将详细介绍这些操作。 3.3.1 创建表 在MySQL中&#…...
