Vue.js中如何实现以列表首列为表头
前言
一般情况table列表的展示,列头都在第一横行,此方法用于列头在第一列的情况。
效果图

核心代码
<template><div><table class="data-table"><tr v-for="(column, columnIndex) in columns" :key="'column-' + columnIndex"><th class="header-cell">{{ column }}</th><td v-for="(row, rowIndex) in data" :key="'row-' + rowIndex" style="border: 1px solid black;"><!-- 如果当前列是"name", 则显示一个带有名字的按钮 --><div v-if="column === 'name'">{{ row[column] }}<button type="button" @click="handleButtonClick">Click Me</button></div><!-- 如果当前列是 "image", 显示图片 --><img v-else-if="column === 'image'" :src="row[column]" alt="Image" /><span v-else>{{ row[column] }}</span></td></tr></table></div>
</template>
<script>
export default {data () {return {// 一般为后端接收数据,视情况而定data: [{ name: 'a', age: '1', image: 'https://example.com/image1.png' },{ name: 'b', age: '2', image: 'https://example.com/image2.png' },{ name: 'c', age: '3', image: 'https://example.com/image3.png' },// 更多数据...],columns: ['name', 'age', 'image'],};},methods: {handleButtonClick() {alert('Button clicked!');},},
};
</script>
<style scoped>
.data-table {border-collapse: collapse; /* 删除边框之间的间距 */width: 100%; /* 表格全宽 */max-width: 600px; /* 最大宽度 */margin: 0 auto; /* 水平居中 */background-color: #ddd;color: black;
}.header-cell,
.data-cell {border: 1px solid #ddd; /* 单元格边框 */padding: 8px; /* 单元格内边距 */text-align: left; /* 文本左对齐 */
}.header-cell {background-color: blanchedalmond; /* 表头背景 */font-weight: bold; /* 表头字体加粗 */color: black;
}
</style>
核心逻辑
首先,我们使用 Vue 的 `v-for` 指令来遍历我们的数据,分别创建行 `column` 和列 `row`。每个 <th> 标签用于表示头部单元格,而每个 <td> 标签为表格的数据单元格。最关键的部分是,我们要在每个 <td> 标签中加入逻辑判断,根据不同的列 "column",展示不同的格式。在这个示例中,我们对 "name", "age" 和 "image" 三种列进行了处理:- 对于 "name" 列, 我们在显示名称数据后还附加了一个按钮,按钮点击后会调用 `handleButtonClick` 方法进行对应操作;
- 对于 "image" 列, 我们使用了 `v-else-if` 指令,此处我们显示一个对应的图片,图片链接为该行 "image" 列的数据;
- 对于其他列,我们直接展示列中的数据。
相关文章:

Vue.js中如何实现以列表首列为表头
前言 一般情况table列表的展示,列头都在第一横行,此方法用于列头在第一列的情况。 效果图 核心代码 <template><div><table class"data-table"><tr v-for"(column, columnIndex) in columns" :key"col…...

如果孙宇晨和贾跃亭能够握手,或许将会上演新的戏码
就在贾跃亭宣布将进行个人IP的商业化不久,便迎来了回应,并且这一次给予贾跃亭回应的,同样是一个颇具争议性的人物——孙宇晨。 根据孙宇晨最新发布的视频显示,他愿意投资贾跃亭「做一个新的个人IP化的公司」,并且将会…...

渲染100为什么是高性价比网渲平台?渲染100邀请码1a12
市面上主流的网渲平台有很多,如渲染100、瑞云、炫云、渲云等,这些平台各有特色和优势,也都声称自己性价比高,以渲染100为例,我们来介绍下它的优势有哪些。 1、渲染100对新用户很友好,注册填邀请码1a12有3…...

Jenkins流水线pipeline--基于上一章的工作流程
1流水线部署 1.流水线文本名Jenkinsfile,将流水线放入gitlab远程仓库代码里面 2pipeline脚本 Jenkinsfile文件内容 pipeline {agent anyenvironment {key"value"}stages {stage("拉取git仓库代码") {steps {deleteDir()checkout scmGit(branches: [[nam…...

比较Rust和Haskel
在比较Rust和Haskell时,我们可以从多个维度来分析它们各自的优势。以下是Rust相对于Haskell的优势,以及Haskell相对于Rust的优势: Rust比Haskell强的方面: 内存安全与并发性: Rust通过独特的所有权系统和借用检查器在…...

RedisTemplate的Long类型使用increment自增报错
问题描述 代码如下 Resourceprivate RedisTemplate<String,String > redisTemplate;redisTemplate.opsForValue().set("testKey", 0L); redisTemplate.opsForValue().increment("testKey");工作里用Long类型存储评论数,在使用increment自…...

【代码随想录训练营】【Day 36】【贪心-3】| Leetcode 1005, 134, 135
【代码随想录训练营】【Day 36】【贪心-3】| Leetcode 1005, 134, 135 需强化知识点 题目 1005. K 次取反后最大化的数组和 贪心:翻转绝对值最小的数思路:将数组按绝对值降序排序后,从左向右遍历数组,如果遇到小于0的数并且还…...

2.7HDR与LDR
一、基本概念 1.基本概念 动态范围(Dynamic Range) 最高亮度 / 最低亮度 HDR High Dynamic RangeLDR Low Dynamic Range HDR与LDR和Tonemapping的对应关系: 我们常用的各种显示器屏幕,由于不同的厂家不同的工艺导致它们的…...

YOLOv5改进(五)-- 轻量化模型MobileNetv3
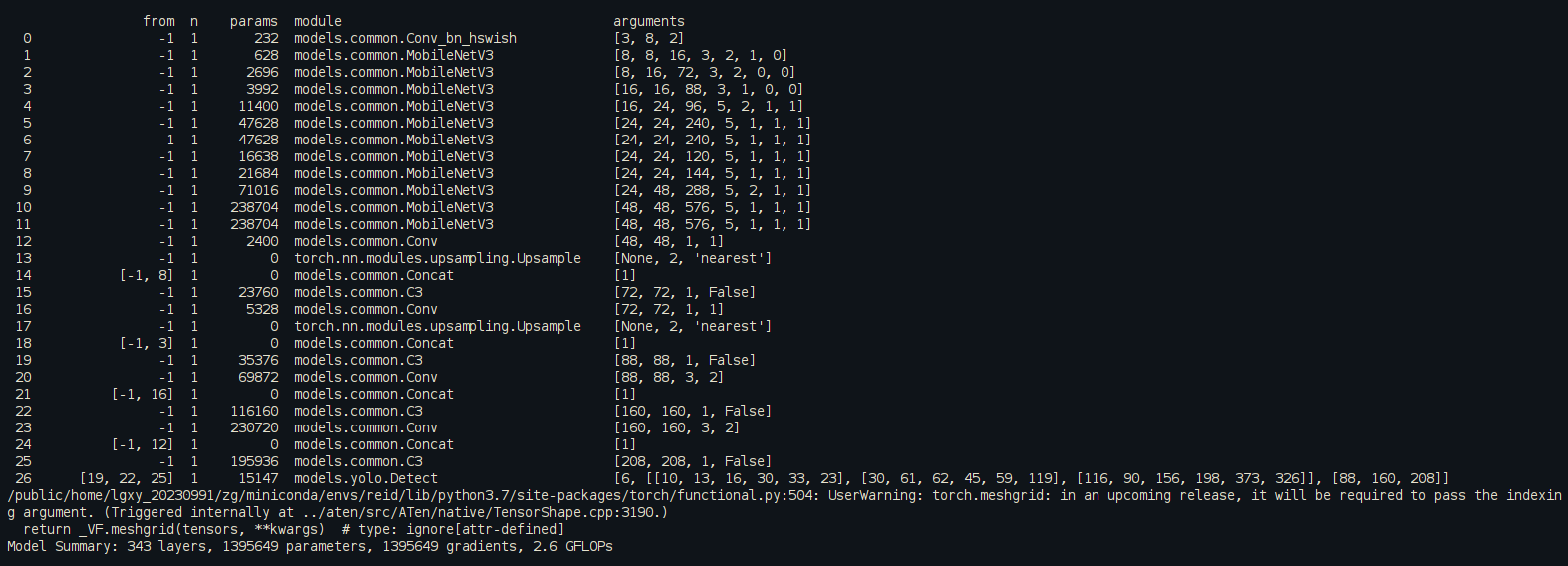
文章目录 1、MobileNetV3论文2、代码实现2.1、MobileNetV3-small2.2、MobileNetV3-large 3、运行效果4、目标检测系列文章 1、MobileNetV3论文 Searching for MobileNetV3论文 MobileNetV3代码 MobileNetV3 是 Google 提出的一种轻量级神经网络结构,旨在在移动设备上…...

用户流失分析:如何使用Python训练一个用户流失预测模型?
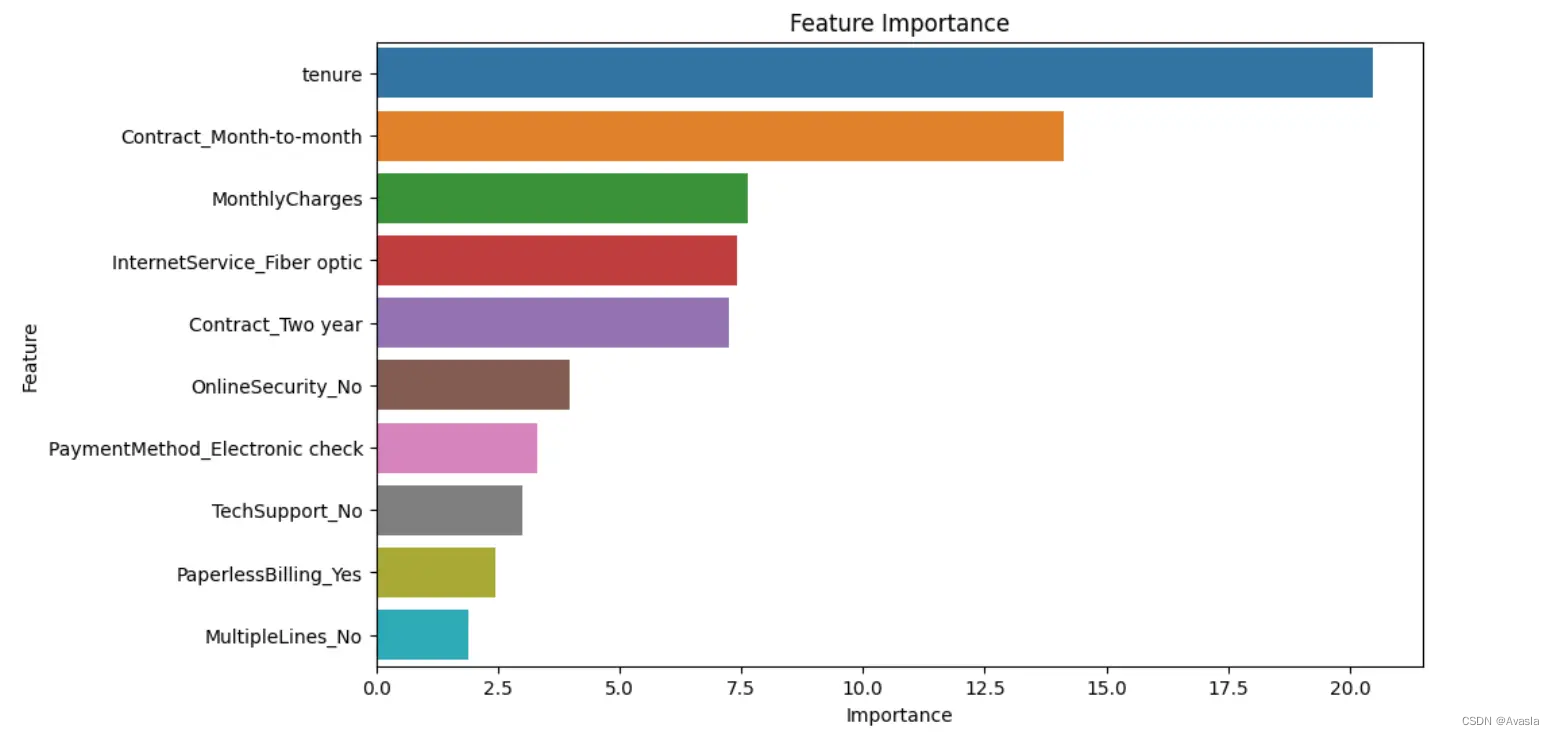
引言 在当今商业环境中,客户流失分析是至关重要的一环。随着市场竞争的加剧,企业需要更加注重保持现有客户,并深入了解他们的离开原因。本文探讨了用户流失分析的核心概念以及如何构建客户流失预测模型的案例。通过分析用户行为数据和交易模式…...

【计算机毕设】基于SpringBoot的社区医院信息平台设计与实现 - 源码免费(私信领取)
免费领取源码 | 项目完整可运行 | v:chengn7890 诚招源码校园代理! 1. 引言 随着医疗信息化的不断推进,社区医院作为基层医疗机构,需要建立高效、便捷的信息管理平台以提高服务质量和工作效率。基于SpringB…...

LLM——深入探索 ChatGPT在代码解释方面的应用研究
1.概述 OpenAI在自然语言处理(NLP)的征途上取得了令人瞩目的进展,这一切得益于大型语言模型(LLM)的诞生与成长。这些先进的模型不仅是技术创新的典范,更是驱动着如GitHub Copilot编程助手和Bing搜索引擎等广…...

Android中ANR的分析和解决
一 ANR概述 2、ANR的类型 (1)KeyDispatchTimeout(常见) input事件在5S内没有处理完成发生了ANR。 logcat日志关键字:Input event dispatching timed out (2)BroadcastTimeout 前台Broadcast…...

Kotlin 类
文章目录 什么是类类的属性类的方法(行为)构造函数主构造次构造 类的实例化(对象)伴生对象this 什么是类 在 Kotlin 中,变量类型都是类,像我们常见的Int、String等等,都是类。 为什么要分类&a…...

Forth Python语言:深度解析其四维、五维、六维与七维之奥秘
Forth Python语言:深度解析其四维、五维、六维与七维之奥秘 在编程语言的浩瀚星空中,Forth Python以其独特的魅力与深邃的内涵,吸引着众多探索者的目光。然而,这门语言究竟有何独到之处?本文将从四维、五维、六维和七…...

MySQL--复合查询
之前学过了基本的查询,虽然已经够80%的使用场景了,但是依旧需要了解剩下的20%。 一、多表笛卡尔积(多表查询) 以前我们使用基本查询的时候,from后面就跟一张表名,在多表查询这里,from后面可以跟…...

前端项目开发,3个HTTP请求工具
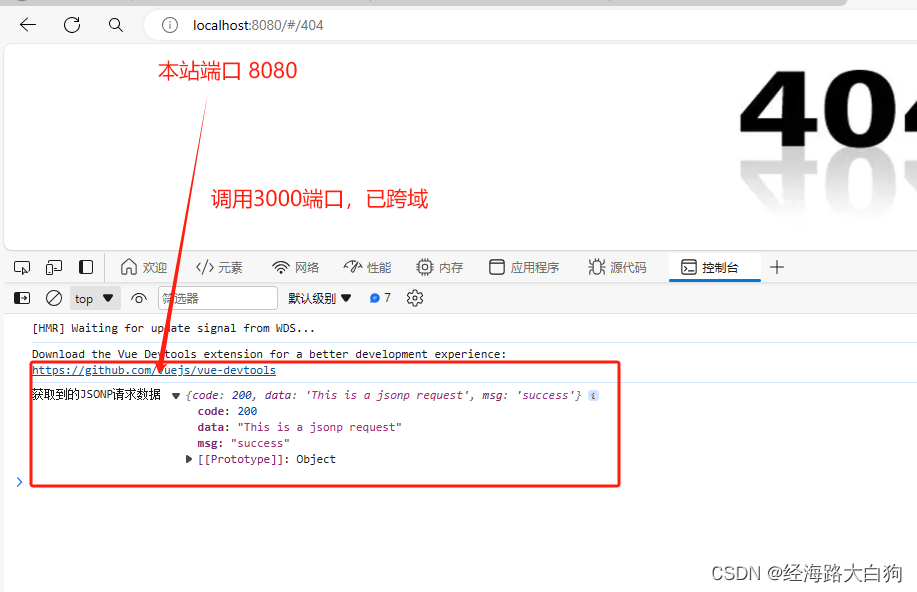
这一小节,我们介绍一下前端项目开发中,HTTP请求会用到的3个工具,分别是fetch、axios和js-tool-big-box中的jsonp请求。那么他们都有哪些小区别呢?我们一起来看一下。 目录 1 fetch 2 axios 3 js-tool-big-box 的 jsonp 请求 …...

Java_Mybatis
Mybatis是一款优秀的持久层框架,用户简化JDBC(使用Java语言操作关系型数据库的一套API)开发 使用Mybatis查询所有用户数据: 代码演示: UserMapper: Mapper //被调用时会通过动态代理自动创建实体类,并放入IOC容器中…...

2024HW|常见红队使用工具
目录 什么是HW? 什么是网络安全红蓝对抗? 红队 常见工具 信息收集工具 Nmap 简介 漏洞扫描工具 Nessus简介 AWVS 简介 抓包工具 Wireshark简介 TangGo 简介 web 应用安全工具 Burpsuite 简介 SQLMap webshell 管理工具 蚁剑 冰蝎 后…...

Redisson集成SpringBoot
前言:Redisson集成SpringBoot主要有两种方式,一个是使用redisson-spring-boot-starter依赖(优先推荐),毕竟springboot主打的就是约定大于配置,这个依赖就是为springboot准备的。 再一种方式就是引入rediss…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...

6️⃣Go 语言中的哈希、加密与序列化:通往区块链世界的钥匙
Go 语言中的哈希、加密与序列化:通往区块链世界的钥匙 一、前言:离区块链还有多远? 区块链听起来可能遥不可及,似乎是只有密码学专家和资深工程师才能涉足的领域。但事实上,构建一个区块链的核心并不复杂,尤其当你已经掌握了一门系统编程语言,比如 Go。 要真正理解区…...
