element-ui组件table去除下方滚动条,实现鼠标左右拖拽移动表格
时隔多日,再次遇到值得记录的问题。
需求
项目前端使用vue框架,页面使用element-ui进行页面快速搭建。默认的table组件当表格过长时,下方会出现横向的滚动条,便于用户对表格进行左右滑动。考虑到页面美观问题,滚动条设置的很窄,导致用户使用时不方便进行左右滑动。
现要求,去除表格下方滚动条,用户可直接拖拽表格实现左右滑动功能。
表格设置固定表头和列,实践证明并不影响此功能。
思路
鼠标点击进行拖拽,首先想到鼠标的点击事件,添加mousedown、mouseleave、mouseup和mousemove事件的监听器,实现拖拽效果。通过设置tableBodyWrapper.style.overflow = 'hidden';隐藏原生的滚动条。
实现
要实现拖拽功能,并确保 tableBodyWrapper 可以正确拖拽,需要设置事件监听器和对样式进行一些调整。下面是实现代码:
<template><div ref="tableContainer" class="table-container"><el-table:data="tableData"style="width: 100%"><el-table-columnprop="date"label="日期"width="180"></el-table-column><el-table-columnprop="name"label="姓名"width="180"></el-table-column><el-table-columnprop="address"label="地址"></el-table-column></el-table></div></template><script>
export default {data() {return {tableData: [{date: '2016-05-02',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}, {date: '2016-05-04',name: '王小虎',address: '上海市普陀区金沙江路 1517 弄'}, {date: '2016-05-01',name: '王小虎',address: '上海市普陀区金沙江路 1519 弄'}, {date: '2016-05-03',name: '王小虎',address: '上海市普陀区金沙江路 1516 弄'}]};},mounted() {this.enableDrag();},methods: {enableDrag() {this.$nextTick(() => {const tableContainer = this.$refs.tableContainer;const tableBodyWrapper = this.$refs.table.$el.querySelector('.el-table__body-wrapper');if (!tableBodyWrapper) {console.error('找不到表体。');return;}let isDown = false;let startX, scrollLeft;tableBodyWrapper.addEventListener('mousedown', (e) => {isDown = true;startX = e.pageX - tableBodyWrapper.offsetLeft;scrollLeft = tableBodyWrapper.scrollLeft;tableBodyWrapper.style.cursor = 'grabbing';});tableBodyWrapper.addEventListener('mouseleave', () => {isDown = false;tableBodyWrapper.style.cursor = 'grab';});tableBodyWrapper.addEventListener('mouseup', () => {isDown = false;tableBodyWrapper.style.cursor = 'grab';});tableBodyWrapper.addEventListener('mousemove', (e) => {if (!isDown) return;e.preventDefault();const x = e.pageX - tableBodyWrapper.offsetLeft;const walk = (x - startX) * 2; // scroll-fasttableBodyWrapper.scrollLeft = scrollLeft - walk;});// 隐藏滚动条tableBodyWrapper.style.overflowX = 'hidden';});}}
};
</script><style>
.table-container {overflow: hidden;white-space: nowrap;
}.el-table__body-wrapper {cursor: grab;
}.el-table__body-wrapper:active {cursor: grabbing;
}
</style>
解释:
- 获取DOM元素:在
this.$nextTick()回调中,通过this.$refs.table.$el.querySelector('.el-table__body-wrapper')获取到实际的表格内容区域的DOM元素。这样就确保我们在对DOM元素进行操作,而不是组件实例。 - 检查 DOM 元素存在:在
this.$nextTick中,我们先检查tableElement是否存在,然后再查询tableBodyWrapper。 - 添加错误处理:如果 tableBodyWrapper 没有找到,输出错误信息到控制台。这有助于调试并确保代码的稳健性。
- 拖拽事件绑定到
tableBodyWrapper:确保拖拽事件绑定在实际可滚动的tableBodyWrapper上。 - 样式调整:使用
tableBodyWrapper的样式来显示抓手光标,并在拖动时切换光标样式。 - 隐藏水平滚动条:通过设置
overflowX: hidden来隐藏原生滚动条,但确保滚动功能仍然有效。
更新兼容手机拖拽功能
因之前代码只对pc端进行实现,手机进行拖拽无反应,现新加入手机拖拽事件。以下是修改后的代码,添加了触摸事件的支持:
<div ref="tableContainer" class="table-container"><el-table ref="table"></el-table>
</div>methods: {enableDrag () {this.$nextTick(() => {const tableContainer = this.$refs.tableContainer;const tableBodyWrapper = this.$refs.table.$el.querySelector('.el-table__body-wrapper');if (!tableBodyWrapper) {console.error('Table body wrapper not found.');return;}let isDown = false;let startX, scrollLeft;// 鼠标事件tableBodyWrapper.addEventListener('mousedown', (e) => {isDown = true;startX = e.pageX - tableBodyWrapper.offsetLeft;scrollLeft = tableBodyWrapper.scrollLeft;tableBodyWrapper.style.cursor = 'grabbing';});tableBodyWrapper.addEventListener('mouseleave', () => {isDown = false;tableBodyWrapper.style.cursor = 'grab';});tableBodyWrapper.addEventListener('mouseup', () => {isDown = false;tableBodyWrapper.style.cursor = 'grab';});tableBodyWrapper.addEventListener('mousemove', (e) => {if (!isDown) return;e.preventDefault();const x = e.pageX - tableBodyWrapper.offsetLeft;const walk = (x - startX) * 2; // scroll-fasttableBodyWrapper.scrollLeft = scrollLeft - walk;});// 触摸事件tableBodyWrapper.addEventListener('touchstart', (e) => {isDown = true;startX = e.touches[0].pageX - tableBodyWrapper.offsetLeft;scrollLeft = tableBodyWrapper.scrollLeft;});tableBodyWrapper.addEventListener('touchend', () => {isDown = false;});tableBodyWrapper.addEventListener('touchmove', (e) => {if (!isDown) return;e.preventDefault();const x = e.touches[0].pageX - tableBodyWrapper.offsetLeft;const walk = (x - startX) * 2; // scroll-fasttableBodyWrapper.scrollLeft = scrollLeft - walk;});// 隐藏滚动条tableBodyWrapper.style.overflowX = 'hidden';});}
}
在这个代码中,我们为 touchstart, touchend 和 touchmove 事件添加了相应的处理函数,以支持在手机上的左右拖拽操作。这样既兼容了PC上的鼠标拖拽,也支持了手机上的触摸拖拽。
相关文章:

element-ui组件table去除下方滚动条,实现鼠标左右拖拽移动表格
时隔多日,再次遇到值得记录的问题。 需求 项目前端使用vue框架,页面使用element-ui进行页面快速搭建。默认的table组件当表格过长时,下方会出现横向的滚动条,便于用户对表格进行左右滑动。考虑到页面美观问题,滚动条…...

【C++】list的使用(上)
🔥个人主页: Forcible Bug Maker 🔥专栏: STL || C 目录 前言🌈关于list🔥默认成员函数构造函数(constructor)析构函数(destructor)赋值运算符重载 …...

【代码随想录训练营】【Day 37】【贪心-4】| Leetcode 840, 406, 452
【代码随想录训练营】【Day 37】【贪心-4】| Leetcode 840, 406, 452 需强化知识点 python list sort的高阶用法,两个key,另一种逆序写法python list insert的用法 题目 860. 柠檬水找零 思路:注意 20 块找零,可以找3张5块升…...

concat是什么?前端开发者必须掌握的数组拼接利器
concat是什么?前端开发者必须掌握的数组拼接利器 在前端开发中,concat是一个极其重要的概念,它能够帮助我们实现数组之间的无缝拼接。那么,concat到底是什么?为什么它在前端开发中如此重要?接下来…...

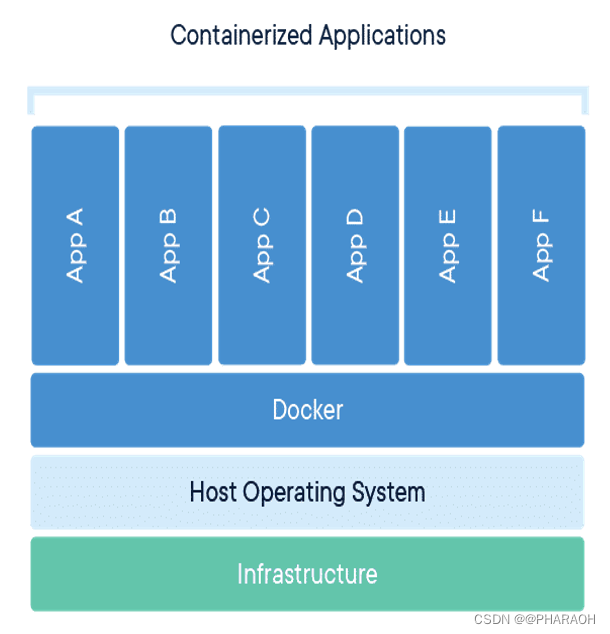
WHAT - 容器化系列(一)
这里写目录标题 一、什么是容器与虚拟机1.1 什么是容器1.2 容器的特点1.3 容器和虚拟机的区别虚拟机(VM):基于硬件的资源隔离技术容器:基于操作系统的资源隔离技术对比总结应用场景 二、容器的实现原理1. Namespace(命…...

QT7_视频知识点笔记_67_项目练习(页面以及对话框的切换,自定义数据类型,DB数据库类的自定义及使用)
视频项目:7----汽车销售管理系统(登录,品牌车管理,新车入库,销售统计图表)-----项目视频没有,代码也不全,更改项目练习:学生信息管理系统。 学生信息管理系统࿱…...

windows10系统64位安装delphiXE11.2完整教程
windows10系统64位安装delphiXE11.2完整教程 https://altd.embarcadero.com/download/radstudio/11.0/radstudio_11_106491a.iso XE11.1 https://altd.embarcadero.com/download/radstudio/11.0/RADStudio_11_2_10937a.iso XE11.2 关键使用文件在以下内容:windows10…...

09.责任链模式
09. 责任链模式 什么是责任链设计模式? 责任链设计模式(Chain of Responsibility Pattern)是一种行为设计模式,它允许将请求沿着处理者对象组成的链进行传递,直到有一个处理者对象能够处理该请求为止。这种模式的目的…...

Amazon云计算AWS(一)
目录 一、基础存储架构Dynamo(一)Dynamo概况(二)Dynamo架构的主要技术 二、弹性计算云EC2(一)EC2的基本架构(二)EC2的关键技术(三)EC2的安全及容错机制 提供的…...

十_信号4-SIGCHLD信号
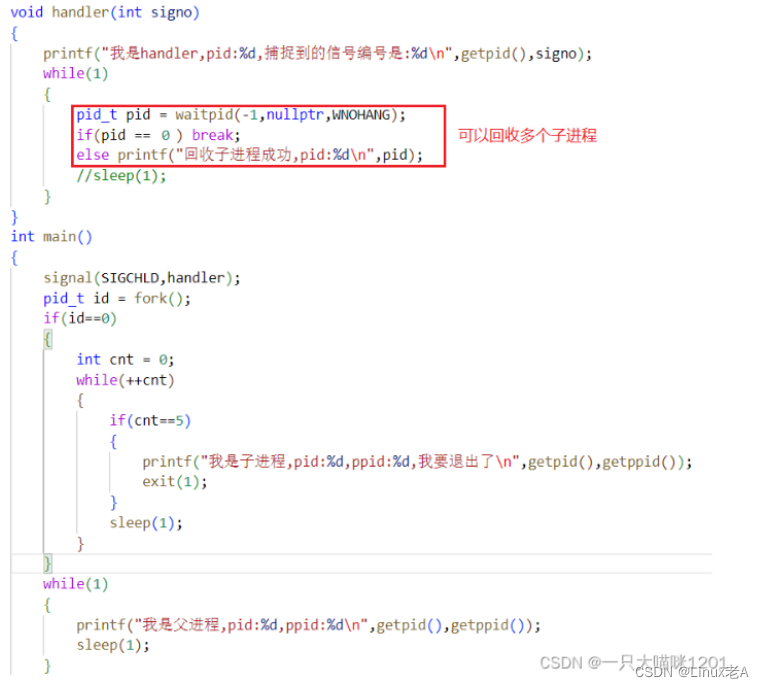
SIGCHLD信号 在学习进程控制的时候,使用wait和waitpid系统调用何以回收僵尸进程,父进程可以阻塞等待,也可以非阻塞等待,采用轮询的方式不停查询子进程是否退出。 采用阻塞式等待,父进程就被阻塞了,什么都干…...

HCIP的学习(27)
RSTP—802.1W—快速生成树协议 STP缺陷: 1、收敛速度慢----STP的算法是一种被动的算法,依赖于计时器来进行状态变化 2、链路利用率低 RSTP向下兼容STP协议。(STP不兼容RSTP) 改进点1—端口角色 802.1D协议---根端口、指定端口…...

6. MySQL 查询、去重、别名
文章目录 【 1. 数据表查询 SELECT 】1.1 查询表中所有字段使用 * 查询表的所有字段列出表的所有字段 1.2 查询表中指定的字段 【 2. 去重 DISTINCT 】【 3. 设置别名 AS 】3.1 为表指定别名3.2 为字段指定别名 【 5. 限制查询结果的条数 LIMIT 】5.1 指定初始位置5.2 不指定初…...

Oracle导出clob字段到csv
使用UTL_FILE ref: How to Export The Table with a CLOB Column Into a CSV File using UTL_FILE ?(Doc ID 1967617.1) --preapre data CREATE TABLE TESTCLOB(ID NUMBER, MYCLOB1 CLOB, MYCLOB2 CLOB ); INSERT INTO TESTCLOB(ID,MYCLOB1,MYCLOB2) VALUES(1,Sample row 11…...
队列moodycamel::ConcurrentQueue)
C++无锁(lock free)队列moodycamel::ConcurrentQueue
moodycamel::ConcurrentQueue介绍 moodycamel::ConcurrentQueue一个用C++11实现的多生产者、多消费者无锁队列。 它具有以下特点: 1.快的让人大吃一惊,详见不同无锁队列之间的压测对比 2.单头文件实现,很容易集成到你的项目中 3.完全线程安全的无锁队列,支持任意线程数的并…...

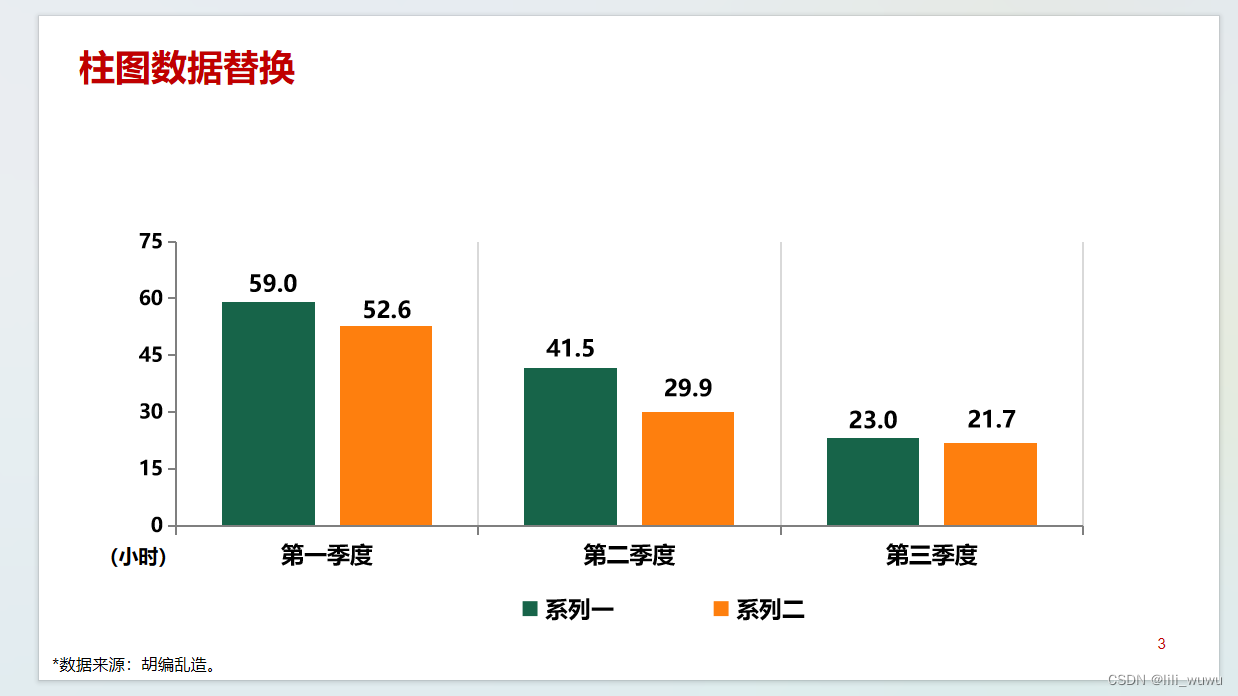
python办公自动化——(二)替换PPT文档中图形数据-柱图
效果: 数据替换前 : 替换数据后: 实现代码 import collections.abc from pptx import Presentation from pptx.util import Cm,Pt import pyodbc import pandas as pd from pptx.chart.data impo…...

vue不同页面切换的方式(Vue动态组件)
v-if实现 <!--Calender.vue--> <template><a-calendar v-model:value"value" panelChange"onPanelChange" /></template> <script setup> import { ref } from vue; const value ref(); const onPanelChange (value, mod…...

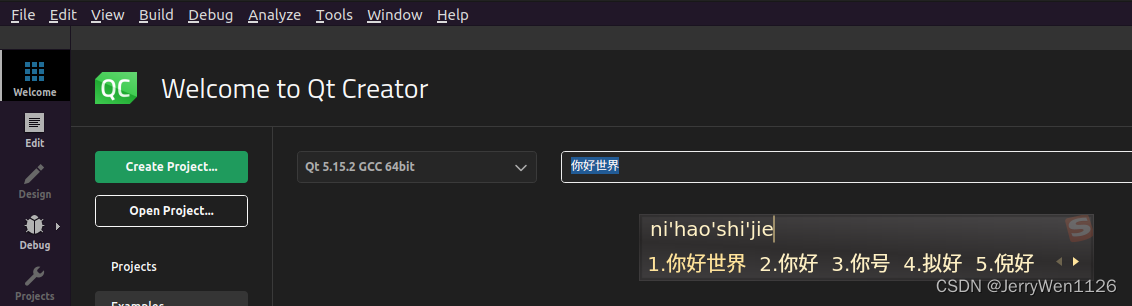
Linux下Qt Creator无法输入中文(已解决)
1. 首先确保安装了搜狗输入法,且能正常运行。 2.克隆源码到本地。 git clone https://gitcode.com/fcitx/fcitx-qt5.git 3.检查Qt Creator版本,如下图所示,为基于Qt6的。 4. 进入源码目录,建立build文件夹,修改CMak…...

Codeforces 提交Java代码(自己处理输入输出)
示例一(A. Watermelon) 题目地址 Problem - 4A - Codeforces 题目截图 提交方式 可以提交本地文件,也可以在线提交。我们这里选择在线提交方式,点击上图中的 SUBMIT 按钮,会进入如下界面。 输入Java代码效果如下&a…...

剖析vue中nextTick源码
代码逻辑梳理: callbacks 数组用于存储待执行的回调函数,waiting 变量用于标记是否有待执行的回调函数。 flushCallbacks 函数用于执行所有存储在 callbacks 数组中的回调函数,并在执行完成后将 waiting 设置为 false。 timer 函数根据环境…...

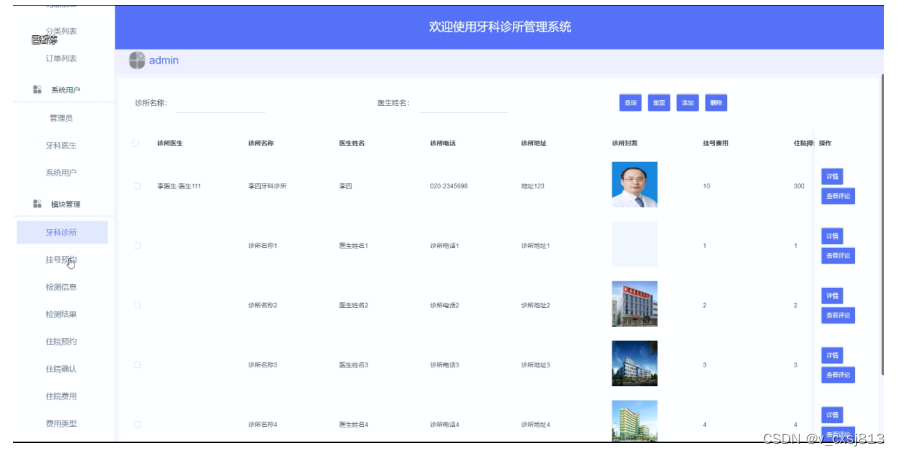
SSM牙科诊所管理系统-计算机毕业设计源码98077
目 录 摘要 1 绪论 1.1研究目的与意义 1.2国内外研究现状 1.3ssm框架介绍 1.4论文结构与章节安排 2 牙科诊所管理系统系统分析 2.1 可行性分析 2.1.1 技术可行性分析 2.1.2 经济可行性分析 2.1.3 法律可行性分析 2.2 系统功能分析 2.2.1 功能性分析 2.2.2 非功能…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

day36-多路IO复用
一、基本概念 (服务器多客户端模型) 定义:单线程或单进程同时监测若干个文件描述符是否可以执行IO操作的能力 作用:应用程序通常需要处理来自多条事件流中的事件,比如我现在用的电脑,需要同时处理键盘鼠标…...

什么是VR全景技术
VR全景技术,全称为虚拟现实全景技术,是通过计算机图像模拟生成三维空间中的虚拟世界,使用户能够在该虚拟世界中进行全方位、无死角的观察和交互的技术。VR全景技术模拟人在真实空间中的视觉体验,结合图文、3D、音视频等多媒体元素…...
