Vue中的计算属性和侦听器:提升响应式编程的艺术
引言
Vue.js是一个用于构建用户界面的渐进式框架,它的核心特性之一是响应式编程。Vue通过数据绑定和响应式系统,使得开发者能够以声明式的方式处理数据变化。在Vue中,计算属性(Computed Properties)和侦听器(Watchers)是两个非常重要的工具,它们帮助开发者更高效地编写和维护代码。
1. 计算属性(Computed Properties)
1.1 定义与原理
在Vue中,计算属性是一种特殊的属性,它们是基于它们的依赖进行缓存的getter。这意味着只要依赖项没有发生变化,多次访问计算属性将立即返回之前的计算结果,而不必再次执行计算逻辑。这使得计算属性在性能上非常高效,尤其是当需要执行复杂计算时。
1.2 使用场景
计算属性非常适合用于以下场景:
- 当你需要根据组件的多个数据属性计算出一个结果时。
- 当这个结果在组件的整个生命周期中不会频繁变化时。
- 当你需要避免重复的计算逻辑,尤其是在模板中。
1.3 实现示例
基本用法
new Vue({el: '#app',data: {firstName: 'John',lastName: 'Doe'},computed: {fullName: function () {return this.firstName + ' ' + this.lastName;}}
});
缓存机制的演示
由于计算属性具有缓存机制,我们可以利用这一点来避免不必要的计算。例如,假设我们有一个计算用户年龄的计算属性:
new Vue({data: {birthYear: 1990},computed: {age: function () {return new Date().getFullYear() - this.birthYear;}}
});
在这个例子中,age 计算属性只有在 birthYear 发生变化时才会重新计算。
计算属性的依赖追踪
Vue的响应式系统会自动追踪计算属性的依赖,这意味着如果计算属性依赖的响应式数据发生变化,计算属性会自动更新。例如:
new Vue({data: {items: [{ price: 10 }, { price: 20 }]},computed: {total: function () {return this.items.reduce((total, item) => total + item.price, 0);}}
});
在这个例子中,如果 items 数组中的任何对象的 price 属性发生变化,total 计算属性将自动重新计算。
1.4 计算属性的高级用法
嵌套计算属性
计算属性可以依赖于其他计算属性,这使得我们可以构建更复杂的逻辑:
new Vue({data: {firstName: 'John',lastName: 'Doe'},computed: {fullName: function () {return this.firstName + ' ' + this.lastName;},initials: function () {return this.firstName.charAt(0) + this.lastName.charAt(0);}}
});
在这个例子中,initials 计算属性依赖于 fullName。
计算属性的setter
虽然计算属性主要是getter,但你也可以为它们提供setter方法,这在需要对计算属性的值进行修改时非常有用:
new Vue({data: {firstName: 'John',lastName: 'Doe'},computed: {fullName: {get: function () {return this.firstName + ' ' + this.lastName;},set: function (newValue) {var names = newValue.split(' ');this.firstName = names[0];this.lastName = names[names.length - 1];}}}
});
在这个例子中,我们为 fullName 提供了一个setter,允许我们通过设置 fullName 来更新 firstName 和 lastName。
1.5 计算属性的性能优势
由于计算属性具有缓存机制,它们在性能上具有明显的优势。例如,如果你在模板中多次使用一个计算属性,Vue只会计算一次并缓存结果,避免了重复计算。
2. 侦听器(Watchers)
2.1 定义与原理
侦听器是Vue中用于响应和处理数据变化的一种机制。它们允许你指定一个选项对象,其中包含一个handler方法,当被侦听的数据变化时,这个方法会被调用。侦听器可以侦听几乎所有类型的数据,包括数据对象的属性、数组等。
2.2 使用场景
侦听器适用于以下场景:
- 当需要执行异步操作,如数据获取或提交。
- 当需要在数据变化时执行复杂的逻辑,如表单验证。
- 当需要在数据变化时触发副作用,如路由跳转或事件触发。
- 当需要深度监听对象或数组的变化。
2.3 实现示例
基本用法
侦听器可以侦听数据对象中的属性,并在属性变化时执行操作:
new Vue({data: {username: ''},watch: {username: function (newVal, oldVal) {console.log('Username changed from', oldVal, 'to', newVal);}}
});
异步操作
侦听器可以在数据变化时执行异步操作,如API调用:
new Vue({data: {searchQuery: ''},watch: {searchQuery: function (newVal) {this.fetchData(newVal);}},methods: {fetchData: function (query) {// 模拟异步API调用setTimeout(() => {console.log('Data fetched for query:', query);}, 1000);}}
});
表单验证
侦听器可以用于表单验证,确保用户输入的数据符合要求:
new Vue({data: {email: '',isValidEmail: false},watch: {email: function (newVal) {const re = /^(([^<>()\[\]\\.,;:\s@"]+(\.[^<>()\[\]\\.,;:\s@"]+)*)|(".+"))@((\[[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}])|(([a-zA-Z\-0-9]+\.)+[a-zA-Z]{2,}))$/;this.isValidEmail = re.test(String(newVal).toLowerCase());}}
});
深度侦听
侦听器可以设置为深度侦听,这意味着它们可以侦听对象内部属性的变化:
new Vue({data: {user: {name: 'John Doe',age: 30}},watch: {'user.name': {handler: function (newVal, oldVal) {console.log('User name changed from', oldVal, 'to', newVal);},deep: true}}
});
事件触发
侦听器可以在数据变化时触发事件,这在组件通信中非常有用:
new Vue({data: {message: ''},watch: {message: function (newVal) {this.$emit('message-changed', newVal);}}
});
2.4 侦听器的高级用法
立即执行
侦听器可以在创建时立即执行,通过设置immediate: true选项:
new Vue({data: {initialData: 'initial value'},watch: {initialData: {handler: function (newVal) {console.log('Initial data changed:', newVal);},immediate: true}}
});
侦听多个数据源
侦听器可以同时侦听多个数据源,这在需要根据多个条件执行操作时非常有用:
new Vue({data: {firstName: 'John',lastName: 'Doe'},watch: {'firstName + lastName': function (newVal) {console.log('Full name changed:', newVal);}}
});
2.5 侦听器的性能考虑
虽然侦听器非常强大,但它们也可能成为性能瓶颈,特别是当侦听的数据频繁变化时。因此,合理使用侦听器,避免不必要的侦听,是优化Vue应用性能的关键。
3. 计算属性 vs 侦听器
3.1 对比分析
3.1.1 概念上的区别
- 计算属性是基于它们的依赖进行缓存的getter函数。它们是同步的,并且只有当依赖项发生变化时才会重新计算。
- 侦听器是当数据变化时执行的函数。它们可以执行异步操作,并且可以包含更复杂的逻辑。
3.1.2 使用场景的对比
- 计算属性适用于那些需要基于现有数据计算出的结果,并且这个结果不会频繁改变的场景。
- 侦听器适用于需要在数据变化时执行异步操作或复杂逻辑的场景,例如API调用、表单验证等。
3.1.3 性能差异
- 计算属性由于缓存机制,可以提供更好的性能,因为它们避免了不必要的重复计算。
- 侦听器可能会引起性能问题,尤其是在侦听大型数组或对象时,因为它们在每次数据变化时都会执行。
3.2 实际案例分析
3.2.1 计算属性案例
假设我们有一个电子商务应用,需要根据商品的单价和数量计算总价:
new Vue({data: {price: 100,quantity: 2},computed: {total: function () {return this.price * this.quantity;}}
});
在这个案例中,总价的计算依赖于单价和数量,使用计算属性可以确保只有在单价或数量变化时才重新计算总价。
3.2.2 侦听器案例
假设我们需要在用户输入搜索关键词时,异步获取搜索结果:
new Vue({data: {searchQuery: ''},watch: {searchQuery: function (newVal) {this.fetchSearchResults(newVal);}},methods: {fetchSearchResults: function (query) {// 模拟异步API调用setTimeout(() => {console.log('Search results for:', query);}, 500);}}
});
在这个案例中,侦听器允许我们在用户输入搜索关键词后执行异步操作,这是计算属性无法做到的。
3.3 选择计算属性还是侦听器
3.3.1 选择计算属性的情况
- 当你需要基于现有数据计算一个值,并且这个值不会频繁变化时。
- 当你需要避免重复计算,提高性能时。
3.3.2 选择侦听器的情况
- 当你需要在数据变化时执行异步操作时。
- 当你需要执行复杂的逻辑,如表单验证、条件渲染等。
3.4 混合使用计算属性和侦听器
在实际开发中,计算属性和侦听器往往不是孤立使用的,它们可以相互配合,实现更复杂的功能。例如:
new Vue({data: {items: [{ name: 'item1', checked: false }, { name: 'item2', checked: false }],selectedItem: null},computed: {selectedName: function () {return this.selectedItem ? this.selectedItem.name : 'No item selected';}},watch: {selectedItem: function (newVal, oldVal) {if (newVal) {console.log('Selected item changed to:', newVal.name);}}}
});
在这个例子中,我们使用计算属性selectedName来显示选中项的名称,同时使用侦听器来监听选中项的变化,并执行相应的逻辑。
4. 高级应用
4.1 计算属性的高级用法
4.1.1 嵌套计算属性
计算属性可以依赖于其他计算属性,这使得我们可以构建更复杂的逻辑链。例如,在一个电子商务应用中,我们可以计算商品的总价格,然后根据总价格计算折扣或税费。
new Vue({data: {items: [{ price: 100, quantity: 2 }, { price: 200, quantity: 1 }],discountRate: 0.1},computed: {totalAmount: function () {return this.items.reduce((total, item) => total + item.price * item.quantity, 0);},discountedTotal: function () {return this.totalAmount * (1 - this.discountRate);},finalTotal: function () {return this.discountedTotal + this.calculateTax(this.discountedTotal);}},methods: {calculateTax: function (amount) {return amount * 0.05; // 假设税率为5%}}
});
4.1.2 计算属性的setter
计算属性通常只包含getter,但有时我们也需要能够设置计算属性的值。在Vue中,我们可以为计算属性添加setter方法,从而实现这一点。
new Vue({data: {person: {firstName: 'John',lastName: 'Doe'}},computed: {fullName: {get: function () {return this.person.firstName + ' ' + this.person.lastName;},set: function (newValue) {var names = newValue.split(' ');this.person.firstName = names[0];this.person.lastName = names[names.length - 1];}}}
});
4.2 侦听器的高级用法
4.2.1 侦听器的事件处理
侦听器不仅可以用于数据变化的响应,还可以用于事件的监听和处理。例如,我们可以侦听一个自定义事件,并在事件发生时执行特定的逻辑。
new Vue({data: {eventLog: []},watch: {'$eventBus.eventName': function (newVal) {this.logEvent(newVal);}},methods: {logEvent: function (eventData) {this.eventLog.push(eventData);}}
});
4.2.2 侦听器的深度侦听
当需要侦听对象或数组内部属性的变化时,可以使用深度侦听。这在处理嵌套数据结构时非常有用。
new Vue({data: {user: {name: 'John Doe',address: {street: '123 Main St',city: 'Anytown'}}},watch: {user: {handler: function (newVal, oldVal) {if (newVal.address !== oldVal.address) {console.log('Address has changed');}},deep: true}}
});
4.2.3 侦听器的清理
在某些情况下,侦听器可能会创建一些需要清理的资源,如定时器或事件监听器。Vue提供了beforeDestroy生命周期钩子,我们可以在其中执行清理工作。
new Vue({data: {timeoutId: null},watch: {'data.value': function (newVal) {clearTimeout(this.timeoutId);this.timeoutId = setTimeout(() => {console.log('Data changed to:', newVal);}, 1000);}},beforeDestroy: function () {clearTimeout(this.timeoutId);}
});
4.3 计算属性和侦听器的组合使用
计算属性和侦听器可以结合使用,以实现复杂的数据逻辑和响应式行为。例如,我们可以创建一个计算属性来计算一个复杂的表达式,然后使用侦听器来响应这个计算属性的变化。
new Vue({data: {a: 1,b: 2},computed: {result: function () {return this.a + this.b;}},watch: {result: function (newVal, oldVal) {if (newVal > 10) {console.log('Result is greater than 10');}}}
});
在这个例子中,result计算属性依赖于a和b,而侦听器则侦听result的变化,并在结果大于10时执行逻辑。
相关文章:

Vue中的计算属性和侦听器:提升响应式编程的艺术
引言 Vue.js是一个用于构建用户界面的渐进式框架,它的核心特性之一是响应式编程。Vue通过数据绑定和响应式系统,使得开发者能够以声明式的方式处理数据变化。在Vue中,计算属性(Computed Properties)和侦听器ÿ…...

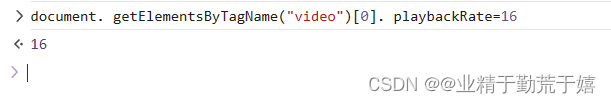
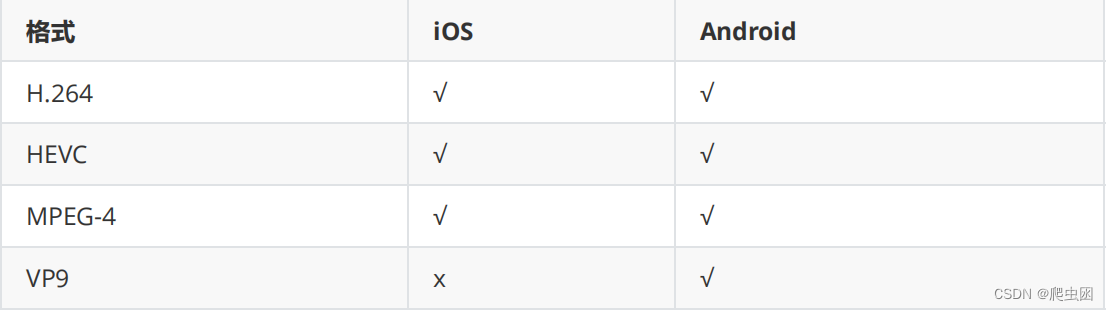
JavaScript倍速播放视频
F12打开开发者工具,打开控制台,输入这行代码,视频即可加速播放, 可以调整倍速(2,4,8,16) document. getElementsByTagName("video")[0]. playbackRate16...

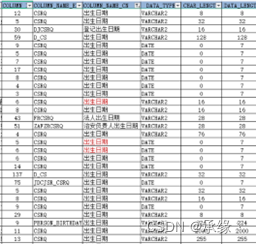
ER图介绍
在数据库设计和建模中,实体-关系图(Entity-Relationship Diagram,简称ER图)是一个至关重要的工具。ER图通过图形化的方式描述了现实世界中的实体(Entity)及其之间的关系(Relationship࿰…...

Oracle通过datax迁移线上表到历史库
历史数据迁移 线上库数据增长迅速,需要定期清理历史数据,因为异地灾备,但是带宽很小,不能使用数据泵直接往历史库导数,会导致本地机房到灾备机房的带宽被占满,调研过flink、golden gate、datax,…...

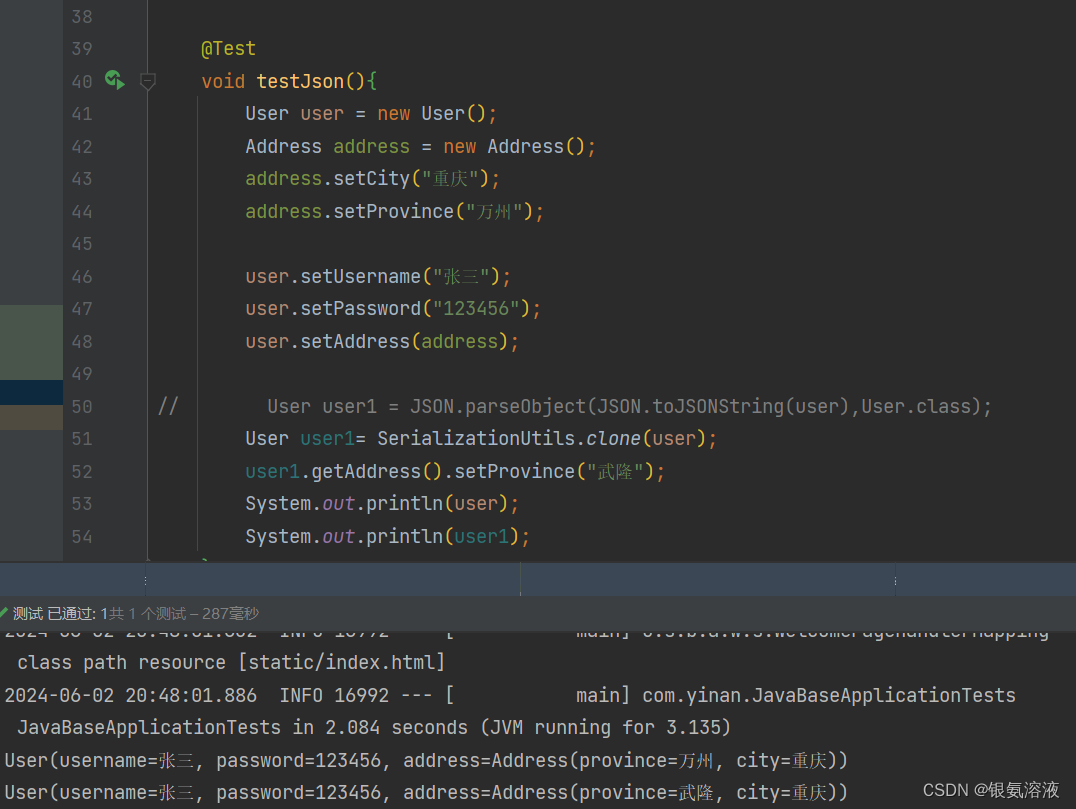
java基础-深拷贝和浅拷贝
java中有一个概念叫深拷贝和浅拷贝,那这两个是什么意思呢?其实你可以对比一下c中的传值和传引用的问题。 深拷贝 即两个相同的对象地址不同,比如对象A通过拷贝出来对象B,在对B对象进行操作时不会影响到A对象的内容。 浅拷贝 和…...

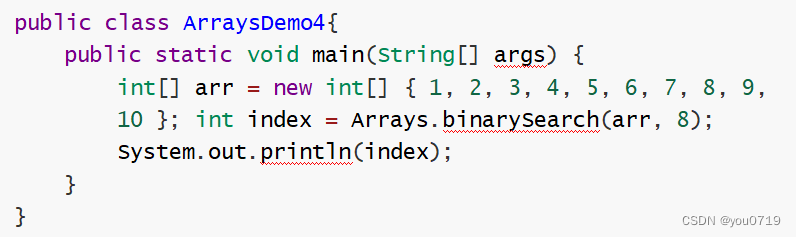
Java数组操作
数组拓展 1.1 数组拷贝 需求:定义一个方法arraycopy, 从指定源数组中从指定的位置开始复制指定数量的元素到目标数组的指定位置。 1.2. 排序操作 需求:完成对int[] arr new int[]{2,9,6,7,4,1}数组元素的升序排序操作. 1.2.1.冒泡排序 对未排序的各元素…...

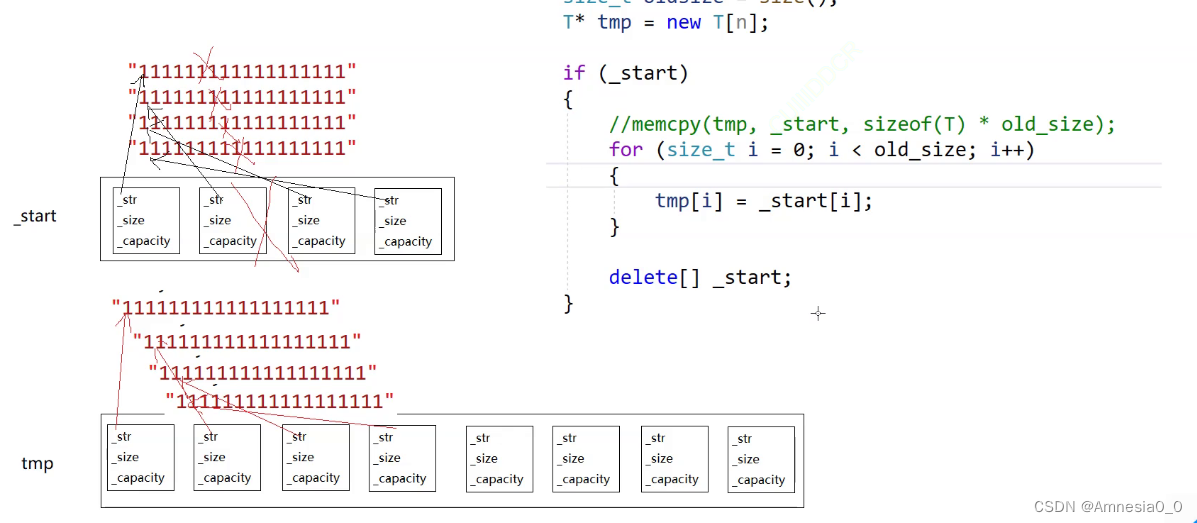
C++vector及其实现
第一个参数是类型(可以是自定义也可以是内置类型) 相当于生成一个该类型的数组 allocator是空间配置器 遍历 1.下标遍历 2.迭代器遍历 3.范围for 对象访问 有名对象访问 匿名对象访问 隐式类型转换 成员函数 sort 使用sort需要包含头文件algorithm eg. sort的使用非…...

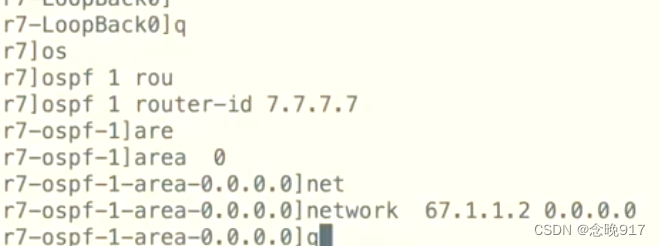
路由策略实验1
先把地址全部配通 对R1 对R2 对R4 对R3 对R5 对R6 对R7 然后起路由协议 对R1 对R2 对R3 对R4 对R5 对R6 对R7...

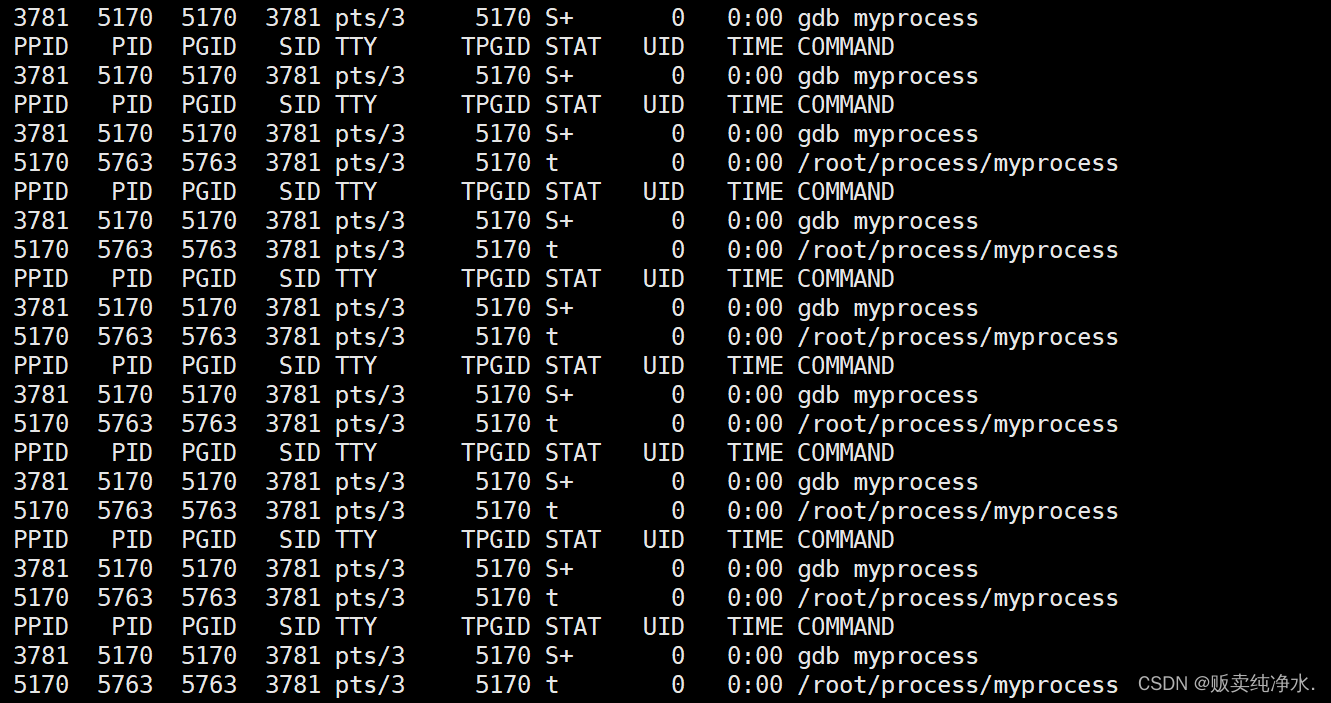
含情脉脉的进程
冯诺依曼体系结构 一个计算机在工作的时候是怎样的呢? 我们所认识的计算机都是由一个个的硬件组件组成: 输入设备:键盘、鼠标、摄像头、话筒、磁盘、网卡 中央处理器(CPU):运算器、控制器 输出设备&#x…...

重复文件怎么查找并清理?电脑重复文件清理工具分享:4个
在日常使用电脑的过程中,我们不可避免地会遇到各种重复文件的问题。这些重复文件不仅占据了宝贵的存储空间,还可能导致系统性能下降,甚至引发一些不必要的问题。因此,如何有效地查找并清理这些重复文件成为了许多用户关注的焦点。…...

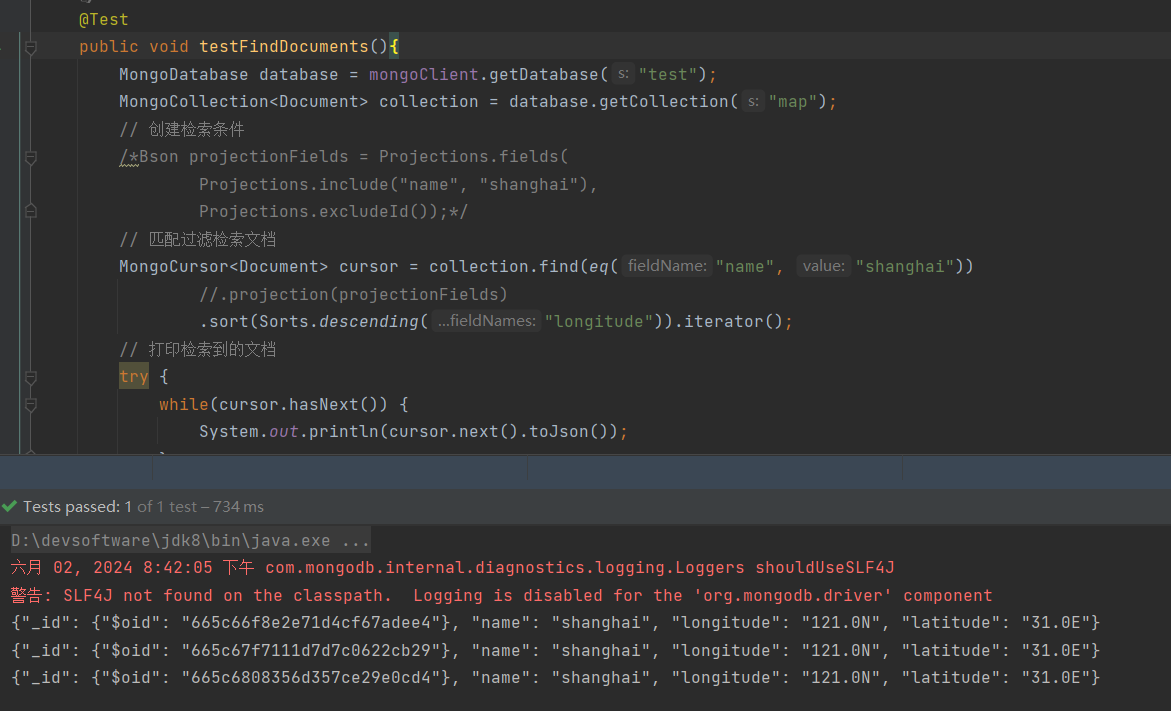
Java中连接Mongodb进行操作
文章目录 1.引入Java驱动依赖2.快速开始2.1 先在monsh连接建立collection2.2 java中快速开始2.3 Insert a Document2.4 Update a Document2.5 Find a Document2.6 Delete a Document 1.引入Java驱动依赖 注意:启动服务的时候需要加ip绑定 需要引入依赖 <dependen…...

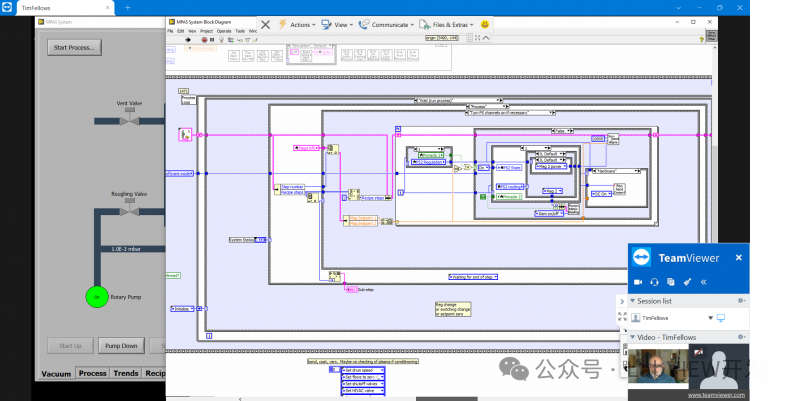
LabVIEW远程开发与调试
在现代项目开发中,远程开发与调试已经成为一种常见的模式,特别是在使用LabVIEW进行工程项目时。本文将详细分析LabVIEW远程开发与调试的优缺点,并从多个角度说明如何建议客户采用这种方式,以提高项目效率和质量。 优点 灵活性和便…...

C/C++|基于回调函数实现异步操作
首先,要搞懂一点,异步操作本质上也是并发,我们想要在线程级别实现异步并发基本就靠三种方式: 多线程并发回调函数协程 今天我们讨论的是回调函数,我们如何通过回调函数来实现异步操作呢? 非阻塞I/O操作回…...

Mac上搭建Python环境:深入探索与高效实践
Mac上搭建Python环境:深入探索与高效实践 在Mac上搭建Python环境,对于开发者来说是一个既具挑战性又充满乐趣的过程。本文将从四个方面、五个方面、六个方面和七个方面详细阐述如何在Mac上成功搭建Python环境,并帮助您更好地理解和应用Pytho…...

数据标准的制定落地
目录 什么是数据标准 基本定义 目的 数据标准体系分类 从内容层面分类 从管理视角分类 从面向的对象分类 从数据结构的角度分类 数据标准价值 业务价值 技术价值 管理价值 数据标准和数据治理的关系 数据标准在数据治理各项任务中的作用 数据标准与主数据 数据…...

微信小程序基础 -- 小程序UI组件(5)
小程序UI组件 1.小程序UI组件概述 开发文档:https://developers.weixin.qq.com/miniprogram/dev/framework/view/component.html 什么是组件: 组件是视图层的基本组成单元。 组件自带一些功能与微信风格一致的样式。 一个组件通常包括 开始标签 和 结…...

Linux shell编程学习笔记55:hostname命令——获取或设置主机名,显示IP地址和DNS、NIS
0 前言 2024年的网络安全检查又开始了,对于使用基于Linux的国产电脑,我们可以编写一个脚本来收集系统的有关信息。其中主机名也是我们要收集的信息之一。 1. hostname命令 的功能、格式和选项说明 我们可以使用命令 hostname --help 来查看hostname命令…...

【鸟哥】Linux笔记-硬件搭配
在Linux这个系统当中,几乎所有的硬件设备文件都在/dev这个目录内。打印机与软盘呢?分别是/dev/lp0, /dev/fd0。 几个常见的设备与其在Linux当中的文件名: 如果你的机器使用的是跟网际网络供应商 (ISP) 申请使用的云端…...

代码随想三刷数组篇
代码随想三刷数组篇1 704. 二分查找题目代码27. 移除元素题目代码977.有序数组的平方题目代码209.长度最小的子数组题目代码59.螺旋矩阵II题目代码704. 二分查找 题目...

windows环境下重建oracle监听
由于某种原因导致数据库监听启动失败,需要重新创建监听。 过程如下: 第一步:修改 listenr.ora 文件 ,增加新的监听配置 LISTENER4 (DESCRIPTION_LIST (DESCRIPTION (ADDRESS (PROTOCOL TCP)(HOST DESKTOP-BE6GDNT)(PORT 152…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...

【JVM】Java虚拟机(二)——垃圾回收
目录 一、如何判断对象可以回收 (一)引用计数法 (二)可达性分析算法 二、垃圾回收算法 (一)标记清除 (二)标记整理 (三)复制 (四ÿ…...

在golang中如何将已安装的依赖降级处理,比如:将 go-ansible/v2@v2.2.0 更换为 go-ansible/@v1.1.7
在 Go 项目中降级 go-ansible 从 v2.2.0 到 v1.1.7 具体步骤: 第一步: 修改 go.mod 文件 // 原 v2 版本声明 require github.com/apenella/go-ansible/v2 v2.2.0 替换为: // 改为 v…...

webpack面试题
面试题:webpack介绍和简单使用 一、webpack(模块化打包工具)1. webpack是把项目当作一个整体,通过给定的一个主文件,webpack将从这个主文件开始找到你项目当中的所有依赖文件,使用loaders来处理它们&#x…...

写一个shell脚本,把局域网内,把能ping通的IP和不能ping通的IP分类,并保存到两个文本文件里
写一个shell脚本,把局域网内,把能ping通的IP和不能ping通的IP分类,并保存到两个文本文件里 脚本1 #!/bin/bash #定义变量 ip10.1.1 #循环去ping主机的IP for ((i1;i<10;i)) doping -c1 $ip.$i &>/dev/null[ $? -eq 0 ] &&am…...

GeoServer发布PostgreSQL图层后WFS查询无主键字段
在使用 GeoServer(版本 2.22.2) 发布 PostgreSQL(PostGIS)中的表为地图服务时,常常会遇到一个小问题: WFS 查询中,主键字段(如 id)莫名其妙地消失了! 即使你在…...

Linux 内存管理调试分析:ftrace、perf、crash 的系统化使用
Linux 内存管理调试分析:ftrace、perf、crash 的系统化使用 Linux 内核内存管理是构成整个内核性能和系统稳定性的基础,但这一子系统结构复杂,常常有设置失败、性能展示不良、OOM 杀进程等问题。要分析这些问题,需要一套工具化、…...
