React@16.x(12)ref 转发-forwardRef
目录
- 1,介绍
- 2,类组件如何使用
- 4,应用场景-高阶组件HOC
1,介绍
上篇文章中提到,ref 只能对类组件使用,不能对函数组件使用。
而 ref 转发可以对函数组件实现类似的功能。
使用举例:
import React, { Component } from "react";function CompA(props, ref) {return (<h1><div ref={ref}>组件A</div><span>{props.desc}</span></h1>);
}const NewCompA = React.forwardRef(CompA);export default class App extends Component {refA = React.createRef();componentDidMount() {console.log(this.refA);}render() {return <NewCompA ref={this.refA} desc="测试"></NewCompA>;}
}
打印结果

解释:
通过 React.forwardRef() 来实现 ref 转发。其实就是通过 HOC:参数为组件,返回新组件。
特点:
- 参数只能是函数组件,并且该函数接收2个参数:
- 参数一不变,依旧是
props; - 参数二就是一个
ref: {current: null},也就是React.forwardRef()返回的新组件接收的ref属性。它让使用者来决定作为谁的引用。比如上面的例子中,就作为一个子元素的引用。
- 参数一不变,依旧是
- 返回的新组件,和原来的函数组件没有任何区别,只是可以传递
ref属性了。
2,类组件如何使用
既然明确规定了 React.forwardRef() 的参数只能是函数,该函数的参数也是确定的,那可以将类组件包装一层来达到目的。
更改上面的例子如下:
class CompA extends Component {render() {return (<h1><div ref={this.props.forwardRef}>组件A</div><span>{this.props.desc}</span></h1>);}
}// forwardRef 这个属性名是随意的,只是约定俗成为这个单词了。
const NewCompA = React.forwardRef((props, ref) => {return <CompA {...props} forwardRef={ref}></CompA>;
});
4,应用场景-高阶组件HOC
在之前的高阶组件HOC中,有个问题没有解决:
const Alog = withLog(CompA)
此时使用的是
Alog组件,那如何获取原组件CompA的方法和属性呢?
对Alog使用ref获取的并不是是CompA的组件实例。
可以使用 ref 转发解决:
源代码:
export default function withLog(Comp) {return class LogWrapper extends Component {componentDidMount() {console.log(`${Comp.name}组件被创建了`);}componentWillUnmount() {console.log(`${Comp.name}组件被销毁了`);}render() {return <Comp {...this.props} />;}};
}
修改后:
import React, { Component } from "react";export default function withLog(Comp) {class LogWrapper extends Component {componentDidMount() {console.log(`${Comp.name}组件被创建了`);}componentWillUnmount() {console.log(`${Comp.name}组件被销毁了`);}render() {const { forwardRef, ...rest } = this.props;return <Comp ref={forwardRef} {...rest} />;}}return React.forwardRef((props, ref) => {return <LogWrapper {...props} forwardRef={ref}></LogWrapper>;});
}
这样在使用 withLog 时,并不会影响对源组件 ref 的获取。
以上。
相关文章:

React@16.x(12)ref 转发-forwardRef
目录 1,介绍2,类组件如何使用4,应用场景-高阶组件HOC 1,介绍 上篇文章中提到,ref 只能对类组件使用,不能对函数组件使用。 而 ref 转发可以对函数组件实现类似的功能。 使用举例: import Re…...

电脑世界的大冒险:用人体比喻让孩子轻松理解电脑20240603
电脑世界的大冒险:用人体比喻让孩子轻松理解电脑 作为一名在IT行业的老程序猿,我见证了电脑技术的飞速发展,也亲身体验了科技给生活带来的翻天覆地的变化。然而,在这个日新月异的数字时代,我意识到,与孩子…...

构建智慧银行保险系统的先进技术架构
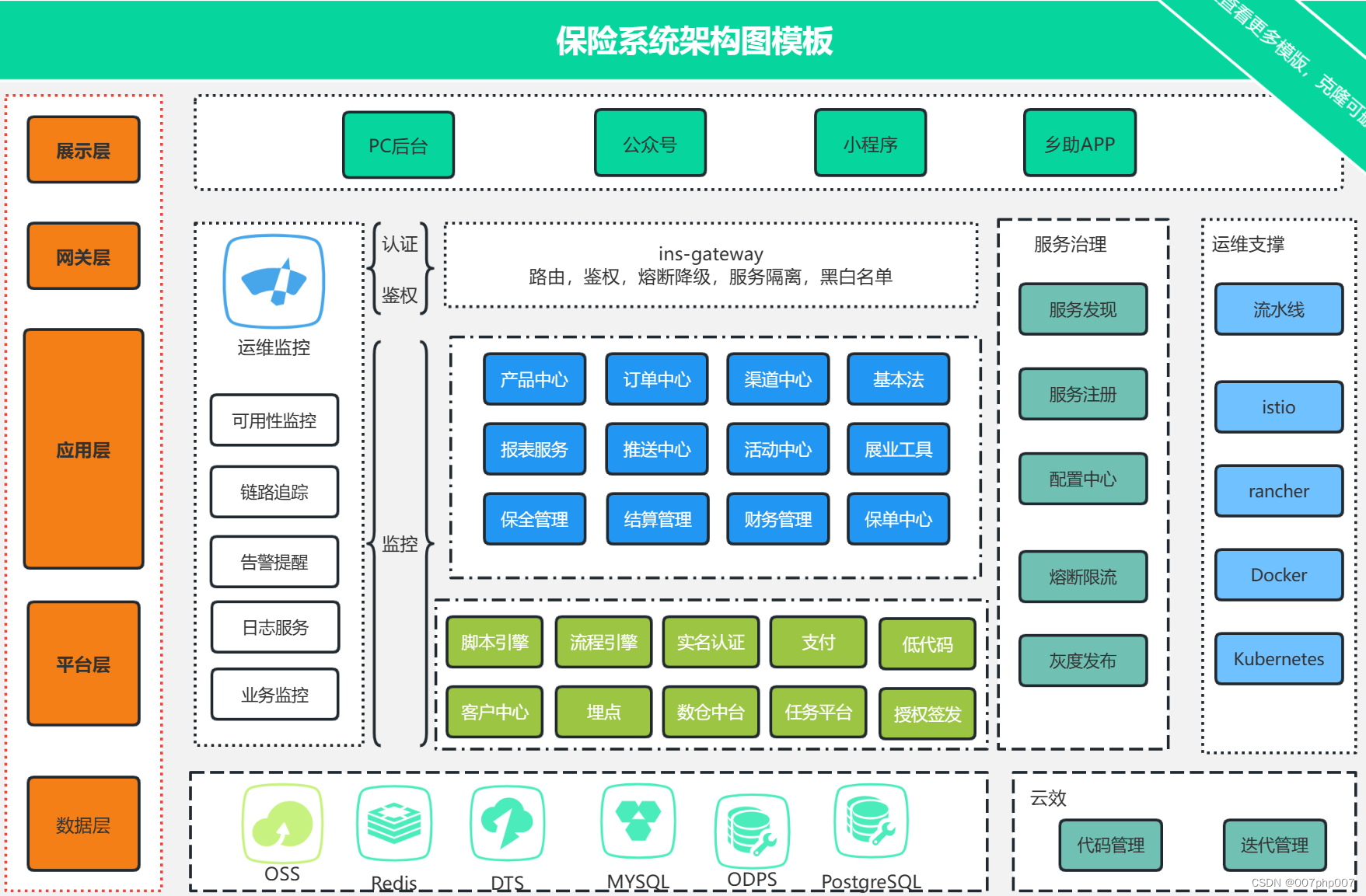
随着科技的不断发展,智慧银行保险系统正日益受到关注。在这个数字化时代,构建一个先进的技术架构对于智慧银行保险系统至关重要。本文将探讨如何构建智慧银行保险系统的先进技术架构,以提升服务效率、降低风险并满足客户需求。 ### 1. 智慧银…...

来自大厂硬盘的降维打击!当希捷酷玩520 1TB SSD卷到369,请问阁下该怎么应对?
来自大厂硬盘的降维打击!当希捷酷玩520 1TB SSD卷到369,请问阁下该怎么应对? 哈喽小伙伴们好,我是Stark-C~ 今年4月份的时候因为电脑上的游戏盘突然挂掉,为了性价比选购了希捷酷玩520 1TB SSD,同时我也是…...

什么是封装?为什么是要封装?
封装是面向对象编程中的一种核心概念,它是将数据和操作数据的方法结合起来,形成一个整体,对外只暴露必要的接口,隐藏内部的具体实现细节。 封装的目的是为了实现信息隐藏和代码的模块化,具体原因如下: 1.…...

Spring Cloud | 服务 “注册与发现“ 框架 : Eureka框架
目录: Eureka 的 "工作机制" :一、Eureka 的 "工作原理" ( 两大组件 ) :1.1 Eureka Server ( 服务注册中心 )1.2 Eureka Client ( 服务/服务实例,其存在 "两种角色" : ①服务提供者 ②服务消费者 ) :Eureka Client 的 含义…...

编译链接问题
问题描述 C语言在编译的时候,提示链接的时候没有找到相应的方法 问题分析 代码文件结构: test.c test/1.c test/1.h test.c代码: #include “test/1.h” void main() { hello(); } test/1.c代码: void hello() { printf(“hel…...

电涡流的形成范围
电涡流的形成范围涉及多个方面,主要受到导体材料、磁场变化速度、导体形状和尺寸以及磁场方向的影响。以下是对这些因素的详细分析: 导体材料:金属和合金是最容易产生电涡流的材料,而非金属材料(如陶瓷、塑料等&#…...

学业辅导导师:文心一言智能体详细介绍和开发
一、前言 本期题目 开发方向:学习成长类 解读: AI技术在学习成长方向的应用正日益增多,本期赛题需围绕该方向开发智能体包括但不限于:作文辅导助手、个性化学习助手、考试助手、各垂类教育内容专家等 二、我的智能体:学业辅导…...

AI与NLP的完美结合:揭秘ChatGPT
AI与NLP的完美结合:揭秘ChatGPT 一、AI大模型的发展历程 AI大模型的发展可追溯到早期的深度学习技术。深度学习通过多层神经网络处理复杂的数据模式,显著提升了图像识别、语音识别等领域的性能。随后,研究人员将注意力转向NLP,开…...

提交一个Bug需要哪些信息?
软件在使用过程中存在的任何问题都叫做软件的缺陷,简称Bug,我认为要提交一个Bug首先得将这个Bug的核心内容说明一下,比如Bug的核心问题是什么、产生的前提、预期结果是什么、但实际结果是什么、以及附上一个证据图片。 然后提交时需要Bug报告…...

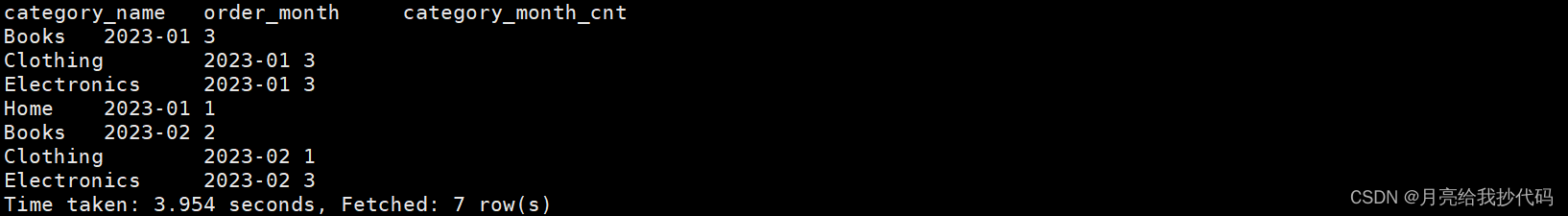
【Hive SQL 每日一题】统计每月用户购买商品的种类分布
文章目录 测试数据需求说明需求实现 测试数据 -- 创建 orders 表 DROP TABLE IF EXISTS orders; CREATE TABLE orders (order_id INT,user_id INT,product_id INT,order_date STRING );-- 插入 orders 数据 INSERT INTO orders VALUES (101, 1, 1001, 2023-01-01), (102, 1, 1…...

Nginx01-HTTP简介与Nginx简介(安装、命令介绍、目录介绍、配置文件介绍)
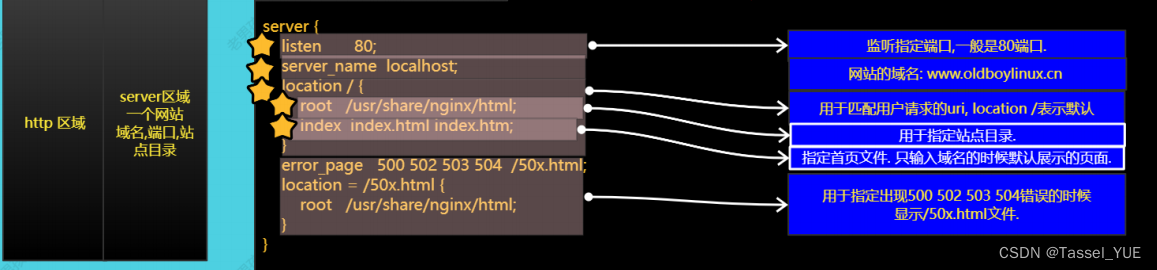
目录 HTTP简介HTTP原理查看访问网站的详细流程curl -vwget --debug 查看网站访问量HTTP协议版本HTTP协议交互HTTP 请求请求报文起始行请求头 HTTP响应响应报文起始行响应头 Nginx常见的Web服务常见网站服务 安装NginxNginx目录结构Nginx启动管理Nginx常用命令 Nginx配置文件主配…...

JAVA: 抽象类和接口
Java中可以可以定义不含方法体的方法,方法的方法体由其所在类的子类根据实际需求去实现,这样的方法称为抽象方法(Abstract Method),包含抽象方法的类必须是抽象类(Abstract Class)。 抽象方法和…...

风景的短视频一分钟:成都科成博通文化传媒公司
风景的短视频一分钟:时光凝固的画卷 在快节奏的现代生活中,我们常常被繁忙和琐碎所困扰,渴望在喧嚣中找到一丝宁静与美好。而风景的短视频,正是这样一份能够让我们在短时间内沉浸于自然之美的奇妙礼物。成都科成博通文化传媒公司…...

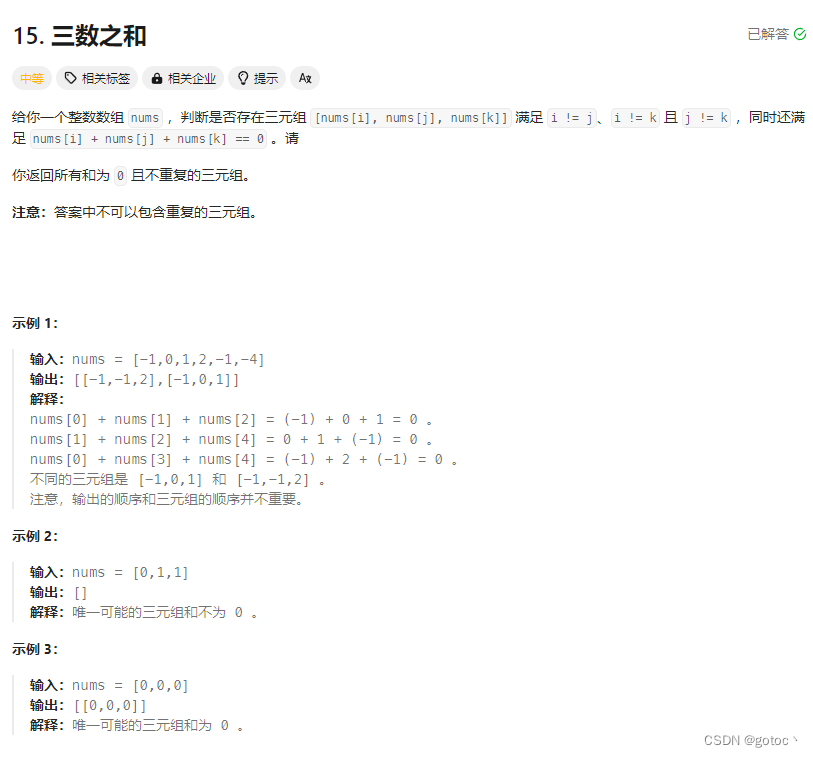
力扣--双指针15.三数之和
详细思路 排序数组:首先对数组 nums 进行排序,目的是为了方便后续使用双指针查找和避免重复结果。遍历数组:使用一个 for 循环从头遍历到倒数第三个元素。i 表示当前固定的元素。 跳过重复元素:如果当前元素 nums[i] 与前一个元素…...

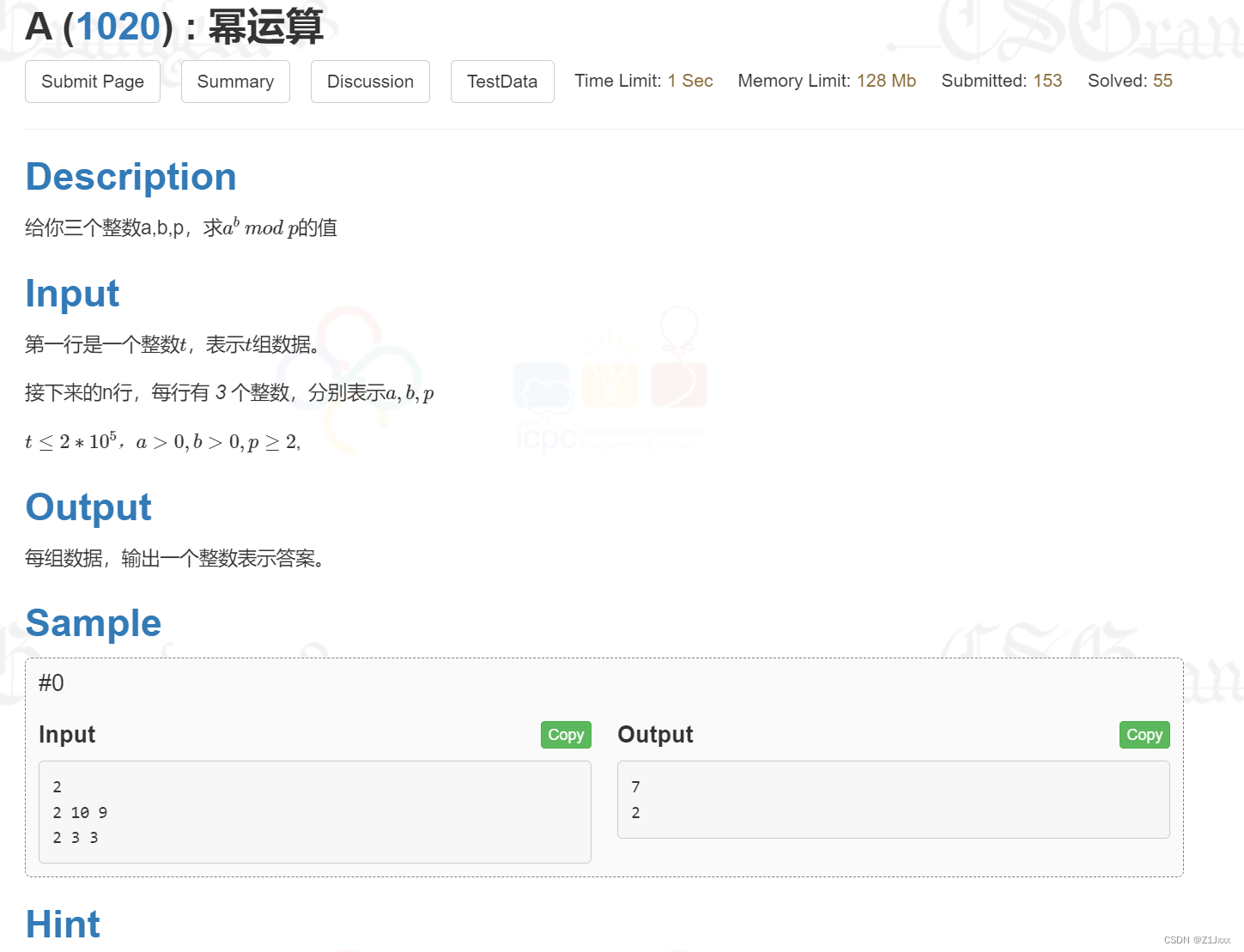
C++ A (1020) : 幂运算
文章目录 一、题目描述二、参考代码 一、题目描述 二、参考代码 #include<bits/stdc.h> using namespace std; typedef long long ll;void qq(ll a, ll b, ll m) {if (a 0) cout << 0 << endl;;ll out 1;a % m;while (b > 0){if (b & 1)//奇数的最…...

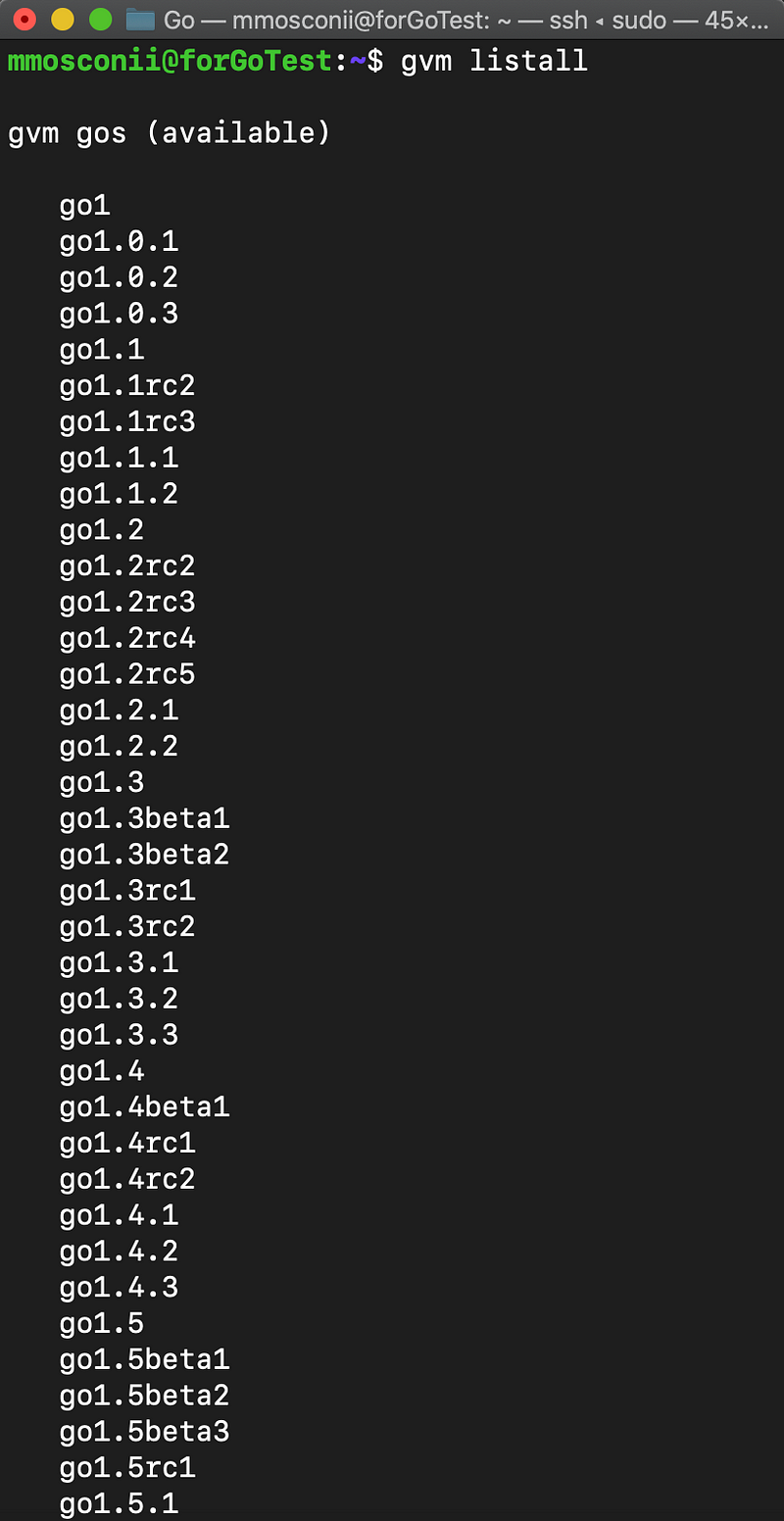
GVM: Golang多版本管理利器
本文介绍了 Go Version Manager 的功能和使用方法,介绍了如何通过 GVM 在系统上安装和管理多个 Go 语言版本。原文: GVM: Go Version Manager, for Golang manage multiple versions Go 版本管理器(GVM,Go Version Manager)是一款…...

AlmaLinux9安装zabbix6.4
文章目录 [toc]一、配置源1)查看系统2)配置源 二、安装zabbix三、安装数据库1)卸载mariadb2)安装MySQL3)配置开启自启动4)MySQL设置root密码 四、导入数据五、配置zabbix六、参考地址六、参考地址 一、配置…...

基于翔云C#语言的身份证实名认证接口开发示例
现如今,安全与便捷成为了互联网服务的两大关键词。为了进一步提升用户体验并加强网络安全管理,国内多家主流App近日宣布完成一项重要功能升级——集成身份证实名认证系接口。这一举措标志着用户在进行App注册时,将享受到更加高效、安全的身份…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

搭建DNS域名解析服务器(正向解析资源文件)
正向解析资源文件 1)准备工作 服务端及客户端都关闭安全软件 [rootlocalhost ~]# systemctl stop firewalld [rootlocalhost ~]# setenforce 0 2)服务端安装软件:bind 1.配置yum源 [rootlocalhost ~]# cat /etc/yum.repos.d/base.repo [Base…...

Python 实现 Web 静态服务器(HTTP 协议)
目录 一、在本地启动 HTTP 服务器1. Windows 下安装 node.js1)下载安装包2)配置环境变量3)安装镜像4)node.js 的常用命令 2. 安装 http-server 服务3. 使用 http-server 开启服务1)使用 http-server2)详解 …...
