超强算力 Orange Pi Kunpeng Pro 开发板基础测评与体验
目录
- 开箱体验
- 资源简介
- 系统启动
- 连接网络
- 登录系统
- 通过桌面登录
- 通过串口登录
- 通过 SSH 登录
- 配置散热风扇
- 算力测试
- MNIST示例
- MBNET示例
- 体验总结
大家好,我是 Hello 阿尔法,有幸接到 CSDN 的邀请参与 Orange Pi Kunpeng Pro 开发板的测评活动,本文简单记录测评过程及一点使用体验。
Orange Pi Kunpeng Pro 开发板是香橙派联合华为精心打造的高性能开发板,搭载了华为鲲鹏处理器,具备 8TOPS INT8 的算力,支持 8GB 和 16GB 两种内存版本,能够满足不同层次的计算需求。同时支持 FPGA + ARM,从体系结构、数字逻辑设计、操作系统和编译,再到嵌入式开发,可以基于同一套体系结构和一套开发板实现贯穿打通。
官方详情页面直达链接:OrangePi Kunpeng Pro
开箱体验
拿到手共有三样,一款盒装开发板、一条双头 Type-C 的数据线、一个华为 65W 快充充电器作为开发板供电电源,来张全家福:

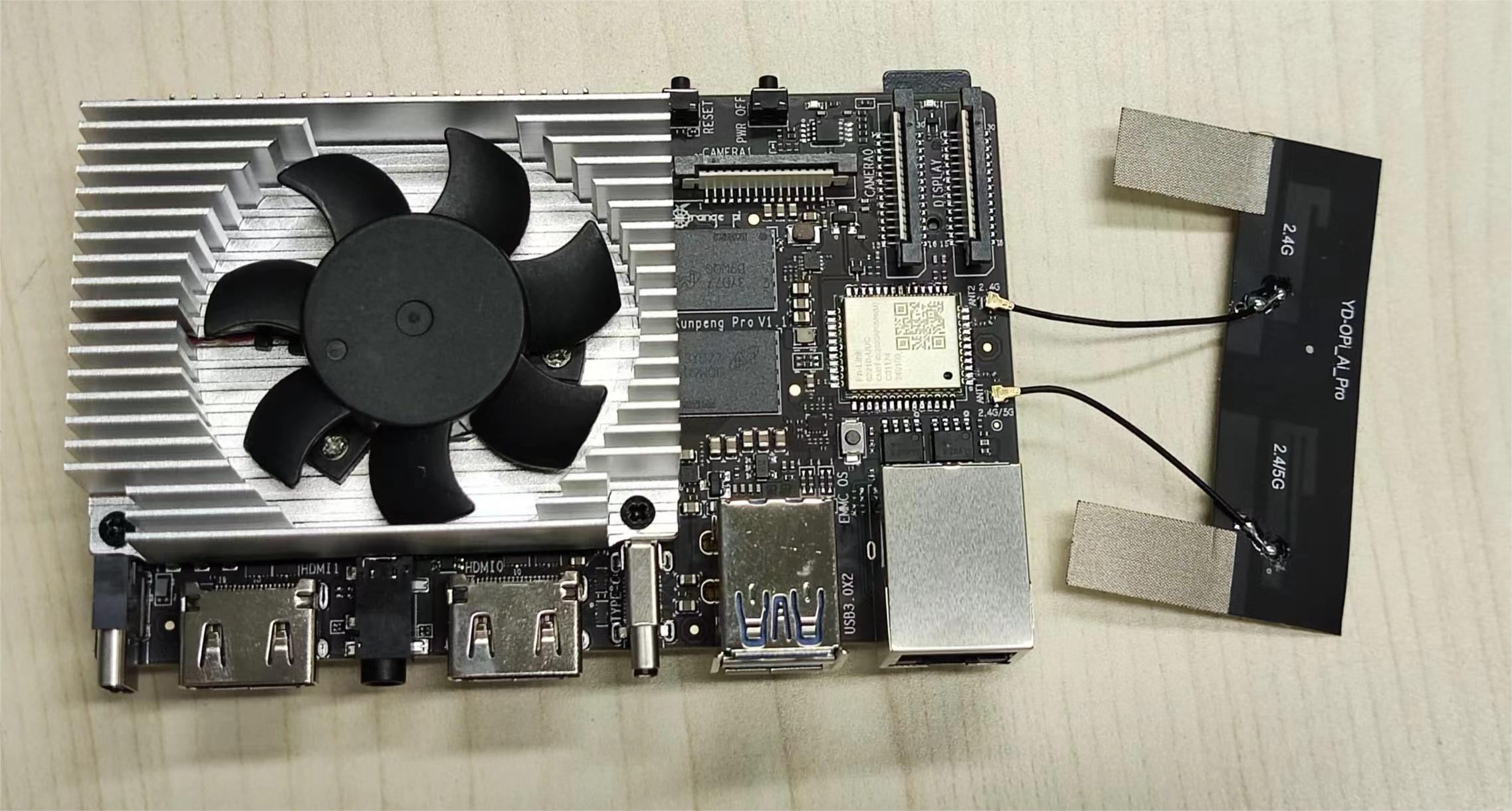
这款开发板已经安装好散热风扇,虽然整体尺寸不大,但布局紧凑,满满的科技感!


资源简介
这款开发板资源丰富,板载 LPDDR4,有 8GB/16GB 版本可选,其余资源详情如图所示:
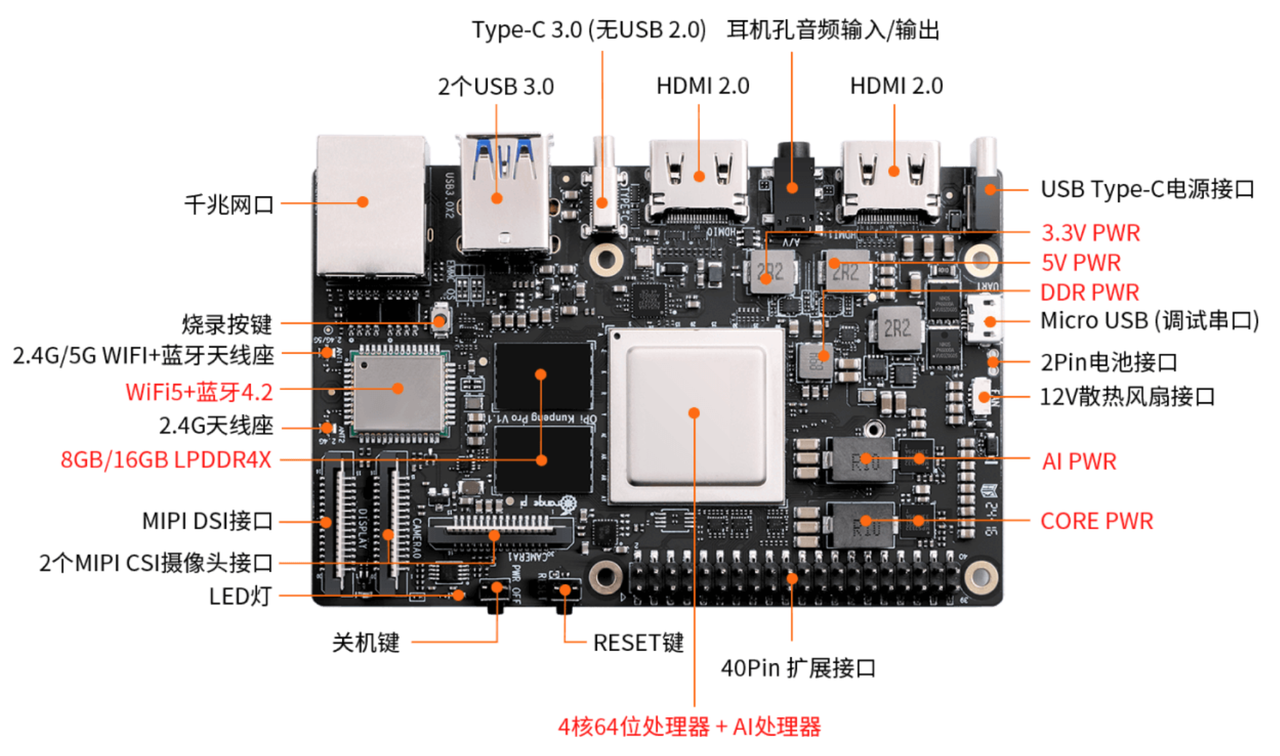
- 正面资源分布:

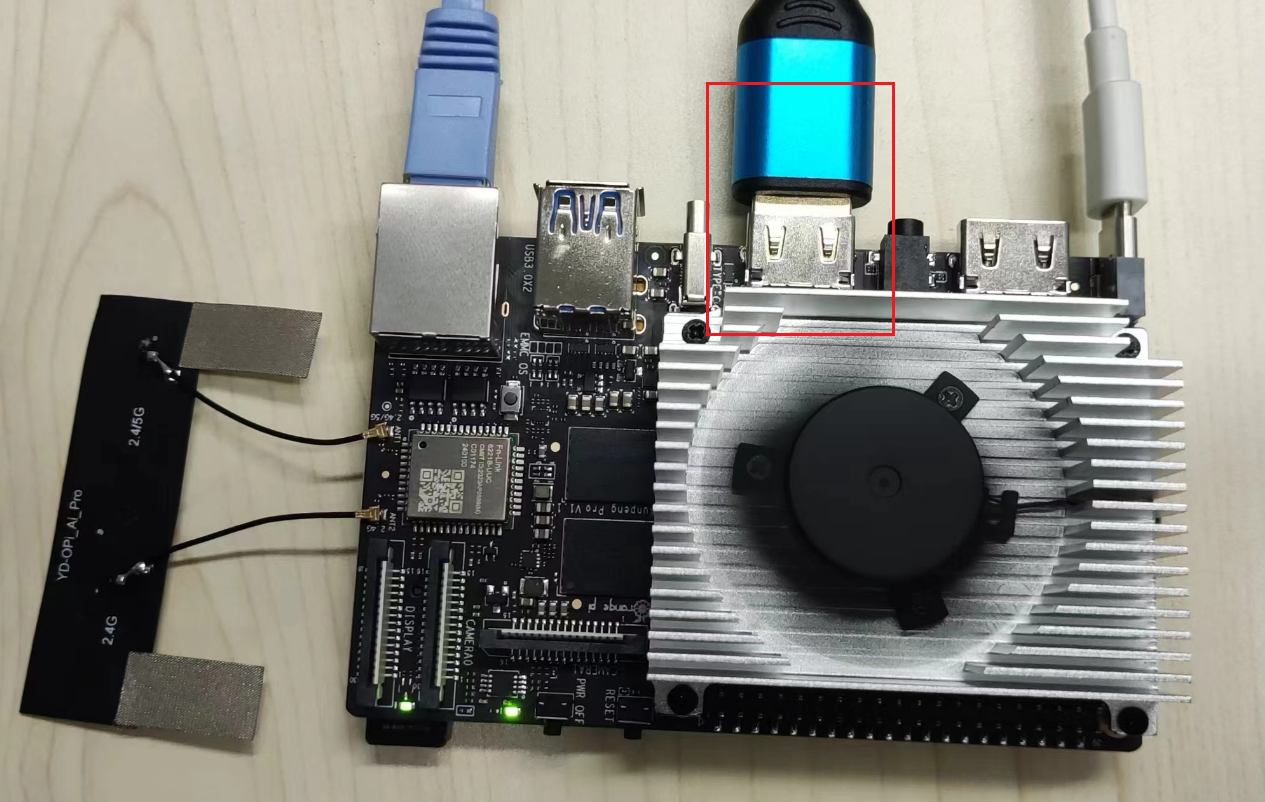
开发板正面主要是接口资源:板载 1 个千兆以太网接口;板载 2 个 USB 接口和 1个 Type-C 接口,均支持 USB3.0;板载 2 个 HDMI 接口和 1 个 3.5mm 耳机插孔;板载 3 个 MIPI 接口,其中 2 个 DSI,1 个 CSI;板载 40Pin 扩展接口,兼容树莓派接口。

除此之外,这款开发板还配备了板载 Wi-Fi + 蓝牙、LED 灯、按键、调试串口、电池接口、风扇接口等。
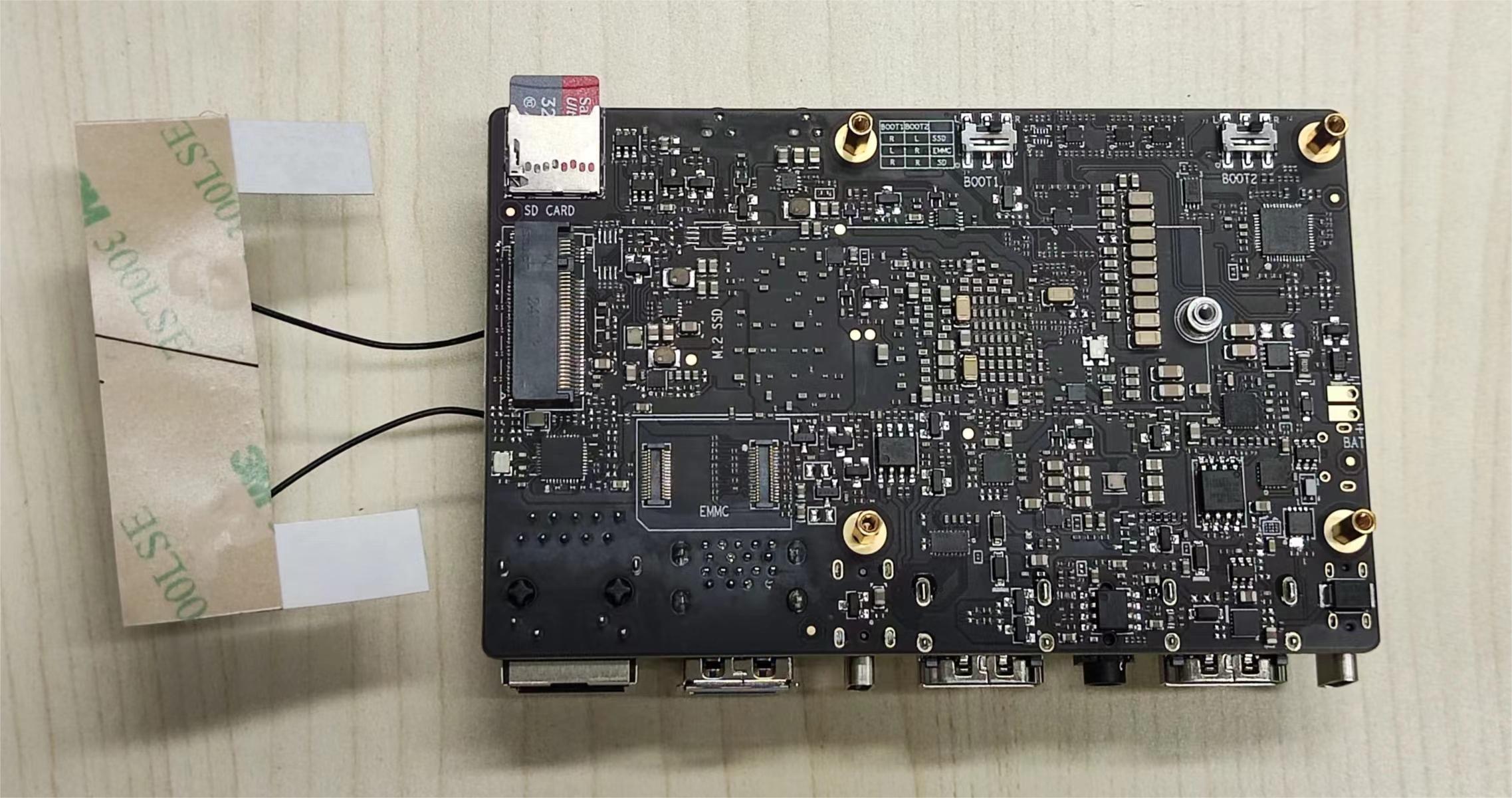
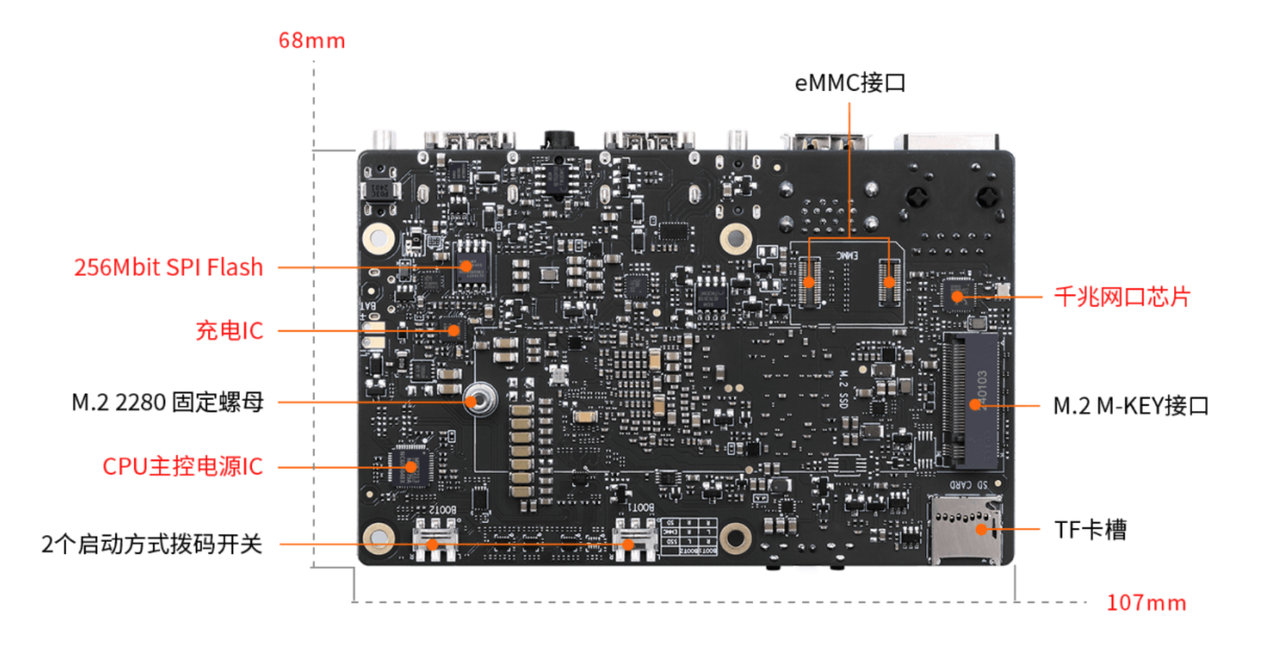
- 背面资源分布:

开发板背面主要是存储资源,板载 32MB 的 SPI Flash;一个 TF 卡插槽;一个 eMMC 插座,支持高达 256GB;一个 M.2 M-Key 接口,支持 PCIe x4;满足大容量存储的需求。
系统启动
系统支持从 TF 卡、eMMC、SSD 启动,需要通过开发板背面的拨码开关 BOOT1、BOOT2 来配置启动模式。
| BOOT1 | BOOT2 | 启动模式 |
|---|---|---|
| R | L | 从 SSD 启动 |
| L | R | 从 eMMC 启动 |
| R | R | 从 TF 卡启动 |
开发板自带的 TF 卡中已经预装有系统镜像,接通电源即可开机使用。使用 TF 启动需要将 BOOT1 和 BOOT2 都拨到右边:

连接网络
- 若使用有线网络,将网线一端插入开发板,另一段插入路由器或交换机,系统启动后会通过 DHCP 自动获取 IP:

- 若使用无线网络,桌面版系统下可直接在 WiFi 设置中连接网络,或在终端中使用 nmcli 命令连接网络:
nmcli dev wifi # 扫描 WiFi
sudo nmcli dev wifi connect WiFi名 password WiFi密码
登录系统
Orange Pi Kunpeng Pro 搭载了 openEuler 操作系统,支持桌面登录、串口登录、SSH 登录、使用 VNC 登录等。默认账户为 openEuler,登陆密码为 openEuler。
通过桌面登录
系统镜像支持桌面登录,使用一根 HDMI 线,一端连接开发板 HDMI0 接口,另一端连接显示器:

将开发板上电,等待一段时间后,即出现系统登录界面,输入密码即可登录系统:

通过串口登录
- 插入 Micro USB 线,连接电脑:

- 查看端口号:

- 打开 SecureCRT,选择 Serial,选择对应端口号,设置波特率为 115200:

- 开发板上电,待系统启动后,输入账户、密码即可登录:

通过 SSH 登录
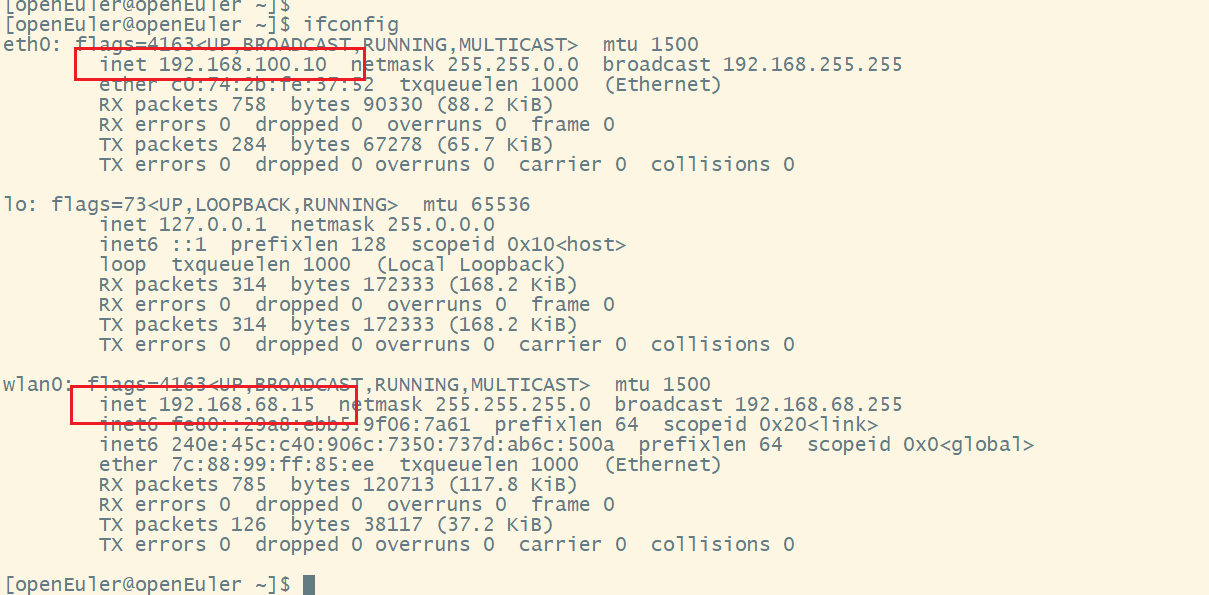
SSH 登录需要连接网络并获取开发板 IP,串口终端下使用 ifconfig 命令查看 IP:

- 使用 Powershell:
ssh openEuler@192.168.100.10
- 登录成功:

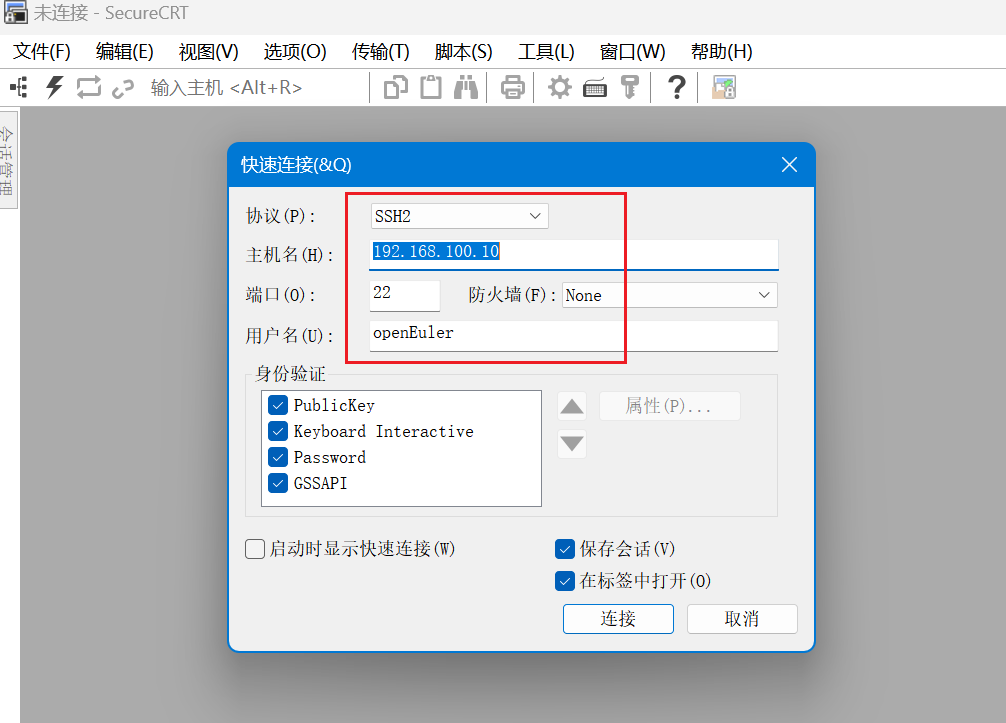
- 使用 SecureCRT,选择 SSH2,输入 IP 地址和用户名:

- 登录成功:

配置散热风扇
系统默认风扇转速控制为自动模式,但在正常使用过程中发现 Orange Pi Kunpeng Pro 开发板仍发热严重,故考虑将其改为手动模式,并设置风扇为合适转速。
- 查看风扇模式:
sudo npu-smi info -t pwm-mode
- 查询当前转速:
sudo npu-smi info -t pwm-duty-ratio
- 设置为手动模式:
sudo npu-smi set -t pwm-mode -d 0
- 设置转速为 40%:
sudo npu-smi set -t pwm-duty-ratio -d 40
- 配置过程:

算力测试
TinyMaix 是面向单片机的超轻量级的神经网络推理库,即 TinyML 推理库,可以让你在任意单片机上运行轻量级深度学习模型~ 开源地址:https://github.com/sipeed/TinyMaix
虽然对于 Orange Pi Kunpeng Pro 来说运行一个单片机级别的推理库有点大材小用了,但是也能一定程度上反映它的计算性能。
- 系统中已经预装好了 git、cmake、make 工具:


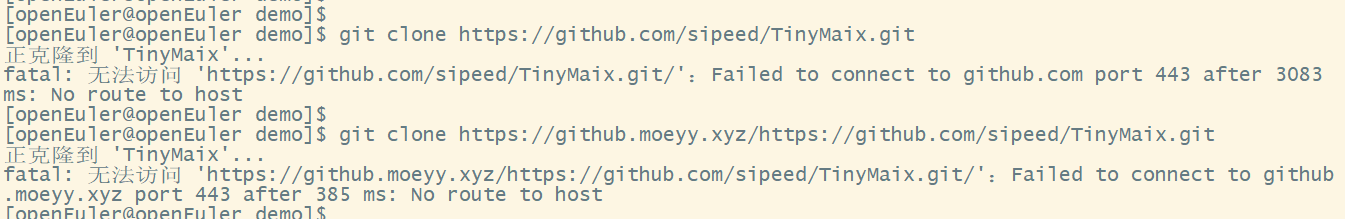
- 不过在系统中克隆仓库时失败了,目前暂不深究:

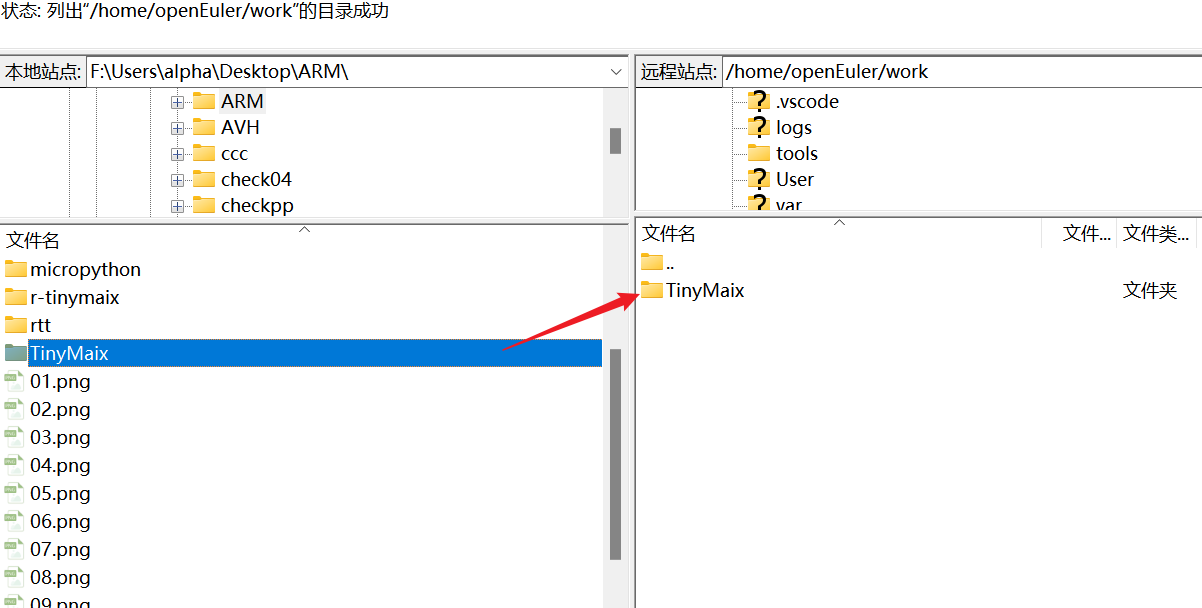
- 将仓库源码克隆到本地,再使用 FileZilla 传输至开发板:

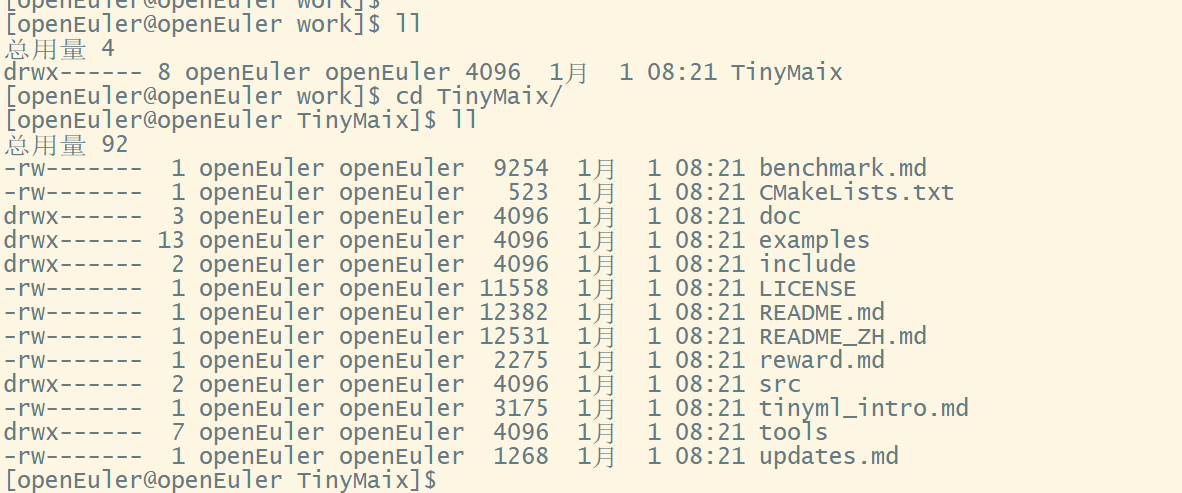
- 传输成功,查看仓库内容:

MNIST示例
MNIST 示例是手写数字识别任务。
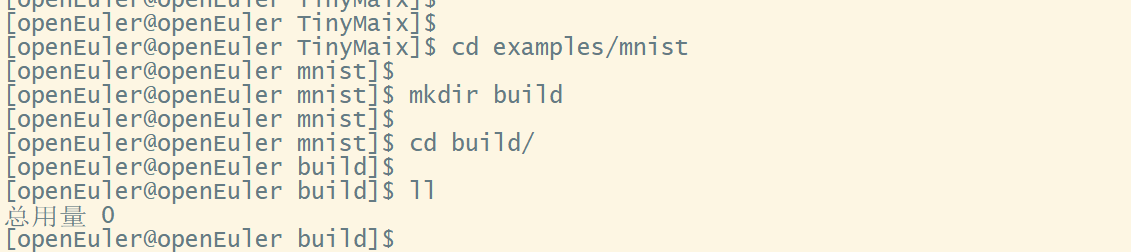
- 切换到 examples/mnist 目录,创建 build 文件夹:

- 使用 cmake 命令生成构建系统:

- 使用 make 命令构建系统,生成可执行文件:

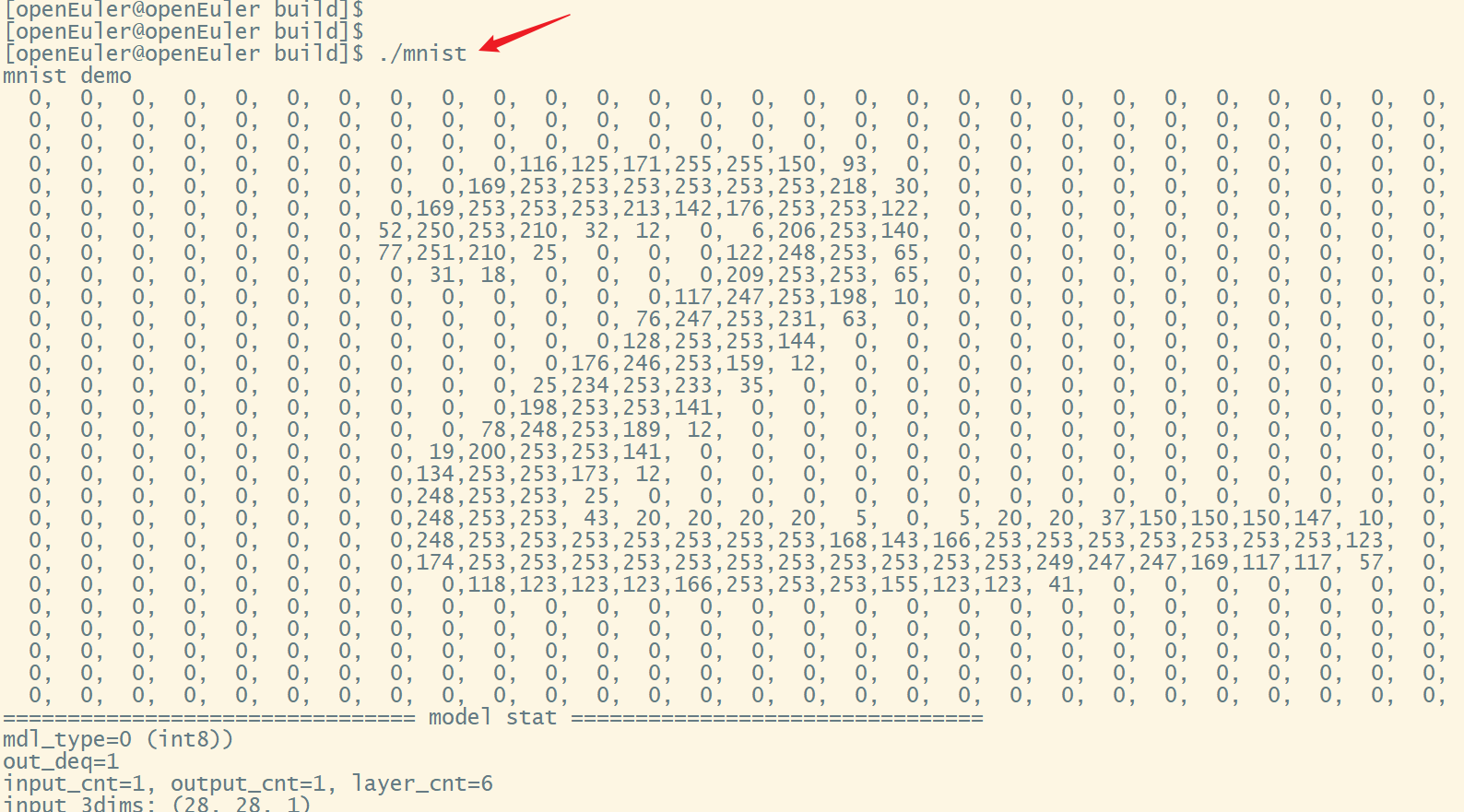
- 运行可执行文件,执行效果如下:

- MNIST 示例默认未使用任何指令加速,运行了一张 28×28 的手写数字模拟图像,共消耗了 0.055 毫秒:

MBNET示例
mbnet 是适用于移动设备的简单图像分类模型。
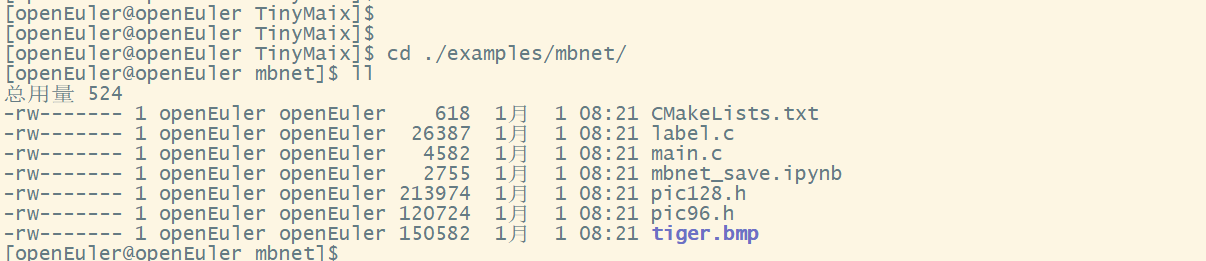
- 切换到 /examples/mbnet 目录:

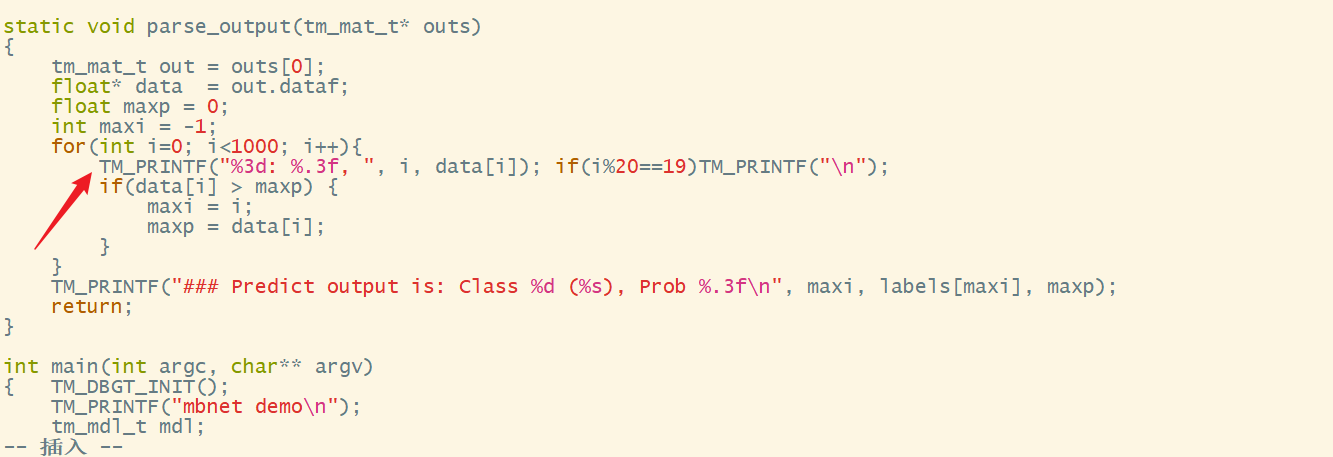
- 修改 main.c 文件:


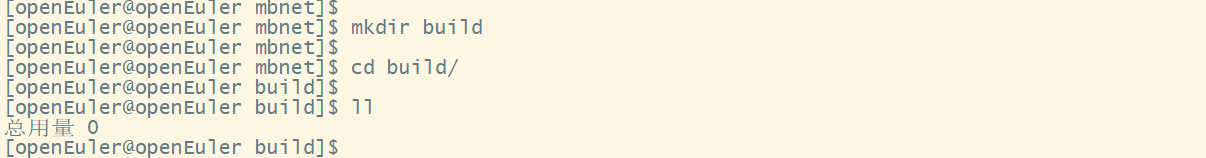
- 创建 build 文件夹并切换:

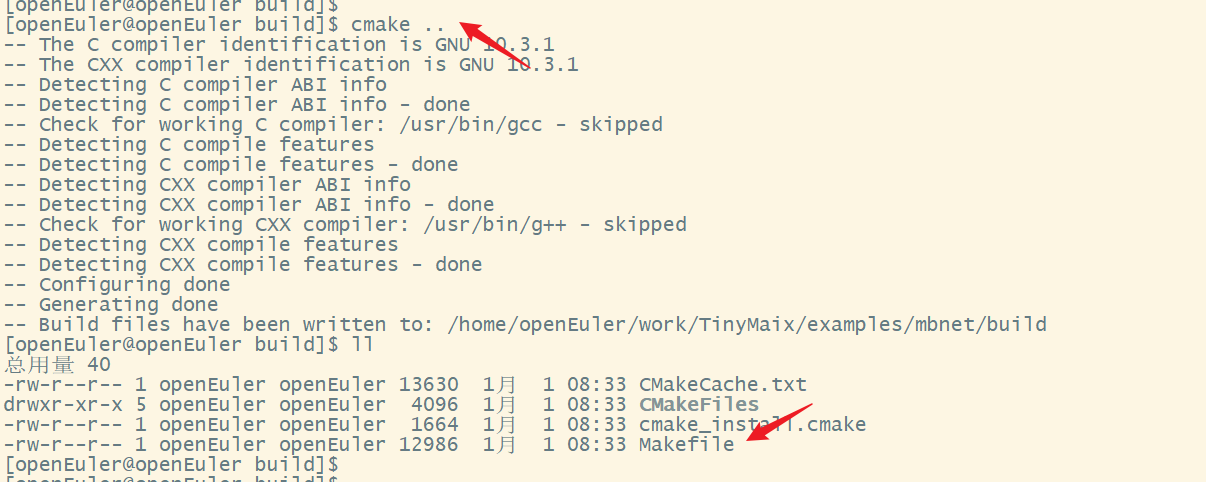
- 使用 cmake 命令生成构建系统:

- 使用 make 命令构建系统,生成可执行文件:

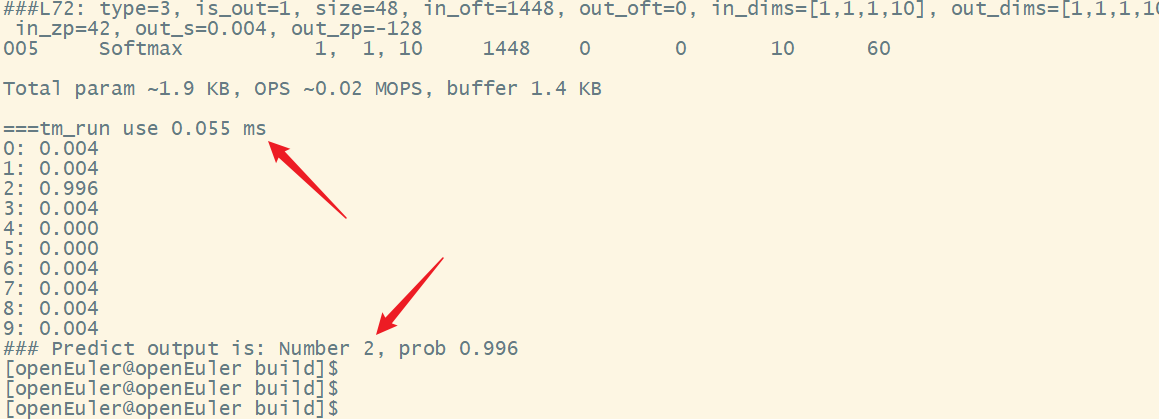
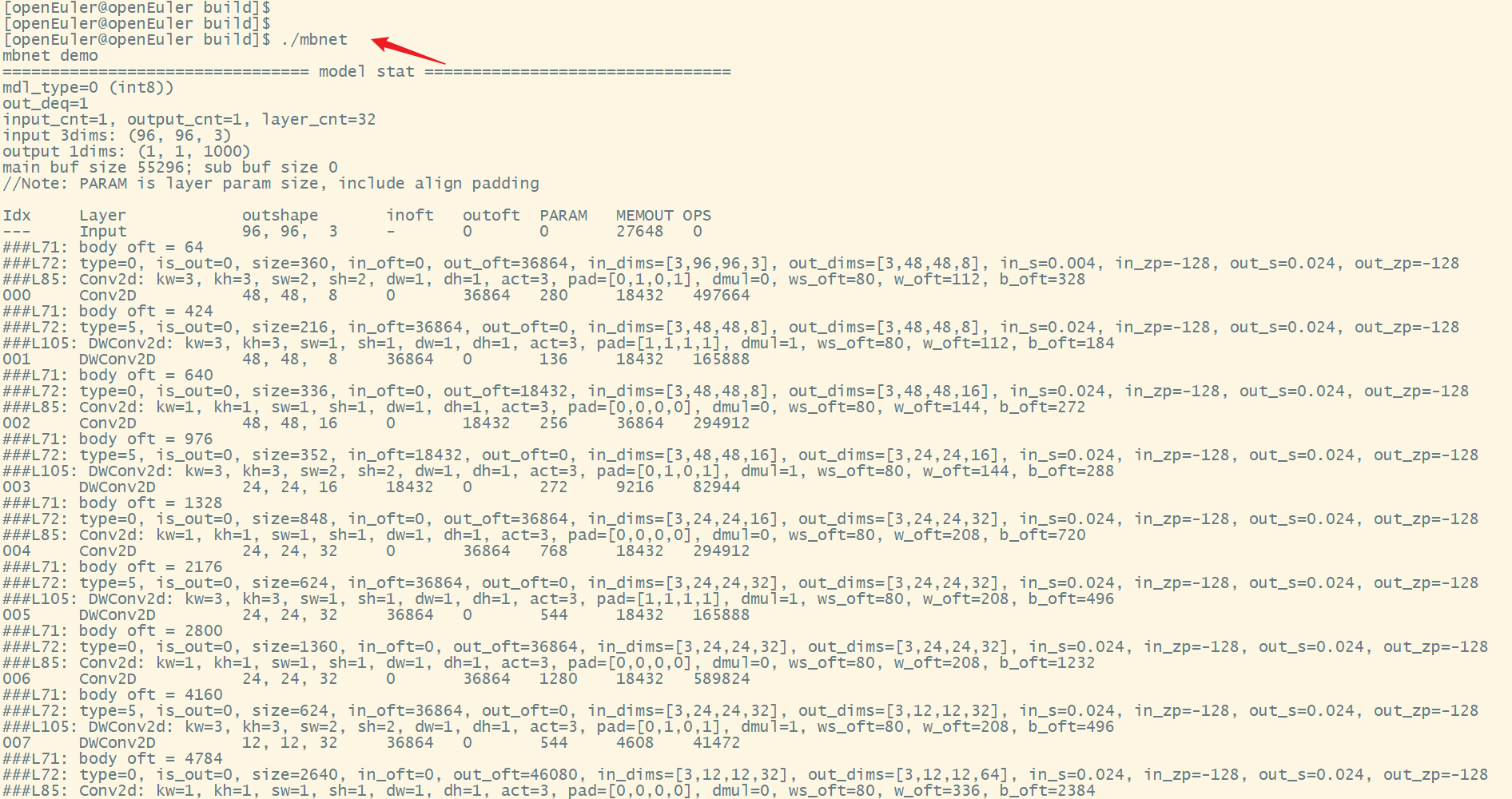
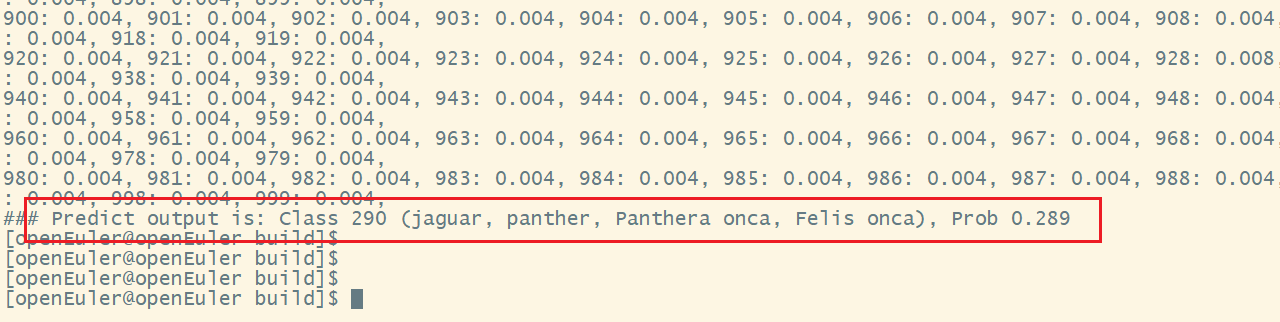
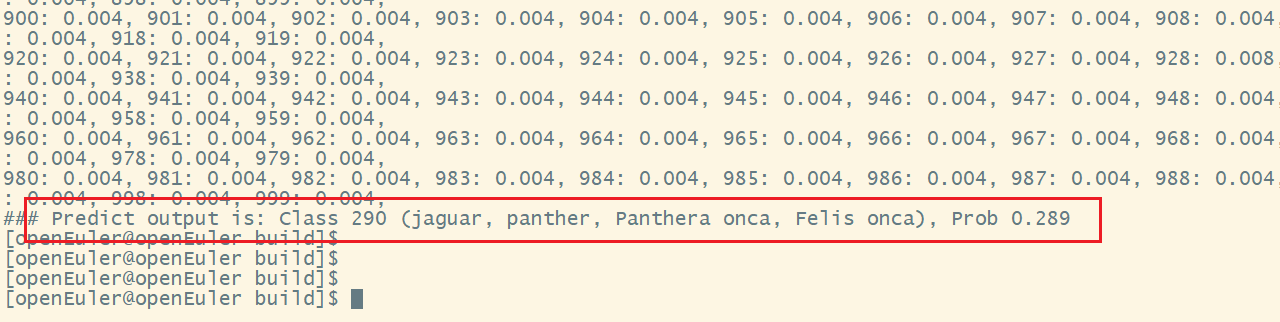
- 运行可执行文件,执行效果如下:

- MBNET 示例运行输入了一张 96×96×3 的 RGB 图像,输出 1000 分类,共消耗了 6.615 毫秒:


体验总结
Orange Pi Kunpeng Pro 搭载了 4 核 64 位 Arm 处理器,算力强悍,流畅运行 openEuler 操作系统,支持多种系统登录方式,并且提供完善的软件生态和开发工具。硬件资源丰富,支持 UART、I2C、SPI 等多种通信协议,方便进行各种原型设计和开发,配备了 USB、HDMI、MIPI、M.2 M-Key 等接口,为用户提供了广泛的扩展可能性。
这一段时间对 Orange Pi Kunpeng Pro 开发板的一些基础使用和测试,让我对它有了初步的了解。总体来说,Orange Pi Kunpeng Pro 是一款高性能、强算力、可扩展、易开发的开发板。无论是作为教学工具、开发平台还是用于项目原型设计,都能够提供强大的平台支持,无疑值得拥有。
相关文章:

超强算力 Orange Pi Kunpeng Pro 开发板基础测评与体验
目录 开箱体验资源简介系统启动连接网络登录系统通过桌面登录通过串口登录通过 SSH 登录配置散热风扇 算力测试MNIST示例MBNET示例 体验总结 大家好,我是 Hello 阿尔法,有幸接到 CSDN 的邀请参与 Orange Pi Kunpeng Pro 开发板的测评活动,本文…...

vs - ms官方查看pdb文件内容的例子工程
文章目录 vs - ms官方查看pdb文件内容的例子工程概述笔记END vs - ms官方查看pdb文件内容的例子工程 概述 不管哪个版本的VS,生成debug版工程时,除了工程自己的.pdb还会有vc*.pdb. e.g. vc.pdb, vc70.pdb, vc90.pdb, vc120.pdb, vc140.pdb, vc142.pdb,…...

【excel】设置二级可变联动菜单
文章目录 【需求】在一级菜单选定后,二级菜单联动显示一级菜单下的可选项【步骤】step1 制作辅助列1.列转行2.在辅助列中匹配班级成员 step2 名称管理器step3 制作二级下拉菜单step4 消除二级菜单中的空白 【总结】 之前做完了 【excel】设置可变下拉菜单ÿ…...

8月1-3日西安国际储能产业博览会
同期举办:2024西部国际氢能源及燃料电池产业博览会 2024年12月5-7日 西安国际会展中心 一、展会概况: 在能源转型和“双碳”目标的推动下,风电、太阳能、氢能等能源产业得到快速的发展,新型储能日益成为我国建设新型能源体…...

MySQL事务处理:ACID属性基础与实现概览
前言 本文核心思想就是介绍一下 Mysql ACID 的实现,至于事务、锁、redo 的底层结构及实现原理,后面会单独出文章介绍。之所以这样是不希望一篇文章过长,在闲暇时间就可轻易掌握一个知识点。 ACID 介绍 ACID 是数据库管理系统&#x…...

PostgreSQL 修改表结构卡住不动
目录 1 问题2 实现 1 问题 今天遇到的一个问题记录一下,因为系统上的一个改动需要同步脚本至测试库上,具体的脚本内容也很简单,就是修改了某张表的一个字段。但是无论怎么操作都是一直卡住,表的数据量很小就十几条数据所以初步怀疑是表被锁了…...

wvp-gb28181-pro搭建流媒体服务器,内存占用过高问题
直接给出解决办法,端口暴露的太多了,暴露了500个端口导致从3g---->11g 遇到的问题,直接使用镜像《648540858/wvp_pro:latest》在宿主机上运行,如我下面的博客 https://blog.csdn.net/weixin_41012767/article/details/137112338?spm=1001.2014.3001.5502 docker run …...

项目-双人五子棋对战: websocket的讲解与使用 (1)
项目介绍 接下来, 我们将制作一个关于双人五子棋的项目, 话不多说先来理清一下需求. 1.用户模块 用户的注册和登录 管理用户的天梯分数, 比赛场数, 获胜场数等信息. 2.匹配模块 依据用户的天梯积分, 实现匹配机制. 3.对战模块 把两个匹配到的玩家放到同一个游戏房间中, 双方通…...

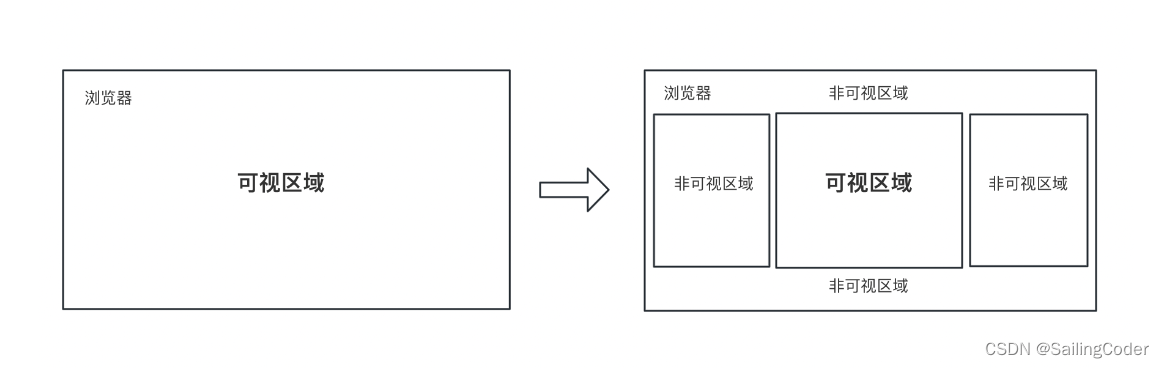
性能飙升50%,react-virtualized-list如何优化大数据集滚动渲染
在处理大规模数据集渲染时,前端性能常常面临巨大的挑战。本文将探讨 react-virtualized-list 库如何通过虚拟化技术和 Intersection Observer API,实现前端渲染性能飙升 50% 的突破!除此之外,我们一同探究下该库还支持哪些新的特性…...

颠覆传统:探索Web3对传统计算机模式的冲击
随着Web3技术的崛起,传统计算机模式正面临着前所未有的冲击与挑战。Web3作为下一代互联网的代表,以其去中心化、安全可信的特性,正在颠覆着传统计算机模式的种种假设和局限性。本文将深入探讨Web3对传统计算机模式的冲击,并探索其…...

最适合上班族和宝妈的兼职副业,一天500多,小众副业项目
近年来,地方特色小吃逐渐受到人们的热烈追捧,尤其是在直播的助力下,许多地方的特色小吃得以走进大众视野,吸引了大量流量和人气。因此,有很大一部分商家和创业者看准了这一商机,纷纷投身于地方特色小吃的制…...

HFish蜜罐实践:网络安全防御的主动出击
引言 随着网络攻击手段的不断演进,传统的被动防御策略已难以应对复杂多变的安全威胁。HFish蜜罐作为一种主动防御工具,通过模拟易受攻击的服务,吸引攻击者,不仅能有效捕获攻击行为,还能为安全分析和溯源提供宝贵信息。…...

vue3+three.js给glb模型设置视频贴图
1.在网上下载一个显示屏或者自己画一个,在blender中设置好显示屏的Mesh,UV设置好,这样方便代码中添加纹理贴图。可以让美术在建模软件中,先随机设置一张图片作为纹理,验证UV是否设置好 关于如何 在blender中给模型设置UV贴图百度很多的 // 视频 import * as THREE from…...

SCARA机器人中旋转花键的维护和保养方法!
作为精密传动元件的一种,旋转花键在工作过程中承受了较大的负荷。在自动化设备上运用广泛,如:水平多关节机械手臂(SCARA)、产业用机器人、自动装载机、雷射加工机、搬运装置、机械加工中心的ATC装置等,最适…...

Linux运维-服务器系统配置初始化脚本
方案一 ,是一个简化的Linux服务器初始化脚本 下面这个是一个简化的Linux服务器初始化脚本示例,它包括了更新软件包、安装常用工具、配置网络和安全设置等基本步骤:这个脚本提供了一个基本的初始化配置示例,包括软件更新、安装工具…...

暑期来临,AI智能视频分析方案筑牢防溺水安全屏障
随着夏季暑期的来临,未成年人溺水事故频发。传统的防溺水方式往往依赖于人工巡逻和警示标识的设置,但这种方式存在人力不足、反应速度慢等局限性。近年来,随着视频监控智能分析技术的不断发展,其在夏季防溺水中的应用也日益凸显出…...

【第3章】SpringBoot实战篇之登录接口(含JWT和拦截器)
文章目录 前言一、JWT1. 什么是JWT2. 使用场景3. 结构3.1 Header3.2 Payload3.3 Signature 4. 使用 二、案例1.引入库2.JwtUtils3. UserController14. ArticleController 三、拦截器1. 定义拦截器2. 注册拦截器 四、测试1. 登录2. 无token3. 有token4. 全局配置 总结 前言 前面…...

vue el-table使用、el-popover关闭、el-image大图预览
1、html <el-table :data"list" :header-cell-style"{ background: #F7F8F9 }"><el-table-column type"index" width"100px" label"序号"></el-table-column><el-table-column prop"pic" l…...

星网智云总经理韦炜:低代码与智能制造融合,探索未来制造的无限可能
下文为广西星网智云总经理韦炜的演讲全文: 大家下午好,今天给大家分享一下玉柴的数字化转型过程,以及整个过程中我们会怎样使用低代码。 ﹀ ﹀ ﹀ #玉柴数字化战略 #两个要点 我们的数字化,是在公司的整一个战略转型下去做的。…...

3d模型批量渲图总是会跳怎么办?---模大狮模型网
在进行3D模型批量渲染时,有时会遇到一些问题,其中一个常见的问题就是渲染过程中出现跳帧或者跳图的情况。这不仅会影响到效率,还可能导致输出结果不符合预期。本文将介绍几种解决这一问题的方法,帮助读者更好地应对3D模型批量渲图…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...

NPOI操作EXCEL文件 ——CAD C# 二次开发
缺点:dll.版本容易加载错误。CAD加载插件时,没有加载所有类库。插件运行过程中用到某个类库,会从CAD的安装目录找,找不到就报错了。 【方案2】让CAD在加载过程中把类库加载到内存 【方案3】是发现缺少了哪个库,就用插件程序加载进…...
