项目-双人五子棋对战: websocket的讲解与使用 (1)
项目介绍
接下来, 我们将制作一个关于双人五子棋的项目, 话不多说先来理清一下需求.
1.用户模块
用户的注册和登录
管理用户的天梯分数, 比赛场数, 获胜场数等信息.
2.匹配模块
依据用户的天梯积分, 实现匹配机制.
3.对战模块
把两个匹配到的玩家放到同一个游戏房间中, 双方通过网页的形式来进行对战比赛.
可见这个项目是围绕这三层为中心来写的, 以后的项目开发也是围绕着这三个方面展开.
核心问题
之前在学网络的时候, 我们也学到客户端-服务器这一个经典结构, 即客户端向服务器发送请求, 服务器构造响应, 服务器将响应返回给客户端.(应用的对应也是HTTP协议)
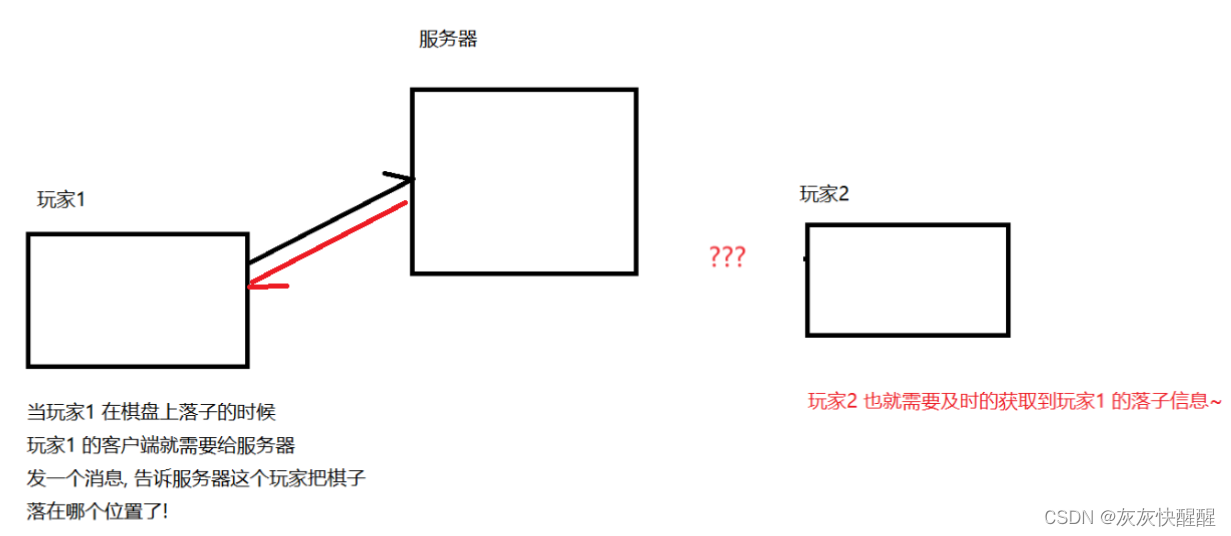
但是在这个项目的对战模块中, 有一个核心的问题: 我们都知道, 当在进行五子棋对战时, 一方落子, 不仅需要在自己的客户端中显示, 也要在对手的客户端中显示. 但是关键是, 对手的客户端没有发起请求, 那么服务器怎么响应?

因此, 我们是需要服务器主动给客户端响应的模式的, 也叫消息推送.
当前我们学习过的HTTP其实也能完成这样的功能, 主要是通过轮询的方式, 即每过一定时间客户端就主动给服务器发送一个请求, 以获取响应. 但这样也有一些问题:
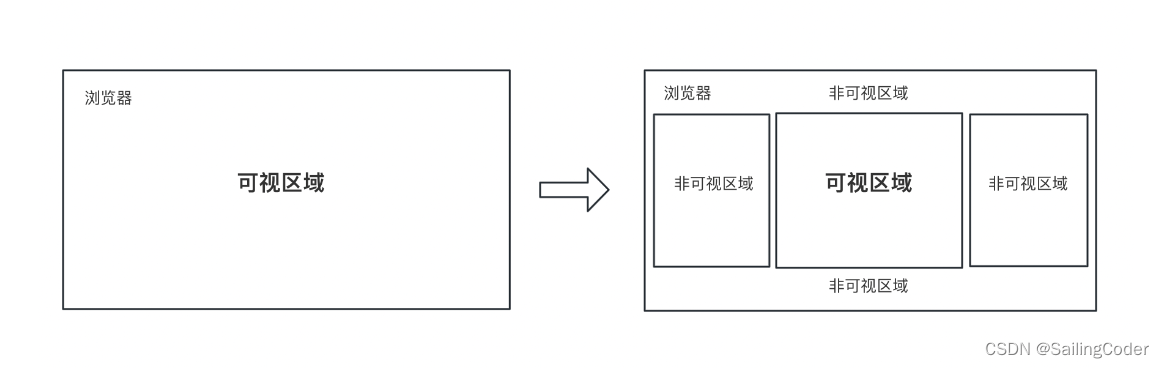
1. 轮询时间设置的比较短, 相应消耗的带宽资源就比较多(浏览器需要源源不断地向服务器发送http请求, 而http请求可能会带有较长的头部, 真正传输的数据可能只是很小一部分, 这样就会浪费很多带宽资源).
2. 轮询时间设置的比较长, 就会导致延迟较高, 影响用户体验.
那么有没有一种合适的方式来解决这个问题呢? 当然有, WebSocket.
WebSocket
WebSocket工作原理
WebSocket是一个持久化的协议, 使得客户端与服务器之间的数据交换变得更简单, 它允许服务器主动向客户端推送数据, 在WebSocketAPI中, 浏览器和服务器只需要一次握手, 两者就可以创建持久性的连接, 并进行双向数据传输.
WebSocket其实和http协议没有什么关系, 只是为了兼容浏览器的握手规范, 也是说他是http协议上的一种补充;
在WebSocket的握手过程中, 首先使用网页端, 尝试和服务器建立WebSocket连接. 网页端会先给服务器发起一个HTTP请求, 这个HTTP请求中会带有特殊的header: Upgrade和Connection. (即Connection: Upgrade, Upgrade: WebSocket), 这两个header其实就是在告知服务器, 我们要进行协议升级, 如果服务器支持WebSocket, 就会返回一个特殊的HTTP响应, 这个响应的状态码是101.(切换协议), 客户端和服务器之间就使用WebSocket开始通信.
这样就只需要一次HTTP请求, 就可以源源不断地传送消息, 这也叫消息推送场景.
WebSocket在项目中的使用?
前后端介绍
WebSocket在前端JS和后端都发挥了重要作用, 实现了实时, 双向的通信. 前端JS通过WebSocket API和后端服务器建立连接, 发送和接收数据以及处理各种事件; 后端服务器负责监听连接, 处理数据, 推送数据以及管理连接资源.
WebSocket的生命周期
onOpen: 连接建立时触发;
onMessage: 客户端接收到服务器数据时触发;
onError: 发生错误时触发;
onClose: 连接关闭时触发.
在后端中主要是重写以下四个方法以实现上述:
//websocket生命周期的演示
@Component
public class TestAPI extends TextWebSocketHandler {/*** 当一个新的websocket连接建立时, 这个方法被调用* webSocketSession对象表示一个WebSocket会话, 用于发送和接收消息* 该方法在连接成功后打印一条消息* @param session* @throws Exception*/@Overridepublic void afterConnectionEstablished(WebSocketSession session) throws Exception {System.out.println("连接成功");}/*** 当websocket收到文本消息时, 这个方法被调用* message包含了收到的消息* 该方法在收到消息后打印消息的内容* 然后, 它将收到的消息原封不动返回客户端, 这是一种回显机制* @param session* @param message* @throws Exception*/@Overrideprotected void handleTextMessage(WebSocketSession session, TextMessage message) throws Exception {System.out.println("收到消息: " + message.getPayload());//让服务器收到数据之后, 把数据原封不动地返回回去session.sendMessage(message);}/*** websocket传输过程中出现错误时, 这个方法被调用* exception包含了异常信息* 该方法在发生错误时打印一条信息* @param session* @param exception* @throws Exception*/@Overridepublic void handleTransportError(WebSocketSession session, Throwable exception) throws Exception {System.out.println("连接异常");}/*** 当wesocket连接正常关闭时, 这个方法被调用* status表示关闭的状态和原因* 关闭连接时打印一条信息* @param session* @param status* @throws Exception*/@Overridepublic void afterConnectionClosed(WebSocketSession session, CloseStatus status) throws Exception {System.out.println("连接关闭");}
}在前端中也是通过类似的方式:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>TestAPI</title>
</head>
<body><input type="text" id="message"><button id="submit">提交</button><script>//创建websocket实例, 并尝试与服务端127.0.0.1:8080进行连接let websocket = new WebSocket("ws://127.0.0.1:8080/test");//需要给实例挂载一些回调函数websocket.onopen = function() {console.log("连接建立");}websocket.onmessage = function(e) {console.log("收到消息: " + e.data);}websocket.onerror = function() {console.log("连接异常");}websocket.onclose = function() {console.log("连接关闭");}//实现点击按钮后, 通过 websocket 发送请求let input = document.querySelector("#message");let button = document.querySelector("#submit");button.onclick = function() {console.log("发送信息: " + input.value);websocket.send(input.value);}</script>
</body>
</html>我们来运行一下上面的代码, 观察现象:
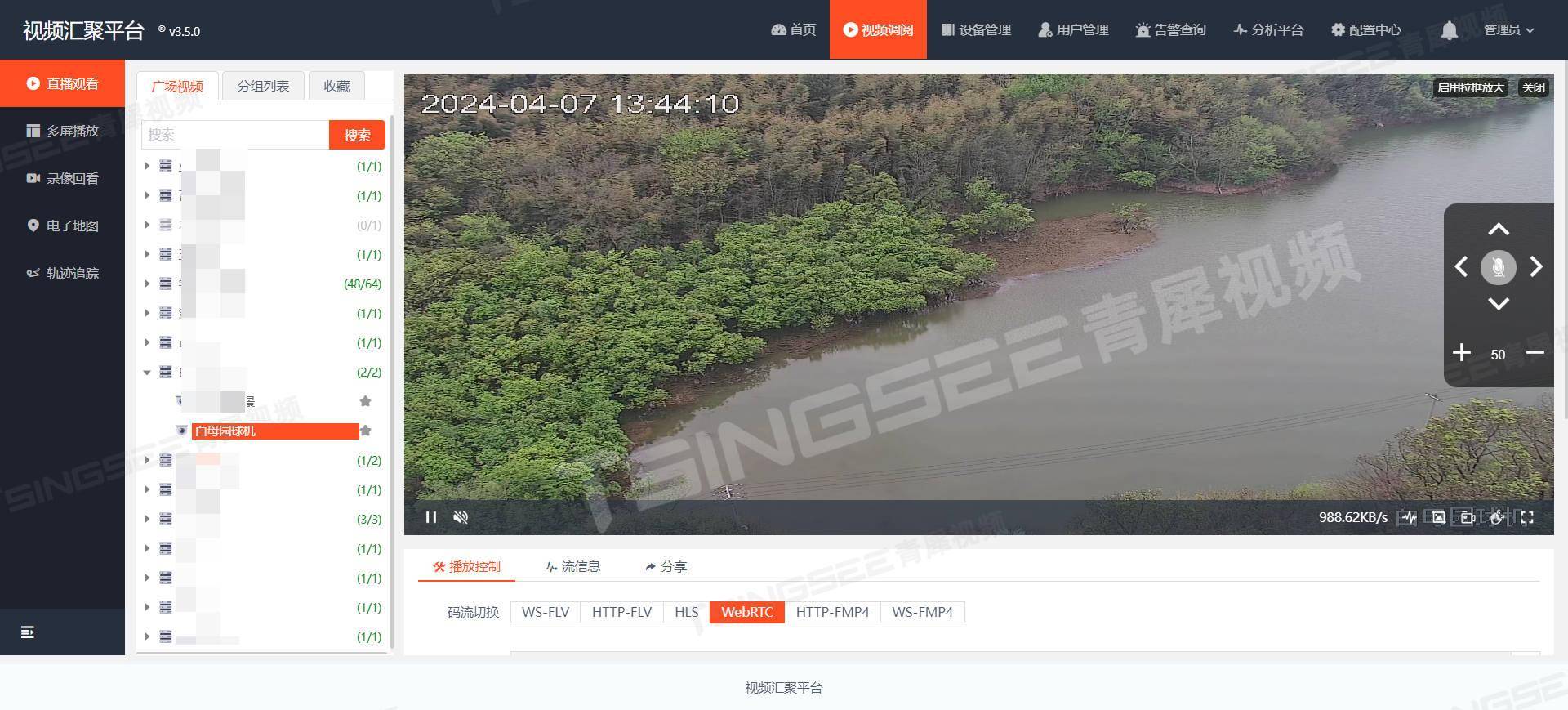
当我们打开客户端页面时:
 我们在客户端发送一条信息:ddd
我们在客户端发送一条信息:ddd

关闭服务器:

可以观察到一次顺利的WebSocket通信, 以后这块会重点使用.
相关文章:

项目-双人五子棋对战: websocket的讲解与使用 (1)
项目介绍 接下来, 我们将制作一个关于双人五子棋的项目, 话不多说先来理清一下需求. 1.用户模块 用户的注册和登录 管理用户的天梯分数, 比赛场数, 获胜场数等信息. 2.匹配模块 依据用户的天梯积分, 实现匹配机制. 3.对战模块 把两个匹配到的玩家放到同一个游戏房间中, 双方通…...

性能飙升50%,react-virtualized-list如何优化大数据集滚动渲染
在处理大规模数据集渲染时,前端性能常常面临巨大的挑战。本文将探讨 react-virtualized-list 库如何通过虚拟化技术和 Intersection Observer API,实现前端渲染性能飙升 50% 的突破!除此之外,我们一同探究下该库还支持哪些新的特性…...

颠覆传统:探索Web3对传统计算机模式的冲击
随着Web3技术的崛起,传统计算机模式正面临着前所未有的冲击与挑战。Web3作为下一代互联网的代表,以其去中心化、安全可信的特性,正在颠覆着传统计算机模式的种种假设和局限性。本文将深入探讨Web3对传统计算机模式的冲击,并探索其…...

最适合上班族和宝妈的兼职副业,一天500多,小众副业项目
近年来,地方特色小吃逐渐受到人们的热烈追捧,尤其是在直播的助力下,许多地方的特色小吃得以走进大众视野,吸引了大量流量和人气。因此,有很大一部分商家和创业者看准了这一商机,纷纷投身于地方特色小吃的制…...

HFish蜜罐实践:网络安全防御的主动出击
引言 随着网络攻击手段的不断演进,传统的被动防御策略已难以应对复杂多变的安全威胁。HFish蜜罐作为一种主动防御工具,通过模拟易受攻击的服务,吸引攻击者,不仅能有效捕获攻击行为,还能为安全分析和溯源提供宝贵信息。…...

vue3+three.js给glb模型设置视频贴图
1.在网上下载一个显示屏或者自己画一个,在blender中设置好显示屏的Mesh,UV设置好,这样方便代码中添加纹理贴图。可以让美术在建模软件中,先随机设置一张图片作为纹理,验证UV是否设置好 关于如何 在blender中给模型设置UV贴图百度很多的 // 视频 import * as THREE from…...

SCARA机器人中旋转花键的维护和保养方法!
作为精密传动元件的一种,旋转花键在工作过程中承受了较大的负荷。在自动化设备上运用广泛,如:水平多关节机械手臂(SCARA)、产业用机器人、自动装载机、雷射加工机、搬运装置、机械加工中心的ATC装置等,最适…...

Linux运维-服务器系统配置初始化脚本
方案一 ,是一个简化的Linux服务器初始化脚本 下面这个是一个简化的Linux服务器初始化脚本示例,它包括了更新软件包、安装常用工具、配置网络和安全设置等基本步骤:这个脚本提供了一个基本的初始化配置示例,包括软件更新、安装工具…...

暑期来临,AI智能视频分析方案筑牢防溺水安全屏障
随着夏季暑期的来临,未成年人溺水事故频发。传统的防溺水方式往往依赖于人工巡逻和警示标识的设置,但这种方式存在人力不足、反应速度慢等局限性。近年来,随着视频监控智能分析技术的不断发展,其在夏季防溺水中的应用也日益凸显出…...

【第3章】SpringBoot实战篇之登录接口(含JWT和拦截器)
文章目录 前言一、JWT1. 什么是JWT2. 使用场景3. 结构3.1 Header3.2 Payload3.3 Signature 4. 使用 二、案例1.引入库2.JwtUtils3. UserController14. ArticleController 三、拦截器1. 定义拦截器2. 注册拦截器 四、测试1. 登录2. 无token3. 有token4. 全局配置 总结 前言 前面…...

vue el-table使用、el-popover关闭、el-image大图预览
1、html <el-table :data"list" :header-cell-style"{ background: #F7F8F9 }"><el-table-column type"index" width"100px" label"序号"></el-table-column><el-table-column prop"pic" l…...

星网智云总经理韦炜:低代码与智能制造融合,探索未来制造的无限可能
下文为广西星网智云总经理韦炜的演讲全文: 大家下午好,今天给大家分享一下玉柴的数字化转型过程,以及整个过程中我们会怎样使用低代码。 ﹀ ﹀ ﹀ #玉柴数字化战略 #两个要点 我们的数字化,是在公司的整一个战略转型下去做的。…...

3d模型批量渲图总是会跳怎么办?---模大狮模型网
在进行3D模型批量渲染时,有时会遇到一些问题,其中一个常见的问题就是渲染过程中出现跳帧或者跳图的情况。这不仅会影响到效率,还可能导致输出结果不符合预期。本文将介绍几种解决这一问题的方法,帮助读者更好地应对3D模型批量渲图…...

【距离四六级只剩一个星期!】刘晓艳四级保命班课程笔记(2)(可分享治资料~)
这一节是专门的听力课程,众所周知,咱们刘晓艳刘老师的口语不是特别的突出,当然口才是一流的☝️。 文章目录 听力预判听前预判 听力过程八大出题关键点视听一致同义转换 听完一道题后平时练习精听步骤 听力预判 听前预判 画关键词ÿ…...

Java之Enum枚举类实践
概述 项目中涉及到很多不变的业务变量,因此我们采用了Enum类来定义相关变量,采用Enum的原因 性能高,常量值的地址唯一,可以直接使用 来判断 完全单例,线程安全 项目实践 package com.bierce;/*** 审核流传状态枚举类*/ public enum FlowTypeEnum {START("开始"…...

Apache POI对Excel进行读写操作
1、什么是Apache POI Apache POI 是一个处理Miscrosoft Office各种文件格式的开源项目。简单来说就是,我们可以使用 POI 在 Java 程序中对Miscrosoft Office各种文件进行读写操作。一般情况下,POI 都是用于操作 Excel 文件。 Apache POI 的应用场景&…...

网络安全中攻击溯源方法
目前网络攻击已经成为常见的安全威胁之一,其造成的危害和损失都是不可估量的,因此网络攻击受到了高度重视。而当我们遭遇网络攻击时,攻击溯源是一项非常重要的工作,可以帮助我们迅速发现并应对各类网络攻击行为,那么网…...

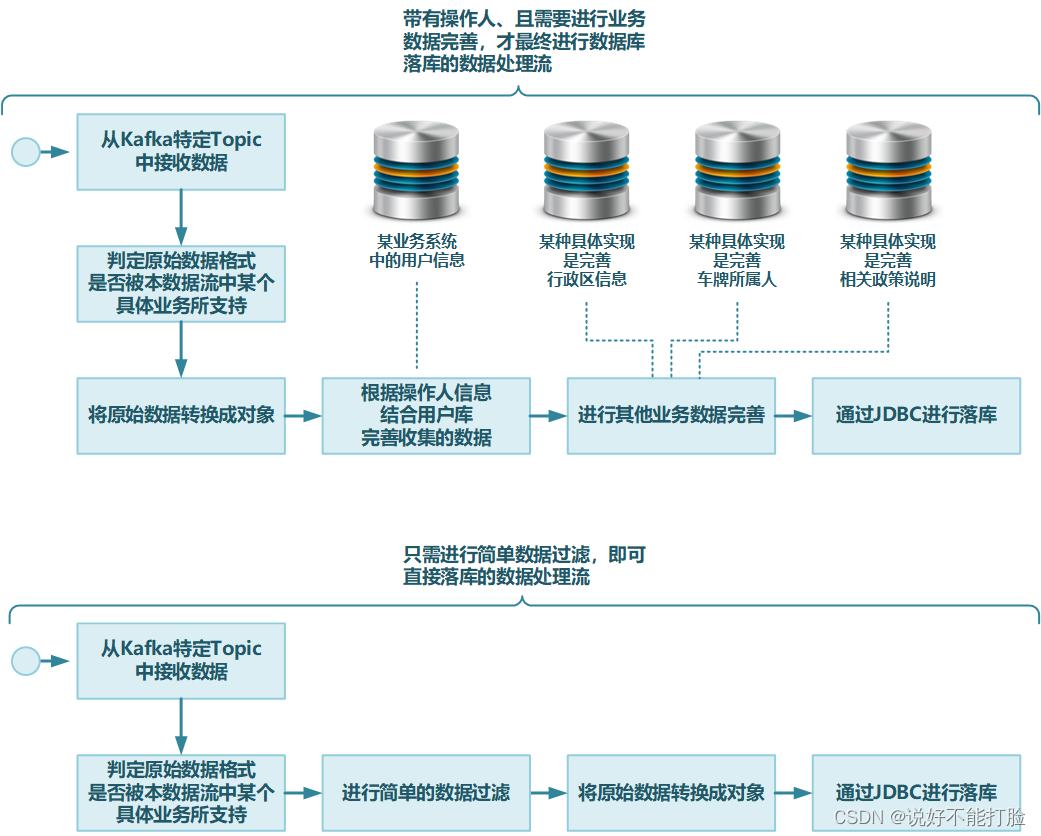
软件设计不是CRUD(21):在流式数据处理系统中进行业务抽象落地——需求分析
本文主要介绍如何在数据处理系统中应用业务抽象的设计思想。目前业界流行的数据处理方式是流式处理,主流的流式处理引擎有Apache Spark,Apache Flink等等。本文选择Apache Flink作为实战案例的落地。由于本文主要是讲解设计思想和流式处理引擎相结合的方…...

远控免杀篇
0x00:前言 随着近两年hvv和红蓝对抗以及国家对于网络安全的重视,国内防护水平都蹭蹭上了一个台阶,不管是内部人员的技术水平提高还是防护设备的层层部署,均给了红队人员想要进一步行动设置了障碍。 通过weblogic的cve-2019-2725获…...

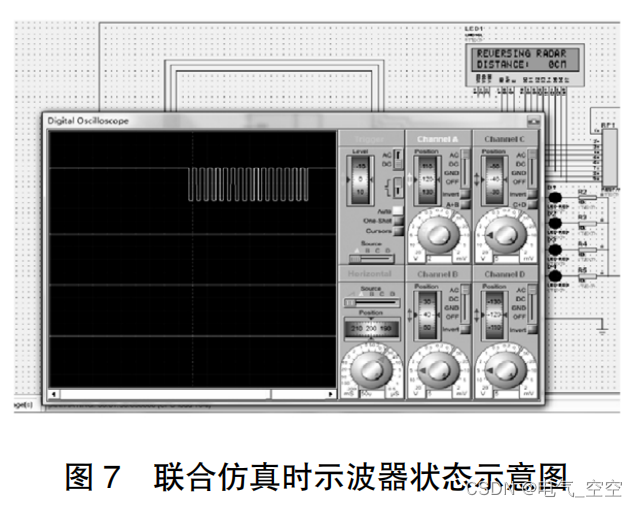
基于单片机的超声波倒车雷达设计
摘 要:文 章设计了一种基于单片机的超声波倒车雷达系统,以 AT89C51 型单片机作为控制核心,集距离测量、显示,方位显示和危险报警于一体,以提高驾驶者在倒车泊车时的安全性和舒适性。本设计采用 Keil 软件对系统程序…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...
