Flutter 中的 SliverLayoutBuilder 小部件:全面指南
Flutter 中的 SliverLayoutBuilder 小部件:全面指南
Flutter 是一个功能强大的 UI 框架,它提供了丰富的组件来帮助开发者构建高性能、美观的跨平台应用。在 Flutter 的滚动视图系统中,SliverLayoutBuilder 是一个允许开发者根据当前滚动位置动态构建 Sliver 组件的布局构建器。本文将为您提供一个全面的指南,介绍如何在 Flutter 应用中使用 SliverLayoutBuilder 小部件。
什么是 SliverLayoutBuilder?
SliverLayoutBuilder 是一个 Sliver 类的组件,它接收一个 layoutBuilder 回调函数,该函数基于当前的滚动上下文和约束来构建子 Sliver 组件。这使得 SliverLayoutBuilder 非常灵活,因为它可以根据滚动位置的变化来调整其子项。
为什么使用 SliverLayoutBuilder?
- 动态布局:
SliverLayoutBuilder允许开发者根据滚动位置动态地构建布局,这为创建复杂的滚动效果提供了可能。 - 性能优化:通过仅在需要时构建和显示
Sliver组件,SliverLayoutBuilder可以帮助优化滚动性能。 - 高度可定制:它提供了高度可定制的滚动视图,可以满足特定的设计需求。
如何使用 SliverLayoutBuilder?
使用 SliverLayoutBuilder 通常涉及以下几个步骤:
-
导入 Flutter 包:
import 'package:flutter/material.dart'; -
创建
CustomScrollView:
在您的布局中添加CustomScrollView。 -
使用
SliverLayoutBuilder:
在CustomScrollView的slivers属性中使用SliverLayoutBuilder。 -
定义
layoutBuilder回调:
提供layoutBuilder回调函数,根据传入的BuildContext、SliverConstraints和ScrollNotification来构建Sliver组件。 -
构建 UI:
将配置好的CustomScrollView添加到您的应用布局中。
示例代码
下面是一个简单的示例,展示如何使用 SliverLayoutBuilder 来创建一个根据滚动位置变化的动态布局。
void main() => runApp(MyApp());class MyApp extends StatelessWidget {Widget build(BuildContext context) {return MaterialApp(home: Scaffold(appBar: AppBar(title: Text('SliverLayoutBuilder Example')),body: MyHomePage(),),);}
}class MyHomePage extends StatelessWidget {Widget build(BuildContext context) {return CustomScrollView(slivers: <Widget>[SliverLayoutBuilder(layoutBuilder: (BuildContext context, SliverConstraints constraints,bool parentHasScrolled) {return SliverToBoxAdapter(child: Container(height: constraints.scrollOffset == 0 ? 300 : 100,color: Colors.amber,alignment: Alignment.center,child: Text('Dynamic Sliver!'),),);},),SliverList(delegate: SliverChildListDelegate([for (int i = 0; i < 20; i++)Container(height: 50,color: Colors.blue[100 * (i % 9)],alignment: Alignment.center,child: Text('Item $i'),),],),),],);}
}
在这个示例中,我们创建了一个 SliverLayoutBuilder,并为其定义了一个 layoutBuilder 回调。这个回调根据 constraints.scrollOffset 的值动态地改变一个 Container 的高度。
高级用法
SliverLayoutBuilder 可以与 Flutter 的其他功能结合使用,以实现更高级的滚动效果。
动态响应滚动事件
您可以在 layoutBuilder 回调中使用 ScrollNotification 来响应滚动事件,并根据当前的滚动位置动态调整布局。
结合动画和转换
您可以结合 AnimationController 和 Transform 来实现平滑的动画效果,随着滚动位置的变化而变化。
响应式设计
您可以使 SliverLayoutBuilder 响应不同的屏幕尺寸和方向,通过在 layoutBuilder 中使用媒体查询来适应不同的屏幕尺寸。
结论
SliverLayoutBuilder 是 Flutter 中一个非常强大的组件,它为 Sliver 组件提供了动态布局的能力。通过本文的指南,您应该已经了解了如何使用 SliverLayoutBuilder 来创建动态的滚动布局,并掌握了一些高级用法。希望这些信息能帮助您在 Flutter 应用中实现更丰富、更动态的滚动效果。
相关文章:

Flutter 中的 SliverLayoutBuilder 小部件:全面指南
Flutter 中的 SliverLayoutBuilder 小部件:全面指南 Flutter 是一个功能强大的 UI 框架,它提供了丰富的组件来帮助开发者构建高性能、美观的跨平台应用。在 Flutter 的滚动视图系统中,SliverLayoutBuilder 是一个允许开发者根据当前滚动位置…...

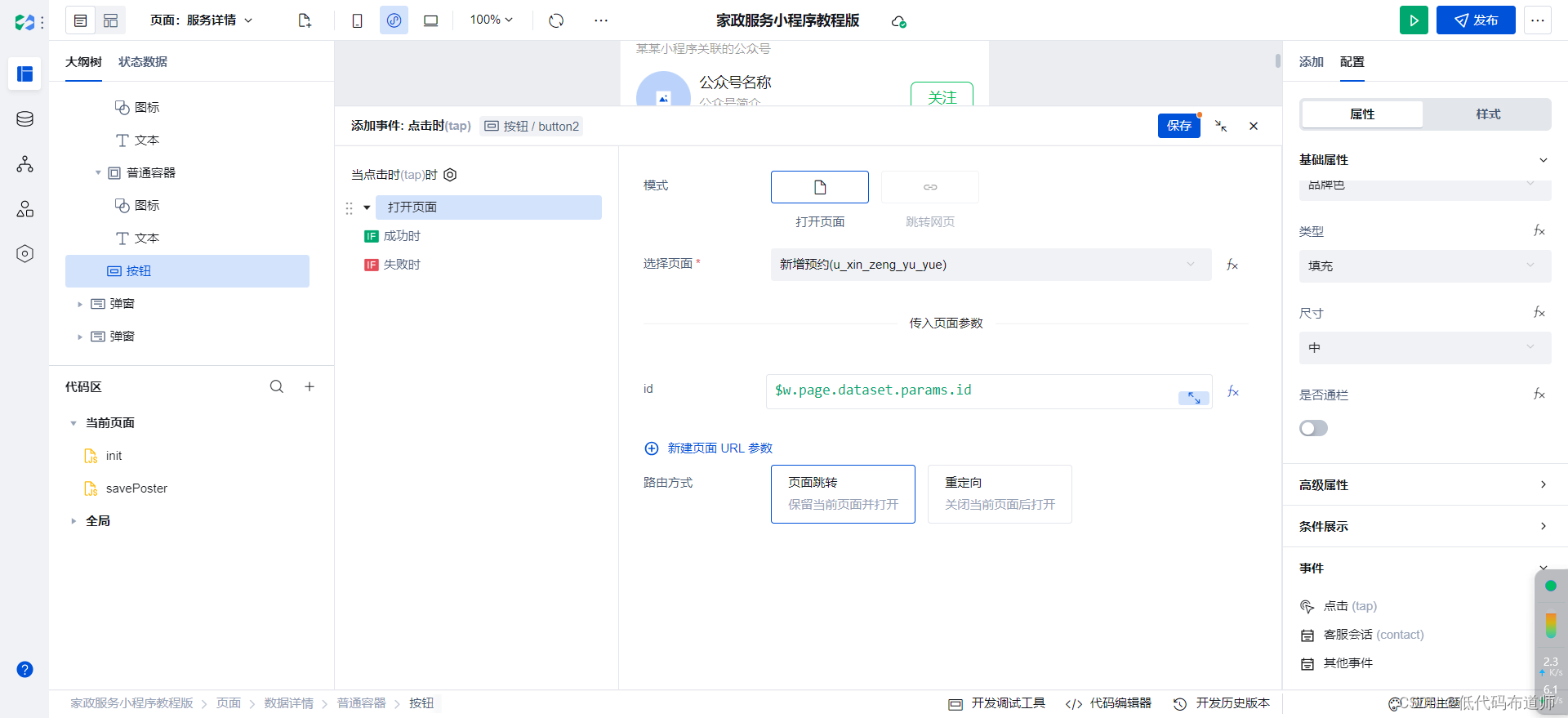
家政预约小程序11新增预约
目录 1 创建数据源2 创建页面3 显示选中的服务信息4 设置表单容器5 配置地图6 配置预约成功页面7 从详情页到预约页总结 用户在浏览家政小程序的具体服务时,如果希望预约的,可以在详情页点击立即预约按钮,填写具体的信息,方便家政…...

AI雷达小程序个人名片系统源码 PHP+MYSQL组合开发 带完整的安装代码包以及搭建教程
系统概述 随着移动互联网的普及和社交媒体的兴起,人们获取信息和建立联系的方式发生了翻天覆地的变化。传统的纸质名片已经无法满足现代人的需求,而小程序作为一种轻量级应用,具有无需安装、即开即用、易于分享等特点,成为了个人…...

Kafka生产者消息异步发送并返回发送信息api编写教程
1.引入依赖(pox.xml文件) <dependencies> <dependency> <groupId>org.apache.kafka</groupId> <artifactId>kafka-clients</artifactId> <version>3.6.2</version> </dependency> </depende…...

WiFi串口服务器与工业路由器:局域网应用的协同之力
在工业物联网(IIoT)迅猛发展的当下,局域网(LAN)作为连接工业设备与数据中心的桥梁,其重要性日益凸显。WiFi串口服务器与工业路由器作为局域网中的关键组件,以其独特的性能和功能,为传…...
)
Unity功能——通过按键设置物体朝左/右旋转(含C#转xlua版)
博文简介: 开发场景:unity的3d场景; 功能:当设定的键被按下时,进行物体朝左/右旋转; 适用范围:本文代码适用于设置3d物体朝左右旋转,也适用于设置UI对象朝左右旋转…...

泛微ecology开发修炼之旅
我将多年泛微ecology开发经验,进行了总结,然后分享给大家。 泛微开发修炼之旅 泛微开发修炼之旅--01搭建开发环境 泛微开发修炼之旅--02开发接口demo 泛微开发修炼之旅--03常用数据表结构讲解 泛微开发修炼之旅--04常用数据库操作工具类封装 。。。。 我…...

PostgreSQL的视图pg_locks
PostgreSQL的视图pg_locks pg_locks 是 PostgreSQL 提供的系统视图,用于显示当前数据库中的锁信息。通过查询这个视图,数据库管理员可以监控锁的使用情况,识别潜在的锁争用和死锁问题,并优化数据库性能。 pg_locks 视图字段说明…...

元宇宙NFG结合IPO线上营销模型合理降税
在当今快速演进的互联网和区块链技术背景下,我们见证了从移动端购物到区块链热潮,再到如今市场竞争日趋激烈的变革。尤其是在2024年这个关键节点,许多平台为了吸引用户,推出了各种创新的商业模式。然而,如何在这样的环…...

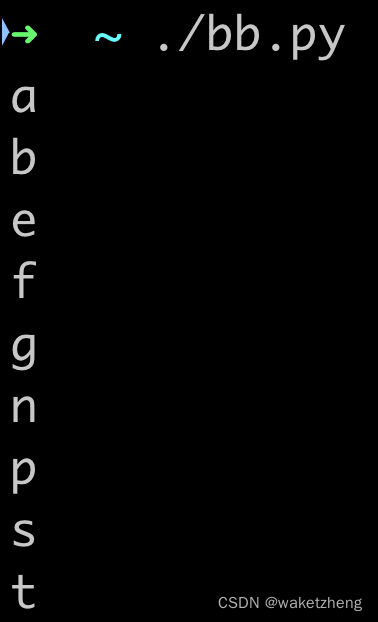
Python打印当前目录下,所有文件名的首字母
代码如下: #!/usr/bin/env python3 """ 按顺序打印当前目录下,所有文件名的首字母(忽略大小写) """ import sys from pathlib import Pathdef main() -> None:ps Path(__file__).parent.glob(…...

程序员应该有什么职业素养?
程序员的六大职业素养:构建成功职业生涯的基石 在不断变化的技术世界中,程序员不单要保持技术的锋利,也需要培养相应的职业素养,这些素养在很大程度上决定了一个程序员的职业生涯能否走得长远。以下是我认为最为重要的六大职业素…...

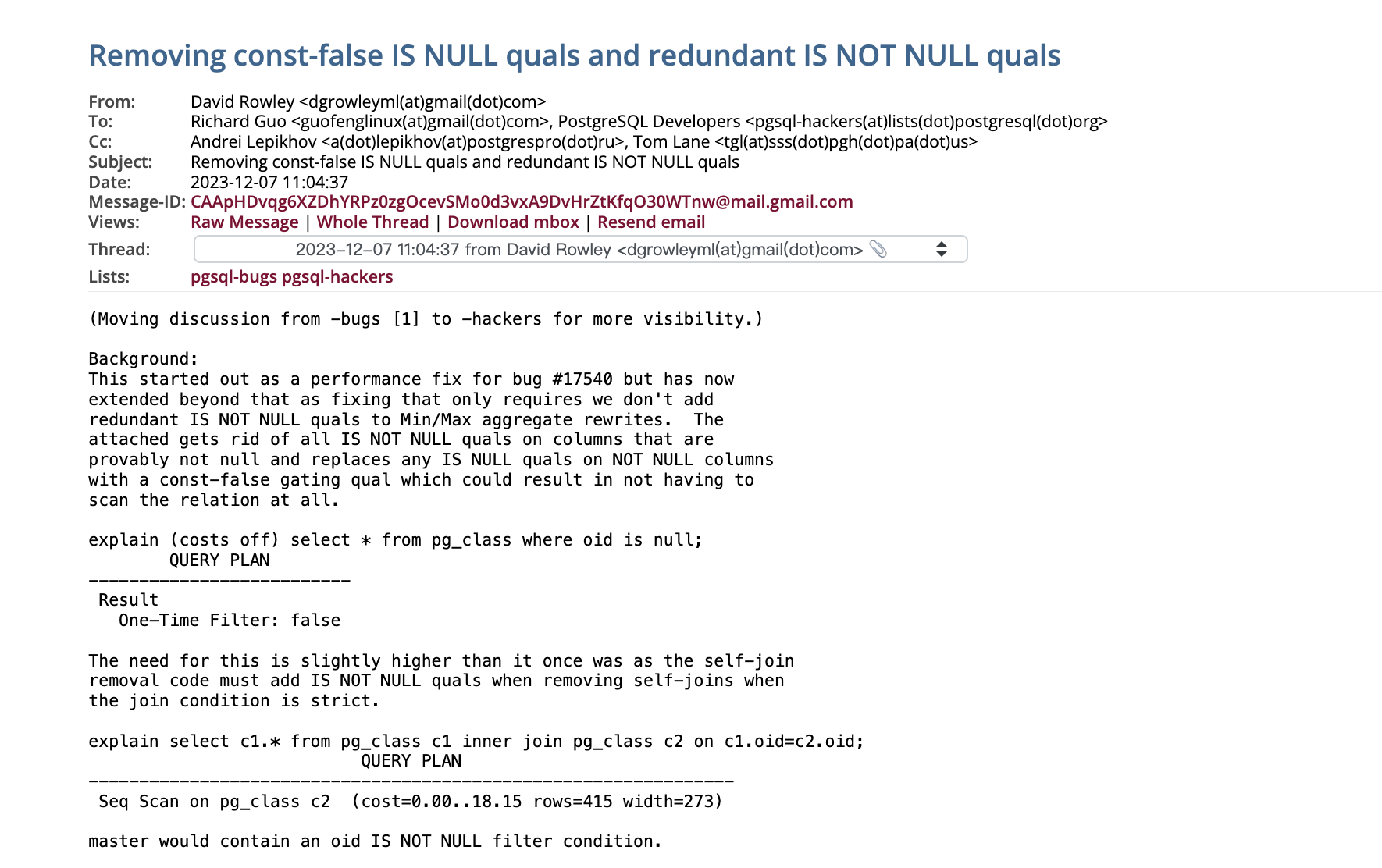
【PostgreSQL17新特性之-冗余IS [NOT] NULL限定符的处理优化】
在执行一个带有IS NOT NULL或者NOT NULL的SQL的时候,通常会对表的每一行,都会进行检查以确保列为空/不为空,这是符合常理的。 但是如果本身这个列上有非空(NOT NULL)约束,再次检查就会浪费资源。甚至有时候…...

Flink的简单学习二
一 Flink的核心组件 1.1 client 1.将数据流程图DataFlow发送给JobManager。 1.2 JobManager 1.收集client的DataFlow图,将图分解成一个个的task任务,并返回状态更新数据给client 2.JobManager负责作业调度,收集TaskManager的Heartbeat和…...

如何提高员工的工作主动性?
在现代竞争激烈的商业环境中,拥有高度主动性的员工是每个组织所追求的目标。主动性不仅能够促进员工的个人成长,还可以提升团队的效率和创新力。因此,如何提高员工的工作主动性成为了企业管理者需要关注的重要问题。那么如何培养和激发员工的…...

FFmpeg PCM编码为AAC
使用FFmpeg库把PCM文件编码为AAC文件,FFmpeg版本为4.4.2-0 代码如下: #include <stdio.h> #include <stdlib.h> #include <string.h> #include <libavcodec/avcodec.h> #include <libavformat/avformat.h> #include <…...
Render Props)
React@16.x(16)Render Props
目录 1,问题描述2,解决方式2.1,Render Props2.2,HOC 3,使用场景 1,问题描述 当使用组件时,标签中的内容,会被当做 props.children 来渲染: 子组件: import…...

STM32 定时器问题
stm32通用定时器中断问题 STM32 定时器有时一开启就进中断的问题 /// STM32 TIM1高级定时器RCR重复计数器的理解 /// /// /// /// /// /// /// ///...

CSS学习笔记目录
CSS学习笔记之基础教程(一) CSS学习笔记之基础教程(二) CSS学习笔记之中级教程(一) CSS学习笔记之中级教程(二) CSS学习笔记之中级教程(三) CSS学习笔记之高级…...

随笔-我在武汉一周了
做梦一样,已经来武汉一周了,回顾一下这几天,还真是有意思。 周一坐了四个小时的高铁到了武汉站,照着指示牌打了个出租车。司机大姐开得很快,瞅了眼,最快速度到了110,差点把我晃晕。一下车就感觉…...

Python 爬虫零基础:探索网络数据的神秘世界
Python 爬虫零基础:探索网络数据的神秘世界 在数字化时代,网络数据如同无尽的宝藏,等待着我们去发掘。Python爬虫,作为获取这些数据的重要工具,正逐渐走进越来越多人的视野。对于零基础的学习者来说,如何入…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...

MySQL JOIN 表过多的优化思路
当 MySQL 查询涉及大量表 JOIN 时,性能会显著下降。以下是优化思路和简易实现方法: 一、核心优化思路 减少 JOIN 数量 数据冗余:添加必要的冗余字段(如订单表直接存储用户名)合并表:将频繁关联的小表合并成…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...
