上传图片并显示#Vue3#后端接口数据
上传图片并显示#Vue3#后端接口数据
效果:

上传并显示图片
代码:
<!-- 上传图片并显示 -->
<template><!-- 上传图片start --><div><el-form><el-form-item><el-uploadmultipleclass="avatar-uploader"action="":http-request="uploadFile1"list-type="picture":show-file-list="false"><img v-if="imageUrl" class="avatar" :src="imageUrl" /><el-icon v-else class="avatar-uploader-icon"><Plus /></el-icon></el-upload></el-form-item></el-form></div><!-- 上传图片end -->
</template><script setup lang="ts">
import { Plus } from "@element-plus/icons-vue";
import { ref } from "vue";
import axios from "axios";
import { useRouter } from "vue-router";
import { ElNotification } from "element-plus";const router = useRouter();
console.log(router.currentRoute.value.path); //当前路由路径
sessionStorage.setItem("path", router.currentRoute.value.path);// 定义表单
let tableForm = ref({file: "",
});
const imageUrl = ref("");
// 上传并显示图片
const uploadFile1 = async (val: any) => {tableForm.value.file = val.file;console.log("tableForm", tableForm);// 数据交互let formdata = new FormData();formdata.append("File", tableForm.value.file);// 上传文件await axios.post("http://192.168.1.214:5050/api/File/UploadFile", formdata, {headers: { "Content-Type": "multipart/form-data" },}).then((res) => {console.log("res.data", res.data);console.log("res.data.data.id", res.data.data.id);// 找到文件路径axios.post("http://192.168.1.214:5050/api/File/FilePathInfo", {id: res.data.data.id,}).then((result) => {console.log("result.data.data.filePath", result.data.data.filePath);let path = "http://192.168.1.214:5050" + result.data.data.filePath;console.log("path", path);imageUrl.value = path;});if (res.data.status === 200) {ElNotification({title: "上传成功",message: "上传成功",duration: 2000,type: "success",});}});
};
</script><style scoped lang="scss">
// 上传图片
.avatar-uploader .avatar {width: 200px;height: 200px;display: block;
}
.avatar-uploader {width: 200px;height: 200px;border: 1px dashed var(--el-border-color);border-radius: 6px;cursor: pointer;position: relative;overflow: hidden;transition: var(--el-transition-duration-fast);
}
.avatar-uploader:hover {border-color: var(--el-color-primary);
}
.el-icon {font-size: 20px;color: #8c939d;width: 200px;height: 200px;text-align: center;
}
</style>相关文章:

上传图片并显示#Vue3#后端接口数据
上传图片并显示#Vue3#后端接口数据 效果: 上传并显示图片 代码: <!-- 上传图片并显示 --> <template><!-- 上传图片start --><div><el-form><el-form-item><el-uploadmultipleclass"avatar-uploader&quo…...

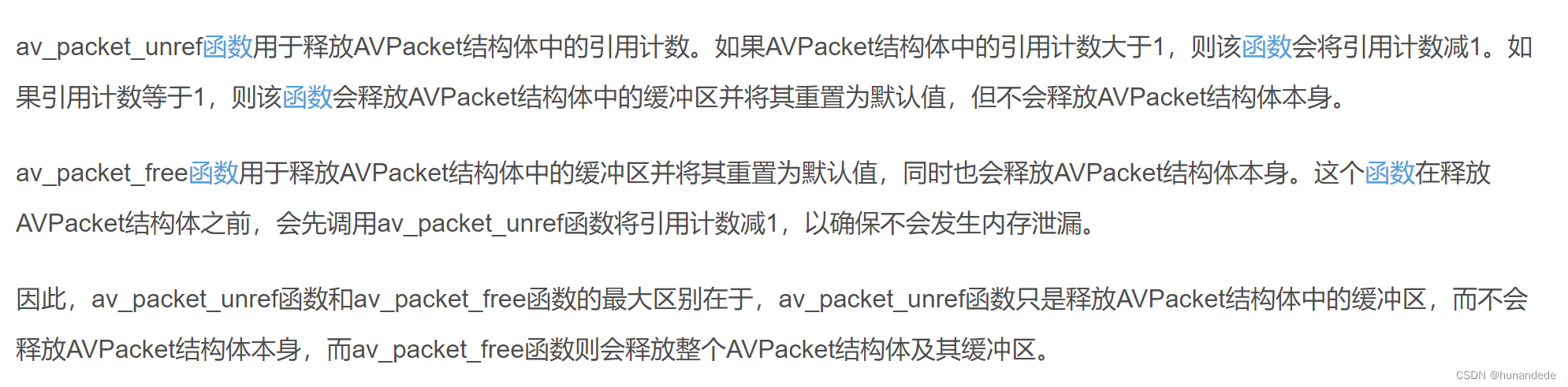
音视频开发14 FFmpeg 视频 相关格式分析 -- H264 NALU格式分析
H264简介-也叫做 AVC H.264,在MPEG的标准⾥是MPEG-4的⼀个组成部分–MPEG-4 Part 10,⼜叫Advanced Video Codec,因此常常称为MPEG-4 AVC或直接叫AVC。 原始数据YUV,RGB为什么要压缩-知道就行 在⾳视频传输过程中,视频⽂件的传输…...

Qt学习记录(15)数据库
目录 前言: 数据库连接 项目文件加上sql 打印查看Qt支持哪些数据库驱动 QMYSQL [static] QSqlDatabase QSqlDatabase::addDatabase(const QString &type, const QString &connectionName QLatin1String(defaultConnection)) 数据库插入 头文件.h 源…...

c++常用设计模式
1、单例模式(Singleton):保证一个类只有一个实例,提供一个全局访问点; class Singleton { private:static Singleton* instance;Singleton() {}public:static Singleton* getInstance() {if (instance nullptr) {instance new Singleton()…...

【动手学深度学习】softmax回归从零开始实现的研究详情
目录 🌊1. 研究目的 🌊2. 研究准备 🌊3. 研究内容 🌍3.1 softmax回归的从零开始实现 🌍3.2 基础练习 🌊4. 研究体会 🌊1. 研究目的 理解softmax回归的原理和基本实现方式;学习…...

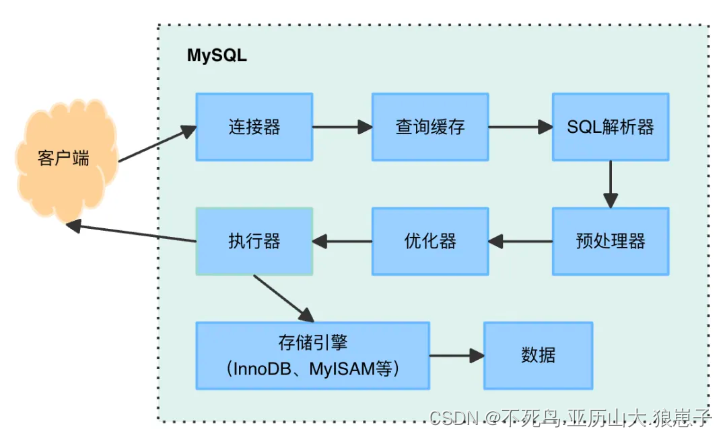
MySQL:MySQL执行一条SQL查询语句的执行过程
当多个客户端同时连接到MySQL,用SQL语句去增删改查数据,针对查询场景,MySQL要保证尽可能快地返回客户端结果。 了解了这些需求场景,我们可能会对MySQL进行如下设计: 其中,连接器管理客户端的连接,负责管理连接、认证鉴权等;查询缓存则是为了加速查询,命中则直接返回结…...

解决Python导入第三方模块报错“TypeError: the first argument must be callable”
注意以下内容只对导包时遇到同样的报错会有参考价值。 问题描述 当你尝试导入第三方模块时,可能会遇到如下报错信息: TypeError: the first argument must be callable 猜测原因 经过仔细检查代码,我猜测这个错误的原因是由于变量名冲突所…...

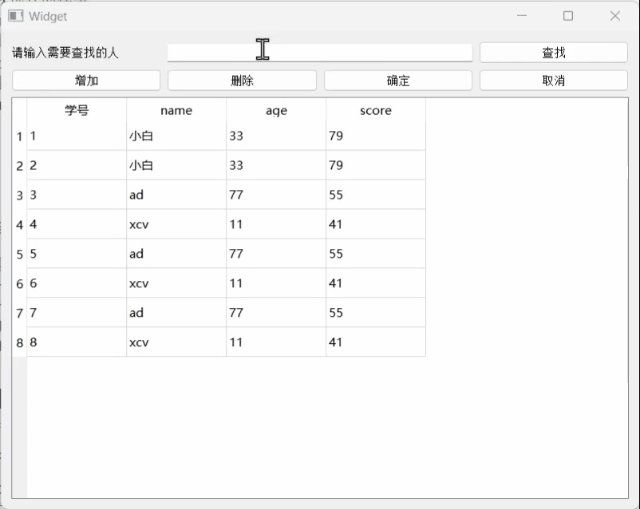
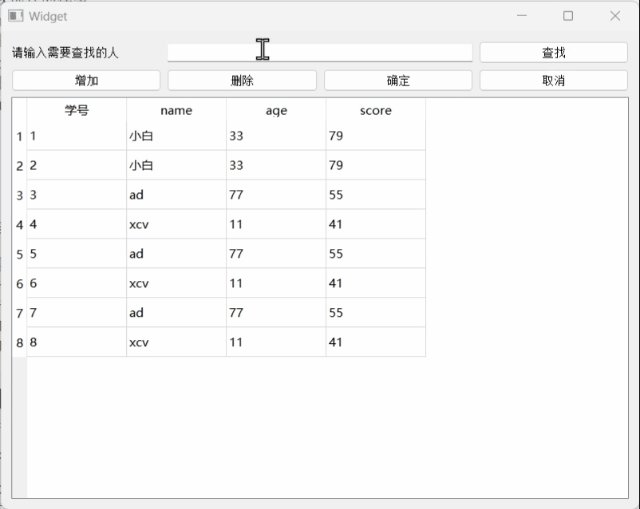
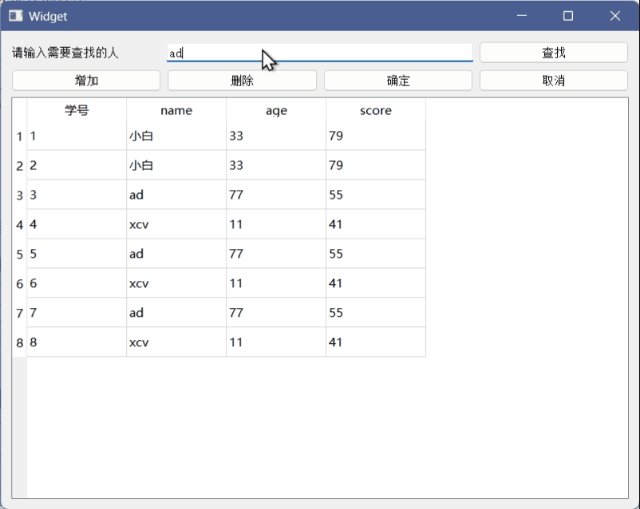
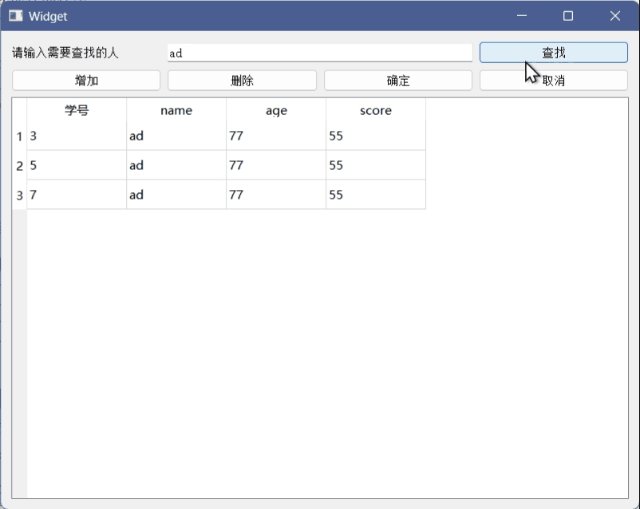
在python中连接了数据库后想要在python中通过图形化界面显示数据库的查询结果,请问怎么实现比较好? /ttk库的treeview的使用
在Python中,你可以使用图形用户界面(GUI)库来显示数据库的查询结果。常见的GUI库包括Tkinter(Python自带)、PyQt、wxPython等。以下是一个使用Tkinter库来显示数据库查询结果的简单示例。 首先,你需要确保…...

OZON的选品工具,OZON选品工具推荐
在电商领域,选品一直是决定卖家成功与否的关键因素之一。随着OZON平台的崛起,越来越多的卖家开始关注并寻求有效的选品工具,以帮助他们在这个竞争激烈的市场中脱颖而出。本文将详细介绍OZON的选品工具,并推荐几款实用的辅助工具&a…...

营销方案撰写秘籍:包含内容全解析,让你的方案脱颖而出
做了十几年品牌,策划出身,混迹过几个知名广告公司,个人经验供楼主参考。 只要掌握以下这些营销策划案的要点,你就能制作出既全面又专业的策划案,让你的工作成果不仅得到同事的认可,更能赢得老板的赏识&…...

如何制作一本温馨的电子相册呢?
随着科技的不断发展,电子相册已经成为了一种流行的方式来记录和分享我们的生活。一张张照片,一段段视频,都能让我们回忆起那些温馨的时光。那么,如何制作一本温馨的电子相册呢? 首先,选择一款合适的电子相册…...

485通讯网关
在工业自动化与智能化的浪潮中,数据的传输与交互显得尤为重要。作为这一领域的核心设备,485通讯网关凭借其卓越的性能和广泛的应用场景,成为了连接不同设备、不同协议之间数据转换和传输的桥梁。在众多485通讯网关中,HiWoo Box以其…...

Anaconda中的常用科学计算工具
Anaconda中的常用科学计算工具 Anaconda是一个流行的Python科学计算环境,它提供了大量的科学计算工具,这些工具可以帮助用户进行数据分析、机器学习、深度学习等任务。以下是一些常见的Anaconda中的科学计算工具: NumPy:一个用于…...

Java 中BigDecimal传到前端后精度丢失问题
1.用postman访问接口,返回的小数点精度正常 2.返回到页面里的,小数点丢失 3.解决办法,在字段上加注解 JsonFormat(shape JsonFormat.Shape.STRING) 或者 JsonSerialize(using ToStringSerializer.class) import com.fasterxml.jackson.a…...

在Linux/Ubuntu/Debian上安装TensorFlow 2.14.0
在Ubuntu上安装TensorFlow 2.14.0,可以遵循以下步骤。请注意,由于TensorFlow的版本更新可能很快,这里提供的具体步骤可能需要根据你的系统环境和实际情况进行微调。 准备工作 检查系统要求:确保你的Ubuntu系统满足TensorFlow的运…...

多语言for循环遍历总结
多语言for循环遍历总结 工作中经常需要遍历对象,但不同编程语言之间存在一些细微差别。为了便于比较和参考,这里对一些常用的遍历方法进行了总结。 JAVA 数组遍历 Test void ArrayForTest() {String[] array {"刘备","关羽", &…...

python API自动化(Jsonpath断言、接口关联及加密处理)
JsonPath应用及断言 重要 自动化要解决的核心问题 :进行自动测试-自动校验(进行结果的校验 主要能够通过这个方式提取数据业务场景:断言 、接口关联 {key:value}网址:附:在线解析 JSONPath解析器 - 一个工具箱 - 好用…...

C++入门5——C/C++动态内存管理(new与delete)
目录 1. 一图搞懂C/C的内存分布 2. 存在动态内存分配的原因 3. C语言中的动态内存管理方式 4. C内存管理方式 4.1 new/delete操作内置类型 4.2 new/delete操作自定义类型 1. 一图搞懂C/C的内存分布 说明: 1. 栈区(stack):在…...

leetcode 743.网络延时时间
思路:迪杰斯特拉最短路径 总结起来其实就两件事: 1.从所给起点开始能不能到达所有点; 2.如果能够到达所有点,那么这个时候需要判断每一个点到源点的最短距离,然后从这些点中求出最大值。 所以用最小路径求解是最划…...

MATLAB导入导出Excel的方法|读与写Excel的命令|附例程的github下载链接
前言 前段时间遇到一个需求:导出变量到Excel里面,这里给出一些命令,同时给一个示例供大家参考。 MATLAB读/写Excel的命令 在MATLAB中,可以使用以下命令来读写Excel文件: 读取Excel文件: xlsread(filen…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...

解读《网络安全法》最新修订,把握网络安全新趋势
《网络安全法》自2017年施行以来,在维护网络空间安全方面发挥了重要作用。但随着网络环境的日益复杂,网络攻击、数据泄露等事件频发,现行法律已难以完全适应新的风险挑战。 2025年3月28日,国家网信办会同相关部门起草了《网络安全…...

【LeetCode】算法详解#6 ---除自身以外数组的乘积
1.题目介绍 给定一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O…...
基础)
6个月Python学习计划 Day 16 - 面向对象编程(OOP)基础
第三周 Day 3 🎯 今日目标 理解类(class)和对象(object)的关系学会定义类的属性、方法和构造函数(init)掌握对象的创建与使用初识封装、继承和多态的基本概念(预告) &a…...
)
LLaMA-Factory 微调 Qwen2-VL 进行人脸情感识别(二)
在上一篇文章中,我们详细介绍了如何使用LLaMA-Factory框架对Qwen2-VL大模型进行微调,以实现人脸情感识别的功能。本篇文章将聚焦于微调完成后,如何调用这个模型进行人脸情感识别的具体代码实现,包括详细的步骤和注释。 模型调用步骤 环境准备:确保安装了必要的Python库。…...
