Android 图表开发开源库 MPAndroidChart 使用总结
1. 引言
电视项目中需要一个折线图表示节电数据变化情况,类比 H5 来说,Android 中也应该有比较成熟的控件,经过调研后,发现 MPAndroidChart 功能比较强大,网上也有人说可能是目前 Android 开发最好用的一个三方库了,功能非常强大,集成简单。
这里把我的集成使用过程及使用中发现的强大惊喜记录下来,留作团队财富,可供后续参考。
首先,简单的介绍下强大的 MPAndroidChart,它支持常用的各种图:柱状图(横向,竖向)、线状图(多种效果)、饼状图、点状图,属性也很简单,我们使用的时候只需要熟悉控件的 11 各种属性即可。核心功能如下:
-
支持 x,y 轴缩放
-
支持拖拽
-
支持手指滑动
-
支持高亮显示
-
支持保存图表到文件中
-
支持从文件(txt)中读取数据
-
预先定义颜色模板
-
自动生成标注
-
支持自定义 x,y 轴的显示标签
-
支持 x,y 轴动画
-
支持 x,y 轴设置最大值和附加信息
-
支持自定义字体,颜色,背景,手势,虚线等
2. 集成
集成很简单,直接导入作为依赖就可以,以下写了一个最小集成的例子,主要为了说明步骤:
2.1 引入依赖到工程中
// 项目工程的 build.gradle
repositories {maven { url "https://jitpack.io" }
}// Module的 build.gradle
dependencies {implementation 'com.github.PhilJay:MPAndroidChart:v3.1.0'
}2.2 Layout 中添加控件
<!--节电折线图-->
<com.github.mikephil.charting.charts.LineChartandroid:id="@+id/chart1"android:layout_width="0dp"android:layout_height="0dp"android:layout_alignParentTop="true"android:layout_alignParentBottom="true"android:layout_alignParentStart="true"android:layout_alignParentEnd="true"android:layout_marginTop="@dimen/tvcommon_px131"android:layout_marginBottom="@dimen/tvcommon_px60"android:layout_marginStart="@dimen/tvcommon_px44"android:layout_marginEnd="@dimen/tvcommon_px30" />2.3 Activity 中使用
// 3.4 节电详情页
mChart = findViewById(R.id.chart1)
initChat()
setChatData()2.3.1 初始化
private fun initChat() {mChart.setBackgroundColor(resources.getColor(R.color.color_00000000))mChart.description.isEnabled = false// 2. X 轴样式val xAxis: XAxis = mChart.getXAxis()xAxis.setDrawGridLines(false)// xAxis.enableGridDashedLine(10f, 10f, 0f);xAxis.position = XAxis.XAxisPosition.BOTTOM// 3. Y轴样式mChart.axisRight.isEnabled = false // disable dual axis (only use LEFT axis)var yAxis: YAxis = mChart.axisLeftyAxis.axisMaximum = 200fyAxis.axisMinimum = 0f
}2.3.2 Activity 中设置数据
public void setChatData(){List<Entry> entries=new ArrayList<>();List<Entry> entries1=new ArrayList<>();entries.add(new Entry(3f,20));entries1.add(new Entry(5f,30));LineDataSet dataSet=new LineDataSet(entries,"数据一");LineDataSet dataSet1=new LineDataSet(entries1,"数据二");List<ILineDataSet> list=new ArrayList<>();list.add(dataSet);list.add(dataSet1);LineData lineData=new LineData(list);mChat.setData(lineData); //将模拟数据用于线形图,在线形图显示}2.3.3 大功告成
3. 使用总结
MPAndroidChart 的强大之处在于它的很多功能都可定制,只要你有想法,大部分都有解决方法,哪怕一时没有,只要肯找,说不准就能发现。
电视项目中要求的是一个折线图,所以这里的使用总结大多集中在折线及我们要实现的效果上,其它未涉及的图和属性暂时不写,后续使用的时候再作探索及总结。
3.1 整体功能及专业术语一览(网上找的一张图,镇楼,哈哈)

3.2 基础设置 (非数据类型,在初始化时设置)
首先,在 initChat()函数中,进行了一些基础设置,把一些用不到的功能关闭:
private fun initChat() {mChart.setBackgroundColor(resources.getColor(R.color.color_00000000))mChart.description.isEnabled = falsemChart.setTouchEnabled(false)mChart.setDrawGridBackground(false)mChart.isDragEnabled = falsemChart.setScaleEnabled(false)mChart.setPinchZoom(false)mChart.legend.isEnabled = false
}3.3 x、y 轴设置 (非数据类型,在初始化时设置)
这个也不属于数据设置,所以在初始化时进行,如下,分别进行了线宽,线颜色,Label 的字体大小、颜色、还有网格线:
private fun initChat() {...// 2. X 轴样式val xAxis: XAxis = mChart.getXAxis()xAxis.setDrawGridLines(false)// xAxis.enableGridDashedLine(10f, 10f, 0f);xAxis.position = XAxis.XAxisPosition.BOTTOMxAxis.axisLineWidth = resources.getDimension(R.dimen.tvcommon_px1)xAxis.axisLineColor = resources.getColor(R.color.color_979797)xAxis.textSize = resources.getDimension(R.dimen.tvcommon_sp16)xAxis.textColor = resources.getColor(R.color.white_60alpha)xAxis.valueFormatter = object : ValueFormatter() {override fun getAxisLabel(value: Float, axis: AxisBase?): String {// 自定义 X 轴显示内容return super.getAxisLabel(value, axis) + "月"}}// 3. Y轴样式mChart.axisRight.isEnabled = false // disable dual axis (only use LEFT axis)var yAxis: YAxis = mChart.axisLeftyAxis.axisLineWidth = resources.getDimension(R.dimen.tvcommon_px1)yAxis.axisLineColor = resources.getColor(R.color.color_979797)yAxis.textSize = resources.getDimension(R.dimen.tvcommon_sp16)yAxis.textColor = resources.getColor(R.color.white_60alpha)yAxis.setDrawGridLines(true) // horizontal grid linesyAxis.enableGridDashedLine(resources.getDimension(R.dimen.tvcommon_px6),resources.getDimension(R.dimen.tvcommon_px6),0f)yAxis.axisMaximum = 200fyAxis.axisMinimum = 0f
}3.4 折线类型设置
需要在 填充数据时,给 LineDataSet 设置一个 mode,如下
private fun setChatData() {...val set1 = LineDataSet(values, "DataSet 1")set1.mode = LineDataSet.Mode.HORIZONTAL_BEZIER // 折线类型
}setMode(LineDataSet.Mode mode),设置模式有四种: 1.CUBIC_BEZIER 立方曲线 2.LINEAR 直线 3.STEPPED 阶梯 4.HORIZONTAL_BEZIER 水平曲线
电视项目这里需要的是一个曲线,所以设置为 HORIZONTAL_BEZIER
3.5 顶点设置
顶点可进行 icon 绘制、小圆点(实心/空心)、自定义值显示
private fun setChatData() {...val set1 = LineDataSet(values, "DataSet 1")set1.mode = LineDataSet.Mode.HORIZONTAL_BEZIER // 折线类型// 顶点set1.setValueFormatter(object : ValueFormatter() {override fun getFormattedValue(value: Float): String {return "" // 这里返回空,即顶点不显示值,否则不太好看}})set1.valueTextSize = resources.getDimension(R.dimen.tvcommon_sp12)set1.setDrawIcons(false) // 不显示端点的iconset1.setDrawCircles(false) // 显示顶点圆quanset1.setDrawCircleHole(true) // 空心还是实心
}3.6 折线及填充设置
private fun setChatData() {...// 折线set1.color = resources.getColor(R.color.blue_gray_32B5E6)set1.setCircleColor(resources.getColor(R.color.blue_gray_32B5E6))set1.lineWidth = resources.getDimension(R.dimen.tvcommon_px2)set1.circleRadius = resources.getDimension(R.dimen.tvcommon_px4)// 折线包裹起来的区域set1.fillFormatter = IFillFormatter { dataSet, dataProvider -> mChart.getAxisLeft().getAxisMinimum() }if (Utils.getSDKInt() >= 18) {// drawables only supported on api level 18 and aboveval drawable = ContextCompat.getDrawable(this, R.drawable.shape_chat_fill_blue)set1.fillDrawable = drawable} else {set1.fillColor = R.color.blue_gray_32B5E6}set1.setDrawFilled(true)
}3.7 X 轴自定义显示 (非数据类型,在初始化时设置)
再回到 X 轴,由于项目要求,X 轴要显示节电的日期,但是构造数据时只是一个数组,默认显示的是数组的下标,所以这里需要自定义
private fun initChat() {... // 2. X 轴样式val xAxis: XAxis = mChart.getXAxis()...xAxis.valueFormatter = object : ValueFormatter() {override fun getAxisLabel(value: Float, axis: AxisBase?): String {// 自定义 X 轴显示内容,这里可以通过 axis 中的 postion 从数据中进行一个映射,找到它对应的日期return super.getAxisLabel(value, axis) + "月"}}
}4. 踩坑及解决
4.1 宽度或 margin 跟自己设置的不一样
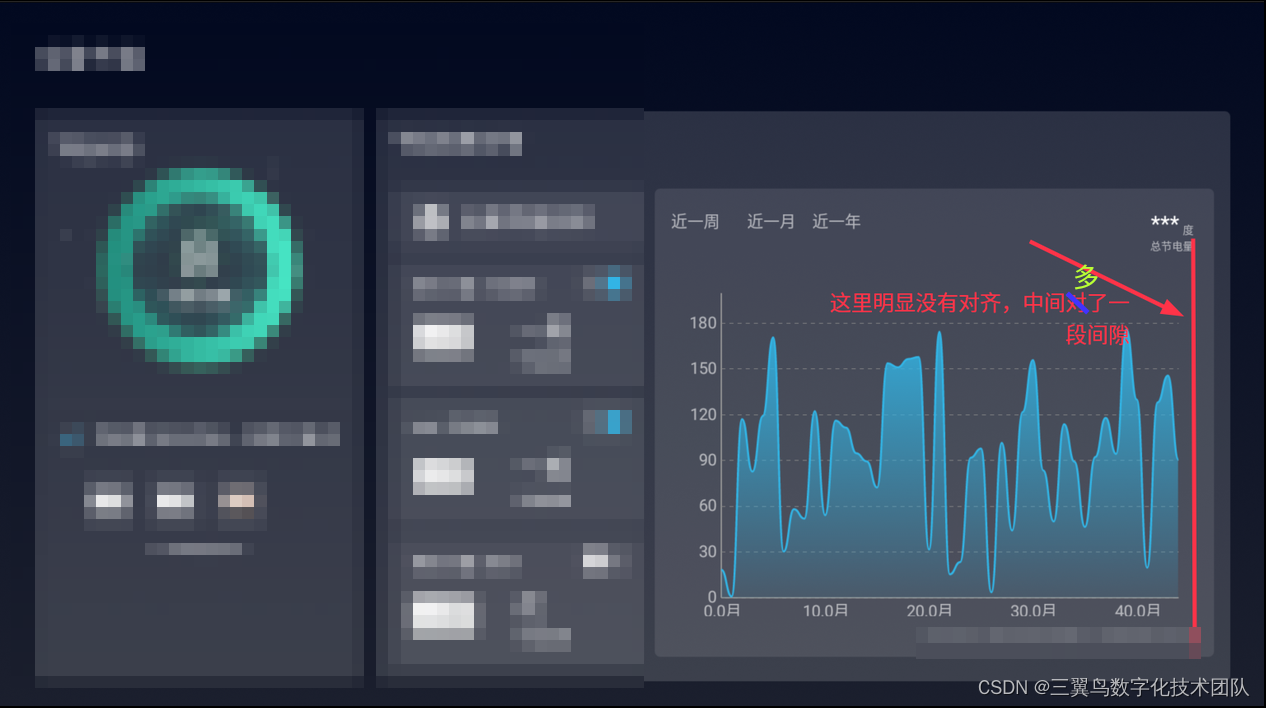
1. 效果出来后,发现最右侧不是我设置的,比我预计的靠左了,离边比较远,达不到 UI 设计的效果,如下:

2. 这里的设置应该不是通过简单的 XML 位置属性就能修改的了,因为这属于 MPAndroidChat 控件的内部了,所以得深入 MPAndroidChat,找到产生间隙的原因,于是开始翻源码
3. 经过翻阅源码得知,它内部有一个 minOffset
@Override
public void calculateOffsets() {...float minOffset = Utils.convertDpToPixel(mMinOffset);mViewPortHandler.restrainViewPort(Math.max(minOffset, offsetLeft),Math.max(minOffset, offsetTop),Math.max(minOffset, offsetRight),Math.max(minOffset, offsetBottom));...
}
public void setMinOffset(float minOffset) {mMinOffset = minOffset;
}再往下查,原来 mMinOffset,是可能通过 setMinOffset()设置进去的,所以在我们的代码 initChat()中添加上一行,再看效果,OK 啦~
private fun initChat() {...mChart.minOffset = 0f...
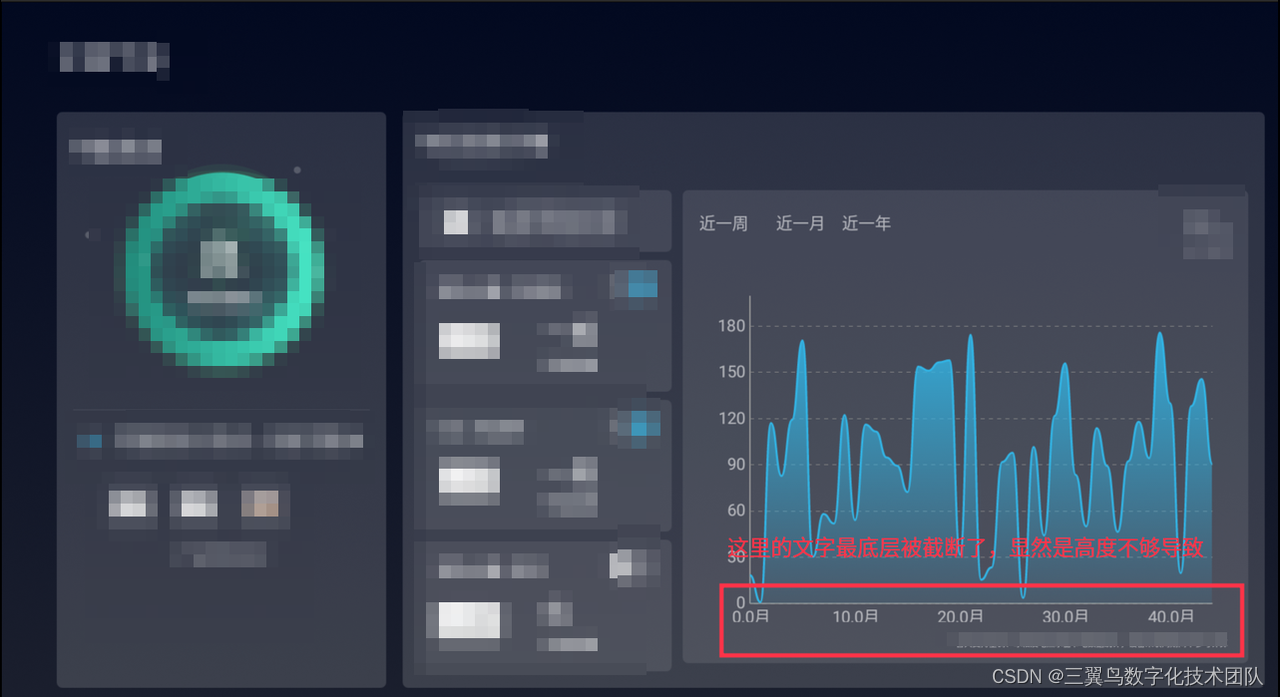
}4.2 设置 x 轴的 Label 后,发现最底下一层有一点显示不全,被截断了,如下

1. 分析原因
(1)这个应该也是 MPAndroidChat 内部实现导致的,修改外部 Layout 中的 margin, padding 应该不生效,果然,试过之后,没有生效,问题依旧
(2)16sp 时显示是这个效果,而缩小字号后,比如 12sp, 就没有问题,能够显示,猜测,是它内部写死了一个距离,但看源码内的相关说明,它的高度是自动计算的,如下
/*** Class representing the x-axis labels settings. Only use the setter methods to* modify it. Do not access public variables directly. Be aware that not all* features the XLabels class provides are suitable for the RadarChart.** @author Philipp Jahoda*/
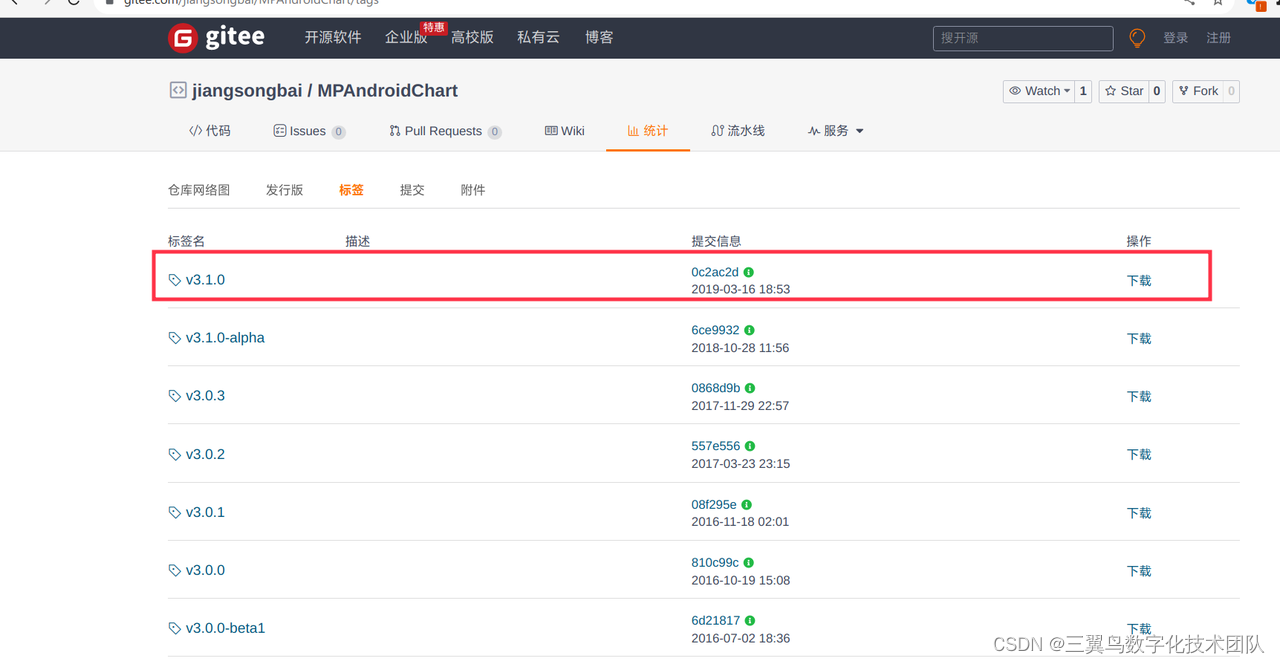
public class XAxis extends AxisBase {/*** width of the x-axis labels in pixels - this is automatically* calculated by the computeSize() methods in the renderers*/public int mLabelWidth = 1;/*** height of the x-axis labels in pixels - this is automatically* calculated by the computeSize() methods in the renderers*/public int mLabelHeight = 1;(3)按理说不应该出现这种情况,难道是 MPAndroidChat 的 Bug,是不是高版本就好了呢,于是上网查了一下,https://gitee.com/jiangsongbai/MPAndroidChart, Github 打不开,到这里的一个 fork 上看一下,发现我用的已经是最新版了 v3.1.0 (吐槽:版本号竟然带个 v,看来不专业啊~)

(4)小插曲:由于项目中使用的是 dimen 中定义的 tvcommon_sp16,在不同分辨率下,可能不一样,我原先是写死的,抱着一点小希望,在代码中使用 dimen 试一下,期望字体能够变小一点,不触发此问题,结果又失望了
xAxis.textSize = resources.getDimension(R.dimen.tvcommon_sp16)2. extraBottomOffset
(1)再翻阅源码,还是在 BarLineChatBase.java 中的 calculateOffsets() 函数,发现了端倪,如下:
@Override
public void calculateOffsets() {....offsetTop += getExtraTopOffset();offsetRight += getExtraRightOffset();offsetBottom += getExtraBottomOffset();offsetLeft += getExtraLeftOffset();float minOffset = Utils.convertDpToPixel(mMinOffset);mViewPortHandler.restrainViewPort(Math.max(minOffset, offsetLeft),Math.max(minOffset, offsetTop),Math.max(minOffset, offsetRight),Math.max(minOffset, offsetBottom));....
}(2)这里有一个 getExtraBottomOffset(),再往下看,它是在基类 chat.java 中,有一个 mExtraBottomOffset,
/*** @return the extra offset to be appended to the viewport's bottom*/
public float getExtraBottomOffset() {return mExtraBottomOffset;
}(3)看注释,像是有点用,尝试一下
private fun initChat() {....mChart.minOffset = 0fmChart.extraBottomOffset = resources.getDimension(R.dimen.tvcommon_px2) // 因为X轴的Label字体设为 16sp 后,最底下有一点显示不全,需要在这里打上一个小补丁。....
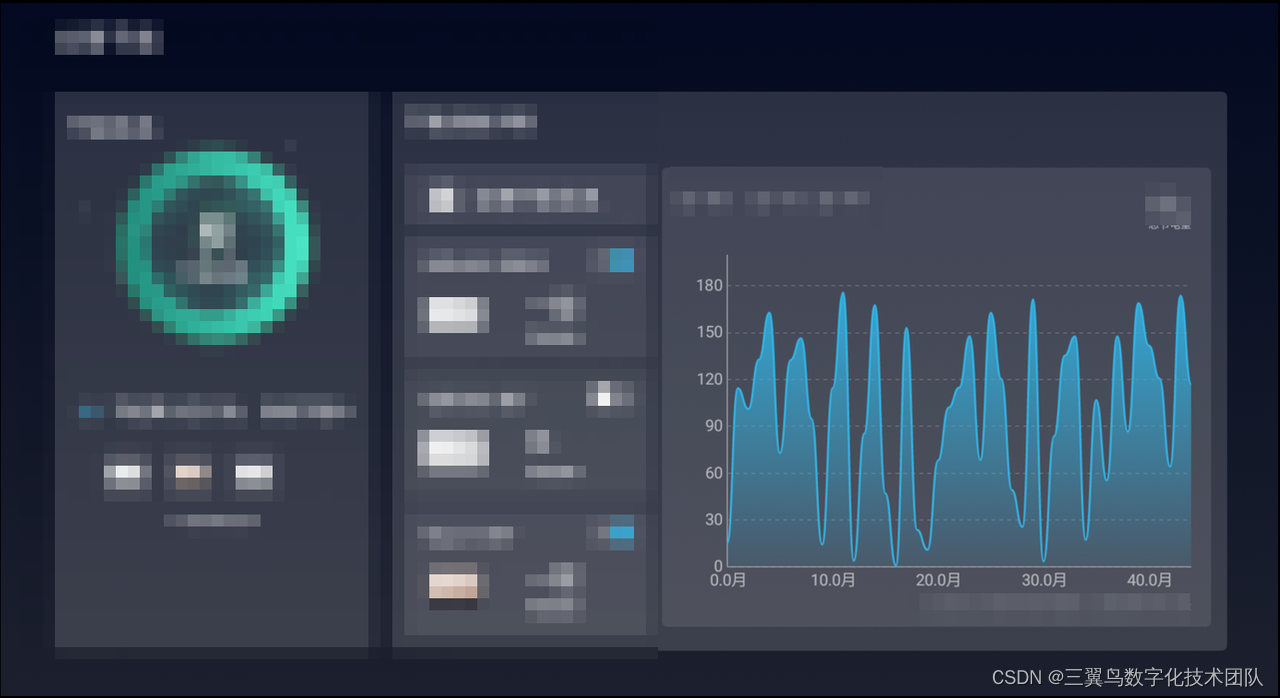
}(4)大功告成~

4.3 顶点的数据显示想要隔位置显示效果
跟产品讨论的时候,把 UI 原先设计的选中点的值显示出来的效果去掉了(因为电视上没有触摸,通过遥控器交互暂时先不做选中效果),如果显示出来所有的数据,会显得比较凌乱,所以想进行隔几个显示或什么效果,研究后,发现重截函数中没有位置信息,无法进行计算是哪一个 postion,暂时无法做到不同的效果,只能统一显示或不显示,后续再进行深入研究,看是否能够做到
private fun setChatData() {...val set1 = LineDataSet(values, "DataSet 1")set1.mode = LineDataSet.Mode.HORIZONTAL_BEZIER // 折线类型// 顶点set1.setValueFormatter(object : ValueFormatter() {override fun getFormattedValue(value: Float): String {return "" // 这里返回空,即顶点不显示值,否则不太好看}})...
}5. 小结
这里记录了在电视项目中使用 MPAndroidChat 的一些使用心得,重点集中在折线上,通过对它的各种属性进行修改自定义了自己的 UI 界面,达到与 UI 设计图一样的效果,也发掘出了 minOffset、extraBottomOffset 这样的小众属性的使用场景及效果,希望能够引起大家的一些共鸣,发现问题时,快速找到解决方法。
6. 团队介绍
「三翼鸟数字化技术平台-场景设计交互平台」主要负责设计工具的研发,包括营销设计工具、家电VR设计和展示、水电暖通前置设计能力,研发并沉淀素材库,构建家居家装素材库,集成户型库、全品类产品库、设计方案库、生产工艺模型,打造基于户型和风格的AI设计能力,快速生成算量和报价;同时研发了门店设计师中心和项目中心,包括设计师管理能力和项目经理管理能力。实现了场景全生命周期管理,同时为水,空气,厨房等产业提供商机管理工具,从而实现了以场景贯穿的B端C端全流程系统。
相关文章:

Android 图表开发开源库 MPAndroidChart 使用总结
1. 引言 电视项目中需要一个折线图表示节电数据变化情况,类比 H5 来说,Android 中也应该有比较成熟的控件,经过调研后,发现 MPAndroidChart 功能比较强大,网上也有人说可能是目前 Android 开发最好用的一个三方库了&a…...

手机号脱敏
手机号脱敏 // 手机号脱敏subTelephone(telphone) {let result telphone.substr(0, 4) **** telphone.substr(8);return result;},...

java基础篇(1)
JDK是什么?有哪些内容组成?JDK是Java开发工具包 JVM虚拟机: Java程序运行的地方 核心类库: Java已经写好的东西,我们可以直接用开发工具: javac、java、jdb、jhat.. JRE是什么?有哪些内容组成? JRE是Java运行环境 JVM、核心类库、运行工具 JDK,JRE&…...

2022年全国职业院校技能大赛高职组“信息安全管理与评估”赛项第三阶段任务书
第三阶段竞赛项目试题 本文件为信息安全管理与评估项目竞赛-第三阶段试题。根据信息安全管理与评估项目技术文件要求,第三阶段为夺旗挑战CTF(网络安全渗透)。 本次比赛时间为180分钟。 介绍 夺旗挑战赛(CTF)的目标…...

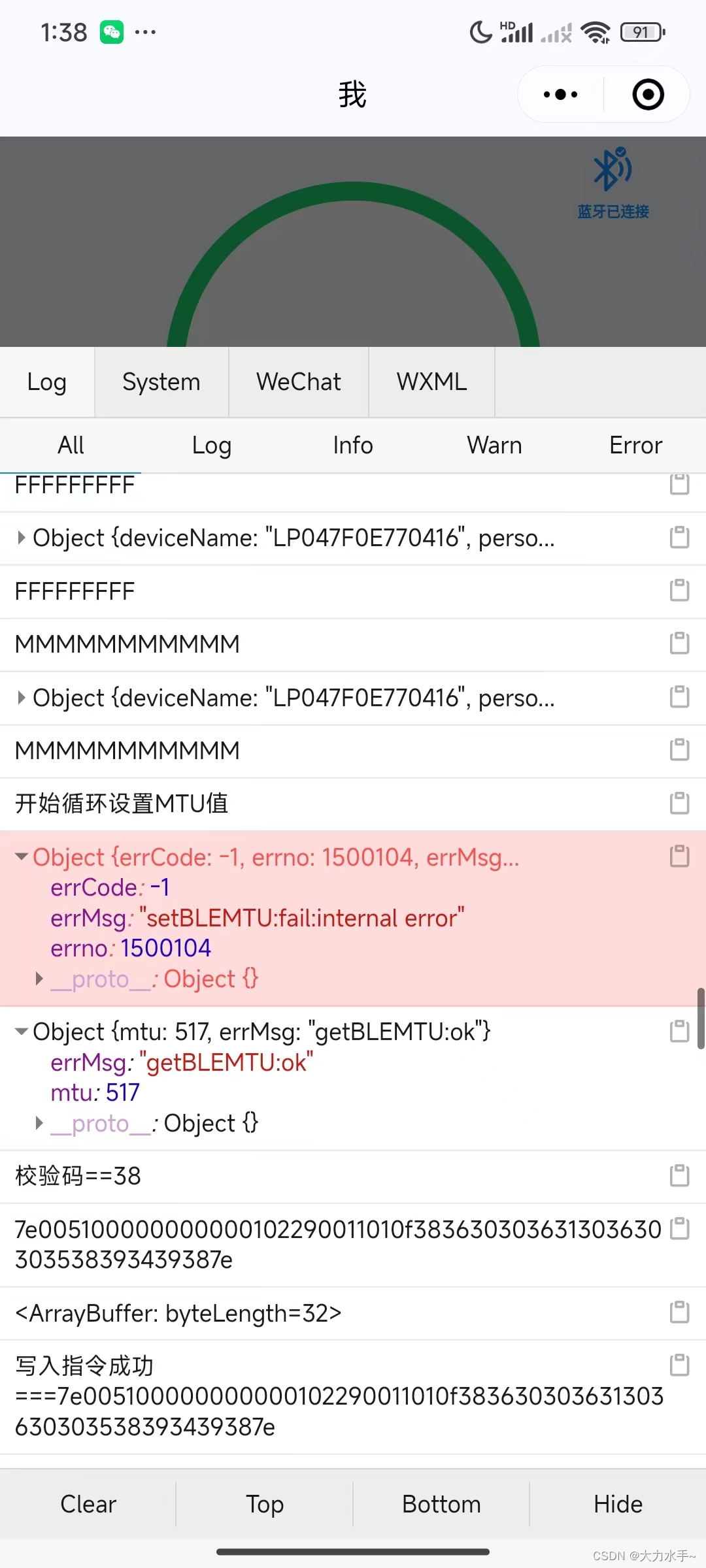
微信小程序蓝牙连接部分Android14调用wx.setBLEMTU协商低功耗最大传输单元失败解决方案(部分安卓14设置超过23就会报错)
1.解决方案的核心内容:第一次设置失败不要管,在complate函数里面继续往下连接,然后设置一个定时器每1秒钟在重新设置一次,肯定会成功的!!!!!!!&am…...
——电影注释(movie))
PDF格式分析(八十二)——电影注释(movie)
电影注释(PDF1.2及其以上版本),该注释包含图像和声音,声音通过扬声器进行播放,图像则显示在计算机屏幕上,如同一个视频播放器一样。当该类型注释被激活时,视频将被播放。 下表将显示电影注释的字典条目: 条…...

Opentracing 代码Demo
背景 OpenTracing 是一个提供标准化分布式追踪功能的API和工具。它的主要作用包括: 跨系统边界追踪请求流程:OpenTracing 允许开发者跟踪一个请求从开始到结束在整个分布式系统中的所有经过的点(包括异构系统),帮助理解系统中的请求流程和服务间的相互依赖。 性能分析和瓶…...

笔记93:关于 C++ 中的 Eigen 库
注意1:Eigen 是一个基于 C 模板的线性代数库,以支持在 C 中进行矩阵运算; 注意2:要在 C 中使用 Eigen,需要在在程序开始前要包含所需头文件路径; #include <Eigen> a a 基础用法汇总 定义向量 E…...

【微服务】部署mysql集群,主从复制,读写分离
两台服务器做如下操作 1.安装mysqldocker pull mysql:5.72.启动以及数据挂载 mkdir /root/mysql/data /root/mysql/log /root/mysql/conf touch my.conf //mysql的配置文件docker run --name mysql \ -e MYSQL_ROOT_PASSWORD123456 \ -v /root/mysql/data:/var/lib/mysql \ -v…...

【Java】设计一个支持敏感数据存储和传输安全的加解密平台
一、问题解析 在一个应用系统运行过程中,需要记录、传输很多数据,这些数据有的是非常敏感的,比如用户姓名、手机号码、密码、甚至信用卡号等等。这些数据如果直接存储在数据库,记录在日志中,或者在公网上传输的话&…...

iOS AVFoundation 音视频源码分享
引言 在现代移动开发中,音视频处理是一个不可忽视的重要领域。iOS 提供了强大的 AVFoundation 框架,使开发者能够轻松实现音视频录制、播放、编辑等功能。无论是创建高效的视频播放器,还是实现复杂的音频处理,AVFoundation 都能提…...

Ubuntu开发入门之“制作Ubuntu rootfs根文件系统镜像“
Ubuntu开发入门之“制作Ubuntu rootfs根文件系统镜像” 问题描述解决方法1.首先从官网下载最基础的ubuntu base核心文件,ubuntu core.2.接下来就是制作一个基础功能的根文件系统3.修改可用源4.接下来就是挂载根文件系统,进行模拟安装应用5.根文件系统安装常用的工具和配置用户…...

基于FPGA的SystemVerilog练习
文章目录 一、认识SystemVerilogSystemVerilog的语言特性SystemVerilog的应用领域SystemVerilog的优势SystemVerilog的未来发展方向 二、流水灯代码流水灯部分testbench仿真文件 三、用systemVerilog实现超声波测距计时器测距部分led部分数码管部分采样部分顶层文件引脚绑定效果…...

【数据结构】详解堆的基本结构及其实现
文章目录 前言1.堆的相关概念1.1堆的概念1.2堆的分类1.2.1小根堆1.2.2大根堆 1.3堆的特点堆的实用场景 2.堆的实现2.1初始化2.2插入2.3堆的向上调整2.4删除2.5堆的向下调整2.6判空2.7获取堆顶元素2.8销毁 3.堆排序3.1实现3.2堆排序的时间复杂度问题 前言 在上一篇文章中&#…...

python无限弹窗的代码
一个简单的Python代码示例,用于在特定的时间间隔内显示一个简单的弹窗。这个代码使用了Python的tkinter库来创建一个简单的GUI窗口。 python import tkinter as tk import time def popup(): popup_window.deiconify() # 显示窗口 popup_window.wait_window() # 等…...

多线程新手村5--线程池
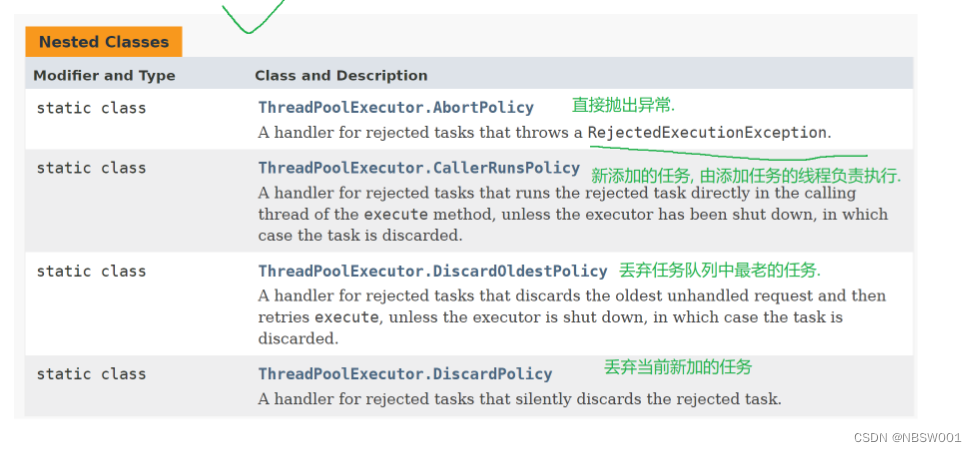
1.1 线程池是什么 线程诞生的意义是因为进程的创建/销毁开销太大,所以使用线程提高代码的执行效率;那如果想要进一步提升执行效率,该怎么办呢?有一个方法是使用线程池。 首先,什么是线程池:池就是池子&am…...

数据库 mysql 的彻底卸载
MySQL卸载步骤如下: (1)按 winr 快捷键,在弹出的窗口输入 services.msc,打开服务列表。 (2)在服务列表中, 找到 mysql 开头的所有服务, 右键停止,终止对应的…...

Meterpreter工具使用
Meterpreter属于stage payload,在Metasploit Framework中,Meterpreter是一种后渗透工具,它 属于一种在运行过程中可通过网络进行功能扩展的动态可扩展型Payload。这种工具是基于“内存DLL注 入”理念实现的,它能够通过创建一个新进…...

第四讲 单片机STC89C52+RA8889代码移植范例(包含API接口)
本次介绍单片机STC89C52RA8889代码移植范例,该范例已将RA8889的API移植好了,下方提供下载地址。 硬件平台:89C52RA8889 采用SPI通信方式 (已测试通过) 上一讲已经阐述RA8889移植到51单片机的基本方法,本讲增加了API…...

QT 音乐播放器【一】 显示音频级别指示器
文章目录 效果图概述代码总结 效果图 概述 QMediaPlayer就不介绍了,就提供了一个用于播放音频和视频的媒体播放器 QAudioProbe 它提供了一个探针,用于监控音频流。当音频流被捕获或播放时,QAudioProbe 可以接收到音频数据。这个类在需要访问…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...

Spring Security 认证流程——补充
一、认证流程概述 Spring Security 的认证流程基于 过滤器链(Filter Chain),核心组件包括 UsernamePasswordAuthenticationFilter、AuthenticationManager、UserDetailsService 等。整个流程可分为以下步骤: 用户提交登录请求拦…...
