【CSS】CSS 背景设置 ① ( 背景颜色 | 背景图片 | 背景平铺 )
文章目录
- 一、背景颜色
- 1、语法说明
- 2、代码示例
- 二、背景图片
- 1、语法说明
- 2、代码示例
- 三、背景平铺
一、背景颜色
1、语法说明
CSS 的背景颜色样式语法 : 默认的背景颜色是 transparent 透明 ;
background-color:颜色值;
background-color 属性 可以 定义 文本颜色 , 其颜色值有三种表示方式 :
- 预定义颜色 : 直接使用 颜色的英文名称 , blue , red , green ;
- 十六进制颜色 : #FF0000 红色 , #00FF00 绿色 , #0000FF 蓝色 ; 该写法最常用 ;
- RGB 代码颜色 :
- 数值形式 : rgb(255, 0, 0) , rgb(0, 255, 0) , rgb(0, 0, 255)
- 百分比形式 : rgb(100%, 0%, 0%) , rgb(0%, 100%, 0%) , rgb(0%, 0%, 100%)
2、代码示例
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head> <meta charset="UTF-8" /> <title>背景颜色</title><base target="_blank"/><style>/* 设置背景颜色 */.background {width: 200px;height: 200px;background-color: pink;}</style>
</head>
<body><div class="background">背景颜色测试</div>
</body>
</html>
展示效果 :

二、背景图片
1、语法说明
CSS 的背景图片样式语法 : 背景图片的链接需要写在 url() 中 , 并且 url() 中的链接可以没有双引号 ;
background-image: url(相对路径);
- 在 url() 中设置相对链接
- url() 中的链接没有双引号
2、代码示例
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head> <meta charset="UTF-8" /> <title>背景图片</title><base target="_blank"/><style>/* 设置背景图片 */.background {width: 200px;height: 200px;color: white;/* 背景图片设置 1. 在 url() 中设置相对链接2. url() 中的链接没有双引号*/background-image: url(images/image.jpg);}</style>
</head>
<body><div class="background">背景图片测试</div>
</body>
</html>
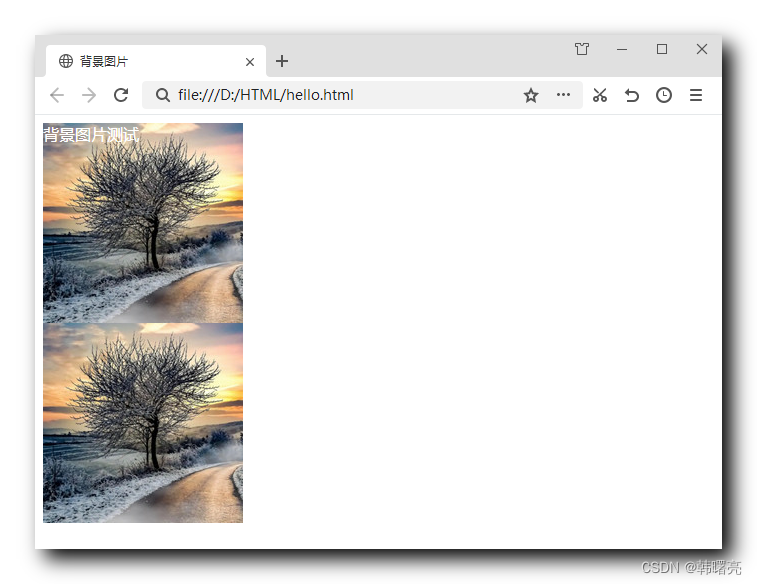
展示效果 :

三、背景平铺
上面示例中 , 使用的图片像素是 200x200 像素 , 设置到 200x200 的盒子中 , 正好充满整个背景 ;
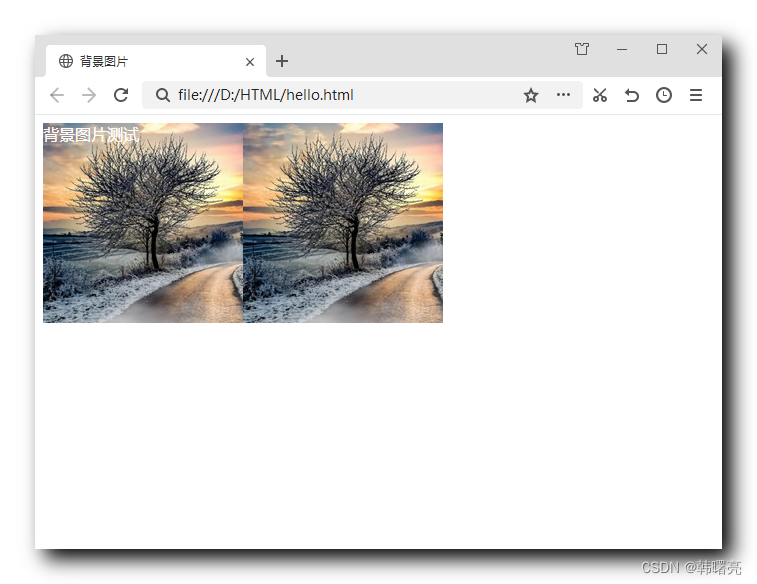
但是如果设置到 400x400 像素的盒子中 , 就会出现如下样式 , 背景会重叠展示多个 ;

通过设置 background-repeat 属性 , 可以设置平铺效果 ;
- 默认平铺样式 :
background-repeat: repeat;, 背景在 X 和 Y 轴方向上平铺 ;

-
背景不平铺 :
background-repeat: no-repeat;, 背景放在盒子左上角 ;

-
横向平铺 :
background-repeat: repeat-x;, 背景在 X 轴方向上平铺 ;

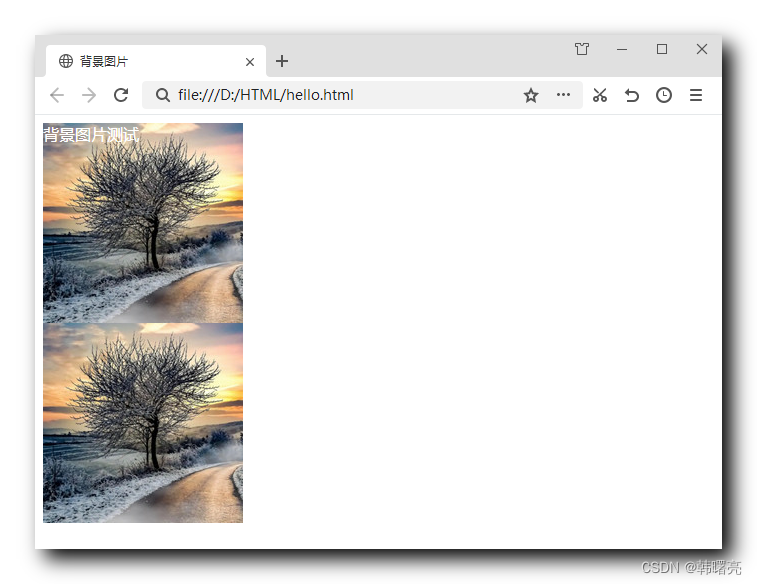
-
纵向平铺 :
background-repeat: repeat-y;, 背景在 Y 轴方向上平铺 ;

相关文章:

【CSS】CSS 背景设置 ① ( 背景颜色 | 背景图片 | 背景平铺 )
文章目录一、背景颜色1、语法说明2、代码示例二、背景图片1、语法说明2、代码示例三、背景平铺一、背景颜色 1、语法说明 CSS 的背景颜色样式语法 : 默认的背景颜色是 transparent 透明 ; background-color:颜色值;background-color 属性 可以 定义 文本颜色 , 其颜色值有三种…...

uniCloud基础使用
获取openID云函数use strict; exports.main async (event, context) > {//event为客户端上传的参数console.log(event : , event)// jscode2session 微信小程序登录接口,获取openidconst {code} event;// 云函数中如需要请求其他http服务,则使用uni…...

5、Elasticsearch优化
一、Elasticsearch集群配置 1、硬件选择 Elasticsearch的基础是 Lucene ,所有的索引和文档数据是存储在本地的磁盘中, 具体的路径可在 ES 的配置文件 ../config/elasticsearch.yml 中配置,如下:磁盘在现代服务器上通常都是瓶颈。…...

地质灾害防治单位资质
地质灾害危险性评估,是指在地质灾害易发区进行工程建设或者编制地质灾害易发区内的国土空间规划时,对建设工程或者规划区遭受山体崩塌、滑坡、泥石流、地面塌陷、地裂缝、地面沉降等地质灾害的可能性和建设工程引发地质灾害的可能性作出评估,…...

打怪升级之发送单个UDP包升级版
目标 1.message的输入由edit_control进行,需要捕获输入。 2.用户的主机地址和发送地址不一样,需要分别设置并绑定。 设计RC外观 必备组件:主机IP与端口,从机IP与端口,消息框,发送,连接按钮。…...

MyBatis开发
MyBatis开发入门搭建MyBatis框架开发环境在自己建的的项目建立个lib文件然后导入包3.两个jar包部署到项目中和为项目添加测试类库4.配置数据库mybatis-config.xml里面的配置:<?xml version"1.0" encoding"UTF-8"?> <!DOCTYPE config…...

excel 数据查询,几个模式化公式请收好
1、一对多查询 所谓一对多,就是符合某个指定条件的有多个结果,要把这些结果都提取出来。 如下图所示,希望根据F2单元格中指定的部门,提取出左侧列表中“生产部”的所有人员姓名。 Excel 2019及以下版本:在H2单元格输…...

Prometheus MySQL 性能监控
一、 介绍 Prometheus 是一种开源的监控系统和时序数据库,旨在收集和处理大量数据并提供可视化、监控警报等功能。它支持多种语言、多种部署方式,并且非常灵活,而且社区支持非常活跃,为用户提供了很多优秀的解决方案。 MySQL 是一…...

刷题记录:牛客NC24261[USACO 2019 Feb G]Cow Land
传送门:牛客 题目描述 Cow Land 总共有 NNN 个不同的景点( 2≤N≤1052 \leq N \leq 10^52≤N≤105 )。 一共有 n−1n-1n−1 条道路连接任意两个景点,这意味着任意两个景点间只有一条简单路径。 每个景点 iii 都有一个享受值 eie_iei &…...

MYSQL开发误区
一、表、列、索引设计误区 1、现象:在线业务系统出现了三张表以上的关联查询 建议:说明业务逻辑在表设计上的实现不合理,需要进行表结构调整,或进行列的冗余,或进行业务改造。 2、现象:大表拆成多张小表之…...

k8s学习之路 | k8s 工作负载 DaemonSet
文章目录1. DaemonSet 基础1.1 什么是 DS1.2 DS 的典型用法1.3 如何编写 DS 资源1.4 DS 示例文件1.5 DS Pod 是如何被调度的1.6 更新 DS1.7 DS 替代方案1.8 DS 工作负载字段描述2. DaemonSet 的使用2.1 每个节点运行一个2.2 DS 更新策略2.3 滚动更新2.4 OnDelete 更新2.6 更新回…...

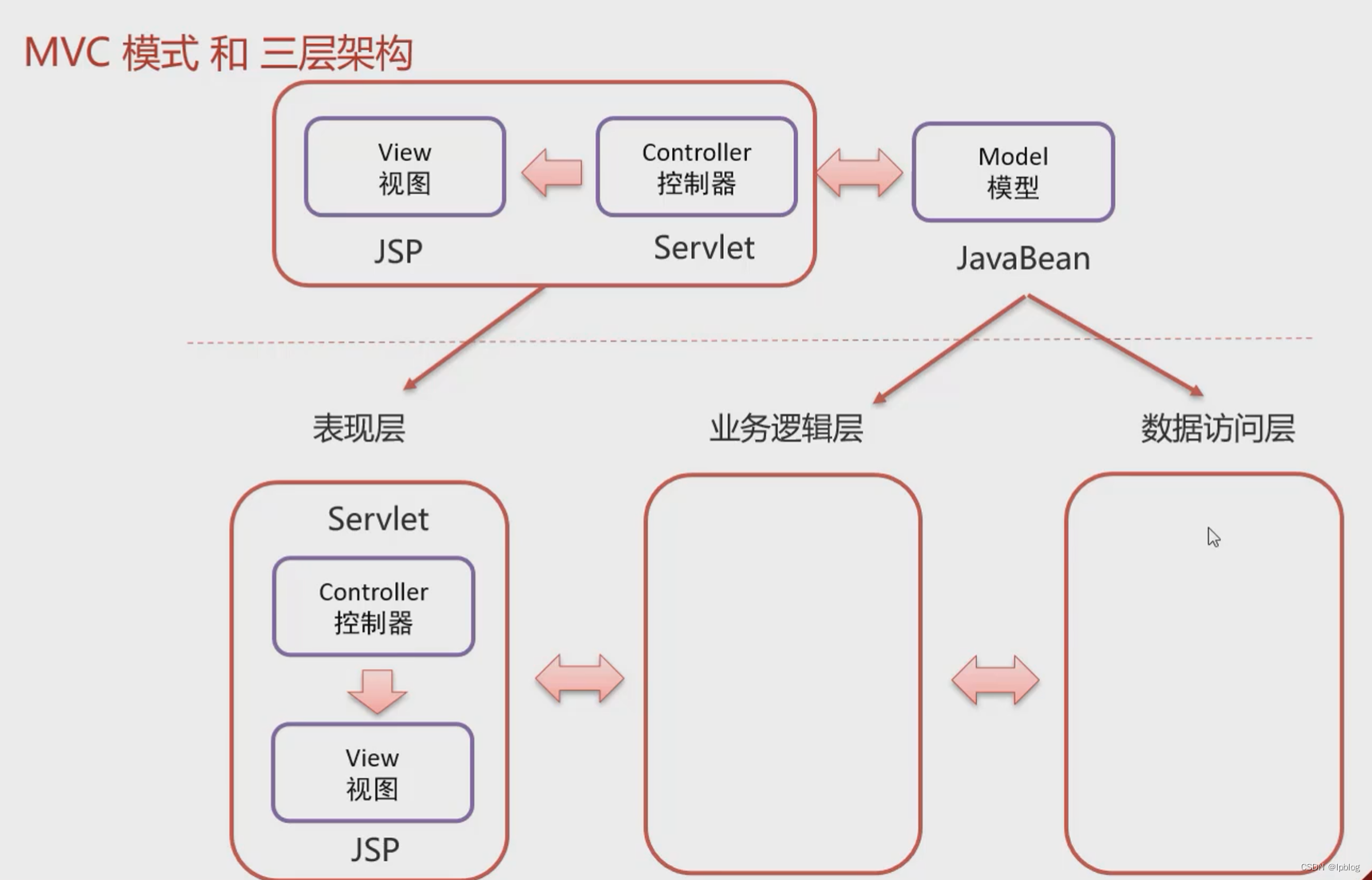
Javaweb MVC模式和三层架构
MVC 模式和三层架构是一些理论的知识,将来我们使用了它们进行代码开发会让我们代码维护性和扩展性更好。 7.1 MVC模式 MVC 是一种分层开发的模式,其中: M:Model,业务模型,处理业务 V:View&am…...

综合考虑,在客户端程序中嵌入网页程序,首选CefSharp。
综合考虑,在客户端程序中嵌入网页程序,首选CefSharp。 CefSharp 是一种将全功能符合标准的 Web 浏览器嵌入 C# 或 VB.NET 应用程序的简单方法。 https://www.jianshu.com/p/3f50cc747606 WinForm嵌入Web网页的解决方案 Microsoft Edge WebView2诞生较晚…...

【Java基础 下】 030 -- 网络编程
目录 一、什么是网络编程 1、常见的软件架构(CS & BS) ①、BS架构的优缺点 ②、CS架构的优缺点 2、小结 二、网络编程三要素 1、IP ①、IPv4 ②、IPv6 ③、小结 ④、IPv4的一些细节 ⑤、InetAddress的使用 2、端口号 3、协议 ①、TCP & UDP 三、…...
 T3打拳)
2021牛客OI赛前集训营-提高组(第三场) T3打拳
2021牛客OI赛前集训营-提高组(第三场) 题目大意 有2n2^n2n个选手参加拳击比赛,每个人都有一个实力,所有选手的实力用一个111到2n2^n2n的排列表示。 淘汰赛的规则是:每次相邻的两个选手进行比赛,实力值大…...

C++面向对象编程之四:成员变量和成员函数分开存储、this指针、const修饰成员和对象
在C中,成员变量和成员函数是分开存储的,只有非静态成员变量才存储在类中或类的对象上。通过该类创建的所有对象都共享同一个函数#include <iostream> using namespace std;class Monster {public://成员函数不占对象空间,所有对象共享同…...

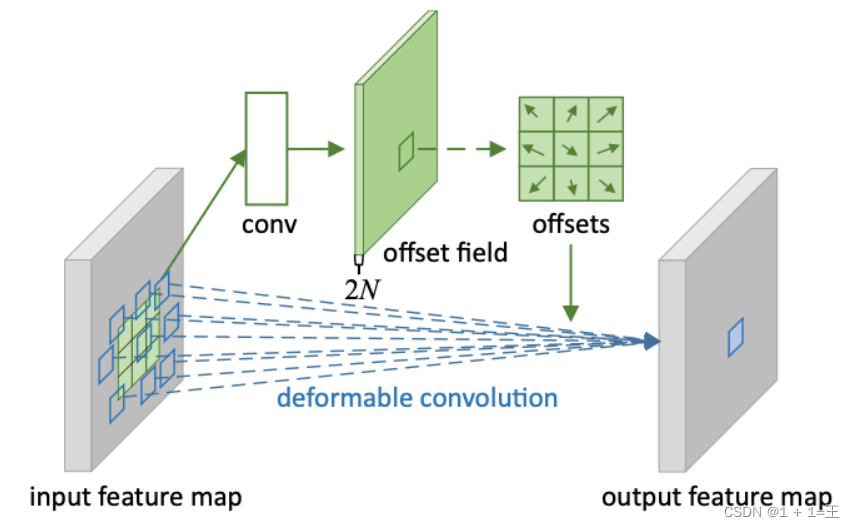
卷积神经网络(CNN)基础知识
文章目录CNN的组成层卷积层卷积运算卷积的变种分组卷积转置卷积空洞卷积可变形卷积卷积层的输出尺寸和参数量CNN的组成层 在卷积神经⽹络中,⼀般包含5种类型的⽹络层次结构:输入层、卷积层、激活层、池化层和输出层。 输入层(input layer&a…...

opencv+python 常见图像预处理
import os import cv2 import numpy as np import pandas as pd from PIL import Image import matplotlib.pylab as plt """图像预处理"""#缩放 #灰度化 #二值化-otsu,自定义,自适应 #均值滤波 #中值滤波 #自定义滤波 #高斯/双倍滤波…...

如何实现一个单例模式
目录 前言 1.饿汉式 2.懒汉式 3.双重检测 4.静态内部类 5.枚举 总结: 前言 单例模式是我们日常开发过程中,遇到的最多的一种设计模式。通过这篇文章主要分享是实现单例的几种实现方式。 1.饿汉式 饿汉式的实现方式比较简单。在类加载的时候&#…...

传输线的物理基础(四):传输线的驱动和返回路径
驱动一条传输线对于将信号发射到传输线的高速驱动器,传输线在传输时间内的输入阻抗将表现得像一个电阻,相当于线路的特性阻抗。鉴于此等效电路模型,我们可以构建驱动器和传输线的电路,并计算发射到传输线中的电压。等效电路如下图…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...

Python 实现 Web 静态服务器(HTTP 协议)
目录 一、在本地启动 HTTP 服务器1. Windows 下安装 node.js1)下载安装包2)配置环境变量3)安装镜像4)node.js 的常用命令 2. 安装 http-server 服务3. 使用 http-server 开启服务1)使用 http-server2)详解 …...

结构化文件管理实战:实现目录自动创建与归类
手动操作容易因疲劳或疏忽导致命名错误、路径混乱等问题,进而引发后续程序异常。使用工具进行标准化操作,能有效降低出错概率。 需要快速整理大量文件的技术用户而言,这款工具提供了一种轻便高效的解决方案。程序体积仅有 156KB,…...
