vue-router 源码分析——1. 路由匹配
这是对vue-router 3 版本的源码分析。
本次分析会按以下方法进行:
- 按官网的使用文档顺序,围绕着某一功能点进行分析。这样不仅能学习优秀的项目源码,更能加深对项目的某个功能是如何实现的理解。这个对自己的技能提升,甚至面试时的回答都非常有帮助。
- 在围绕某个功能展开讲解时,所有不相干的内容都会暂时去掉,等后续涉及到对应的功能时再加上。这样最大的好处就是能循序渐进地学习,同时也不会被不相干的内容影响。省略的内容都会在代码中以…表示。
- 每段代码的开头都会说明它所在的文件目录,方便定位和查阅。如果一个函数内容有多个函数引用,这些都会放在同一个代码块中进行分析,不同路径的内容会在其头部加上所在的文件目录。
本章讲解router中创建vue-router 实例时内部发生了什么。
另外我的vuex3源码分析也发布完了,欢迎大家学习:
vuex3 最全面最透彻的源码分析
创建vue-router 实例时内部发生了什么
- 假设最基本的情况,即官网中的入门示例:
const routes = [{ path: '/foo', component: Foo },{ path: '/bar', component: Bar }
]
const router = new VueRouter({routes // (缩写) 相当于 routes: routes
})
- 在实例化的过程中创建matcher 匹配器,调用了 createMatcher 函数
// ./router.js
import type { Matcher } from './create-matcher'
export default class VueRouter {matcher: Matcherconstructor (options: RouterOptions = {}) {this.matcher = createMatcher(options.routes || [], this) }
}
- 在 createMatcher 函数中调用 createRouteMap 函数创建了一些和path相关的数据,并返回包含自己内容定义的一些函数组成的对象。
// createMatcher函数 ./create-matcher.js
import { createRouteMap } from './create-route-map'
export function createMatcher(routes, route): {const {pathList, pathMap, nameMap } = createRouteMap(routes)function match() {}function addRoute() {}function getRoutes() {}function addRoutes() {}return {match,addRoute,getRoutes,addRoutes }
}
- createRouteMap函数利用routes数据得出上面需要的对象内容(pathList, pathMap, nameMap),对应 ./create-route-map.js 文件。
- 内部遍历routes => route,并调用 addRouteRecord 函数。
- 对每个route的path,调用 normalizePath 函数规范化。
- 构建一个 record 对象,基本内容还是和route一样,比如path, component。component这里有一个逻辑或运算符,是用来处理命名视图的,可以先不管。
- pathList 记录每个record的path。
- pathMap 记录record的path和record的映射关系。
- nameMap 记录name(命名路由)和recoed的映射关系。
export function createRouteMap(routes: Array<RouteConfig>,// 下面的其他参数可先不管,因为只传了routes入参,都可看做undefine or anyoldPathList?: Array<string>,oldPathMap?: Dictionary<RouteRecord>,oldNameMap?: Dictionary<RouteRecord>,parentRoute?: RouteRecord
): {pathList: Array<string>,pathMap: Dictionary<RouteRecord>,nameMap: Dictionary<RouteRecord>
} {// 初始化都是空数组和空字典const pathList: Array<string> = oldPathList || []const pathMap: Dictionary<RouteRecord> = oldPathMap || Object.create(null)const nameMap: Dictionary<RouteRecord> = oldNameMap || Object.create(null)routes.forEach(route => {addRouteRecord(pathList, pathMap, nameMap, route, parentRoute) })return {pathList,pathMap,nameMap }
}function addRouteRecord(pathList: Array<string>,pathMap: Dictionary<RouteRecord>,nameMap: Dictionary<RouteRecord>,route: RouteConfig,parent?: RouteRecord,matchAs?: string
) {const { path, name } = routeconst pathToRegexpOptions = {}// path 规范化const normalizedPath = normalizePath(path, parent, pathToRegexpOptions.strict)const record: RouteRecord = {path: normalizedPaath,components: route.components || { default: route.component },...}// 记录 pathList 和 pathMap 的内容if (!pathMap[record.path]) {pathList.push(record.path)pathMap[record.path] = record }
}function normalizePath(path: string,parent?: RouteRecord,strict?: boolean
) {if (!strict) path = path.replace(/\/$/, '') // 将path尾部的 / 去掉(如果有)if (path[0] == '/') return path
}
- 至此,router在初始化时,创建了一个 VueRouter类,里面有一个 matcher属性,包含了用户定义的路由的path、components和相关的匹配逻辑函数,以及三张路由记录表。
- 下一章会分析 router-link 组件是如何实现导航的。
相关文章:

vue-router 源码分析——1. 路由匹配
这是对vue-router 3 版本的源码分析。 本次分析会按以下方法进行: 按官网的使用文档顺序,围绕着某一功能点进行分析。这样不仅能学习优秀的项目源码,更能加深对项目的某个功能是如何实现的理解。这个对自己的技能提升,甚至面试时…...

百度云下载不限速方式集合
使用解析网站配合Motrix工具软件 下载Motrix工具:Motrix下载链接打开解析网址:解析网站获取,将百度网盘链接粘贴到解析网站,获取下载链接。在Motrix中配置Aria2 RPC地址:ws://localhost:16800/jsonrpc开始下载&#x…...

2024年6月1日 (周六) 叶子游戏新闻
Embracer探讨单机游戏大作涨价超过70美元的可能性在Embracer集团等待公布新公司名称的同时,他们对游戏大作的价格上涨做出了评论。几年来,游戏大作的价格已经达到了70美元的门槛。Embracer集团的CEO Lars Wingefors在采访中表示,电子游戏行业…...

MathorCup挑战赛获奖名单公示,第九届研讨会及颁奖典礼即将举行
近日,备受瞩目的2024年第十四届MathorCup高校数学建模挑战赛圆满落幕,竞赛组委会于近日公示了获奖名单初稿。本届竞赛自2024年4月12日至16日举行,吸引了来自全国740所高校的9119支队伍踊跃参与,其中包括本科生、研究生、专科生及教…...

vulnhub靶机xptosystem
下载地址:https://download.vulnhub.com/xpto/xptosystem.ova 主机发现 端口扫描 服务扫描 漏洞扫描 看一下web 目录爆破 那不用说肯定看看robots.txt 要检查readme去看看 看不懂 这个是靶场吧很像 在最后看着挺像url路径的 还真是,我直接base64 坏了还…...

Spring Boot详解:深入了解与实践
文章目录 1. Spring Boot简介1.1 什么是Spring Boot?1.2 Spring Boot的历史背景1.3 Spring Boot的核心特点 2. Spring Boot的核心概念2.1 自动配置2.1.1 自动配置原理2.1.2 自定义配置 2.2 Spring Boot Starter2.3 Spring Boot CLI 3. Spring Boot的主要功能模块3.1…...

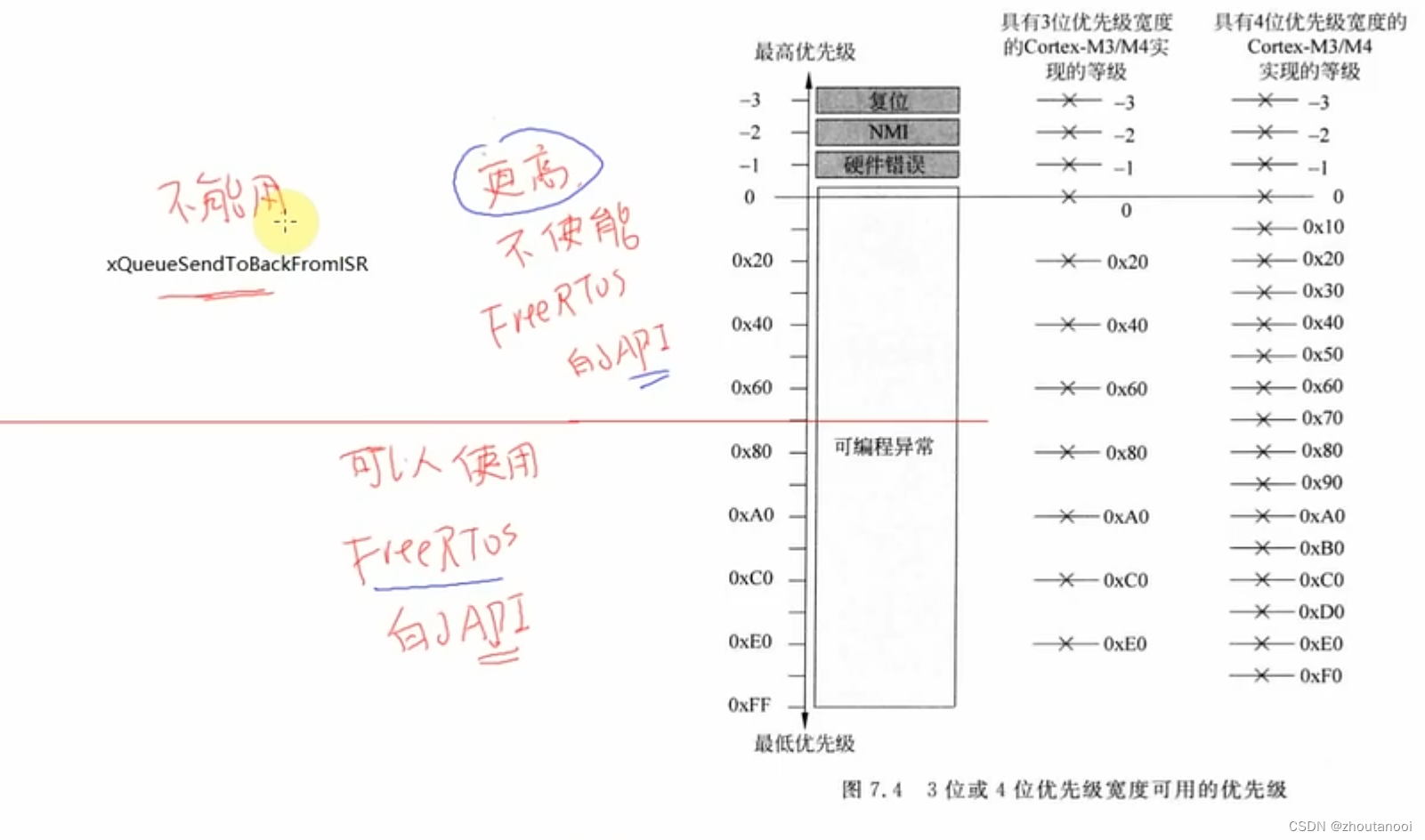
FreeRtos进阶——中断的内部逻辑
中断与非中断API的区别 BaseType_t xQueueSendToBack(QueueHandle_t xQueue,const void *pvItemToQueue,TickType_t xTicksToWait); BaseType_t xQueueSendToBackFromISR(QueueHandle_t xQueue,const void *pvItemToQueue,BaseType_t *pxHigherPriorityTaskWok…...

Centos7对比Ubuntu一些常用操作差异点
Centos7对比Ubuntu一些常用操作差异点 CentOS 7将于2024年6月30日停止维护,CentOS8已经转为Rhel的上游项目。同时Centos7的软件仓库中,部分软件版本较老。后续使用过程中可以考虑切换到Ubuntu。 下面总结了一些两个系统的常见差异点,包括软…...

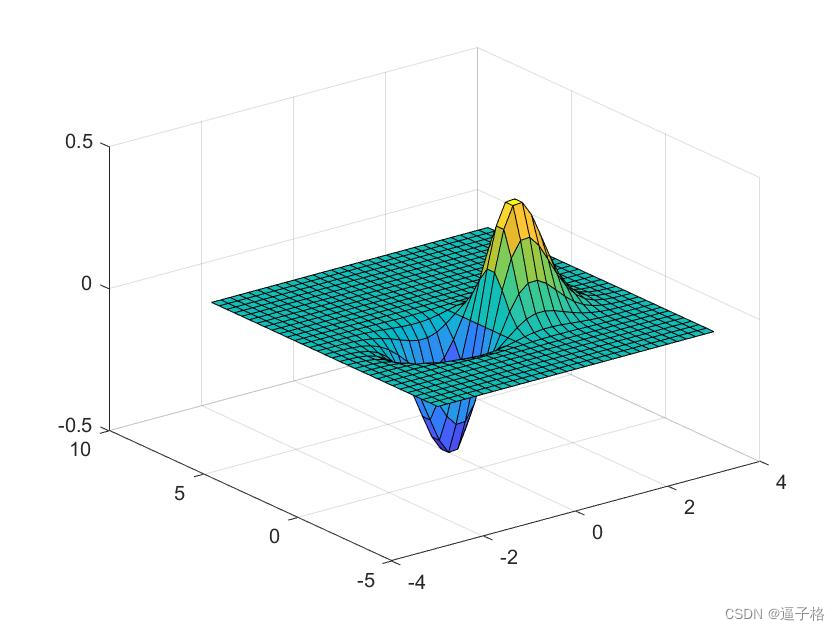
24、matlab二维和三维网格(meshgrid函数)以及散点数据插值 griddata()函数
1、二维和三维网格(meshgrid函数) 语法 语法1:[X,Y] = meshgrid(x,y) 基于向量 x 和 y 中包含的坐标返回二维网格坐标。 语法2:[X,Y] = meshgrid(x) 与 [X,Y] = meshgrid(x,x) 相同,并返回网格大小为 length(x)length(x) 的方形网格坐标。 语法3:[X,Y,Z] = meshgrid(x,y,…...
)
Codeforces Round 950 (Div. 3)
好久没写题解了,今天来写个题解。 A - 问题 Generator #include "bits/stdc.h" using namespace std;#define int long long #define endl \n #define IOS ios::sync_with_stdio(0),cin.tie(0); #define all(x) x.begin(),x.end() #define pi pair<in…...

弘君资本炒股开户:如何看待股价波动?
在股票商场上股价的动摇无疑是投资者最为关心的话题之一,面临股价的起伏不定投资者往往会感到迷茫和焦虑。关于怎么看待股价动摇,弘君资本下面就为大家详细介绍一下。 股价动摇是股市运行的常态,股市是国民经济的晴雨表,股票价格…...

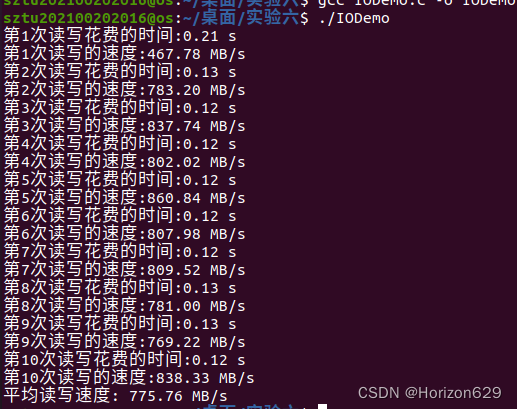
操作系统实验六 文件系统验证实验
前言 当时由于假期的原因,我们不需要做实验五,所以实验六是我们做的最后一个实验,因此实验五就需要靠大家自己完成了。 1.实验目的 初步掌握Linux系统文件权限和IO操作。 2.实验内容 熟悉Linux系统文件权限和使用相关IO函数进行文件创建和…...

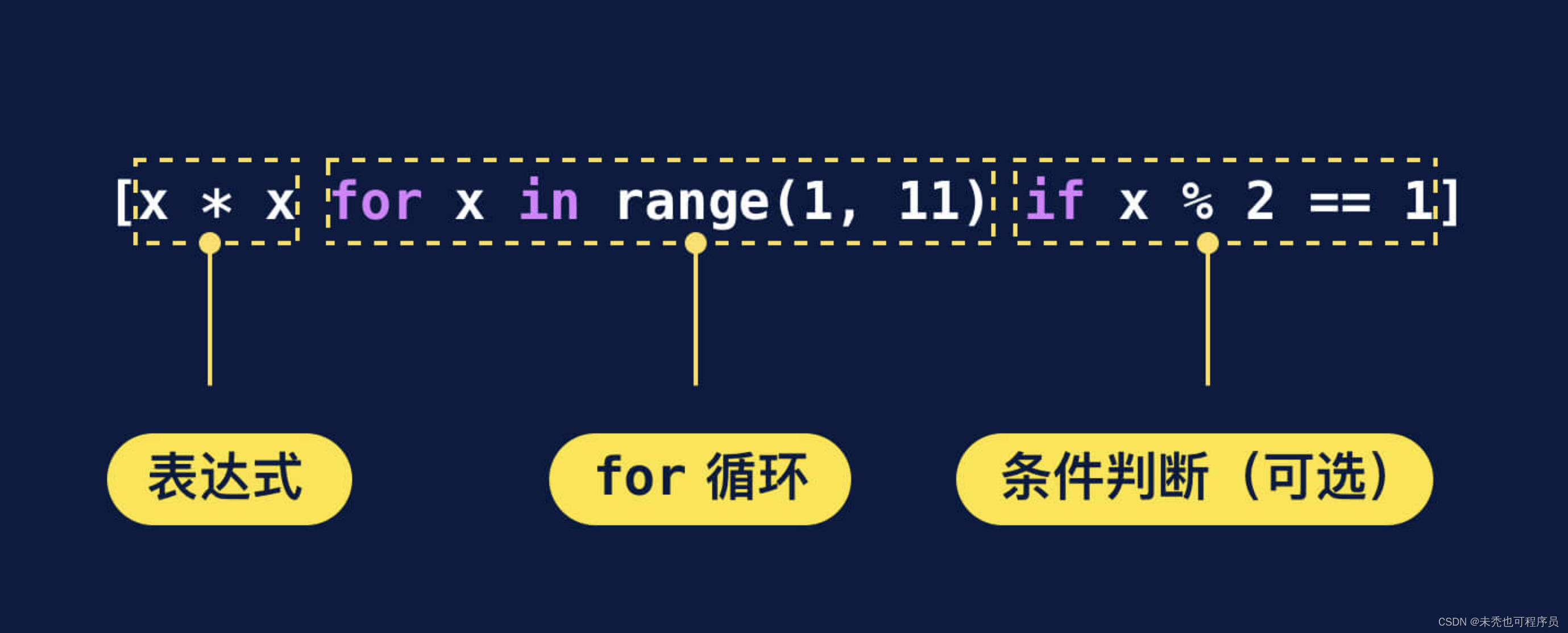
python中的循环控制语句break与continue
学习这两个语句之前,我们要先了解这两个语句是什么意思: break:中断、打破的意思。所以它的跳出循环的意思 continue:继续的意思,意思是跳过当前条件,继续循环 新需求来了!我们不仅要告诉 Py…...

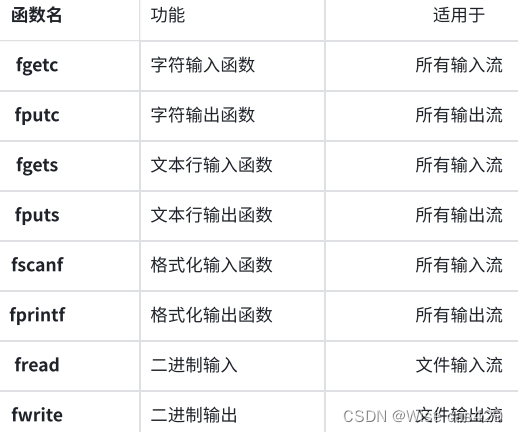
C语言笔记23 •文件操作•
1.为什么要使用文件? 文件,顾名思义就是存储我们所写在电脑上的文本内容。如果没有⽂件,我们写的程序的数据是存储在电脑的内存中,如果程序退出,内存回收,数据就丢失 了,等再次运⾏程序&#x…...

新项目来了,JDK 17和JDK 21 该如何选择?
博主猫头虎的技术世界 🌟 欢迎来到猫头虎的博客 — 探索技术的无限可能! 专栏链接: 🔗 精选专栏: 《面试题大全》 — 面试准备的宝典!《IDEA开发秘籍》 — 提升你的IDEA技能!《100天精通鸿蒙》 …...

友顺科技(UTC)分立器件与集成IC产品选型和应用
友顺科技股份有限公司成立于1990年,是全球领先的集成电路与功率半导体厂商 ,集团总部位于台北,生产基地位于福州、厦门。 友顺科技具有完整模拟组件产品线,其中类比IC涵盖各种稳压器、PWM控制IC, 放大器、比较器、逻辑IC、Voltage Translato…...

并发与多线程:创建多个线程,数据共享
数据共享问题分析 1. 只读的数据:安全稳定的,不需要特殊处理; 2. 又读又写的数据:2个线程写,8个线程读,写不好程序会崩。 c11并发于多线程_2章_4节_哔哩哔哩_bilibili...

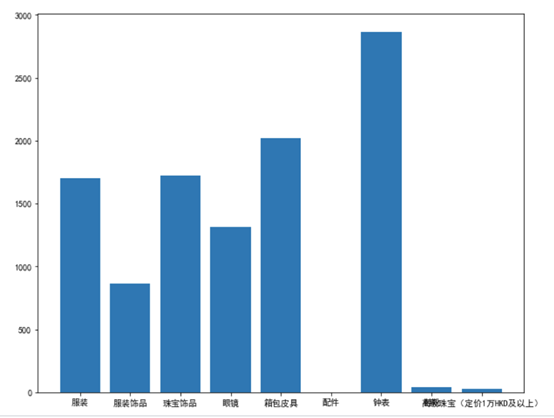
【机器学习数据挖掘】基于ARIMA 自回归积分滑动平均模型的销售价格库存分析报告 附完整python代码
资源地址:Python数据分析大作业 4000字 图文分析文档 销售分析 完整python代码 完整代码分析 同时销售量后1000的sku品类占比中(不畅销产品)如上,精品类产品占比第一,达到66.7%,其次是香化类产品&#…...

LightGBM 进行回归建模的流程
LightGBM 进行回归建模的流程 文章最前: 我是Octopus,这个名字来源于我的中文名–章鱼;我热爱编程、热爱算法、热爱开源。所有源码在我的个人github ;这博客是记录我学习的点点滴滴,如果您对 Python、Java、AI、算法有…...

【Linux】多进程基础--信号
文章目录 信号常见信号信号定时函数 信号 发生事件时通过信号向进程进行通知,在软件层次上模拟中断,也叫软件中断,处理优先级较高对于前台进程可以通过特殊的字符发送信号,例如CtrlC即给当前进程发送一个SIGINT中断信号。kill命令…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

c++第七天 继承与派生2
这一篇文章主要内容是 派生类构造函数与析构函数 在派生类中重写基类成员 以及多继承 第一部分:派生类构造函数与析构函数 当创建一个派生类对象时,基类成员是如何初始化的? 1.当派生类对象创建的时候,基类成员的初始化顺序 …...

go 里面的指针
指针 在 Go 中,指针(pointer)是一个变量的内存地址,就像 C 语言那样: a : 10 p : &a // p 是一个指向 a 的指针 fmt.Println(*p) // 输出 10,通过指针解引用• &a 表示获取变量 a 的地址 p 表示…...

9-Oracle 23 ai Vector Search 特性 知识准备
很多小伙伴是不是参加了 免费认证课程(限时至2025/5/15) Oracle AI Vector Search 1Z0-184-25考试,都顺利拿到certified了没。 各行各业的AI 大模型的到来,传统的数据库中的SQL还能不能打,结构化和非结构的话数据如何和…...

消息队列系统设计与实践全解析
文章目录 🚀 消息队列系统设计与实践全解析🔍 一、消息队列选型1.1 业务场景匹配矩阵1.2 吞吐量/延迟/可靠性权衡💡 权衡决策框架 1.3 运维复杂度评估🔧 运维成本降低策略 🏗️ 二、典型架构设计2.1 分布式事务最终一致…...

篇章二 论坛系统——系统设计
目录 2.系统设计 2.1 技术选型 2.2 设计数据库结构 2.2.1 数据库实体 1. 数据库设计 1.1 数据库名: forum db 1.2 表的设计 1.3 编写SQL 2.系统设计 2.1 技术选型 2.2 设计数据库结构 2.2.1 数据库实体 通过需求分析获得概念类并结合业务实现过程中的技术需要&#x…...
