SASS基础知识
什么是SASS
1. SASS与CSS的关系
SASS(Syntactically Awesome Stylesheets)是一种强大的CSS扩展语言,它允许开发者使用变量、嵌套规则、混合宏和更多功能,这些在纯CSS中是不可能做到的。SASS旨在简化CSS代码的维护,并提高样式表的可读性和灵活性。使用SASS,开发者可以编写更加结构化和动态的样式表,然后通过SASS编译器将其转换为标准的CSS文件,以供浏览器使用。
2. CSS预处理器概述
CSS预处理器是一种脚本语言,它扩展了CSS的功能并提供了更加高级的编程特性。这些预处理器的主要目的是使CSS代码更加高效、可维护和易于开发。除了SASS,还有其他流行的CSS预处理器,如LESS和Stylus。它们都提供了类似的功能,但各有其语法和特点。
3. SASS与SCSS的区别
SASS有两种语法格式:原始的SASS语法(也称为缩进语法)和SCSS(Sassy CSS)。两者都是SASS预处理器的一部分,但它们在书写方式上有所不同。
- SASS(缩进语法):它使用缩进而不是花括号来表示选择器的嵌套,并且不使用分号来分隔属性。这种语法更简洁,但对于习惯了常规CSS的开发者来说可能需要一定的适应时间。
// SASS示例
$primary-color: #333bodyfont: 100% $primary-colorbackground-color: #fff
- SCSS(Sassy CSS):SCSS语法与标准CSS更为相似,使用花括号和分号。这使得从CSS过渡到SCSS更加容易,因为几乎不需要改变现有的CSS样式。
// SCSS示例
$primary-color: #333;body {font: 100% $primary-color;background-color: #fff;
}
两个都将转化成以下的CSS:
body {font: 100% #333;background-color: #fff;
}
虽然两种语法在功能上是等价的,但SCSS的语法更接近于传统的CSS,因此它更受到开发者的欢迎和使用。
安装与配置SASS
1. 安装SASS
首先,您需要在您的项目中安装SASS。您可以使用npm或yarn来安装SASS。打开终端并运行以下命令:
# 使用npm安装SASS
npm install sass --save-dev# 或者使用yarn
yarn add sass --dev
这将在您的项目中安装SASS,并将其添加到开发依赖中。
2. 配置开发环境
接下来,您需要配置您的开发环境以使用SASS。以下是一些步骤:
- 创建SASS文件夹结构:在您的项目中,创建一个用于存放SASS文件的文件夹(通常命名为
scss或sass)。在这个文件夹中,您可以创建多个SASS文件,例如styles.scss、variables.scss等。 - 编写SASS代码:在您的SASS文件中,您可以使用SASS的特性,如变量、嵌套规则和混合宏。以下是一个简单的示例:
// styles.scss// 定义变量
$primary-color: #0074D9;// 嵌套规则
body {font-family: Arial, sans-serif;background-color: #F5F5F5;// 嵌套选择器h1 {color: $primary-color;}
}// 使用混合宏
@mixin button-style {background-color: $primary-color;color: #fff;padding: 10px 20px;border: none;border-radius: 4px;
}.button {@include button-style;
}
- 编译SASS到CSS:SASS文件不能直接在浏览器中运行,因此您需要将其编译为普通的CSS文件。您可以使用命令行工具或构建工具(如Webpack、Gulp等)来自动编译SASS文件。以下是使用命令行工具的示例:
# 编译styles.scss到styles.css
sass styles.scss styles.css
- 在HTML中引入编译后的CSS文件:在您的HTML文件中,使用
<link>标签引入编译后的CSS文件:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" href="styles.css"><title>My SASS Project</title>
</head>
<body><h1>Hello, SASS!</h1><button class="button">Click me</button>
</body>
</html>
现在您已经安装了SASS并配置了开发环境,您可以开始编写更加灵活和强大的样式表了!
相关文章:

SASS基础知识
什么是SASS 1. SASS与CSS的关系 SASS(Syntactically Awesome Stylesheets)是一种强大的CSS扩展语言,它允许开发者使用变量、嵌套规则、混合宏和更多功能,这些在纯CSS中是不可能做到的。SASS旨在简化CSS代码的维护,并…...

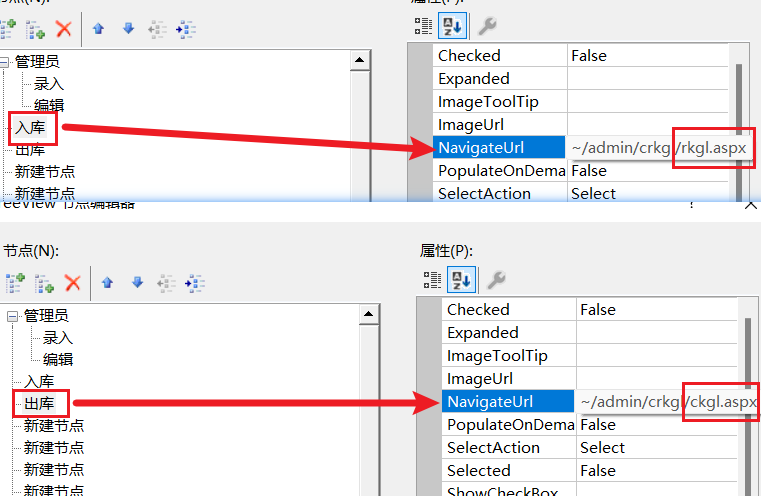
基于C#开发web网页管理系统模板流程-主界面管理员入库和出库功能完善
前言 紧接上篇->基于C#开发web网页管理系统模板流程-主界面管理员录入和编辑功能完善-CSDN博客 本篇将完善主界面的管理员入库和出库功能,同样的,管理员入库和出库的设计套路适用于动态表的录入和编辑 首先还是介绍一下本项目将要实现的功能 …...

【MATLAB】概述1
非 ~ 注释 % 定义 >> 数组 赋值 赋值:>> x1 函数 数组 x[x1,x2] 行向量(,or ) x[x1;x2] 列向量 x. 转置等间隔向量 1-10 向量:>>xlinspace(1,10,10) 矩阵 矩阵:>>A[1,2,3;4,5,6;7,8,9] …...

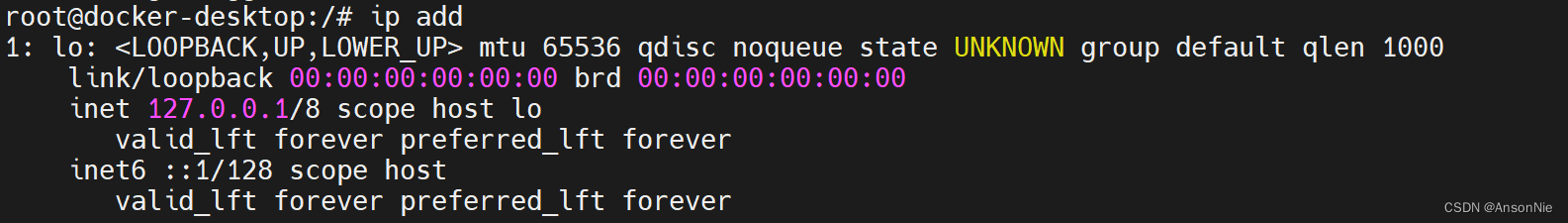
容器中运行ip addr提示bash: ip: command not found【笔记】
容器中运行ip addr提示bash: ip: command not found 原因没有安装ip命令。 rootdocker-desktop:/# ip addr bash: ip: command not found rootdocker-desktop:/# apt-get install -y iproute2...

香橙派OrangePi AIpro,助力国产AIoT迈向新的台阶!
前言:很高兴受邀CSDN与OrangePi官方组织的测评活动,本次测评是一块基于AI边缘计算的香橙派开发板OrangePi AIpro。这是 香橙派 联合 华为昇腾 合作精心打造的新一代边缘AI计算产品,于2023年12月初发布,提供 8/20TOPS澎湃算力[1]&a…...

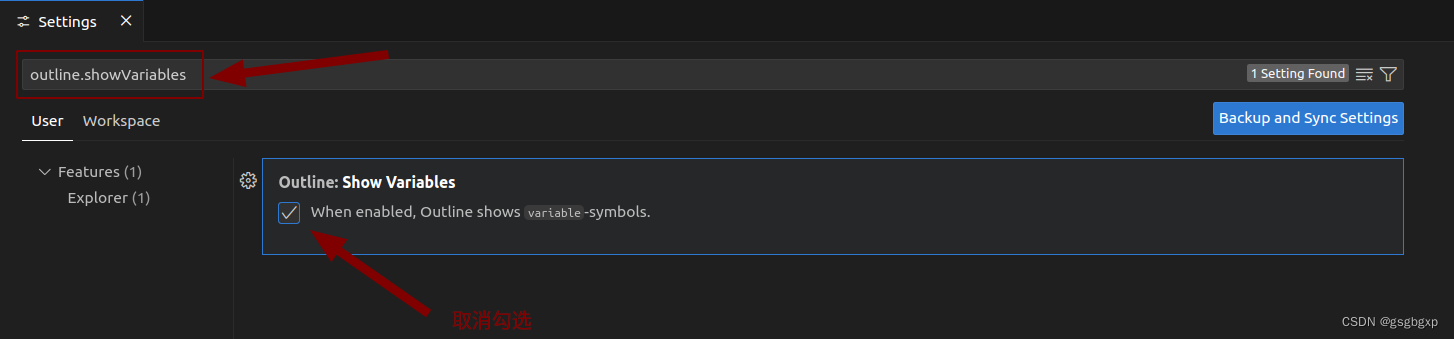
VSCode界面Outline只显示类名和函数名,隐藏变量名
参考链接 https://blog.csdn.net/Zjhao666/article/details/120523879https://blog.csdn.net/Williamcsj/article/details/122401996 VSCode中界面左下角的Outline能够方便快速跳转到文件的某个类或函数,但默认同时显示变量,导致找某个函数时很不方便。…...

运维开发详解:现代IT环境的核心角色
随着信息技术的快速发展和互联网应用的广泛普及,运维开发(DevOps)在现代IT环境中扮演着越来越重要的角色。本文将详细探讨运维开发的概念、历史背景、关键实践、工具和未来趋势,旨在为读者提供全面的理解。 什么是运维开发&#…...

Docker 容器中运行Certbot获取和管理 SSL 证书
如果你在 Docker 容器中运行 Nginx 并希望使用 Certbot 获取和管理 SSL 证书,可以使用 Certbot 的官方 Docker 镜像来完成这项工作。以下是使用 Docker 和 Certbot 获取 SSL 证书并配置 Nginx 的详细步骤: 1. 拉取 Certbot Docker 镜像 首先࿰…...

FL Studio21.2.8中文版水果音乐制作的革新之旅!
在数字化浪潮的推动下,音乐制作领域经历了翻天覆地的变化。从最初的模拟技术到如今的全数字化处理,音乐制作的门槛被大幅降低,越来越多的音乐爱好者和专业人士开始尝试自行创作和编辑音乐。在这个过程中,各种专业音乐制作软件成为…...

03-JavaScript 中的相等判断与隐式类型转换
深入理解 JavaScript 中的相等判断与隐式类型转换 笔记分享 JavaScript 是一门动态类型语言,这意味着变量的类型是在运行时确定的。这种灵活性虽然提供了便利,但也带来了相应的复杂性,特别是在判断相等性时。本文将深入探讨 JavaScript 中相…...

Linux 命令:head
1. 写在前面 本文主要介绍 Linux head 命令:可用于查看文件的开头部分的内容,有一个常用的参数 -n 用于显示行数,默认为 10,即显示 10 行的内容。 关注 公众号 获取最新博文: 滑翔的纸飞机 2. head 命令 head 命令的…...

系统安全及其应用
系统安全及其应用 部署服务器的初始化步骤: 1、配置IP地址,网关,DNS解析 2、安装源,外网(在线即可yum) 内网(只能用源码包编译安装) 3、磁盘分区 lvm raid 4、系统权限配置和基础安…...

韩文图片文字识别,这几款软件轻松驾驭韩语文本
在当今信息爆炸的时代,跨语言交流已成为日常生活和工作中的常态。对于需要处理韩文文本的用户来说,韩文图片文字识别技术无疑是一大福音。今天,就为大家介绍几款优秀的韩文图片文字识别软件,让你轻松驾驭韩语文本,提升…...

登录安全分析报告:小米官网注册
前言 由于网站注册入口容易被黑客攻击,存在如下安全问题: 暴力破解密码,造成用户信息泄露短信盗刷的安全问题,影响业务及导致用户投诉带来经济损失,尤其是后付费客户,风险巨大,造成亏损无底洞 …...

LVS精益价值管理系统 LVS.Web.ashx SQL注入漏洞复现
0x01 产品简介 LVS精益价值管理系统是杭州吉拉科技有限公司研发的一款专注于企业精益化管理和价值流优化的解决方案。该系统通过集成先进的数据分析工具、可视化的价值流映射技术和灵活的流程改善机制,帮助企业实现高效、低耗、高质量的生产和服务。 0x02 漏洞概述 LVS精益…...

【JavaScript脚本宇宙】图表库大盘点:选择最适合你的工具
掌握数据可视化:详解JavaScript图表库 前言 本篇文章将详细解析六种不同的JavaScript图表库。这些库各有特色,由简单到高级,应用广泛,无论你是初学者还是专业开发者,都能在其中找到适合自己的工具。 欢迎订阅专栏&am…...

【Lua】IntelliJ IDEA 写注释或选中变量单词时偶尔会选中相邻的内容或下一行内容
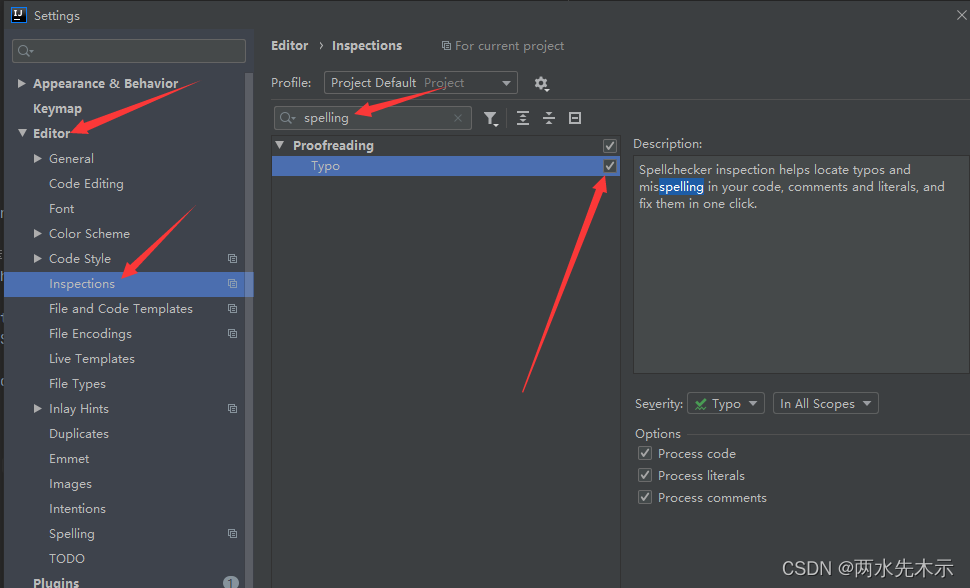
例如: --UI代码local a 0 当你想在a变量上方加一行 --UI代码注释时,会发现敲打daima中文拼音时(还未按回车)就会选中当前行以及下一行前半部分。 打完按空格就会变成这样子! 原因是因为开启了英文检测,需要关掉它。 …...

安全风险 - 组件导出风险
在安全审查中关于组件导出风险是一种常见问题,不同组件都有可能遇到这种问题,而且从一定角度来看的话,如果涉及到三方业务,基本处于无法解决的场景,所以我们需要说明为何无法避免这种风险 组件导出风险能不能规避&…...

【HarmonyOS】应用振动效果实现
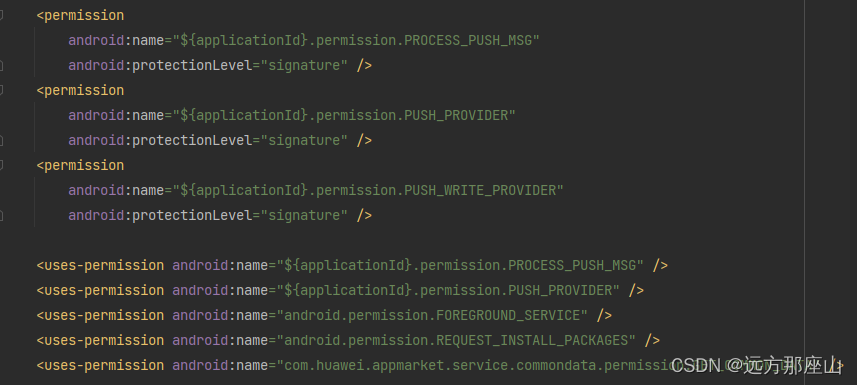
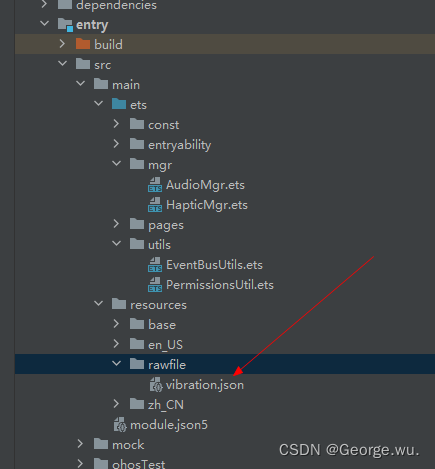
一、问题背景: 应用在强提醒场景下,一般会有马达振动的效果,提示用户注意力的关注。 比如消息提醒,扫码提示,删除键确认提示等。 针对高定制化或者固定的振动方式,我们需要有不同的方案实现,马…...

springCloud中将redis共用到common模块
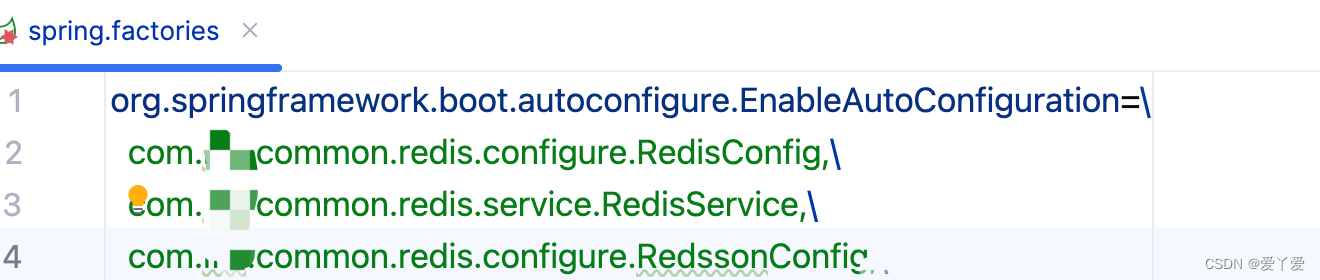
一、 springCloud作为公共模块搭建框架 springCloud 微服务模块中将redis作为公共模块进行的搭建结构图,如下: 二、redis 公共模块的搭建框架 如上架构,代码如下pom.xml 关键代码: <dependencies><!-- SpringBoot Boo…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...
