03-JavaScript 中的相等判断与隐式类型转换
深入理解 JavaScript 中的相等判断与隐式类型转换
笔记+分享
JavaScript 是一门动态类型语言,这意味着变量的类型是在运行时确定的。这种灵活性虽然提供了便利,但也带来了相应的复杂性,特别是在判断相等性时。本文将深入探讨 JavaScript 中相等判断的细节,包括严格相等(===)、宽松相等(==)、隐式类型转换的机制以及对象类型转换的优先级问题。
严格相等(=)与宽松相等()
在 JavaScript 中,相等运算符有两种:严格相等(===)和宽松相等(==)。了解它们之间的区别是理解相等性判断的关键。
严格相等(===)
严格相等运算符比较两个值是否完全相同。它不会进行任何类型转换。如果两个值类型不同,则直接返回 false。
示例:
console.log(1 === 1); // true
console.log(1 === '1'); // false
console.log(null === undefined); // false
console.log(NaN === NaN); // false (NaN 是唯一不等于自身的值)
console.log({} === {}); // false (不同对象的引用)
console.log([] === []); // false (不同数组的引用)
宽松相等(==)
宽松相等运算符在比较两个值之前会进行类型转换。它的行为相对复杂,因为它试图在比较之前将不同类型的值转换为相同类型。
示例:
console.log(1 == 1); // true
console.log(1 == '1'); // true
console.log(null == undefined); // true
console.log('' == false); // true
console.log([] == false); // true
console.log([] == ''); // true
console.log([1] == 1); // true
宽松相等的隐式类型转换规则
为了更好地理解宽松相等运算符(==)的行为,我们需要深入了解 JavaScript 是如何进行隐式类型转换的。以下是一些常见的规则:
字符串与数字
如果一个操作数是字符串,另一个是数字,JavaScript 会尝试将字符串转换为数字。
示例:
console.log('42' == 42); // true
console.log('0' == 0); // true
console.log('1e3' == 1000); // true
console.log('1.23' == 1.23); // true
布尔值与其他类型
布尔值在比较时会转换为数字,即 true 转换为 1,false 转换为 0。
示例:
console.log(true == 1); // true
console.log(false == 0); // true
console.log('' == false); // true,因为 '' 转换为 0,false 也转换为 0
console.log('1' == true); // true,因为 '1' 转换为 1
console.log('0' == false); // true,因为 '0' 转换为 0
null 与 undefined
null 仅与 undefined 宽松相等。
示例:
console.log(null == undefined); // true
console.log(null == 0); // false
console.log(undefined == 0); // false
console.log(null == false); // false
console.log(undefined == false); // false
对象与原始值
如果一个操作数是对象,另一个是原始值(如字符串、数字),JavaScript 会尝试通过调用对象的 valueOf 或 toString 方法将其转换为原始值。首先调用 valueOf 方法,如果返回的不是原始值,则调用 toString 方法。
示例:
const obj = {valueOf: function() {return 42;},toString: function() {return 'hello';}
};console.log(obj == 42); // true,调用 valueOf 方法
console.log(obj == 'hello'); // false,调用 valueOf 方法返回 42
宽松相等与类型转换示例
为了更好地理解这些规则,我们来看几个实际的例子。
示例 1:数组与字符串
console.log([1, 2, 3] == '1,2,3'); // true
解释:[1, 2, 3] 调用 toString 方法转换为 '1,2,3',与右边的字符串相等。
示例 2:空数组与空字符串
console.log([] == ''); // true
解释:[].toString() 返回 '',所以与空字符串相等。
示例 3:数组与布尔值
console.log([] == false); // true
解释:[].toString() 返回 '','' 转换为 0,false 也转换为 0,所以相等。
示例 4:对象与字符串
const obj = {valueOf: function() {return '[object Object]';}
};console.log(obj == '[object Object]'); // true
解释:obj.valueOf() 返回 '[object Object]',与字符串相等。
示例 5:对象与数字
const obj = {valueOf: function() {return 42;},toString: function() {return 'hello';}
};console.log(obj == 42); // true,调用 valueOf 方法
console.log(obj == 'hello'); // false,调用 valueOf 方法返回 42
示例 6:特殊值处理
console.log(+0 == -0); // true
console.log(0 == -0); // true
console.log(Object.is(+0, -0)); // false
console.log(NaN == NaN); // false
console.log(Object.is(NaN, NaN)); // true
避免使用宽松相等
由于宽松相等会进行隐式类型转换,其行为可能会导致难以预料的错误。因此,建议在编写 JavaScript 代码时尽量使用严格相等运算符(===)和严格不相等运算符(!==)。这可以避免隐式类型转换带来的混淆和错误。
示例
let a = '42';
let b = 42;// 使用严格相等
if (a === b) {console.log('a 和 b 相等');
} else {console.log('a 和 b 不相等'); // 结果输出这一行
}
总结
理解 JavaScript 中的相等性判断及其背后的隐式类型转换规则对于编写健壮且易于维护的代码至关重要。严格相等(===)运算符可以避免许多潜在的问题,而宽松相等(==)运算符在某些情况下虽然提供了便利,但也可能引发难以发现的错误。通过掌握这些规则,开发者可以更好地控制代码行为,提高代码质量和可靠性。
相关文章:

03-JavaScript 中的相等判断与隐式类型转换
深入理解 JavaScript 中的相等判断与隐式类型转换 笔记分享 JavaScript 是一门动态类型语言,这意味着变量的类型是在运行时确定的。这种灵活性虽然提供了便利,但也带来了相应的复杂性,特别是在判断相等性时。本文将深入探讨 JavaScript 中相…...

Linux 命令:head
1. 写在前面 本文主要介绍 Linux head 命令:可用于查看文件的开头部分的内容,有一个常用的参数 -n 用于显示行数,默认为 10,即显示 10 行的内容。 关注 公众号 获取最新博文: 滑翔的纸飞机 2. head 命令 head 命令的…...

系统安全及其应用
系统安全及其应用 部署服务器的初始化步骤: 1、配置IP地址,网关,DNS解析 2、安装源,外网(在线即可yum) 内网(只能用源码包编译安装) 3、磁盘分区 lvm raid 4、系统权限配置和基础安…...

韩文图片文字识别,这几款软件轻松驾驭韩语文本
在当今信息爆炸的时代,跨语言交流已成为日常生活和工作中的常态。对于需要处理韩文文本的用户来说,韩文图片文字识别技术无疑是一大福音。今天,就为大家介绍几款优秀的韩文图片文字识别软件,让你轻松驾驭韩语文本,提升…...

登录安全分析报告:小米官网注册
前言 由于网站注册入口容易被黑客攻击,存在如下安全问题: 暴力破解密码,造成用户信息泄露短信盗刷的安全问题,影响业务及导致用户投诉带来经济损失,尤其是后付费客户,风险巨大,造成亏损无底洞 …...

LVS精益价值管理系统 LVS.Web.ashx SQL注入漏洞复现
0x01 产品简介 LVS精益价值管理系统是杭州吉拉科技有限公司研发的一款专注于企业精益化管理和价值流优化的解决方案。该系统通过集成先进的数据分析工具、可视化的价值流映射技术和灵活的流程改善机制,帮助企业实现高效、低耗、高质量的生产和服务。 0x02 漏洞概述 LVS精益…...

【JavaScript脚本宇宙】图表库大盘点:选择最适合你的工具
掌握数据可视化:详解JavaScript图表库 前言 本篇文章将详细解析六种不同的JavaScript图表库。这些库各有特色,由简单到高级,应用广泛,无论你是初学者还是专业开发者,都能在其中找到适合自己的工具。 欢迎订阅专栏&am…...

【Lua】IntelliJ IDEA 写注释或选中变量单词时偶尔会选中相邻的内容或下一行内容
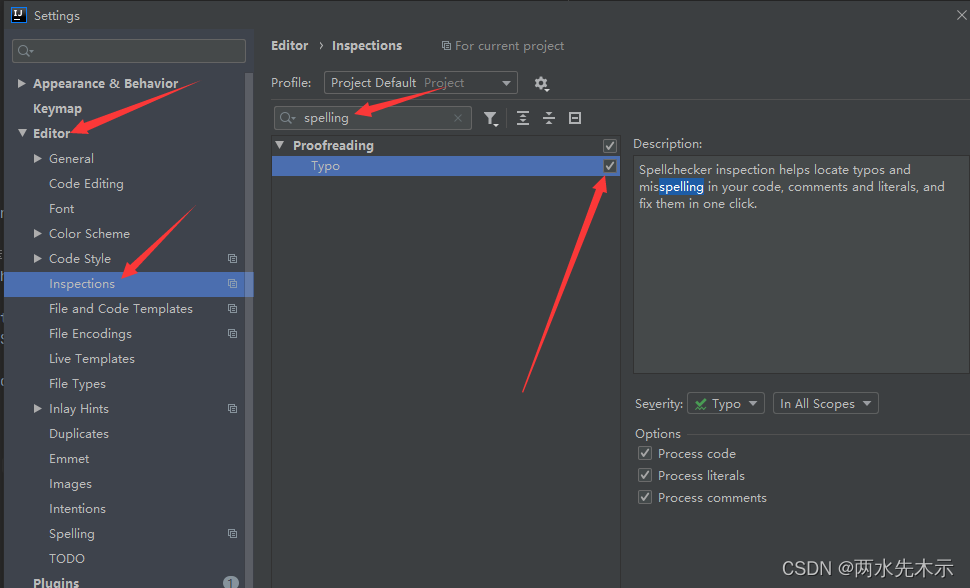
例如: --UI代码local a 0 当你想在a变量上方加一行 --UI代码注释时,会发现敲打daima中文拼音时(还未按回车)就会选中当前行以及下一行前半部分。 打完按空格就会变成这样子! 原因是因为开启了英文检测,需要关掉它。 …...

安全风险 - 组件导出风险
在安全审查中关于组件导出风险是一种常见问题,不同组件都有可能遇到这种问题,而且从一定角度来看的话,如果涉及到三方业务,基本处于无法解决的场景,所以我们需要说明为何无法避免这种风险 组件导出风险能不能规避&…...

【HarmonyOS】应用振动效果实现
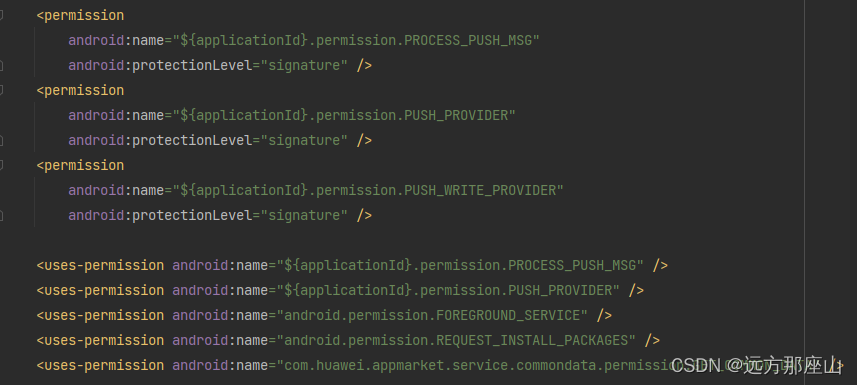
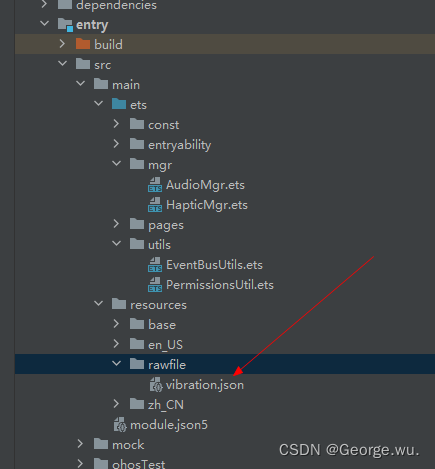
一、问题背景: 应用在强提醒场景下,一般会有马达振动的效果,提示用户注意力的关注。 比如消息提醒,扫码提示,删除键确认提示等。 针对高定制化或者固定的振动方式,我们需要有不同的方案实现,马…...

springCloud中将redis共用到common模块
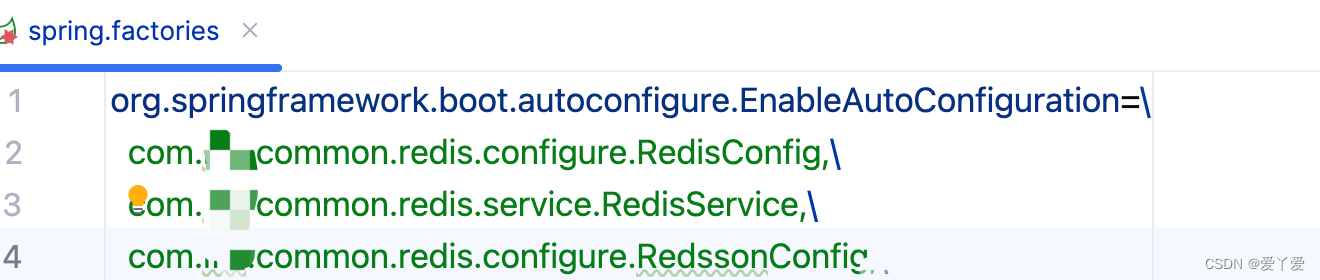
一、 springCloud作为公共模块搭建框架 springCloud 微服务模块中将redis作为公共模块进行的搭建结构图,如下: 二、redis 公共模块的搭建框架 如上架构,代码如下pom.xml 关键代码: <dependencies><!-- SpringBoot Boo…...

基于jeecgboot-vue3的Flowable流程-待办任务(三)
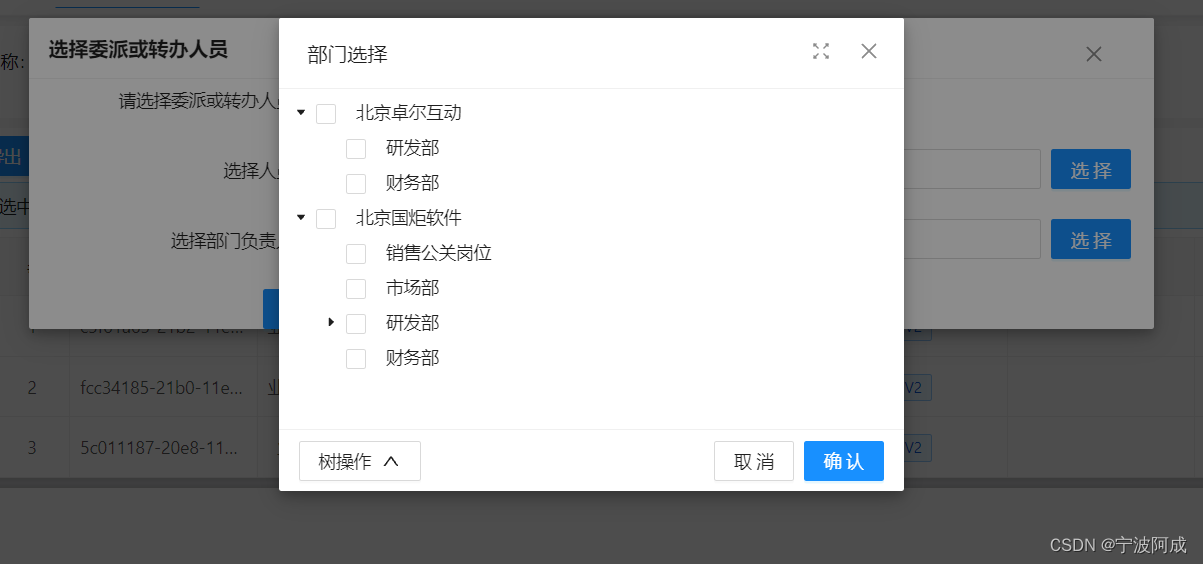
因为这个项目license问题无法开源,更多技术支持与服务请加入我的知识星球。 这一部分主要讲委派与转办 1、都调用下面的方法 /*** 操作栏*/function getTableAction(record) {return [{label: 处理,onClick: handleProcess.bind(null, record),},{label: 委派,onC…...

如何让Google快速收录?
要让Google快速收录你的网站,可以考虑使用GSI服务,这是一种专门设计来加速网站被Google搜索引擎收录的服务,下面详细解释GSI服务的基本原理和具体好处: GSI服务通过一种名为GPC爬虫池的系统实现,这个系统是基于对Goog…...

History 模式和 Hash 模式路由的区别、优缺点及在开发生产环境中的注意事项
在现代单页应用(SPA)开发中,前端路由是至关重要的一部分。常见的路由模式有两种:History 模式和 Hash 模式。本文将详细探讨这两种模式的区别、优缺点,并在开发和生产环境中的注意事项。 路由模式简介 Hash 模式 H…...

63. UE5 RPG 兼容没有武器的普通攻击
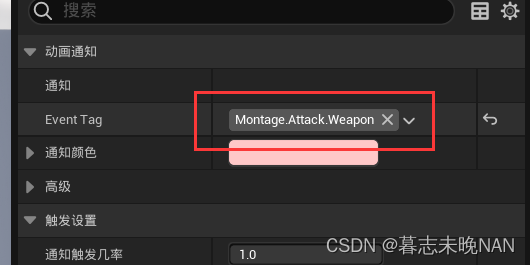
前面,我们实现了近战攻击技能,敌人通过AI靠近玩家,并且通过AI还能够触发近战攻击的释放。现在我们思考一个问题,如果敌人没有武器,攻击的手段是用的双手,我们该如何去获取它的攻击范围。 现在实现的一套是获…...

【Vue】成绩案例
文章目录 一、功能描述二、思路分析三、完整代码 一、功能描述 1.渲染功能 2.删除功能 3.添加功能 4.统计总分,求平均分 二、思路分析 渲染功能 v-for :key v-bind:动态绑定class的样式(来回切换) 删除功能 v-on绑定事件, 阻止…...

深度学习 - PyTorch简介
基础知识 1. PyTorch简介 PyTorch的特点和优势: 动态计算图、易用性、强大的社区支持、与NumPy兼容。 安装和环境配置: 安装和验证PyTorch: pip install torch torchvision验证安装: import torch print(torch.__version__)运行…...

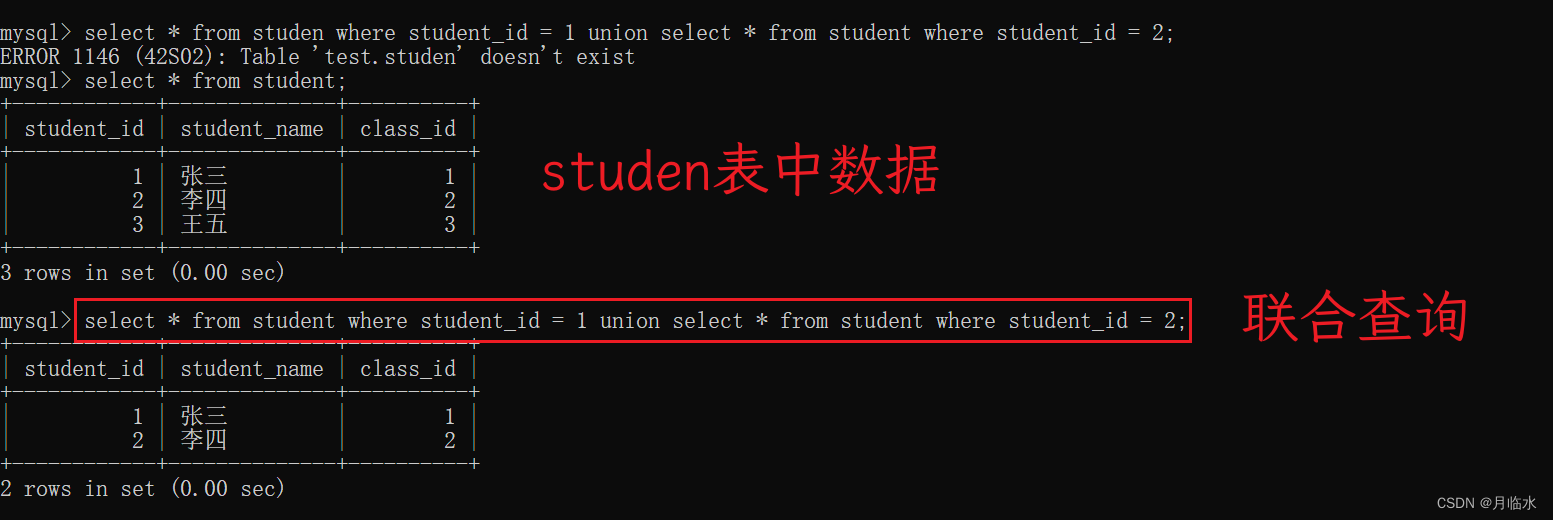
MySQL:CRUD进阶(七千五百字)
文章目录 前置文章:📑1. 数据库约束🌤️1.1 约束类型🌤️1.2 NULL约束🌤️1.3 Unique:唯一约束🌤️1.4 Default:默认值约束🌤️1.5 Primary key:主键约束&…...
)
与C共舞:让编译更顺滑(2)
1.6 Packed结构体 默认情况下,Zig中的所有结构体字段自然对齐到@alignOf(FieldType)(ABI大小),但没有定义布局。有时,您可能希望具有不符合您的C ABI的定义布局的结构体字段。packed结构体允许您对结构体字段进行极其精确的控制,允许您逐位放置字段。 在packed结构体内…...

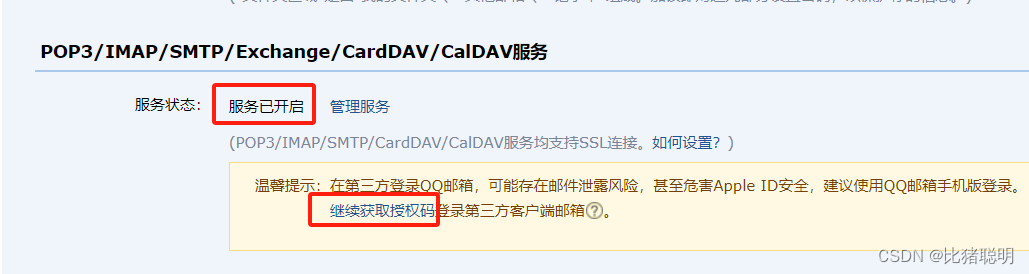
Go 群发邮件Redis 实现邮件群发
一、安装 go get github.com/go-redis/redis/v8 go get gopkg.in/gomail.v2 二、使用"gopkg.in/gomail.v2"群发 package mainimport (gomail "gopkg.in/gomail.v2" )func main() {// 邮件内容m : gomail.NewMessage()m.SetHeader("From", &qu…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...

数据结构:递归的种类(Types of Recursion)
目录 尾递归(Tail Recursion) 什么是 Loop(循环)? 复杂度分析 头递归(Head Recursion) 树形递归(Tree Recursion) 线性递归(Linear Recursion)…...

WebRTC调研
WebRTC是什么,为什么,如何使用 WebRTC有什么优势 WebRTC Architecture Amazon KVS WebRTC 其它厂商WebRTC 海康门禁WebRTC 海康门禁其他界面整理 威视通WebRTC 局域网 Google浏览器 Microsoft Edge 公网 RTSP RTMP NVR ONVIF SIP SRT WebRTC协…...

GraphRAG优化新思路-开源的ROGRAG框架
目前的如微软开源的GraphRAG的工作流程都较为复杂,难以孤立地评估各个组件的贡献,传统的检索方法在处理复杂推理任务时可能不够有效,特别是在需要理解实体间关系或多跳知识的情况下。先说结论,看完后感觉这个框架性能上不会比Grap…...

6.9本日总结
一、英语 复习默写list11list18,订正07年第3篇阅读 二、数学 学习线代第一讲,写15讲课后题 三、408 学习计组第二章,写计组习题 四、总结 明天结束线代第一章和计组第二章 五、明日计划 英语:复习l默写sit12list17&#…...

基于Python的气象数据分析及可视化研究
目录 一.🦁前言二.🦁开源代码与组件使用情况说明三.🦁核心功能1. ✅算法设计2. ✅PyEcharts库3. ✅Flask框架4. ✅爬虫5. ✅部署项目 四.🦁演示效果1. 管理员模块1.1 用户管理 2. 用户模块2.1 登录系统2.2 查看实时数据2.3 查看天…...
