基于jeecgboot-vue3的Flowable流程-待办任务(三)
因为这个项目license问题无法开源,更多技术支持与服务请加入我的知识星球。

这一部分主要讲委派与转办
1、都调用下面的方法
/*** 操作栏*/function getTableAction(record) {return [{label: '处理',onClick: handleProcess.bind(null, record),},{label: '委派',onClick: SelectUser.bind(null,record, '1'),}, {label: '转办',onClick: SelectUser.bind(null,record, '2'),}];}//弹出选择委派或转办人员界面selType: 1-委派 2-转办function SelectUser(record: Recordable,selType: string){console.log("SelectUser selType",selType);taskId.value = record.taskId;dataId.value = record.businessKey;type.value = selType;category.value = record.category;delegateassign.value = true ;}2、这里共用一个窗口
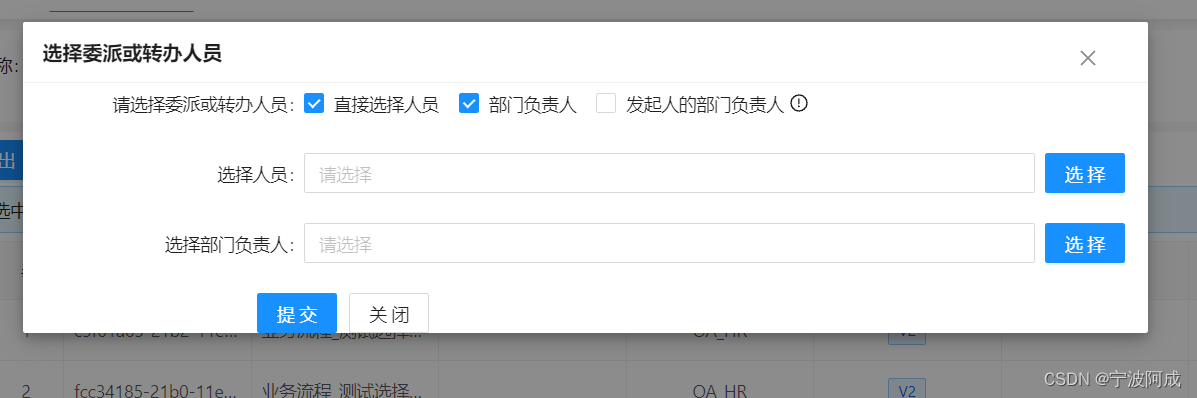
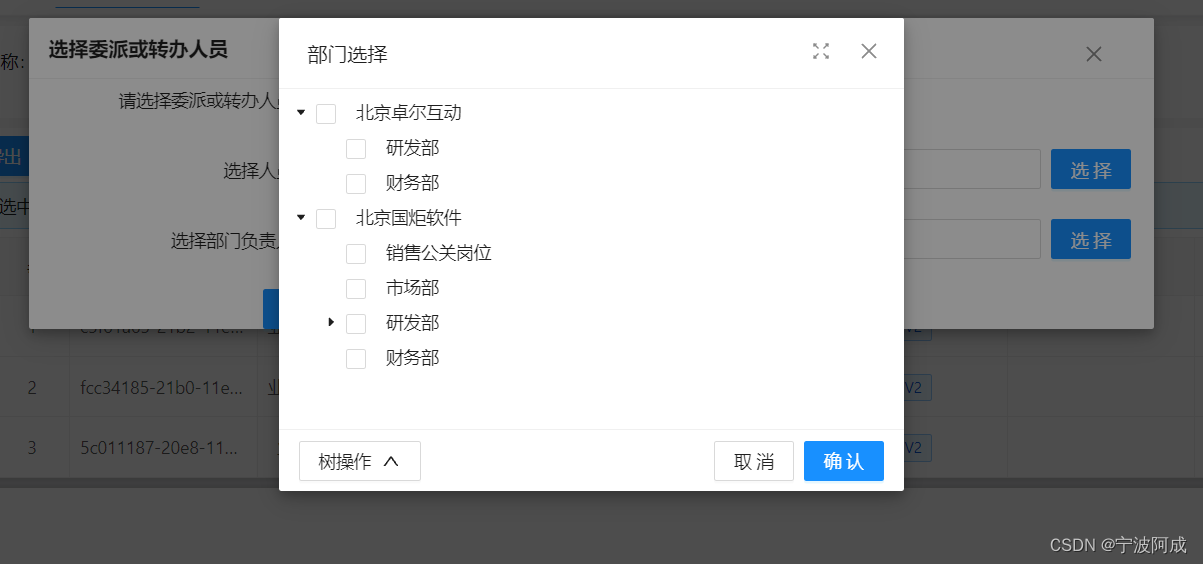
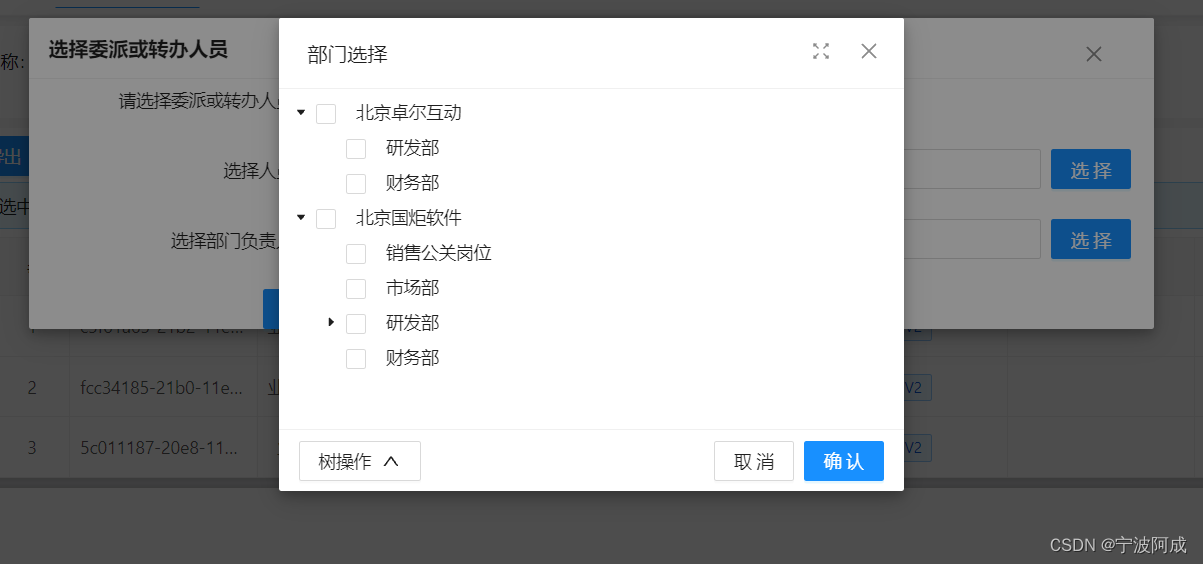
<!-- 委派 转办 选择人员 --><a-modaltitle="选择委派或转办人员" width="900px" :maskClosable="false":confirmLoading="confirmLoading"v-model:open="delegateassign":footer="null"@cancel="closeNode"> <a-form v-if="delegateassign"><a-form-item :label-col="labelCol" :wrapper-col="wrapperCol" label="请选择委派或转办人员" v-show="true"><a-checkbox-group @change="spryType" v-model="spryTypes" ><!-- 1用户 5 部门负责人 4发起人的部门负责人--><a-checkbox value="1"> 直接选择人员 </a-checkbox><a-checkbox value="5"> 部门负责人 </a-checkbox><a-checkbox value="4">发起人的部门负责人<a-tooltip placement="topLeft" title="自动获取发起人所在部门的负责人,即其上级领导。(如果其本身就是部门负责人,则指向发起人自己。)"><a-icon type="exclamation-circle" /></a-tooltip></a-checkbox></a-checkbox-group></a-form-item><!-- 1用户 4发起人的部门负责人--><a-form-item :label-col="labelCol" :wrapper-col="wrapperCol" label="选择人员" v-if="spryTypes.indexOf('1')>-1" ><!-- 通过部门选择用户控件 --><j-select-user-by-dept v-model="spry.userIds" :multi="false"></j-select-user-by-dept></a-form-item><a-form-item :label-col="labelCol" :wrapper-col="wrapperCol" label="选择部门负责人" v-if="spryTypes.indexOf('5')>-1" ><j-select-dept v-model="spry.departmentManageIds" :multi="false"></j-select-dept></a-form-item><!--btn--><a-form-item :wrapper-col="{ span: 12, offset: 5 }"><a-button @click="sprySubmit" type="primary" html-type="submit" :disabled="userNode.type==0||userNode.type==2||confirmLoading">提交</a-button><a-button @click="closeNode" style="margin-left: 10px">关闭</a-button></a-form-item></a-form></a-modal> 3、效果图



相关文章:

基于jeecgboot-vue3的Flowable流程-待办任务(三)
因为这个项目license问题无法开源,更多技术支持与服务请加入我的知识星球。 这一部分主要讲委派与转办 1、都调用下面的方法 /*** 操作栏*/function getTableAction(record) {return [{label: 处理,onClick: handleProcess.bind(null, record),},{label: 委派,onC…...

如何让Google快速收录?
要让Google快速收录你的网站,可以考虑使用GSI服务,这是一种专门设计来加速网站被Google搜索引擎收录的服务,下面详细解释GSI服务的基本原理和具体好处: GSI服务通过一种名为GPC爬虫池的系统实现,这个系统是基于对Goog…...

History 模式和 Hash 模式路由的区别、优缺点及在开发生产环境中的注意事项
在现代单页应用(SPA)开发中,前端路由是至关重要的一部分。常见的路由模式有两种:History 模式和 Hash 模式。本文将详细探讨这两种模式的区别、优缺点,并在开发和生产环境中的注意事项。 路由模式简介 Hash 模式 H…...

63. UE5 RPG 兼容没有武器的普通攻击
前面,我们实现了近战攻击技能,敌人通过AI靠近玩家,并且通过AI还能够触发近战攻击的释放。现在我们思考一个问题,如果敌人没有武器,攻击的手段是用的双手,我们该如何去获取它的攻击范围。 现在实现的一套是获…...

【Vue】成绩案例
文章目录 一、功能描述二、思路分析三、完整代码 一、功能描述 1.渲染功能 2.删除功能 3.添加功能 4.统计总分,求平均分 二、思路分析 渲染功能 v-for :key v-bind:动态绑定class的样式(来回切换) 删除功能 v-on绑定事件, 阻止…...

深度学习 - PyTorch简介
基础知识 1. PyTorch简介 PyTorch的特点和优势: 动态计算图、易用性、强大的社区支持、与NumPy兼容。 安装和环境配置: 安装和验证PyTorch: pip install torch torchvision验证安装: import torch print(torch.__version__)运行…...

MySQL:CRUD进阶(七千五百字)
文章目录 前置文章:📑1. 数据库约束🌤️1.1 约束类型🌤️1.2 NULL约束🌤️1.3 Unique:唯一约束🌤️1.4 Default:默认值约束🌤️1.5 Primary key:主键约束&…...
)
与C共舞:让编译更顺滑(2)
1.6 Packed结构体 默认情况下,Zig中的所有结构体字段自然对齐到@alignOf(FieldType)(ABI大小),但没有定义布局。有时,您可能希望具有不符合您的C ABI的定义布局的结构体字段。packed结构体允许您对结构体字段进行极其精确的控制,允许您逐位放置字段。 在packed结构体内…...

Go 群发邮件Redis 实现邮件群发
一、安装 go get github.com/go-redis/redis/v8 go get gopkg.in/gomail.v2 二、使用"gopkg.in/gomail.v2"群发 package mainimport (gomail "gopkg.in/gomail.v2" )func main() {// 邮件内容m : gomail.NewMessage()m.SetHeader("From", &qu…...

夕小瑶:资本寒冬下的AI创业一年
几天前我和几位前大厂朋友约了个饭,朋友纷纷向我透露出一种纠结: “GPT-4o将催生一大波创业机会啊,想离职” “但是现在是资本寒冬啊” “好想像你一样勇敢啊” 说起来这两年的大厂打工人确实比较难,受经济大环境影响࿰…...

[JAVASE] 异常 与 SE阶段知识点补充
目录 一. 异常 1.1 什么是异常? 1.2 异常的本质 1.3 异常的分类 1.4 如何处理异常? 1.5 自定义异常 1.6 受查异常 与 非受查异常 与 Error(重要) 二. Object类 三. 内部类 2.1 什么是内部类? 2.2 内部类的分类 2.3 常用内部类的使用 四. 总结 一. 异常 1.1 什么是异…...

可视化数据科学平台在信贷领域应用系列一:数据探索
引言 信贷风险数据建模是金融机构在数据量日益庞杂的时代进行信贷业务风控的关键技术。它能够帮助机构更好地控制风险、减少违约损失,并提高业务效率。通过不断优化建模方法和利用建模工具,金融机构的风险控制能力得到了显著提升。 在本文中,…...

SpringBoot发送Gmail邮件
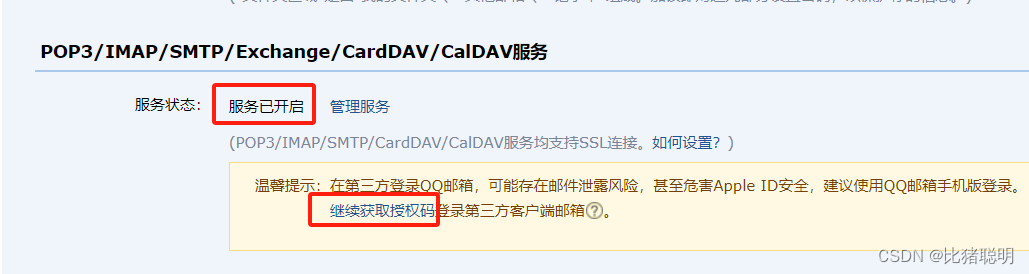
1. 登录Gmail Gmail网址 点击右上角“小齿轮”,然后点击"查看所有设置" 点击“转发和 POP/IMAP”,按图中设置,然后点击保存: 2. 启用两步验证(https://myaccount.google.com/security) 登录上述网址,找…...

【小海实习日记】金融-现货以及合约理解
在股票和金融市场中,“单项持仓”和“双向持仓”是两个常见的概念,主要用于描述投资者在市场中的头寸及其策略。 单项持仓(单向持仓) 单项持仓是指投资者在市场中只持有一种方向的头寸(多头或空头)&#…...

html 添加元素如何能提升速度
在 HTML 中,如果你需要频繁地添加大量元素,需要确保你的操作能够以最佳性能进行。以下是一些有助于提高添加元素速度的方法: 综上所述,通过使用文档片段、innerHTML、虚拟滚动以及避免频繁的重排和重绘,你可以提高在 H…...

人工智能大模型的进化之路:探索如何让它们变得更“聪明”
一、引言 在人工智能(AI)领域,大模型凭借其强大的处理能力和广泛的应用前景,已经成为研究的热点。然而,尽管这些模型在多个领域展现出了惊人的能力,但它们仍然面临着理解力、泛化能力和适应性等方面的挑战…...

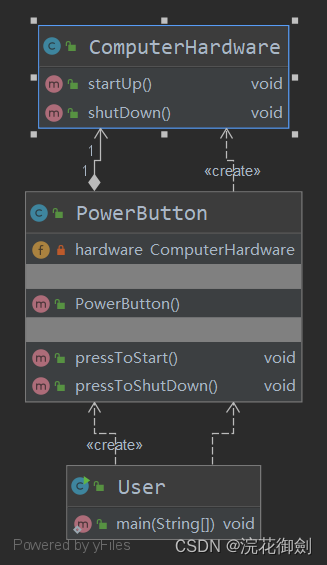
【设计模式深度剖析】【6】【结构型】【外观模式】| 以电脑开关按钮为例,并结合微服务架构的API网关加深理解
👈️上一篇:桥接模式 | 下一篇:享元模式👉️ 设计模式-专栏👈️ 目 录 外观模式(Facade Pattern)定义英文原文直译如何理解呢?字面理解代码实现中的理解生活案例:操作多功能料理机典型案例…...

2024拼多多 最新理论+实战干货,从入门到精通全链路多角度学习-7节课
基于最新规则理论结合实际的干货 课程内容: 01 2024年多多防比价新规则破局理论课与实操课.mp4 02 24年多多强付费第二节课基础内功.mp4 03 24年多多强付费第三节课直通车实操 .mp4 04 24年多多强付费第一节课市场定价格段,mp4 05 24年多多自然流第一节课市场…...

在Three.js中实现模型点击高亮:整合EffectComposer与OutlinePass的终极指南
效果【后期实现鼠标点击选中轮廓后给出一个弹窗显示相应的模型信息】 标签指示线参考我的上一篇文章 引言 Three.js不仅让WebGL的3D图形编程变得简单易懂,还通过其强大的扩展库支持丰富的后期处理效果,为3D场景增添无限魅力。本篇文章将引导您深入了…...

Webrtc支持HEVC之FFMPEG支持HEVC编解码(一)
一、前言 Webrtc使用的FFMPEG(webrtc\src\third_party\ffmpeg)和官方的不太一样,使用GN编译,各个平台使用了不一样的配置文件 以Windows为例,Chrome浏览器也类似 二、修改配置文件 windows:chromium\config\Chrome\win\x64 其他平台: chromium\config\Chrome\YOUR_SYS…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...

iview框架主题色的应用
1.下载 less要使用3.0.0以下的版本 npm install less2.7.3 npm install less-loader4.0.52./src/config/theme.js文件 module.exports {yellow: {theme-color: #FDCE04},blue: {theme-color: #547CE7} }在sass中使用theme配置的颜色主题,无需引入,直接可…...
