html 添加元素如何能提升速度
在 HTML 中,如果你需要频繁地添加大量元素,需要确保你的操作能够以最佳性能进行。以下是一些有助于提高添加元素速度的方法:
综上所述,通过使用文档片段、innerHTML、虚拟滚动以及避免频繁的重排和重绘,你可以提高在 HTML 中添加元素的速度和性能。
- 使用文档片段(DocumentFragment):在循环中一次性将所有要添加的元素添加到文档片段中,然后将文档片段一次性添加到文档中。这可以减少重排和重绘次数,从而提高性能。
// 创建文档片段 var fragment = document.createDocumentFragment();// 循环创建元素并添加到文档片段 for (var i = 0; i < 1000; i++) {var div = document.createElement('div');fragment.appendChild(div); }// 将文档片段添加到文档中 document.getElementById('container').appendChild(fragment); - 使用 innerHTML:当需要添加大量元素时,使用 innerHTML 直接设置包含所有要添加的元素的 HTML 字符串会比逐个添加元素更快。
// 生成包含所有要添加的元素的 HTML 字符串 var html = ''; for (var i = 0; i < 1000; i++) {html += '<div></div>'; }// 将 HTML 字符串设置为容器元素的 innerHTML document.getElementById('container').innerHTML = html; -
使用虚拟滚动:如果你需要展示大量数据,可以考虑使用虚拟滚动来仅渲染可见区域内的元素,而不是一次性渲染所有元素。这可以节省大量时间和内存。
-
避免频繁的重排和重绘:当添加元素时,尽量避免频繁的 DOM 操作,因为每次修改都可能会触发浏览器的重排和重绘,影响性能。
相关文章:

html 添加元素如何能提升速度
在 HTML 中,如果你需要频繁地添加大量元素,需要确保你的操作能够以最佳性能进行。以下是一些有助于提高添加元素速度的方法: 综上所述,通过使用文档片段、innerHTML、虚拟滚动以及避免频繁的重排和重绘,你可以提高在 H…...

人工智能大模型的进化之路:探索如何让它们变得更“聪明”
一、引言 在人工智能(AI)领域,大模型凭借其强大的处理能力和广泛的应用前景,已经成为研究的热点。然而,尽管这些模型在多个领域展现出了惊人的能力,但它们仍然面临着理解力、泛化能力和适应性等方面的挑战…...

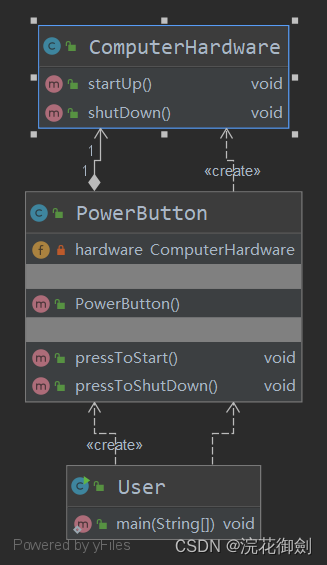
【设计模式深度剖析】【6】【结构型】【外观模式】| 以电脑开关按钮为例,并结合微服务架构的API网关加深理解
👈️上一篇:桥接模式 | 下一篇:享元模式👉️ 设计模式-专栏👈️ 目 录 外观模式(Facade Pattern)定义英文原文直译如何理解呢?字面理解代码实现中的理解生活案例:操作多功能料理机典型案例…...

2024拼多多 最新理论+实战干货,从入门到精通全链路多角度学习-7节课
基于最新规则理论结合实际的干货 课程内容: 01 2024年多多防比价新规则破局理论课与实操课.mp4 02 24年多多强付费第二节课基础内功.mp4 03 24年多多强付费第三节课直通车实操 .mp4 04 24年多多强付费第一节课市场定价格段,mp4 05 24年多多自然流第一节课市场…...

在Three.js中实现模型点击高亮:整合EffectComposer与OutlinePass的终极指南
效果【后期实现鼠标点击选中轮廓后给出一个弹窗显示相应的模型信息】 标签指示线参考我的上一篇文章 引言 Three.js不仅让WebGL的3D图形编程变得简单易懂,还通过其强大的扩展库支持丰富的后期处理效果,为3D场景增添无限魅力。本篇文章将引导您深入了…...

Webrtc支持HEVC之FFMPEG支持HEVC编解码(一)
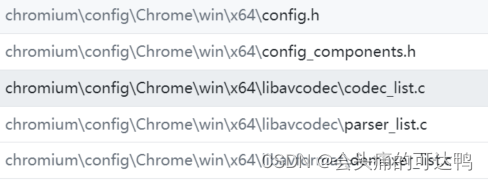
一、前言 Webrtc使用的FFMPEG(webrtc\src\third_party\ffmpeg)和官方的不太一样,使用GN编译,各个平台使用了不一样的配置文件 以Windows为例,Chrome浏览器也类似 二、修改配置文件 windows:chromium\config\Chrome\win\x64 其他平台: chromium\config\Chrome\YOUR_SYS…...

高校实验室危险化学品及重大危险源安全管理系统
高校实验室危险化学品及重大危险源安全管理的重要性: 保障师生安全:通过严格管理,可以有效地降低这些风险,确保师生在实验室内的安全。 确保实验教学质量:良好的危化品管理能够确保实验材料的准确性和可靠性࿰…...

【Godot4自学手册】第四十一节背包系统(一)UI设置
各位同学,好久没有更新笔记了,今天开始,我准备自学背包系统。今天先学习下UI界面设置。 一、新建场景和结点 1.新建Node2D场景,命名为Inventory,保存到Scenes目录下,inventory.tscn。 2.新建TextureRect子…...

JS继承的方式
目录 原型链继承构造函数继承组合继承寄生组合继承ES6 Class 继承原型链继承 原理: 通过将子类的原型(prototype)设置为父类的一个实例,使得子类实例能够沿着原型链访问到父类的属性和方法。 function Parent() {this.parentProperty...

拓展虚拟世界边界,云手机可以做到吗
虚拟世界,AI,VR等词汇是21世纪最为流行的词汇,在科技背后,这些词汇的影响变得越来越大,已经走进了人们的世界,比如之前APPLE发布的vision pro,使人们能够更加身临其境的体验到原生os系统&#x…...

网络的功能和实现方法简介
网络的功能: 计算机网络是研究怎么样在两个端用户之间提供访问通路的。所以网络的功能是为网络上的任意两个端用户之间提供访问通路。 计算机通信的特点: 间歇性和突发性。即时而线路中没有信息流过,时而突来的大量数据需要迅速传输。为此计…...

npm有哪些插件包??
1.Web开发相关 Web开发相关的npm插件包涵盖了各种工具、框架和库,帮助开发人员简化开发流程、提高效率并实现更好的用户体验。以下是一些常见的Web开发相关的npm插件包及其功能: 1. webpack:一个现代的JavaScript应用程序的静态模块打包工具…...

SpringBoot基础篇
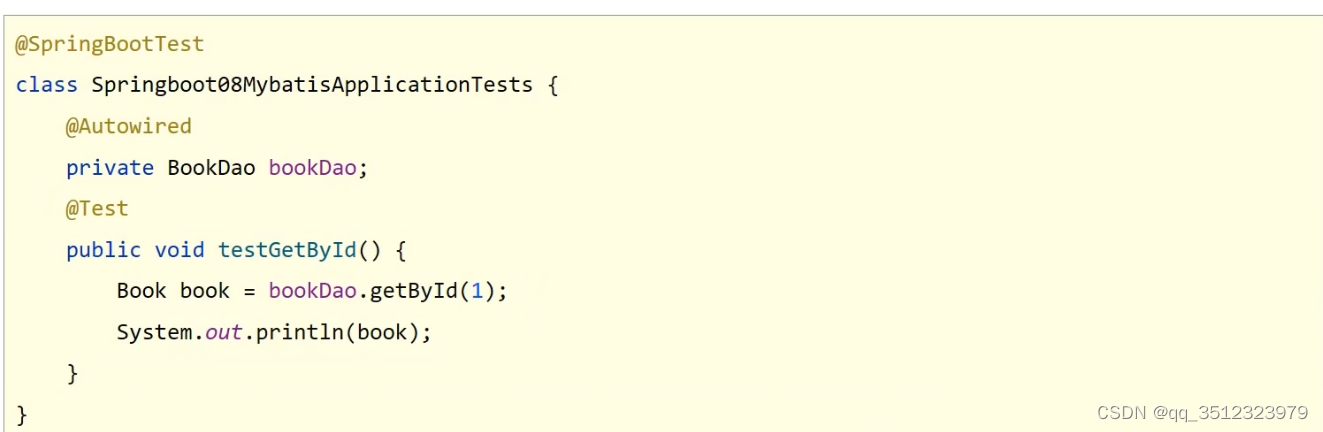
1:parent 目的:减少依赖配置 开发SpringBoot程序要继承spring-boot-starter-parentspring-boot-starter-parent中定义了若干个依赖管理继承parent模块可以避免多个依赖使用相同技术出现依赖版本冲突继承parent的形式也可以采用引入依赖的i形式实现效果…...

【java11】java11新特性介绍
Java11于2018年9月25日正式发布,Java11是继Java8之后的第一个LTS(Long-Term-Support)长期支持功能版本,与之前的版本(Java9和Java10)不同,它提供了长达3年的维护期,旨在提供稳定且长…...

搜维尔科技:介绍下Manus的OptiTrack 手套,体验精致的每指触觉!
搜维尔科技:介绍下Manus的OptiTrack 手套,体验精致的每指触觉! 搜维尔科技:介绍下Manus的OptiTrack 手套,体验精致的每指触觉!...

Element ui 快速入门(基础知识点)
element ui官网 前言: 在当今时代,我们在编写计算机程序时,不仅仅是写几个增删改查的简单功能,为了满足广大用户对页面美观的需求,为了让程序员们写一些功能更简便,提高团队协作效率,所以eleme…...

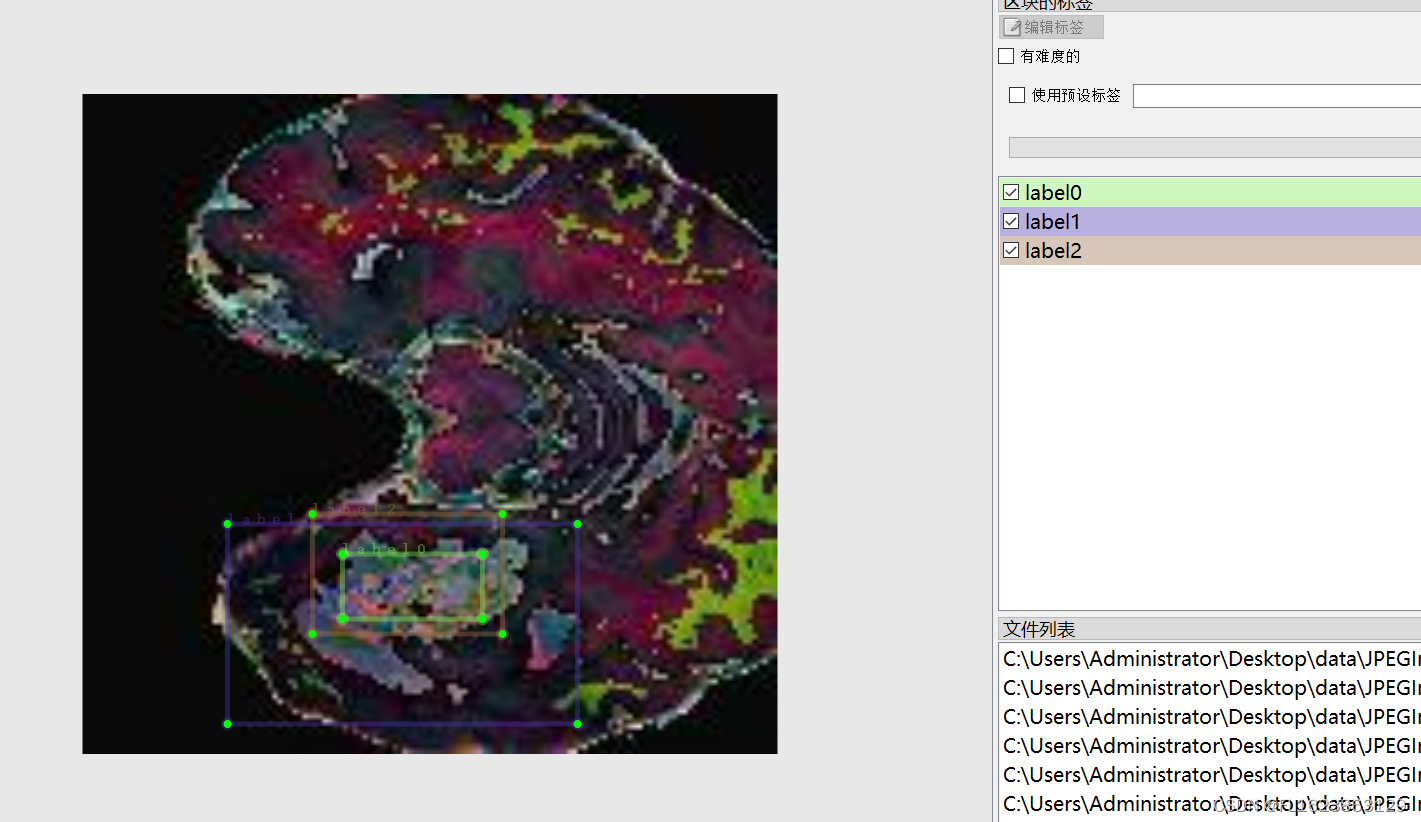
[数据集][目标检测]脑肿瘤检测数据集VOC+YOLO格式9787张3类别
数据集格式:Pascal VOC格式YOLO格式(不包含分割路径的txt文件,仅仅包含jpg图片以及对应的VOC格式xml文件和yolo格式txt文件) 图片数量(jpg文件个数):9787 标注数量(xml文件个数):9787 标注数量(txt文件个数):9787 标注…...

兆易创新:周期已至 触底反弹?
韩国那边来的数据啊,4月芯片库存同比下降33.7%,创近10年以来(最)大降幅,芯片出口同比增长53.9%,其中存储芯片出口额同比大幅增长98.7%,开启了涨价模式。沉寂一年多的存储芯片迎来了景气周期。 所…...

【分享】两种方法禁止修改Word文档
对于比较重要的Word文件,不想被随意编辑修改,可以试试以下两个方法,不清楚的小伙伴,一起来看看吧! 方法1:设置“只读方式” 我们可以给Word文档设置以“只读方式”打开,这样就算编辑修改了文档…...

藏品名称:龙凤呈祥摆件
藏品名称:龙凤呈祥摆件 规格:重约 14.3Kg 藏品类别:杂项 此器身布满繁缠纹饰。器表为一轮红日出于东方,照耀辽阔江海。红日旁边有两点黄金凸显其尊贵。一神龙首尾相接有祥云伴随,大山脚下栖息着一只凤凰与神龙遥相呼应。龙身和龙尾交接处有花和花蕊,花开富贵象征着吉祥。整个…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...

【 java 虚拟机知识 第一篇 】
目录 1.内存模型 1.1.JVM内存模型的介绍 1.2.堆和栈的区别 1.3.栈的存储细节 1.4.堆的部分 1.5.程序计数器的作用 1.6.方法区的内容 1.7.字符串池 1.8.引用类型 1.9.内存泄漏与内存溢出 1.10.会出现内存溢出的结构 1.内存模型 1.1.JVM内存模型的介绍 内存模型主要分…...

Unity UGUI Button事件流程
场景结构 测试代码 public class TestBtn : MonoBehaviour {void Start(){var btn GetComponent<Button>();btn.onClick.AddListener(OnClick);}private void OnClick(){Debug.Log("666");}}当添加事件时 // 实例化一个ButtonClickedEvent的事件 [Formerl…...

Golang——7、包与接口详解
包与接口详解 1、Golang包详解1.1、Golang中包的定义和介绍1.2、Golang包管理工具go mod1.3、Golang中自定义包1.4、Golang中使用第三包1.5、init函数 2、接口详解2.1、接口的定义2.2、空接口2.3、类型断言2.4、结构体值接收者和指针接收者实现接口的区别2.5、一个结构体实现多…...

Ubuntu系统复制(U盘-电脑硬盘)
所需环境 电脑自带硬盘:1块 (1T) U盘1:Ubuntu系统引导盘(用于“U盘2”复制到“电脑自带硬盘”) U盘2:Ubuntu系统盘(1T,用于被复制) !!!建议“电脑…...

【PX4飞控】mavros gps相关话题分析,经纬度海拔获取方法,卫星数锁定状态获取方法
使用 ROS1-Noetic 和 mavros v1.20.1, 携带经纬度海拔的话题主要有三个: /mavros/global_position/raw/fix/mavros/gpsstatus/gps1/raw/mavros/global_position/global 查看 mavros 源码,来分析他们的发布过程。发现前两个话题都对应了同一…...
