描述JSP的内置对象
JSP(JavaServer Pages)内置对象(也称为隐式对象或预定义对象)是JSP容器为每个页面提供的Java对象,开发者可以直接在JSP页面中使用它们,而无需显式声明。这些内置对象提供了对JSP页面运行环境信息的快速访问,如请求、响应、会话、应用程序上下文等。
以下是JSP的九个内置对象:
-
request:
HttpServletRequest类型。它代表了客户端的请求信息,主要用于接收通过HTTP协议传送到服务器的数据。你可以使用它来访问请求参数、请求头、会话属性等。 -
response:
HttpServletResponse类型。它代表了服务器的响应信息,主要用于向客户端发送数据。你可以使用它来设置响应头、重定向、输出文本、HTML或二进制数据等。 -
pageContext:
PageContext类型。它提供了对JSP页面运行环境信息的访问,如请求、响应、会话、应用程序上下文等。它还可以用于在JSP页面间共享数据。 -
session:
HttpSession类型。它用于跟踪与特定用户会话相关的信息。你可以使用它来存储和检索用户会话中的属性。 -
application:
ServletContext类型。它代表了整个Web应用程序的上下文,可以用于存储和检索跨多个用户会话的数据。它还可以用于访问Web应用程序的初始化参数。 -
out:
JspWriter类型。它是一个用于向客户端发送输出(通常是HTML)的对象。你可以使用它来编写文本、HTML标签、表达式等。 -
config:
ServletConfig类型。它用于访问JSP页面的初始化参数。这些参数是在web.xml文件中为JSP页面定义的。 -
page(不推荐直接使用):
Object类型(实际上是JSP页面本身)。它代表了当前的JSP页面,但在实际开发中,我们很少直接使用它。 -
exception(仅在错误页面中可用):
Throwable类型。它代表了JSP页面在运行时发生的异常。这个对象仅在JSP错误页面中可用,用于访问和处理异常。
这些内置对象在JSP页面中是自动可用的,你可以直接通过它们的名字来访问它们,而无需进行任何声明或初始化。这些对象在JSP页面的脚本元素(如<%! %>, <% %>, <%= %>)和JSP标签中都可以使用。JSP主要用于创建动态Web页面。它允许开发者在HTML或XML页面中直接嵌入Java代码片段(scriptlets),从而创建能够响应客户端请求并动态生成内容的Web页面。JSP页面在服务器上被编译成Servlet,然后执行以生成HTML、XML或其他类型的文档,这些文档随后被发送到客户端。
相关文章:

描述JSP的内置对象
JSP(JavaServer Pages)内置对象(也称为隐式对象或预定义对象)是JSP容器为每个页面提供的Java对象,开发者可以直接在JSP页面中使用它们,而无需显式声明。这些内置对象提供了对JSP页面运行环境信息的快速访问…...

MongoDB CRUD操作:可重试写入
MongoDB CRUD操作:可重试写入 文章目录 MongoDB CRUD操作:可重试写入使用的先决条件部署的限制支持的存储引擎3.6 MongoDB 驱动程序MongoDB 版本写确认 可重试写入和多文档事务启用可重试写入MongoDB驱动mongosh 可重试的写操作行为持续的网络错误故障切…...

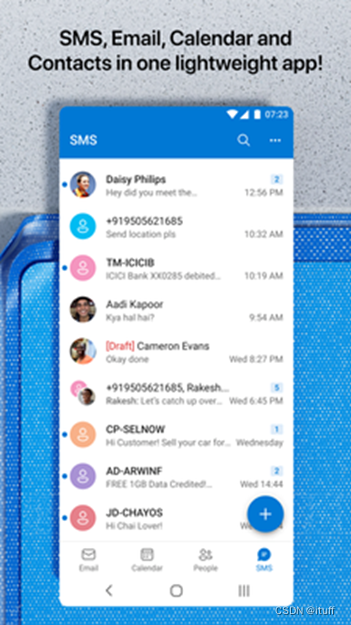
Microsoft Outlook Lite 引入短信功能
随着科技的不断进步,我们的沟通方式也在不断演变。微软最新推出的 Outlook Lite 应用,不仅为我们提供了一个轻量级的电子邮件管理工具,现在更是带来了一项令人兴奋的新功能——短信服务。 Outlook Lite:轻量级,功能全…...

Redis的数据结构以及对应的使用场景
Redis支持的数据结构包括字符串(String)、列表(List)、哈希(Hash)、集合(Set)、有序集合(Sorted Set)等。这些数据结构在应用开发中扮演着重要的角色,它们各自适用于不同的使用场景和需求。以下是对Redis各数据结构的详细分析及它们的使用场景: 字符串(S…...

Vue中如何获取dom元素?
在Vue中,通常我们不直接操作DOM元素,因为Vue是一个声明式渲染的框架,它鼓励我们使用数据驱动视图的方式来更新UI。然而,在某些情况下,你可能需要直接访问DOM元素。在这种情况下,你可以使用Vue的ref属性和$r…...

前端最新面试题(基础模块HTML/CSS/JS篇)
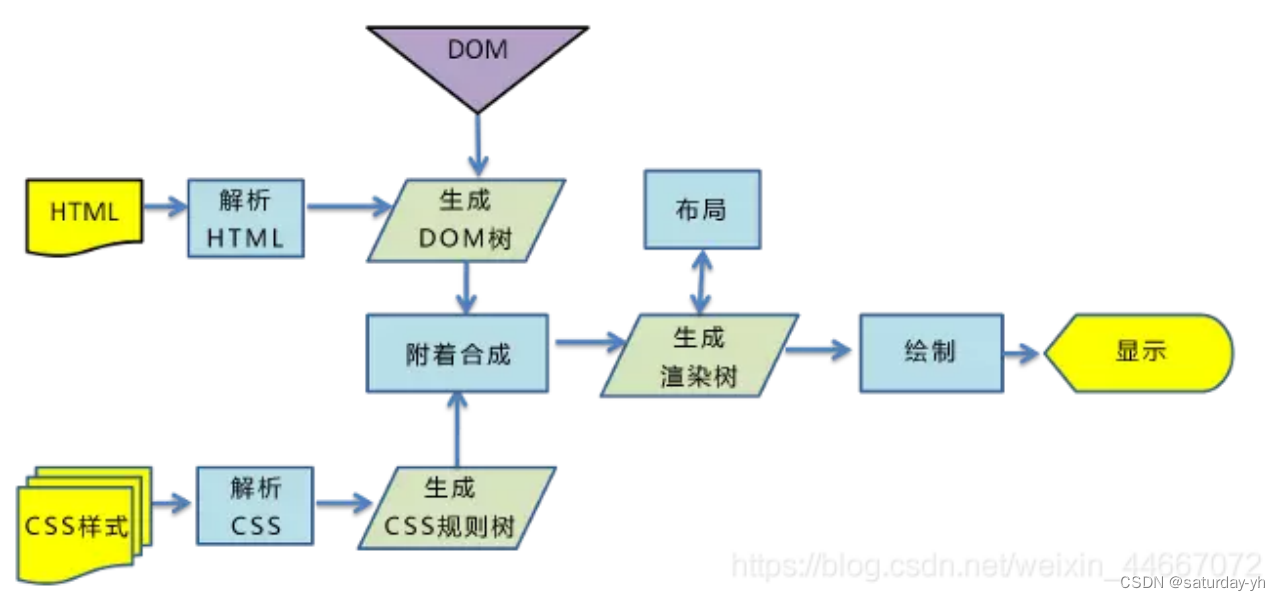
目录 一、HTML、HTTP、WEB综合问题 1 前端需要注意哪些SEO 2 img的title和alt有什么区别 3 HTTP的几种请求方法用途 4 从浏览器地址栏输入url到显示页面的步骤 5 如何进行网站性能优化 6 HTTP状态码及其含义 7 语义化的理解 8 介绍一下你对浏览器内核的理解? 9 html…...

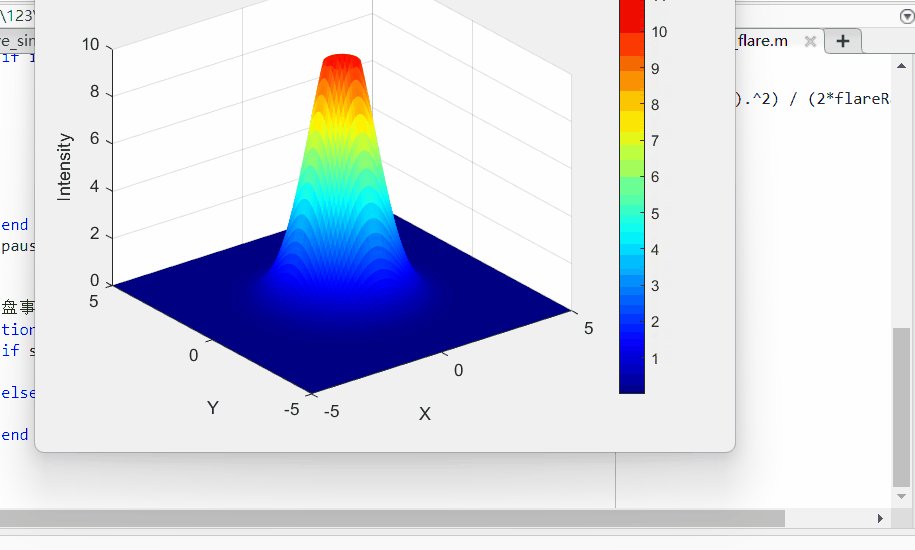
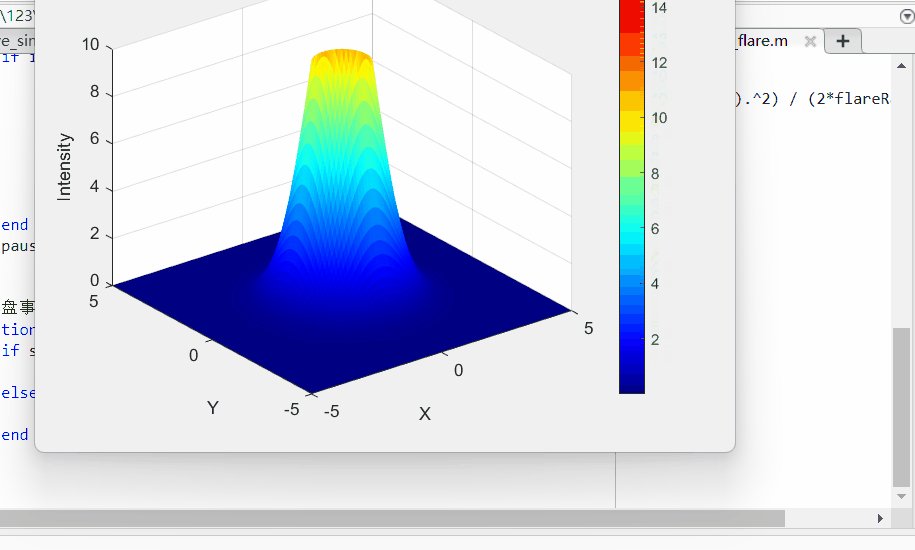
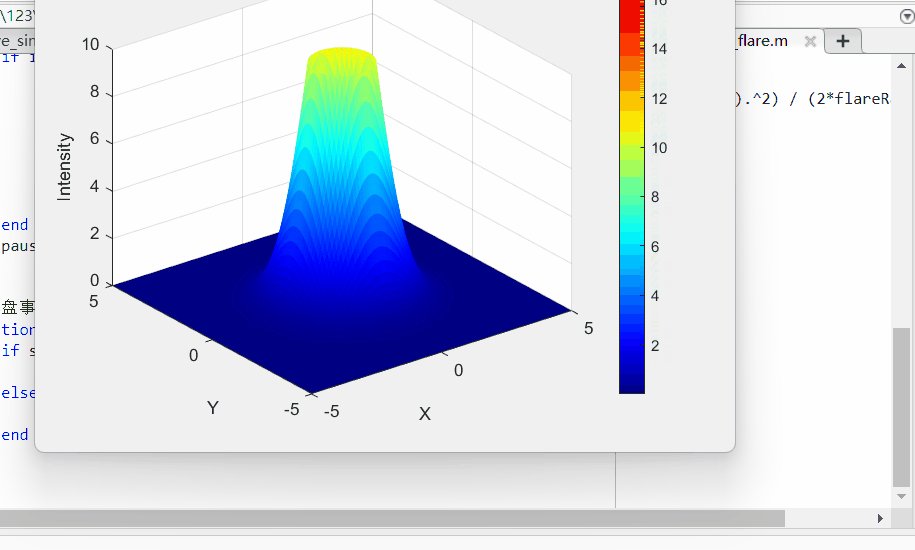
matlab模拟太阳耀斑喷发
代码 function simulate_solar_flare% 参数设置gridSize 100; % 网格大小timeSteps 200; % 时间步数dt 0.1; % 时间步长% 初始化网格[X, Y] meshgrid(linspace(-5, 5, gridSize));Z zeros(size(X));% 设置耀斑初始位置和强度flareCenter [0, 0]; % 耀斑中心位置flareRad…...

WebStorm 2024.1.1 Mac激活码 前端开发工具集成开发环境(IDE)
WebStorm 2024 Mac激活码 搜索Mac软件之家下载WebStorm 2024 Mac激活版 WebStorm 2024 功能介绍 WebStorm 2024是由JetBrains公司开发的一款专为前端开发设计的集成开发环境(IDE)。它提供了一整套功能,旨在提高Web开发者的工作效率和代码质…...
如何使用Docker部署)
多项目的.net core解决方案(项目间引用)如何使用Docker部署
解决方案内部项目之间引用很正常,但我docker不是很熟,对一些基础命令含义还理解不深入,部署引用其他项目的项目总不成功。搜到了一篇非常适合初学者,从dockerfile命令讲解,到解决引用其他项目时如何docker部署的文章。…...

使用raise语句抛出异常
自学python如何成为大佬(目录):https://blog.csdn.net/weixin_67859959/article/details/139049996?spm1001.2014.3001.5501 如果某个函数或方法可能会产生异常,但不想在当前函数或方法中处理这个异常,则可以使用raise语句在函数或方法中抛出异常。rai…...

vue组件中data为什么必须是一个函数?
在 Vue 中,组件的 data 必须是一个函数,而不是一个对象,这是为了保证每个组件实例都可以维护一份被返回对象的独立的拷贝。如果 data 是一个对象,那么所有的组件实例将共享同一个引用,导致一个组件实例的数据变化会影响…...

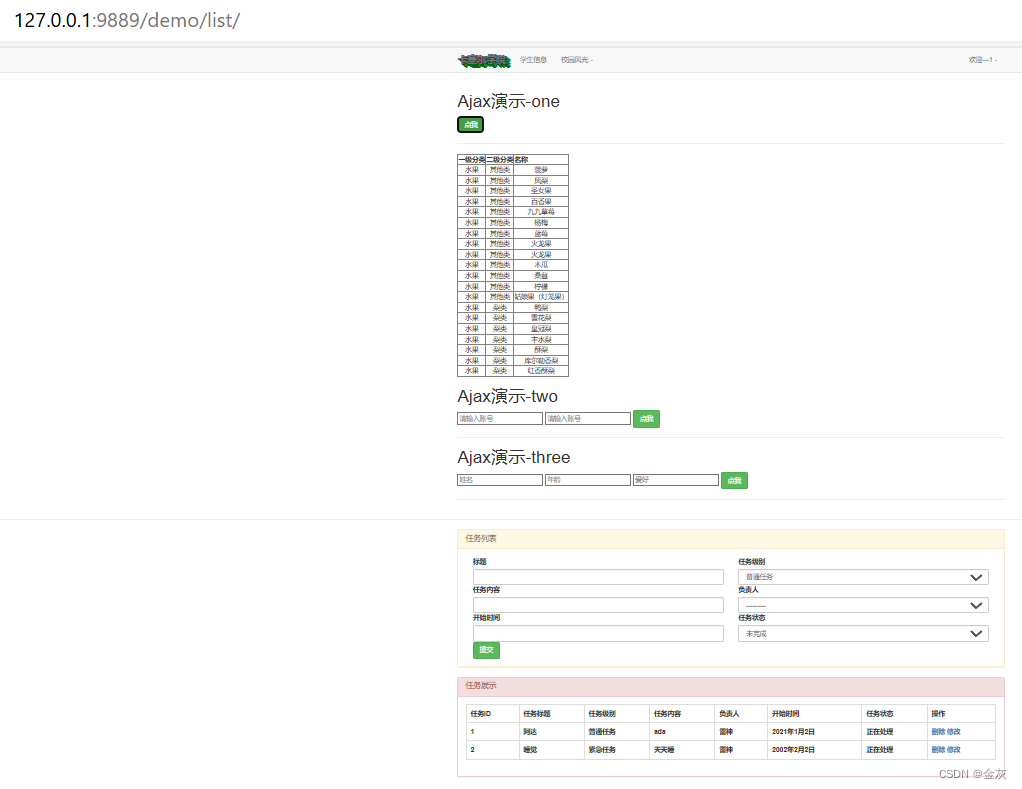
10-Django项目--Ajax请求
目录 Ajax请求 简单示范 html 数据添加 py文件 html文件 demo_list.html Ajax_data.py 图例 Ajax请求 简单示范 html <input type"button" id"button-one" class"btn btn-success" value"点我"> <script>/…...

二进制安装Prometheus
从 https://prometheus.io/download/ 下载相应版本,安装到服务器上官网提供的是二进制版,解压就 能用,不需要编译 1、下载软件 [rootlocalhost ~]# wget -c https://github.com/prometheus/prometheus/releases/download/v2.45.5/prometheus…...

Git配置SSH-Key
git config --global user.name 沈健 git config --global user.email sjshenjianoutlook.com初次使用 SSH 协议进行代码克隆、推送等操作时,需按下述提示完成 SSH 配置 1 生成 RSA 密钥 ssh-keygen -t rsa2. 获取 RSA 公钥内容,并配置到 SSH公钥 中 …...

处理多语言文案的工具
处理多语言文案的工具 离线的处理多语言文案的工具 用于开发软件过程中,加速多语言文案的导出,导入,校对,复用已经翻译的多语言文案 SDL Trados Studio:一款专业的离线多语言翻译管理工具,支持导入、导出…...

手把手教你MMDetection实战
论文下载地址:点击这里 本页提供有关MMDetection用法的基本教程。有关安装说明,请参阅INSTALL.md。 目录 预训练模型的推论训练模型有用的工具如何预训练模型的推论 我们提供测试脚本以评估整个数据集(COCO,PASCAL VOC等),还提供一些高级api,以便更轻松地集成到其他项…...

C++的爬山算法
爬山算法(Hill Climbing Algorithm)是一种局部搜索算法,它通过迭代搜索的方式寻找问题的局部最优解。在爬山过程中,算法总是选择当前状态邻域中最好(即函数值最大或最小)的状态作为下一个状态,直…...

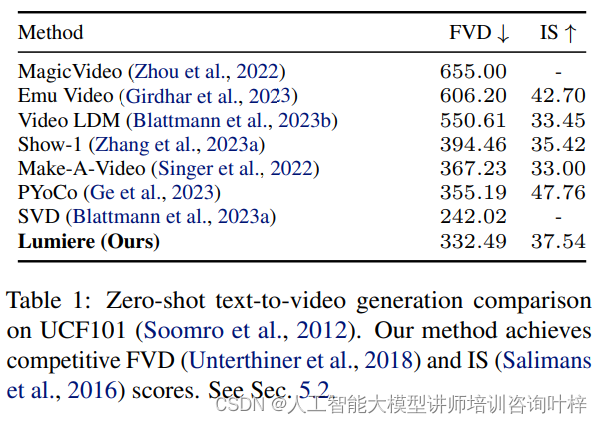
Lumière:开创性的视频生成模型及其应用
视频内容创造领域迎来了突破性进展,但视频生成模型由于运动引入的复杂性而面临更多挑战。这些挑战主要源自运动的引入所带来的复杂性。时间连贯性是视频生成中的关键要素,模型必须确保视频中的运动在时间上是连贯和平滑的,避免出现不自然的跳…...

MySQL:MySQL的EXPLAIN各字段含义详解
在MySQL中,EXPLAIN是一个强大的工具,用于获取关于SELECT语句执行计划的信息。当你对查询性能有疑问时,使用EXPLAIN可以帮助你理解MySQL如何执行你的查询,并可能揭示性能瓶颈。 以下是EXPLAIN输出中各个列的详细解释: …...

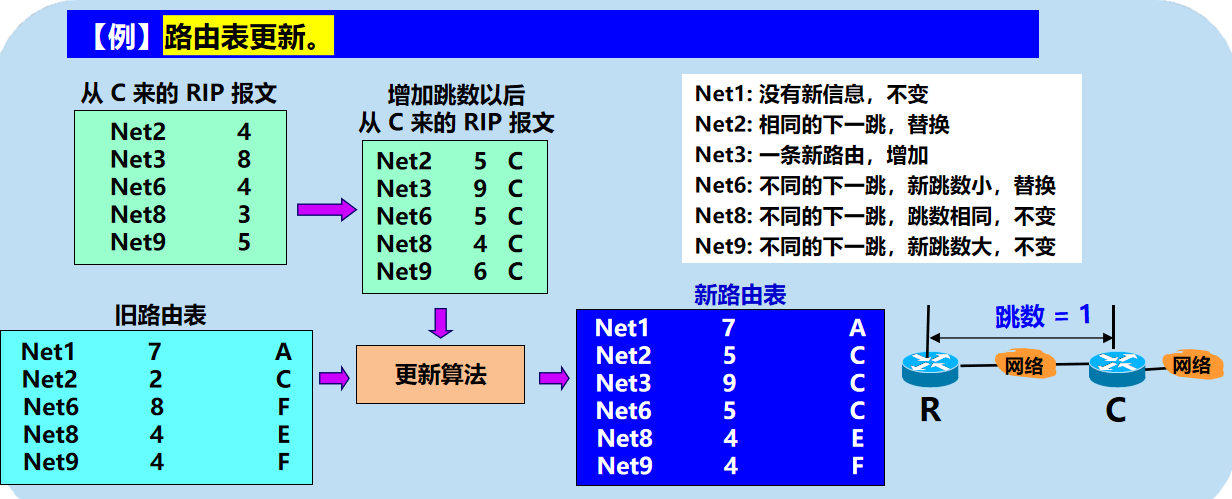
域内路由选择协议——RIP
例题 RIP(Routing Information Protocol)是一种基于距离向量的路由协议,使用跳数作为度量标准来决定最优路径。下面我们详细分析为什么RIP协议要这样设计。 RIP协议的基本工作原理 距离向量算法: 每个路由器维护一张路由表&…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...
