createAsyncThunk完整用法介绍
createAsyncThunk 是 Redux Toolkit 库中的一个功能,它用于创建处理异步逻辑的 thunk action creator。Redux Toolkit 是一个官方推荐的库,用于简化 Redux 开发过程,特别是处理常见的 Redux 模式,如异步数据流。createAsyncThunk 自动处理了诸如派发不同阶段的 action(如 pending、fulfilled、rejected)、取消正在运行的异步操作等功能,使得编写异步 Redux 逻辑变得更加简洁和高效。
基本用法
首先,确保你已经安装了 @reduxjs/toolkit:
npm install @reduxjs/toolkit
然后,你可以这样使用 createAsyncThunk:
import { createAsyncThunk, createSlice } from '@reduxjs/toolkit';
import axios from 'axios';// 定义异步操作
const fetchUserById = createAsyncThunk('users/fetchById', // 第一个参数是 action type 的基础名称,Redux Toolkit 会自动为pending、fulfilled、rejected添加后缀async (userId, thunkAPI) => {try {const response = await axios.get(`/api/users/${userId}`);return response.data;} catch (error) {return thunkAPI.rejectWithValue(error.message); // 错误处理,将错误信息传递给 payload}}
);// 创建 Slice
const userSlice = createSlice({name: 'user',initialState: {data: null,status: 'idle', // 或 'loading', 'succeeded', 'failed'error: null,},extraReducers: (builder) => {builder.addCase(fetchUserById.pending, (state) => {state.status = 'loading';}).addCase(fetchUserById.fulfilled, (state, action) => {state.status = 'succeeded';state.data = action.payload;}).addCase(fetchUserById.rejected, (state, action) => {state.status = 'failed';state.error = action.error.message;});},
});export default userSlice.reducer;// 在组件中 dispatch 异步 action
import { useDispatch } from 'react-redux';
import { useSelector } from 'react-redux';
import { fetchUserById } from './userSlice';function UserDetail({ userId }) {const dispatch = useDispatch();const user = useSelector((state) => state.user.data);const status = useSelector((state) => state.user.status);useEffect(() => {if (status === 'idle') {dispatch(fetchUserById(userId));}}, [status, dispatch, userId]);// ...
}
解释
- createAsyncThunk: 接收两个参数,第一个是action的类型前缀,第二个是一个异步函数,该函数可以访问到
thunkAPI对象,它提供了dispatch、getState和其他有用的方法。 - extraReducers: 在创建的 slice 中,使用
extraReducers来处理由createAsyncThunk自动生成的不同状态的 action。 - 状态管理: 异步操作的状态(如 loading、success、failure)通常会反映在 Redux 状态中,以便 UI 能够根据状态展示不同的内容或加载指示器。
- 组件中使用: 在需要的地方使用
useDispatch和useSelector来 dispatch 异步 action 并获取状态。
createAsyncThunk 提供了一种清晰、统一的方式来管理 Redux 中的异步逻辑,减少了样板代码,并提高了代码的可读性和可维护性。
相关文章:

createAsyncThunk完整用法介绍
createAsyncThunk 是 Redux Toolkit 库中的一个功能,它用于创建处理异步逻辑的 thunk action creator。Redux Toolkit 是一个官方推荐的库,用于简化 Redux 开发过程,特别是处理常见的 Redux 模式,如异步数据流。createAsyncThunk …...

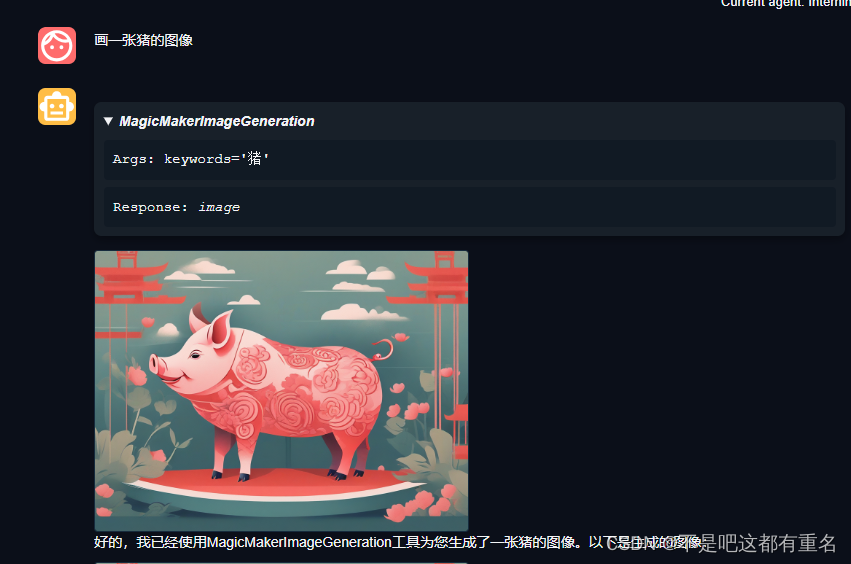
[书生·浦语大模型实战营]——第六节 Lagent AgentLego 智能体应用搭建
1. 概述和前期准备 1.1 Lagent是什么 Lagent 是一个轻量级开源智能体框架,旨在让用户可以高效地构建基于大语言模型的智能体。同时它也提供了一些典型工具以增强大语言模型的能力。 Lagent 目前已经支持了包括 AutoGPT、ReAct 等在内的多个经典智能体范式&#x…...

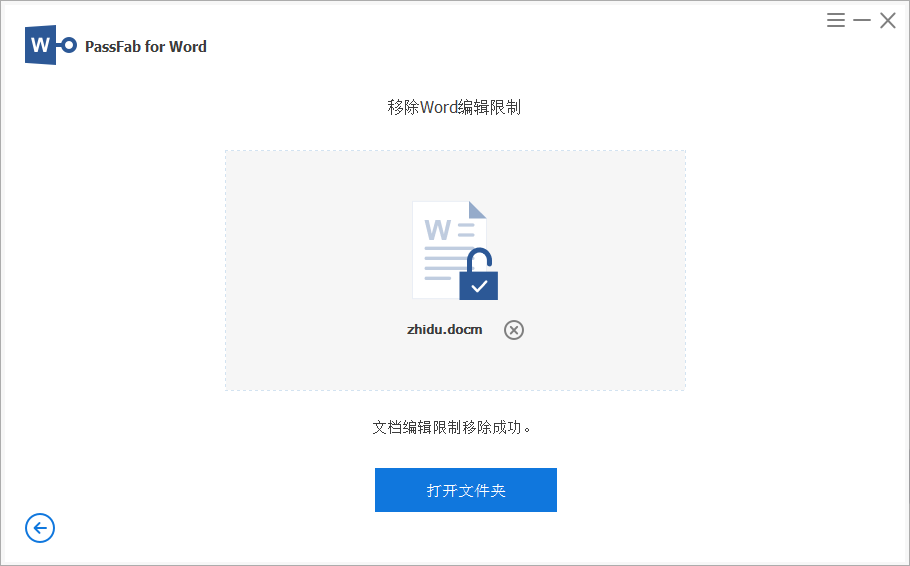
Word文档如何设置限制编辑和解除限制编辑操作
Word文档是大家经常使用的一款办公软件,但是有些文件内容可能需要进行加密保护,不过大家可能也不需要对word文件设置打开密码。只是需要限制一下编辑操作就可以了。今天和大家分享,如何对word文件设置编辑限制、以及如何取消word文档的编辑限…...

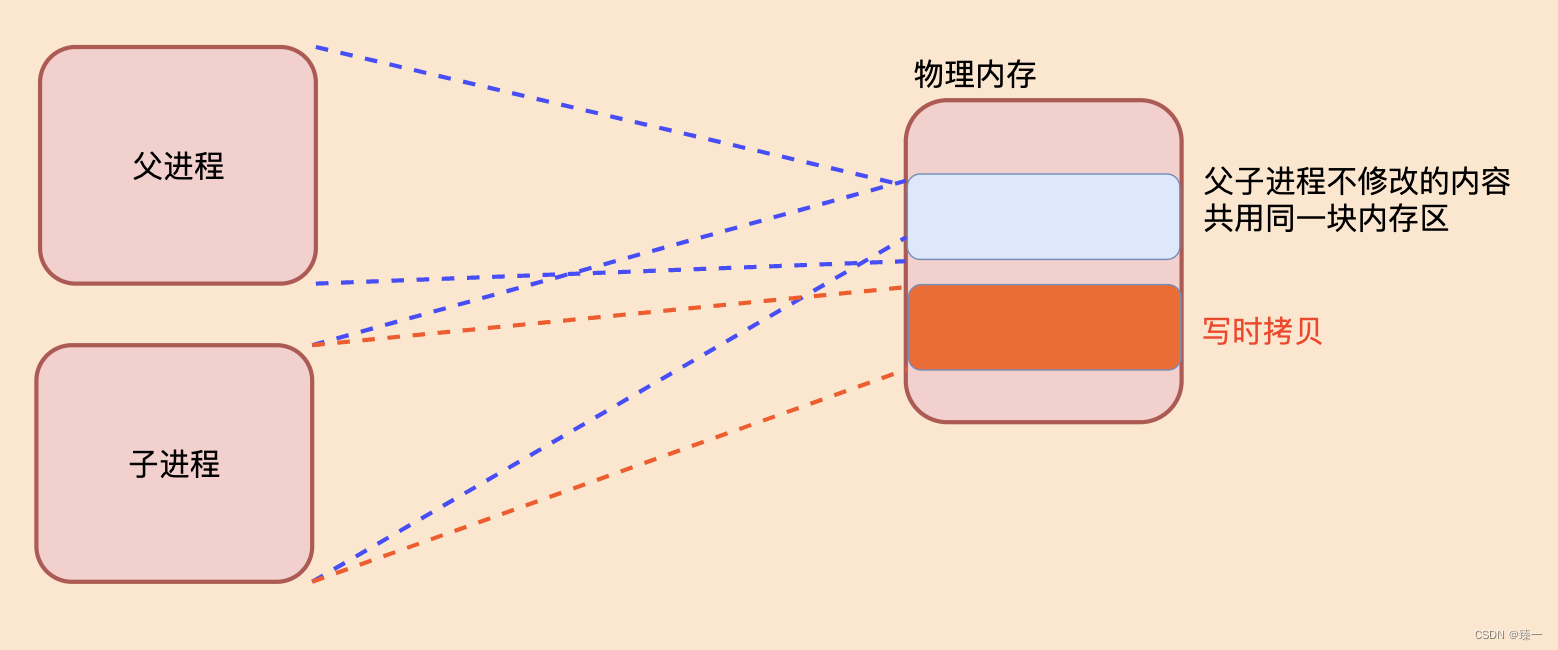
IO进程线程(六)进程
文章目录 一、进程状态(二)进程状态切换实例1. 实例1 二、进程的创建(一)原理(二)fork函数--创建进程1. 定义2. 不关注返回值3. 关注返回值 (三) 父子进程的执行顺序(四&…...

机器视觉——找到物块中心点
首先先介绍一下我用的是HALCON中的HDevelop软件。 大家下载好软件后可以测试一下: 在程序编辑器窗口中输入下面指令: read_image(Image,monkey) 那么如果出现这样的图片,说明是没有问题的 那么本次编程采用的是下面这张图片 我们要达到的…...

重磅消息! Stable Diffusion 3将于6月12日开源 2B 版本的模型,文中附候补注册链接。
在OpenAI发布Sora后,Stability AI也发布了其最新的模型Stabled Diffusion3, 之前的文章中已经和大家介绍过,感兴趣的小伙伴可以点击以下链接阅读。Sora是音视频方向,Stabled Diffusion3是图像生成方向,那么两者没有必然的联系&…...

Python报错:AttributeError: <unknown>.DeliveryStore 获取Outlook邮箱时报错
目录 报错提示: 现象描述 代码解释: 原因分析: 报错提示: in get_outlook_email return account.DeliveryStore.DisplayName line 106, in <module> email_address get_outlook_email() 现象描述 获取outlook本地邮箱…...

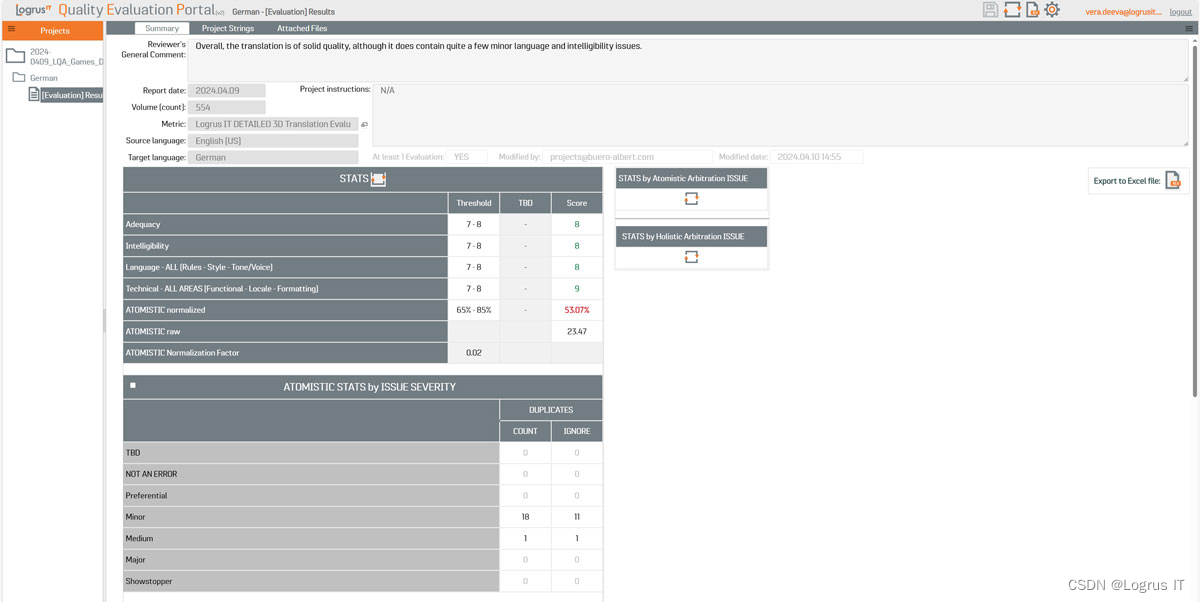
如何 Logrus IT 的质量评估门户帮助提升在线商店前端(案例研究)
在当今竞争激烈的电子商务环境中,一个运作良好的在线店面对商业成功至关重要。然而,确保目标受众获得积极的用户体验可能是一项挑战,尤其是在使用多种语言和平台时。Logrus IT的质量评估门户是一个强大的工具,可帮助企业简化内容和…...

程序调试
自学python如何成为大佬(目录):https://blog.csdn.net/weixin_67859959/article/details/139049996?spm1001.2014.3001.5501 在程序开发过程中,免不了会出现一些错误,有语法方面的,也有逻辑方面的。对于语法方面的比较好检测,因…...

深度学习-07-反向传播的自动化
深度学习-07-反向传播的自动化 本文是《深度学习入门2-自製框架》 的学习笔记,记录自己学习心得,以及对重点知识的理解。如果内容对你有帮助,请支持正版,去购买正版书籍,支持正版书籍不仅是尊重作者的辛勤劳动…...

四川景源畅信:抖音做直播有哪些人气品类?
随着互联网科技的飞速发展,抖音作为新兴的社交媒体平台,已经成为了人们日常生活中不可或缺的一部分。而在抖音平台上,直播功能更是吸引了大量的用户和观众。那么,在抖音上做直播有哪些人气品类呢?接下来,就让我们一起…...

闲鱼无货源-高级班,最全·最新·最干,紧贴热点 深度学习(17节课)
课程目录 1-1:闲鱼潜规则_1.mp4 2-2:闲鱼的基础操作-养号篇_1.mp4 3-3:闲鱼实战运营-选品篇(一)_1.mp4 4-4:闲鱼实战运营-选图视频篇_1.mp4 5-5:闲鱼实战运营-标题筒_1.mp4 6-6࿱…...

力扣 739. 每日温度
题目来源:https://leetcode.cn/problems/daily-temperatures/description/ C题解:使用单调栈。栈里存放元素的索引,只要拿到索引就可以找到元素。 class Solution { public:vector<int> dailyTemperatures(vector<int>& tem…...

工业网关有效解决企业在数据采集、传输和整合方面的痛点问题-天拓四方
一、企业背景概述 随着信息技术的飞速发展,工业互联网已成为推动制造业转型升级的关键力量。在众多工业企业中,某公司凭借其深厚的技术积淀和广阔的市场布局,成为行业内的佼佼者。然而,在数字化转型的道路上,该公司也…...

金融壹账通的“新机遇” 用科技赋能助力金融机构做大做强“五篇大文章
金融强国、做好金融“五篇大文章”、发展新质生产力,正成为引导国内金融行业高质量发展的重要方向。 今年以来,越来越多银行保险机构为了做好金融“五篇大文章”,一面通过自主研发新科技,满足业务数字化需求,一面则积…...

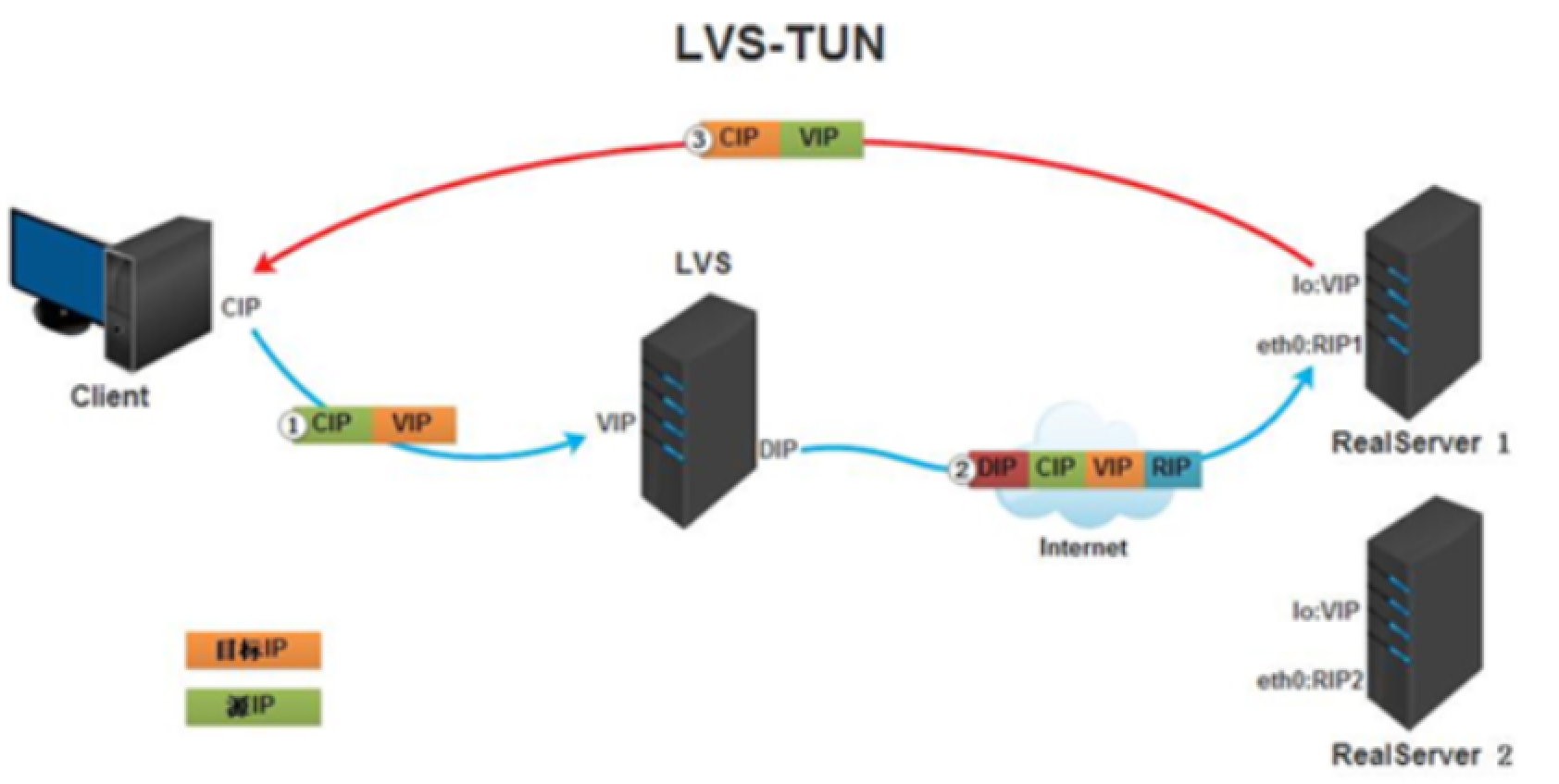
Day 42 LVS四层负载均衡
一:负载均衡简介 1.集群是什么 集群(cluster)技术是一种较新的技术,通过集群技术,可以在付出较低成本的情况下获得在性能、可靠性、灵活性方面的相对较高的收益,其任务调度则是集群系统中的核心技术 …...

【源码】源码物品销售系统多种支付接口出售源码轻松赚钱
源码物品销售系统,多种支付接口,出售源码轻松赚钱。一款基于phpmysql开发的内容付费管理系统。系统支持多种收费方式,免签收款,三级分销,实名认证, 用户投稿/奖励,自动升级,佣金提现…...

图像操作的基石Numpy
OpenCV中用到的矩阵都要转换成Numpy数组 Numpy是一个经高度优化的Python数值库 创建矩阵 检索与赋值[y,x] 获取子数组[:,:] 一 创建数组array() anp.array([2,3,4]) cnp.array([1.0,2.0],[3.0,4.0]]) import numpy as npanp.array([1,2,3])bnp.array([[1,2,3],[4,5,6]])pr…...

如何利用exceljs将data数据导出表格实现日期去重,同时保留对应日期的每一列数据
const data [{ deviceId: 1, name: "B相电压", signalTypeId: 1, ts: "2024-05-13 12:10:06", unit: "kV", 1: 39.37936, value:39.37936, },{ deviceId: 1, name: "A相电压", signalTypeId: 2, ts: "2024-05-13 12:11:06"…...
[C#]使用C#部署yolov8-seg的实例分割的tensorrt模型
【测试通过环境】 win10 x64 vs2019 cuda11.7cudnn8.8.0 TensorRT-8.6.1.6 opencvsharp4.9.0 .NET Framework4.7.2 NVIDIA GeForce RTX 2070 Super 版本和上述环境版本不一样的需要重新编译TensorRtExtern.dll,TensorRtExtern源码地址:TensorRT-CShar…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...

Vue3中的computer和watch
computed的写法 在页面中 <div>{{ calcNumber }}</div>script中 写法1 常用 import { computed, ref } from vue; let price ref(100);const priceAdd () > { //函数方法 price 1price.value ; }//计算属性 let calcNumber computed(() > {return ${p…...

node.js的初步学习
那什么是node.js呢? 和JavaScript又是什么关系呢? node.js 提供了 JavaScript的运行环境。当JavaScript作为后端开发语言来说, 需要在node.js的环境上进行当JavaScript作为前端开发语言来说,需要在浏览器的环境上进行 Node.js 可…...
