CSS(盒子模型,定位,浮动,扩展)
CSS
- 盒子模型:
- 外边距:
- 内边距:
- 水平居中:
- 定位:
- 相对定位:
- 绝对定位:
- 固定定位:
- 浮动:
- 扩展:
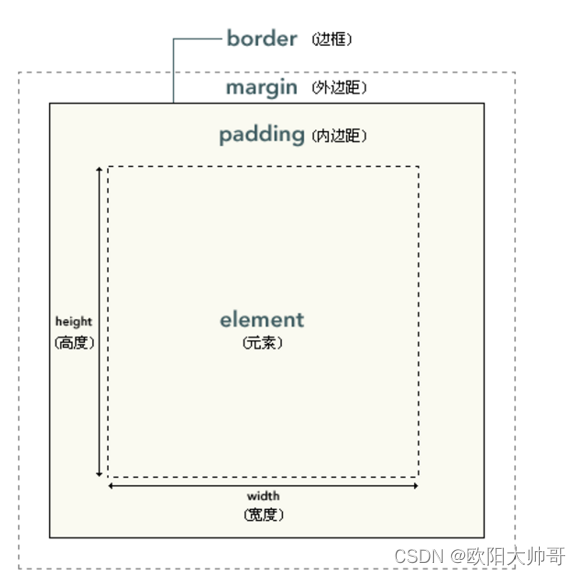
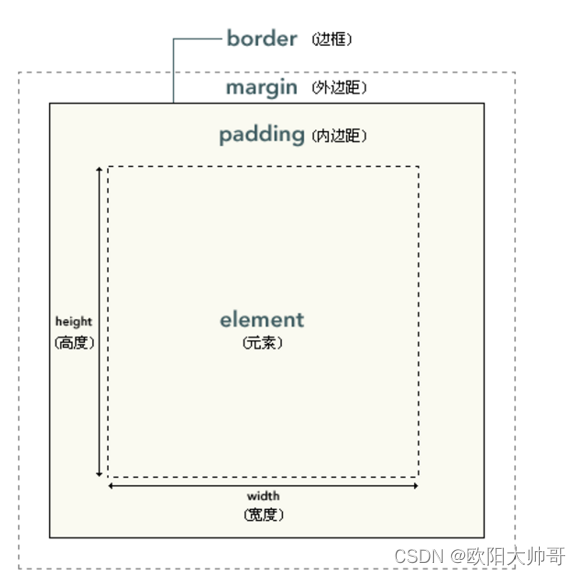
盒子模型:
盒子模型(Box Model) 规定了元素框处理元素内容、内边距、边框 和 外边距 的方式。
标签:div

外边距:
margin-top: 50px;设置外边距 - 上边距。
margin-left: 50px;设置外边距 - 左边距。
margin-right: 50px;设置外边距 - 右边距。
margin-bottom: 50px;设置外边距 - 下边距。
上下左右的外边距都相同,简化为 margin: 50px;
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><style type="text/css">div{width: 200px;height: 200px;border: orange 1px solid;/** margin-top: 50px;设置外边距 - 上边距margin-left: 50px;设置外边距 - 左边距margin-right: 50px;设置外边距 - 右边距margin-bottom: 50px;设置外边距 - 下边距*/margin: 50px;} </style></head><body><div>今天天气真好</div></body>
</html>
内边距:
padding-top: 50px;设置内边距 - 上边距
padding-left: 50px;设置内边距 - 左边距
padding-right: 50px;设置内边距 - 右边距
padding-bottom: 50px; 设置内边距 - 下边距
上下左右的内边距都相同,简化为 padding: 50px;
注意:能不使用内边距就不使用,因为老版本的IE浏览器不支持,而且会把盒子撑变形!
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><style type="text/css">div{width: 200px;height: 200px;border: orange 1px solid;/** padding-top: 50px;padding-left: 50px;padding-right: 50px;padding-bottom: 50px; */padding: 50px;} </style></head><body><div>今天天气真好</div></body>
</html>
水平居中:
水平居中:margin: 0 auto;
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><style type="text/css">div{width: 200px;height: 200px;border: orange 1px solid;margin: 0 auto;/*水平居中*/} </style></head><body><div>今天天气真好</div></body>
</html>
定位:
相对定位:
相对定位:保留原有位置,相对于原有位置进行位移。
position: relative;
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><style type="text/css">#manager{border: orange 1px solid;margin-top: 200px;}#box01{width: 100px;height: 100px;border: red 1px solid;}#box02{width: 100px;height: 100px;border: green 1px solid;/*相对定位:保留原有位置,相对于原有位置进行位移*/position: relative;/*距离定位位置上边缘50px*/top: 50px;/*距离定位位置左边缘50px*/left: 50px;}#box03{width: 100px;height: 100px;border: blue 1px solid;}</style></head><body><div id="manager"><div id="box01"></div><div id="box02"></div><div id="box03"></div></div></body>
</html>
绝对定位:
绝对定位:不保留原有位置,向上找寻父级标签,判断父级标签是否有position属性,如果有就按照父级标签进行位移,如果没有就继续向上找寻父级标签,直到body标签为止,就按照body标签进行位移。
position: absolute;
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><style type="text/css">#manager{border: orange 1px solid;margin-top: 200px;position: relative;}#box01{width: 100px;height: 100px;border: red 1px solid;}#box02{width: 100px;height: 100px;border: green 1px solid;/*绝对定位:不保留原有位置,向上找寻父级标签,判断父级标签是否有position属性,如果有就按照父级标签进行位移,如果没有就继续向上找寻父级标签,直到body标签为止,就按照body标签进行位移*/position: absolute;/*距离定位位置上边缘50px*/top: 50px;/*距离定位位置左边缘50px*/left: 50px;}#box03{width: 100px;height: 100px;border: blue 1px solid;}</style></head><body><div id="manager"><div id="box01"></div><div id="box02"></div><div id="box03"></div></div></body>
</html>
固定定位:
固定定位:将元素固定到页面的某个位置,一直保持不变。
position: fixed;
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><style type="text/css">div{/*固定定位:将元素固定到页面的某个位置*/position: fixed;top: 80%;left: 90%;}</style></head><body><div><a href="#top">置顶</a></div><a name="top"></a><!--下锚点--><a href="#new01">法治</a><!--定位到锚点处--><a href="#new02">国际</a><!--定位到锚点处--><a href="#new03">娱乐</a><!--定位到锚点处--><a name="new01"></a><!--下锚点--><h1>法治新闻</h1><h1>法治新闻</h1><h1>法治新闻</h1><h1>法治新闻</h1><h1>法治新闻</h1><h1>法治新闻</h1><h1>法治新闻</h1><h1>法治新闻</h1><h1>法治新闻</h1><h1>法治新闻</h1><h1>法治新闻</h1><h1>法治新闻</h1><h1>法治新闻</h1><h1>法治新闻</h1><a name="new02"></a><!--下锚点--><h1>国际新闻</h1><h1>国际新闻</h1><h1>国际新闻</h1><h1>国际新闻</h1><h1>国际新闻</h1><h1>国际新闻</h1><h1>国际新闻</h1><h1>国际新闻</h1><h1>国际新闻</h1><h1>国际新闻</h1><h1>国际新闻</h1><h1>国际新闻</h1><h1>国际新闻</h1><h1>国际新闻</h1><h1>国际新闻</h1><h1>国际新闻</h1><a name="new03"></a><!--下锚点--><h1>娱乐新闻</h1><h1>娱乐新闻</h1><h1>娱乐新闻</h1><h1>娱乐新闻</h1><h1>娱乐新闻</h1><h1>娱乐新闻</h1><h1>娱乐新闻</h1><h1>娱乐新闻</h1><h1>娱乐新闻</h1><h1>娱乐新闻</h1><h1>娱乐新闻</h1><h1>娱乐新闻</h1><h1>娱乐新闻</h1><h1>娱乐新闻</h1><h1>娱乐新闻</h1><h1>娱乐新闻</h1><h1>娱乐新闻</h1></body>
</html>
浮动:
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><style type="text/css">#manager{border: orange 1px solid;}#box01{width: 100px;height: 100px;border: red 1px solid;float: left;}#box02{width: 100px;height: 100px;border: green 1px solid;float: left;}</style></head><body><div id="manager"><div id="box01"></div><div id="box02"></div></div></body>
</html><!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><style type="text/css">#manager{border: orange 1px solid;}#box01{width: 100px;height: 100px;border: red 1px solid;float: left;}#box02{width: 100px;height: 100px;border: green 1px solid;float: left;}.clear{clear: both;/*清除浮动效果*/}</style></head><body><div id="manager"><div id="box01"></div><div id="box02"></div><div class="clear"></div></div></body>
</html><!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><style type="text/css">#manager{border: orange 1px solid;}#box01{width: 50%;height: 100px;float: left;}#box02{width: 50%;height: 100px;float: right;}.clear{clear: both;/*清除浮动效果*/}</style></head><body><div id="manager"><div id="box01"></div><div id="box02"></div><div class="clear"></div></div></body>
</html>扩展:
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><style type="text/css">body{background: url(../img/渐变色.jpg) center top repeat-x #EAF4FF;}input{width: 100px;height: 50px;color: white;font-weight: bolder;background-color: orange;border-radius: 5px;/*圆角属性*/box-shadow: 10px 10px 5px gainsboro;/*添加按钮阴影 X轴偏移量 Y轴偏移量 阴影模糊半径*/text-shadow: 5px 5px 5px black;/*添加文本阴影 X轴偏移量 Y轴偏移量 阴影模糊半径*/}img{/*圆形*/border-radius: 50%;}</style></head><body><input type="button" value="普通按钮" /><br /><img src="../img/花.jpg" width="100px" height="100px" /></body>
</html>相关文章:

CSS(盒子模型,定位,浮动,扩展)
CSS 盒子模型:外边距:内边距:水平居中: 定位:相对定位:绝对定位:固定定位: 浮动:扩展: 盒子模型: 盒子模型(Box Model) 规定了元素框处理元素内容…...

AIGC如何改变人类生活20240529
AIGC如何改变人类生活 随着人工智能技术的不断发展,人类生活正经历着前所未有的变革。在这个过程中,AIGC(人工智能生成内容)的概念应运而生,它已经在很多领域产生了深远的影响。本文将探讨AIGC如何改变人类生活&#…...

【python】成功解决“TypeError: ‘method’ object is not subscriptable”错误的全面指南
成功解决“TypeError: ‘method’ object is not subscriptable”错误的全面指南 一、引言 在Python编程中,TypeError: method object is not subscriptable错误是一个常见的陷阱,特别是对于初学者来说。这个错误通常意味着你尝试像访问列表、元组、字典…...

若依 Spring Security 短信,扫码登录
1. 修改 LoginBody,添加登录类型字段 Data public class LoginBody {/*** 用户名*/private String username;/*** 用户密码*/private String password;/*** 验证码*/private String code;/*** 唯一标识*/private String uuid;/*** 登录类型*/private String logi…...

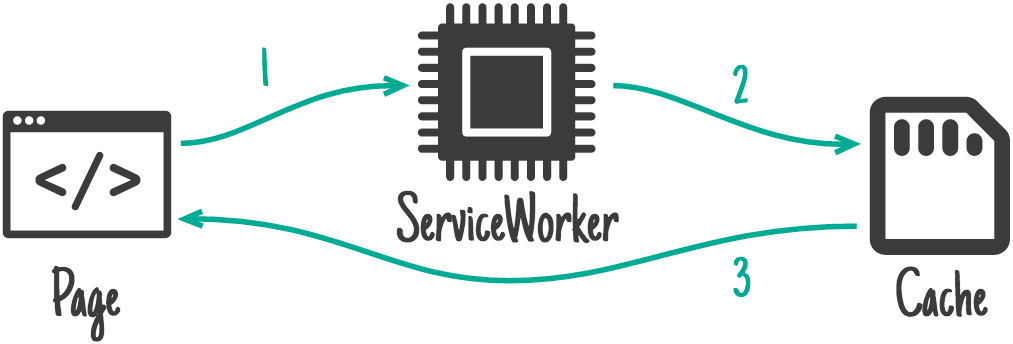
Web 网页性能优化
Web 网页性能及性能优化 一、Web 性能 Web 性能是 Web 开发的一个重要方面,侧重于网页加载速度以及对用户输入的响应速度 通过优化网站来改善性能,可以在为用户提供更好的体验 网页性能既广泛又非常深入 1. 为什么性能这么重要? 1. 性能…...

JDBC-MySQL
JDBC-MySQL 1.JDBC 操作步骤1.1 DriverManager1.2.Connection对象1.3 Statement1.4 PreparedStatement 1.JDBC 操作步骤 public void quickStart() throws ClassNotFoundException, SQLException {//1、注册驱动 (确认要使用哪个数据库)Class.forName(&…...

MySQL经典练习50题(上)(解析版)
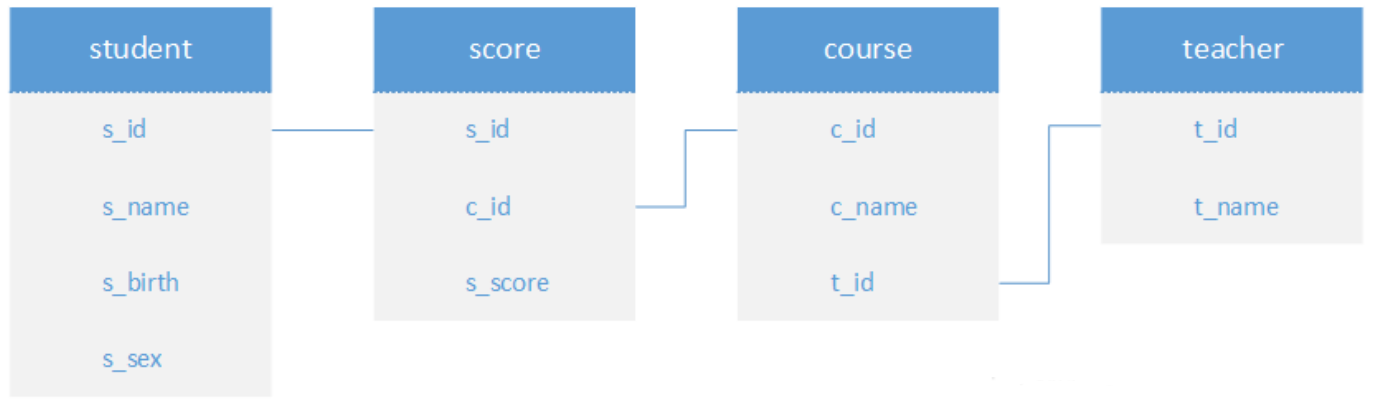
所有笔记、生活分享首发于个人博客 想要获得最佳的阅读体验(无广告且清爽),请访问本篇笔记 MySQL经典练习50题(上) 创建数据库和表 -- 建 表 -- 学 生 表 CREATE TABLE Student( s_id VARCHAR(20), s_name VARCHAR(2…...

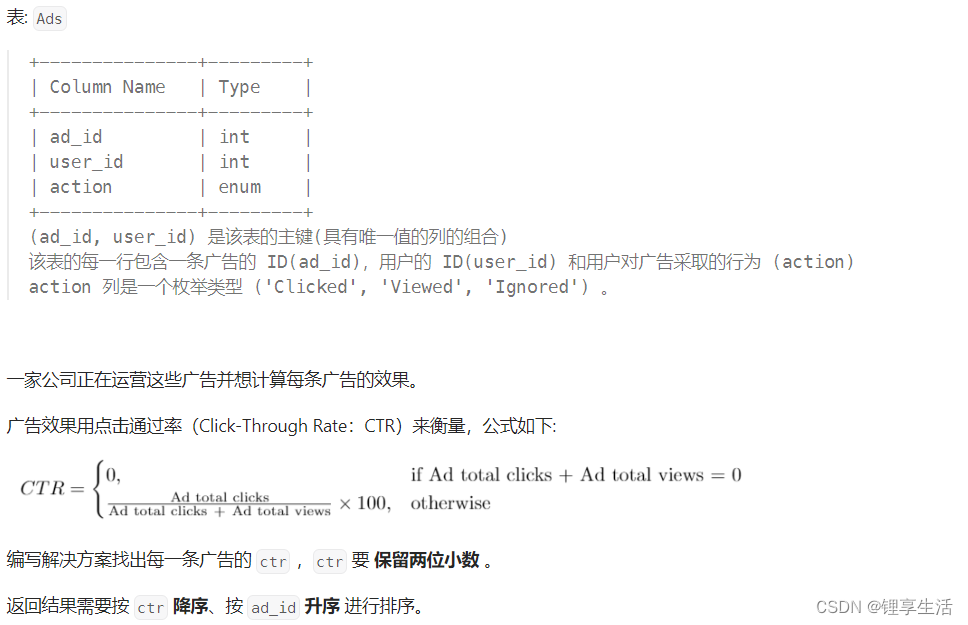
每日一题33:数据统计之广告效果
一、每日一题 返回结果示例如下: 示例 1: 输入: Ads 表: ------------------------- | ad_id | user_id | action | ------------------------- | 1 | 1 | Clicked | | 2 | 2 | Clicked | | 3 | 3 | Viewed…...

52、有边数限制的最短路
有边数限制的最短路 题目描述 给定一个n个点m条边的有向图,图中可能存在重边和自环, 边权可能为负数。 请你求出从1号点到n号点的最多经过k条边的最短距离,如果无法从1号点走到n号点,输出impossible。 注意:图中可…...

Spring boot实现基于注解的aop面向切面编程
Spring boot实现基于注解的aop面向切面编程 背景 从最开始使用Spring,AOP和IOC的理念就深入我心。正好,我需要写一个基于注解的AOP,被这个注解修饰的参数和属性,就会被拿到参数并校验参数。 一,引入依赖 当前sprin…...

MySQL之查询性能优化(四)
查询性能优化 MySQL客户端/服务器通信协议 一般来说,不需要去理解MySQL通信协议的内部实现细节,只需要大致理解通信协议是如何工作的。MySQL客户端和服务器之间的通信协议是"半双工"的,这意味着,在任何一个时刻&#…...

定时任务详解
文章目录 定时任务详解JDK自带第三方任务调度框架java有哪些定时任务的框架为什么需要定时任务定时任务扫表的方案有什么缺点Quartzxxl-jobxxl-job详解 elastic-job 定时任务详解 在定时任务中,操作系统或应用程序会利用计时器或定时器来定期检查当前时间是否达到了…...
)
OnlyOffice DocumentServer 8.0.1编译破解版本(¥100)
OnlyOffice DocumentServer 8.0.1编译破解版本(¥100) 破解20人数限制 更换中文字体 修改源码,根据业务自定义服务 根据源码在本机启动项目,便于开发 将编译好的服务打包docker镜像运行 提供各种docker镜像包&…...

Android 应用权限
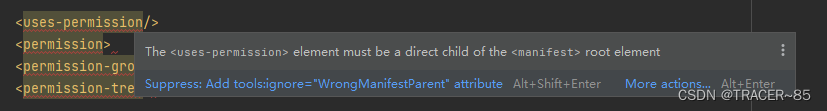
文章目录 权限声明uses-permissionpermissionpermission-grouppermission-tree其他uses-feature 权限配置 权限声明 Android权限在AndroidManifest.xml中声明,<permission>、 <permission-group> 、<permission-tree> 和<uses-permission>…...

MATLAB 匿名函数
定义匿名函数定义匿名函数的基本语法如下:示例示例 1:简单数学运算示例 2:字符串操作示例 3:作为参数传递 匿名函数的高级用法使用函数句柄定义多输出函数使用局部变量使用嵌套匿名函数 注意事项 匿名函数( Anonymous…...

Java 新手入门:基础知识点一览
Java 新手入门:基础知识点一览 想要踏入 Java 的编程世界?别担心,这篇文章将用简单易懂的表格形式,带你快速了解 Java 的基础知识点。 一、Java 是什么? 概念解释Java一种面向对象的编程语言,拥有跨平台、…...
三维模型轻量化工具:手工模型、BIM、倾斜摄影等皆可用!
老子云是全球领先的数字孪生引擎技术及服务提供商,它专注于让一切3D模型在全网多端轻量化处理与展示,为行业数字化转型升级与数字孪生应用提供成套的3D可视化技术、产品与服务。 老子云是全球领先的数字孪生引擎技术及服务提供商,它专注于让…...

小程序CI/CD之自动化打包预览并钉钉通知发布进程
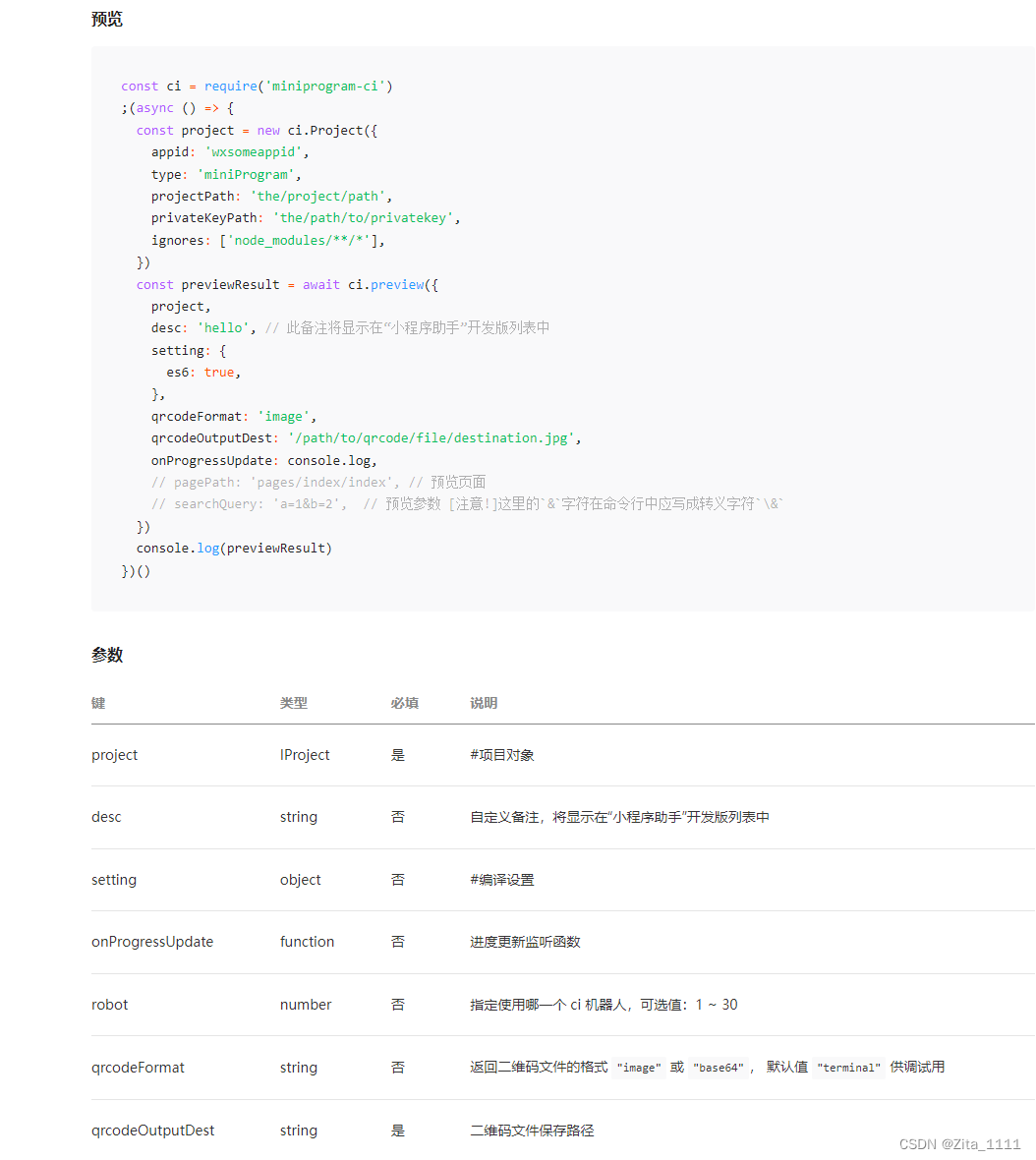
小程序打包方式分为两种:手动打包、自动打包 那如何实现 自动打包 呐?我们今天就来聊一聊! 首先,很重要,看 官方文档 这里提到今天我们要聊的“主角” miniprogram-ci miniprogram-ci 是从微信开发者工具中抽离的关于…...

C++使用QtHttpServer开发服务端Server的Http POST接口和客户端Client示例
Client HTTP POST 假设http://127.0.0.1:8888/post/是一个能够接受POST请求的路径,我们想要向它提交一段json数据,用Qt可以这样实现: Suppose we want to make an HTTP POST with json body to http://127.0.0.1:8888/post/. QCoreApplica…...

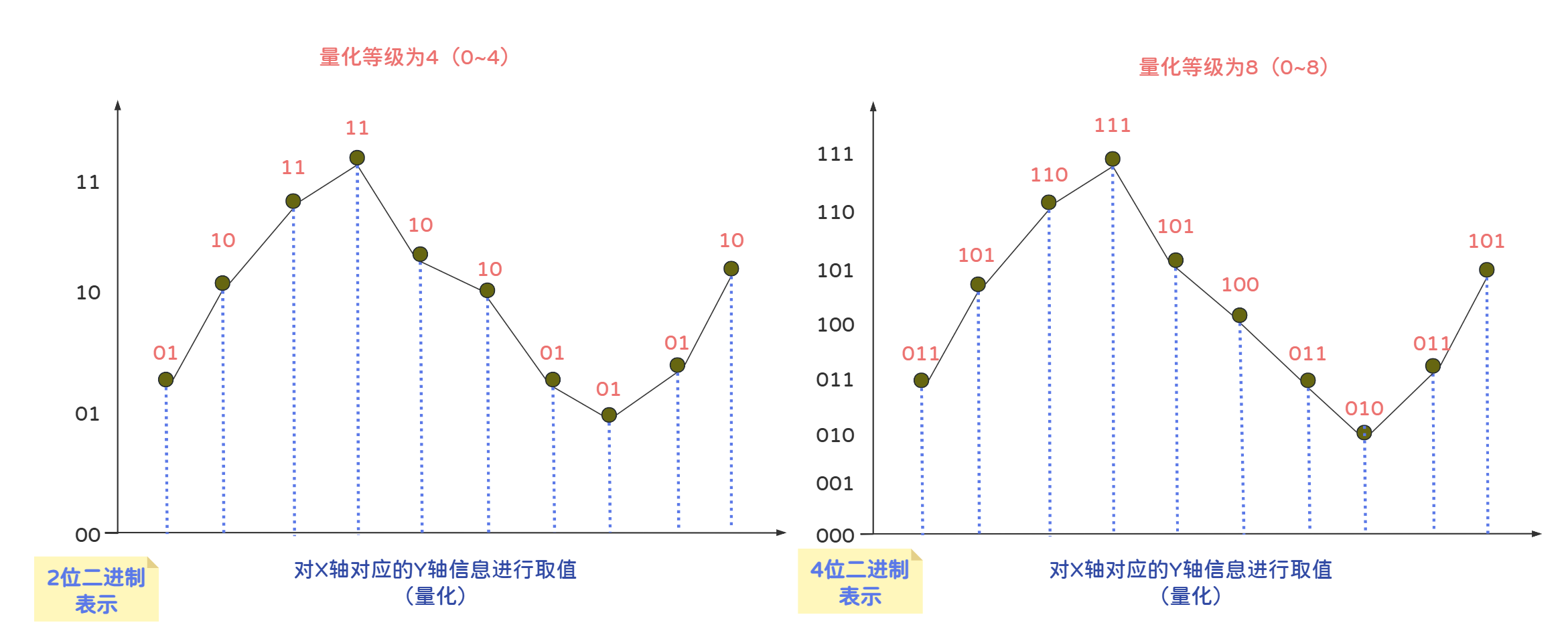
计算机基础(8)——音频数字化(模电与数电)
💗计算机基础系列文章💗 👉🍀计算机基础(1)——计算机的发展史🍀👉🍀计算机基础(2)——冯诺依曼体系结构🍀👉ἴ…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

rknn toolkit2搭建和推理
安装Miniconda Miniconda - Anaconda Miniconda 选择一个 新的 版本 ,不用和RKNN的python版本保持一致 使用 ./xxx.sh进行安装 下面配置一下载源 # 清华大学源(最常用) conda config --add channels https://mirrors.tuna.tsinghua.edu.cn…...

绕过 Xcode?使用 Appuploader和主流工具实现 iOS 上架自动化
iOS 应用的发布流程一直是开发链路中最“苹果味”的环节:强依赖 Xcode、必须使用 macOS、各种证书和描述文件配置……对很多跨平台开发者来说,这一套流程并不友好。 特别是当你的项目主要在 Windows 或 Linux 下开发(例如 Flutter、React Na…...

uniapp获取当前位置和经纬度信息
1.1. 获取当前位置和经纬度信息(需要配置高的SDK) 调用uni-app官方API中的uni.chooseLocation(),即打开地图选择位置。 <button click"getAddress">获取定位</button> const getAddress () > {uni.chooseLocatio…...
