html标签表示!
html是什么?
HTML全称为超文本标记语言,是一种标记语言。包括一系列标签,通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。
超文本是一种组织信息的方式,它通过超级链接方法将文本中的文字、图表与其他信息媒体相关联。
2.学习html可以做什么?
html作用是将网页使用代码实现,并且将网页的各个部分添加模块,需要的时候给模块添加颜色和大小等操作。
html是一种静态网页,很多网站都是动静结合的,当然html是网页的基础知识,学习前端一定要先学习html,把html基本知识学扎实,然后就可以写出各种静态网页,再去学习动态网页。
html基础内容
标签之间的关系?
标签之间的关系分为两种:
父子关系(嵌套关系):<head> 与<title>等
兄弟关系(并列关系):同级关系 <head> 与<body>
标签分为单标签和双标签
标题标签
标题标签从h1-h6 逐渐减小
标签的特点:
文字都有粗体
文字独占一行
文字都有变大,从h1-h6逐渐减小
其他标签
换行标签:br 解释:单标签 让文字或者图片强制换行
水平线标签:hr 解释:加上水平线 会随着网页的大小随之变化
文本标签
段落标签:p
文本标签:text
标签格式的介绍:
标签 | 说明 |
b/strong(强调语义) | 加粗 |
u/ins | 下划线 |
i/em | 倾斜 |
s/del | 删除线 |
图片标签
使用场景:在网页中显示图片 单标签
代码:<img src=" 图片的路径 " alt=" ">
src=“ ”标签属性 属性名=“属性值”
alt替换文本
当图片没有显示出来就,才会加载的alt文本
当图片加载处理啊,不会显示,会自动被图片遮盖
title 提示文本
当鼠标悬停的时候,才会显示文本;title不仅可以在图片中使用,也可以在其他标签中使用
width和height属性
图片的宽高
如果知识设置了其中一个属性 另一个属性会自动等比例缩放(图片不会)
如果同时设置了两个属性,若设置不当会造成图片变形
属性注意点:
标签属性写在开始标签中
标签上可以同时存在多个属性
属性之间空格隔开
标签与属性之间必须使用空格隔开
属性之间没有顺序
音频视频标签
场景:在页面中插入音频或者视频
音频标签
代码:<audio src="/音频的路径" controls></audio>
常见的属性:
src 音频的路径
controls 显示播放的控件
autoplay 自动播放(部分浏览器不支持)
loop 循环播放
音频只支持:map3,wav,ogg格式
视频标签
代码:<audio src="/音频的路径" controls></audio>
常见的属性:
src 音频的路径
controls 显示播放的控件
autoplay 自动播放(谷歌浏览器需要配合muted实现静音效果)
loop 循环播放
视频支持:MP4,webm,ogg格式
路径
绝对路径:目录下的绝对路径位置,可以直接达到目标位置,通常从盘符开始的路径
相对路径:从当前文件开始寻找目标文件的过程
相对路径的分类:
同级目录
下级目录
上级目录
./”:表示当前的文件所在的目录。
“../”:表示当前的文件所在的上一层的目录。
“/”:表示当前的文件所在的根目录。
方法一:<img src="目标图片.gif>
方法二:<img src="./目标图片.gif>
图片的格式:常用的是.jpg或.jpeg gif是动图的格式
链接标签
场景:点击事件后跳转到另一个页面
a标签 ,超链接
代码:<a href="./跳转的页面.html">文本描述</a>
双标签,内部可以包裹使用,点击跳转指定的页面,需要设置a标签的href属性
target属性名:属性值(目标网页的打开形式)
属性值:
_self:默认值,在当前窗口中跳转(覆盖当前页面)
_blank:在新窗口中跳转(保留原来的页面)
例句:<a href="https://www.baidu.com/" target="_blank">百度</a>
列表标签
种类:无序列表,有序列表,自定义列表
特点:按照行的方式,整齐显示内容
无序列表:
场景:在网页中表示一组无顺序之分的列表,如:新闻列表
标签组成:
标签名 | 说明 |
ul | 表示无序列表的整体,用于包裹li标签 |
li | 表示无序列表的每一项,包含每一行的内容 |
显示特点 | 列表的每一项前默认显示的圆点标识 |
特点 | ul标签中只允许包括li标签 li标签可以包含任意标签 |
有序列表:
在网页中表示一组由顺序之分的列表
标签组成:
标签名 | 说明 |
ol | 表示有序列表的整体,用于包裹li标签 |
li | 表示有序列表的每一项,包含每一行的内容 |
显示特点 | 列表中的每一项前默认显示序号标识 |
特点 | ol标签中只允许包括li标签 li标签可以包含任意标签 |
自定义标签
场景:在网页的底部导航中通常会使用自定义列表实现
标签组成:
标签名 | 说明 |
dl | 表示自定义列表的整体,用于包裹dt/dd标签 |
dt | 表示自定义列表的主题 |
dd | 表示自定义的针对主题的每一项内容 |
特点 | dd前会默认显示缩进效果 |
注意 | dl标签中只允许包括dt/dd标签 dt/dd标签可以包含任意内容 |
表格标签
表格标题和表头单元格标签
场景:在表格中表示整体大标题和一列小标题
其他标签:
标签名 | 名称 | 说明 |
caption | 表格大标题 | 表示表格整体大标题,默认在表格整体顶部居中位置显示 |
th | 表格单元格 | 表示一列小标题,通常用于表格第一行,默认文字加粗并居中显示 |
caption标签写在table标签内部
th标签书写tr标签内部(用于替换td标签)
相关文章:

html标签表示!
html是什么?HTML全称为超文本标记语言,是一种标记语言。包括一系列标签,通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文…...

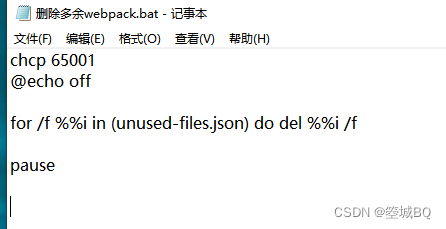
前端优化,webpack打包删除无用文件,并附上批量删除文件脚本!非常好用
前言 大家可能在webpack打包项目过程中,常遇见一些无用的图片,js文件,怎样能够自动检测哪些是无用的文件呢?本文中介绍使用插件useless-files-webpack-plugin查找无用文件,在terminal中删除,附加bat批量删…...

SpringCloud之 LoadBalancer负载均衡
文章目录LoadBalancer 负载均衡一、LoadBalanced 负载均衡🌽①观察负载均衡现象🌽②LoadBalanced 源码剖析二、自定义负载均衡三、OpenFeign 实现负载均衡🍆①添加依赖🍆②启动类添加 EnableFeignClients🍆③创建客户端…...

idm如何下载种子文件和磁力链接 idm如何下载torrent
采用分段式下载技术并支持断点续传的idm下载加速器,几乎可以胜任所有的下载任务。由于该软件强大的下载能力和仅为10MB的小巧体积,idm被来自全球的用户亲切地称为天花板级的下载软件。那么有关idm如何下载种子文件和磁力链接,idm如何下载torr…...

UE4 安卓AR 识别图片
UE4 安卓AR 识别图片 开启一个插件 准备一个只有玩家出生点的场景,这个场景用来做识别图片的 新建一个游戏模式,设置好默认的pawn类: 一个摄像机就行了,代表手机开启AR会话后的那个相机 然后gamemode 事件开始运行࿰…...

数字化服务环境下高校成人教育图书馆服务工作的发展方向
1.利用高校成人教育图书馆的整体化优势进行图书馆网络的优化组织与协调,使数字化信息服务功能在图书馆数字化服务中得以充分实现,促使数字电子信息资源成为图书馆信息服务的有机组成部分。2.高校成人教育应该从宏观上有计划有组织地协调高校成人教育图书…...

以创作之名致敬女性开发者
作者简介:一名云计算网络运维人员、每天分享网络与运维的技术与干货。 座右铭:低头赶路,敬事如仪 个人主页:网络豆的主页 前言 在昨天的2023年3月8日,是咱们女性朋友的节日妇女节,本章将会…...

【ArcGIS学习记录03】--利用DEM数据提取河网溪流--加入大型河流数据及裁剪美化
【ArcGIS学习记录03】–利用DEM数据提取河网溪流–加入大型河流数据及裁剪美化 注:本文仅作为自己的学习记录以备以后复习查阅 一 添加大型河流数据 数据是我自己找的,如果有需要的可以私信我发: 二 裁剪 使用这个相交的工具可以对矢量…...

VOC2012数据集取需要的几个类别
Visual Object Classes Challenge 2012 一、VOC2012二、保留 people ,移除其他类三、画一张图片3.1 新开窗口显示3.2 在jupyter notebook 里面显示一、VOC2012 这项挑战的主要目标是从许多视觉对象中识别对象 现实场景中的对象类(即不是预先分割的对象)。是的 从根本上说,…...

主成分分析(PCA)原理
主成分分析(PCA)原理 在高维数据处理中,为了简化计算量以及储存空间,需要对这些高维数据进行一定程度上的降维,并尽量保证数据的不失真。PCA和ICA是两种常用的降维方法。 PCA:principal component analysi…...

Git:合并一个仓库的某个分支到另一个仓库的某个分支
ps:(同名分支或不同名分支均可) 1.操作: 当前仓库A的一个指定分支1 推给 另一个仓库B的另一个指定分支2 仓库A:repo1 分支1:develop1 仓库B:repo2 分支2:develop2 2.操作命令: 1、git pull # 在当前仓…...

工作记录:bi重构
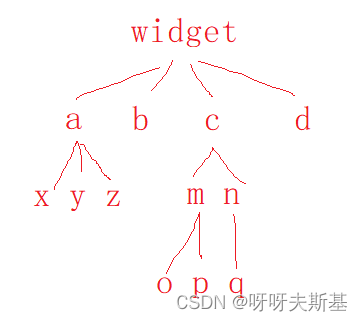
2023.3.8,我在组内进行工作汇报。内容记录如下: 本次重构的特点 改动大影响后续开发 所以有必要进行工作汇报,让组内同事了解代码的改动与现状。 为什么要重构代码? 正在开发的数据报告模块包含大量 widget 功能,…...

java明文数据加密、脱敏方法总结
前言 在一些安全性要求比较高的项目里,避免不了要对敏感信息进行加解密,比如配置文件中的敏感信息。 第一种方法(自定义加解密) 加解密工具类: public class SecurityTools {public static final String ALGORITHM…...

4N65-ASEMI高压MOS管4N65
编辑-Z 4N65在TO-220封装里的静态漏极源导通电阻(RDS(ON))为2.5Ω,是一款N沟道高压MOS管。4N65的最大脉冲正向电流ISM为16A,零栅极电压漏极电流(IDSS)为10uA,其工作时耐温度范围为-55~150摄氏度。4N65功耗(…...
)
天梯赛训练L1-018 (大笨钟)
目录 1、L1-018 大笨钟 2、 如果到帮助大家,希望大家一键三连!!! 1、L1-018 大笨钟 分数 10 题目通道 微博上有个自称“大笨钟V”的家伙,每天敲钟催促码农们爱惜身体早点睡觉。不过由于笨钟自己作息也不是很规律&a…...

GCC编译器编译C/C++程序(一步完成、分步完成)
以下内容源于C语言中文网的学习与整理,非原创,如有侵权请告知删除。 参考内容 (1)GCC 预处理器选项_dllbl的博客-CSDN博客 (2)Preprocessor Options (Using the GNU Compiler Collection (GCC)) 一、编译的…...

Java8中那些方便又实用的Map函数
简介 java8之后,常用的Map接口中添加了一些非常实用的函数,可以大大简化一些特定场景的代码编写,提升代码可读性,一起来看看吧。 computeIfAbsent函数 比如,很多时候我们需要对数据进行分组,变成Map<…...

如何修复dxgi.dll文件错误?修复方法推荐
如果您使用Windows操作系统,在使用某些应用程序时,可能会遇到dxgi.dll文件错误。这可能会导致应用程序崩溃或无法正常运行。在本文中,我们将探讨如何修复dxgi.dll文件错误。 一.什么是dxgi.dll文件 dxgi.dll文件是Microsoft DirectX图形接口…...

数字化时代,你应该知道的BI
我曾经看到有人在讨论过商业智能BI的部署对于企业是否有实际意义,现在市场的数据已经证明商业智能BI在商业世界中,在企业的实践中证明了自己的价值,得到了广泛的认可。 一、什么是BI 有一点可能很多人没有想到,实际上商业智能BI…...

前端jQuery ajax请求,后端node.js使用cors跨域
前言 跨域,一句话介绍: 你要请求的URL地址与当前的URL地址,协议不同、域名不同、端口不同时,就是跨域。 步入正题 前端,jQuery ajax请求 $.ajax({async: false,method: post,//URl和端口与后台匹配好,当…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...

基于PHP的连锁酒店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的连锁酒店管理系统 一 介绍 连锁酒店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈 phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销 2 个人中…...
)
【LeetCode】3309. 连接二进制表示可形成的最大数值(递归|回溯|位运算)
LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 题目描述解题思路Java代码 题目描述 题目链接:LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 给你一个长度为 3 的整数数组 nums。 现以某种顺序 连接…...
