归纳跨域几种解决方案
什么是跨域?
**说起跨域,就要知道什么是浏览器同源策略
**浏览器同源策略:必须是协议、域名、端口完全一致的才符合同源策略
**如果以上三项,有一项不同都涉及到跨域问题
为什么浏览器要设置同源策略呢?
没有同源策略限制的两大危险场景
浏览器是从两个方面去做这个同源策略的,一是针对接口的请求,二是针对Dom的查询。
没有同源策略限制的接口请求
没有同源策略限制的接口请求通常是因为开发者或服务器管理员采取了特定的措施来绕过或放宽同源策略的限制。同源策略是浏览器的一个安全机制,它限制了一个网页只能与其来源相同的网页进行交互。这里的“来源”指的是协议、域名和端口都必须相同。
通常涉及前端应用程序与后端服务之间的通信,特别是在这些服务位于不同源(即不同的协议、域名或端口)时。以下是一些可能导致跨域问题的常见场景:
1.前端应用和后端API位于不同域名:
假设你有一个前端Web应用(如https://frontend.example.com)与一个后端RESTful API(如https://api.example.net)进行通信。由于这两个服务位于不同的域名,浏览器会应用同源策略,阻止前端应用直接访问后端API。
2.前端开发环境使用localhost,而后端服务位于远程服务器:
在开发过程中,前端应用可能运行在本地机器上(如http://localhost:3000),而后端API则部署在远程服务器上(如https://dev-api.example.com)。由于端口和域名都不同,同源策略会阻止这种通信。
3.使用第三方API:
假设你的应用需要调用某个第三方API(如天气API或支付API),而这些API位于与你的应用不同的源上。没有适当的跨域设置,你的应用将无法与这些API通信。
4.使用iframe或popup窗口嵌入内容:
当你在一个页面上使用iframe或JavaScript打开的popup窗口嵌入来自其他源的内容时,这些内容与主页面之间可能会存在跨域问题。例如,你可能希望从iframe或popup中读取或修改主页面上的数据,但由于同源策略的限制,这通常是不允许的。
5.文件协议(file://)与HTTP/HTTPS之间的通信:
如果你在本地通过文件系统(如file:///path/to/your/app.html)直接打开HTML文件,并尝试与HTTP或HTTPS服务器上的服务进行通信,这也会触发跨域问题。
6.端口号不同:
即使域名相同,但如果端口号不同(如http://example.com与http://example.com:8080),也会触发跨域问题。
7.协议不同:
HTTP和HTTPS被视为不同的源。如果你的前端应用使用HTTP,而你的后端API使用HTTPS,那么它们之间的通信将受到同源策略的限制。
8.本地开发服务器与远程测试环境之间的通信:
在开发过程中,开发者可能会将代码部署到远程测试环境进行测试,但前端应用可能仍在本地运行。这种配置也可能导致跨域问题。
为了解决这些问题,开发者可以采用一些技术来允许跨域请求,例如CORS(跨源资源共享)、JSONP(JSON with Padding)、使用代理服务器、或配置浏览器以允许跨域请求(通常仅用于开发环境)
跨域解决方案
**1、 通过jsonp跨域
2、 document.domain + iframe跨域
3、 location.hash + iframe
4、 window.name + iframe跨域
5、 postMessage跨域
6、 跨域资源共享(CORS)
7、 nginx代理跨域
8、 nodejs中间件代理跨域
9、 WebSocket协议跨域**
JSONP跨域
jsonp的原理就是利用<script>标签没有跨域限制,通过<script>标签src属性,发送带有callback参数的GET请求,服务端将接口返回数据拼凑到callback函数中,返回给浏览器,浏览器解析执行,从而前端拿到callback函数返回的数据。
jsonp 缺点是只能发送 get 请求
1)原生JS实现:
<script>var script = document.createElement('script');script.type = 'text/javascript';// 传参一个回调函数名给后端,方便后端返回时执行这个在前端定义的回调函数script.src = 'http://www.domain2.com:8080/login? user=admin&callback=handleCallback';document.head.appendChild(script);// 回调执行函数function handleCallback(res) {alert(JSON.stringify(res));}</script>
服务端返回如下(返回时即执行全局函数):
handleCallback({"success": true, "user": "admin"})
2)jquery Ajax实现:
$.ajax({url: 'http://www.domain2.com:8080/login',type: 'get',dataType: 'jsonp', // 请求方式为jsonpjsonpCallback: "handleCallback", // 自定义回调函数名data: {}
});
3)Vue axios实现:
this.$http = axios;
this.$http.jsonp('http://www.domain2.com:8080/login', {params: {},jsonp: 'handleCallback'
}).then((res) => {console.log(res);
})
4)node.js实现:
var querystring = require('querystring');
var http = require('http');
var server = http.createServer();server.on('request', function(req, res) {var params = querystring.parse(req.url.split('?')[1]);var fn = params.callback;// jsonp返回设置res.writeHead(200, { 'Content-Type': 'text/javascript' });res.write(fn + '(' + JSON.stringify(params) + ')');res.end();
});server.listen('8080');
console.log('Server is running at port 8080...');
CORS(跨域资源共享):
**CORS 是一种 W3C 规范,它定义了一种浏览器和服务器交互的方式来确定是否允许跨源请求。
服务器通过在响应头中添加 Access-Control-Allow-Origin 等字段来告诉浏览器哪些源可以访问其资源。
CORS 支持多种 HTTP 请求方法,如 GET、POST、PUT 等。**
1.)原生ajax
var xhr = new XMLHttpRequest(); // IE8/9需用window.XDomainRequest兼容// 前端设置是否带cookie
xhr.withCredentials = true;xhr.open('post', 'http://www.domain2.com:8080/login', true);
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');
xhr.send('user=admin');xhr.onreadystatechange = function() {if (xhr.readyState == 4 && xhr.status == 200) {alert(xhr.responseText);}
};
2.)jQuery ajax
$.ajax({...xhrFields: {withCredentials: true // 前端设置是否带cookie},crossDomain: true, // 会让请求头中包含跨域的额外信息,但不会含cookie...
});
3.)vue框架
a.) axios设置:axios.defaults.withCredentials = true
b.) vue-resource设置:Vue.http.options.credentials = true
服务器端代理:
这种方法通过在服务器端设置一个代理来转发客户端的请求到目标服务器。
代理服务器与目标服务器之间的通信不受同源策略的限制,因为它们是服务器端之间的通信。
客户端向代理服务器发送请求,代理服务器将请求转发给目标服务器,并将目标服务器的响应返回给客户端。
总结来说,没有同源策略限制的接口请求通常是通过 JSONP、CORS、服务器端代理、反向代理或负载均衡器等方法来实现的。这些方法各有优缺点,开发者需要根据具体场景和需求来选择合适的方法。
相关文章:

归纳跨域几种解决方案
什么是跨域? **说起跨域,就要知道什么是浏览器同源策略 **浏览器同源策略:必须是协议、域名、端口完全一致的才符合同源策略 **如果以上三项,有一项不同都涉及到跨域问题 为什么浏览器要设置同源策略呢? 没有同源策…...
)
LeetCode刷题第3题(C#)
给定一个字符串 s ,请你找出其中不含有重复字符的 最长子串的长度。 法一: 这道题用到的其实是滑动窗口。 滑动窗口算法是在特定窗口大小的数组或字符串上执行要求的操作。它可以将一部分问题中的嵌套循环转变为一个单循环,以此减少时间复…...

了解一下Ubuntu Linux
1.3.1 什么是Ubuntu Ubuntu这个名字非常神奇,它取自非洲南部祖鲁语的ubuntu,是一个哲学名称,其意思为“人性”或者“我的存在是因为大家的存在”。对于中国人来说,一般称呼它为乌班图。 Ubuntu是在Debian的基础上开发出来的&am…...

单一原则+干湿分离,让你的架构能力起飞
# 概念 软件单一原则(Single Responsibility Principle,SRP)是面向对象编程中五大基本设计原则之一。它指每个软件模块或类都应该只负责一个单一的功能或责任。 高内聚低耦合 实现代码可维护性 干湿分离是一种建筑设计和室内装修的方法,主…...

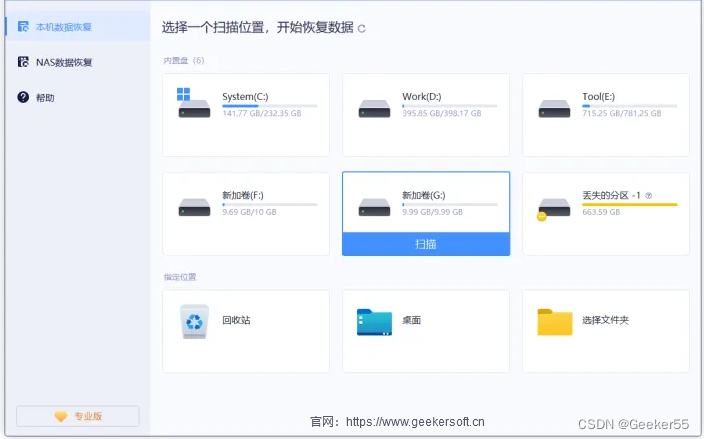
如何恢复永久删除的照片?
“嗨,我永久删除了电脑上的很多照片。回收站被清空,照片会永久丢失吗?有什么方法可以恢复这些已删除的照片吗? 我们所有人都经历过同样的事情:我们的硬盘上存储了文件、视频或照片,但不小心删除了它。这个…...

一文看懂llama2(原理模型训练)
自从Transformer架构问世以来,大型语言模型(Large Language Models, LLMs)以及AIGC技术的发展速度惊人,它们不仅在技术层面取得了重大突破,还在商业应用、社会影响等多个层面展现出巨大潜力。随着ChatGPT的推出&#x…...

Sui基金会公布2024年3–4月资助项目名单
Sui基金会宣布3月和4月的资助项目名单,在这两个月中,共有10个项目获得了资助,以加速Sui的整合和发展。其中有八个项目专注于为开发者创造更好的体验,从开发强大的集成开发环境(IDE)到使用零知识证明保护用户…...

Spring Security3.0.1版本
前言: 抽象Spring Security3.0上一篇 在上一篇中,我们完成了对Security导入,快速入门,和对自动配置的简单验证 对登录流程的分析和Security基本原理 补充: 先解决上一篇留下的问题,端口和端点的区别 端…...

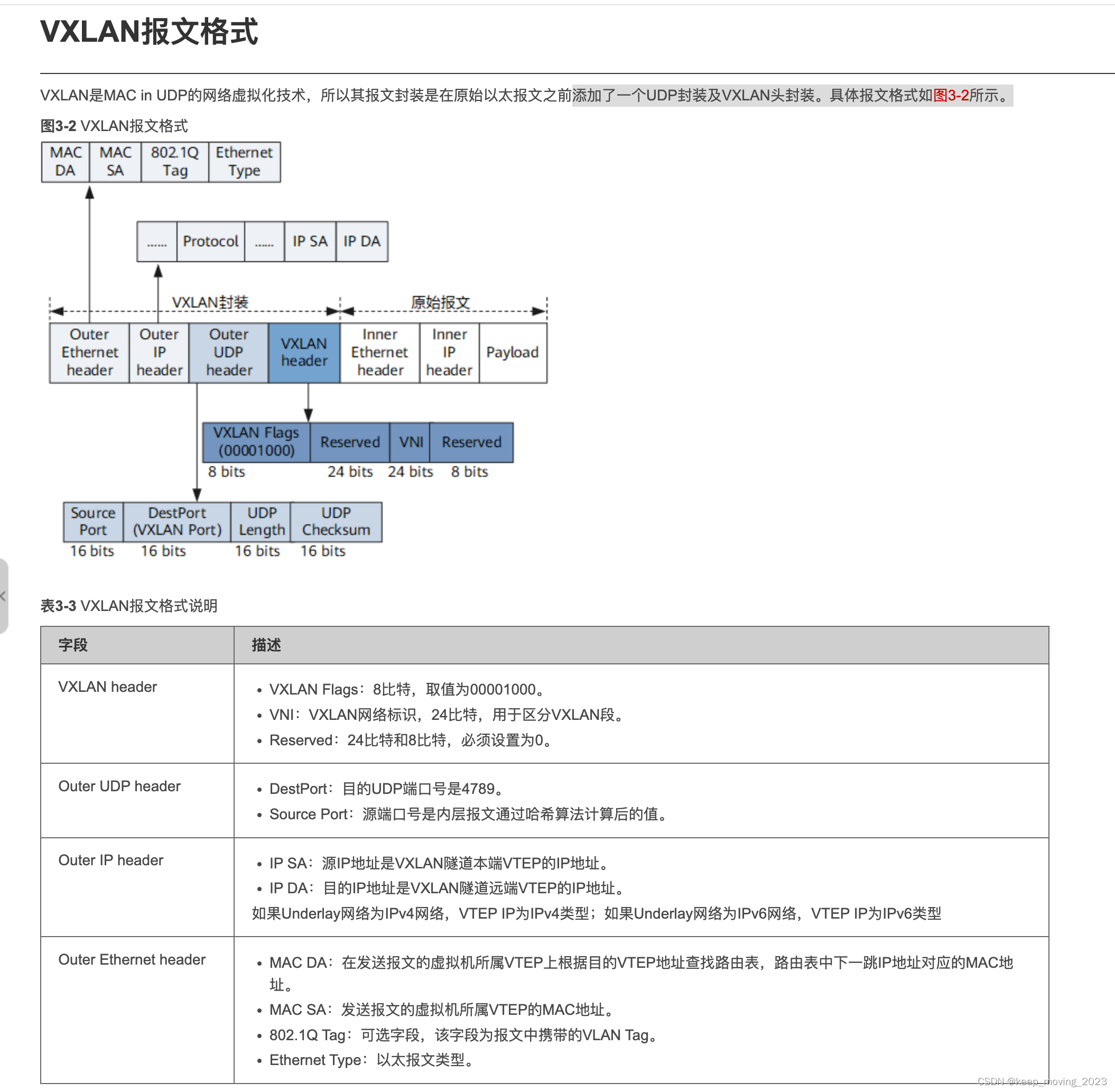
网络报文协议头学习
vxlan:就是通过Vxlan_header头在原始报文前面套了一层UDPIP(4/6)Eth_hdr 需求背景:VXLAN:简述VXLAN的概念,网络模型及报文格式_vxlan报文格式-CSDN博客 如果服务器作为VTEP,那从服务器发送到接…...

颜色与纹理
1 将非坐标数据传入顶点着色器 当执行gl.drawArrays()函数时,存储在缓冲区对象中的数据将按照其在缓冲区中的顺序依次传给对应的attribute变量。在顶点着色器中,我们将这两个attribute变量分别赋值给的gl_Position和gl_PointSize,就在指定的位置绘制出指定大小的点了。 1.…...

pytest-playwright 插件的使用
引言 在自动化测试领域,Playwright 是一个强大的工具,它支持 Chromium、Firefox 和 WebKit 三大浏览器引擎。Playwright 提供了与 Pytest 集成的插件,使得编写端到端测试变得更加简单和高效。本文将介绍如何使用 Pytest Playwright 插件来编…...

基于springboot实现智慧校园之家长子系统项目【项目源码】计算机毕业设计
基于springboot实现智慧校园之家长子系统演示 SpringBoot框架介绍 本课题程序开发使用到的框架技术,英文名称缩写是SpringBoot,在JavaWeb开发中使用的流行框架有SSH、SpringBoot、SpringMVC等,作为一个课题程序采用SSH框架也可以,…...

云WAF的安全审计功能
云WAF(Cloud Web Application Firewall)是一种部署在云端的专业网络安全解决方案,它为Web应用程序提供强力的保护,通过检测和阻止恶意流量、攻击和漏洞,确保Web应用程序的安全性和可用性。在安全审计方面,云…...

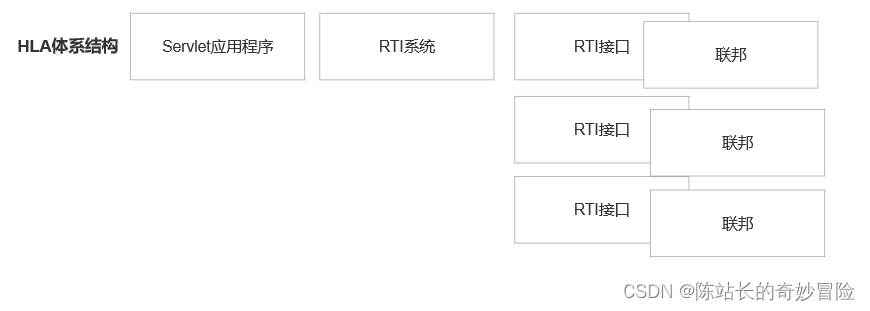
第十七章 创建Web客户端 - 其他调整
文章目录 第十七章 创建Web客户端 - 其他调整其他调整使用生成的 Web 客户端类示例 1:使用使用包装消息的客户端示例 2:使用使用未包装消息的客户端 第十七章 创建Web客户端 - 其他调整 其他调整 如果 WSDL 未指定 Web 服务的位置,则 SOAP …...

学习java的日子 Day52 多表联合查询,DCL,数据类型,约束,索引,视图
Day52 1.DML-多表联合查询(重要) 1.1 一对一情况 略 1.2 一对多情况 当需要查询多个表中的字段时,就可以使用表连接来实现。表联接分为内连接和外连接 内连接:将两个表中存在联结关系的字段符合联结关系的那些记录形成记录集的联结 外连接:…...
的教程、相关项目)
计算机视觉(CV)的教程、相关项目
计算机视觉(CV)是一个广泛而深入的领域,其教程和项目众多。以下是针对计算机视觉(CV)的教程和相关项目的一个清晰概述: 教程 入门教程: OpenCV入门:OpenCV是一个开源的计算机视觉库,提供了大量用于图像和视频处理的函数。可以通过OpenCV的官方文档或在线教程来学习其…...
方法的使用))
mysql in 逗号分隔_数据库字段是逗号分隔的查询(FIND_IN_SET(str,strlist)方法的使用)
使用函数FIND_IN_SET(str,strlist)--(推荐) 函数介绍:返回在strlist中str字符串通过“,”分隔成列表后所在的位置(索引),如 SELECT FIND_IN_SET("c", "a,b,c,d,e"); 返回3(索引从1开始) 有了这个方法再回到之前的sql语句可以变成如下: select name,bra…...

【Python】 将日期转换为 datetime 对象在 Python 中
基本原理 在 Python 中,处理日期和时间的库是 datetime,它提供了广泛的功能来处理日期和时间。datetime 模块中有一个 datetime 类,它可以用来表示日期和时间。有时,我们可能会遇到需要将日期字符串转换为 datetime 对象的情况&a…...

dpdk-19.11 arm64 环境适配 Mellanox CX4 网卡
环境信息 cpu: arm64 架构 dpdk 版本:19.11 glibc 版本:2.17 网卡型号: Mellanox CX4 网卡,详细 pci 信息如下: 02:00.0 Ethernet controller: Mellanox Technologies MT27710 Family [ConnectX-4 Lx] 02:00.1 Ether…...

1141. 查询近30天活跃用户数
1141. 查询近30天活跃用户数 题目链接:1141. 查询近30天活跃用户数 代码如下: # Write your MySQL query statement below select activity_date as day,count(distinct user_id) as active_users from Activity where activity_date between 2019-06-…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...

Android写一个捕获全局异常的工具类
项目开发和实际运行过程中难免会遇到异常发生,系统提供了一个可以捕获全局异常的工具Uncaughtexceptionhandler,它是Thread的子类(就是package java.lang;里线程的Thread)。本文将利用它将设备信息、报错信息以及错误的发生时间都…...

macOS 终端智能代理检测
🧠 终端智能代理检测:自动判断是否需要设置代理访问 GitHub 在开发中,使用 GitHub 是非常常见的需求。但有时候我们会发现某些命令失败、插件无法更新,例如: fatal: unable to access https://github.com/ohmyzsh/oh…...

2.3 物理层设备
在这个视频中,我们要学习工作在物理层的两种网络设备,分别是中继器和集线器。首先来看中继器。在计算机网络中两个节点之间,需要通过物理传输媒体或者说物理传输介质进行连接。像同轴电缆、双绞线就是典型的传输介质,假设A节点要给…...
