手把手教你发布你的第一个npm插件包
在开源的世界里,npm(Node Package Manager)不仅是JavaScript生态中不可或缺的一部分,也是全球最大的软件注册表,它使得分享和复用代码变得异常简单。如果你有一个很棒的想法或者实用的功能想要封装成一个npm包供他人使用,那么这篇文章正是为你准备的。我们将一步步指导你如何创建并发布你的第一个npm插件包。
准备工作
1. 安装Node.js
确保你的计算机上安装了Node.js,因为npm是Node.js的一部分。你可以从Node.js官网下载并安装最新版。
2. 初始化npm账户
如果你还没有npm账户,首先访问npmjs.com注册一个账号。已注册用户则跳过此步骤。
3. 配置npm
打开终端或命令提示符,运行以下命令配置你的npm账户信息:
Bash
npm config set init.author.name "你的名字"
npm config set init.author.email "你的邮箱"
npm login # 登录你的npm账号
创建npm包
1. 创建项目目录
选择一个合适的地方创建一个新的文件夹,这将成为你的npm包的根目录。例如:
Bash
mkdir my-awesome-package
cd my-awesome-package
2. 初始化项目
在项目目录下运行npm init来初始化项目。这会引导你填写一些关于项目的元数据,如名称、版本、描述等。也可以直接使用npm init -y快速生成默认的package.json文件。
Json
{"name": "my-awesome-package","version": "1.0.0","description": "我的超棒npm插件包","main": "index.js",...
}
3. 编写代码
接下来,根据你的插件功能,在index.js或其他文件中编写代码。例如,创建一个简单的函数来演示:
Javascript
// index.js
module.exports = function helloWorld() {return 'Hello, World!';
};
4. 测试代码
在项目根目录下创建一个简单的测试文件,比如test.js,确保你的代码能正常工作。
Javascript
// test.js
const helloWorld = require('./index');
console.log(helloWorld()); // 应输出 "Hello, World!"
然后运行测试文件:
Bash
node test.js
发布到npm
1. 版本控制
确保你的项目使用Git进行版本控制。初始化Git仓库并在本地提交代码:
Bash
git init
git add .
git commit -m "初始化项目"
2. 设置package.json
确保package.json中包含必要的字段,如main指明入口文件,keywords便于搜索,以及repository和license等。
3. 发布
确保你已经登录npm账户,然后运行以下命令发布你的包:
Bash
npm publish
首次发布可能会要求你确认邮箱地址。发布成功后,你的包就会出现在npm官网上,任何人都可以通过npm install your-package-name来安装它。
总结
发布npm包的过程并不复杂,但每一步都需要细心操作。从创建项目到完成发布,你不仅学会了技术流程,更开启了一扇与全球开发者共享知识的大门。记得维护好你的包,及时响应社区反馈,不断迭代优化,让你的插件成为他人项目中的得力助手。祝你在开源旅程中越走越远!
相关文章:

手把手教你发布你的第一个npm插件包
在开源的世界里,npm(Node Package Manager)不仅是JavaScript生态中不可或缺的一部分,也是全球最大的软件注册表,它使得分享和复用代码变得异常简单。如果你有一个很棒的想法或者实用的功能想要封装成一个npm包供他人使…...

Docker-compose 编排lnmp(dockerfile) 完成Wordpress
一、部署 Nginx 镜像 1. 建立工作目录 mkdir /opt/lnmp/nginx -pcd /opt/lnmp/nginx#上传 nginx 安装包 nginx-1.12.0.tar.gz#上传 wordpress 服务包 wordpress-4.9.4-zh_CN.tar.gz mkdir /opt/lnmp/nginx/htmltar zxvf wordpress-4.9.4-zh_CN.tar.gz -C /opt/lnmp/nginx/html…...

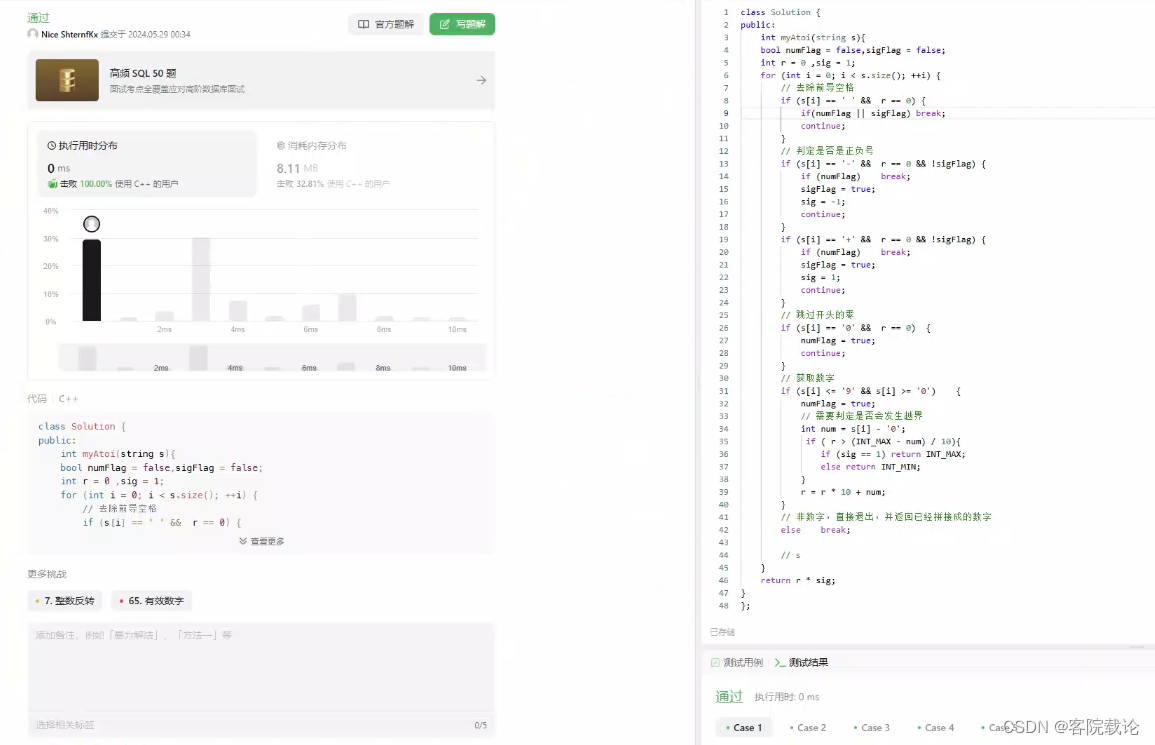
秋招突击——算法打卡——5/28——复习{Z字形变换、两数之和}——新做:{整数反转、字符串转整数}
文章目录 复习Z字形变换实现代码参考代码 两数之和复习代码 新作整数反转个人实现实现代码 参考做法字符串转换整数个人解法 分析总结 复习 Z字形变换 实现代码 这里使用了他的思想,但是没有用他的代码,虽然已经比上次简洁了,但是还是不够&…...

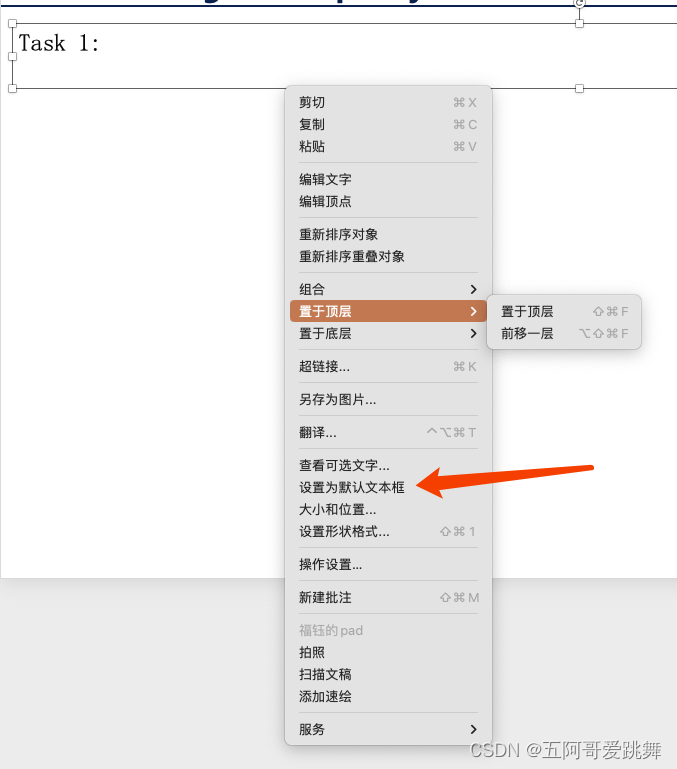
PPT设置为本框的默认格式以及固定文本框
调整文本框固定位置 双击文本框之后勾选如下三个位置 设置文本框为默认 在调整好文本框的基本性质后,设置为默认即可...

计算机基础(5)——进制与进制转换
💗计算机基础系列文章💗 👉🍀计算机基础(1)——计算机的发展史🍀👉🍀计算机基础(2)——冯诺依曼体系结构🍀👉ἴ…...

发现情绪背后的真实心理需求,选择适合你的情绪调节方式
一、教程描述 心态对人的生活质量以及身体健康等多方面,都会产生非常重要的影响,受到不良情绪的影响,人的心态也会发生一定的变化。对于处于不良情绪状态的人来讲,应该重视学会调整自己的情绪。在心理学上,人的每种情…...
代理记账公司的五大问题及其解决方案
代理记账公司是现代企业管理中不可或缺的一部分,它为企业的日常运营提供了专业、高效的服务,随着行业的发展和竞争的加剧,代理记账公司的面临的问题也日益突出,这些问题主要表现在以下几个方面: 业务流程不规范 许多代…...

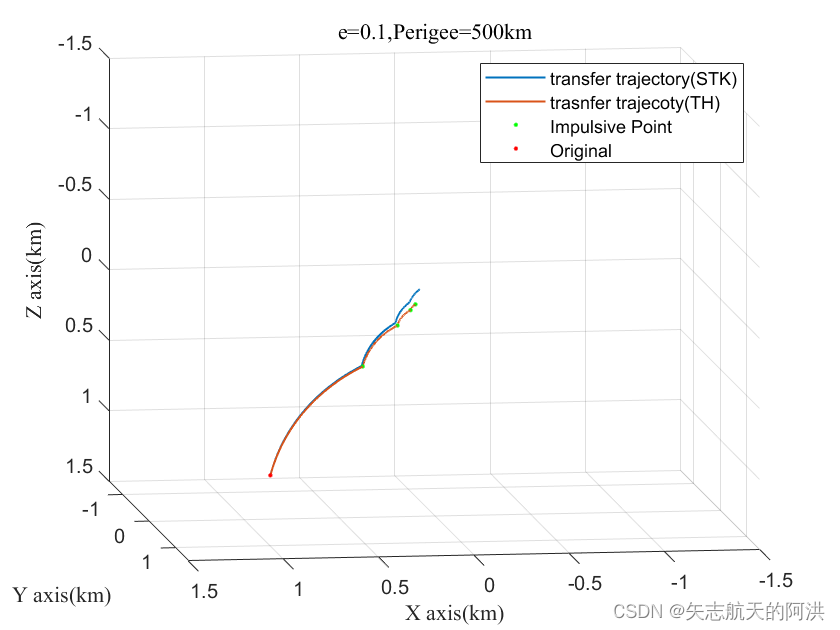
TH方程学习 (7)
一、内容介绍 TH存在广泛应用,在下面案例中,将介绍几种相对运动模型,斜滑接近模型,本节学习斜滑接近制导方法能够对接近时间、接近方向以及自主接近过程的相对速度进行控制。施加脉冲时刻追踪器的位置连线可构成一条直线…...

2024最新python入门教程|python安装|pycharm安装
前言:在安装PyCharm之前,首先需要明确PyCharm是一款功能强大的Python集成开发环境(IDE),由JetBrains公司开发。PyCharm旨在通过提供智能代码补全、语法高亮、代码检查、快速导航和重构等丰富的编码辅助工具,…...

docker架构
docker架构 Docker daemon 是Docker最核心的后台进程,它负责响应来自Dockerclient的请求,然后将这此请求翻译成系统调用完成容器管理操作。该进程会在后台后启动一个APIServer,负责接收由 Dockerclient发送的请求;接收到的请求将通…...

使用Java进行网络采集:代理IP与参数传递详解
在Java编程语言中,参数传递机制是一个常见的讨论话题。理解这一点对于编写高效且无错误的Java代码至关重要。本文将探讨Java的参数传递机制,解析其究竟是“按引用传递”还是“按值传递”,并结合网络爬虫技术的实例,展示如何在实际…...

多功能光时域反射仪的工作原理
6426A-2101多功能光时域反射仪是新一代掌上型智能化光纤通信测量仪器,具有强大的功能和广泛的应用领域。它能够显示光纤及光缆的损耗分布曲线图,测量光纤及光缆的多种关键参数,包括长度、损耗、接续质量等,为光纤通信系统的工程施…...

目标检测数据集 - 海洋垃圾检测数据集下载「包含VOC、COCO、YOLO三种格式」
数据集介绍:海洋垃圾检测数据集,真实拍摄海洋海底场景高质量垃圾检测图片数据,涉及场景丰富,比如海底塑料垃圾数据、海底铁制品罐状垃圾数据、海底纸张垃圾数据、海洋生物和海底垃圾同框数据、海底探索仪器和海底垃圾同框数据、海…...

如何进行Java程序的性能优化
在软件开发中,性能优化是一个至关重要的环节,它直接影响到用户体验、系统稳定性和资源消耗。对于Java程序而言,性能优化更是不可或缺的一部分。下面,我将从技术难点、面试官关注点、回答吸引力和代码举例四个方面,详细…...

Echarts柱状图数据太多,自定义长度之后,自适应浏览器缩放
不知道是不是最优解,但是当前解决了我遇到的问题,如有更好的方法,希望看到这篇文章的同学可以不吝指导一番,非常感谢 1、问题描述: 因Ecahrts柱状图数据有时多有时少,所以在数据达到一定程度之后ÿ…...

小白级教程—安装Ubuntu 20.04 LTS服务器
下载 本教程将使用20.04版进行教学 由于官方速度可能有点慢,可以下方的使用清华镜像下载 https://mirrors.tuna.tsinghua.edu.cn/ubuntu-releases/ 点击20.24版本 选择 ubuntu-20.04.6-live-server-amd64.iso 新建虚拟机 下载好后 我们使用 VMware 打开它 这里选…...

9、中华人民共和国个人信息保护法
第一章 总 则 第一条 为了保护个人信息权益,规范个人信息处理活动,促进个人信息合理利用,根据宪法,制定本法。 第二条 自然人的个人信息受法律保护,任何组织、个人不得侵害自然人的个人信息权益。 第三条 在中华人民共和国境内处理自然人个人信息的活动,适用本…...

经典回归模型及Python实现方法
文章目录 1. 引言2. 经典回归模型及Python实现2.1 线性回归 Linear Regression2.2 多项式回归 Polynomial Regression2.3 逻辑回归 Logistic Regression2.4 岭回归 Ridge Regression2.5 套索回归 LASSO Regression2.6 弹性网络回归 Elastic Net2.7 决策树回归 Decision Tree Re…...

Git 保留空文件夹结构
假设有如下 helloworld 项目结构: helloworld|--.git|--.gitignore|--Builds|--WebGL|--iOS|--Android现在有个需求,在上传到 github 仓库时,只想保留 WebGL、iOS、Android 文件夹的结构,不想要里面的内容,可以按以下…...

【吊打面试官系列】MySQL 中有哪几种锁?
大家好,我是锋哥。今天分享关于 【MySQL 中有哪几种锁?】面试题,希望对大家有帮助; MySQL 中有哪几种锁? 1、表级锁:开销小,加锁快;不会出现死锁;锁定粒度大,…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

力扣热题100 k个一组反转链表题解
题目: 代码: func reverseKGroup(head *ListNode, k int) *ListNode {cur : headfor i : 0; i < k; i {if cur nil {return head}cur cur.Next}newHead : reverse(head, cur)head.Next reverseKGroup(cur, k)return newHead }func reverse(start, end *ListNode) *ListN…...

【Android】Android 开发 ADB 常用指令
查看当前连接的设备 adb devices 连接设备 adb connect 设备IP 断开已连接的设备 adb disconnect 设备IP 安装应用 adb install 安装包的路径 卸载应用 adb uninstall 应用包名 查看已安装的应用包名 adb shell pm list packages 查看已安装的第三方应用包名 adb shell pm list…...

为什么要创建 Vue 实例
核心原因:Vue 需要一个「控制中心」来驱动整个应用 你可以把 Vue 实例想象成你应用的**「大脑」或「引擎」。它负责协调模板、数据、逻辑和行为,将它们变成一个活的、可交互的应用**。没有这个实例,你的代码只是一堆静态的 HTML、JavaScript 变量和函数,无法「活」起来。 …...

HTML前端开发:JavaScript 获取元素方法详解
作为前端开发者,高效获取 DOM 元素是必备技能。以下是 JS 中核心的获取元素方法,分为两大系列: 一、getElementBy... 系列 传统方法,直接通过 DOM 接口访问,返回动态集合(元素变化会实时更新)。…...
