Echarts柱状图数据太多,自定义长度之后,自适应浏览器缩放
不知道是不是最优解,但是当前解决了我遇到的问题,如有更好的方法,希望看到这篇文章的同学可以不吝指导一番,非常感谢
1、问题描述:
因Ecahrts柱状图数据有时多有时少,所以在数据达到一定程度之后,必须自定义每个数据的宽度,使用滑动框来查看数据,但是当自定义数据宽度之后,再随意缩放浏览器,Ecahrts的窗口将不再自适应缩放比例,导致展示效果非常不好
2、为什么不用dataZoom
因为每个图都有配置保存为图片功能,如果使用dataZoom来实现左右滑动查看数据,那么只能将当前可视范围内的数据保存为图片,而不能将所有数据都保存为图片,当然,如果没有保存为图片,或者只需要保存当前可视范围内的数据保存成图片的同学,可以使用dataZoom来实现
3、举例
正常显示

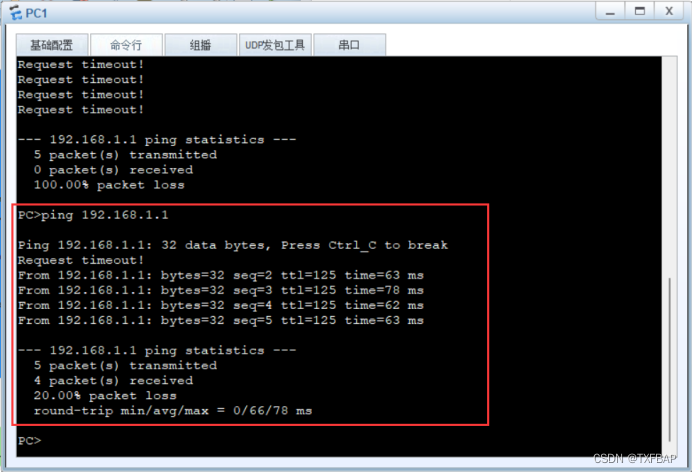
异常显示

4、处理方式
export function ImplantRegionEcharts(myChart, data) {
// 这里的配置只会在第一次加载的时候执行,并不能Get到浏览器缩放事件
// 当数据大于13条之后,将自定义Echarts的宽度if (data.length >= 14) {// * 70,+150 这些数据都可以自己修改const autoWidth = data.length * 70 + 150;myChart.resize({ width: autoWidth });} else {// 当数据小于14条时,根据配置的Echarts宽度来自适应// 浏览器宽度分成24份,Echarts宽度占了14份,所以当前计算为:Echarts宽度 = 浏览器宽度 / 24 * 14,// -35px是因为有的时候Echarts右侧显示不全,可以自己修改myChart.resize({ width: document.body.clientWidth / 24 * 14 - 35 });// 如果else不配置也可以,浏览器缩放捕获方法直接用myChart.resize()就行,// 但是当浏览器缩放到50%及以下,所有数据都在可视化窗口展示的时候,还是会出现异常显示// 50%及以下基本上不会有人切换到,所以基本不用配置else,别问我为什么还要配置,问就是强迫症}const title = "XXXX";const option = {......} // 自己的配置if (data.length) {// 如果切换数据Echarts图出现混乱,则可以先清空再加载// myChart.clear();// 使用刚指定的配置项和数据显示图表。myChart.setOption(option, true);} else {// 没有数据时显示暂无数据myChart.setOption({title: [{text: title,top: 5,left: 10},{subtext: "暂无数据",top: "center",left: "center",subtextStyle: {fontSize: 24}}]}, true);}// 浏览器缩放可以被该配置捕获到window.addEventListener("resize", function() {// 如果没有配置Echarts宽度,则可以直接使用:myChart.resize()// myChart.resize();// 如果自定义了Echarts宽度,我使用的如上的处理方式if (data.length >= 14) {const autoWidth = data.length * 70 + 150;myChart.resize({ width: autoWidth });} else {myChart.resize({ width: document.body.clientWidth / 24 * 14 - 35 });}});
}
```
相关文章:

Echarts柱状图数据太多,自定义长度之后,自适应浏览器缩放
不知道是不是最优解,但是当前解决了我遇到的问题,如有更好的方法,希望看到这篇文章的同学可以不吝指导一番,非常感谢 1、问题描述: 因Ecahrts柱状图数据有时多有时少,所以在数据达到一定程度之后ÿ…...

小白级教程—安装Ubuntu 20.04 LTS服务器
下载 本教程将使用20.04版进行教学 由于官方速度可能有点慢,可以下方的使用清华镜像下载 https://mirrors.tuna.tsinghua.edu.cn/ubuntu-releases/ 点击20.24版本 选择 ubuntu-20.04.6-live-server-amd64.iso 新建虚拟机 下载好后 我们使用 VMware 打开它 这里选…...

9、中华人民共和国个人信息保护法
第一章 总 则 第一条 为了保护个人信息权益,规范个人信息处理活动,促进个人信息合理利用,根据宪法,制定本法。 第二条 自然人的个人信息受法律保护,任何组织、个人不得侵害自然人的个人信息权益。 第三条 在中华人民共和国境内处理自然人个人信息的活动,适用本…...

经典回归模型及Python实现方法
文章目录 1. 引言2. 经典回归模型及Python实现2.1 线性回归 Linear Regression2.2 多项式回归 Polynomial Regression2.3 逻辑回归 Logistic Regression2.4 岭回归 Ridge Regression2.5 套索回归 LASSO Regression2.6 弹性网络回归 Elastic Net2.7 决策树回归 Decision Tree Re…...

Git 保留空文件夹结构
假设有如下 helloworld 项目结构: helloworld|--.git|--.gitignore|--Builds|--WebGL|--iOS|--Android现在有个需求,在上传到 github 仓库时,只想保留 WebGL、iOS、Android 文件夹的结构,不想要里面的内容,可以按以下…...

【吊打面试官系列】MySQL 中有哪几种锁?
大家好,我是锋哥。今天分享关于 【MySQL 中有哪几种锁?】面试题,希望对大家有帮助; MySQL 中有哪几种锁? 1、表级锁:开销小,加锁快;不会出现死锁;锁定粒度大,…...

小巧、免费高级分类整理桌面图标和文件程序
一、简介 1、专为Windows操作系统设计的桌面整理工具,旨在帮助用户更好地管理和整理桌面上的图标和文件。这款软件以其小巧、免费且无广告的特点受到用户的欢迎,尤其适合那些希望保持桌面整洁、提高工作效率的用户。 二、下载 1、下载地址: 官网链接:https://www.coodesker…...

Elasticsearch挂掉后,如何快速恢复数据
目录 一、Elasticsearch使用 二、实体类 2.1 mysql 实体类 2.2 Elasticsearch实体类 三、XXL-job定时执行 一、Elasticsearch使用 当我们做搜索功能时,如果为了提高查询效率,通常使用Elasticsearch搜索引擎加快搜索效率。以搜索商品为例,我…...

eNSP学习——连接RIP与OSPF网络、默认路由
目录 相关主要命令 实验一、连接RIP与OSPF网络 原理概述 实验目的 实验内容 实验拓扑 实验编址 实验步骤 1、基本配置 2、搭建RIP和OSPF网络 3、配置双向路由引入 4、手工配置引入时的开销值 实验二、使用OSPF、RIP发布默认路由 原理介绍 实验目的 实验内容 实…...
)
工具MyBatis Generator(MBG)
MyBatis Generator(MBG),这是官方帮我们提供的一个自动生成代码的工具,前面的课程中,我们都是脑袋里想好,pojo有哪些属性,属性的类型是什么,对应的数据表中的字段名字是什么,匹配的类型是什么..…...

NeuralForecast 模型的参数 windows_batch的含义
NeuralForecast 模型的参数 windows_batch的含义 flyfish import pandas as pd import numpy as npAirPassengers np.array([112.0, 118.0, 132.0, 129.0, 121.0, 135.0, 148.0, 148.0, 136.0, 119.0],dtypenp.float32, )AirPassengersDF pd.DataFrame({"unique_id&qu…...

【记录】打印|用浏览器生成证件照打印PDF,打印在任意尺寸的纸上(简单无损!)
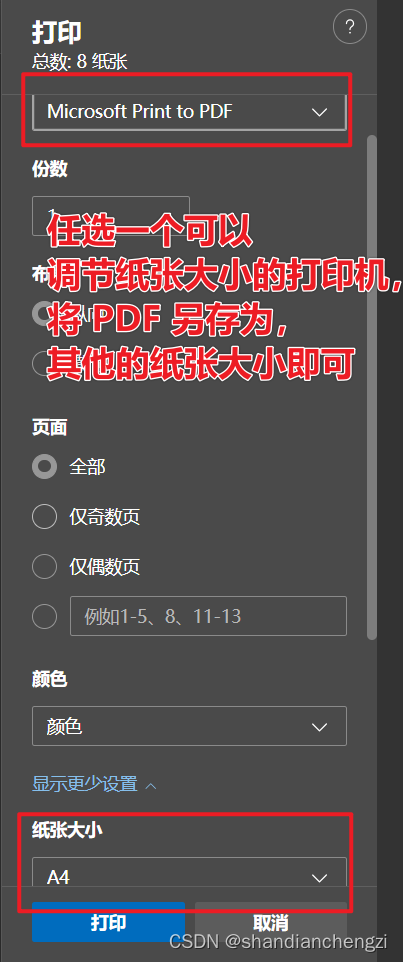
以前我打印证件照的时候,我总是在网上找在线证件照转换或者别的什么。但是我今天突然就琢磨了一下,用 PDF 打印应该也可以直接打印出来,然后就琢磨出来了,这么一条路大家可以参考一下。我觉得比在线转换成一张 a4 纸要方便的多&am…...

【python实现】实时监测GPU,空闲时自动执行脚本
文章目录 代码 代码 # author: muzhan # contact: levio.pkugmail.com import os import sys import time cmd nohup python -u train_post_2d_aut.py > output1.log & # gpu空闲时,需要执行的脚本命令 def gpu_info():gpu_status os.popen(nvidia-smi…...

chrome 浏览器历史版本下载
最近做一个项目,要使用到chrome浏览器比较久远的版本,在网上查找资源时,发现chrome比较老的版本的安装包特别难找,几经寻找,总算找到,具体方法如下 打开百度,搜索关键字【chrome版本号‘浏览迷’】,例如“chrome41浏览迷”,找到“全平台”开头的链接&am…...
⭐⭐⭐)
【设计模式】工厂模式(创建型)⭐⭐⭐
文章目录 1.概念1.1 什么是工厂模式1.2 优点与缺点 2.实现方式2.1 简单工厂模式(Simple Factory)2.2 简单工厂模式缺点2.3 抽象工厂模式(Abstract Factory Pattern) 3 Java 哪些地方用到了工厂模式4 Spring 哪些地方用到了工厂模式…...

Postman 连接数据库 利用node+xmysql
1、准备nodejs环境 如果没有安装,在网上找教程,安装好后,在控制台输入命令查看版本,如下就成功了 2、安装xmysql 在控制台输入 npm install -g xmysql 3、连接目标数据库 帮助如下: 示例: 目标数据库…...

挑战你的数据结构技能:复习题来袭【6】
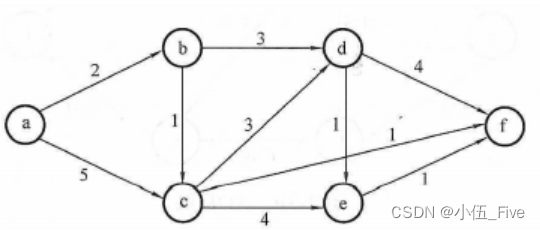
1. (单选题)设无向图的顶点个数为n,则该图最多有()条边 A. n-1 B. n(n-1)/2 C. n(n1)/2 D. 0 答案:B 分析: 2. (单选题)含有n个顶点的连通无向图,其边的个数至少为()。 A. n-1 B. n C. n1 D. nlog2n 答案:A…...

如何反编译jar并修改后还原为jar
如何反编译jar并修改后还原为jar 目标:修改jar包中某个类的某个方法后还原为新的jar 1.新建android工程,把旧的jar添加为lib 2.用jadx-gui打开旧的jar并保存所有资源 3.找到保存的资源中想修改的.java类 4.复制类中的内容, 在android工程中新建一个同样路径的包,并在包下创建…...

统计信号处理基础 习题解答10-5
题目 通过令 并进行计算来重新推导MMSE估计量。提示:利用结果 解答 首先需要明确的是: 上式是关于观测值x 的函数 其次需要说明一下这个结果 和教材一样,我们用求期望,需要注意的是,在贝叶斯情况下,是个…...
—从零开始:一步步搭建Vue 3自定义插件)
Vue3实战笔记(60)—从零开始:一步步搭建Vue 3自定义插件
文章目录 前言一、自定义插件二、使用步骤总结 前言 在开发和学习中,经常使用一些好用的插件,那么如何创建一个自己的插件呢?在 Vue 3 中,你可以通过创建一个包含 install 方法的对象来定义自定义插件。install 方法接收两个参数…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

GO协程(Goroutine)问题总结
在使用Go语言来编写代码时,遇到的一些问题总结一下 [参考文档]:https://www.topgoer.com/%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/goroutine.html 1. main()函数默认的Goroutine 场景再现: 今天在看到这个教程的时候,在自己的电…...

解读《网络安全法》最新修订,把握网络安全新趋势
《网络安全法》自2017年施行以来,在维护网络空间安全方面发挥了重要作用。但随着网络环境的日益复杂,网络攻击、数据泄露等事件频发,现行法律已难以完全适应新的风险挑战。 2025年3月28日,国家网信办会同相关部门起草了《网络安全…...

【Linux系统】Linux环境变量:系统配置的隐形指挥官
。# Linux系列 文章目录 前言一、环境变量的概念二、常见的环境变量三、环境变量特点及其相关指令3.1 环境变量的全局性3.2、环境变量的生命周期 四、环境变量的组织方式五、C语言对环境变量的操作5.1 设置环境变量:setenv5.2 删除环境变量:unsetenv5.3 遍历所有环境…...

脑机新手指南(七):OpenBCI_GUI:从环境搭建到数据可视化(上)
一、OpenBCI_GUI 项目概述 (一)项目背景与目标 OpenBCI 是一个开源的脑电信号采集硬件平台,其配套的 OpenBCI_GUI 则是专为该硬件设计的图形化界面工具。对于研究人员、开发者和学生而言,首次接触 OpenBCI 设备时,往…...

给网站添加live2d看板娘
给网站添加live2d看板娘 参考文献: stevenjoezhang/live2d-widget: 把萌萌哒的看板娘抱回家 (ノ≧∇≦)ノ | Live2D widget for web platformEikanya/Live2d-model: Live2d model collectionzenghongtu/live2d-model-assets 前言 网站环境如下,文章也主…...

Vue 模板语句的数据来源
🧩 Vue 模板语句的数据来源:全方位解析 Vue 模板(<template> 部分)中的表达式、指令绑定(如 v-bind, v-on)和插值({{ }})都在一个特定的作用域内求值。这个作用域由当前 组件…...
