VUE3 学习笔记(12):对比Vuex与Pinia状态管理的基本理解
在组件传值中,当嵌套关系越来越复杂的时候必然会将混乱,是否可以把一些值存在一个公共位置,无须传值直接调用呢?VUEX应运而生,但是从VUE3开始对VUEX的支持就不那么高了,官方推荐使用Pinia。
Vuex配置
ST1:安装vuex
npm install --save vuex
或者
Cnpm install --save vuex
ST2:创建JS文件
目录/src/vuex(创建目录)
目录/src/vuex/index.js
import {createStore} from "vuex";
export default createStore({state:{num:100}
})入口文件(main.js)
import './assets/main.css'import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import store from './vuex'const app = createApp(App)app.use(router,store)app.mount('#app')ST3:使用数据
<template><nav><h3>{{ store.state.num }}</h3></nav><RouterView />
</template>
<script >import store from "@/vuex/index.js";export default {computed: {//第一种获取方法store() {return store}}}</script>可能因为版本的原因,我使用...mapState(["num"]),然后页面<h3>{{num}}</h3>显示报错,这种方法理论上也是可行的,但没有成功。
新项目中创建Pinia
截止到文章发表日,官方还是推荐放弃vuex,推荐使用Pinia,可以理解Pinia是最新版的VUEX
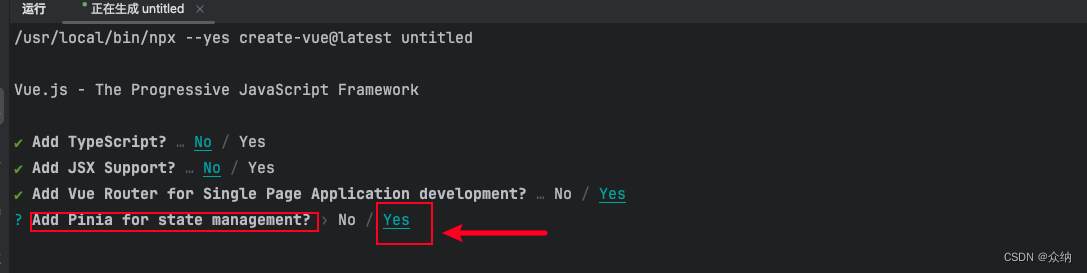
项目创建选项

理解Pinia的核心js
自带的是组合式API,我在下面的JS代码中做了注释,请细看
位置:目录/src/stores/counter.js
import { ref, computed } from 'vue'
import { defineStore } from 'pinia'export const useCounterStore= defineStore('counter', () => {//ref 相当于state 相当于data定义const count = ref(5)const name = ref('test')//计算属性 相当于gettersconst doubleCount = computed(() => count.value * 2)//相当于methods 相当于actionfunction increment() {count.value++}function changeName(newName) {name.value = newName
}//最后把它作为一个对象暴露出去return { count,name, doubleCount, increment,changeName }
})使用与传值
<template><h3>{{ user.doubleCount }}</h3><div><button @click="user.increment">{{ user.name }} count is: {{ user.count }}</button></div><div><button @click="user.changeName('张三')">修改名称</button></div>
</template>
<script setup>
import { RouterLink, RouterView } from 'vue-router'
import HelloWorld from './components/HelloWorld.vue'
import {useCounterStore} from "@/stores/counter.js";
const user = useCounterStore();
</script>为什么推荐使用Pinia

相关文章:

VUE3 学习笔记(12):对比Vuex与Pinia状态管理的基本理解
在组件传值中,当嵌套关系越来越复杂的时候必然会将混乱,是否可以把一些值存在一个公共位置,无须传值直接调用呢?VUEX应运而生,但是从VUE3开始对VUEX的支持就不那么高了,官方推荐使用Pinia。 Vuex配置 ST1:…...

区间预测 | Matlab实现QRCNN-BiGRU-Attention分位数回归卷积双向门控循环单元注意力机制时序区间预测
区间预测 | Matlab实现QRCNN-BiGRU-Attention分位数回归卷积双向门控循环单元注意力机制时序区间预测 目录 区间预测 | Matlab实现QRCNN-BiGRU-Attention分位数回归卷积双向门控循环单元注意力机制时序区间预测效果一览基本介绍程序设计参考资料 效果一览 基本介绍 1.Matlab实…...
)
TypeScript算法每日一题:赎金信(383)
作者:前端小王hs 阿里云社区博客专家/清华大学出版社签约作者✍/CSDN百万访问博主/B站千粉前端up主 题库:力扣 题目序号:383(简单) 题目:赎金信 给你两个字符串ransomNote 和 magazine,判断ran…...

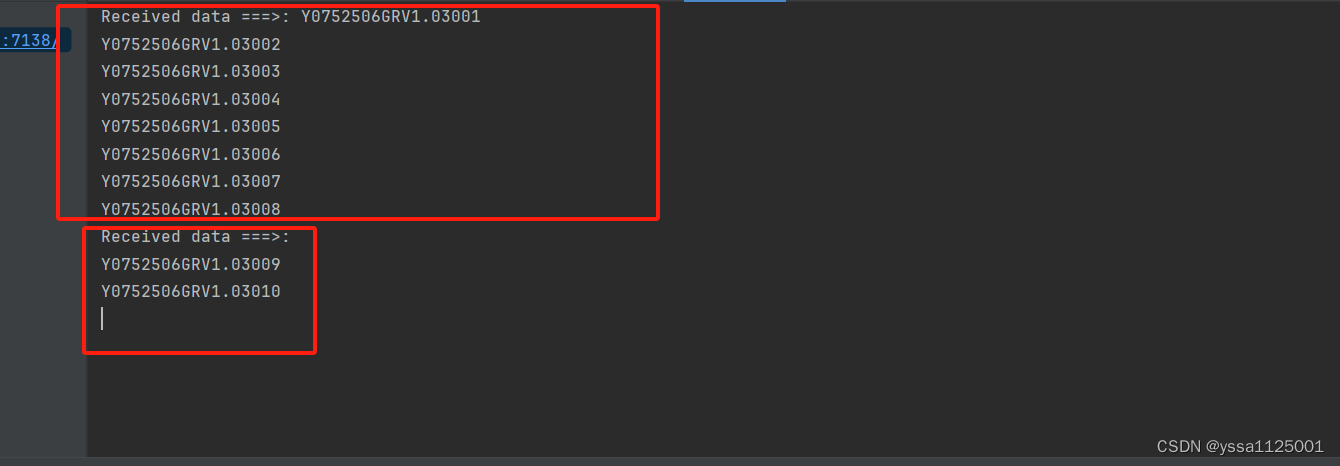
springboot 作为客户端接收服务端的 tcp 长连接数据,并实现自定义结束符,解决 粘包 半包 问题
博主最近的项目对接了部分硬件设备,其中有的设备只支持tcp长连接方式传输数据,博主项目系统平台作为客户端发起tcp请求到设备,设备接收到请求后作为服务端保持连接并持续发送数据到系统平台。 1.依赖引入 连接使用了netty,如果项…...

kuka编程怎么加中文:解锁KUKA机器人编程中的中文支持
kuka编程怎么加中文:解锁KUKA机器人编程中的中文支持 在工业自动化领域,KUKA机器人以其卓越的性能和广泛的应用而备受赞誉。然而,对于许多中国用户来说,如何在KUKA编程中加入中文支持却成为了一个挑战。本文将从四个方面、五个方…...

hadoop集群中zookeeper的搭建与原理解释
搭建zookeeper 将zookeeper的apache-zookeeper-3.5.7-bin.tar.gz解压到/export/servers下 tar -zxvf apache-zookeeper-3.5.7-bin.tar.gz -C /export/servers为了方便后期使用解压后的文件夹改名为zookeeper-3.5.7 mv apache-zookeeper-3.5.7-bin zookeeper-3.5.7先进入zoo_…...

HTML静态网页成品作业(HTML+CSS)—— 父亲节节日介绍网页(4个页面)
🎉不定期分享源码,关注不丢失哦 文章目录 一、作品介绍二、作品演示三、代码目录四、网站代码HTML部分代码 五、源码获取 一、作品介绍 🏷️本套采用HTMLCSS,未使用Javacsript代码,共有4个页面。 二、作品演示 三、代…...

Client ID 与Client Secret
什么是 Client ID 和 Client Secret? 在现代应用程序中,特别是在涉及到OAuth 2.0身份验证和授权时,Client ID 和 Client Secret是非常重要的概念。它们通常用于验证和授权第三方应用程序,以便安全地访问受保护的资源或API。 Cli…...

React中实现大模型的打字机效果
React 想实现一个打字机的效果,类似千问、Kimi 返回的效果。调用大模型时,模型的回答通常是流式输出的,如果等到模型所有的回答全部完成之后再展示给最终用户,交互效果不好,因为模型计算推理时间比较长。本文将采用原生…...

十二、配置注解执行SQL
简化一下流程,主要可以分为下面几步: 1.解析配置,写入配置项 2.执行SQL 3.封装结果 通过注解配置SQL主要体现在解析部分,这部分要分别做解析XML还是配置注解的接口,拿到sql以后,select的处理和insert/upda…...
)
阿里云计算之运维概念学习笔记(一)
运维管理 运维管理(Operation and Maintenance Management, 简称O&M管理)是指通过科学的管理方法和技术手段,对IT系统和基础设施进行监控、维护、优化和保障,以确保系统的高可用性、稳定性、安全性和性能。运维管理涵盖了硬件…...

异常概述
自学python如何成为大佬(目录):https://blog.csdn.net/weixin_67859959/article/details/139049996?spm1001.2014.3001.5501 在程序运行过程中,经常会遇到各种各样的错误,这些错误统称为“异常”。这些异常有的是由于开发者将关键字敲错导致的…...

【Postman接口测试】第五节.Postman接口测试项目实战(下)
文章目录 前言七、课程添加接口postman测试 7.1 课程添加接口文档 7.2 针对课程添加设计接口测试用例 7.2.1 提取测试点 7.2.2 设计测试用例 7.2.2 使用Postman进行接口测试八、查询课程列表接口postman测试 8.1 查询…...

医用腕带朔源用的条形码与二维码如何选择
在医疗环境中的医用腕带作为患者身份识别和管理的重要工具,做为条形码和二维码腕带上的溯源技术,更是为患者信息快速获取、准确传递的保障,实现更加高效和准确的患者身份识别和管理,这种技术可以大大提高医疗服务的效率和质量&…...

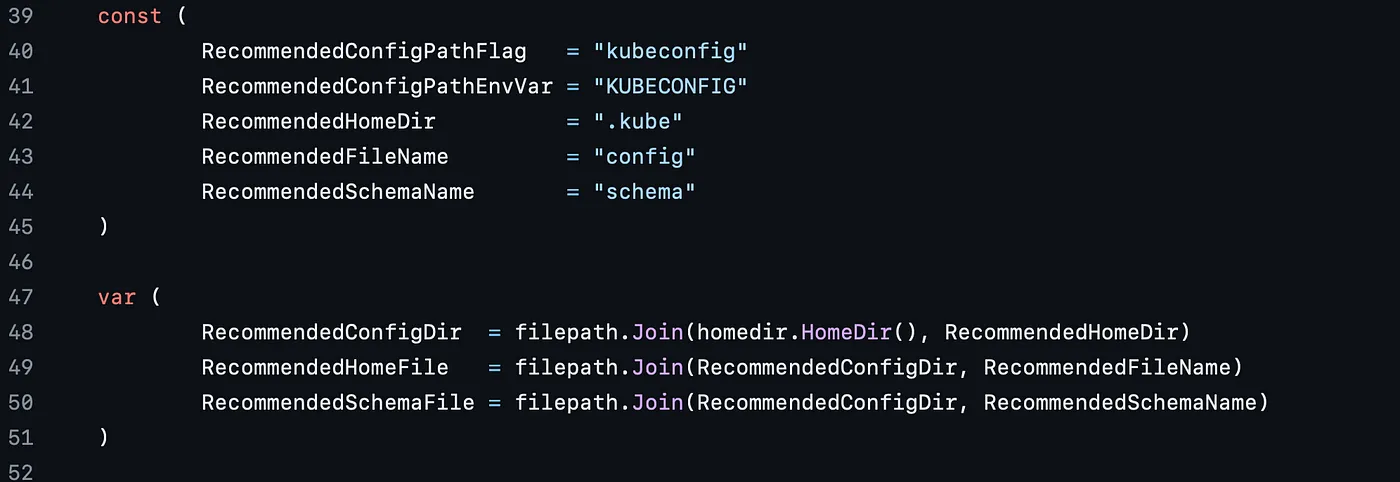
“Kubectl 如何工作案例:编写自定义 Kubectl 命令
Kubernetes 工作起来就像魔法,但它并不是魔法。它本质上是基于 REST API 调用的简单性。这种直截了当的机制是其强大功能的关键。今天,我们将深入探讨 Kubernetes 的内部工作原理,特别是当我们执行 kubectl 命令时幕后发生了什么。 1.1 AUTHENTICATION 默认情况下,kubect…...

opencv-python(五)
opencv的颜色通道中顺序是B,G,R。 图像属性 import cv2img cv2.imread(jk.jpg) print(fshape{img.shape}) print(fsize{img.size}) print(fdtype{img.dtype}) shape:图像像素的行,列,通道 size:行数 X …...

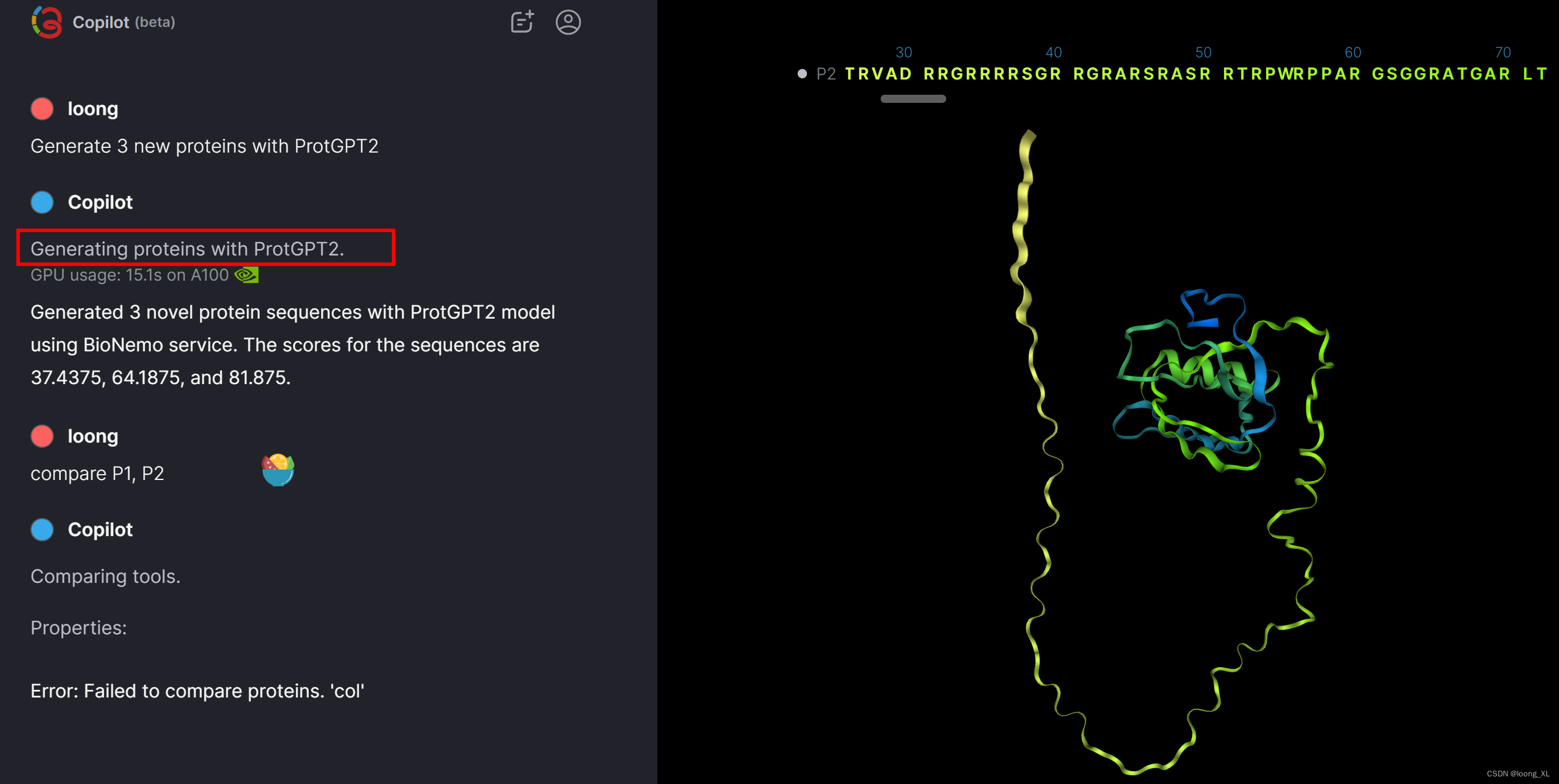
免费生物蛋白质的类chatgpt工具助手copilot:小分子、蛋白的折叠、对接等
参考: https://310.ai/copilot 可以通过自然语言对话形式实现小分子、蛋白质的相关处理:生成序列、折叠等 应该是agent技术调用不同工具实现 从UniProt数据库中搜索和加载蛋白质。使用ESM Fold方法折叠蛋白质。使用310.ai基础模型设计新蛋白质。使用TM-Align方法比较蛋白质…...

Mybatis01-初识Mybatis
简介 1、 什么是Mybatis MyBatis 是一款优秀的持久层框架; 它支持自定义 SQL、存储过程以及高级映射 MyBatis 免除了几乎所有的 JDBC 代码以及设置参数和获取结果集的工作。 MyBatis 可以通过简单的 XML 或注解来配置和映射原始类型、接口和 Java POJO(Plain Ol…...

算法课程笔记——基础数据结构 堆
算法课程笔记——基础数据结构 堆 四倍防溢出...

边缘数据采集网关为企业提供高效、安全、可靠的数据采集解决方案-天拓四方
随着信息技术的飞速发展,越来越多的企业开始意识到数据的重要性,并着手进行数字化转型。然而,在转型过程中,许多企业面临着数据采集的难题。特别是在工业制造、能源管理、物流运输等领域,由于设备分布广泛、环境复杂多…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...

Web后端基础(基础知识)
BS架构:Browser/Server,浏览器/服务器架构模式。客户端只需要浏览器,应用程序的逻辑和数据都存储在服务端。 优点:维护方便缺点:体验一般 CS架构:Client/Server,客户端/服务器架构模式。需要单独…...
