React中实现大模型的打字机效果
React 想实现一个打字机的效果,类似千问、Kimi 返回的效果。调用大模型时,模型的回答通常是流式输出的,如果等到模型所有的回答全部完成之后再展示给最终用户,交互效果不好,因为模型计算推理时间比较长。本文将采用原生 React 写一个简单的组件,调用本地 Ollama 模型进行对话。
服务端实现
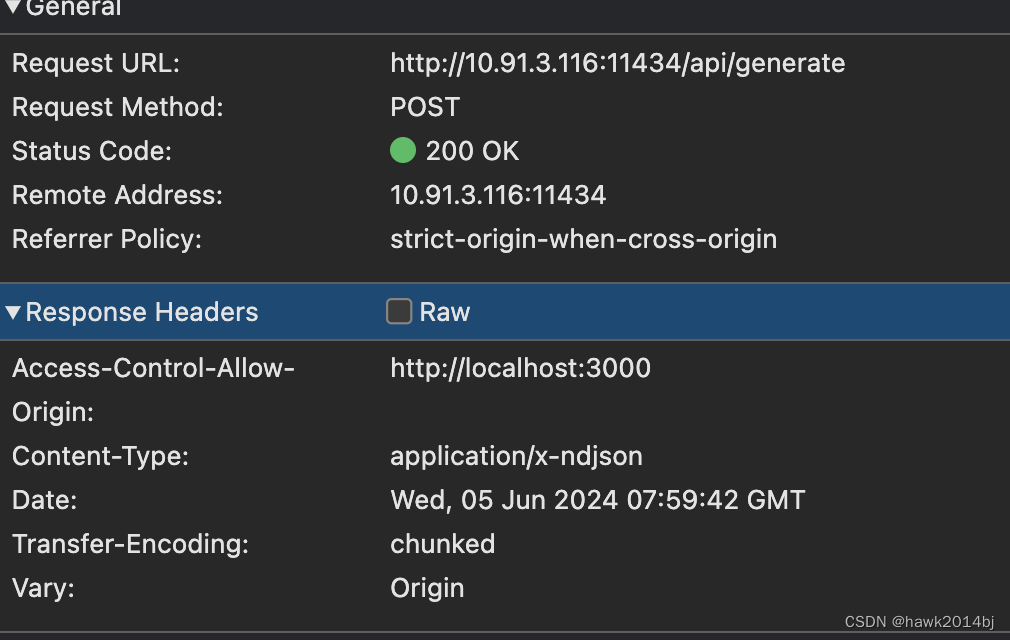
由于要流式返回数据数据,正常的 http 请求是一来一回,不会一段一段返回,Websocket 是一个解决方案,Websocket比较重,模型对话只需要单向的返回就可以。所以,OpenAI提供的 API是基于 SSE (Server Sent Event)协议的,SSE 协议采用 Http Chunk Response 实现。下图中可以看到,Response 是 Chunked 编码的。

客户端实现
通过 Fetch 调用 Ollama 提供的接口,并对返回进行处理,Fetch API 默认支持 Chunk 编码。由于是流式输出,需要定义从 Reponse body 中获取一个 reader,代码如下:
import React, { useState, useEffect } from 'react';const ChunkedJSONResponseComponent = () => {const [responses, setResponses] = useState([]);const [loading, setLoading] = useState(true);useEffect(() => {const fetchData = async () => {const response = await fetch('http://10.91.3.116:11434/api/generate', {method: 'POST',headers: {'Content-Type': 'application/json'},body: JSON.stringify({model: "testllama3",prompt: "Why is the sky blue?",stream: true})});const reader = response.body.getReader();const decoder = new TextDecoder();#处理返回值const processChunk = ({ done, value }) => {if (done) {console.log('Stream complete');setLoading(false);return;}const chunk = decoder.decode(value, { stream: true });const lines = chunk.split('\n').filter(line => line.trim() !== '');lines.forEach(line => {try {const jsonObject = JSON.parse(line);setResponses(prevResponses => [...prevResponses, jsonObject.response]);} catch (e) {console.error("Failed to parse JSON:", e);}});reader.read().then(processChunk);};reader.read().then(processChunk);};fetchData();}, []);return (<div><h1>Chunked JSON Response</h1><p>{responses.map((response, index) => (<span>{response}</span>))}</p>{loading && <div>Loading...</div>}</div>);
};export default ChunkedJSONResponseComponent;
总结
OpenAI 设计的接口比较简单,后续出来的大模型都遵循了 OpenAPI 的接口格式,感谢各位大佬没有再造轮子。打字机效果实现很简单,由于原生 Fetch API 就支持 Chunk 编码,做对应的处理既可以完成。
相关文章:

React中实现大模型的打字机效果
React 想实现一个打字机的效果,类似千问、Kimi 返回的效果。调用大模型时,模型的回答通常是流式输出的,如果等到模型所有的回答全部完成之后再展示给最终用户,交互效果不好,因为模型计算推理时间比较长。本文将采用原生…...

十二、配置注解执行SQL
简化一下流程,主要可以分为下面几步: 1.解析配置,写入配置项 2.执行SQL 3.封装结果 通过注解配置SQL主要体现在解析部分,这部分要分别做解析XML还是配置注解的接口,拿到sql以后,select的处理和insert/upda…...
)
阿里云计算之运维概念学习笔记(一)
运维管理 运维管理(Operation and Maintenance Management, 简称O&M管理)是指通过科学的管理方法和技术手段,对IT系统和基础设施进行监控、维护、优化和保障,以确保系统的高可用性、稳定性、安全性和性能。运维管理涵盖了硬件…...

异常概述
自学python如何成为大佬(目录):https://blog.csdn.net/weixin_67859959/article/details/139049996?spm1001.2014.3001.5501 在程序运行过程中,经常会遇到各种各样的错误,这些错误统称为“异常”。这些异常有的是由于开发者将关键字敲错导致的…...

【Postman接口测试】第五节.Postman接口测试项目实战(下)
文章目录 前言七、课程添加接口postman测试 7.1 课程添加接口文档 7.2 针对课程添加设计接口测试用例 7.2.1 提取测试点 7.2.2 设计测试用例 7.2.2 使用Postman进行接口测试八、查询课程列表接口postman测试 8.1 查询…...

医用腕带朔源用的条形码与二维码如何选择
在医疗环境中的医用腕带作为患者身份识别和管理的重要工具,做为条形码和二维码腕带上的溯源技术,更是为患者信息快速获取、准确传递的保障,实现更加高效和准确的患者身份识别和管理,这种技术可以大大提高医疗服务的效率和质量&…...

“Kubectl 如何工作案例:编写自定义 Kubectl 命令
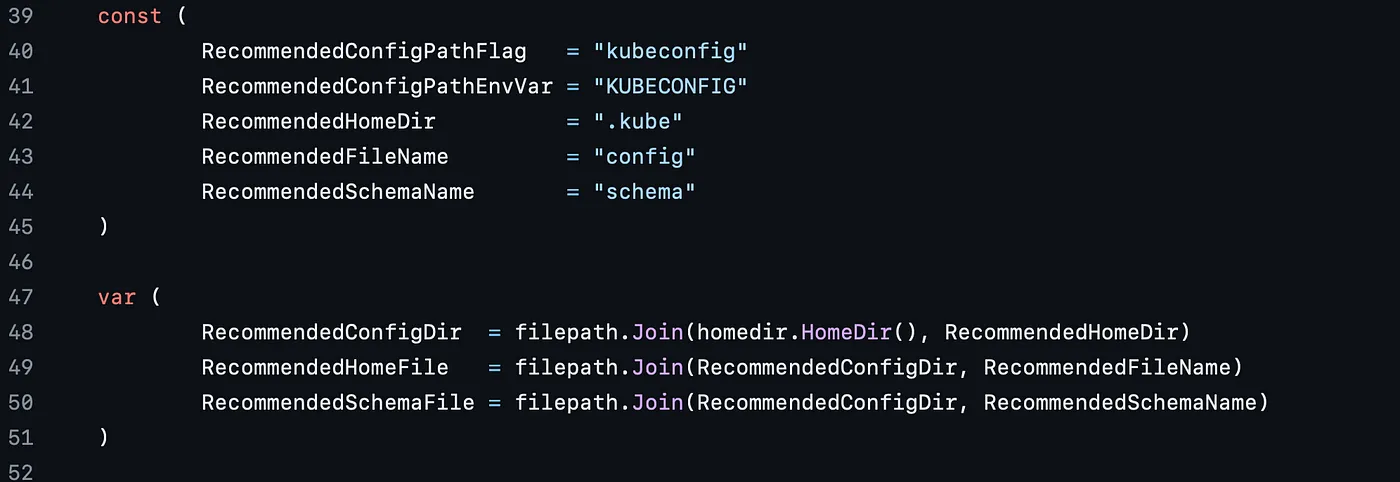
Kubernetes 工作起来就像魔法,但它并不是魔法。它本质上是基于 REST API 调用的简单性。这种直截了当的机制是其强大功能的关键。今天,我们将深入探讨 Kubernetes 的内部工作原理,特别是当我们执行 kubectl 命令时幕后发生了什么。 1.1 AUTHENTICATION 默认情况下,kubect…...

opencv-python(五)
opencv的颜色通道中顺序是B,G,R。 图像属性 import cv2img cv2.imread(jk.jpg) print(fshape{img.shape}) print(fsize{img.size}) print(fdtype{img.dtype}) shape:图像像素的行,列,通道 size:行数 X …...

免费生物蛋白质的类chatgpt工具助手copilot:小分子、蛋白的折叠、对接等
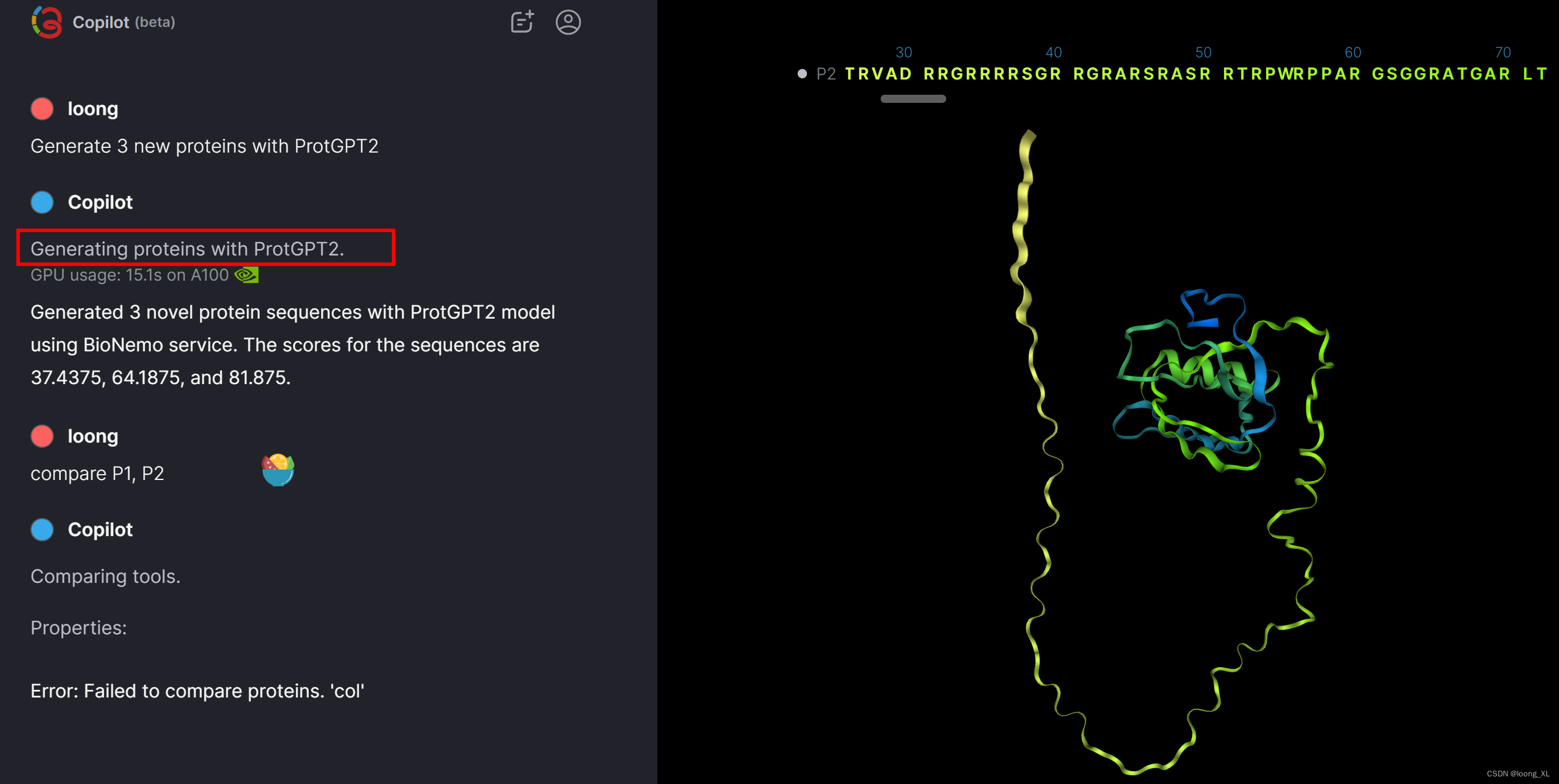
参考: https://310.ai/copilot 可以通过自然语言对话形式实现小分子、蛋白质的相关处理:生成序列、折叠等 应该是agent技术调用不同工具实现 从UniProt数据库中搜索和加载蛋白质。使用ESM Fold方法折叠蛋白质。使用310.ai基础模型设计新蛋白质。使用TM-Align方法比较蛋白质…...

Mybatis01-初识Mybatis
简介 1、 什么是Mybatis MyBatis 是一款优秀的持久层框架; 它支持自定义 SQL、存储过程以及高级映射 MyBatis 免除了几乎所有的 JDBC 代码以及设置参数和获取结果集的工作。 MyBatis 可以通过简单的 XML 或注解来配置和映射原始类型、接口和 Java POJO(Plain Ol…...

算法课程笔记——基础数据结构 堆
算法课程笔记——基础数据结构 堆 四倍防溢出...

边缘数据采集网关为企业提供高效、安全、可靠的数据采集解决方案-天拓四方
随着信息技术的飞速发展,越来越多的企业开始意识到数据的重要性,并着手进行数字化转型。然而,在转型过程中,许多企业面临着数据采集的难题。特别是在工业制造、能源管理、物流运输等领域,由于设备分布广泛、环境复杂多…...
】)
鸿蒙开发接口安全:【@ohos.security.huks (通用密钥库系统)】
通用密钥库系统 说明 本模块首批接口从API version 8开始支持。后续版本的新增接口,采用上角标单独标记接口的起始版本。 向应用提供密钥库能力,包括密钥管理及密钥的密码学操作等功能。 HUKS所管理的密钥可以由应用导入或者由应用调用HUKS接口生成。 导…...

黄仁勋:打破摩尔定律,机器人时代来了
6月2日,英伟达联合创始人兼首席执行官黄仁勋在Computex 2024(2024台北国际电脑展)上发表主题演讲,分享了人工智能时代如何助推全球新产业革命。 以下为本次演讲的要点: ①黄仁勋展示了最新量产版Blackwell芯片&#…...

每天的CTF小练--6.5(ascll码高级运用)
题目:[HUBUCTF 2022 新生赛]baby_encrypt hint: 781612443113954655886887407898899451044114412011257135914071455155316031651170318041861191719652013207021272183228423832485254125932643269827992924 注意查看前面的数字,这题不想现…...

docker参数大P与小p的区别
大P -P用于随机映射一个49000-49900之间的端口到容器内部的网络端口。 小p -p可以指定具体的主机端口映射到容器内部的网络端口。 示例 随机映射主机端口到容器的80端口 docker run -P -d nginx指定主机的8080端口映射到容器的80端口 docker run -p 8080:80 -d nginx...

智慧启航 网联无限丨2024高通汽车技术与合作峰会美格智能分论坛隆重举行
5月30日下午,以“智慧启航 网联无限”为主题的2024高通汽车技术与合作峰会&美格智能分论坛在无锡国际会议中心隆重举行,本次论坛由高通技术公司与美格智能技术股份有限公司共同主办,上海市车联网协会、江苏省智能网联汽车产业创新联盟、江…...

20.Redis之缓存
1.什么是缓存? Redis 最主要的用途,三个方面:1.存储数据(内存数据库)2.缓存 【redis 最常用的场景】3.消息队列【很少见】 缓存 (cache) 是计算机中的⼀个经典的概念. 在很多场景中都会涉及到. 核⼼思路就是把⼀些常⽤的数据放到触⼿可及(访问速度更快)的地⽅, ⽅…...

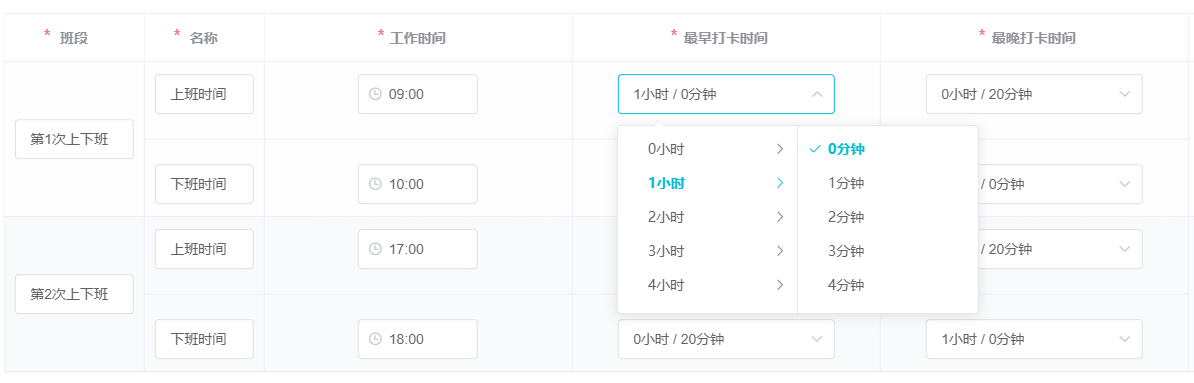
vue中实现一个时间选择器的级联框,第一层小时,第二层分钟
最近在做一个考勤系统时,新增班次的时候需要设置打卡时段,类似如下效果: 1、封装自定义组件Time.vue 接收参数有endHour(范围结束的小时数)、endMinute(最后一小时结束的分钟数)等,根据具体需求变动 <template><div&…...

数据分析必备:一步步教你如何用Pandas做数据分析(17)
1、Pandas 连接 Pandas 连接的操作实例 Pandas具有与SQL等关系数据库非常相似的功能齐全的高性能内存中连接操作。 Pandas提供单个功能merge作为DataFrame对象之间所有标准数据库联接操作的入口点 pd.merge(left, right, howinner, onNone, left_onNone, right_onNone,left_i…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

解决:Android studio 编译后报错\app\src\main\cpp\CMakeLists.txt‘ to exist
现象: android studio报错: [CXX1409] D:\GitLab\xxxxx\app.cxx\Debug\3f3w4y1i\arm64-v8a\android_gradle_build.json : expected buildFiles file ‘D:\GitLab\xxxxx\app\src\main\cpp\CMakeLists.txt’ to exist 解决: 不要动CMakeLists.…...

git: early EOF
macOS报错: Initialized empty Git repository in /usr/local/Homebrew/Library/Taps/homebrew/homebrew-core/.git/ remote: Enumerating objects: 2691797, done. remote: Counting objects: 100% (1760/1760), done. remote: Compressing objects: 100% (636/636…...

ui框架-文件列表展示
ui框架-文件列表展示 介绍 UI框架的文件列表展示组件,可以展示文件夹,支持列表展示和图标展示模式。组件提供了丰富的功能和可配置选项,适用于文件管理、文件上传等场景。 功能特性 支持列表模式和网格模式的切换展示支持文件和文件夹的层…...

深入理解 React 样式方案
React 的样式方案较多,在应用开发初期,开发者需要根据项目业务具体情况选择对应样式方案。React 样式方案主要有: 1. 内联样式 2. module css 3. css in js 4. tailwind css 这些方案中,均有各自的优势和缺点。 1. 方案优劣势 1. 内联样式: 简单直观,适合动态样式和…...

在Spring Boot中集成RabbitMQ的完整指南
前言 在现代微服务架构中,消息队列(Message Queue)是实现异步通信、解耦系统组件的重要工具。RabbitMQ 是一个流行的消息中间件,支持多种消息协议,具有高可靠性和可扩展性。 本博客将详细介绍如何在 Spring Boot 项目…...

DL00871-基于深度学习YOLOv11的盲人障碍物目标检测含完整数据集
基于深度学习YOLOv11的盲人障碍物目标检测:开启盲人出行新纪元 在全球范围内,盲人及视觉障碍者的出行问题一直是社会关注的重点。尽管技术不断进步,许多城市的无障碍设施依然未能满足盲人出行的实际需求。尤其是在复杂的城市环境中ÿ…...

qt 双缓冲案例对比
双缓冲 1.双缓冲原理 单缓冲:在paintEvent中直接绘制到屏幕,绘制过程被用户看到 双缓冲:先在redrawBuffer绘制到缓冲区,然后一次性显示完整结果 代码结构 单缓冲:所有绘制逻辑在paintEvent中 双缓冲:绘制…...
