vue中实现一个时间选择器的级联框,第一层小时,第二层分钟
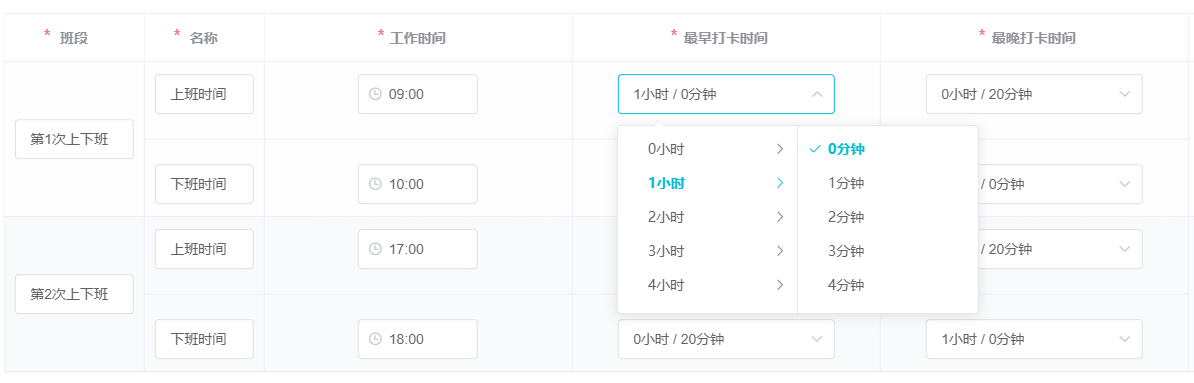
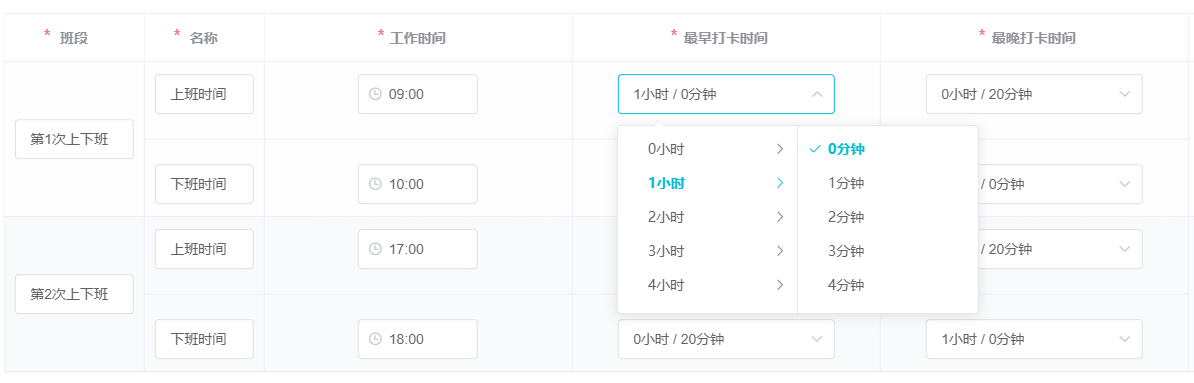
最近在做一个考勤系统时,新增班次的时候需要设置打卡时段,类似如下效果:

1、封装自定义组件Time.vue
接收参数有endHour(范围结束的小时数)、endMinute(最后一小时结束的分钟数)等,根据具体需求变动
<template><div><el-cascader :options="options" v-model="selectedTime" @change="handleTimeChange" placeholder="请选择时间"></el-cascader></div>
</template><script>
export default {props: {endHour: Number,endMinute: Number},data () {return {selectedTime: [],options: []}},watch: {selectedTime () {let minutes = this.selectedTime ? this.selectedTime[0] * 60 + this.selectedTime[1] : ''this.$emit('input', minutes)},},created() {this.generateTimeOptions()},methods: {generateTimeOptions () {this.options = []const startHour = 0; // 范围开始的小时数const endHour = this.endHour; // 范围结束的小时数const startMinutes = 1; // 范围开始的分钟数const interval = 1; // 小时的间隔const minutesInterval = 1; // 分钟的间隔for (let hour = startHour; hour <= endHour; hour += interval) {const hourValue = hour;const hourLabel = `${hourValue}小时`;const hourOption = {value: hourValue,label: hourLabel,children: []};let endMinute;if (hour === this.endHour) {// 如果是最后一个小时,设置特定范围的分钟数endMinute = this.endMinute; // 设置最后一个小时的结束分钟数} else {endMinute = 59; // 其他小时的结束分钟数为30}for (let minutes = hour === 0 ? startMinutes : 0; minutes <= endMinute; minutes += minutesInterval) {const minutesValue = minutes;const minutesLabel = `${minutesValue}分钟`;const minutesOption = {value: minutesValue,label: minutesLabel};hourOption.children.push(minutesOption);}this.options.push(hourOption);}},handleTimeChange (value) {// 处理选中时间的逻辑let timeValue = {}timeValue.orginValue = valuetimeValue.minutes = value[0] * 60 + value[1]this.$emit('timeChange', { timeValue })}}
}
</script>
2、使用
引入注册组件后使用,传入动态参数,监听timeChange方法可以拿到当前选择的时间
<Time :endHour="12" :endMinute="59" @timeChange="handleTimeChange"></Time>
相关文章:

vue中实现一个时间选择器的级联框,第一层小时,第二层分钟
最近在做一个考勤系统时,新增班次的时候需要设置打卡时段,类似如下效果: 1、封装自定义组件Time.vue 接收参数有endHour(范围结束的小时数)、endMinute(最后一小时结束的分钟数)等,根据具体需求变动 <template><div&…...

数据分析必备:一步步教你如何用Pandas做数据分析(17)
1、Pandas 连接 Pandas 连接的操作实例 Pandas具有与SQL等关系数据库非常相似的功能齐全的高性能内存中连接操作。 Pandas提供单个功能merge作为DataFrame对象之间所有标准数据库联接操作的入口点 pd.merge(left, right, howinner, onNone, left_onNone, right_onNone,left_i…...

检查用户是否在错误的目录中运行了CMake命令
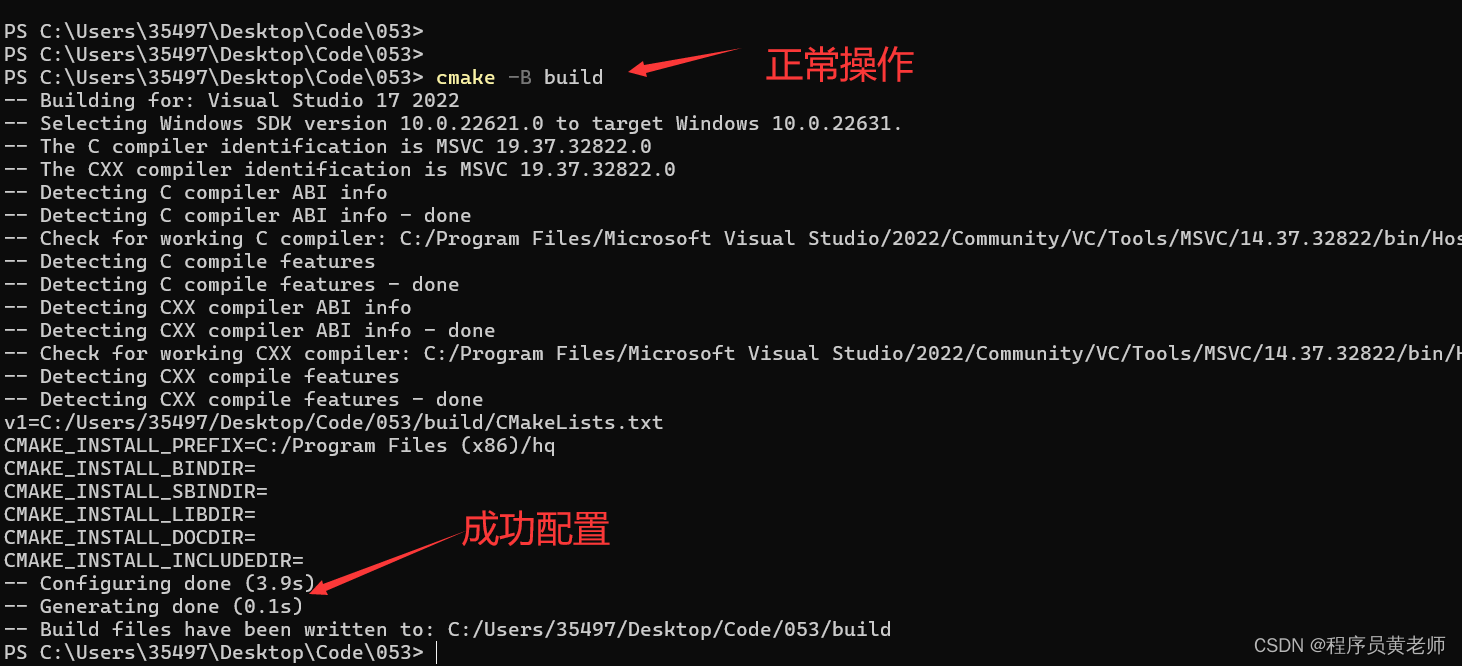
我们知道,在CMake中执行,我们一般是以下3条命令: mkdir build cd build cmake .. 这样可以避免 生成的一些文件污染 代码目录。 但是有一些不熟悉CMake的依然会直接在当前目录配置,比如 CMake . 那么我们如何在CMakeLists.…...
—— Commitlint(v19.3.0):规范化 Git 提交)
前端工程化工具系列(四)—— Commitlint(v19.3.0):规范化 Git 提交
commitlint 是对 Git 提交的 message 进行校验的工具。 1. 环境要求 v19 以上的 Stylelint,支持 Node.js 的版本为 v18 。 在命令行中输入以下内容后回车,来查看当前系统中 Node.js 的版本。 node -vNode.js 推荐使用 v18.20.3 或者 v20.13.1。 这里使…...

<vs2022><问题记录>visual studio 2022使用console打印输出时,输出窗口不显示内容
前言 本文为问题记录。 问题概述 在使用visual studio 2022编写代码时,如C#,在代码中使用console.writeline来打印某些内容,以便于观察,但发现输出窗口不显示,而代码是完全没有问题的。 解决办法 根据网上提供的办法…...

推荐一个免费的相亲工具
推荐一个免费的相亲工具,步骤如下: 1)微信里面搜索公众号“光源桥”,并关注 2)输入搜索条件进行搜索对象 例如下面搜索:...

写一个盲盒模拟器
最近想写一个小程序,随便写一个玩吧,先想了下功能: 1.有很多盲盒,可以选择模拟开启 2.自定义盲盒,我们可以自定义制作盲盒自己玩 3.用户界面,记录盲盒历史,可以给坏越提意见 所用技术栈&…...

Java使用正则表达式匹配以某个字符开始,某个字符结束
前言 好久没用regex了,之前用的贼溜的东西都忘完了,这次遇到一个东西恰好我觉得用正则表达式会方便一点,所以把这次的开发过程记录一下 这遍文章包括Java如何使用正则表达式去匹配解决正确的表达式却匹配不到数据的问题使用正则表达式却出现栈溢出的问题背景需求 首先我会根…...

什么叫硬编码?如何避免硬编码
硬编码(Hardcoding或Hard-coding)是指在编写程序时,直接将具体的值(如字符串、数字、路径等)写入源代码中,而不是通过变量、配置文件、数据库查询或其他动态方法来获取这些值。这种方式虽然简单直接&#x…...

RK3588 Android13自定义一个按键实现长按短按
一、kernel修改 diff --git a/arch/arm64/boot/dts/rockchip/rk3588-nvr-demo.dtsi b/arch/arm64/boot/dts/rockchip/rk3588-nvr-demo.dtsi index 5aae5c613825..4cc1223f9cbf 100755 --- a/arch/arm64/boot/dts/rockchip/rk3588-nvr-demo.dtsib/arch/arm64/boot/dts/rockchip…...

映射网络驱动器自动断开的解决方法
如果将驱动器映射到网络共享,映射的驱动器可能会在定期处于非活动状态后断开连接,并且 Windows 资源管理器可能会在映射驱动器的图标上显示红色 X。,出现此行为的原因是,系统可以在指定的超时期限后断开空闲连接, (默认…...

(Arkts界面示例)ets pages Demo(笔记版本0.0.1)
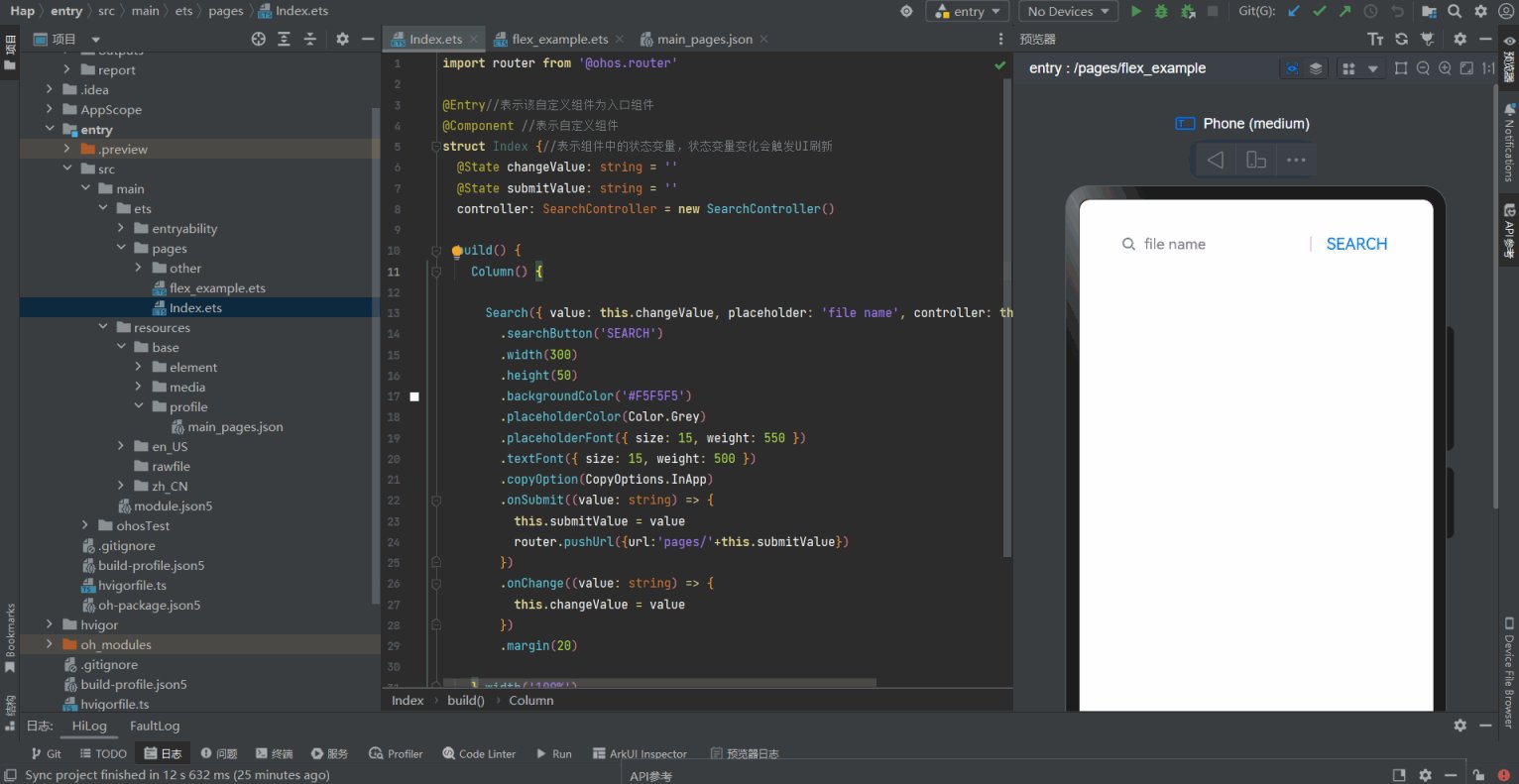
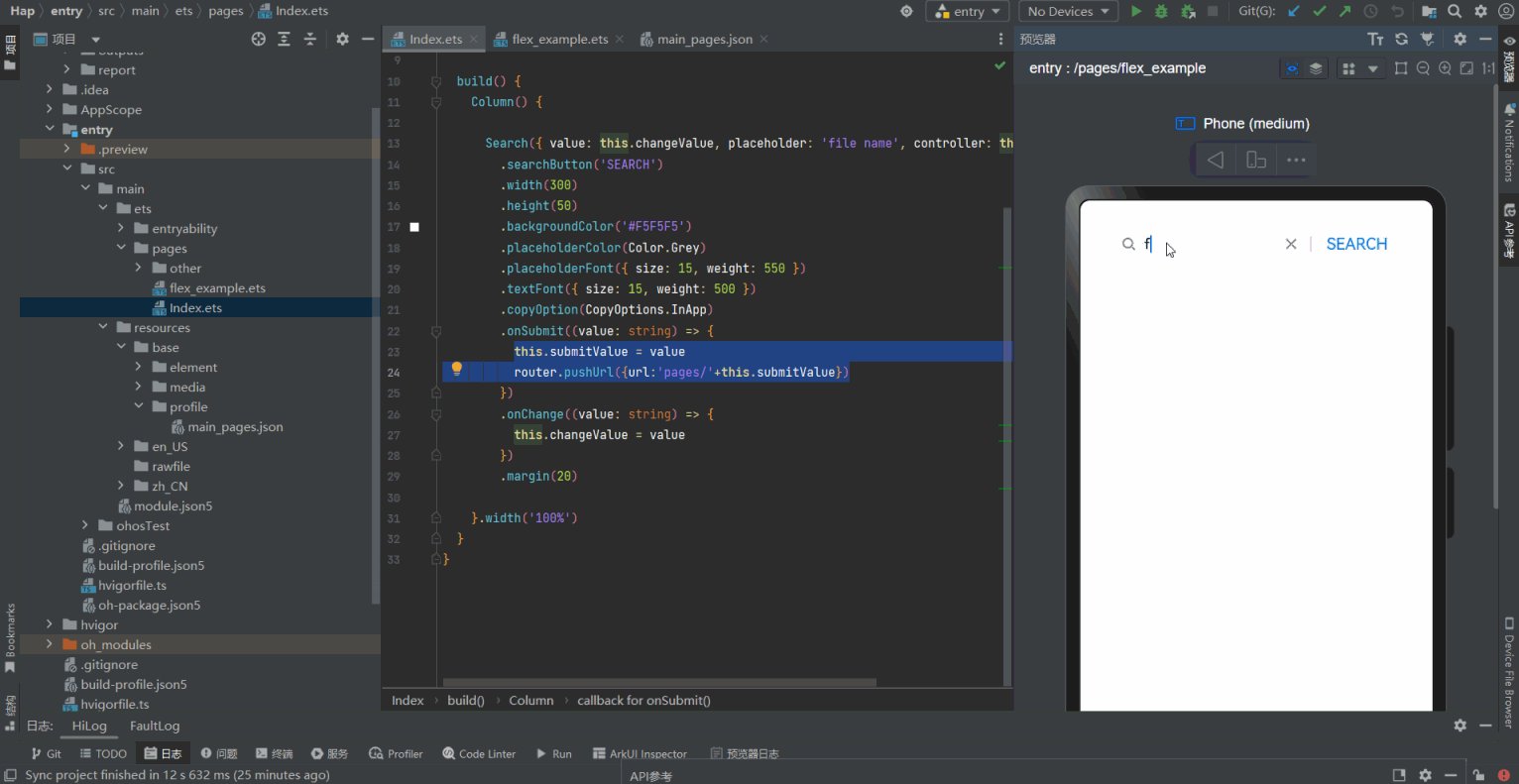
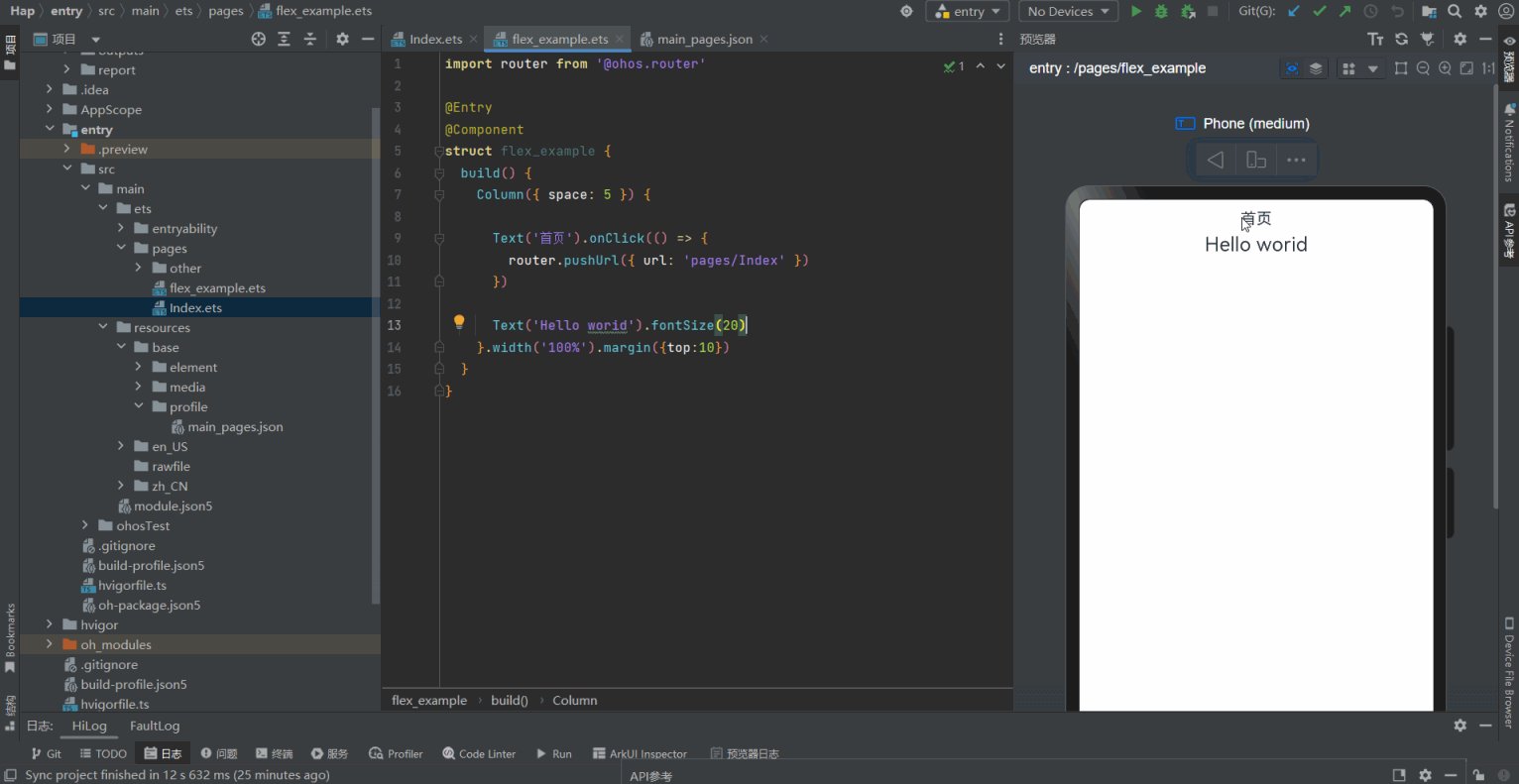
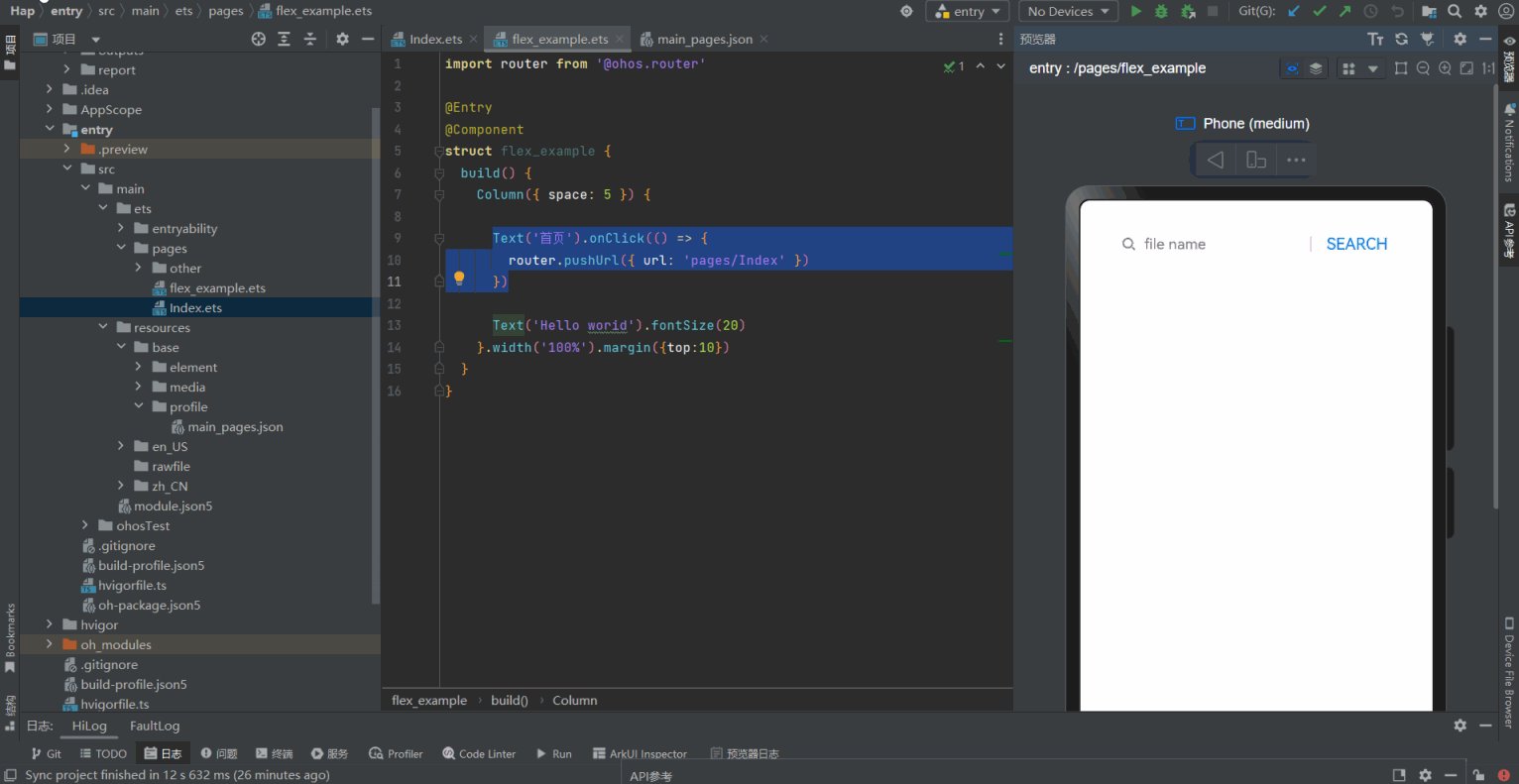
数据类型概述number数值boolean布尔string字符串undefined一个未定义或不存在的值null空object对象Symbol独一无二的值bigint任意大的整数enum枚举any任意unknown未知类型void没有任何返回值的类型never永远不存在的类型 Index.ets 文件 import router from ohos.routerEntry/…...

Python 动态导入库
Python 动态导入库 从一个文件夹下遍历所有.py文件,并利用__Import__()函数实现全局导入 例程 import os # 导入操作系统接口模块 import sys # 导入系统模块# 将当前目录下的 DIR 目录添加到系统路径中,以便后续导入模块 sys.path.append(./DIR)# …...

【WP|8】深入解析WordPress钩子函数
钩子函数(Hook)是WordPress插件和主题开发中最重要的概念之一。钩子函数允许开发者在特定的时刻或事件发生时插入自定义代码,以改变WordPress的默认行为或者添加新功能。钩子分为两种主要类型:动作(Actions)…...

Java集合简略记录
一、集合体系结构 单列集合:Collection 双列集合:Map 二、单列集合 List系列集合:添加的元素是有序、可重复、有索引 有序指的是存和取的顺序是一致的,和之前排序的从小到大是没有任何关系的 Set系列集合:添加的元素是…...

能获取淘宝商品简化链接的浏览器书签
零.冗长的商品链接 访问网页版本淘宝时,浏览器的地址栏显示的链接太长就像这样(此链接非真实商品): 于是使用如下方法 一.使用浏览器书签获取淘宝商品简化链接 1.新建书签 Chrome - 打开书签管理器(CtrlShiftO) - 左侧选择书签…...

JMeter Plugins Manager---插件安装
参考文章:https://blog.51cto.com/u_14126/6291032 需求: 安装【jpgc - Standard Set】插件 常用插件: 点击下载–报错如下: Failed to apply changes:Cannotapplychanges:Haveno write accessforJMeterdirectories,notpossib…...

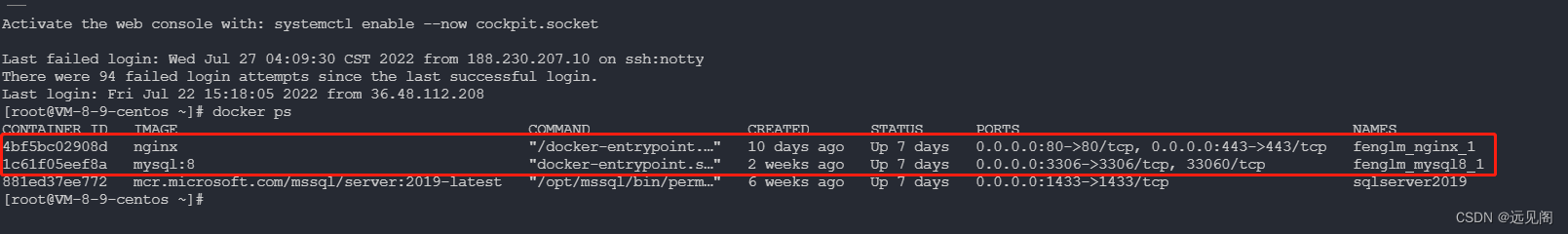
docker-compose入门级实战教程
🌟🌌 欢迎来到知识与创意的殿堂 — 远见阁小民的世界!🚀 🌟🧭 在这里,我们一起探索技术的奥秘,一起在知识的海洋中遨游。 🌟🧭 在这里,每个错误都…...

MATLAB sort
对数字数组排序对字符串排序对 cell 数组排序降序排序对多维数组排序对结构体数组排序注意事项 在 MATLAB 中, sort 函数用于对数组进行排序。 sort 函数可以对数字数组、字符串、 cell 数组等进行升序或降序排序。以下是 sort 函数的一些常见用法:…...

AB测试实战
AB测试实战 1、AB测试介绍🐾 很多网站/APP的首页都会挂一张头图(Banner),用来展示重要信息,头图是否吸引人会对公司的营收带来重大影响,一家寿险公司Humana设计了如下三张头图,现在需要决定使用哪一张放到首页&#x…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

OD 算法题 B卷【正整数到Excel编号之间的转换】
文章目录 正整数到Excel编号之间的转换 正整数到Excel编号之间的转换 excel的列编号是这样的:a b c … z aa ab ac… az ba bb bc…yz za zb zc …zz aaa aab aac…; 分别代表以下的编号1 2 3 … 26 27 28 29… 52 53 54 55… 676 677 678 679 … 702 703 704 705;…...

【SpringBoot自动化部署】
SpringBoot自动化部署方法 使用Jenkins进行持续集成与部署 Jenkins是最常用的自动化部署工具之一,能够实现代码拉取、构建、测试和部署的全流程自动化。 配置Jenkins任务时,需要添加Git仓库地址和凭证,设置构建触发器(如GitHub…...
