ucharts自定义添加tooltip悬浮框显示项内容且换行
欢迎点击领取 -《前端开发面试题进阶秘籍》:前端登顶之巅-最全面的前端知识点梳理总结
*分享一个使用比较久的🪜

一、需求描述分析
1、小程序上实现图表的绘制,多条线路,不同颜色,悬浮框对应内容不同数据进行处理
2、技术框架:uni-app vue3脚手架创建,引入组件ucharts相关文件;
3、折线图tooltip点击的返回值:item, category, index, opts中没有想要展示的数据信息;想添加其他内容,就需要自己添加额外的信息用于展示,于是需要修改源码,使其可以在外部定义的而不是按需在源码内处理;像echarts一样进行外部处理
效果示意图:


二、针对源码进行改动,分两种不同情况:修改路径
1、路径一:使用uniapp官网工具开发,位置:uni_modules\qiun-data-charts\js_sdk\config-ucharts.js
2、路径二:本篇脚手架创建自定义框架项目,位置:src/components/u-charts.js
3、在上述文件中找到function drawToolTip(…函数,进行修改如下:
// 新增处理函数显示内容函数
function formatText(item, tooltip) {const { content } = processedData(item)const [label, value] = content?.split(':')let formattedText = label + ':';if (tooltip?.formatter) {formattedText += tooltip?.formatter(value, item) // 通过回调在外部自定义处理显示} else {formattedText += value; // 默认}return { ...item, text: formattedText };
}// 源码 drawToolTip处理,label和value
function drawToolTip(textList, offset, opts, config, context, eachSpacing, xAxisPoints) {const { extra: { tooltip } } = opts || {} // 获取拓展的tooltip内容属性const { date } = processedData(textList?.[0]) || {} // 对应x轴坐标值,并去掉默认角标const newTextList = textList.map(item => formatText(item, tooltip)) // 处理自定义内容值const resList = [{ color: null, text: date}, ...newTextList]; // 重新生成最新的内容textList = JSON.parse(JSON.stringify(resList));var toolTipOption = assign({}, {// .....省略源码})
}
三、使用:自定义在外部动态修改:对应内容的值

四、总结:
1、不建议:网上的文章很多,大部分的处理方式依旧是依赖原官网提供的tooltipFormat方法进行一个个处理,从而失去灵活性和动态性

2、而本篇文章其实新增的代码量并不多,举一反三,使其更加灵活,而不是层层修改源码去依赖业务的变动而变动;
相关文章:

ucharts自定义添加tooltip悬浮框显示项内容且换行
欢迎点击领取 -《前端开发面试题进阶秘籍》:前端登顶之巅-最全面的前端知识点梳理总结 *分享一个使用比较久的🪜 一、需求描述分析 1、小程序上实现图表的绘制,多条线路,不同颜色,悬浮框对应内容不同数据进行处理 2…...

Mongo 地理位置查询:海量密集点转换成聚合信息
通俗来说:将地图上的海量密集点通过网格分割的方式实现聚合; 需求:用mongo实现设备地理位置聚合查询 :多边形,矩形查询; 背景:上万设备数据量 目的:分享Mongo地理位置查询,以及文…...

bpmn+vue 中文文档
1.初始化项目 <script> import BpmnModeler from bpmn-js/lib/Modeler import { xmlStr } from /mock/xmlStr export default {mounted () {this.init()},methods: {init () {// 获取到属性ref为“canvas”的dom节点const canvas this.$refs.canvas// 建模const custom…...

React Router v5 和 v6 中,路由对象声明方式有什么区别?
一、在React Router 6.x开始,路由对象的声明需要引用RouteObject。 import { RouteObject } from react-router-dom;const routes: RouteObject[] [{path: /,element: <Home />},{path: /about,element: <About />},// ... ];二、一些老项目使用的是R…...

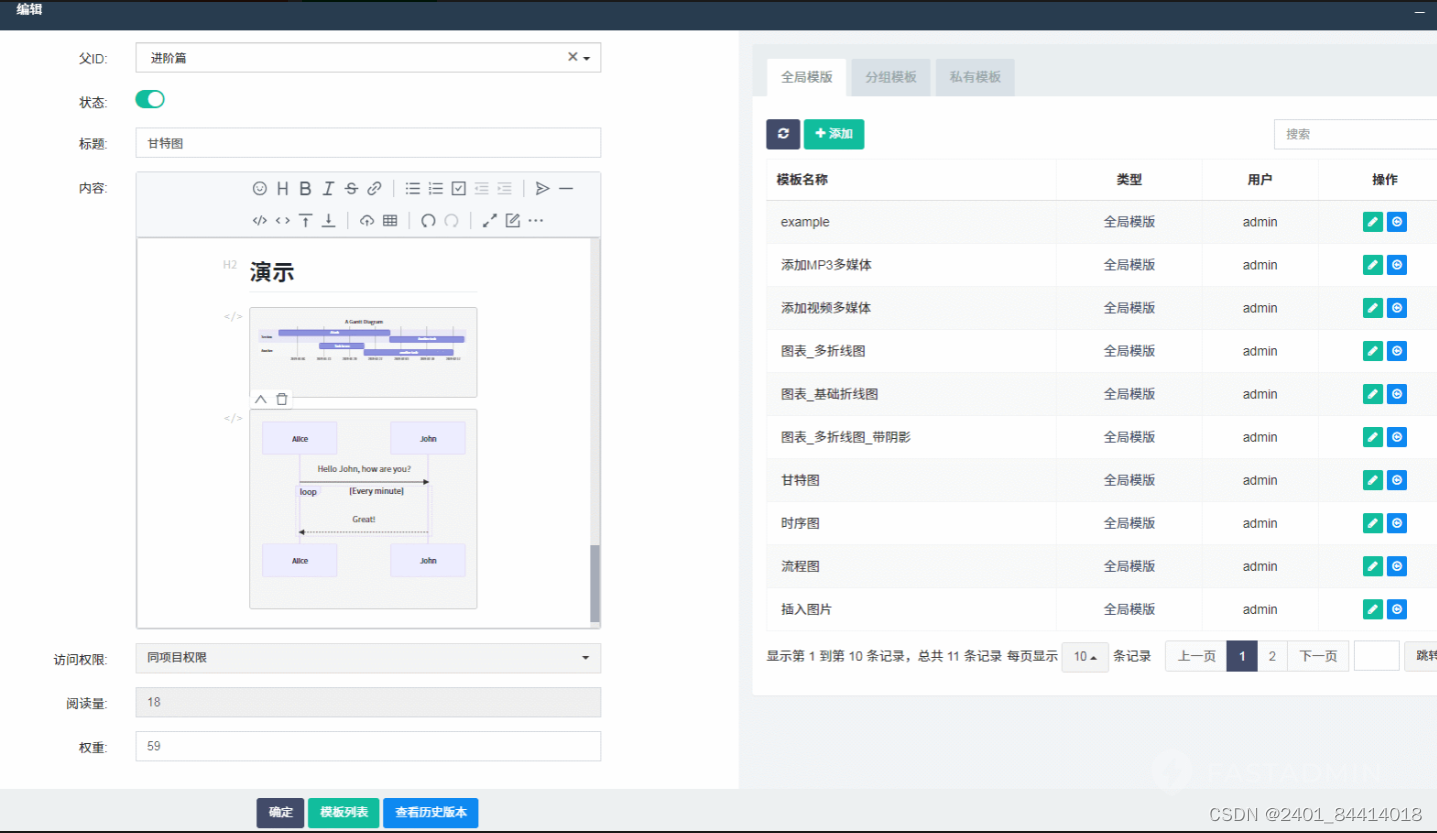
【全开源】知识库文档系统(ThinkPHP+FastAdmin)
📚知识库文档系统:解锁知识的无限可能 一款基于ThinkPHPFastAdmin开发的知识库文档系统,可用于企业工作流程的文档管理,结构化记录沉淀高价值信息,形成完整的知识体系,能够轻松提升知识的流转和传播效率&a…...

Python赋能自然语言处理,解锁通往AI的钥匙
NLTK(Natural Language Toolkit)是一个用于 Python 的自然语言处理库,提供了丰富的工具和资源,帮助处理、分析和理解人类语言数据.它广泛应用于学术研究、教育和商业应用中. 安装 #首先要安装 NLTK:pip install nltk安装完成后,还需要下载…...

Ktor库的高级用法:代理服务器与JSON处理
在现代网络编程中,Ktor是一个高性能且易于使用的框架,它提供了对异步编程、WebSockets、HTTP客户端和服务器等特性的原生支持。Ktor是使用Kotlin语言编写的,充分利用了Kotlin的协程特性来简化异步编程。本文将深入探讨Ktor库的高级用法&#…...

VS2017配置OpenCV4.5.1
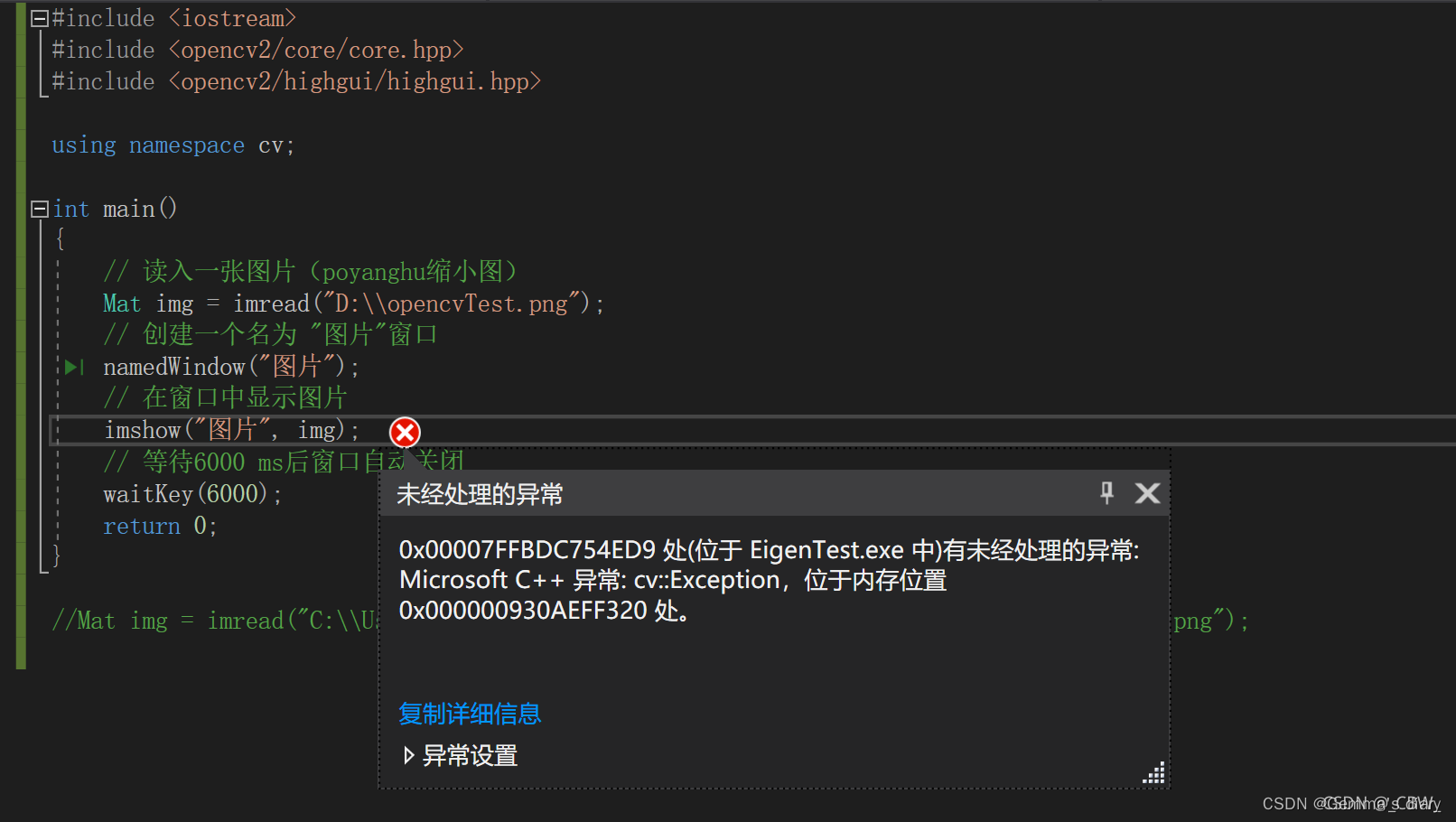
VS2017配置OpenCV 一、下载OpenCV二、配置OpenCV的电脑环境变量三、配置visual Studio添加路径复制文件到C盘 四、如何使用注意运行时选择Debug x64 五、报错:VSOpencv出现:xxx处有未经处理的异常: Microsoft C 异常: cv::Exception,位于内存…...

phpstudy配置的站点不能访问了
无法打开站点 打开网站的时候出现如下 没有人为主动去更改配置项,今天就不能正常访问了 检查了一遍配置,发现并无大碍,那就重新配置一遍看看 配置phpstudy 1、新建网站 2、选择项目入口文件夹 3、配置伪静态 4. 确认保存 在我的电脑 C:\…...

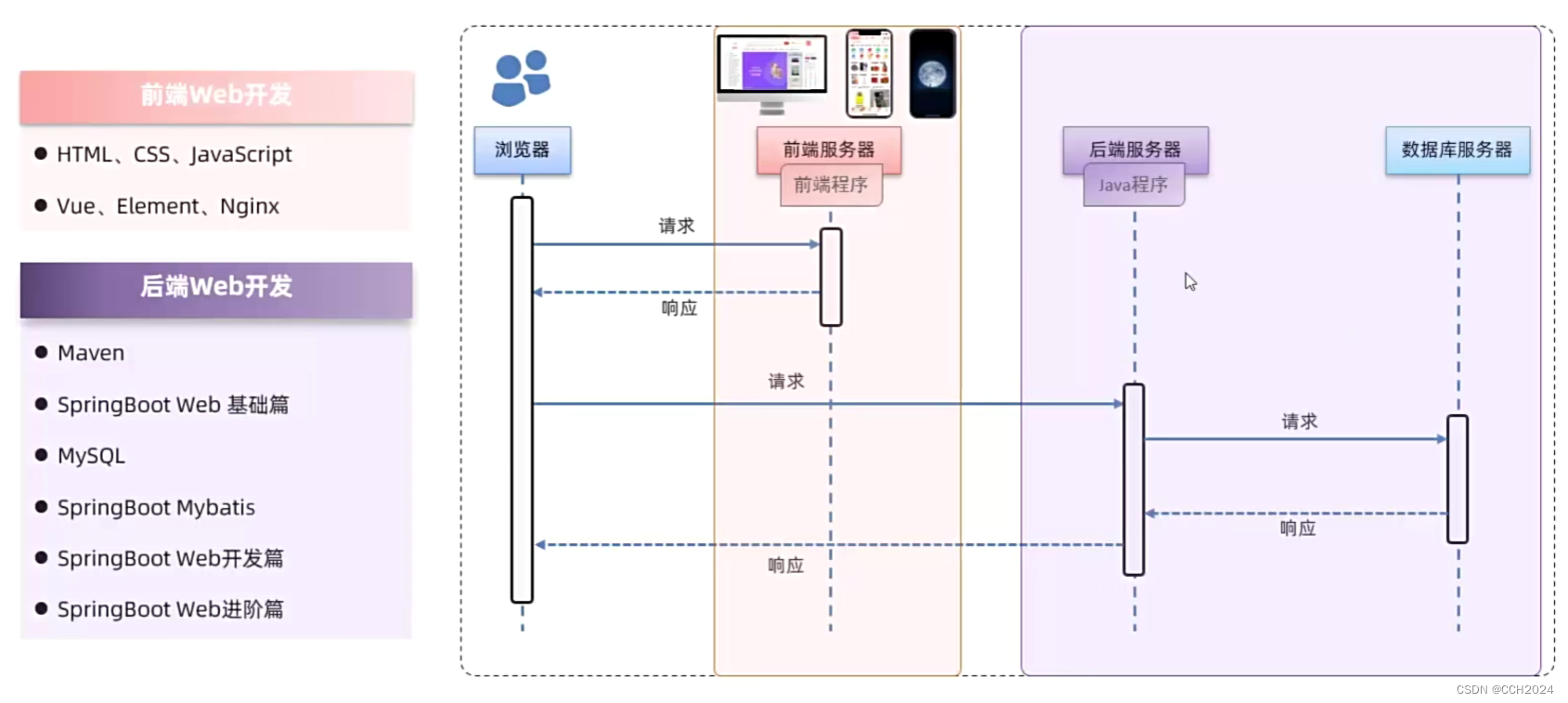
Java Web学习笔记2——Web开发介绍
什么是Web? Web:全球广域网,也称为万维网(WWW World Wide Web),能够通过浏览器访问的网站。 1)淘宝、京东、唯品会等电商系统; 2)CRM、OA、ERP企业管理系统࿱…...

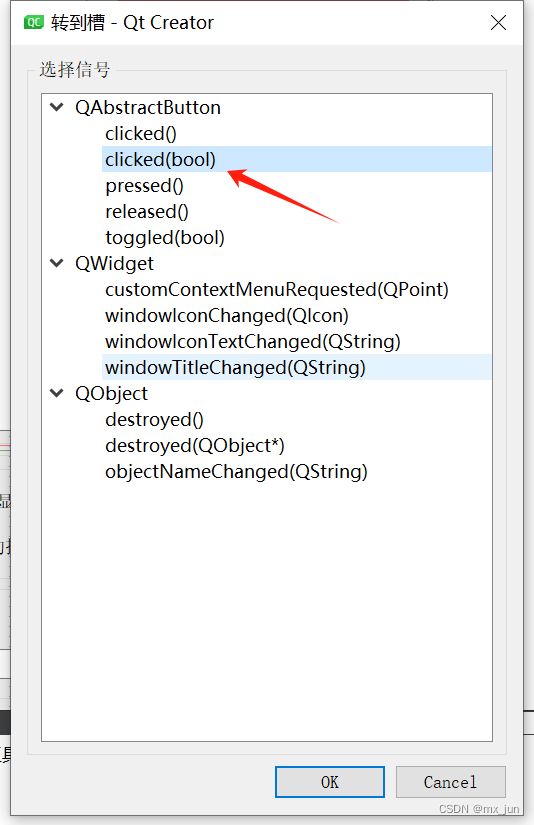
从零开始实现自己的串口调试助手(3) - 显示底部收发,优化串口打开/关闭
注意: 1. 我们要实现自发自收,要将tx,rx连起来 2.发送的 不能是中文符号,因为这可能导致,读取到的是英文符号 --> 导致接收到的size 和发送的size 大小不一致 3.注意同时定义两个槽函数的时候两个槽函数都会被调用,…...

更改Web网站设计——css和css框架
虽然使用HTML可以定义文章的结构,但是其中不包含设计相关的信息。此时CSS就派上用场,可以用它对HTML文章指定设计样式。由于可以决定Web网页的外观风格,因此,它有时也被称为格式表。 如果使用CSS设置背景色,文…...

持续监控和优化的简单介绍
DevOps 监控提供了有关生产环境状况的全面且最新的信息,以及有关其服务、基础设施和应用程序的详细信息。通过从日志和指标中收集数据,您可以在软件开发生命周期的每个步骤中监控合规性和性能。 监控不仅仅针对生产问题,它涵盖了规划、开发、…...

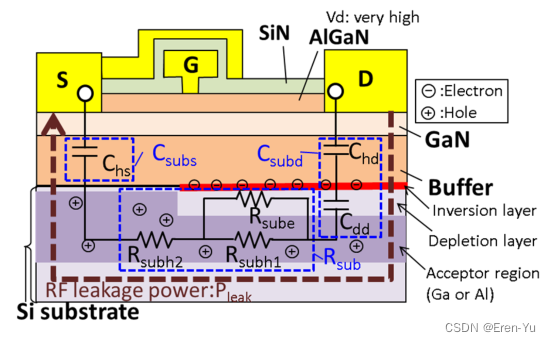
针对硅基氮化镓高电子迁移率晶体管(GaN-HEMT)的准物理等效电路模型,包含基板中射频漏电流的温度依赖性
来源:Quasi-Physical Equivalent Circuit Model of RF Leakage Current in Substrate Including Temperature Dependence for GaN-HEMT on Si(TMTT 23年) 摘要 该文章提出了一种针对硅基氮化镓高电子迁移率晶体管(GaN-HEMT&…...

基于websocket与node搭建简易聊天室
一、前言 上一篇文章介绍了websocket的详细用法与工具类的封装,本篇就基于websocket搭建一个简易实时的聊天室。 在本篇开始之前也可以去回顾一下websocket详细用法:WebSocket详解与封装工具类 二、基于node搭建后台websocket服务 首先确认本机电脑中…...

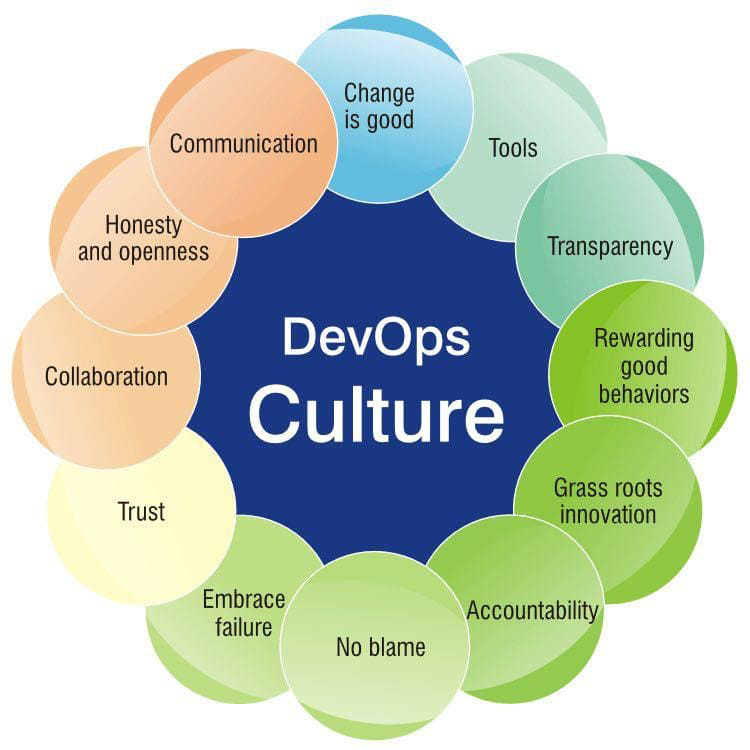
DevOps全面综述:从概念到实践
一、背景与概述 1.1 DevOps的起源与发展 DevOps(Development and Operations的缩写)是软件工程领域中的一种文化和实践方法,旨在促进开发团队与运维团队之间的协作,从而实现更高效、更可靠的软件交付。DevOps起源于敏捷软件开发方…...

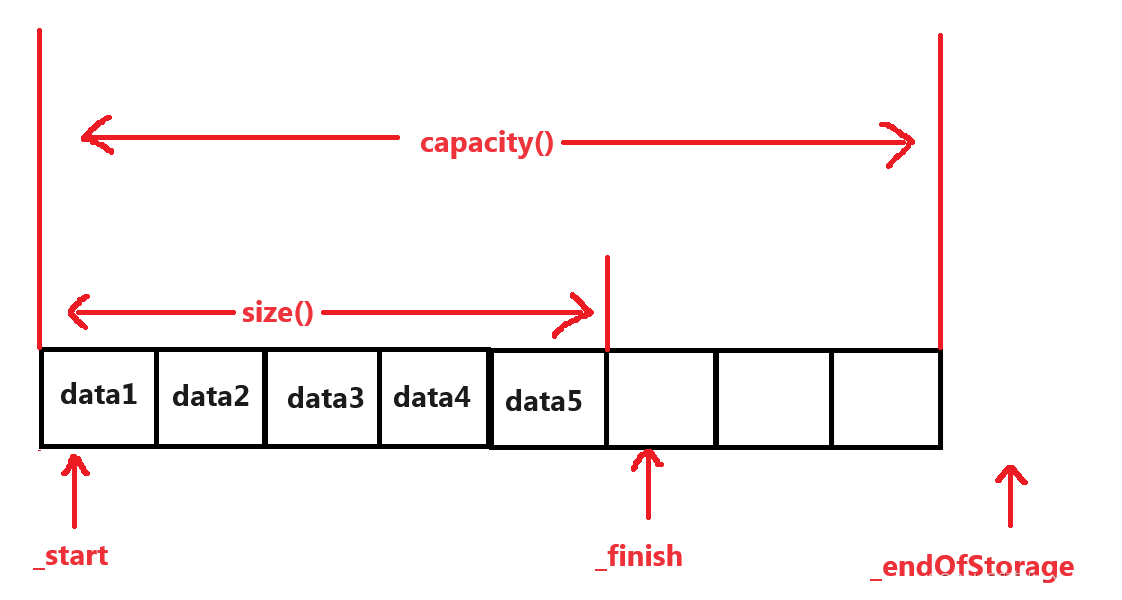
[C++]vector的模拟实现
下面是简单的实现vector的功能,没有涉及使用内存池等复杂算法来提高效率。 一、vector的概述 (一)、抽象数据类型定义 容器:向量(vector)vector是表示大小可以变化的数组的序列容器。像数组一样…...

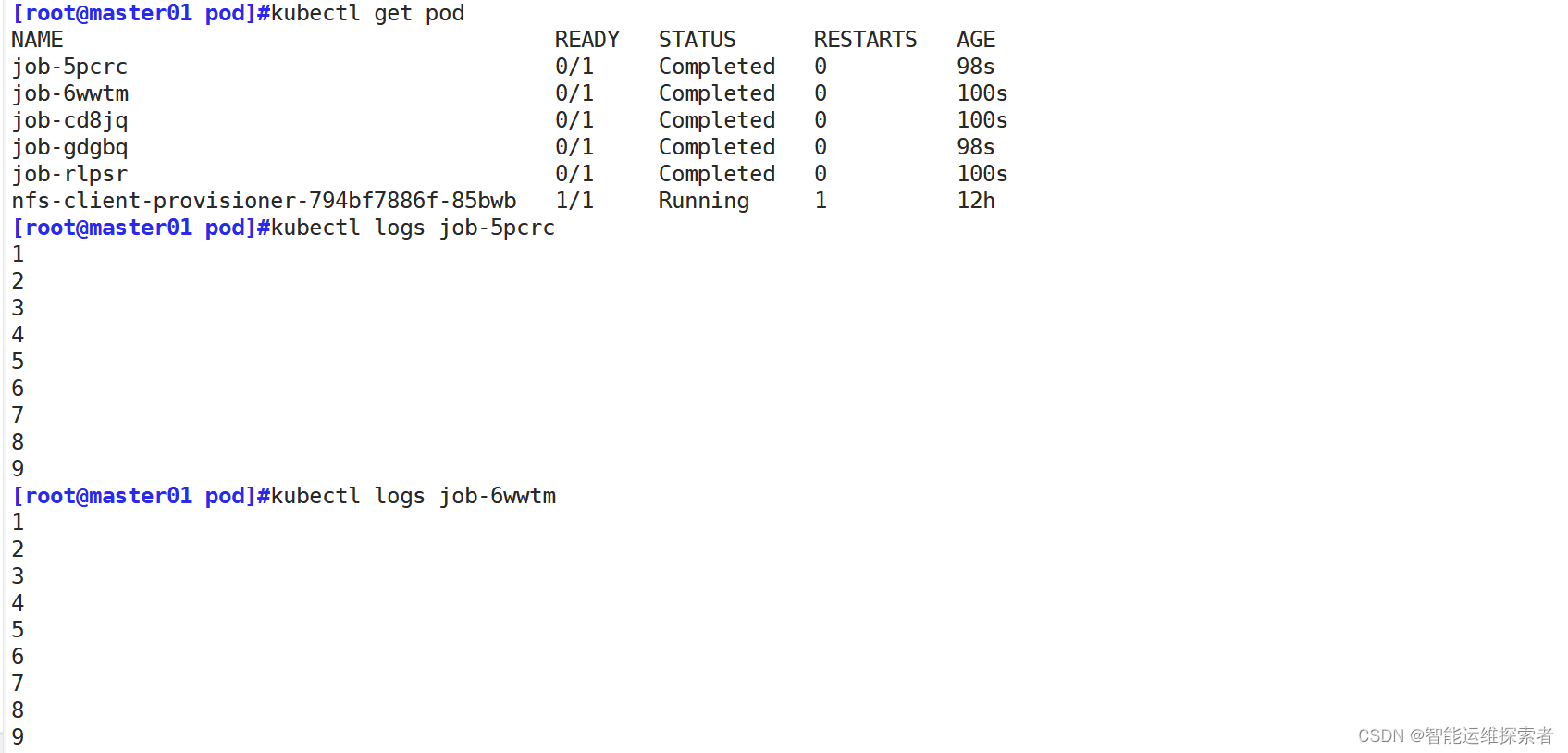
【云原生】Kubernetes----POD控制器
目录 引言 一、Pod控制器概述 二、Pod控制器的种类 (一)ReplicaSet (二)Deployment (三)StatefulSet (四)DaemonSet (五)Job 三、使用POD控制器 &a…...

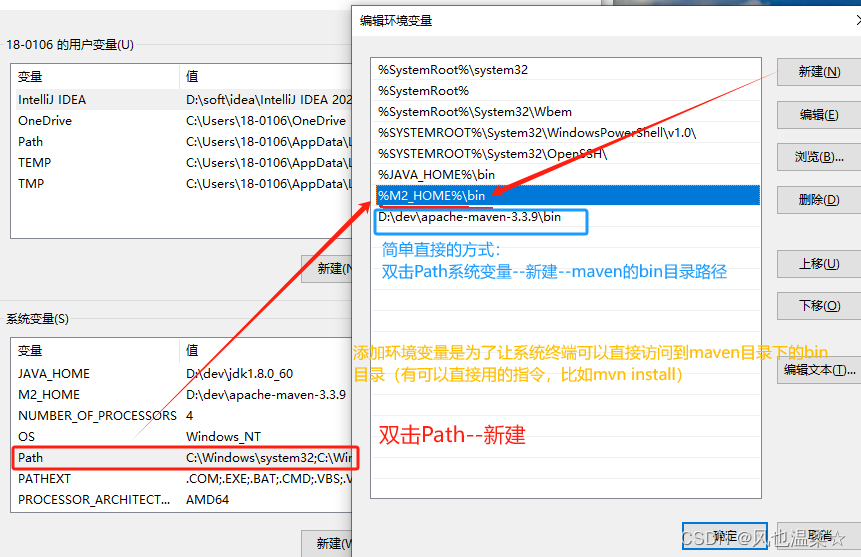
Java环境配置(超详细)
Java环境配置(超详细) 引言1、安装 JDK1.1、下载安装JDK1.2、配置环境变量:JAVA_HOME1.3、将JAVA_HOME添加到Path中 2、安装 Maven2.1、下载安装Maven2.2、配置maven的环境变量: M2_HOME2.3、将Maven变量添加到Path中 引言 Java开发环境的配…...

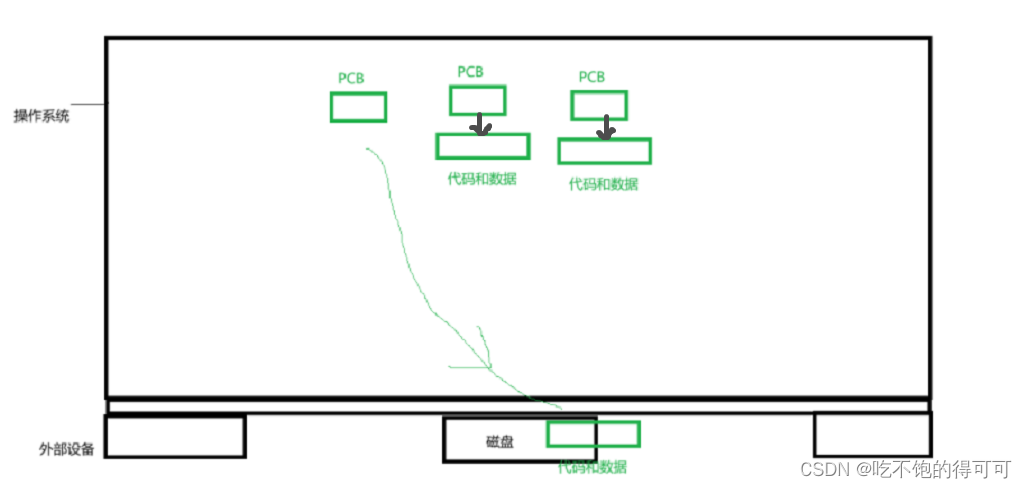
【操作系统】(详细理解进程的状态)执行状态、就绪状态、阻塞状态、挂起状态
下面是进程的几种状态的概念: 执行状态:当一个进程已获得必要资源,并占有CPU进行执行。 就绪状体:进程已分配到除CPU外的所有必要资源,只要获取CPU允许就可立即执行。 阻塞状态:正在执行的进程,…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...

【C++进阶篇】智能指针
C内存管理终极指南:智能指针从入门到源码剖析 一. 智能指针1.1 auto_ptr1.2 unique_ptr1.3 shared_ptr1.4 make_shared 二. 原理三. shared_ptr循环引用问题三. 线程安全问题四. 内存泄漏4.1 什么是内存泄漏4.2 危害4.3 避免内存泄漏 五. 最后 一. 智能指针 智能指…...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...

通过 Ansible 在 Windows 2022 上安装 IIS Web 服务器
拓扑结构 这是一个用于通过 Ansible 部署 IIS Web 服务器的实验室拓扑。 前提条件: 在被管理的节点上安装WinRm 准备一张自签名的证书 开放防火墙入站tcp 5985 5986端口 准备自签名证书 PS C:\Users\azureuser> $cert New-SelfSignedCertificate -DnsName &…...

【Kafka】Kafka从入门到实战:构建高吞吐量分布式消息系统
Kafka从入门到实战:构建高吞吐量分布式消息系统 一、Kafka概述 Apache Kafka是一个分布式流处理平台,最初由LinkedIn开发,后成为Apache顶级项目。它被设计用于高吞吐量、低延迟的消息处理,能够处理来自多个生产者的海量数据,并将这些数据实时传递给消费者。 Kafka核心特…...

