王学岗鸿蒙开发(北向)——————(二)TS基本语法详解
1,Ts(TypeScript)语法相当于JAVAScript+类型,鸿蒙arkTs是基于TS语言的,当然artTs也融合了其它的语言。
2,本篇文章是基于n9版本。注意,有些语法是已经不能用的。
3,
4,变量:用来存储数据,数字字母组成,数字不能在开头
统一用 let 声明变量,不要使用var,API9以后var可能禁用
let a:number = 10;
从API10开始,变量类型检查趋于严格,最好不要省略number,数字类型都叫number
let b: string = 'asdf';
//boolean只有true和false两个值
let c: boolean = true;5,null undefined any 这三个类型最好不要在声明变量中使用
6,类型断言
//类型断言
let str : string = "1234";
//字符串会变为number类型,但是n上面已经禁用这种写法了,将来写框架的时候可能用到
var str2 : number = <number> <any> str
7,这种写法已经弃用,会报错

8,全局变量
//全局变量,写在文件最外面,Index中可以使用
let name: string = "chenshang";@Entry
@Component
struct Index {@State message: string = 'Hello World'aboutToAppear() {//在这里可以使用name变量name = "writing";}build() {Row() {Column() {Text(this.message).fontSize(50).fontWeight(FontWeight.Bold)}.width('100%')}.height('100%')}
}
非全局变量
@Entry
@Component
struct Index {@State message: string = 'Hello World'aboutToAppear() {//定义局部变量let name: string = "chenshang";}aboutToDisappear(){//这里报错,无法使用局部变量name = }build() {Row() {Column() {Text(this.message).fontSize(50).fontWeight(FontWeight.Bold)}.width('100%')}.height('100%')}
}变量导出
//export表示导出变量name,其他文件也可以使用
export let name: string = "chenshang"@Entry
@Component
struct Index {@State message: string = 'Hello World'aboutToAppear() {}aboutToDisappear() {}build() {Row() {Column() {Text(this.message).fontSize(50).fontWeight(FontWeight.Bold)}.width('100%')}.height('100%')}
}
9,运算符
算数运算符 + - x /
let a : number = 2;
let b : number = 2;
let sum1 = a+(b++);//sum1为4,
let sum2 = a+(++b);//sum2为5,b先+1等于3
分不清b++与++b的区别,可以这么写
let a : number = 2;
let b : number = 2;
b++
let sum = a+b;
b++
关系运算符
let a : number = 10;
let b : number = 5;
let result = a<b;
console.log("result:"+result)
逻辑运算符
&& || !
逻辑运算符与java同
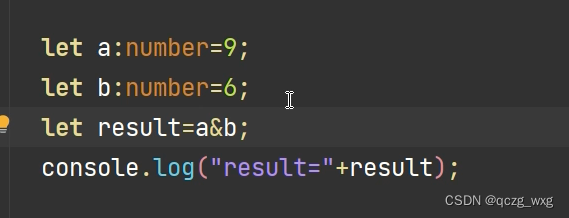
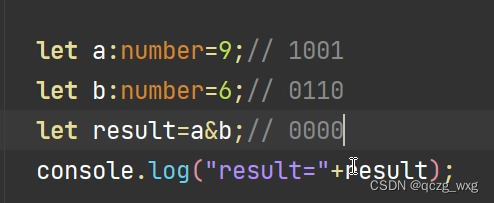
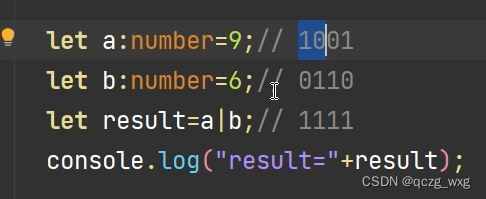
位运算

result为0

10进制的9换算成3进制的就是100,其它进制的算法以此类推
&位运算,不相同取0,

|或运算,

位移运算
int a : number = 10;
a<<8//表示乘以2的8次方
a>>8//表示除以2的8次方
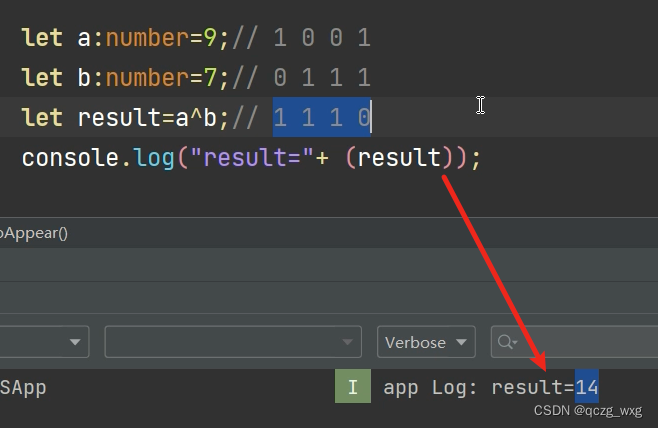
异或操作
a^b
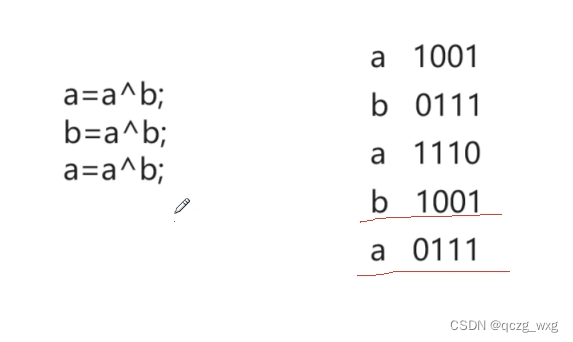
可以完成两个变量的操作

如果想交换a、b两个变量的值。可以使用异或操作,如下图

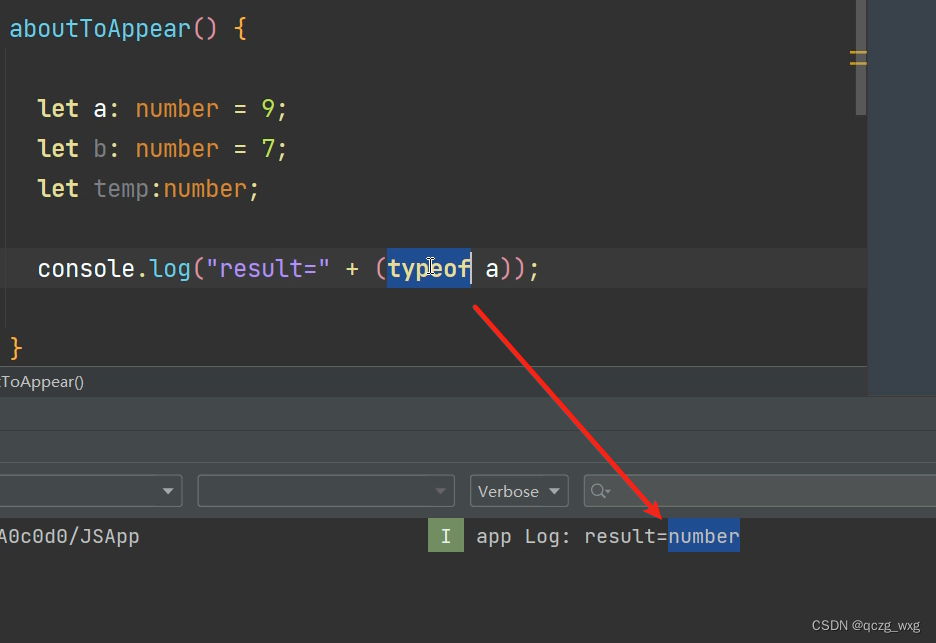
三目运算符
a>b?true:false
类型判断

10,日志打印
console.log("");
11,条件语句
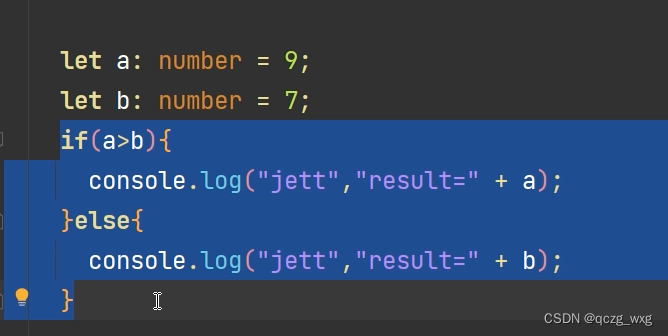
if(){}else{}

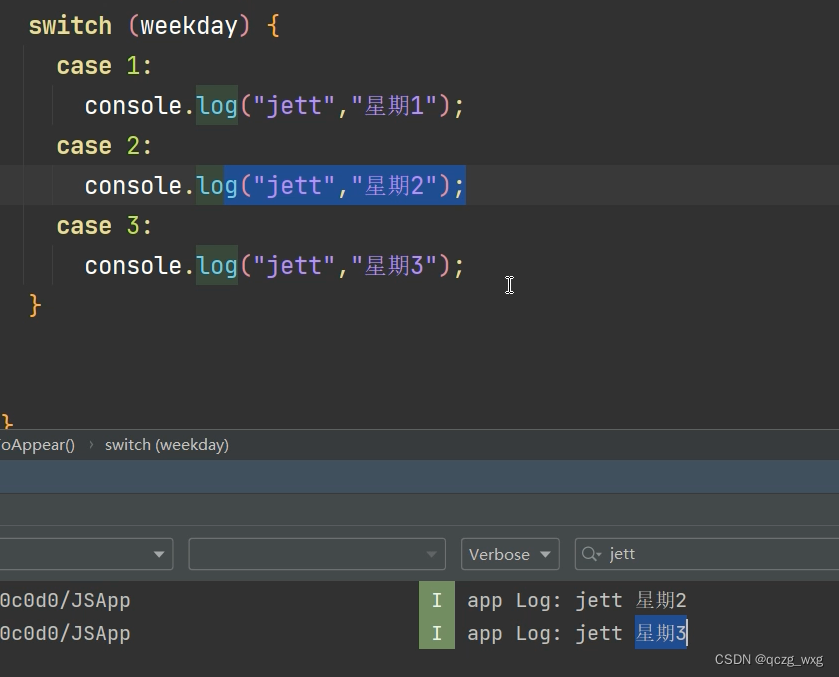
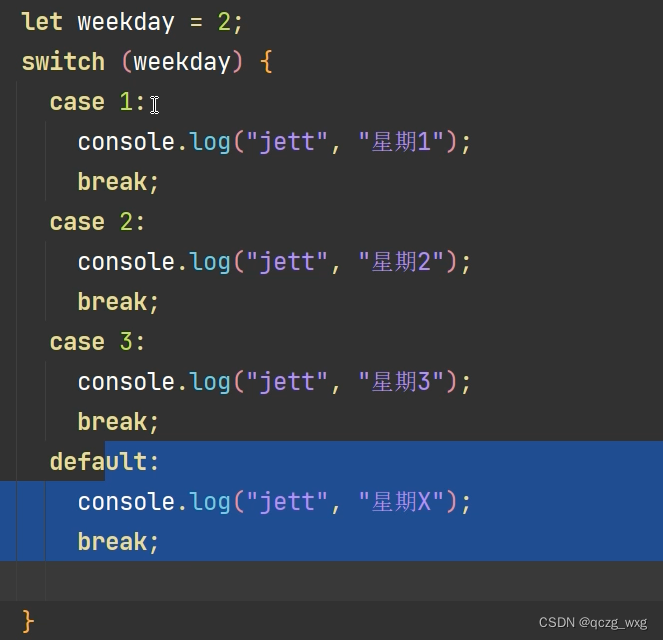
switch(){}
没有break的写法

有break的写法

12 循环语句
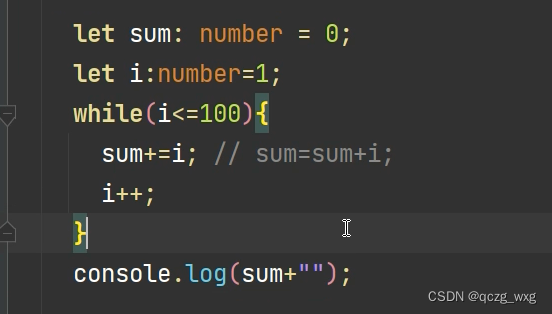
while循环

结果是5050,注意,sum+""这种写法尽量要避免。
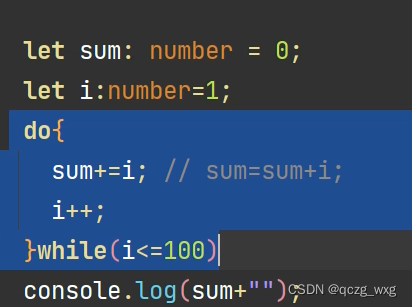
do while循环

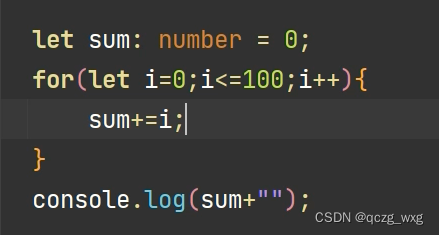
for循环

注意for循环中,i后面不需要使用number。
退出循环
break,return
13函数
函数的标准写法
function add(x:number,y:number):number{return x+y;
}
//number不要省略
如果想别的文件也能用这个函数
export function add(x:number,y:number):number{return x+y;
}
导入add函数
import { add } from './Index'
注意不要把任何非导入语句代码写在导入语句前。
可选参数
//mail?是可选参数
function display(id:number,name:string,mail?:string){if(mail!=undefined){//undefined表示内存中不存在该数据//只有在判断语句中可以使用undefined}
}
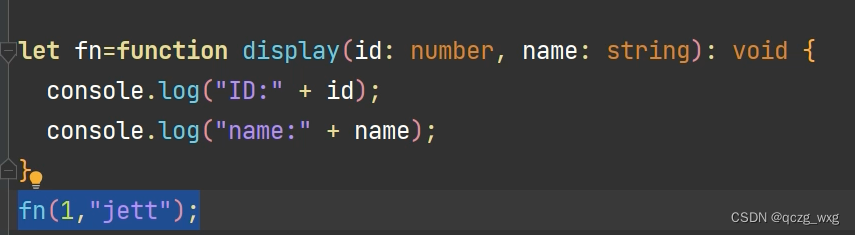
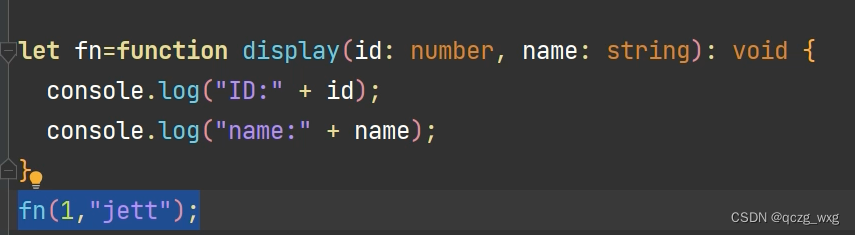
不建议使用可选参数,推荐使用函数重载。(api 9不支持函数重载,但9以后支持,9可以写两个不同的方法名)
下图中的写法不推荐,api9后不支持
函数的递归调用,递归少用
function sum(num: number): number {if (num <= 1) {return 1;} else {return num + sum(num - 1);}
}
相关文章:

王学岗鸿蒙开发(北向)——————(二)TS基本语法详解
1,Ts(TypeScript)语法相当于JAVAScript类型,鸿蒙arkTs是基于TS语言的,当然artTs也融合了其它的语言。 2,本篇文章是基于n9版本。注意,有些语法是已经不能用的。 3, 4,变量:用来存储数据,数字字母组成,数字不…...

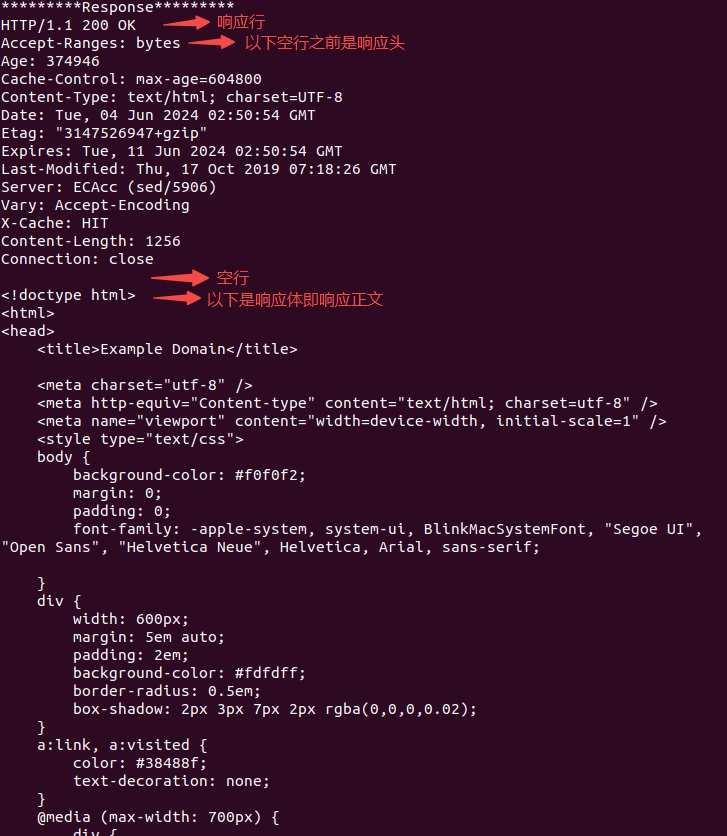
【网络协议 | HTTP】HTTP总结与全梳理(一) —— HTTP协议超详细教程
🔥博客简介:开了几个专栏,针对 Linux 和 rtos 系统,嵌入式开发和音视频开发,结合多年工作经验,跟大家分享交流嵌入式软硬件技术、音视频技术的干货。 ✍️系列专栏:C/C、Linux、rtos、嵌入式…...

java基础选择题--11
1. 以下保留字( )不能出现在说明虚函数原型的语句中。A.static B.operator C.void D.const 参考答案:A 2. 一个类中只能定义一个析构函数。( )A.对 B.错 参考答案:A 解释: 在C中,一个类只能有一个析构函数。析构函数在对象生…...

欲除烦恼须无我,各有前因莫羡人
欲除烦恼须无我,各有前因莫羡人...

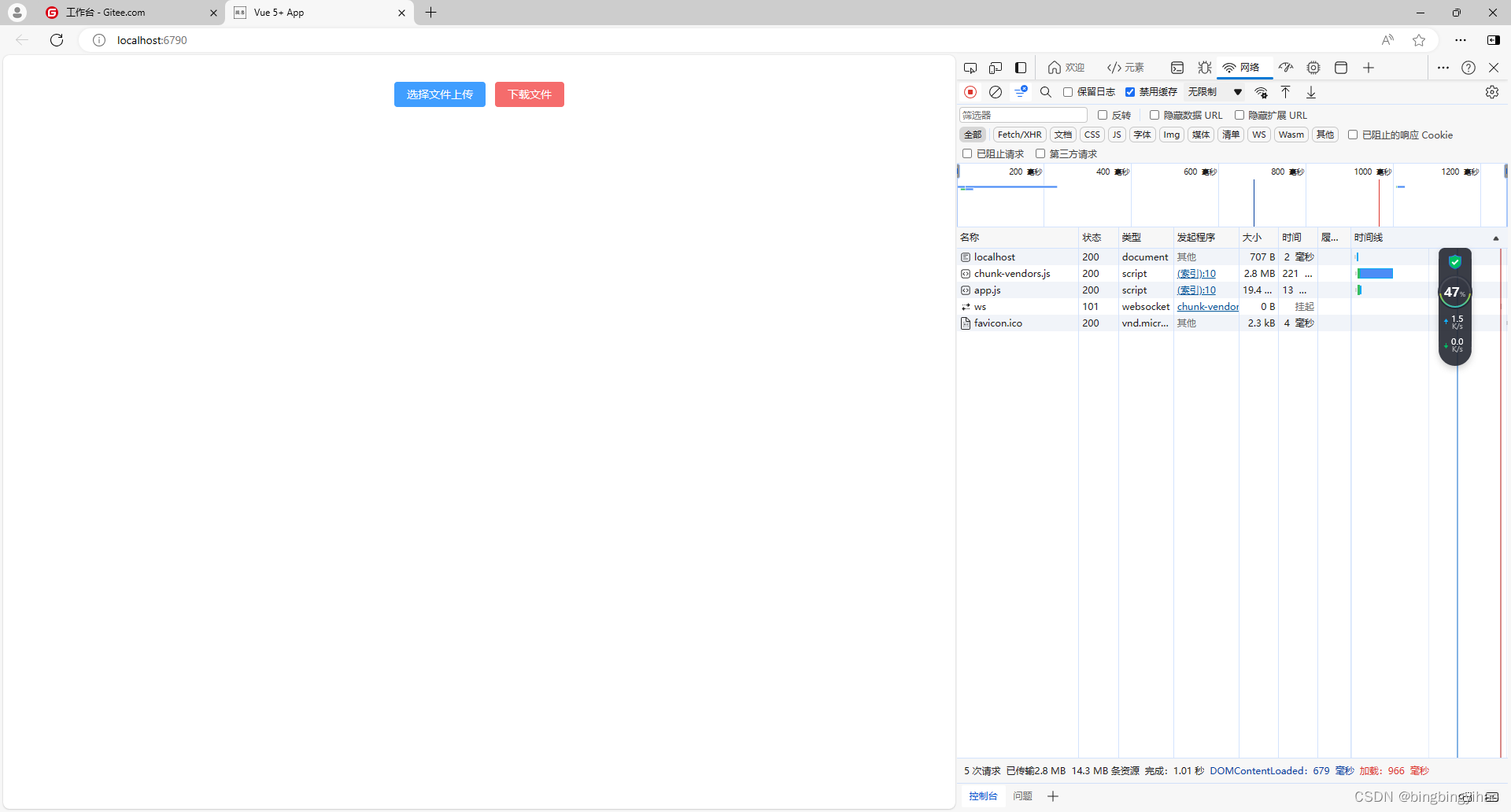
Vue的APP实现下载文件功能,并将文件保存到手机中
Vue的APP实现下载文件功能,并将文件保存到手机中 文字说明后台核心代码前台核心代码运行截图项目链接 文字说明 本文介绍Vue实现的APP,将文件下载并保存到手机中,为系统提供导出功能;同时支持导入,即选择本地的文件后&…...

泛微开发修炼之旅--07通过后端代码实现创建并发送待办、源码及示例
文章链接:泛微开发修炼之旅--07通过后端代码实现创建并发送待办、源码及示例...

轻松搭建AI应用的三个大模型技术路线
时下聊起AI,想必最热的就是使用AI的应用(chatGPT,文心一言等)来提升自己工作的效率,比如破局俱乐部,洋哥带领星球2万多人开启大航海,教人使用这一波新起的应用进行赚钱与赋能。 在我的视角来看…...

Vue01-vue的简介
一、Vue是什么? 一套用于构建用户界面的渐进式javaScript框架。 构建用户界面: 渐进式: 目前Vue的地位:生态完善,国内前端工程师必备技能。 二、Vue的特点 一个XXX.vue就是一个组件,封装的概念,…...

leetcode455.分发饼干、376. 摆动序列、53. 最大子序和
455.分发饼干 为了满足更多的小孩,就不要造成饼干尺寸的浪费 大尺寸的饼干既可以满足胃口大的孩子也可以满足胃口小的孩子,那么就应该优先满足胃口大的 这里的局部最优就是大饼干喂给胃口大的,充分利用饼干尺寸喂饱一个,全局最…...

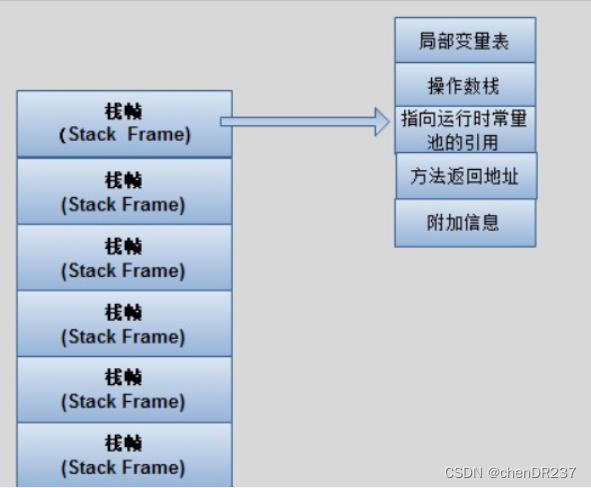
JVM的内存结构
JVM 内存结构 方法区: 方法区主要用于存储虚拟机加载的类信息、常量、静态变量,以及编译器编译后的代码等数据。 程序计数器 由于在JVM中,多线程是通过线程轮流切换来获得CPU执行时间的,因此,在任一具体时刻,一个CP…...

轻量管理内核复杂级别的项目
在嵌入式开发中,管理大型项目(例如Linux内核)往往是一个复杂的过程。常规的版本控制系统如Git在处理小型项目时非常高效,但面对庞大的代码库时可能会显得笨重且占用大量存储空间。本文将介绍几种轻量级的方法来管理内核级别的项目…...

【wiki知识库】05.分类管理模块--后端SpringBoot模块
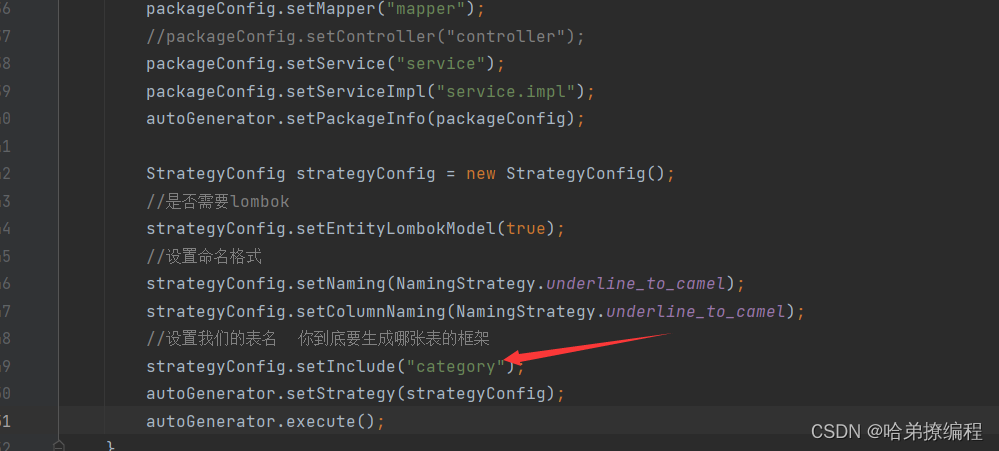
📝个人主页:哈__ 期待您的关注 目录 一、🔥今日目标 二、☀SpringBoot代码修改 1.使用逆向工程生成Category表结构 2. 新增CategoryQueryParam 3.新增CategorySaveParam 4.新增CategotyQueryVo 三、🤖新增分类管理的相关接口…...

资源目录与云SSO
1、开启资源目录 2、创建资源文件夹(根据公司业务划分) 3、资源文件夹内创建或邀请成员 4、创建管控策略(类型访问控制权限授权方法,可以授权给指定给资源文件夹或资源文件夹内成员) 5、可信服务-委派管理员账号数量 …...

ChatGPT AI专题资料合集【65GB】
介绍 ChatGPT & AI专题资料合集【65GB】 🎁【七七云享】资源仓库,海量资源,无偿分享√...

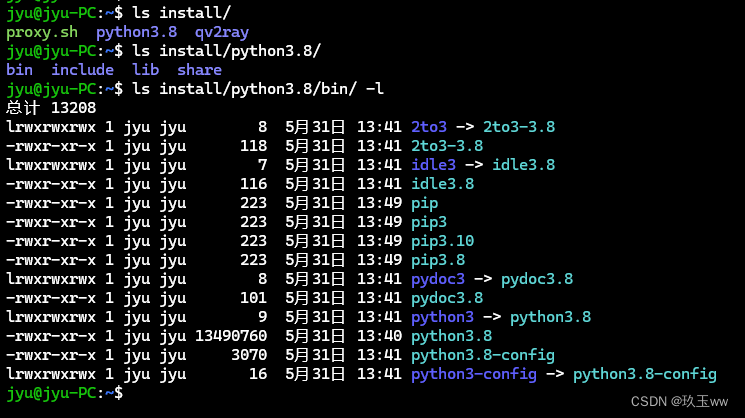
Linux 编译安装python
以deepin操作系统安装Python3.8.10为例。 下载 python3.8.10 官网下载 Linux要下载源码,进行编译。 下图tarball即tar包,是压缩包的意思。python官网给出两种压缩格式的tarball,下载哪个都可以。 方式一:直接点击链接下载 方式…...

2025 QS 世界大学排名公布,北大清华跻身全球前20
一年一度,2025 QS 世界大学排名公布! QS(Quacquarelli Symonds)是唯一一个同时将就业能力与可持续发展纳入评价体系的排名。 继去年 2024 QS 排名因为“墨尔本超耶鲁,新南悉尼高清华”而荣登微博热搜之后,…...

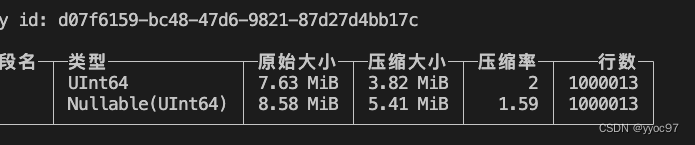
clickhouse(十五、存储优化实践)
文章目录 背景问题定位优化方式排序键设计写入顺序压缩算法 DoubleDeltaLowCardinality避免使用Nullable 总结 背景 clickhouse集群容量告警,项目中某些表占据大量的存储空间,借此机会对ck的存储优化进行实践学习,并通过多种方式测试验证优化…...

ubuntu下搭建Supervisor
sudo apt update #安装 sudo apt install supervisor#启动 supervisord 服务: sudo systemctl start supervisor#关闭 supervisord 服务 sudo systemctl stop supervisor#重启 supervisord 服务 sudo systemctl restart supervisor#设置 supervisord 开机自启 sudo …...

在HTML和CSS当中运用显示隐藏
1.显示与隐藏 盒子显示:display:block;盒子隐藏: display:none:隐藏该元素并且该元素所占的空间也不存在了。 visibility:hidden:隐藏该元素但是该元素所占的内存空间还存在,即“隐身效果”。 2.圆角边框 在CSS2中添加圆角,我们不得不使用背景图像&am…...

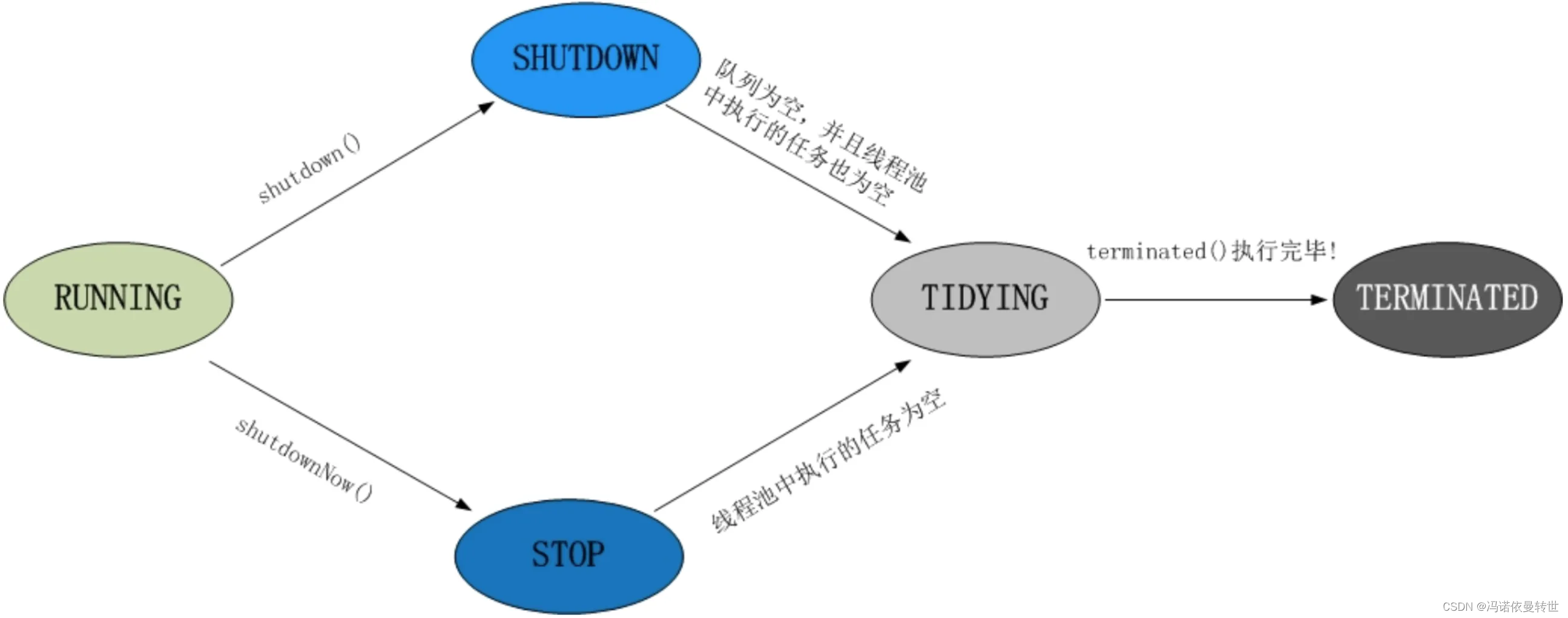
Java基础27,28(多线程,ThreadMethod ,线程安全问题,线程状态,线程池)
目录 一、多线程 1. 概述 2. 进程与线程 2.1 程序 2.2 进程 2.3 线程 2.4 进程与线程的区别 3. 线程基本概念 4.并发与并行 5. 线程的创建方式 方式一:继承Thread类 方式二:实现Runable接口 方式三:实现Callable接口 方式四&…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

高防服务器价格高原因分析
高防服务器的价格较高,主要是由于其特殊的防御机制、硬件配置、运营维护等多方面的综合成本。以下从技术、资源和服务三个维度详细解析高防服务器昂贵的原因: 一、硬件与技术投入 大带宽需求 DDoS攻击通过占用大量带宽资源瘫痪目标服务器,因此…...
