在HTML和CSS当中运用显示隐藏
1.显示与隐藏
- 盒子显示:display:block;
- 盒子隐藏:
display:none:隐藏该元素并且该元素所占的空间也不存在了。
visibility:hidden:隐藏该元素但是该元素所占的内存空间还存在,即“隐身效果”。
2.圆角边框
在CSS2中添加圆角,我们不得不使用背景图像,在 CSS3中使用border-radius属性将很容易创建圆角。 border-radius属性是一个简写属性,用于设置四个border-radius属性。
语法:
border-radius:top-left top-right bottom-left bottom-right;
可能的值:
- 一个值:设置四个角的圆角大小;
- 两个值:设置左上和右下 右上和左下的圆角大小;
- 三个值:设置左上、右上和左下、右下的圆角大小;
- 四个值:设置左上、右上、右下、左下的圆角大小。
border-radius的值可以是具体的数值也可以是百分比。
实例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box1{width: 300px;height: 300px;background-color: blueviolet;border-radius: 50px ;}.box2{width: 300px;height: 300px;background-color: rgb(57, 203, 214);border-radius: 50% ;}</style>
</head>
<body><div class="box1"></div><div class="box2"></div>
</body>
</html> 
3.Overflow属性
overflow属性规定当内容溢出标签框时的显示方式,包括水平方向和垂直方向。
overflow-x只包括水平方向。
overflow-y只包括垂直方向。
可能的值:
- visible 默认值。内容不会被修剪,会呈现在标签框之外。
- hidden 内容会被修剪,并且其余内容是不可见的。
- scroll 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
- auto 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。
注意:overflow属性仅适用于具有指定高度的块元素。
4.透明度属性(opacity,rgba()),透明度兼容
实现透明的CSS方法通常有以下3种方式,以下是不透明度都为80%的写法。
CSS3的opacity:x,x的取值从0到1,如opacity:0.8;
CSS3 的rgba(red, green,blue,alpha),alpha的取值从0到1,如rgba(255,255,255,0.8) ;
IE专属滤镜 filter:Alpha(opacity=x),x的取值从0到100,如 filter:Alpha(opacity=80)。
1. opacity
1、兼容性:IE6、7 8不支持,IE9及以上版本和标准浏览器都支持。
2、使用说明:设置 opacity元素的所有后代元素会随着一起具有透明性,一般用于调整图片或者模块的整不透明度。
2. rgba()
1、兼容性:IE6、7、8不支持,IE9及以上版本和标准浏览器都支持。
2、使用说明:设置颜色的不透明度,一般用于调整 background-color、color等的不透明度。 IE6 和部分 IE7 内核的浏览器 ( 如 QQ 浏览器)会读懂 rgba,解析后颜色为透明,其实应该是 null那么使用opacity实现背景透明,文字不透明是可取的。
3.IE 专属滤镜filter:Alpha(opacity=x)
1、兼容性:仅支持IE6、7、8、9,在IE10 版本被废除。
2、使用说明:IE 浏览器专属,问题多,如下:
255,0.8); 在IE6、7中,需要激活IE 的 haslayout 属性(如:*zoom:1 或者 *overflow:hidden),让它读懂 filter:Al-
pha
0)。
在IE6、7、8中,设置了filter:Alpha的元素,父元素设置position:static(默认属性),其子元素为相对定位可让子元素不透明。
相关文章:

在HTML和CSS当中运用显示隐藏
1.显示与隐藏 盒子显示:display:block;盒子隐藏: display:none:隐藏该元素并且该元素所占的空间也不存在了。 visibility:hidden:隐藏该元素但是该元素所占的内存空间还存在,即“隐身效果”。 2.圆角边框 在CSS2中添加圆角,我们不得不使用背景图像&am…...

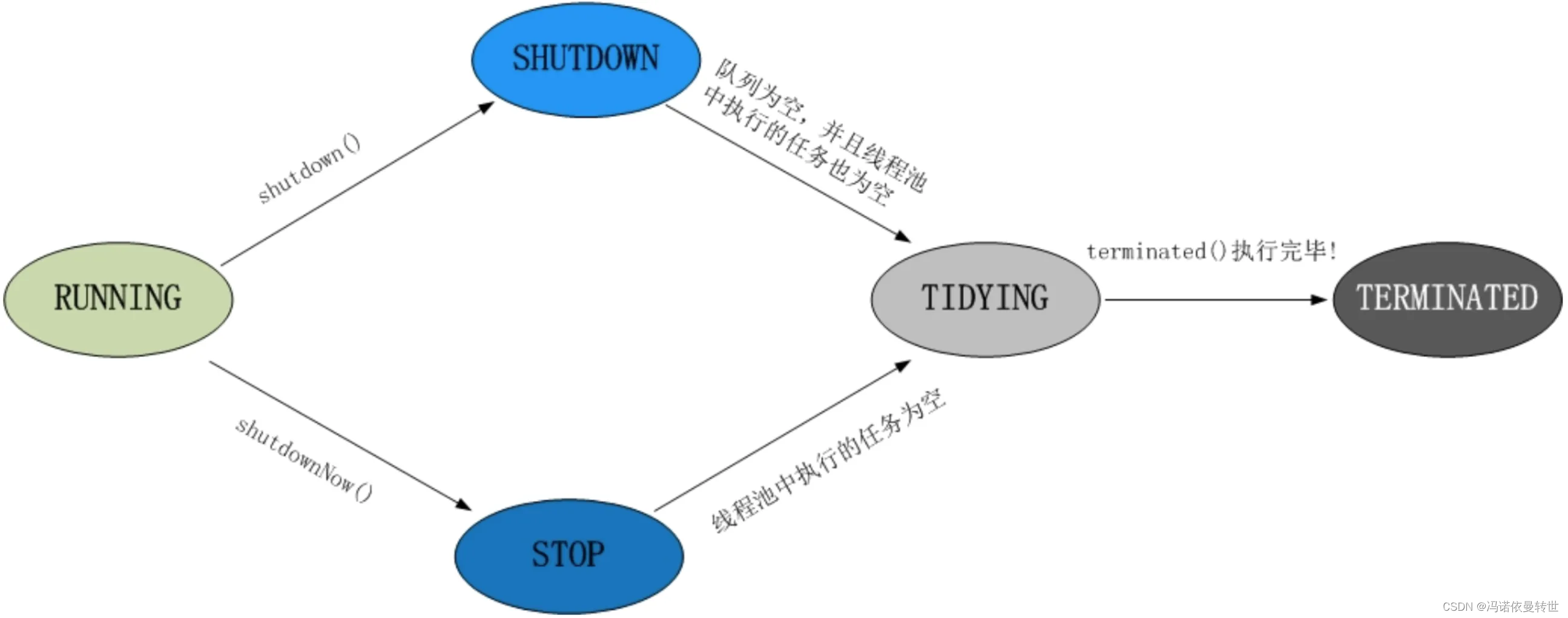
Java基础27,28(多线程,ThreadMethod ,线程安全问题,线程状态,线程池)
目录 一、多线程 1. 概述 2. 进程与线程 2.1 程序 2.2 进程 2.3 线程 2.4 进程与线程的区别 3. 线程基本概念 4.并发与并行 5. 线程的创建方式 方式一:继承Thread类 方式二:实现Runable接口 方式三:实现Callable接口 方式四&…...

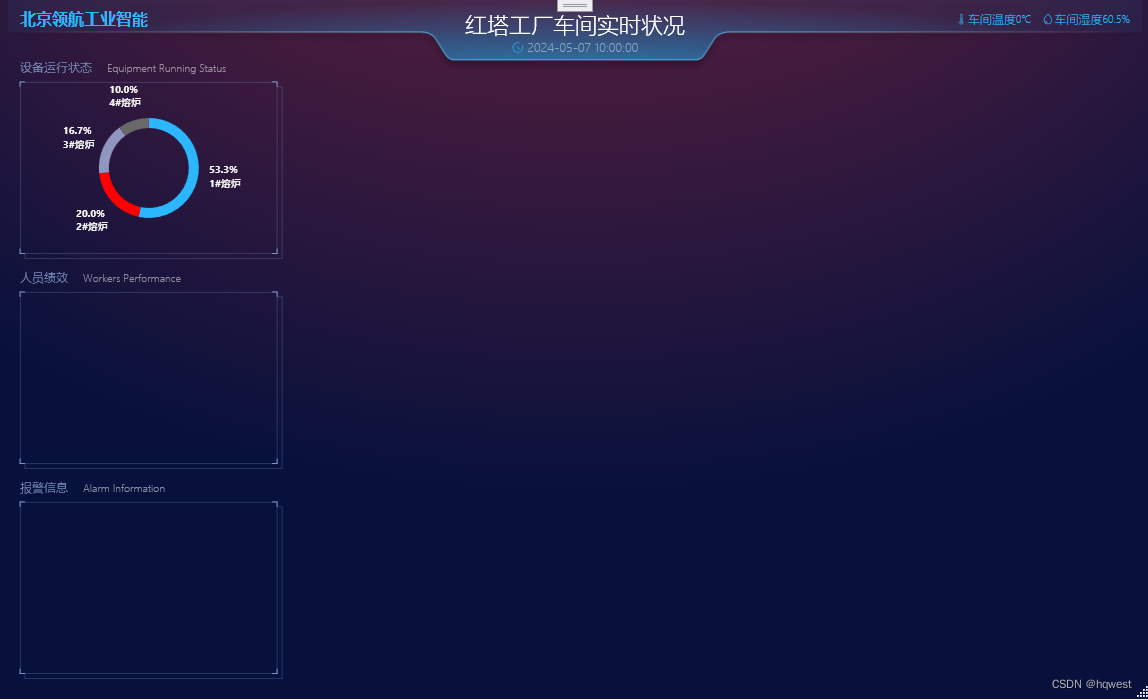
C#WPF数字大屏项目实战04--设备运行状态
1、引入Livecharts包 项目中,设备运行状态是用饼状图展示的,因此需要使用livechart控件,该控件提供丰富多彩的图形控件显示效果 窗体使用控件 2、设置饼状图的显示图例 通过<lvc:PieChart.Series>设置环状区域 3、设置饼状图资源样…...

IntelliJ IDEA安装
IntelliJ IDEA 的安装、配置与使用-简化版 一、IntelliJ IDEA 介绍 1.JetBrains 公司介绍 IDEA(https://www.jetbrains.com/idea/)是 JetBrains 公司的产品,公司旗下还有其 它产品,比如: ➢ WebStorm:用于开发 JavaScript、HT…...

铸铁机械5G智能工厂工业物联数字孪生平台,推进制造业数字化转型
铸铁机械5G智能工厂工业物联数字孪生平台,推进制造业数字化转型。工业物联数字孪生平台以5G技术为基础,通过工业物联网连接铸铁机械生产过程中的各个环节,运用数字孪生技术构建虚拟工厂,实现生产过程的实时监测、模拟与优化&#…...

rocketmq No route info of this topic 问题排查
Broker配置项 autoCreateTopicEnable true 如果是单节点(master),注释掉这里的配置 #有三个值:SYNC_MASTER,ASYNC_MASTER,SLAVE;同步和异步表示Master和Slave之间同步数据的机制; #brokerRole SYNC_MASTER Pytho…...

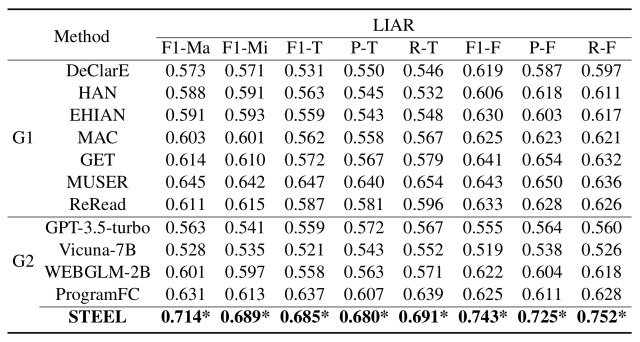
STEEL ——首个利用 LLM 检测假新闻的框架算法解析
1.概述 近年来,假新闻的泛滥确实对政治、经济和整个社会产生了深远的负面影响。为了解决这一问题,人们开发了各种假新闻检测方法,这些方法试图通过分析新闻内容、来源和传播方式来识别虚假信息。 然而,正如你所提到的࿰…...

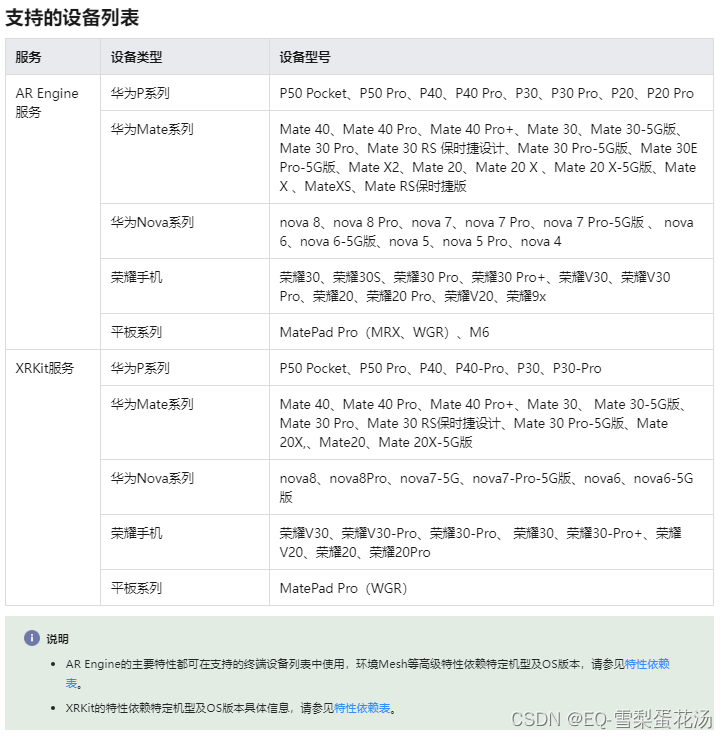
【AREngine BUG 解决方法】无法获取有效的相机图像尺寸
近期拿了一台 华为mate20 Pro的手机,在运行AR示例的过程中出现了黑屏。 问题排查 SDK版本:com.huawei.hms:arenginesdk:3.7.0.3 定位 经排查,发现(ARCamera对象的相机内参) getImageDimensions()返回的图像尺寸的width和height都为0。 这…...
植物大战僵尸杂交版2.0.88最新版+防闪退工具V2+修改工具+高清工具
植物大战僵尸杂交版,不仅继承原作的经典玩法,而且引入了全新的植物融合玩法,将各式各样的植物进行巧妙的杂交,孕育出前所未有、功能各异的全新植物。 创新的杂交合成系统 游戏引入了创新的杂交合成系统,让玩家可以将不…...

面试题:说说你对 JS 中 this 指向的了解
面试题:说说你对 JS 中 this 指向的了解 JS 的代码执行环境分为严格模式和非严格模式,可以通过 use strict 打开严格模式,此时 JS 在语法检查上会更加严格。要讨论 JS 中的 this 指向问题,也要分为严格模式和非严格模式进行讨论。…...

分享一个实用的MySQL一键巡检脚本
今日分享一个实用的MySQL一键巡检脚本,脚本内容还不是很完善,后续会继续进行优化。大家可以先在测试环境执行,确认执行没问题后可以在生产环境进行操作,问题的可以私信我。 MySQL一键巡检脚本的作用主要是帮助数据库管理员快速且…...

【动手学深度学习】卷积神经网络CNN的研究详情
目录 🌊1. 研究目的 🌊2. 研究准备 🌊3. 研究内容 🌍3.1 卷积神经网络 🌍3.2 练习 🌊4. 研究体会 🌊1. 研究目的 特征提取和模式识别:CNN 在计算机视觉领域被广泛用于提取图像…...

2024年数字化经济与智慧金融国际会议(ICDESF 2024)
2024 International Conference on Digital Economy and Smart Finance 【1】大会信息 大会时间:2024-07-22 大会地点:中国成都 截稿时间:2024-07-10(以官网为准) 审稿通知:投稿后2-3日内通知 会议官网:h…...

kafka-消费者服务搭建配置简单消费(SpringBoot整合Kafka)
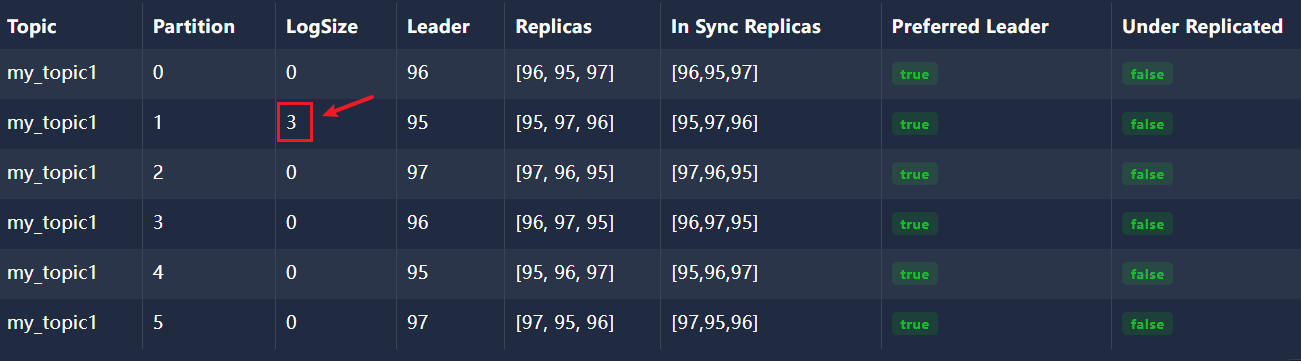
文章目录 1、使用efak 创建 主题 my_topic1 并建立6个分区并给每个分区建立3个副本2、创建生产者发送消息3、application.yml配置4、创建消费者监听器5、创建SpringBoot启动类6、屏蔽 kafka debug 日志 logback.xml7、引入spring-kafka依赖 1、使用efak 创建 主题 my_topic1 并…...

C++STL---list常见用法
C STL中的list list是C标准模板库(STL)中的一个序列容器,它实现了一个双向链表。与vector和deque相比,list支持快速的任意位置插入和删除操作,但不支持快速随机访问。 基本操作 创建和初始化 #include <list> …...

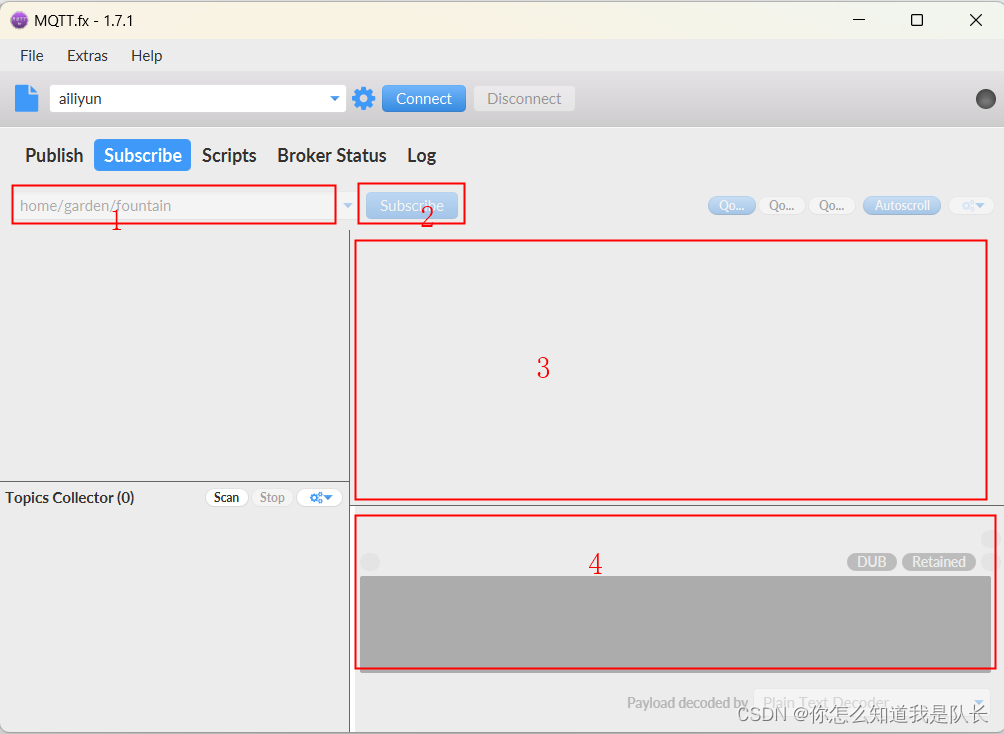
MQTT.FX的使用
背景 在如今物联网的时代下,诞生了许多的物联网产品,这些产品通过BLE、WIFI、4G等各种各样的通信方式讲数据传输到各种各样的平台。 除了各个公司私有的云平台外,更多的初学者会接触到腾讯云、阿里云之类的平台。设备接入方式也有着多种多样…...

SRS、ZLMediakit音视频流媒体服务器
SRS、ZLMediakit都是做为webrtc的SFU(selective forward unit) WebRTC 开发实践:为什么你需要 SFU 服务器 https://mp.weixin.qq.com/s?__bizMzAxNTc1MjM0Mw&mid2652213442&idx1&sn33f0393a2dbc2b6a39c613bb238ec145&chksm…...

大模型Prompt-Tuning技术进阶
LLM的Prompt-Tuning主流方法 面向超大规模模型的Prompt-Tuning 近两年来,随之Prompt-Tuning技术的发展,有诸多工作发现,对于超过10亿参数量的模型来说,Prompt-Tuning所带来的增益远远高于标准的Fine-tuning,小样本甚至…...

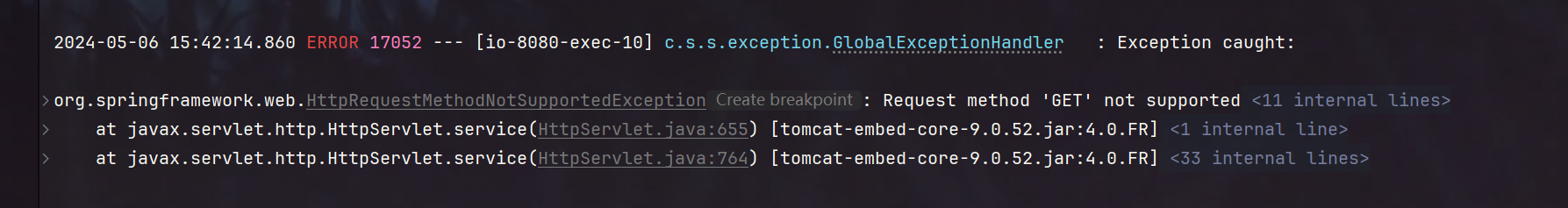
统一响应,自定义校验器,自定义异常,统一异常处理器
文章目录 1.基本准备(构建一个SpringBoot模块)1.在A_universal_solution模块下创建新的子模块unified-processing2.pom.xml引入基本依赖3.编写springboot启动类4.启动测试 2.统一响应处理1.首先定义一个响应枚举类 RespBeanEnum.java 每个枚举对象都有co…...

完整状态码面试背
{"100": "继续","101": "切换协议","102": "处理中","103": "早期提示","200": "成功","201": "已创建","202": "已接受",&qu…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...
