【vue3|第7期】 toRefs 与 toRef 的深入剖析
日期:2024年6月6日
作者:Commas
签名:(ง •_•)ง 积跬步以致千里,积小流以成江海……
注释:如果您觉得有所帮助,帮忙点个赞,也可以关注我,我们一起成长;如果有不对的地方,还望各位大佬不吝赐教,谢谢^ - ^
1.01365 = 37.7834;0.99365 = 0.0255
1.02365 = 1377.4083;0.98365 = 0.0006
文章目录
- 一、前言
- 二、toRefs
- 1、使用场景
- 2、响应式维护
- 三、toRef
- 1、使用场景
- 2、响应式维护
- 四、联系与区别
- 五、结论

一、前言
在 Vue3 的响应式系统中,toRefs 和 toRef 是两个非常有用的工具函数,它们用于将响应式对象的属性转换为单独的响应式引用。在本文中,我们将探讨这两个函数的联系与区别,并了解它们在实际开发中的应用场景。
二、toRefs
toRefs 函数用于将一个响应式对象的所有属性转换为单独的响应式引用。这个函数通常与解构赋值一起使用,以便我们可以轻松地访问响应式对象的每个属性。
1、使用场景
假设我们有一个响应式对象 state,包含 name 和 age 两个属性:
const state = reactive({name: 'Commas',age: 18
});
现在我们想解构这个对象,并保持每个属性的响应式。这时,toRefs 就派上用场了:
const { name, age } = toRefs(state);
这样,name 和 age 就成为了单独的响应式引用,我们可以直接使用它们,而不必担心失去响应式。
2、响应式维护
toRefs 创建的 refs 是对原始对象的“浅拷贝”,因此在操作这些refs时需要小心,以免影响到原始对象的响应性。
三、toRef
toRef 函数用于为源响应式对象的某个属性创建一个响应式引用。与 toRefs 不同的是,toRef 只能用于单个属性。
1、使用场景
假设我们有一个响应式对象 state,包含 name 和 age 两个属性。现在我们只想为 name 属性创建一个响应式引用:
const name = toRef(state, 'name');
这样,name 就成为了 state.name 的响应式引用。我们可以直接修改 name.value,这个修改会反映到 state.name 上。
2、响应式维护
toRef 创建的 ref 是对特定属性的直接引用,它不会影响到原始对象的响应性结构。
四、联系与区别
toRefs和toRef都用于创建响应式引用。toRefs用于将整个响应式对象的所有属性转换为响应式引用,而toRef只用于单个属性。toRefs通常与解构赋值一起使用,方便同时访问多个属性,而toRef用于为单个属性创建响应式引用。
五、结论
在 Vue3 中,toRefs 和 toRef 是非常有用的工具函数,它们可以帮助我们更好地处理响应式数据。了解它们的联系与区别,可以帮助我们更灵活地应用它们,提高开发效率。
参考文章:
- Vue.js
版权声明:本文为博主原创文章,如需转载,请给出:
原文链接:https://blog.csdn.net/qq_35844043/article/details/139485667
相关文章:

【vue3|第7期】 toRefs 与 toRef 的深入剖析
日期:2024年6月6日 作者:Commas 签名:(ง •_•)ง 积跬步以致千里,积小流以成江海…… 注释:如果您觉得有所帮助,帮忙点个赞,也可以关注我,我们一起成长;如果有不对的地方ÿ…...

git代码冲突处理软件P4Merge
文章目录 1. 下载安装2. 配置脚本参考链接 1. 下载安装 下载地址:https://www.perforce.com/downloads/helix-visual-client-p4v 下载教程:http://blog.csdn.net/wirelessqa/article/details/9035215 这里下载之前需要注册。 2. 配置脚本 编写一个全局…...

Unity物体材质属性Offset动态偏移
Unity物体材质属性Offset动态偏移 MeshRenderer mr;float offset;public float scrollSpeed 0.5F;private void Start(){mr GetComponent<MeshRenderer>();}void Update(){offset -Time.time * scrollSpeed;mr.material.mainTextureOffset new Vector2(0, -offset);}…...

【数据结构】筛选法建堆
💞💞 前言 hello hello~ ,这里是大耳朵土土垚~💖💖 ,欢迎大家点赞🥳🥳关注💥💥收藏🌹🌹🌹 💥个人主页&#x…...

DevExpress Installed
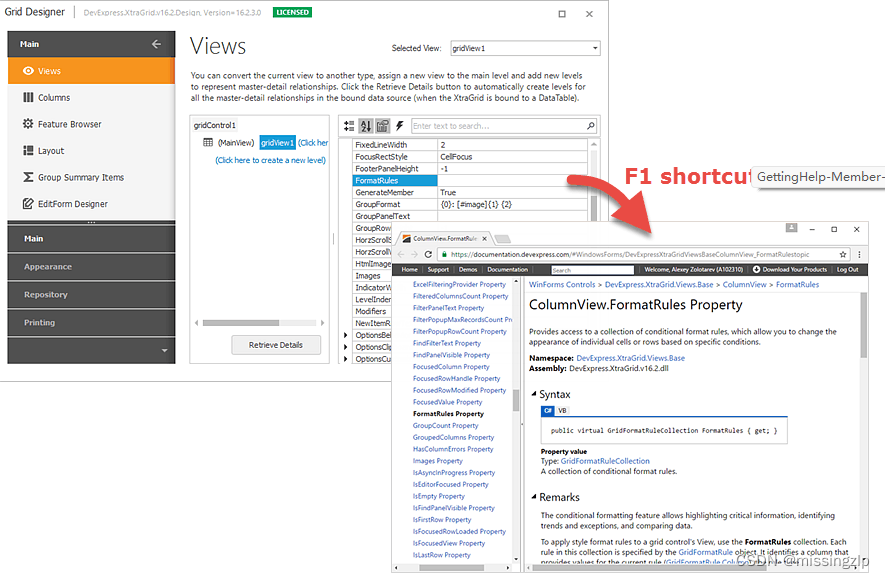
一、What’s Installed 统一安装程序将DevExpress控件和库注册到Visual Studio中,并安装DevExpress实用工具、演示应用程序和IDE插件。 Visual Studio工具箱中的DevExpress控件 Visual Studio中的DevExpress菜单 Demo Applications 演示应用程序 Launch the Demo…...

解决QT QMessageBox 弹出需点击两次才能关闭问题
放个链接不迷路:添加链接描述...

Milvus--向量数据库
Milvus 是一个开源的向量数据库,专为高维向量数据的存储、查询和检索而设计。它支持多种类型的向量数据,如浮点数向量、整数向量等,并且提供了强大的向量相似度计算功能。Milvus采用分布式架构,可以轻松地扩展到大规模数据集&…...

php质量工具系列之PHPCPD
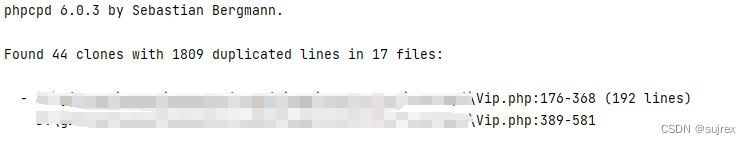
PHPCPD 用于检测重复代码,直观的说就是复制粘贴再稍微改改 该工具作者已经 停止维护 安装 composer global require --dev sebastian/phpcpd执行 phpcpd --log-pmd phpcpd_result.xml ./app参数介绍 --log-pmd 将结果保存在phpcpd_result.xml 中 ./app 是phpcpd扫…...

Android14 WMS-窗口绘制之relayoutWindow流程(二)-Server端
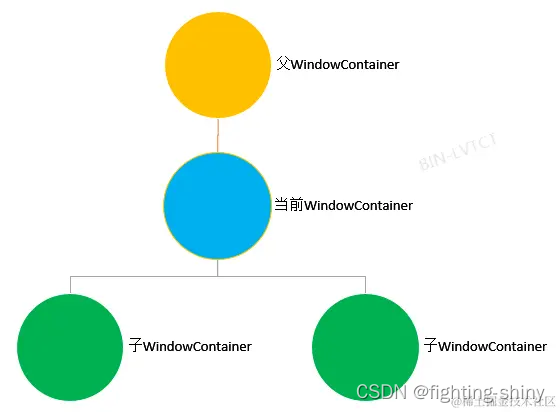
本文接着如下文章往下讲 Android14 WMS-窗口绘制之relayoutWindow流程(一)-Client端-CSDN博客 然后就到了Server端WMS的核心实现方法relayoutWindow里 WindowManagerService.java - OpenGrok cross reference for /frameworks/base/services/core/java/com/android/server…...

安全测试 之 安全漏洞:SQL注入
1. 背景 持续学习安全测试ing,安全测试是在IT软件产品的生命周期中,特别是产品开发基本完成到发布阶段,对产品进行检验以验证产品是否符合安全需求定义和产品质量标准的过程。也就是说安全测试是建立在功能测试的基础上进行的测试。 2. SQL…...

CUDA和驱动版本之间的对应关系
这个之前总结过,可是不太好找,专门写一篇博客再总结一下: 1. CUDA 12.5 Release Notes — Release Notes 12.5 documentation 相信很多朋友有一样的需求。...
问题总结及解决方法)
MDK(μVsion3)问题总结及解决方法
问题 1:MDK 工具的 CARM 编译器? 我原来对 CARM 编译器比较熟悉,想用 CARM 编译器编译工程,但是却弹出一个不能执 行“cc”的错误,到 KEIL 网站查下才知道原因:由于 CARM 编译器是比较老的编译器࿰…...

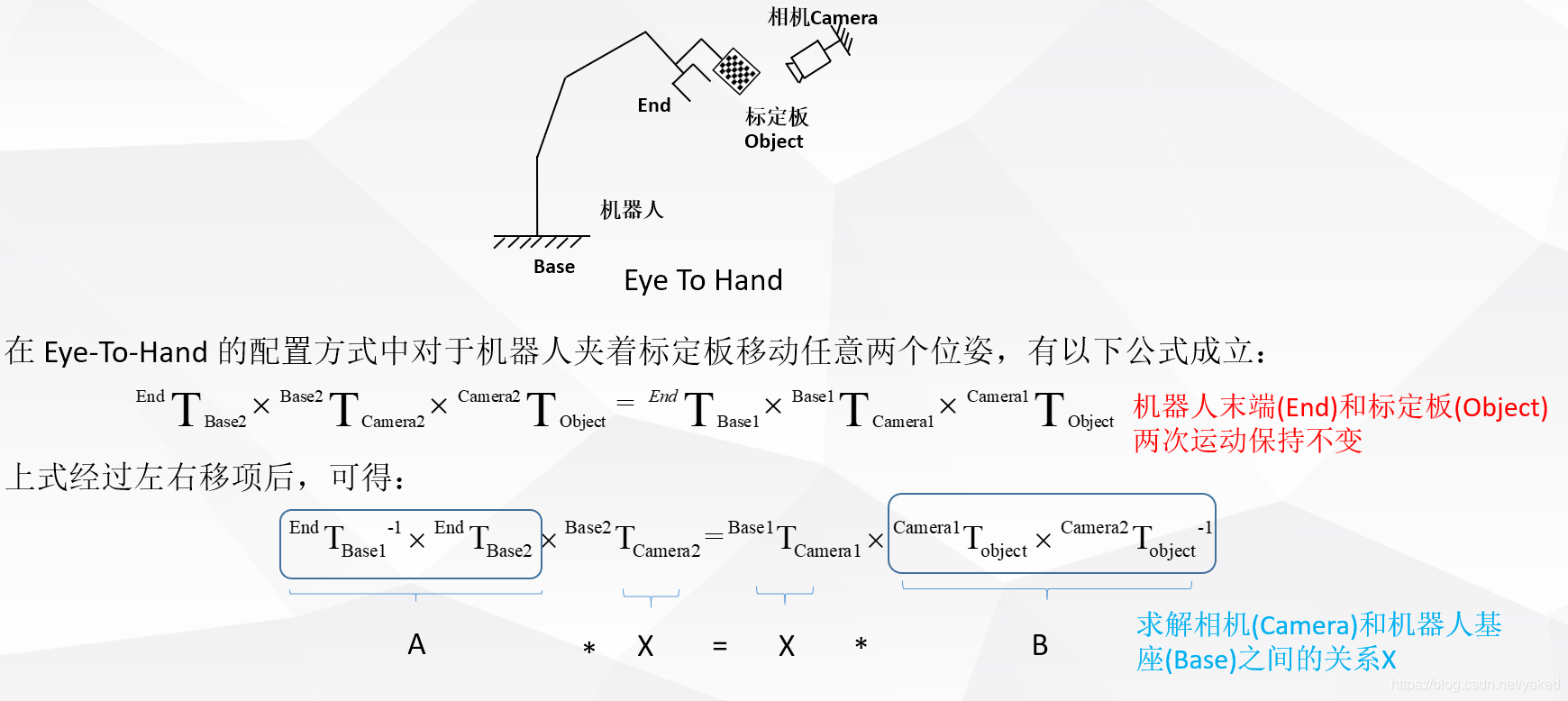
手眼标定学习笔记
目录 标定代码: 手眼标定原理学习 什么是手眼标定 手眼标定的目的 eye in hand eye to hand AXXB问题的求解 标定代码: GitHub - pumpkin-ws/HandEyeCalib 推荐博文: https://zhuanlan.zhihu.com/p/486592374 手眼标定原理学习 参…...

Dell戴尔XPS 16 9640 Intel酷睿Ultra9处理器笔记本电脑原装出厂Windows11系统包,恢复原厂开箱状态oem预装系统
下载链接:https://pan.baidu.com/s/1j_sc8FW5x-ZreNrqvRhjmg?pwd5gk6 提取码:5gk6 戴尔原装系统自带网卡、显卡、声卡、蓝牙等所有硬件驱动、出厂主题壁纸、系统属性专属联机支持标志、系统属性专属LOGO标志、Office办公软件、MyDell、迈克菲等预装软…...

【第8章】SpringBoot实战篇之文章分类(上)
文章目录 前言一、后端代码1. CategoryController2. service3. CategoryMapper4. Category 二、测试1. 失败(校验)2.正常 总结 前言 从这开始进入文章相关的接口开发,本章主要介绍定义文章分类接口和新增文章分类 建表语句和测试用例,在SpringBoot专栏首…...

【QT】Qt Plugin开发
目录 插件是什么QT插件是什么 为什么要有插件开发插件开发优势插件和动态库区别 Qt PluginQT插件类型QT插件开发流程QT插件应用QT插件JSON文件 参考文章 插件是什么 插件(Plug-in,又称addin、add-in、addon或add-on,又译外挂)是一种遵循一定规范的应用程序接口编写出来的程序。…...

快速了解GPU分布通信技术:PCIe、NVLink与NVSwitch
在现代高性能计算和深度学习领域,GPU的强大计算能力使其成为不可或缺的工具。然而,随着模型复杂度的增加,单个GPU已经无法满足需求,需要多个GPU甚至多台服务器协同工作。这就要求高效的GPU互联通信技术,以确保数据传输…...

Python对获取数据的举例说明
当使用Python来获取数据时,有许多不同的方法和库可以根据你的需求来选择。以下是一些常见的示例,说明如何使用Python来从各种来源获取数据。 1. 从网站或API获取JSON数据 你可以使用requests库从网站或API获取JSON格式的数据。例如,从某个API…...

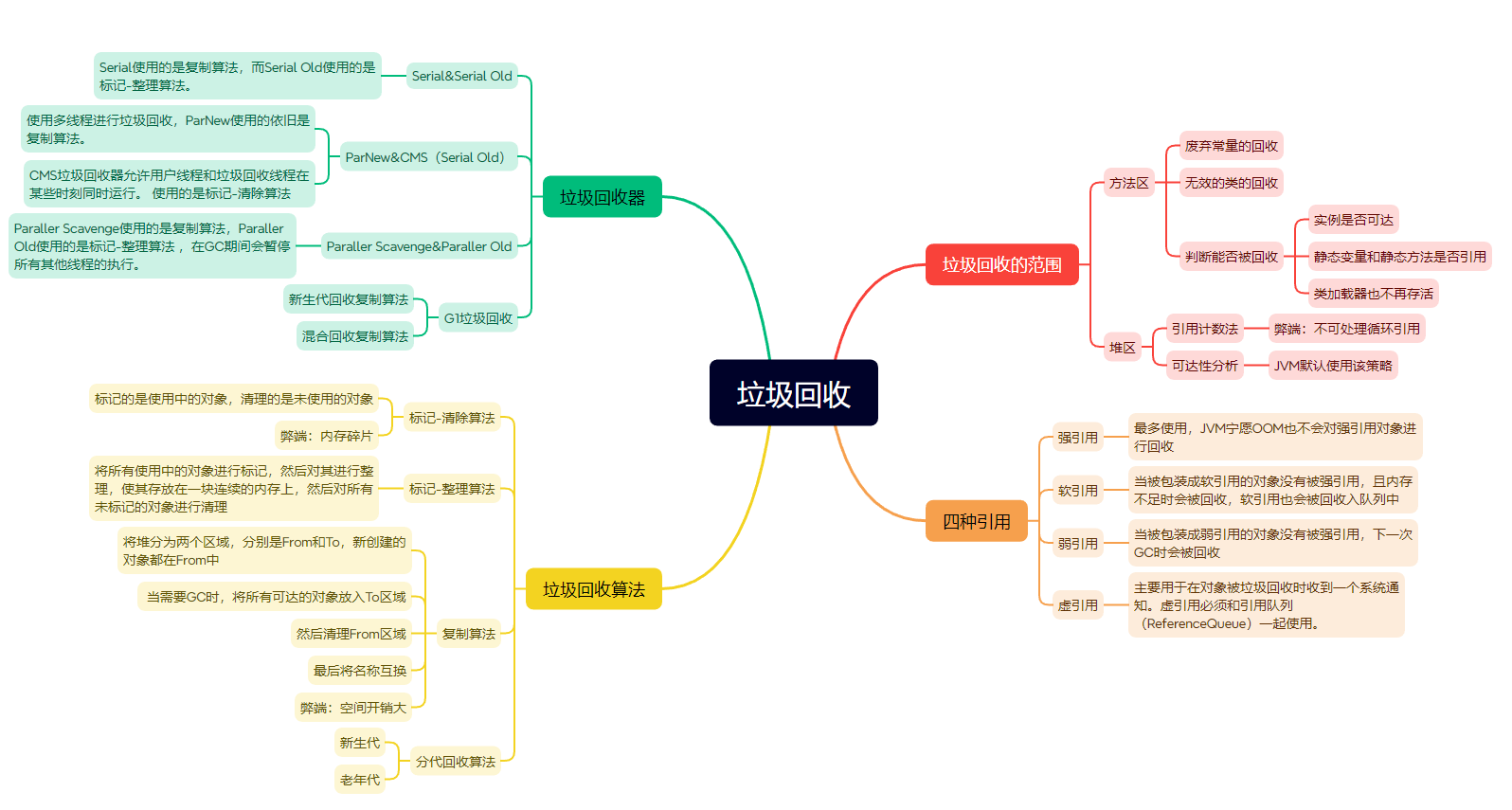
JVMの垃圾回收
在上一篇中,介绍了JVM组件中的运行时数据区域,这一篇主要介绍垃圾回收器 JVM架构图: 1、垃圾回收概述 在第一篇中介绍JVM特点时,有提到过内存管理,即Java语言相对于C,C进行的优化,可以在适当的…...

人工智能就业方向有哪些?
人工智能就业方向有哪些? 随着人工智能技术的不断发展,其应用领域也越来越广泛。对于想要进入人工智能领域的年轻人来说,选择一个合适的职业方向是至关重要的。今天给大家介绍六个热门的人工智能就业方向,分别是机器学习工程师、自然语言处理…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

Linux nano命令的基本使用
参考资料 GNU nanoを使いこなすnano基础 目录 一. 简介二. 文件打开2.1 普通方式打开文件2.2 只读方式打开文件 三. 文件查看3.1 打开文件时,显示行号3.2 翻页查看 四. 文件编辑4.1 Ctrl K 复制 和 Ctrl U 粘贴4.2 Alt/Esc U 撤回 五. 文件保存与退出5.1 Ctrl …...
详细解析)
Caliper 负载(Workload)详细解析
Caliper 负载(Workload)详细解析 负载(Workload)是 Caliper 性能测试的核心部分,它定义了测试期间要执行的具体合约调用行为和交易模式。下面我将全面深入地讲解负载的各个方面。 一、负载模块基本结构 一个典型的负载模块(如 workload.js)包含以下基本结构: use strict;/…...

如何通过git命令查看项目连接的仓库地址?
要通过 Git 命令查看项目连接的仓库地址,您可以使用以下几种方法: 1. 查看所有远程仓库地址 使用 git remote -v 命令,它会显示项目中配置的所有远程仓库及其对应的 URL: git remote -v输出示例: origin https://…...
