react 中使用 swiper
最近项目中需要用到轮播图,我立马想起了 swiper ,那么本文就来带大家体验一下如何在 React 中使用这个插件,使用的是 函数组 + hooks 的形式。
需求非常简单,就是一个可以自动播放、点击切换的轮播图(跑马灯),可以同时展示n张图片,无限滚动。注意:如果是遇到纯文字的轮播效果,那我建议完全可以不用这么重的东西,直接使用 antd 中的Tab 组件或者干脆自己写也能达到效果

直接食用
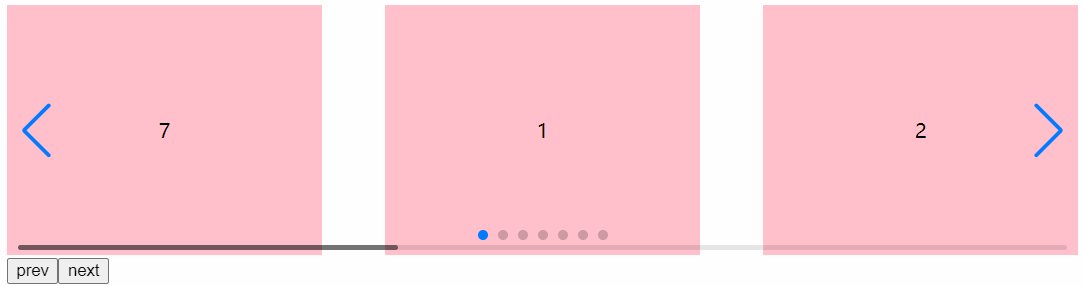
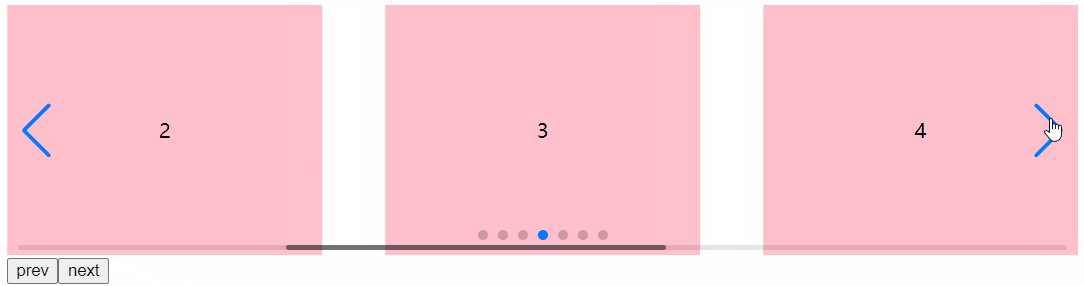
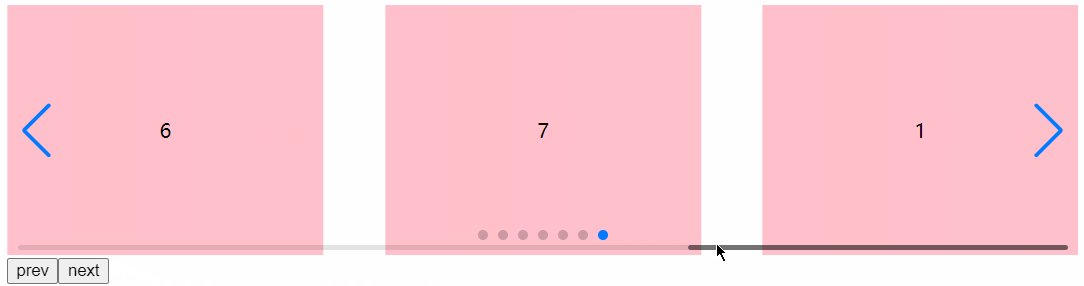
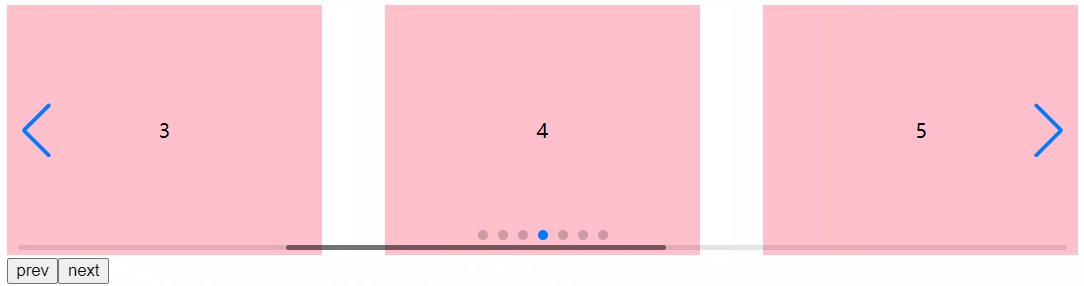
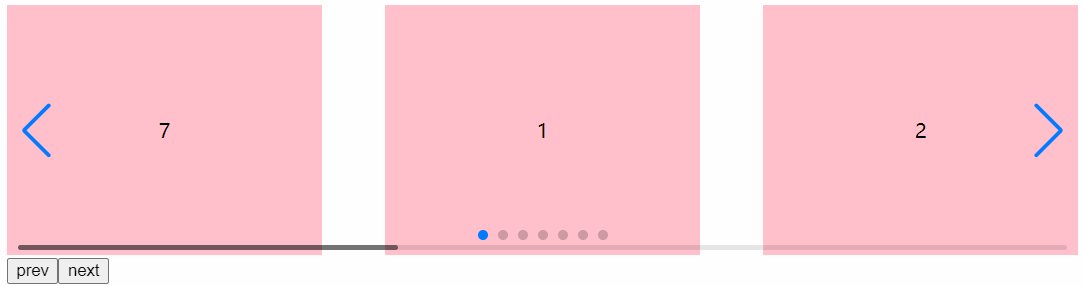
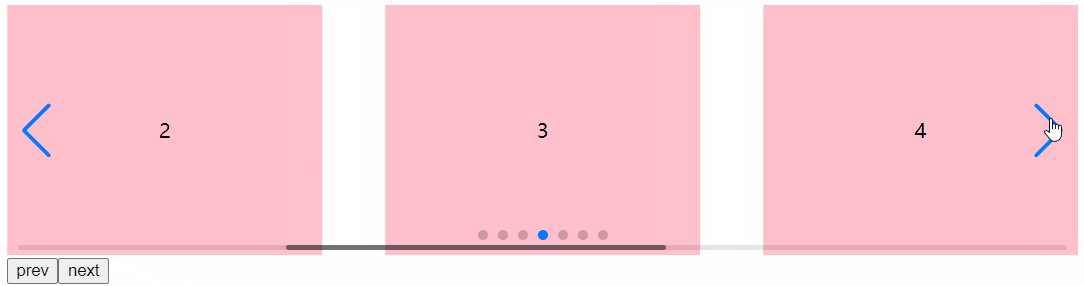
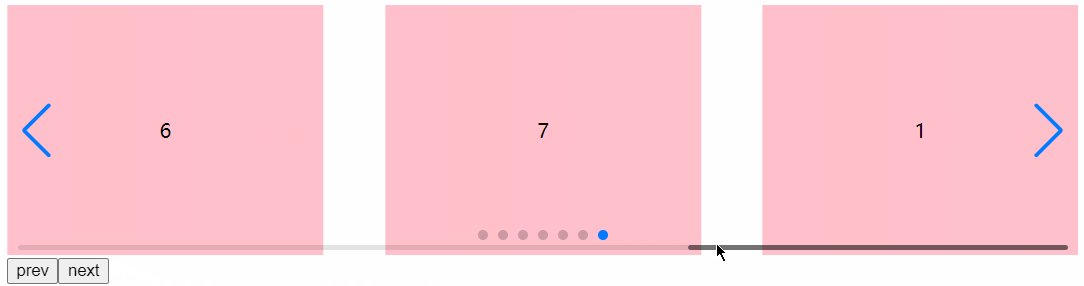
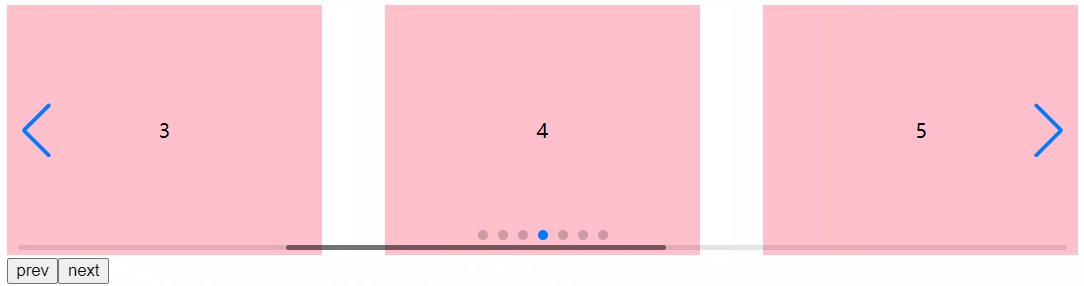
示例效果如下

1、安装依赖
npm i swiper
2、直接完成代码
需要什么就从'swiper/modules'中拓展,下面的几个满足大多数需求
// index.tsx
import { useState } from 'react';
import { Navigation, Pagination, Scrollbar } from 'swiper/modules';
import { Swiper, SwiperSlide } from 'swiper/react';
import 'swiper/css';
import 'swiper/css/navigation';
import 'swiper/css/pagination';
import 'swiper/css/scrollbar';import './index.css'
import SlideNextButton from './SlideNextButton' //自定义控制按钮export default function Index () => {const [ list ] = useState([ 1, 2, 3, 4, 5, 6, 7])return (<SwiperloopcenteredSlidesmodules={[Navigation, Pagination, Scrollbar]}spaceBetween={50}slidesPerView={3}navigation // 对应 Navigationpagination={{ clickable: true }} // 对应 Paginationscrollbar={{ draggable: true }} // 对应 ScrollbaronSwiper={(swiper) => console.log(swiper)}onSlideChange={() => console.log('slide change')}>{ list.map(item =><SwiperSlide><div className="card">{ item }</div></SwiperSlide>)}<SlideNextButton/></Swiper>);
};// index.css
.card{display: flex;justify-content: center;align-items: center;height: 200px;background: pink;
}
额外的自定控制组件 <SlideNextButton/>
要使用useSwiper 一定要将组件作为 <Swiper/>子组件使用
// SlideNextButton.tsx
import { useSwiper } from 'swiper/react';export default function SlideNextButton() {const swiper = useSwiper();const onPrev = () => {swiper.slidePrev()}const onNext = () => {swiper.slideNext()}return (<div style={{ position: 'fixed' }}><button onClick={onPrev}>prev</button><button onClick={onNext}>next</button></div>);
}
相关文章:

react 中使用 swiper
最近项目中需要用到轮播图,我立马想起了 swiper ,那么本文就来带大家体验一下如何在 React 中使用这个插件,使用的是 函数组 hooks 的形式。 需求非常简单,就是一个可以自动播放、点击切换的轮播图(跑马灯࿰…...

2024年搭建知识库系统5大工具推荐
现如今,越来越多的企业开始了解并搭建知识库系统,想要带动企业员工的工作效率以提高企业运营效率。各种各样搭建知识库系统的工具应运而生,而如何在众多工具中,选择出最适合独特的企业产品的一个工具,成为企业亟待解决…...

Golang内存分配分三种Golang内存分配分三种类型
Golang内存分配分三种类型 线程缓存(Thread Cache) 拟人化解释:线程缓存就像是每个邮局员工的私人储物柜。每个员工都有自己的储物柜,用来暂时存放需要处理的小信件和包裹。当有新的信件或包裹需要处理时,员工会先看看…...

Marin说PCB之如何在主板上补偿链路中的走线的等长误差?
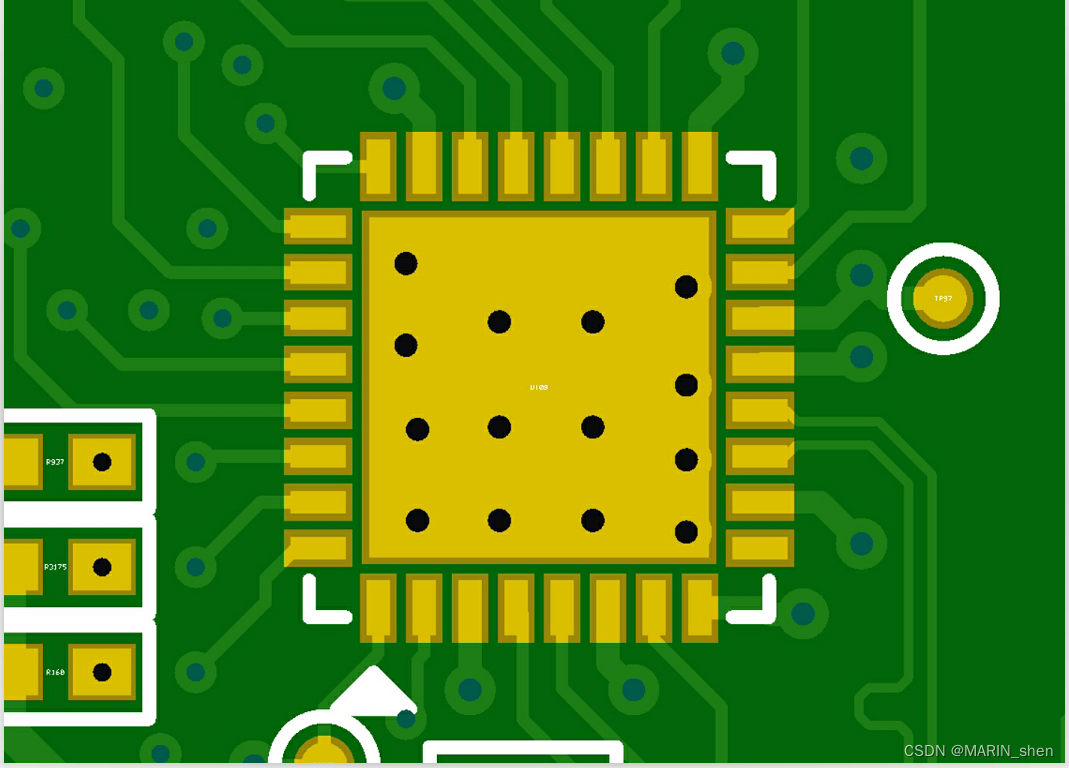
一场雨把我困在这里,你冷漠地看我没有穿雨衣淋成落汤鸡。今天刚刚出门时候看天气预报没有雨,于是我就没有带雨衣骑电动车去公司了,谁知道回来的路上被淋成狗了。天气预报就像是女人的脾气那样,不能完全相信的。 好了,我…...

企业在现代市场中的战略:通过数据可视化提升财务决策
新时代,财务规划团队不仅仅是企业内部的一个部门,更是帮助企业做出明智决策和设定战略目标的中坚力量。在当今瞬息万变的商业环境中,财务专业人士需要具备应对挑战并引导企业走向成功的角色职能。企业领导者时常面临着数据压力,需…...
;)
printf(“不喝酒就没得朋友可是只要偶一喝酒就喝倒一代朋友人生真的很矛盾“);
/*无线通讯语言模块测试PAST 2019 12 28 L298 CODE1871**/ #include <REG52.H> #include <intrins.H> #include "stdio.h" #define uint unsigned int #defi…...

JAVA小案例-分别计算100以内奇数和偶数的和
JAVA小案例-分别计算100以内奇数和偶数的和 没啥可说的,就是for循环加if分支,也可以用while写。 代码如下: public class Jiouhe {/*** 分别计算100以内奇数和偶数的和* param args*/public static void main(String[] args){int sum10;in…...

头歌初识redis答案
头歌初识Redis的答案可以从多个方面进行归纳和总结。以下是根据参考文章提供的信息,按照清晰、分点表示和归纳的方式给出的答案: 一、Redis基础知识 Redis有16个数据库,默认使用第0个数据库,可以用select命令进行切换。 Redis是…...

Linux.小技巧快捷键
1. ctrl c 强制停止 终止某些程序的运行 也可以取消某行命令 2. ctrl d 退出或登出 进入python环境中,使用ctrl d 退出 3.history 查看历史使用了哪些命令 4. ! 历史最近使用的命令的开头 5.使用ctrl r 搜索历史使用的命令 按下 ctrl r 会进入 reverse -…...

传统的老程序员转向人工智能需要准备好这三件事情,你知道吗?
前言 人类文明的进步有时候快的吓人,在我们父辈上街买菜还是以一毛为计量买菜的时代,其实过去了也没有多长时间。现在买菜接近10块为准了,正常在集市上喊着怎么卖?摊主喊着三斤,包含的意思是10块钱三斤。相隔这么多年…...

ICPC2024 邀请赛西安站(7/8/13)
心得 [ICPC2024 Xian I] ICPC2024 邀请赛西安站重现赛 - 比赛详情 - 洛谷 7表示赛时ac了7个,8表示含补题总共ac数,13表示题目总数 题目 M. Chained Lights 打表,发现只有k1是YES //#include <bits/stdc.h> #include<iostream&…...

STM32f103实现按键长按 短按 双击
今天来分享一个使用EXIT外部中断加TIM计时器实现按键长短按以及双击操作,不过笔者在双击上有点瑕疵,就是当你按下双击第一下停顿几秒按第二下依然会识别为双击操作,笔者猜测只要板子不停电即便到第二天按下第二下依旧会识别双击操作ÿ…...

【WP】猿人学13_入门级cookie
https://match.yuanrenxue.cn/match/13 抓包分析 抓包分析发现加密参数是cookie中有一个yuanrenxue_cookie 当cookie过期的时候,就会重新给match/13发包,这个包返回一段js代码,应该是生成cookie的 <script>document.cookie(y)(u)(a…...

分享一款提取抖音小店商家电话的软件使用教程
抖音作为一款国内非常流行的短视频分享平台,吸引了大量用户和商家。许多商家在抖音上开设了小店,但是抖音并没有提供直接获取商家电话的功能。本文将分享一款提取抖音小店商家电话的软件,并附带使用教程和代码。 教程 步骤一:安…...

反转链表的三种方法--面试必考(图例超详细解析,小白一看就会!!!)
目录 一、前言 二、题目描述 三、解题方法 ⭐ 头插法 --- 创建新的链表 ⭐ 迭代法 --- 三指针 ⭐ 递归法 四、总结与提炼 五、共勉 一、前言 反转链表这道题,可以说是--链表专题--,最经典的一道题,也是在面试中频率最高的一道题目&…...

Springboot注意点
1.Usermapper里加param注解 2.RequestParam 和 RequestBody的区别: RequestParam 和 RequestBody的区别: RequestParam 和 RequestBody 是Spring框架中用于处理HTTP请求的两个不同的注 get请求一般用url传参数,所以参数名和参数的值就在ur…...

数组和指针的联系(C语言)
数组和指针是两种不同的数据类型,数组是一种构造类型,用于存储一组相同类型的变量;而指针是一种特殊类型,专门用来存放数据的地址。数组名除了sizeof(数组名)和&数组名表示整个数组外,其他情况下都表示的是首元素的…...

安全区域边界
文章目录 安全区域边界边界防护跨边界流量通过受控接口通信非法内联非法外联限制无线网络 访问控制启用基于白名单的访问控制策略优化访问控制表根据五元组控制根据会话状态控制根据应用协议和内容控制 入侵防范外部发起的攻击内部发起的攻击对新型攻击防范及时检测攻击行为 恶…...

力扣每日一题 6/6
2938.区分黑球与白球[中等] 题目: 桌子上有 n 个球,每个球的颜色不是黑色,就是白色。 给你一个长度为 n 、下标从 0 开始的二进制字符串 s,其中 1 和 0 分别代表黑色和白色的球。 在每一步中,你可以选择两个相邻的…...

游戏心理学Day05
第三章 游戏即学习 《超级马里奥》是游戏史上的经典之作,我们都记得第一次踩到敌人,第一次顶碎砖块时的快乐,也记得为了通过某个关卡而付出的努力和艰辛。当我们掌握了规律和技巧之后,这些难题就不再是难题,因为我们习…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...

基于Java+VUE+MariaDB实现(Web)仿小米商城
仿小米商城 环境安装 nodejs maven JDK11 运行 mvn clean install -DskipTestscd adminmvn spring-boot:runcd ../webmvn spring-boot:runcd ../xiaomi-store-admin-vuenpm installnpm run servecd ../xiaomi-store-vuenpm installnpm run serve 注意:运行前…...

Vue ③-生命周期 || 脚手架
生命周期 思考:什么时候可以发送初始化渲染请求?(越早越好) 什么时候可以开始操作dom?(至少dom得渲染出来) Vue生命周期: 一个Vue实例从 创建 到 销毁 的整个过程。 生命周期四个…...

【Elasticsearch】Elasticsearch 在大数据生态圈的地位 实践经验
Elasticsearch 在大数据生态圈的地位 & 实践经验 1.Elasticsearch 的优势1.1 Elasticsearch 解决的核心问题1.1.1 传统方案的短板1.1.2 Elasticsearch 的解决方案 1.2 与大数据组件的对比优势1.3 关键优势技术支撑1.4 Elasticsearch 的竞品1.4.1 全文搜索领域1.4.2 日志分析…...
