JavaScript html css前端 日期对象 date对象 日期格式化 时间戳
日期对象
Date对象
-
Date 对象和 Math 对象不一样,他是一个构造函数,所以我们需要实例化后才能使用
-
Date 实例用来处理日期和时间
Date()使用方法
示例:获取当前时间
let now = new Date() console.log(now)
示例:获取指定时间
Date() 构造函数的参数可以设置指定的时间
let now = new Date('2000-10-10') //指定日期
console.log(now) //Tue Oct 10 2000 08:00:00 GMT+0800 (中国标准时间)
now = new Date('2000/10/10') //指定日期
console.log(now) //Tue Oct 10 2000 08:00:00 GMT+0800 (中国标准时间)
now = new Date('2000.10.10') //指定日期
console.log(now) //Tue Oct 10 2000 08:00:00 GMT+0800 (中国标准时间)日期格式化需要获取日期指定的部分,我们要手动得到这种格式
| 方法名 | 说明 | 代码 |
|---|---|---|
| getFullYear() | 获取当年 | dObj.getFullYear() |
| getMonth() | 获取当月(0-11) | dObj.getMonth() |
| getDate | 获取当天日期 | dObj.getDate() |
| getDay | 获取星期几(周日0 到 周六6) | dObj.getDay() |
| getHours() | 获取当前小时 | dObj.getHours() |
| getMinutes() | 获取当前分钟 | dObj.getMinutes() |
| getSeconds() | 获取当前秒钟 | dObj.getSeconds() |
| setFullYear(数字) | 设置日期中的年 | dObj.setFullYear(2000) |
| setMonth(数字) | 设置日期中的月(0-11) | dObj.setMonth(1) |
| setDate(数字) | 设置日期中的天 | dObj.setDate(1) |
| setHours(数字) | 设置日期中的小时 | dObj.setHours(11) |
| setMinutes(数字) | 设置日期中的分钟 | dObj.setMinutes(12) |
| setSeconds(数字) | 设置日期中的秒钟 | dObj.setSeconds(13) |
| setTime(数字) | 设置日期中的时间戳 | dObj.setTime(1660449716531) |
示例:
let now = new Date('2000-10-10 11:12:13') //指定日期
let fullyear = now.getFullYear()
let month = now.getMonth() + 1
let date = now.getDate()
let day = now.getDay()
let hour = now.getHours()
let minute = now.getMinutes()
let second = now.getSeconds()
let res = `现在是${fullyear}年${month}月${date}日,${hour}点${minute}分${second}秒,星期${day}`
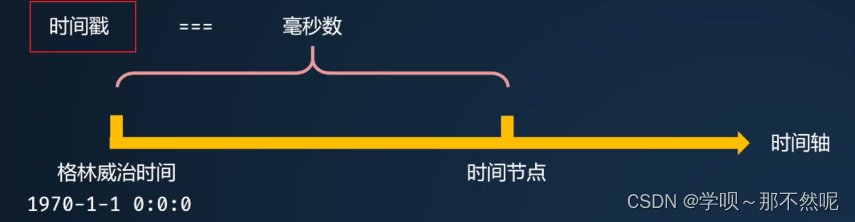
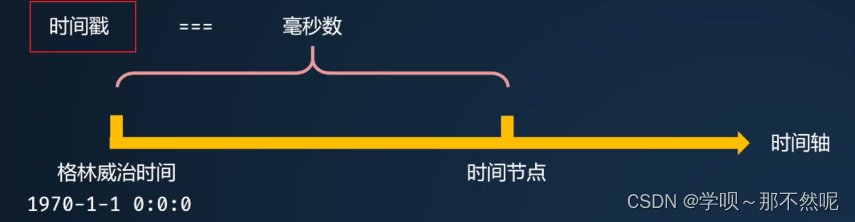
console.log(res) // 现在是2000年10月10日,11点12分13秒,星期2时间戳
时间戳是指 从1970年1月1日(世界标准时间)起,到现在的毫秒数。

示例: 获取时间戳
// 方法1. 通过 valueOf()
let date = new Date()
console.log(date.valueOf()); // 现在距离1970.1.1 的时间戳
// 方法2. 通过 getTime()
console.log(date.getTime()); // 现在距离1970.1.1 的时间戳
// 方法3. +new Date() 简单的写法
let date1 = +new Date()
console.log(date1); // 现在距离1970.1.1 的时间戳
// 方法4. ES6 新增的 获得总的毫秒数
console.log(Date.now()); // 现在距离1970.1.1 的时间戳相关文章:

JavaScript html css前端 日期对象 date对象 日期格式化 时间戳
日期对象 Date对象 Date 对象和 Math 对象不一样,他是一个构造函数,所以我们需要实例化后才能使用 Date 实例用来处理日期和时间 Date()使用方法 示例:获取当前时间 let now new Date() console.log(now) 示例:获取指定时间…...

【再探】设计模式—备忘录模式与解释器模式
备忘录模式是用于保存对象在某个时刻的状态,来实现撤销操作。而解释器模式则是将文本按照定义的文法规则解析成对应的命令。 1 备忘录模式 需求:保存对象在某个时刻的状态,后面可以对该对象实行撤销操作。 1.1 备忘录模式介绍 提供一种状…...

SpringCloud网关-gateway
一 什么是网关?为什么选择 Gateway? 网关功能如下: 身份认证和权限校验服务路由、负载均衡请求限流 在 Spring Cloud 中网关的实现包含两种: Gateway(推荐):是基于 Spring5 中提供的 WebFlux ÿ…...

LiveData是如何感知Room数据变化的
一 Room数据变化LiveData如何收到onChanged回调的? 1.1 LiveData是如何创建的 这里讨论的LiveData的创建是特指Dao定义的方法的返回类型,而不是所有的LiveData。 以NoteDao 举例: Dao public interface NoteDao {Query("select * fr…...

【自动化】WebUI自动化通过读取用户数据的方式启动浏览器实现绕过相关登录验证的方法。
背景说明 我相信做自动化测试或者实现UI自动化相关功能的同学肯定碰到过,每次写好脚本执行时都是默认打开一个 “新”的浏览器,我的意思是就跟刚下载的浏览器一样。而不是平时日常使用着的浏览器的状态,日常使用浏览器时只要近期登录过&…...

信号:干扰类别及特征提取
目录 第一部分:干扰类别 1.压制干扰 1.1噪声调幅瞄准式干扰(单音干扰) 1.2噪声调频阻塞式干扰(宽带噪声干扰) 1.3噪声调频扫频式干扰(线性调频) 2.欺骗干扰 2.1距离欺骗干扰(幅度调制干扰࿰…...

【推荐】用scss循环zoom缩放比例,解决可视化大屏在不同分辨率屏幕下的适配问题
方法1: 指定几种常规屏幕宽度(用这种方式就必须要强制用户全屏查看页面,在固定的宽度下才能达到比较不错的显示效果) // 适配不同分辨率的页面---------------------------------------- html {overflow: hidden;width: 1920px;…...

23中设计模式之一— — — —命令模式的详细介绍
命令模式 Command Pattern讲解 概念描述模式结构主要角色模式的UIM类图模式优点模式缺点应用场景实例演示类图代码演示运行结果 概念 命令模式(别名:动作,事务) 命令模式是一种行为设计模式,将一个请求封装为一个对象…...

解决 Mac Django 连接Mysql 出现 image not found 问题
最近在使用 Django 框架,因为升级到4.2版本了,对应的本机 Mysql 5.7 就不适用了,于是升级到了 Mysql 8.0,写好代码之后出现如下错误: 仔细分析一下错误的描述: ImportError: dlopen(/Library/Frameworks/P…...

EitbaseEX香港业务开展,提升用户友好交易体验
在全球范围内备受瞩目的加密货币交易平台Coinbase,宣布正式入驻香港市场,并命名为EitbaseEX。这一战略性扩展举措,旨在为香港提供先进的加密货币交易技术和服务,同时将香港打造为其在亚太地区的重要枢纽。 作为国际金融中心&#…...

ROS学习记录:自定义消息类型
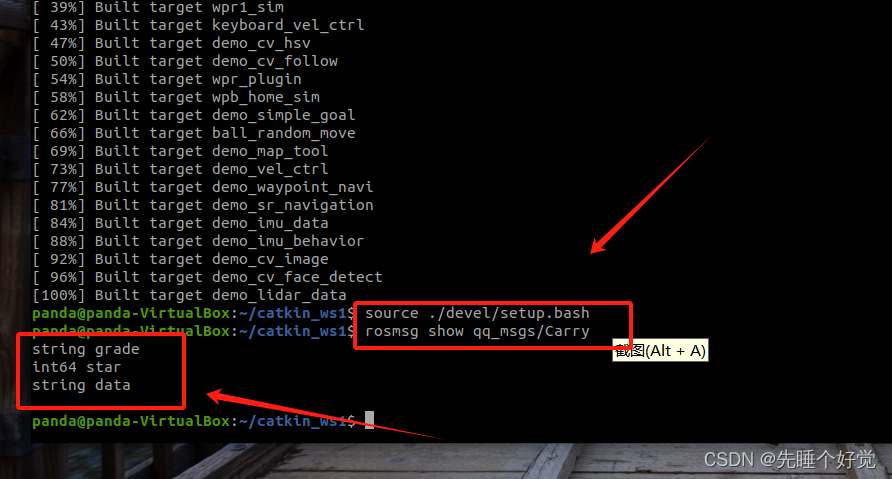
前言 当我们需要传输一些特殊的数据时,且官方的消息包无法满足需求,我们便可以自己定义一个消息类型。 实验步骤 一、在终端输入cd ~/catkin_ws1/src进入工作空间中src目录 二、输入catkin_create_pkg qq_msgs roscpp rospy std_msgs message_generati…...

创新实训2024.06.06日志:部署web服务
1. 运行web项目前后端服务 首先我们要先在服务器上运行客户端以及服务端的应用程序。随后再考虑如何通过公网/局域网访问的问题。 如何启动服务在仓库对应分支下的Readme文件中已经有详细描述了。 1.1. 启动服务端 对于服务端,即(要求你在服务端子项…...

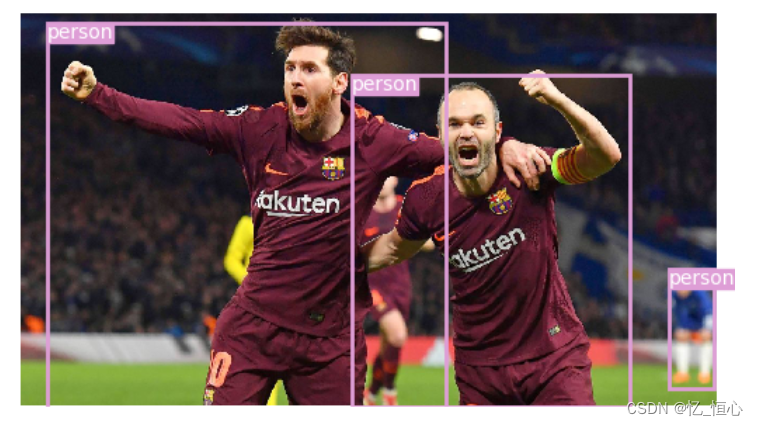
使用C++实现YOLO图像分类:从环境搭建到性能评估的完整指南
⭐️我叫忆_恒心,一名喜欢书写博客的研究生👨🎓。 如果觉得本文能帮到您,麻烦点个赞👍呗! 近期会不断在专栏里进行更新讲解博客~~~ 有什么问题的小伙伴 欢迎留言提问欧,喜欢的小伙伴给个三连支…...

Linux中安装Docker,并使用Docker安装MySQL和Redis
1、安装docker 1卸载系统之前的docker yum remove docker \docker-client \docker-client-latest \docker-common \docker-latest \docker-latest-logrotate \docker-logrotate \docker-engine2、安装Docker-CE #安装必须的依赖 sudo yum install -y yum-utils \device-map…...

期货短线交易的核心技术是什么
一、市场分析是短线交易的基础: 技术分析在短线交易中尤为重要,包括K线图、均线系统、成交量与持仓量等指标。K线图可以帮助交易者识别关键价格形态和趋势线,从而判断市场走势。均线系统则可以利用短期均线交叉作为买卖信号,如金…...

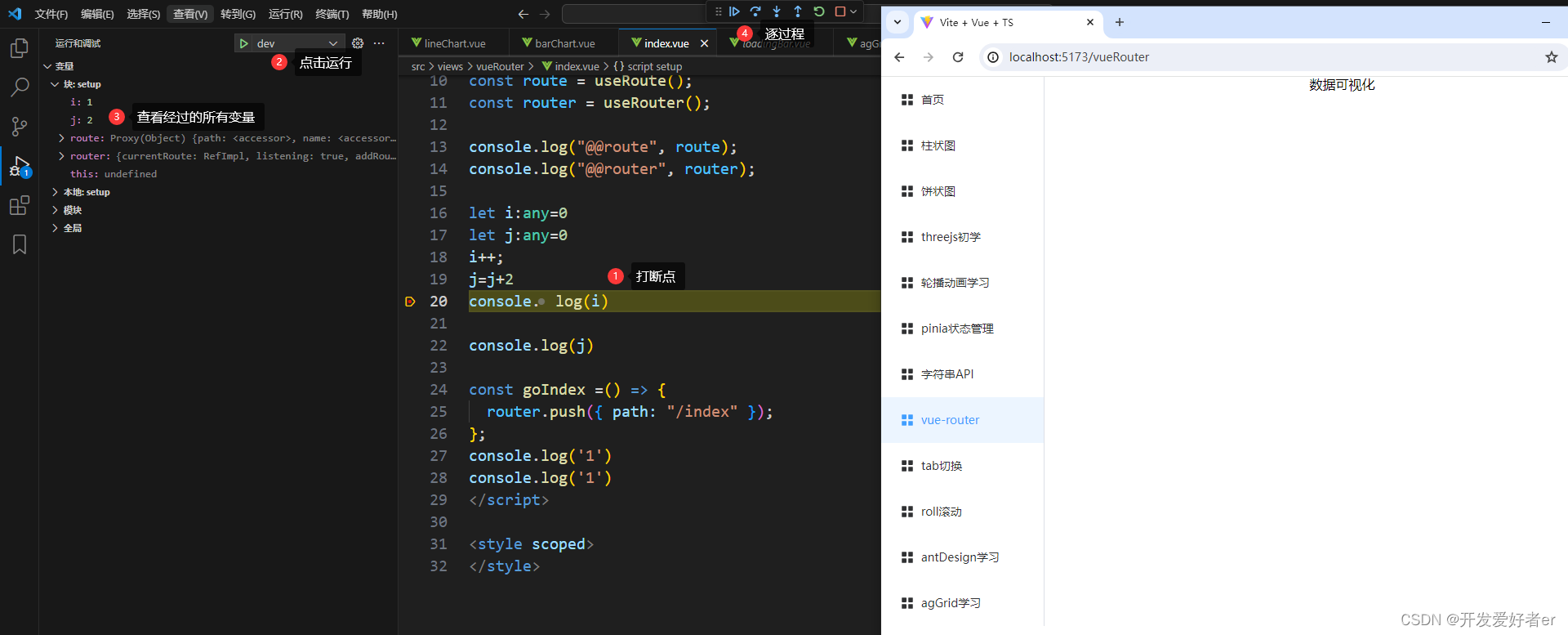
VSCode+Vite+Vue3断点调试
目录 lunch.json创建 vite.config.ts 打断点运行 lunch.json创建 首先,点击VSCode左上角,甲壳虫运行的按钮,然后点击运行与调试,选择chrome浏览器,修改成一下配置。 { // 使用 IntelliSense 了解相关属性。 // 悬停…...

RPC框架原理(一)
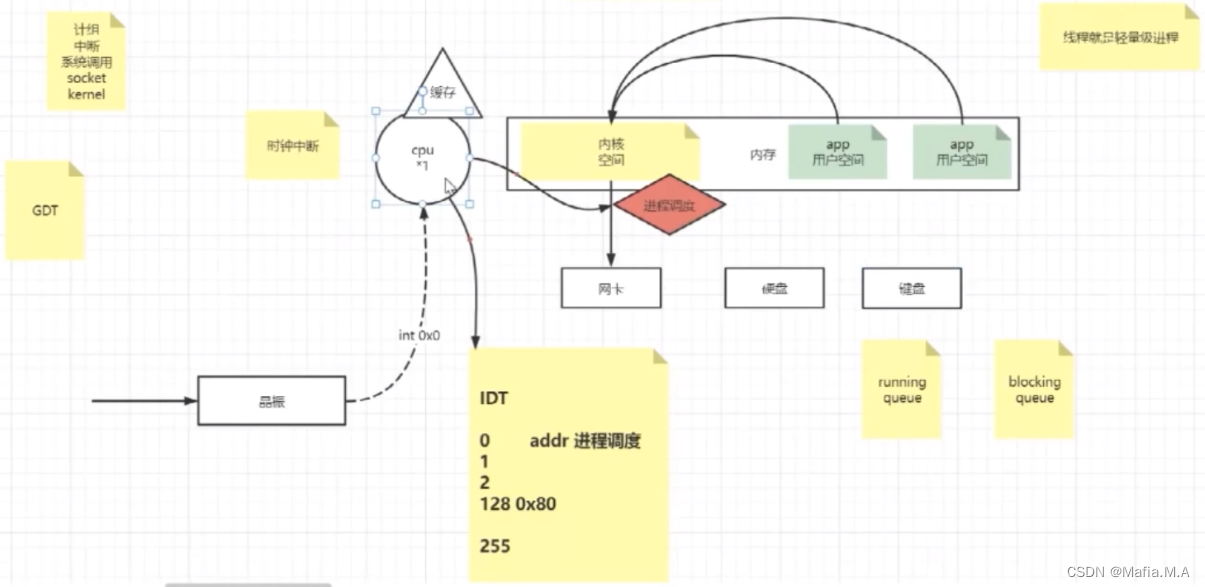
RPC框架原理 网络和IO的关系,IO(input和output)面向的是谁?OSI 7层参考模型,TCP/IP协议为什么会出现一个会话层三次握手socket心跳keep alive四次挥手 网络IO(IO模型) IO框架底层 学习顺序&…...

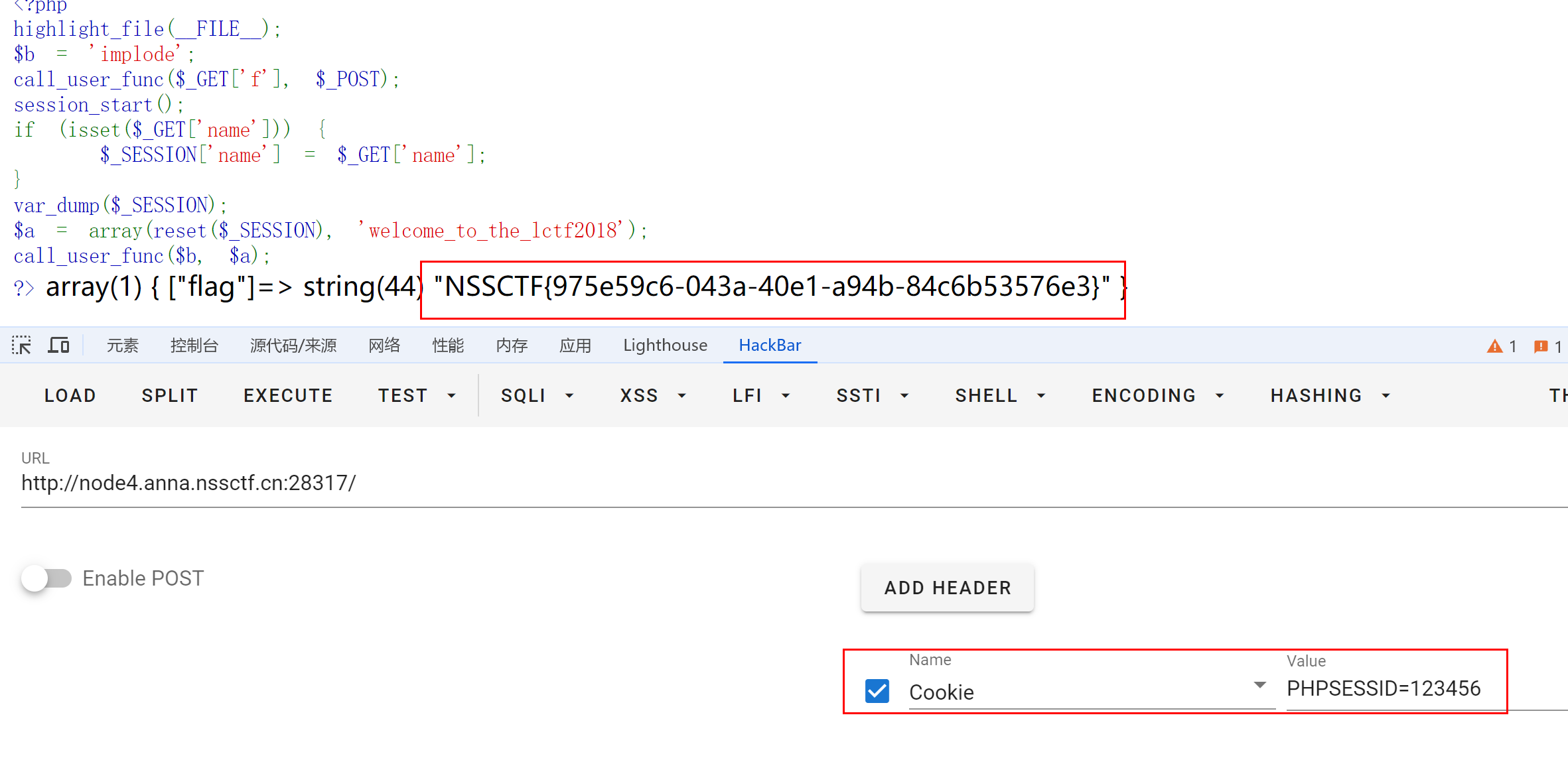
LCTF 2018 bestphp‘s revenge
考点:Soap原生类Session反序列化CRLF注入 <?php highlight_file(__FILE__); $b implode; call_user_func($_GET[f], $_POST); session_start(); if (isset($_GET[name])) { $_SESSION[name] $_GET[name]; } var_dump($_SESSION); $a array(reset($_…...

MySQL主从搭建--保姆级教学
MYSQL主从搭建步骤 主节点 # 进入目录 cd /opt# 下载安装包 wget https://dev.mysql.com/get/Downloads/MySQL-8.0/mysql-8.0.20-linux-glibc2.12-x86_64.tar.xz# 解压 tar -xvf mysql-8.0.20-linux-glibc2.12-x86_64.tar.xz# 拷贝到/usr/local mv /opt/mysql-8.0.20-linux-g…...

Modbus通信协议--RTU
一、RTU介绍 MODBUS协议支持多种功能码,不同的功能码对应不同的操作: 0x01读线圈状态0x02读离散输入状态0x03读保持寄存器0x04读输入寄存器0x05写单个线圈0x06写单个保持寄存器0x0F写多个线圈0x10写多个保持寄存器 二、实验 1.0x03功能码读单个保持寄…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...

三分算法与DeepSeek辅助证明是单峰函数
前置 单峰函数有唯一的最大值,最大值左侧的数值严格单调递增,最大值右侧的数值严格单调递减。 单谷函数有唯一的最小值,最小值左侧的数值严格单调递减,最小值右侧的数值严格单调递增。 三分的本质 三分和二分一样都是通过不断缩…...
