前端框架原理自测题:根据 JSX / Vue 模板写出 render 函数 / VNode
JSX
<div className="container"><p onClick={onClick} data-name="p1">hello <b>{name}</b></p><img src={imgSrc}/><MyComponent title={title}></MyComponent>
</div>
Vue 模板
<div class="container"><p @click="onClick" data-name="p1">hello <b>{{name}}</b></p><img :src="imgSrc"/><my-component :title="title"></my-component>
</div>
render 函数
技术要点:
- render 函数即 function render(){}
- 返回值为 return h() 函数
- h() 函数的第一个参数为标签、第二个参数为属性事件等组成的对象,第三个参数为子元素数组(用数组是因为子元素有顺序)
- 标签自带的属性放 props 里(避开关键字 class ,改用 className)
props: {className: 'container'},
- 自定义数据属性放 dataset 里
dataset: {name: 'p1'},
- 事件放 on 里
on: {click: onClick // 变量}
- 子元素为纯变量时
[name]
- 子组件的写法
h(MyComponent, { // MyComponent 变量title: title // 变量}, [ /* 无子节点*/ ])
最终答案
function render() {return h('div', {props: {className: 'container'},}, [// <p>h('p', {dataset: {name: 'p1'},on: {click: onClick // 变量}}, ['hello ',h('b', {}, [name]) // name 变量])// <img>h('img', {props: {src: imgSrc // 变量}}, [ /* 无子节点*/ ])// <MyComponent>h(MyComponent, { // MyComponent 变量title: title // 变量}, [ /* 无子节点*/ ])])
}
VNode
技术要点:
- VNode 是一个对象
- tag 属性是标签,值为字符串
- props 属性是标签的属性,值为对象
- children 属性是子元素,值为数组
- 原生标签属性(避开关键字 class ,改用 className)
className: 'container'
- 自定义属性用
dataset: {name: 'p1'
},
- 事件用
on: {click: onClick // 变量
}
- 子元素为纯文本时
'hello ',
- 属性为空也要写
props: {},
- 子组件写法
{tag: MyComponent, // 变量props: {title: title // 变量},children: [ /* 无子节点*/ ]
}
最终答案
const vnode = {tag: 'div',props: {className: 'container'},children: [// <p>{tag: 'p',props: {dataset: {name: 'p1'},on: {click: onClick // 变量}},children: ['hello ',{tag: 'b',props: {},children: [name] // name 变量}]},// <img>{tag: 'img',props: {src: imgSrc // 变量},children: [ /* 无子节点*/ ]},// <MyComponent>{tag: MyComponent, // 变量props: {title: title // 变量},children: [ /* 无子节点*/ ]}]
}
相关文章:

前端框架原理自测题:根据 JSX / Vue 模板写出 render 函数 / VNode
JSX <div className"container"><p onClick{onClick} data-name"p1">hello <b>{name}</b></p><img src{imgSrc}/><MyComponent title{title}></MyComponent> </div>Vue 模板 <div class"co…...

RabbitMQ启动报错:Error during startup: {error, {schema_integrity_check_failed,
报错信息如下: Error during startup: {error,{schema_integrity_check_failed,[{table_attributes_mismatch,rabbit_user,[username,password_hash,tags,hashing_algorithm,limits],[username,password_hash,tags,hashing_algorithm]},{table_attributes_mismatch…...

操作系统入门系列-MIT6.828(操作系统工程)学习笔记(三)---- xv6初探与实验一(Lab: Xv6 and Unix utilities)
系列文章目录 操作系统入门系列-MIT6.S081(操作系统)学习笔记(一)---- 操作系统介绍与接口示例 操作系统入门系列-MIT6.828(操作系统工程)学习笔记(二)----课程实验环境搭建&#x…...

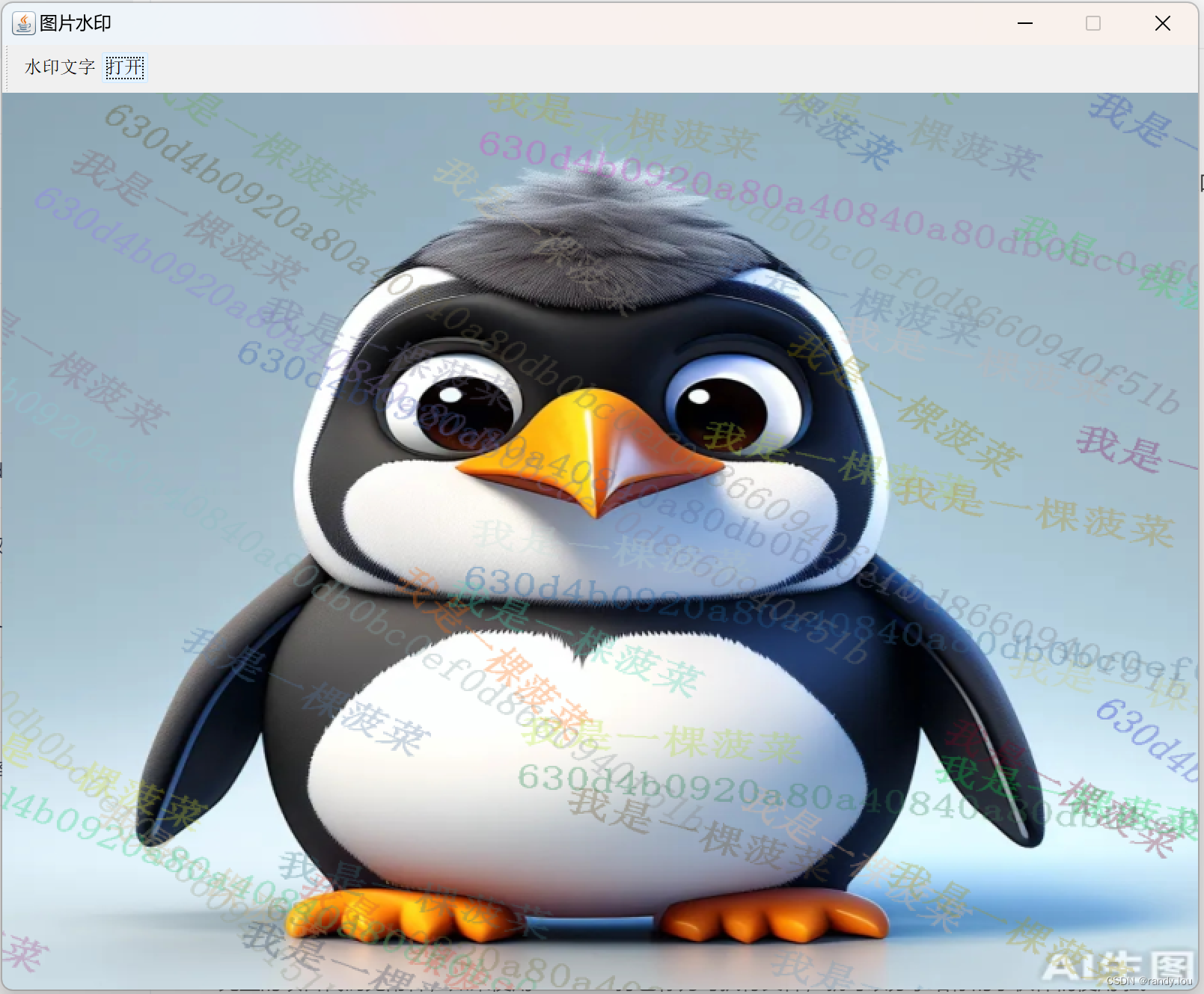
Java核心: 为图片生成水印
今天干了一件特别不务正业的事,做了一个小程序用来给图片添加水印。事情的起因是需要将自己的身份证照片分享给别人,手边并没有一个趁手的工具来生成图片水印。很多APP提供了水印的功能,但会把我的图片上传到他们的服务器,身份证太…...

Spark MLlib 机器学习详解
目录 🍉引言 🍉Spark MLlib 简介 🍈 主要特点 🍈常见应用场景 🍉安装与配置 🍉数据处理与准备 🍈加载数据 🍈数据预处理 🍉分类模型 🍈逻辑回归 &a…...

MySQL报ERROR 2002 (HY000)解决
今天在连接客户服务器时MySQL的时候报: ERROR 2002 (HY000): Can’t connect to local MySQL server through socket ‘/tmp/mysql/mysql.sock’ (2) [rootXXX ~]# mysql -uroot -p Enter password: ERROR 2002 (HY000): Can’t connect to local MySQL server through socket…...

【校招】【社招】字节跳动UG营销算法工程师招聘
【校招】【社招】字节跳动UG营销算法工程师招聘 需要营销、广告、搜索、推荐等领域的人才加入 岗位简介 字节跳动增长智能-激励中台团队负责公司国内字节所有主要App(包含但不仅限于抖音/抖音极速版/抖音火山版/今日头条/头条极速版/番茄小说/番茄畅听/西瓜视频&…...

Go实战 | 使用Go-Fiber采用分层架构搭建一个简单的Web服务
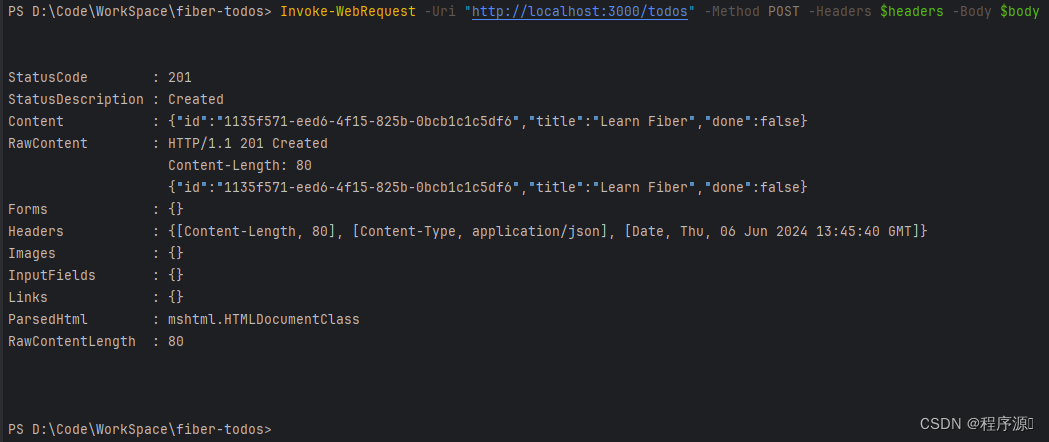
前言 📢博客主页:程序源⠀-CSDN博客 📢欢迎点赞👍收藏⭐留言📝如有错误敬请指正! 一、环境准备、示例介绍 Go语言安装,GoLand编辑器 这个示例实现了一个简单的待办事项(todo…...

Web自动化测试框架+PO模式分层实战(超细整理)
前言 PO模式 在UI级的自动化测试中,对象设计模式表示测试正在交互的web应用,程序用户界面中的一个区域,这个是减少了代码的重复,也就是说,如果用户界面发生了改变,只需要在一个地方修改程序就可以了。 优…...

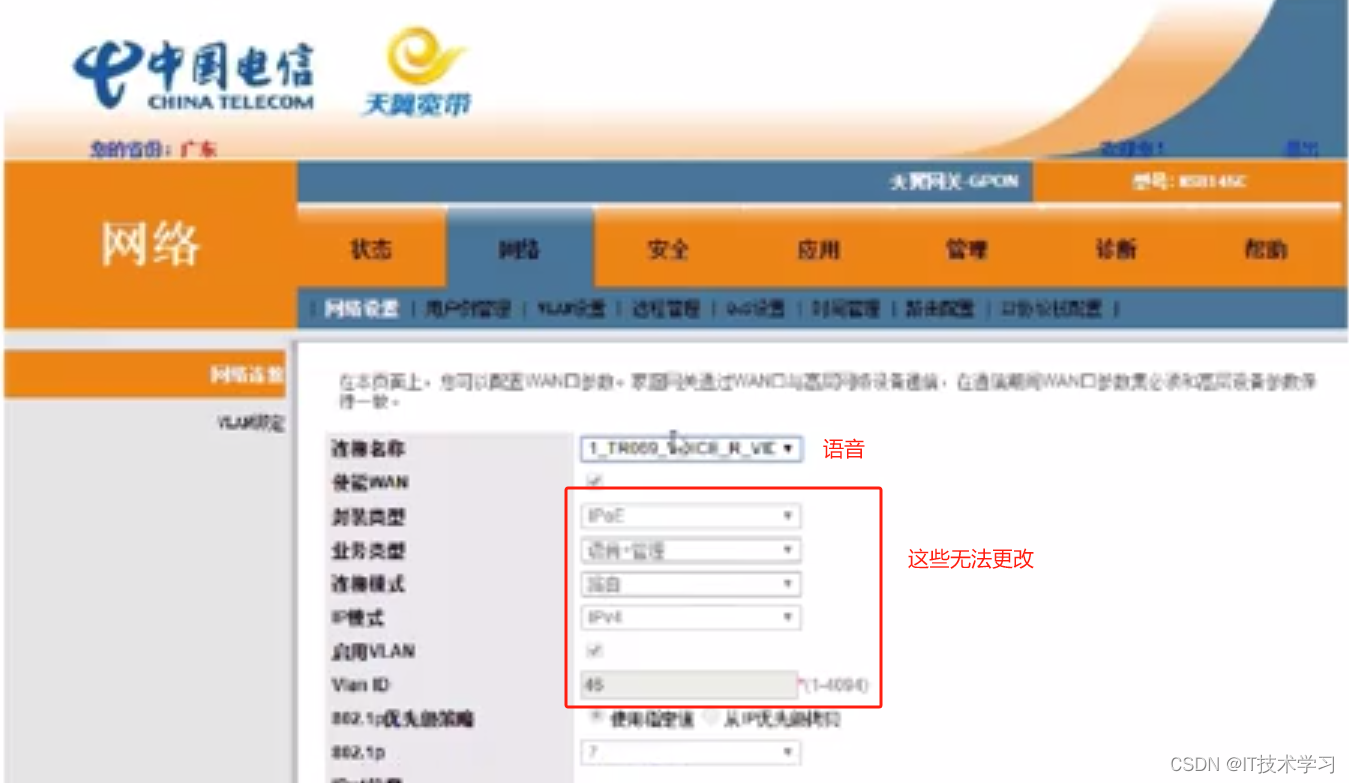
光猫、路由器的路由模式、桥接模式、拨号上网
下面提到的路由器都是家用路由器 一、联网条件 1.每台电脑、路由器、光猫想要上网,都必须有ip地址。 2.电脑获取ip 可以设置静态ip 或 向DHCP服务器(集成在路由器上) 请求ip 电话线上网时期,猫只负责模拟信号和数字信号的转换,电脑需要使…...

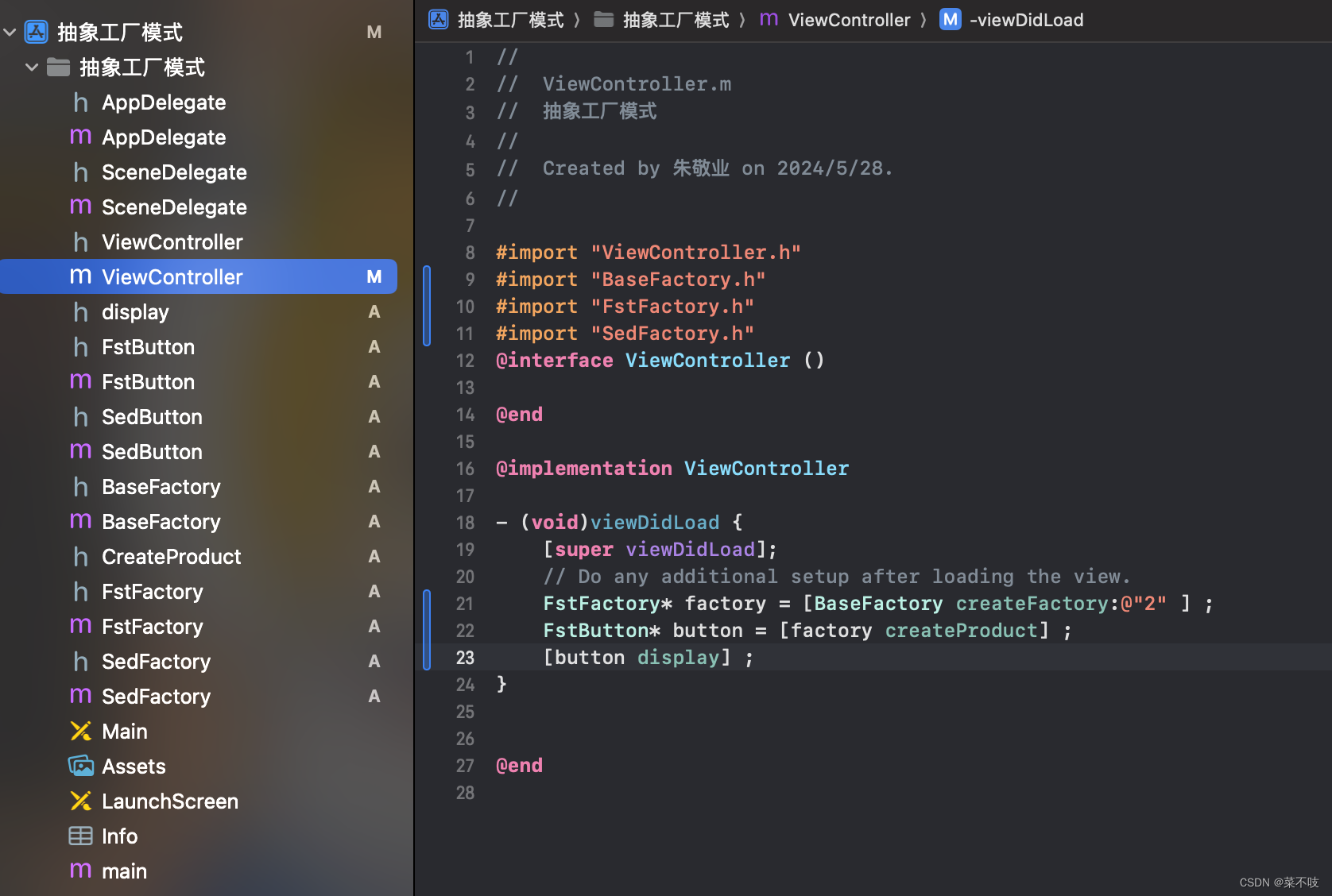
iOS--工厂设计模式
iOS--工厂设计模式 设计模式的概念和意义类族模式UIButton作为类族模式的例子总结 三种工厂设计模式简单工厂模式(Simple Factory Pattern):代码实例 工厂方法模式(Factory Method Pattern):代码实例 抽象工…...

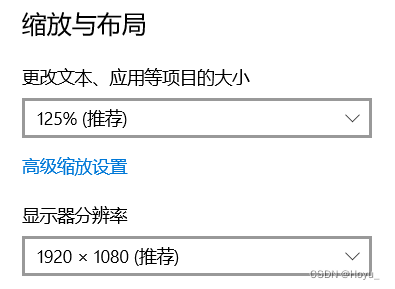
[Python]用Qt6和Pillow实现截图小工具
本文章主要讲述的内容是,使用python语言借助PyQt6和Pillow库进行简单截图工具的开发,含义一个简单的范围裁剪和软件界面。 主要解决的问题是,在高DPI显示屏下,坐标点的偏差导致QWidget显示图片不全、剪裁范围偏差问题。 适合有一点…...

Podman和Docker的区别
Podman 和 Docker 都是用于容器化的工具,但它们在架构、安全性、容器编排以及一些设计理念上有显著的区别: 架构设计: Docker 使用客户端-服务器(C/S)架构,包含一个名为 dockerd 的守护进程,该进程以 root …...

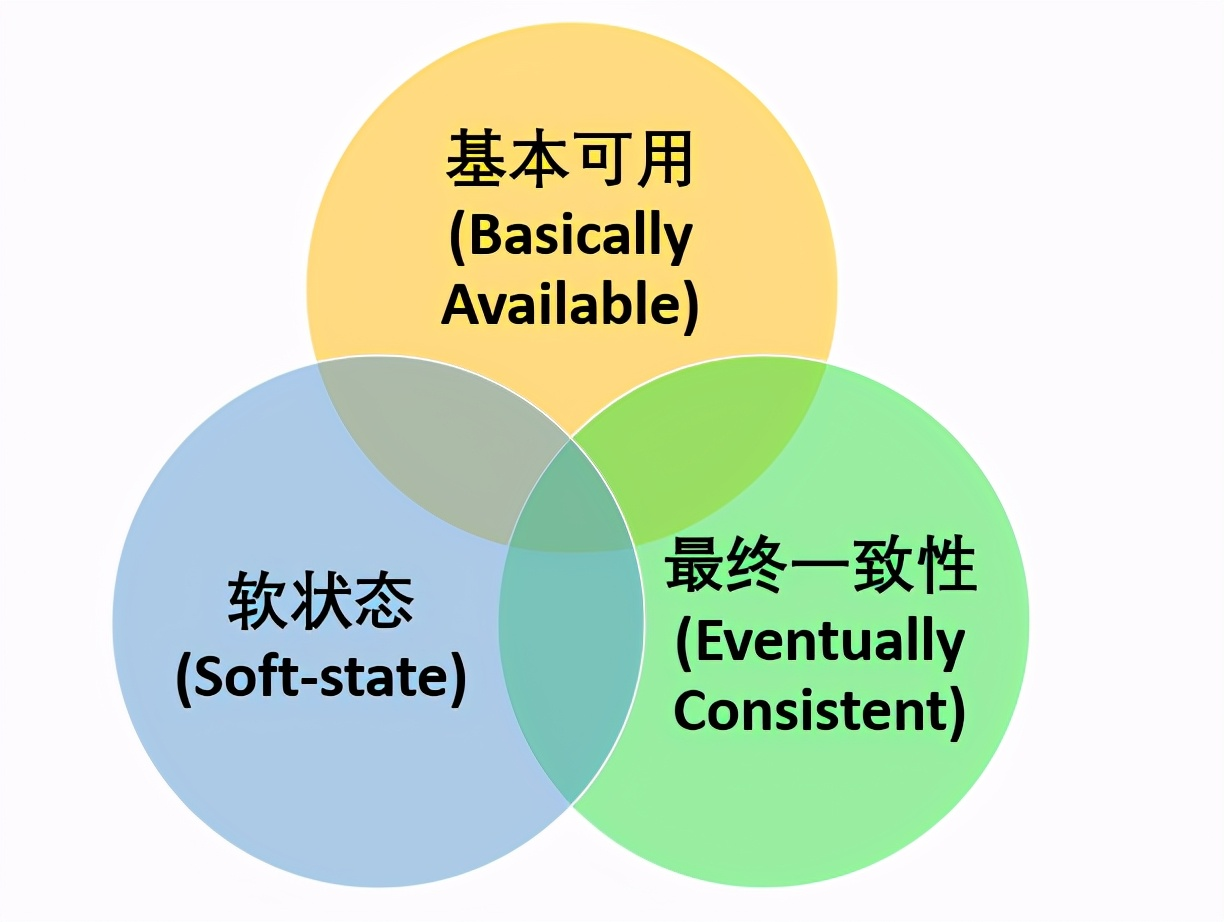
Go微服务: 分布式Cap定理和Base理论
分布式中的Cap定理 CAP理论 C: 一致性,是站在分布式的角度,要么读取到数据,要么读取失败,比如数据库主从,同步时的时候加锁,同步完成才能读到同步的数据,同步完成,才返回数据给程序&…...

Mysql学习(四)——SQL通用语法之DQL
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 DQLDQL-语法基本查询条件查询聚合函数分组查询排序查询分页查询 DQL DQL数据查询语言,用来查询数据库中表的记录。 DQL-语法 select 字段列表 from 表…...

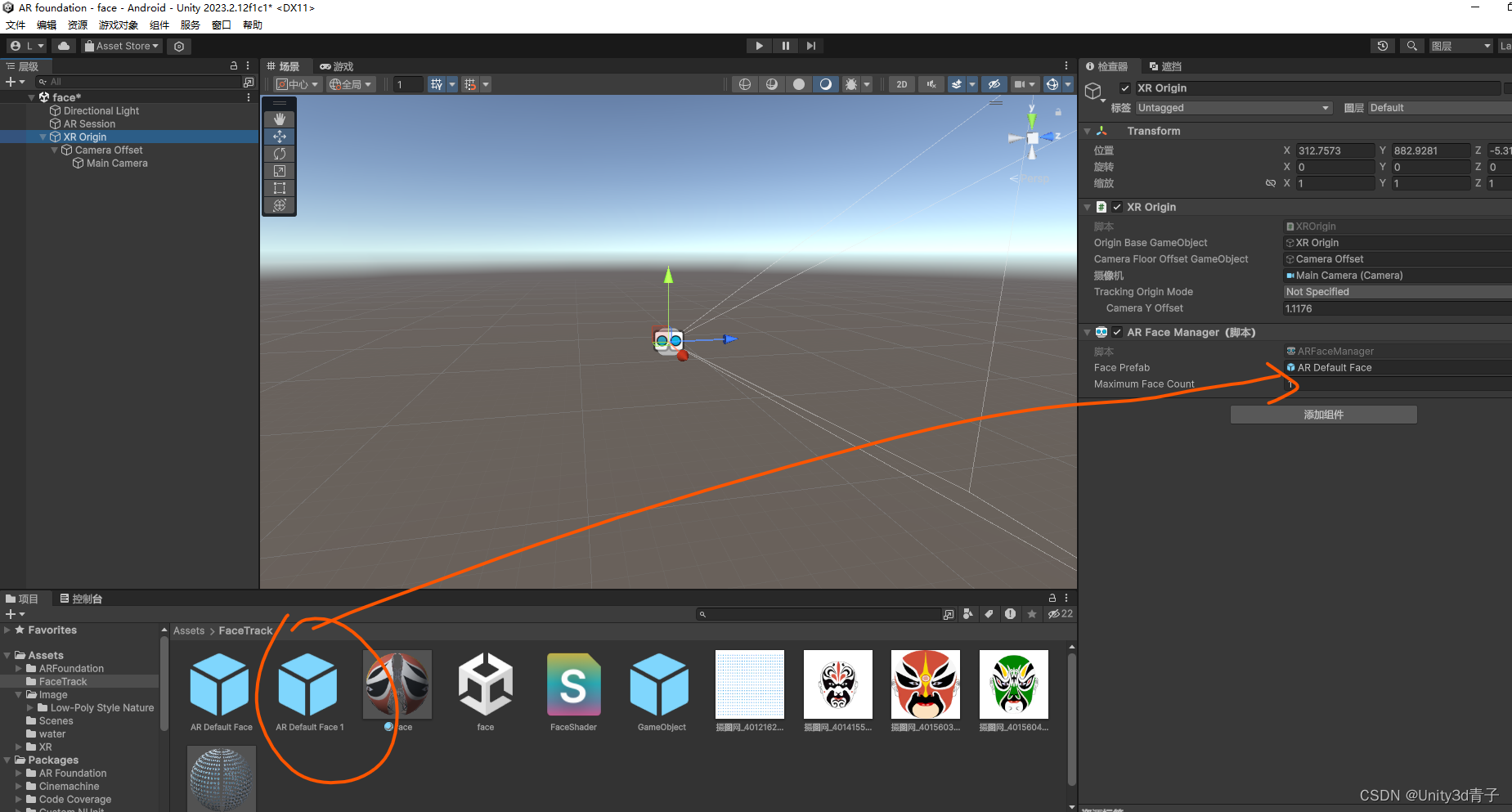
【ARFoundation自学05】人脸追踪(AR Face manager)实现
1. 修改摄像机朝向渲染方式-选中user 这个方式就会调用前置摄像头 2 创建 AR Session、XR Origin,然后在XR Origin上面添加组件 注意:XR Origin 老版本仍然叫 AR Session Origin 接下来在XR Origin上面添加AR Face Manager组件,如下图&am…...

Vulnhub-DC-2
靶机IP:192.168.20.135 网络有问题的可以看下搭建Vulnhub靶机网络问题(获取不到IP) kaliIP:192.168.20.128 扫描靶机端口及服务版本 发现开放了80和7744端口 并且是wordpress建站 dirsearch扫描目录 访问前端界面,发现存在重定向 在hosts文件中增加192.168.2…...

VNC server ubuntu20 配置
介绍 最近想使用实验室的4卡服务器跑一些深度学习实验,因为跑的是三维建图实验,需要配上可视化界面,本来自带的IPMI可以可视化,但分辨率固定在640*480,看起来很别扭,就捣鼓服务器远程可视化访问了两天&…...

c++--priority_queue和仿函数
目录 1.priority_queue 实现: 2.仿函数 priority_queue仿函数 实现代码 1.priority_queue 优先队列是一种容器适配器,根据严格的弱排序标准,它的第一个元素总是它所包含的元素中最大的,其实就是个堆,默认是大根堆。…...

Harmony os Next——关系型数据库relationalStore.RdbStore的使用
Harmony os Next——关系型数据库relationalStore.RdbStore的使用 描述数据库的使用建表定义表信息创建数据库表 创建数据库操作对象增更新查询删数据库的初始化 描述 本文通过存储一个简单的用户信息到数据库中为例,进行阐述relationalStore.RdbStore数据库的CRUD…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...
