前端--导出
这边记录我们公司后端做的导出接口和前端是如何对接的
这边的技术栈是:
1: react
2: fetch
第一步:简单封装--导出界面
import { DrawerForm } from '@ant-design/pro-components';
import { CloseOutlined } from '@ant-design/icons';
import { Col, Input, Row, Select, DatePicker, message, InputNumber, Card, Button } from 'antd'
import React, { useEffect, useState } from 'react';
import { connect } from 'react-redux';
import { DEPT_NAMESPACE } from "@/actions/dept";
import { getCurrentUser } from "@/utils/authority";
import { getDictBiz } from "@/utils/utils";
import { DICT_BIZ_NAMESPACE } from "@/actions/dictbiz";
import { clubSetMealSave, clubSetMealUpdate } from "@/services/club";
import { list } from '@/services/menu';import style from './common.less';const { TextArea } = Input;function NewExp(props) {//show 是根据需要是否展示下方的弹窗//hang 是根据返回结果关闭弹窗//changeHange 是根据需要把参数返回出去//title 是弹窗的标题//Component 是触发弹窗的关键const { title, Component, changeHange, hang, show } = props// 时间const [startDate, setStartDate] = useState(null)const [startDate1, setStartDate1] = useState(null)const [flag, setflag] = useState(false)const submit = async () => {// 判断时间if (!show) {if (startDate != null || startDate1 != null) {// 时间比较大小if (startDate1 < startDate) {return message.error('结束时间不能小于开始时间')}let data = {d1: startDate,d2: startDate1,}changeHange(data)if (hang() == 1) {setflag(false)setStartDate(null)setStartDate1(null)}}} else {changeHange()if (hang() == 1) {setflag(false)setStartDate(null)setStartDate1(null)}}// if (res?.success) {// message.success('保存成功')// setflag(false)// changeupadte()// }}const onChange = (date, dateString) => {setStartDate(dateString)};const onChange1 = (date, dateString) => {setStartDate1(dateString)};return (<>{!show ?<><DrawerFormclassName={style.common}submitter={{resetButtonProps: { type: 'dashed' },submitButtonProps: { style: { display: 'none' } },resetButtonRender: (_, dom) => null,// <Button key="submit" type="primary" onClick={() => { submit() }}>保存</Button>render: (props, defaultDoms) => {return [<Button key="clean" onClick={() => { setflag(false) }}>取消</Button>,<Button key="close" type="primary" onClick={() => { submit('pass') }}>下载</Button>,]}}} drawerProps={{closeIcon: null,destroyOnClose: true,extra: <CloseOutlined onClick={() => setflag(false)} />}}visible={flag}onVisibleChange={(e) => {setflag(e)}}width={440}onFinish={() => submit()}title={<span style={{color: '#1F1F1F',fontSize: '18px',fontWeight: 600,height: '22px',lineHeight: '22px'}}>{title}</span>}trigger={Component}><div style={{ ...style0 }}><div style={{ ...style1 }}>导出开始时间</div><DatePicker placeholder='请选择开始时间' style={{ ...style2 }} onChange={onChange} /></div><div style={{ ...style0, margin: '20px 0' }}><div style={{ ...style1, }}>导出结束结束</div><DatePicker placeholder='请选择结束时间' style={{ ...style2 }} onChange={onChange1} /></div></DrawerForm></>:<><ButtononClick={() => { submit('pass') }}type="primary">导出</Button></>}</>)
}
const style0 = {display: 'flex',justifyContent: 'space-between',alignItems: 'center',
}
const style1 = {width: '22%'
}
const style2 = {width: '76%'
}
const mapStateToProps = (state) => {return {};
};export default connect(mapStateToProps)(NewExp)
第二步:封装请求导出js-----utils
import { stringify } from 'qs';//引入qs库export async function download(url, params) {// /api/blade-cust/custhubAppointment/export-customerconst urls = `/api/${url}?${stringify(params)}`;const response = await fetch(urls, {method: 'GET',headers: {'Authorization': ``,'Blade-Auth': `Bearer ${getAccessToken()}` //请求token,'Content-Type': 'application/json' //JSON形式----有时候也是具体什么时候用看需求 //responseType:"blob",,}});if (!response.ok) {throw new Error(`HTTP error! status: ${response.status}`);}const blob = await response.blob();const contentDisposition = response.headers.get('content-disposition');const filename = contentDisposition ? contentDisposition.split('filename=')[1].replace(/"/g, '') : 'exported_data.csv';const urlBlob = window.URL.createObjectURL(blob);const a = document.createElement('a');if (a) {
//创建了一个a 直接下载 a.href = urlBlob;a.download = filename;document.body.appendChild(a);a.click();a.remove();window.URL.revokeObjectURL(urlBlob);return true //这边是给我返回成功的状态}}第三步:导入封好的js---使用
import { download } from '@/utils/utils'const hang = () => {return 1}const changeHange = async (e) => {try {
//这个都是 参数---接口需要const startTime = e.d1;const endTime = e.d2;const type = userRole;const bigType = defaultvalue;const params1 = {startTime,endTime,type,bigType};let d = await download('blade-cust/custhubCustomer/export-customer', params1)if (d) {message.success('导出成功,请保存')hang()}} catch (error) {console.error('Export failed:', error);}}//导出显示组件<NewExps title={'导出'}hang={hang}Component={<Button type="primary">导出</Button>}changeHange={changeHange}></NewExps> 上方是不用打开新的页面---直接可以点击下载的
这个是打开新界面---代码奉献上---弹窗一个 直接会弹出对应的下载框

import { Upload, Switch, Button, Card, Col, Input, message, Modal, Row, Tree } from 'antd';Modal.confirm({title: '用户导出确认',content: '是否导出用户数据?',okText: '确定',okType: 'danger',cancelText: '取消',onOk() {const account = params.account || '';const realName = params.realName || '';window.open(`/api/blade-system/user/export-user?Blade-Auth=bearer ${getAccessToken()}&account=${account}&realName=${realName}`);},onCancel() {},});相关文章:

前端--导出
这边记录我们公司后端做的导出接口和前端是如何对接的 这边的技术栈是: 1: react 2: fetch 第一步:简单封装--导出界面 import { DrawerForm } from ant-design/pro-components; import { CloseOutlined } f…...

【数据库系统概论】触发器
【数据库系统概论】触发器 概述 在数据库系统中,触发器(Trigger)是一种特殊的存储过程,当特定事件在数据库表上发生时,会自动执行。触发器主要用于确保数据的完整性、一致性和实现复杂的业务规则。触发器是由用户定义…...

小白跟做江科大32单片机之按键控制LED
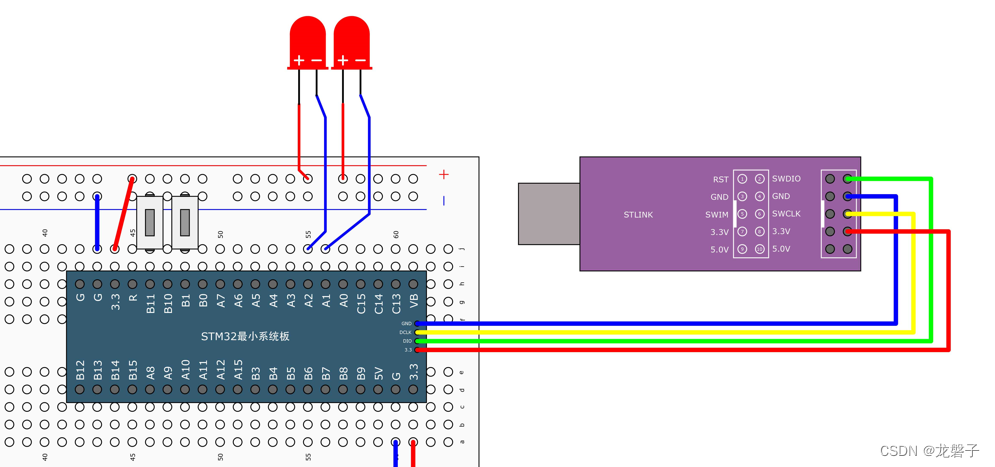
原理部分 1.LED部分使用的是这样的连接方式 2.传感器模块的电路图 滤波电容如果接地,一般用于滤波,在分析电路时就不用考虑。下面这个电路就是看A端和B端哪端的拉力大,就能把电压值对应到相应的电压值 比较器部分 如果A端电压>B端电压&am…...
-java文件输入输出流实验)
每天写java到期末考试(6.6)-java文件输入输出流实验
1、用字节流读写二进制文件 要求:用DataOutputStreamFileOutputStream类将1,2,…,100,这100个数字写入到文件 d:\out1.bin里,然后再用DatalnputStreamFilelnputStream类将d:\out1.bin的内读出来,并输出到屏幕上。 用DataOutputStreamFileOutputStream写入二进制数据时,直接调…...

Word2021中的The Mathtype DLL cannot be found问题解决(office 16+mathtype7+非初次安装)
问题描述,我的问题发生在word中无法使用自定义功能区中的mathtype 我的环境是:W11Word2021mathtype7 因为我是第二次安装mathtype7,所以我怀疑是因为没有卸载干净,于是我参考了下面这篇文章的做法 参考文章 1.首先重新卸载当前的…...

【Android面试八股文】在Java中传参数时是将值进行传递,还是传递引用?
在Java中传参数时是将值进行传递,还是传递引用? 这道题想考察什么? 是否了解什么是值传递和引用传递与真实场景使用,是否熟悉什么是值传递和引用传递在工作中的表现是什么? 考察的知识点 什么是值传递和引用传递的概念,两者对开发中编写的代码的影响 考生应该如何回…...

神经网络 torch.nn---Linear Layers(nn.Linear)
torch.nn - PyTorch中文文档 (pytorch-cn.readthedocs.io) torch.nn — PyTorch 2.3 documentation nn.Linear torch.nn.Linear(in_features, out_features, biasTrue, deviceNone, dtypeNone) 参数: in_features - 每个输入样本的大小out_features - 每个输出…...

PPT视频如何16倍速或者加速播放
有两种方式,一种是修改PPT本身,这种方式非常繁琐,不太推荐,还有一种就是修改视频本身,直接让视频是16倍速的视频即可。 如何让视频16倍速,我建议人生苦短,我用Python,几行代码&…...

【ai】DeepStream 简介
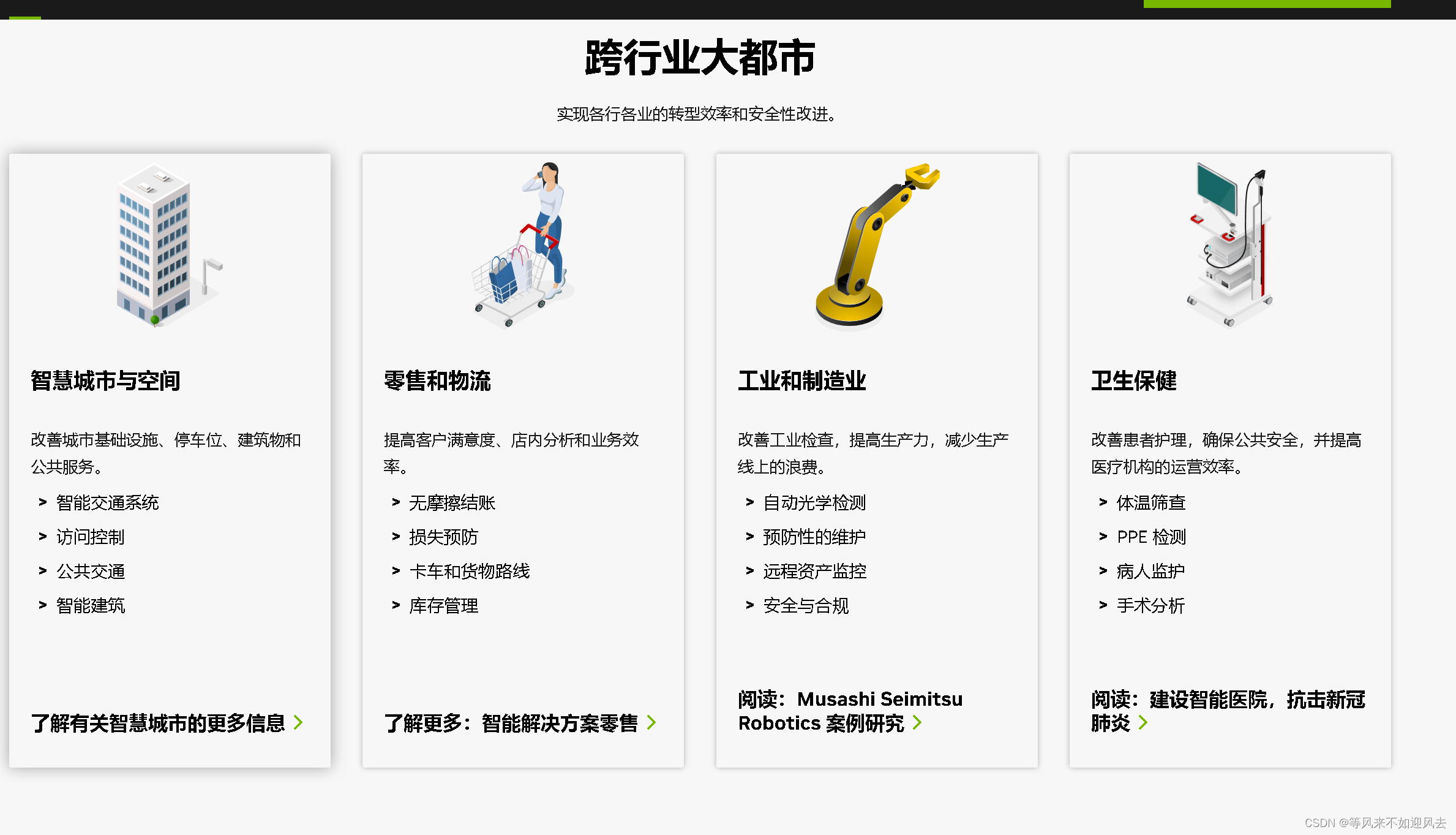
NVIDIA Metropolis 平台。 NVIDIA 大都会 利用视觉 AI 将来自数万亿物联网设备的数据转化为有价值的见解。 NVIDIA Metropolis 是一个应用程序框架、一套开发工具和合作伙伴生态系统,它将视觉数据和 AI 结合在一起,以提高各行各业的运营效率和安全性。它有助于理解数万亿个…...

如何学习使用淘宝API?淘宝API运营场景
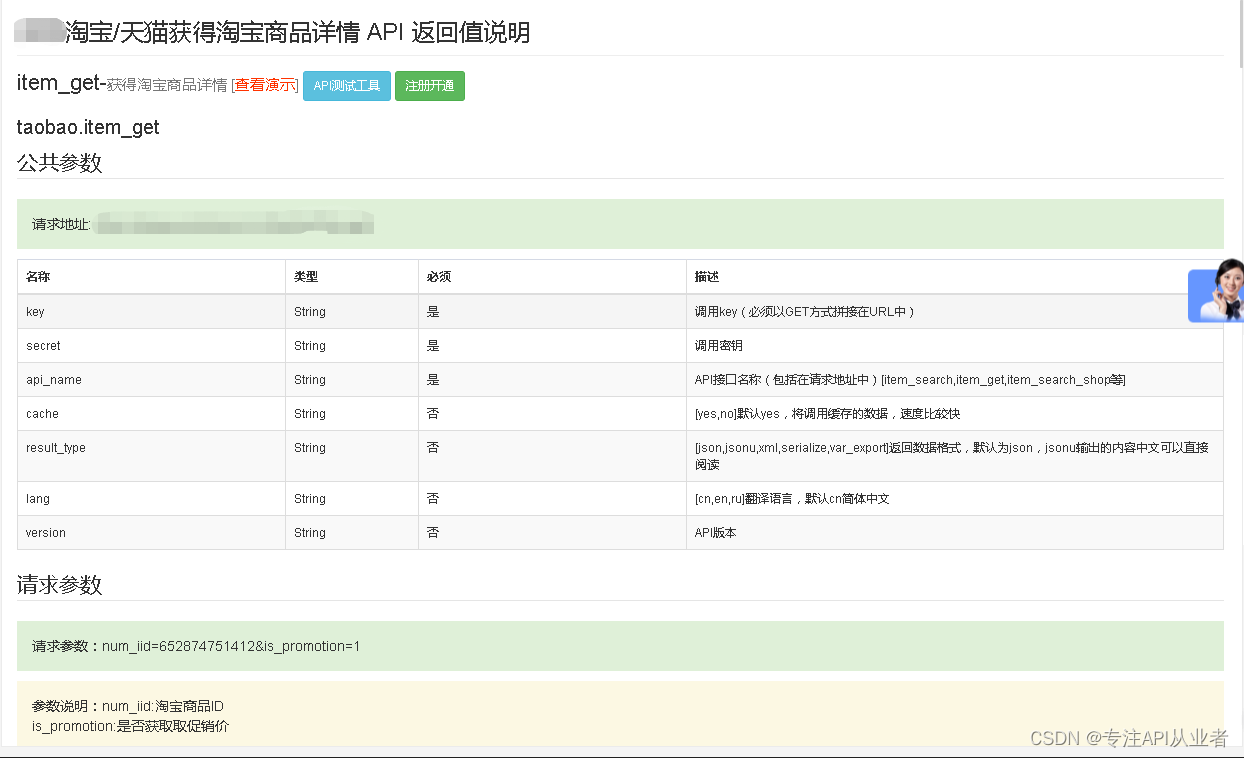
学习使用淘宝API涉及对其功能、分类、调用方法及实际应用的综合理解。下面按部分详细解释如何系统地学习和掌握淘宝API的使用: 淘宝API接口入门 了解淘宝开放平台:淘宝开放平台为开发者提供了一个可以与淘宝数据进行交互的平台,涵盖了丰富的A…...

Java 面试题:Java 的动态代理是基于什么原理?
编程语言通常有各种不同的分类角度,动态类型和静态类型就是其中一种分类角度,简单区分就是语言类型信息是在运行时检查,还是编译期检查。 与其近似的还有一个对比,就是所谓强类型和弱类型,就是不同类型变量赋值时&…...

Python logging 模块详解
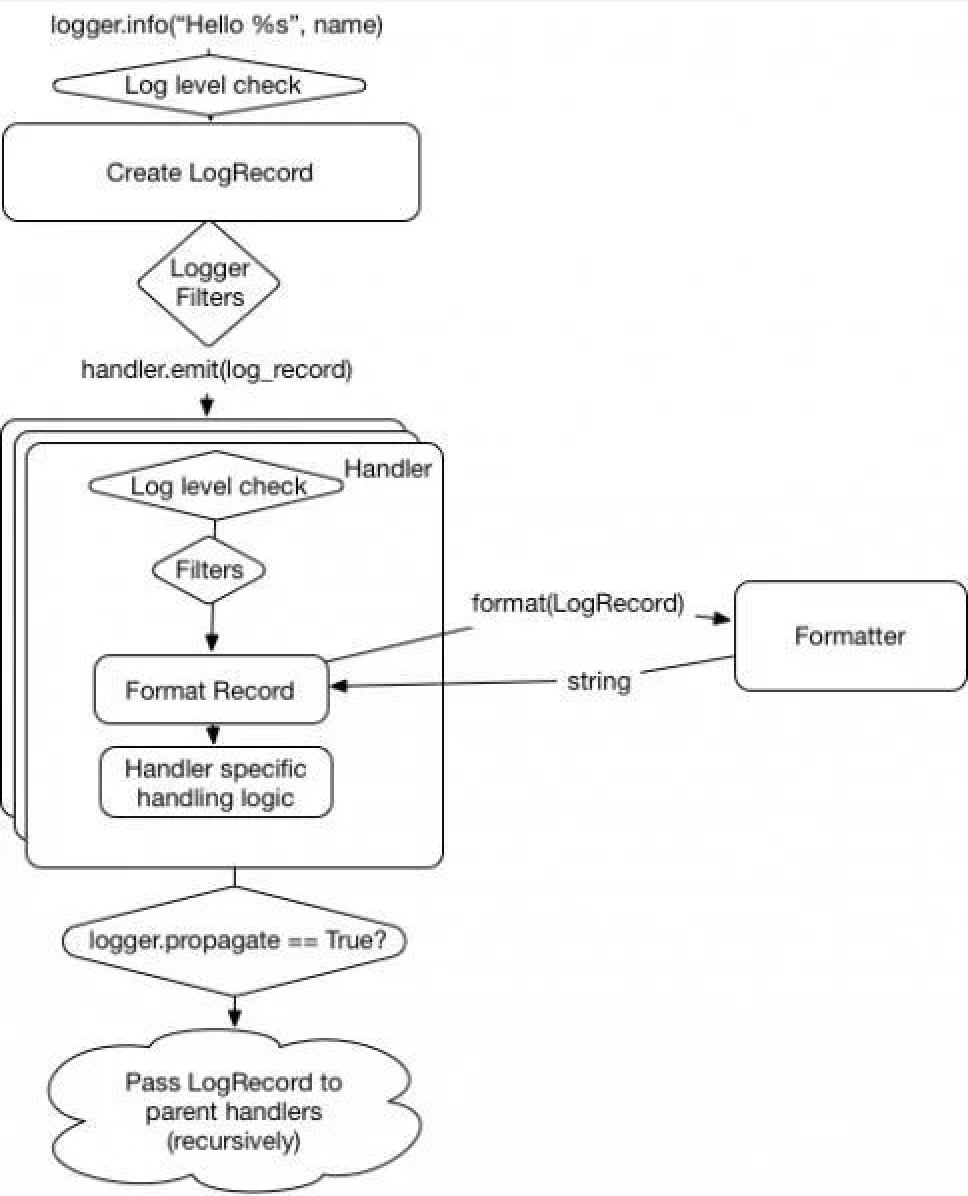
Python 的 logging 模块提供了一个强大而灵活的日志系统。它是 Python 标准库的一部分,因此可以在任何 Python 程序中使用。logging 模块提供了许多有用的功能,包括日志消息的级别设置、日志消息的格式设置、将日志消息输出到不同的目标,以及…...

http://account.battlenet.com.cn
http://account.battlenet.com.cn 魔兽战网 短信验证 查了下,我老早以前账号还在,纪念下,少玩游戏。...

java第二十课 —— 面向对象习题
类与对象练习题 编写类 A01,定义方法 max,实现求某个 double 数组的最大值,并返回。 public class Chapter7{public static void main(String[] args){A01 m new A01();double[] doubleArray null;Double res m.max(doubleArray);if(res !…...

Flask的模块化实践
既作为前端,又作为后端的我,写flask写了那么多行了,其实它们属于不同的模块,比如登录,注册,聊天,用户画像,那我觉得有必要分一下了,系统化的处理一下,不然找个…...

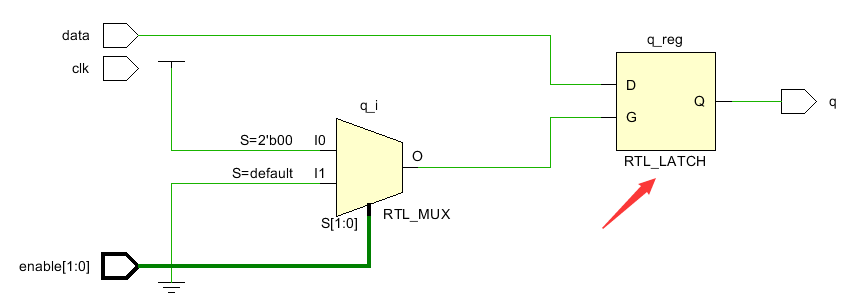
锁存器(Latch)的产生与特点
Latch 是什么 Latch 其实就是锁存器,是一种在异步电路系统中,对输入信号电平敏感的单元,用来存储信息。锁存器在数据未锁存时,输出端的信号随输入信号变化,就像信号通过一个缓冲器,一旦锁存信号有效&#…...

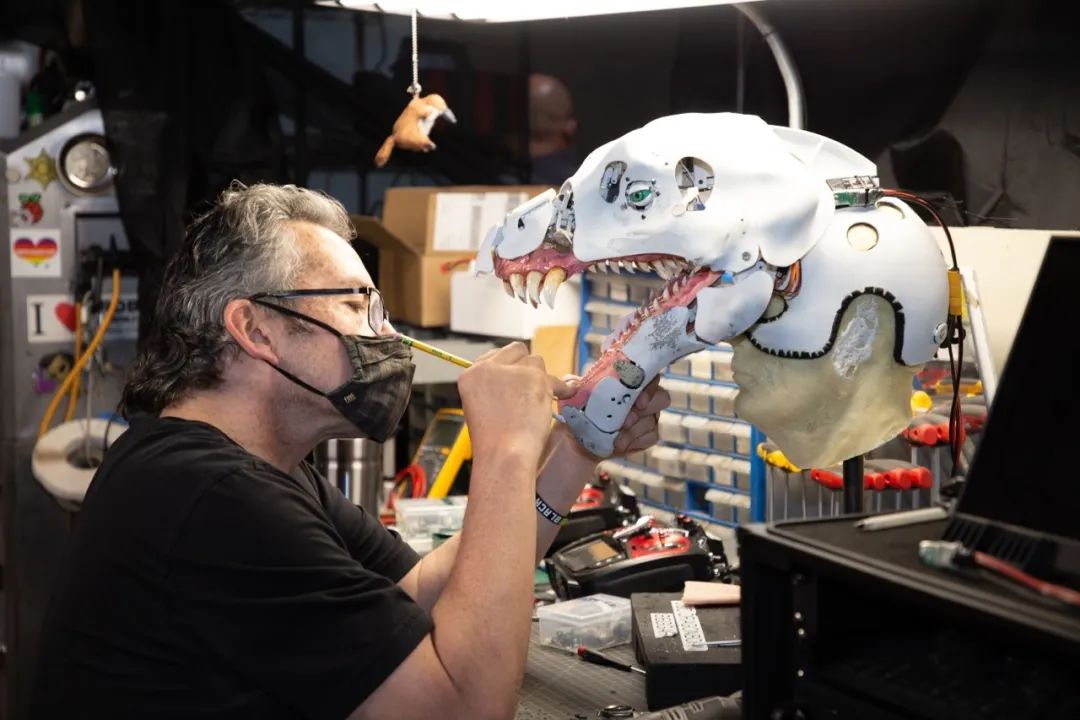
搜维尔科技:「案例」Faceware电影中面部动画的演变历程
面部动画是电影中角色表演的一个重要方面,尤其是在严重依赖电子动画、化妆效果和动作捕捉系统的奇幻电影中。在《龙与地下城:盗贼荣誉》电影中,龙裔角色的面部动画是一个复杂的系统,使该生物在大屏幕上栩栩如生。该系统依赖于一种…...

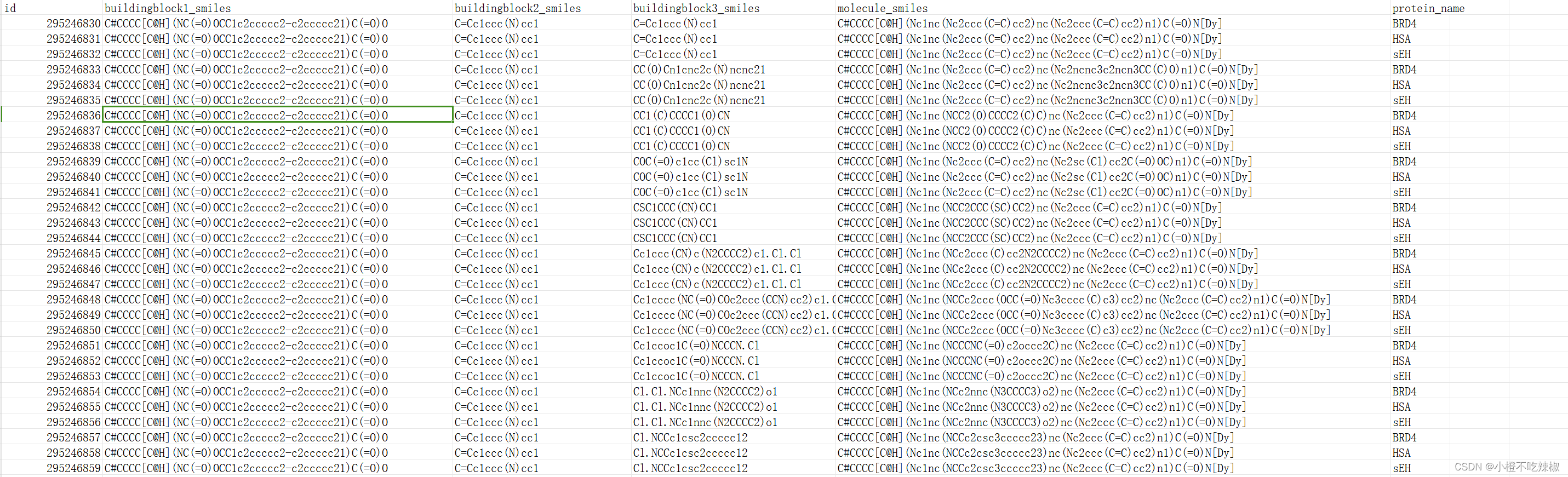
特征工程技巧—Bert
前段时间在参加比赛,发现有一些比赛上公开的代码,其中的数据预处理步骤值得我们参考。 平常我们见到的都是数据预处理,现在我们来讲一下特征工程跟数据预处理的区别。 数据预处理是指对原始数据进行清洗、转换、缩放等操作,以便为…...

更改 Docker 的默认存储位置
记录一下使用 Docker 遇到的问题,Docker 也用得比较多,最近发现根目录所在磁盘快满了,发现是 Docker 默认会将镜像和容器等数据保存在目录 /var/lib/docker 目录下,我们可以更改 Docker 的默认存储位置,比如改到数据盘…...

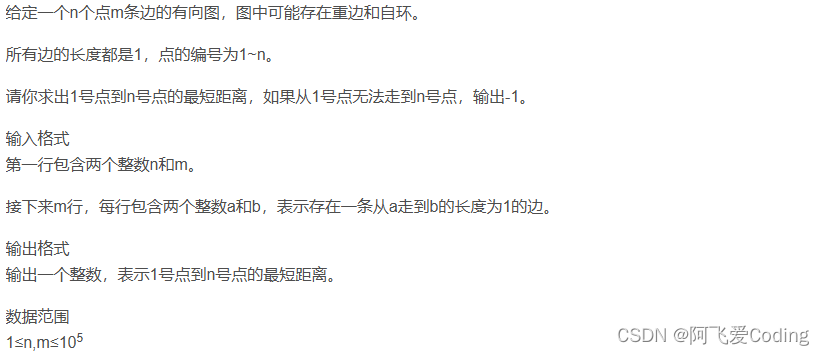
搜索与图论:图中点的层次
搜索与图论:图中点的层次 题目描述参考代码 题目描述 输入样例 4 5 1 2 2 3 3 4 1 3 1 4输出样例 1参考代码 #include <cstring> #include <iostream> #include <algorithm>using namespace std;const int N 100010;int n, m; int h[N], e[N]…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...

力扣热题100 k个一组反转链表题解
题目: 代码: func reverseKGroup(head *ListNode, k int) *ListNode {cur : headfor i : 0; i < k; i {if cur nil {return head}cur cur.Next}newHead : reverse(head, cur)head.Next reverseKGroup(cur, k)return newHead }func reverse(start, end *ListNode) *ListN…...

MySQL 8.0 事务全面讲解
以下是一个结合两次回答的 MySQL 8.0 事务全面讲解,涵盖了事务的核心概念、操作示例、失败回滚、隔离级别、事务性 DDL 和 XA 事务等内容,并修正了查看隔离级别的命令。 MySQL 8.0 事务全面讲解 一、事务的核心概念(ACID) 事务是…...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...

C++实现分布式网络通信框架RPC(2)——rpc发布端
有了上篇文章的项目的基本知识的了解,现在我们就开始构建项目。 目录 一、构建工程目录 二、本地服务发布成RPC服务 2.1理解RPC发布 2.2实现 三、Mprpc框架的基础类设计 3.1框架的初始化类 MprpcApplication 代码实现 3.2读取配置文件类 MprpcConfig 代码实现…...

2025-05-08-deepseek本地化部署
title: 2025-05-08-deepseek 本地化部署 tags: 深度学习 程序开发 2025-05-08-deepseek 本地化部署 参考博客 本地部署 DeepSeek:小白也能轻松搞定! 如何给本地部署的 DeepSeek 投喂数据,让他更懂你 [实验目的]:理解系统架构与原…...
