02_共享锁和排他锁
共享锁和排他锁
文章目录
- 共享锁和排他锁
- 简介
- 共享锁(Shared Lock, S Lock)
- 简介
- 原理
- 使用方式
- 加锁流程
- 使用场景
- 排他锁(Exclusive Lock, X Lock)
- 简介
- 原理
- 使用方式
- 加锁流程
- 使用场景
- 对比
- 注意事项
- 结论
简介
MySQL 中的共享锁和排他锁是两种最基本的锁类型,它们用于控制并发事务对数据库资源的访问(事务隔离),以保证数据一致性和完整性。
共享锁(Shared Lock, S Lock)
简介
共享锁,也被称为读锁。共享锁允许多个事务同时读取某一资源(如一行或一张表)的锁,但不允许任何事务修改该资源。
原理
当一个事务对某资源加共享锁后,其他事务可以继续对该资源加共享锁进行读取操作,但不能加排他锁进行写入操作,直到已释放所有共享锁。
使用方式
SELECT * FROM table_name WHERE condition LOCK IN SHARE MODE;
在查询语句后面增加LOCK IN SHARE MODE,MySQL会对查询结果中的每行都加共享锁。其他线程也可以读取使用了共享锁的表,而且这些线程读取的是同一个版本的数据。
加锁流程
- 事务请求共享锁:事务发出加共享锁的请求。
- 加锁操作:MySQL 检查是否有其他事务持有该资源的排他锁。如果没有,则加共享锁成功。(如果此时该资源被其他事务添加了共享锁,当前事务会直接再次添加共享锁)
- 执行操作:持有共享锁的事务可以读取该资源。
- 释放锁:事务提交或回滚后,释放共享锁。
使用场景
- 需要多个事务同时读取同一资源而不希望被修改时,例如并发查询操作。
排他锁(Exclusive Lock, X Lock)
简介
排他锁又称写锁,是一种只允许一个事务独占访问某一资源的锁,其他事务不能对该资源加任何类型的锁。
原理
当一个事务T对某资源添加了排他锁之后,该事务T可以自由地读取和修改该资源。此时,其他事务不能对该资源添加任何共享锁或者排他锁,即无法对该资源进行读取和修改,直到事务 T 的排他锁被释放。这样保证了写操作的完整性和独立性。
使用方式
SELECT * FROM table_name WHERE condition FOR UPDATE;
在查询语句后面增加FOR UPDATE,MySQL会对查询命中的每条记录都加排他锁,当没有其他线程对查询结果集中的任何一行使用排他锁时,可以成功申请排他锁,否则会被阳塞。
加锁流程
- 事务请求排他锁:事务发出加排他锁的请求。
- 加锁操作:MySQL 检查是否有其他事务持有该资源的共享锁或排他锁。如果没有,则加排他锁成功。
- 执行操作:持有排他锁的事务可以读取和修改该资源。
- 释放锁:事务提交或回滚后,释放排他锁。
使用场景
- 需要独占访问和修改某一资源时,例如更新操作、删除操作。
对比
| 特性 | 共享锁 (S Lock) | 排他锁 (X Lock) |
|---|---|---|
| 锁定粒度 | 行级、表级 | 行级、表级 |
| 并发性 | 高(允许多个事务同时读取) | 低(独占访问,其他事务无法读取或修改) |
| 使用场景 | 并发读操作 | 独占写操作 |
| 锁兼容性 | 与其他共享锁兼容,不与排他锁兼容 | 与任何其他锁都不兼容 |
注意事项
- 使用锁时需要注意死锁的可能性。死锁是指两个或多个事务在等待对方释放锁,导致所有事务都无法继续执行的情况。InnoDB存储引擎有自动死锁检测和解决机制,但设计数据库操作时仍需谨慎。
- 锁的使用需要平衡并发性和数据一致性的需求。过度使用锁可能会降低数据库的并发性能,不当的锁使用可能会导致数据不一致。
结论
共享锁和排他锁是 MySQL 中实现并发控制的基本机制。共享锁允许多个事务并发读取资源,而排他锁确保单个事务独占访问和修改资源。根据具体需求选择合适的锁类型,可以有效地提高数据库的并发性能和数据一致性。
相关文章:

02_共享锁和排他锁
共享锁和排他锁 文章目录 共享锁和排他锁简介共享锁(Shared Lock, S Lock)简介原理使用方式加锁流程使用场景 排他锁(Exclusive Lock, X Lock)简介原理使用方式加锁流程使用场景 对比注意事项结论 简介 MySQL 中的共享锁和排他锁…...

Ubuntu的启动过程
尽管通常情况下Ubuntu的启动并不需要用户过多地参与,但是Ubuntu系统的启动本身是一个非常复杂的过程。在这个过程中,有硬件的检测、系统内核的准备以及各种系统服务的启动等。作为系统管理员,需要深入了解其中所经历的阶段,才能在…...
c# 下 ScintillaNET 显示XML信息并折叠节点
winform下显示XML信息(非WPF) 之前使用的是FastColoredTextBox,github地址如下: https://github.com/PavelTorgashov/FastColoredTextBox 但是有个问题,它支持中文,wordwraptrue,自动换行时&…...

什么叫防御式编程
防御式编程是一种编程策略,主要目的是提高代码的健壮性和可靠性。它假设任何错误都可能发生,并且在设计和编写代码时采取预防措施以防止这些错误导致程序崩溃或产生错误结果。 以下是一些防御式编程的常见实践: 输入验证:总是验证…...

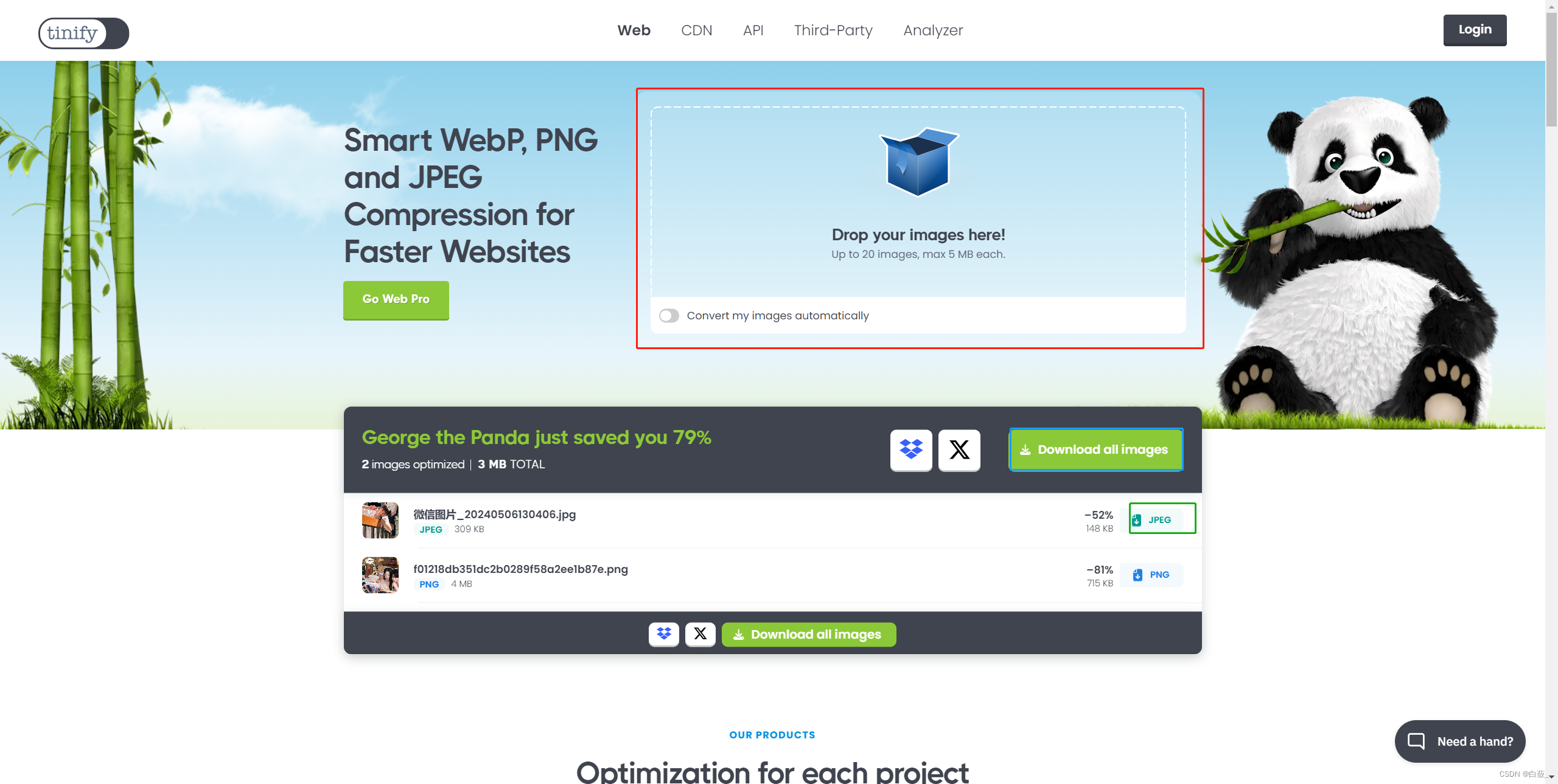
前端优化之图片压缩——tinyPNG
今天前端前辈新介绍的一个压缩图片的工具——tinyPNG,地址:TinyPNG – Compress WebP, PNG and JPEG images intelligently可以将图片压缩,进行优化。 一、使用方法——手动压缩 将超过200kb的图片拖到我标注的红框框里,拖到这里…...

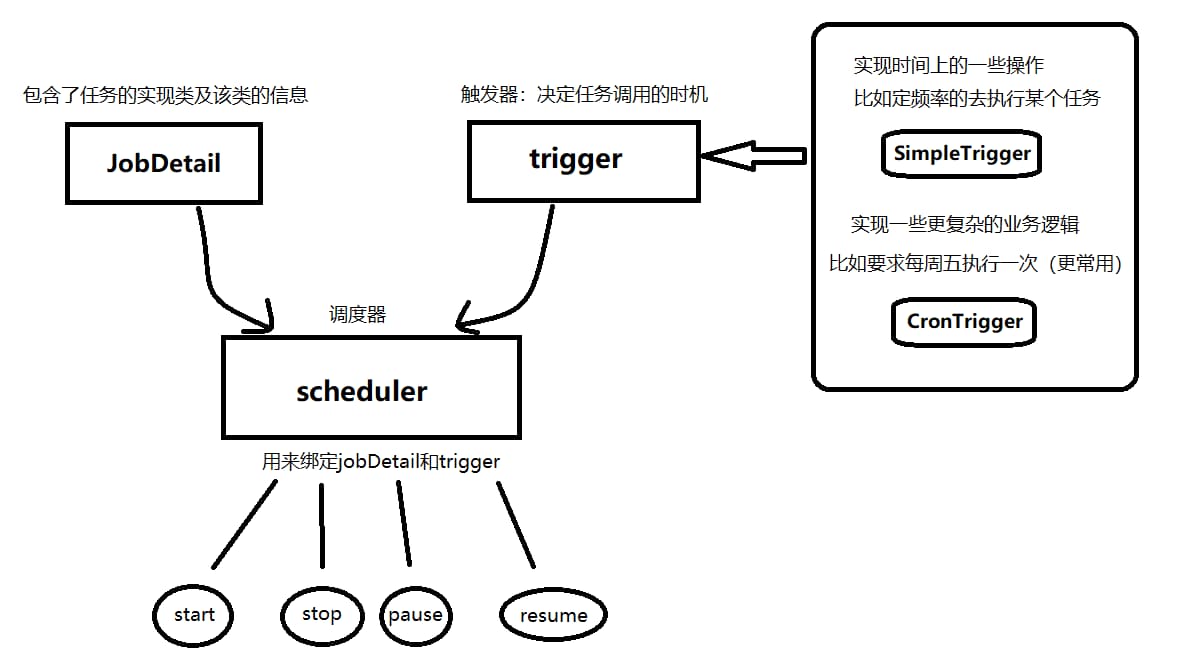
Springboot集成Quartz
Quartz简介 Job 表示一个工作,要执行的具体业务内容。 JobDetail 表示一个具体的可执行的调度程序,Job 是这个可执行程调度程序所要执行的内容,另外 JobDetail 还包含了这个任务调度的方案和策略。 Trigger 代表一个调度参数的配置…...

Android面试题之Kotlin Jetpack组件LifecycleScope
本文首发于公众号“AntDream”,欢迎微信搜索“AntDream”或扫描文章底部二维码关注,和我一起每天进步一点点 在Kotlin中,LifecycleScope是Android Jetpack架构组件的一部分,主要用于简化与生命周期相关的协程管理。 它属于android…...

MySQL深分页优化
MySQL中的深分页问题通常是指当我们通过LIMIT语句查询数据,尤其是在翻到较后面的页码时,性能会急剧下降。例如,查询第1000页的数据,每页10条,系统需要跳过前9990条数据,然后才能获取到所需的记录࿰…...

问题:律师会见委托人的方式包括团体会见和( )。 #职场发展#笔记#学习方法
问题:律师会见委托人的方式包括团体会见和( )。 参考答案如图所示...

Spring Boot中整合Jasypt 使用自定义注解+AOP实现敏感字段的加解密
😄 19年之后由于某些原因断更了三年,23年重新扬帆起航,推出更多优质博文,希望大家多多支持~ 🌷 古之立大事者,不惟有超世之才,亦必有坚忍不拔之志 🎐 个人CSND主页——Mi…...

pytorch中的维度变换操作性质大总结:view, reshape, transpose, permute
在深度学习中,张量的维度变换是很重要的操作。在pytorch中,有四个用于维度变换的函数,view, reshape, transpose, permute。其中view, reshape都用于改变张量的形状,transpose, permute都用于重新排列张量的维度,但它们…...

LeetCode刷题 | Day 4 分割等和子集(Partition Equal Subset Sum)自底向上动态规划
LeetCode刷题 | Day 4 分割等和子集(Partition Equal Subset Sum)自底向上动态规划 文章目录 LeetCode刷题 | Day 4 分割等和子集(Partition Equal Subset Sum)自底向上动态规划前言一、题目概述二、解题方法2.1 一维表格的自底向上动态规划2.1.1 思路讲解2.1.2 伪代码 + 逐…...

基于工业互联网打造敏捷供应链的实现方式:创新路径与实践应用
引言 工业互联网和敏捷供应链是当今制造业发展中的两个重要概念。工业互联网以数字化、网络化和智能化为核心,致力于将传统工业生产与互联网技术相融合,从而实现生产过程的高效、智能和灵活。而敏捷供应链则强调快速响应市场需求、灵活调整生产和供应计划…...

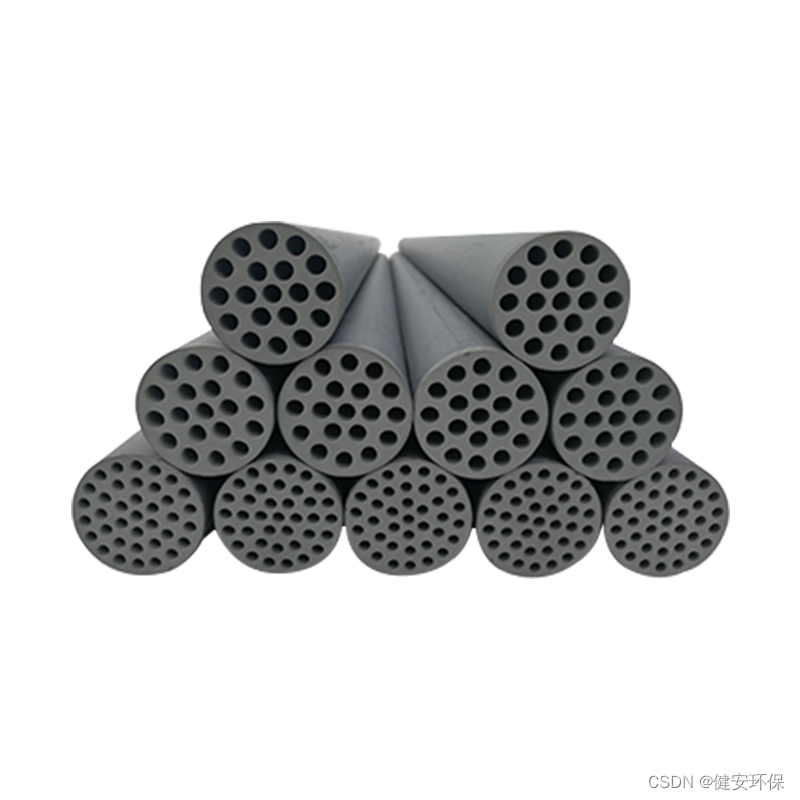
碳化硅柱式膜的广泛应用
碳化硅柱式膜是一种高性能的过滤材料,以其独特的性质和广泛的应用领域在现代工业中占据着重要地位。以下是对碳化硅柱式膜的详细介绍: 一、基本概述 碳化硅柱式膜是以碳化硅超滤膜为过滤单元构成的,其过滤精度高达0.1微米。这种膜材料具有耐化…...

【QT】QFont字体设置
设置字体大小 f.setPointSize(12); // 设置字体大小为12点设置字体加粗 f.setBold(true); // 使字体加粗设置字体斜体 f.setItalic(true); // 使字体斜体设置字体下划线 f.setUnderline(true); // 给字体添加下划线设置字体删除线 f.setStrikeOut(true); // 给字体添加删除…...

Vue3+vite部署nginx的二级目录,使用hash模式
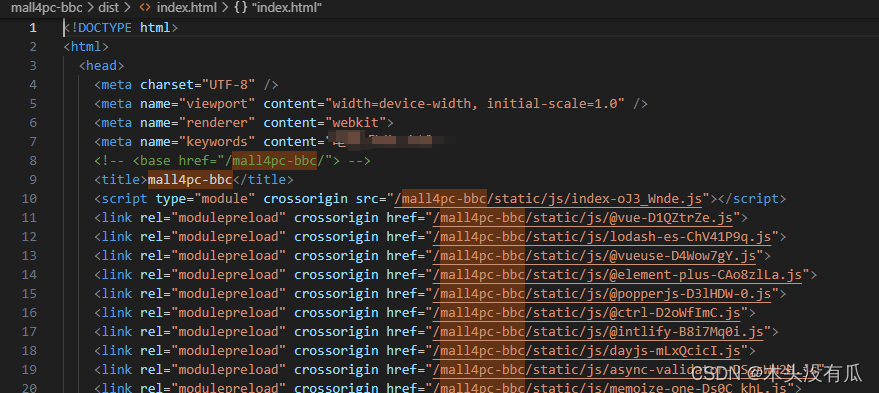
修改router访问路径 import { createRouter, createWebHashHistory } from vue-routerconst router createRouter({history: createWebHashHistory (/mall4pc-bbc/),routes: [XXX,] })配置package.json文件 "build:testTwo": "vite build --mode testing --ba…...

云南区块链商户平台发票助手成品
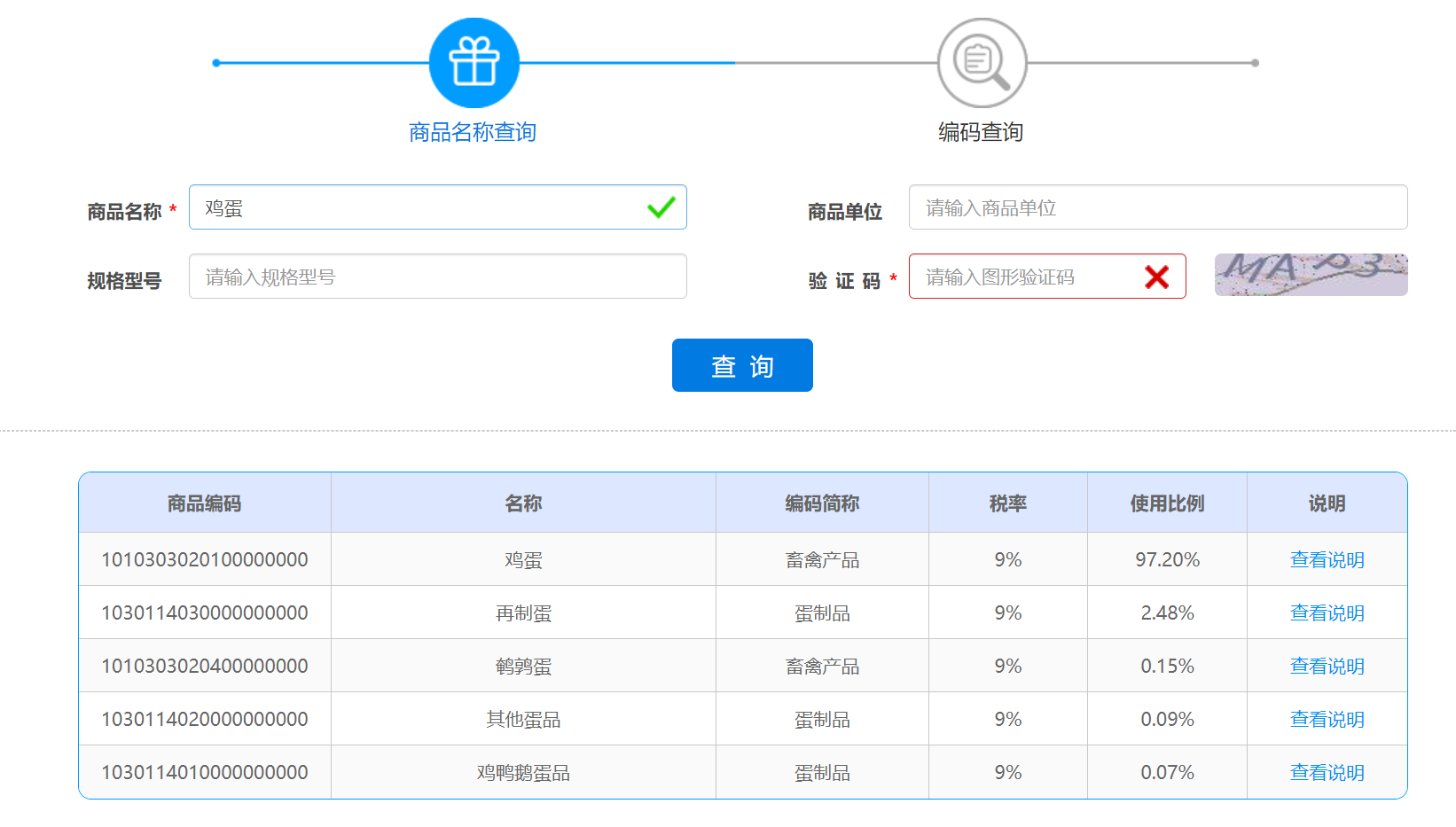
目录 1 概述2 功能对比3 项目演示图4 核心逻辑4.1智能赋码4.2 解密方法4.3 登录与检测4.4 发票金额大写转换4.5 检查登录是否失效4.6 验证码识别5 演示效果6 项目部署6.1 Web站点部署6.1.1 环境6.1.2 前端6.1.3 后端6.2 Docker部署6.2.1 构建镜像6.2.2 创建容器6.3.3 访问项目域…...

AI图书推荐:检索增强生成RAG赋能大语言模型
本书《检索增强生成RAG赋能大型语言模型》(Retrieval-Augmented Generation - Dr. Ray Islam :Mohammad Rubyet )深入探讨了如何通过结合检索系统与神经语言模型,提升人工智能在自然语言处理领域的能力。 以下是各章节内容的概要&…...

高效学习LabVIEW的方法
学习LabVIEW可以通过系统化课程、在线资源、自学实验、参与论坛、结合实际项目等多角度进行。系统课程提供全面基础,在线资源便于查漏补缺,自学实验强化理解,论坛互动解决疑难,结合实际项目应用提高实践技能。结合项目学习是最高效…...

C语言 | Leetcode C语言题解之第136题只出现一次的数字
题目: 题解: class Solution { public:vector<int> singleNumbers(vector<int>& nums) {int eor 0;for (int num:nums)eor ^ num;int rightOne eor & (~eor 1); // 提取出最右的1int onlyOne 0;for (int cur : nums) {if ((cur…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...

LangFlow技术架构分析
🔧 LangFlow 的可视化技术栈 前端节点编辑器 底层框架:基于 (一个现代化的 React 节点绘图库) 功能: 拖拽式构建 LangGraph 状态机 实时连线定义节点依赖关系 可视化调试循环和分支逻辑 与 LangGraph 的深…...

CVPR2025重磅突破:AnomalyAny框架实现单样本生成逼真异常数据,破解视觉检测瓶颈!
本文介绍了一种名为AnomalyAny的创新框架,该方法利用Stable Diffusion的强大生成能力,仅需单个正常样本和文本描述,即可生成逼真且多样化的异常样本,有效解决了视觉异常检测中异常样本稀缺的难题,为工业质检、医疗影像…...

stm32wle5 lpuart DMA数据不接收
配置波特率9600时,需要使用外部低速晶振...

【UE5 C++】通过文件对话框获取选择文件的路径
目录 效果 步骤 源码 效果 步骤 1. 在“xxx.Build.cs”中添加需要使用的模块 ,这里主要使用“DesktopPlatform”模块 2. 添加后闭UE编辑器,右键点击 .uproject 文件,选择 "Generate Visual Studio project files",重…...
