关于 Vue.js 中`transition`组件使用:页面切换动画和标签移动动画都是要用到的
一、引言
在 Vue.js 中,transition组件提供了一种简单而强大的方式来实现页面过渡效果。它可以让元素在状态改变时,如进入或离开视图时,以平滑的动画方式进行过渡。通过transition,我们可以为应用增添更加生动和吸引人的用户体验。
二、基本用法
- 添加
transition组件
要使用transition组件,只需将其包裹在要应用过渡效果的元素或组件周围。例如:
<transition name="fade"><!-- 要过渡的元素或组件 -->
</transition>
在上述示例中,name属性指定了过渡的名称,fade是一个自定义的名称,你可以根据需要进行修改。
- 定义过渡样式
接下来,我们需要定义与过渡名称对应的样式。这些样式将在过渡过程中被应用。例如:
.fade-enter {opacity: 0;
}.fade-enter-active {opacity: 1;transition: opacity 0.5s ease-in;
}.fade-leave {opacity: 1;
}.fade-leave-active {opacity: 0;transition: opacity 0.5s ease-out;
}
在上述样式中,.fade-enter和.fade-leave分别定义了元素进入和离开过渡时的初始样式,通常设置为透明度为 0。.fade-enter-active和.fade-leave-active则定义了过渡过程中的样式,这里设置了透明度从 0 逐渐增加到 1 或从 1 逐渐减少到 0 的过渡效果,时间为 0.5 秒,缓动效果为ease-in或ease-out。
translateY和scaleX通常用于实现元素的平移和缩放动画效果。除此之外,还有许多其他的动画属性和效果可以使用,例如rotate(旋转)、opacity(透明度)、width和height(宽度和高度)等。
在上述示例中,外层的transition组件应用了fade过渡效果,内层的transition组件应用了slide-up过渡效果,这样子元素在进入或离开时将同时具有两种过渡效果。
Vue.js Transition 组件深度解析与使用指南
在 Vue.js 中,transition 组件为我们提供了一种优雅的方式来实现元素的过渡效果。让我们一起来深入了解它的奇妙之处。
一、基本使用
首先,我们创建一个简单的元素,并将其用 <transition> 组件包裹。
<transition><div v-if="show">这是一个会过渡的元素</div>
</transition>
当 show 状态发生变化时,就会出现过渡效果。
二、添加过渡类名
通过设置 name 属性来指定自定义的过渡类名。
<transition name="my-transition"><!-- 内容 -->
</transition>
| 过度类名 | 描述 |
|---|---|
my-transition-enter | 定义进入过渡的开始状态,在元素被插入之前生效,在元素被插入之后的下一帧移除 |
my-transition-enter-active | 定义进入过渡生效时的状态,在整个进入过渡的阶段中应用,在元素被插入之前生效,在过渡/动画完成之后移除 |
my-transition-enter-to | 2.1.8 版及以上定义进入过渡的结束状态,在元素被插入之后下一帧生效(与此同时 v-enter 被移除),在过渡/动画完成之后移除 |
my-transition-leave | 定义离开过渡的开始状态,在离开过渡被触发时立刻生效,下一帧被移除 |
my-transition-leave-active | 定义离开过渡生效时的状态,在整个离开过渡的阶段中应用,在离开过渡被触发时立刻生效,在过渡/动画完成之后移除 |
my-transition-leave-to | 2.1.8 版及以上定义离开过渡的结束状态,在离开过渡被触发之后下一帧生效(与此同时 v-leave 被删除),在过渡/动画完成之后移除 |
三、过渡模式
<transition name="fade" mode="out-in"><!-- 要过渡的元素或组件 -->
</transition>
可以使用 mode 属性设置过渡模式为 in-out(先进入后离开)或 out-in(先离开后进入)。
| 模式 | 描述 |
|---|---|
in-out | 进入和离开过渡同时进行 |
out-in | 先进行离开过渡,再进行进入过渡 |
out | 仅进行离开过渡 |
default | 新元素和当前元素同时过渡。默认情况下,mode 属性的值为 default |
| 四、动画效果实现 |
在 CSS 中,针对相应的过渡类名来编写具体的动画样式,比如:
.my-transition-enter {opacity: 0;
}
.my-transition-enter-active {transition: opacity 0.5s ease;opacity: 1;
}
.my-transition-leave {opacity: 1;
}
.my-transition-leave-active {transition: opacity 0.5s ease;opacity: 0;
}
五、列表过渡
对于通过 v-for 生成的列表元素,也可以应用过渡效果。
<transition-group name="list-transition"><li v-for="item in items">{{ item }}</li>
</transition-group>
六、结合 JavaScript 钩子
transition 组件还提供了一系列的 JavaScript 钩子函数,如 beforeEnter、enter 等,方便我们进行更复杂的交互控制。
通过对 transition 组件的深入学习和运用,我们能够为页面带来更加生动和流畅的交互体验。希望大家能在实际项目中充分发挥它的魅力!
以上内容仅供参考,你可以根据实际情况进行调整和扩展,希望能对你有所帮助!如果你还有其他问题,欢迎随时交流探讨。
相关文章:

关于 Vue.js 中`transition`组件使用:页面切换动画和标签移动动画都是要用到的
一、引言 在 Vue.js 中,transition组件提供了一种简单而强大的方式来实现页面过渡效果。它可以让元素在状态改变时,如进入或离开视图时,以平滑的动画方式进行过渡。通过transition,我们可以为应用增添更加生动和吸引人的用户体验…...

Flink Rest Basic Auth - 安全认证
背景 公司目前需要将Flink实时作业云化,构建多租户实时计算平台。目前考虑为了资源高效利用,并不打算为每个租户部署一套独立的Kubernetes集群。也就意味着多个租户的作业可能会运行在同一套kubernets集群中。此时实时作业的任务就变的很危险,因为网络可能是通的,就会存在…...

安全U盘和普通U盘有什么区别?
安全U盘(也称为加密U盘或安全闪存驱动器)与普通U盘肯定是有一些区别的,从字面意思上来看,就能看出,安全U盘是能够保护文件数据安全性的,普通U盘没这一些功能的,可随意拷贝文件,不防盗…...

大数据与数据科学的学科边界
大数据和数据科学是两个紧密相关但又不完全相同的学科。它们都关注数据的收集、管理、分析和解释,但侧重点有所不同。 大数据主要关注处理和分析大规模数据集的技术和方法。它涉及到数据存储、数据处理、数据挖掘、数据可视化和分布式计算等方面的技术。大数据的目…...

Chrome 源码阅读:跟踪一个鼠标事件的流程
我们通过在关键节点打断点的方式,去分析一个鼠标事件的流程。 我们知道chromium是多进程模型,那么,我们可以推测:一个鼠标消息先从主进程产生,再通过跨进程通信发送给渲染进程,渲染进程再发送给WebFrame&a…...

[C/C++]_[初级]_[在Windows和macOS平台上导出动态库的一些思考]
场景 最近看了《COM本质论》里关于如何设计基于抽象基类作为二进制接口,把编译器和链接器的实现隐藏在这个二进制接口中,从而使用该DLL时不需要重新编译。在编译出C接口时,发现接口名直接是函数名,比如BindNativePort,怎么不是_BindNativePort?说明 VC++导出的函数默认是使…...

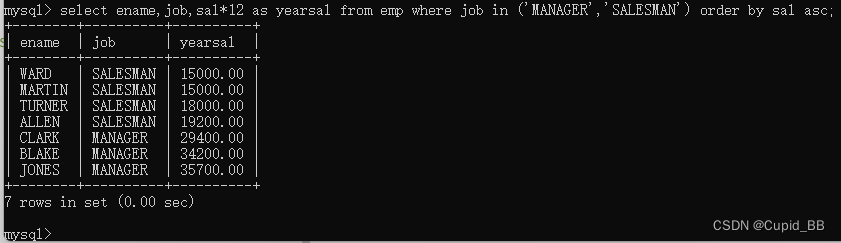
MySQL排序操作
025排序操作 select .. from .. order by 字段 asc/descselect empno, ename, sal from emp order by sal asc;asc 不写的话,默认升序 多个字段排序 查询员工的编号、姓名、薪资,按照薪资升序排列,如果薪资相同的,再按照姓名升…...

问题:西周后期形成了能够传布四方、留存后世的兵书——著述年代最早的兵书——( )和( ). #媒体#知识分享
问题:西周后期形成了能够传布四方、留存后世的兵书——著述年代最早的兵书——( )和( ). A、《军志》 B、《军事》 C、《军政》 D、《孙子兵法》 参考答案如图所示...

kafka-消费者-指定offset消费(SpringBoot整合Kafka)
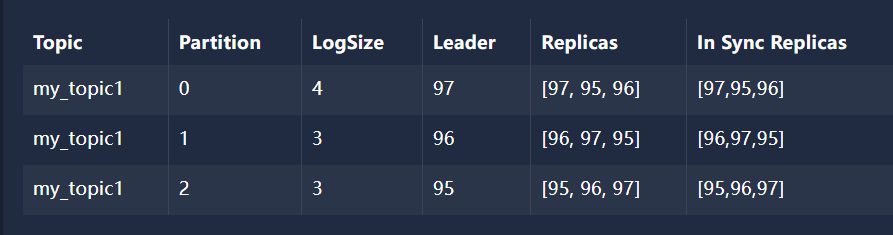
文章目录 1、指定offset消费1.1、创建消费者监听器‘1.2、application.yml配置1.3、使用 Java代码 创建 主题 my_topic1 并建立3个分区并给每个分区建立3个副本1.4、创建生产者发送消息1.4.1、分区0中的数据 1.5、创建SpringBoot启动类1.6、屏蔽 kafka debug 日志 logback.xml1…...

JavaWeb2-Vue
Vue 前端框架,免除原生JS中的DOM操作简化书写 (以前学过又忘了,现在才知道原来vue是前端的) 基于MVVM思想(model-view -viewModel)实现数据双向绑定 model是数据模型 view负责数据展示 即DOM 中间这个负责…...

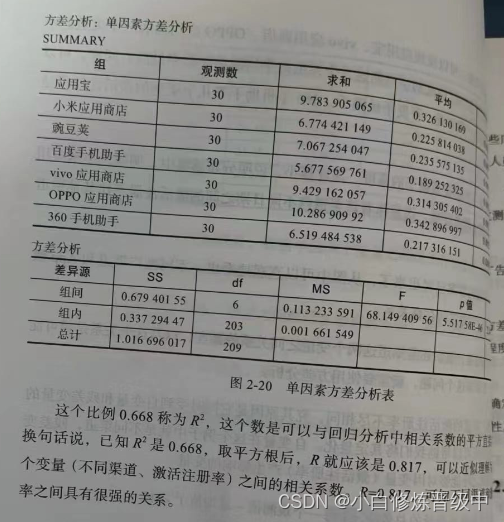
《广告数据定量分析》读书笔记之统计原理2
3.相关分析:描述的是两个数值变量间关系的强度。(两个数值型变量之间的关系) (1)图表表示:散点图 (2)衡量关系强度指标:相关系数r。 (r的取值为-1到 1&…...

计算机视觉与模式识别实验2-2 SIFT特征提取与匹配
文章目录 🧡🧡实验流程🧡🧡SIFT算法原理总结:实现SIFT特征检测和匹配通过RANSAC 实现图片拼接更换其他图片再次测试效果(依次进行SIFT特征提取、RANSAC 拼接) 🧡🧡全部代…...
 - PROCESS_TGS)
kerberos: Clock skew too great (37) - PROCESS_TGS
kerberos认证失败错误信息: Caused by: org.ietf.jgss.GSSException: No valid credentials provided (Mechanism level: Clock skew too great (37) - PROCESS_TGS)at sun.security.jgss.krb5.Krb5Context.initSecContext(Krb5Context.java:772)at sun.security.j…...

【MATLAB高级编程】入门篇 | 向量化编程
【入门篇】向量化编程 1. 什么是向量?2. 向量的创建2.1 行向量2.2 列向量2.3 使用冒号运算符2.4 使用`linspace`和`logspace`3. 向量的基本操作3.1 向量元素访问3.2 向量的长度3.3 向量的加法和减法3.4 向量的点乘和叉乘3.5 向量的元素乘法和除法4. 向量的高级操作4.1 逻辑索引…...

Debezium日常分享系列之:Debezium 2.7.0.Beta1发布
Debezium日常分享系列之:Debezium 2.7.0.Beta1发布 一、重大变化1.快照工件2.Oracle 二、新功能和改进1.在 z/OS 上支持 Db22.NATS JetStream 接收器身份验证改进3.JDBC 接收器 MariaDB 方言支持4.JMX 导出器添加到 Debezium 服务器5.使用 Debezium Operator 启用 J…...

eNSP学习——RIP的水平分割和触发更新
目录 主要命令 原理概述 实验目的 实验内容 实验拓扑 实验编址 实验步骤 1、基本配置 2、搭建RIP网络 3、验证触发更新 4.验证水平分割 5、验证毒性逆转 需要eNSP各种配置命令的点击链接自取:华为eNSP各种设备配置命令大全PDF版_…...

华为面经整理
文章目录 实习第一面准备提问相关算法相关 第一面结果提问环节 总结 实习 第一面准备 提问相关 操作系统有哪些功能 进程管理: 进程调度、进程同步和通信、多任务处理 内存管理: 内存分配、虚拟内存技术、内存保护 文件系统管理: 文件存储…...

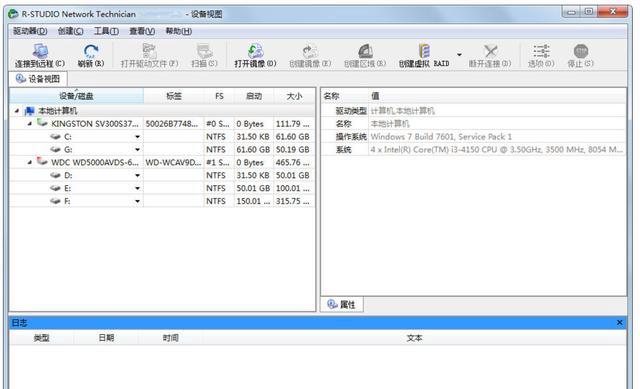
数据恢复工具推荐:电脑回收站删除的文件怎么恢复?8个回收站恢复软件,收藏!
当文件从电脑的回收站被删除后,许多用户可能认为这些文件已永久丢失。然而,实际上,在数据被新数据覆盖之前,这些删除的文件仍然可以通过使用专门的数据恢复软件来恢复。本文将介绍8款顶级的文件恢复软件,恢复电脑回收站…...
)
前端之npm运行时配置文件.npmrc(可用于配置npm淘宝源)
文章目录 前端之npm运行时配置文件.npmrc什么是.npmrc设置项目配置文件设置用户配置文件设置全局配置文件给npm 命令添加注册源选项 前端之npm运行时配置文件.npmrc 什么是.npmrc 官网:https://nodejs.cn/npm/cli/v7/configuring-npm/npmrc/ .npmrc,可…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...

GO协程(Goroutine)问题总结
在使用Go语言来编写代码时,遇到的一些问题总结一下 [参考文档]:https://www.topgoer.com/%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/goroutine.html 1. main()函数默认的Goroutine 场景再现: 今天在看到这个教程的时候,在自己的电…...

第7篇:中间件全链路监控与 SQL 性能分析实践
7.1 章节导读 在构建数据库中间件的过程中,可观测性 和 性能分析 是保障系统稳定性与可维护性的核心能力。 特别是在复杂分布式场景中,必须做到: 🔍 追踪每一条 SQL 的生命周期(从入口到数据库执行)&#…...

