JavaWeb2-Vue
Vue
前端框架,免除原生JS中的DOM操作简化书写
(以前学过又忘了,现在才知道原来vue是前端的)
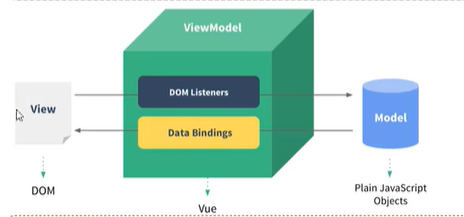
基于MVVM思想(model-view -viewModel)实现数据双向绑定
model是数据模型
view负责数据展示 即DOM
中间这个负责二者监听和绑定

详细使用讲解 VueJS简明教程(一)之基本使用方法
新建Vue对象
1.引用vue.js
在桌面建立一个 Vue.html文件, 然后引入 vue.js的CDN地址
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
2.新建Vue实例
html:
<div id="firstVue">{{messages}}</div>
JS:
<script type="text/javascript">var myVue = new Vue({// myVue 就是Vue创建的一个对象,可以理解成把<div id="firstVue></div>和这个标签里面包含的所有DOM都实例化成了一个JS对象, 这个对象就是myVueel:"#firstVue",//el是Vue的保留字,用来指定实例化的DOM的ID号, #firstVue这句话就是标签选择器,告诉Vue要实例化ID=“firstVue”的这个标签。data:{// data参数用来绑定VUE实例的数据变量,每个不同变量之间用逗号分隔,上面我们绑定了自定义变量my_data,并赋初值'test'message:"test",}})
</script>
数据绑定
v-bind:是用来绑定数据的,v-on:则是用来绑定事件的,比如我要绑定一个的 click事件就这么写
<div id="firstVue" v-bind:hidden="my_hidden">{{my_data}}</div>
<a v-bind:href="url">链接</a>
var myVue = new Vue({el:'#firstVue',data:{my_data: "test",my_hidden: "hidden",url:"www.baidu.com",}
})
v-bind:不仅可以绑定hidden属性,disabled属性,style属性, color属性,凡是标签有的属性,都可以通过这个方法进行绑定
v-bind由于经常会用到,所以也可以缩写成冒号:hidden="my_hidden"
事件绑定
v-on:是用来绑定事件的
<div>{{my_data}}</div>
<button v-on:click="clickButton()">Click Me</button>
var myVue = new Vue({el:'#firstVue',data:{my_data: "test",my_hidden: "hidden"},methods:{clickButton:function(){this.my_data = "Wow! I'm changed!"//引用的是这个vue实例里的局部变量,用this //如果不加this,系统会默认你想引用的是一个全局变量}}
})
v-on:语法同样有一个缩写@,比如v-on:click="clickButton"就等价于@click="clickButton"
表单控件绑定
从DOM中实时获取用户输入的数据赋值给vue实例
v-model 通过两步实现了数据反向传递:
第一步,绑定了DOM标签的input事件(比如叫tapInput())
第二步,当用户进行输入时候,触发tapInput()函数,tapInput()函数内部读取此DOM标签的Value值,赋值给vue实例
通过以上两步,v-model语法糖实现了vue数据的反向传输
<!DOCTYPE html>
<html>
<head><title>Vue Demo</title><script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
</head>
<body><div id="firstVue"><input type="text" v-model="my_data" /><button v-on:click="clickButton">Click Me</button><p>{{my_data}}</p></div>
</body>
<script type="text/javascript">var myVue = new Vue({el:'#firstVue',data:{my_data: "test",my_hidden: "hidden"},methods:{clickButton:function(){//在<input>输入框输入值的时候,v-model会实时将最新值(value)赋值给vue实例的my_data变量,而my_data变量又将实时展现在<p>标签中this.my_data = "Wow! I'm changed!"}}})
</script>
</html>
v-model.number后面的这个.number的意思是说在返回my_step值的时候自动转换成integer类型,因为默认是string类型,所以要多这么一句。
组件
组件(Component)是Vue最强大的功能之一。组件可以扩展HTML元素,封装可重用的代码。在较高层面上,组件是自定义元素,Vue的编译器为它添加特殊功能。
在有些情况下,组件也可以表现为用is特性进行了扩展的原生HTML元素。
所有的Vue组件同时也都是Vue的实例,所以可以接受相同的选项对象(除了一些根级特有的选项)并提供相同的生命周期钩子。
<div id="firstVue"><button-demo>Click</button-demo>
</div>
Vue.component('button-demo',{template:'<button>Hello here!</button>'
})通过Vue注册一个叫做’button-demo’的组件,这个自定义组件是由Hello here!组成的。
即注册了’button-demo’以后,就等价于Hello here!
VUE组件对相当于一个VUE实例,在组件内可以定义方法,数据,甚至可以引用其他组件
//定义button-counter组件
Vue.component('button-counter',{//定义数据data:function(){//一个组件的 data 选项必须是一个函数,因此每个实例可以维护一份被返回对象的独立的拷贝return {count: 0}},//定义方法methods:{clickAdd: function(){this.count++}},template:'<button @click="clickAdd">You clicked me {{count}} times</button>'})
全局、局部组件
上面我们注册的是全局组件,也就是在整个VUE根实例中注册的,也可以理解为调用了VUE的静态方法注册的,这样注册的组件是可以在任何VUE实例中使用的。
局部组件注册就允许用户把自定义组件的作用域限制在父级VUE实例中:
<div id="app"><component-a></component-a>
</div>
//component-a是一个全局组件
Vue.component('component-a',{template:'<div><p>这里是全局组件</p><component-b></component-b></div>',//使用components在父组件中注册局部组件components:{'component-b': {template:'<button>这是一个局部组件</button>'},}
})
new Vue({el: "#app"
})
在component-a组件里使用了关键字components注册了一个局部组件component-b并且嵌入了component-a的模板语法中。
v-if/v-show
v-if和v-show的区别:
v-if是删除dom元素,直接不渲染,可以搭配v-else 和v-else-if使用
v-show是控制CSS隐藏元素,通过display:none
<p v-if="age < 18">青少年</p><p v-else-if="age < 60">青年人</p><p v-else>老人</p>
v-for
1、遍历数组 v-for=“(item,index) in arr”
2、遍历对象 v-for=“(value,key,index) in obj”
3、遍历数字 v-for=“num in 10”
4、key关键字 提高重排顺序
只能是数字或字符串,必须是唯一的
v-for=(item,index) in arr:key=‘item.id’
<div v-for="(index,item) in addrs">{{index}}:{{item}}</div>
<script>let vm = new Vue({el:"#app",data:{addrs:['aa','bb'],obj:{name:'小花',age:18,sex:'女',}},methods:{},})
</script>生命周期
详细见https://blog.csdn.net/m0_58709145/article/details/127393144
指一个对象从创建到销毁的过程。
每触发一个生命周期时间,会自动执行一个生命周期方法(钩子)。

4个阶段,8个生命周期
1.初始化阶段:
beforeCreate:实例刚创建完成,此时还没有data和methods属性
created:vue实例data和method属性已经初始化完成,此时还没有编译模板,从这个地方可以请求接口,获取数据等信息
2.实例挂载阶段
beforeMount:挂载前 模板编译完成,此时e l 还 没 有 挂 载 , el还没有挂载,data目前可见
mounted:挂载完成后 模板编译完成,$el挂载完成
3.数据更新阶段
这里选择性执行,获取数据更新完成执行updated,数据更新时执行beforeUpdate
beforeUpdate: 数据更新时执行,data数据此时已经是最新的数据,UI界面还是旧的
updated:数据更新完成后,界面和data里的数据此时都是最新的,完成的界面的更新渲染render
4.销毁阶段
销毁前: beforeDestroy: 组件准备销毁,此时data和methods方法都能用,没有完全销毁
销毁后:destroyed: 组件已经被销毁,此组件在浏览器中对应的DOM接口已被完全移除!

mounted[只用到这个]
发送请求到服务端,来获取服务端的数据
在这里插入代码片
new Vue({el:#app,data:{},method:{},mounted():{console.log("Vue挂载完成,发送请求获取数据");}.
})
流程【还没理解】
创建一个Vue实例,也就是 new Vue()的时候,首先函数会执行init函数,在init函数中,会执行beforeCreated钩子函数。beforeCreated,在此之前会先执行mergeOptions函数,得到$options选项,并且把这个设置成VUE实例的一个属性。所以在这个阶段,init已经执行,所以千万不要去修改data的数据,否则可能会出现数据无法监听的状况。在这个阶段,数据没有监听,也没有绑定到VUE实例上面,也没有挂载对象
当beforecreated执行完之后,当injections(注射)和reactivity(反射)的时候会执行created。在这个阶段,数据已经绑定到实例上面,但是还没有挂载对象。
当created之后,它会去判断instance(实例)里面是否含有 ‘el’ 这个option选项,如果没有,它会调用vm. m o u n t ( e l ) 这个方法,然后执行下一步 , 意味着它会停止编译,生命周期结束,如果有的话,直接执行下一步。之后会判断是否含有 t e m p l a t e 这个属性,如果有的话,它会把 t e m p l a t e 解析成一个 r e n d e r f u n c t i o n ,这是一个 t e m p l a t e 编译的过程,结果是解析成了一个 r e n d e r 函数,如果没有 t e m p l a t e 选项它会把外部的 H T M L 作为模板编译( t e m p l a t e 模板优先级高于 o u t e r H T M L )。 e n d e r 函数选项 > t e m p l a t e 选项 > o u t e r H T M L . 。 b e f o r e M o u n t e d 只会在有了 r e n d e r f u n c t i o n 之后才会执行,当执行完 r e n d e r f u n c t i o n 之后才会调用 M o u n t e d 。可以看到此时是给 v u e 实例对象添加 mount(el) 这个方法,然后执行下一步,意味着它会停止编译,生命周期结束,如果有的话,直接执行下一步。之后会判断是否含有template这个属性,如果有的话,它会把template解析成一个render function,这是一个template 编译的过程,结果是解析成了一个render函数,如果没有template选项它会把外部的HTML作为模板编译(template模板优先级高于outer HTML)。ender函数选项 > template选项 > outer HTML.。beforeMounted只会在有了render function之后才会执行,当执行完render function之后才会调用Mounted。可以看到此时是给vue实例对象添加 mount(el)这个方法,然后执行下一步,意味着它会停止编译,生命周期结束,如果有的话,直接执行下一步。之后会判断是否含有template这个属性,如果有的话,它会把template解析成一个renderfunction,这是一个template编译的过程,结果是解析成了一个render函数,如果没有template选项它会把外部的HTML作为模板编译(template模板优先级高于outerHTML)。ender函数选项>template选项>outerHTML.。beforeMounted只会在有了renderfunction之后才会执行,当执行完renderfunction之后才会调用Mounted。可以看到此时是给vue实例对象添加el成员,并且替换掉挂在的DOM元素。因为在之前console中打印的结果可以看到beforeMount之前el上还是undefined。可以看出来,在mounted之前,渲染的DOM还没有挂载到页面内。当在Mounted挂载完之后,这个流程才会执行完。
其他的生命周期需要其他触发条件,比如当页面内data发生改变会调用beforeUpdate,然后经过virtual DOM,最后到Updated更新完毕。当组件被销毁的时候,会调用beforeDestory,以及destory。
beforeDestroy钩子函数在实例销毁之前调用。在这一步,实例仍然完全可用。
destroyed钩子函数在Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁
相关文章:

JavaWeb2-Vue
Vue 前端框架,免除原生JS中的DOM操作简化书写 (以前学过又忘了,现在才知道原来vue是前端的) 基于MVVM思想(model-view -viewModel)实现数据双向绑定 model是数据模型 view负责数据展示 即DOM 中间这个负责…...

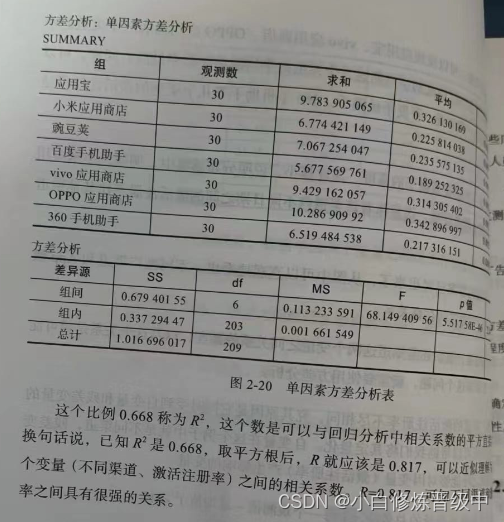
《广告数据定量分析》读书笔记之统计原理2
3.相关分析:描述的是两个数值变量间关系的强度。(两个数值型变量之间的关系) (1)图表表示:散点图 (2)衡量关系强度指标:相关系数r。 (r的取值为-1到 1&…...

计算机视觉与模式识别实验2-2 SIFT特征提取与匹配
文章目录 🧡🧡实验流程🧡🧡SIFT算法原理总结:实现SIFT特征检测和匹配通过RANSAC 实现图片拼接更换其他图片再次测试效果(依次进行SIFT特征提取、RANSAC 拼接) 🧡🧡全部代…...
 - PROCESS_TGS)
kerberos: Clock skew too great (37) - PROCESS_TGS
kerberos认证失败错误信息: Caused by: org.ietf.jgss.GSSException: No valid credentials provided (Mechanism level: Clock skew too great (37) - PROCESS_TGS)at sun.security.jgss.krb5.Krb5Context.initSecContext(Krb5Context.java:772)at sun.security.j…...

【MATLAB高级编程】入门篇 | 向量化编程
【入门篇】向量化编程 1. 什么是向量?2. 向量的创建2.1 行向量2.2 列向量2.3 使用冒号运算符2.4 使用`linspace`和`logspace`3. 向量的基本操作3.1 向量元素访问3.2 向量的长度3.3 向量的加法和减法3.4 向量的点乘和叉乘3.5 向量的元素乘法和除法4. 向量的高级操作4.1 逻辑索引…...

Debezium日常分享系列之:Debezium 2.7.0.Beta1发布
Debezium日常分享系列之:Debezium 2.7.0.Beta1发布 一、重大变化1.快照工件2.Oracle 二、新功能和改进1.在 z/OS 上支持 Db22.NATS JetStream 接收器身份验证改进3.JDBC 接收器 MariaDB 方言支持4.JMX 导出器添加到 Debezium 服务器5.使用 Debezium Operator 启用 J…...

eNSP学习——RIP的水平分割和触发更新
目录 主要命令 原理概述 实验目的 实验内容 实验拓扑 实验编址 实验步骤 1、基本配置 2、搭建RIP网络 3、验证触发更新 4.验证水平分割 5、验证毒性逆转 需要eNSP各种配置命令的点击链接自取:华为eNSP各种设备配置命令大全PDF版_…...

华为面经整理
文章目录 实习第一面准备提问相关算法相关 第一面结果提问环节 总结 实习 第一面准备 提问相关 操作系统有哪些功能 进程管理: 进程调度、进程同步和通信、多任务处理 内存管理: 内存分配、虚拟内存技术、内存保护 文件系统管理: 文件存储…...

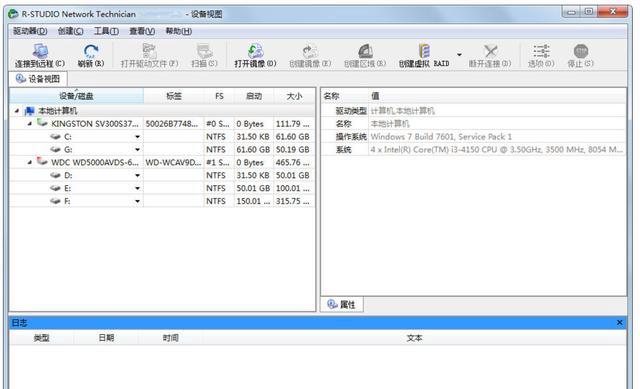
数据恢复工具推荐:电脑回收站删除的文件怎么恢复?8个回收站恢复软件,收藏!
当文件从电脑的回收站被删除后,许多用户可能认为这些文件已永久丢失。然而,实际上,在数据被新数据覆盖之前,这些删除的文件仍然可以通过使用专门的数据恢复软件来恢复。本文将介绍8款顶级的文件恢复软件,恢复电脑回收站…...
)
前端之npm运行时配置文件.npmrc(可用于配置npm淘宝源)
文章目录 前端之npm运行时配置文件.npmrc什么是.npmrc设置项目配置文件设置用户配置文件设置全局配置文件给npm 命令添加注册源选项 前端之npm运行时配置文件.npmrc 什么是.npmrc 官网:https://nodejs.cn/npm/cli/v7/configuring-npm/npmrc/ .npmrc,可…...

如何充分利用代理IP扩大网络接触面
目录 前言 第一部分:什么是代理IP? 第二部分:如何获取代理IP? 1. IP质量 2. 匿名性 3. 限制 第三部分:如何使用代理IP? 第四部分:如何充分利用代理IP? 总结: 前…...

StableDiffusion Windows本地部署
检查电脑环境 启动CMD命令窗。 如上图,在CMD窗口输入python命令,可查看本地安装的python版本信息等。输入exit()退出python命令行 执行where命令,可查看python安装目录。 必须安装Python3.10.x,因为stable-diffusion-webui的一…...

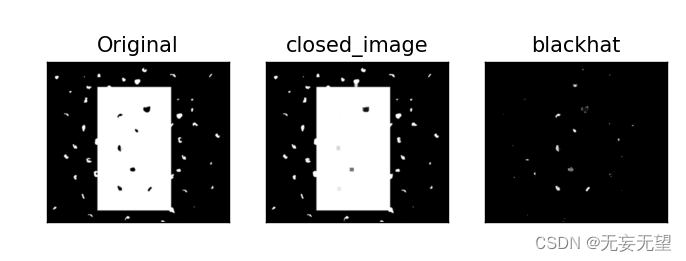
OpenCV学习(4.5) 图像的形态转换
1.目标 在本教程中: 我们将学习不同的形态操作,如腐蚀、膨胀、开、闭等。我们将看到不同的函数,如: cv.erode()**、 **cv.dilate()**、 **cv.morphologyEx() 等。 理论: 图像的形态转换是图像处理中的一个重要领域…...

MFC设置窗口在Z轴上的位置
函数原型: BOOL CWnd::SetWindowPos(const CWnd* pWndInsertAfter, int x, int y, int cx, int cy, UINT nFlags);返回值: 如果函数成功,则返回非零值;否则返回0。 参数: pWndInsertAfter:标识了在Z轴次…...

STM32项目分享:智能门禁锁系统
目录 一、前言 二、项目简介 1.功能详解 2.主要器件 三、原理图设计 四、PCB硬件设计 1.PCB图 2.PCB板及元器件图 五、程序设计 六、实验效果 七、资料内容 项目分享 一、前言 项目成品图片: 哔哩哔哩视频链接: https://www.bilibili.c…...

PostgreSQL中有没有类似Oracle的dba_objects系统视图
PostgreSQL中有没有类似Oracle的dba_objects系统视图 在PostgreSQL中,没有一个完全集成了所有对象信息的视图(类似于Oracle中的DBA_OBJECTS)。但是,PostgreSQL提供了一些系统目录表和视图,可以用来获取数据库对象的信…...

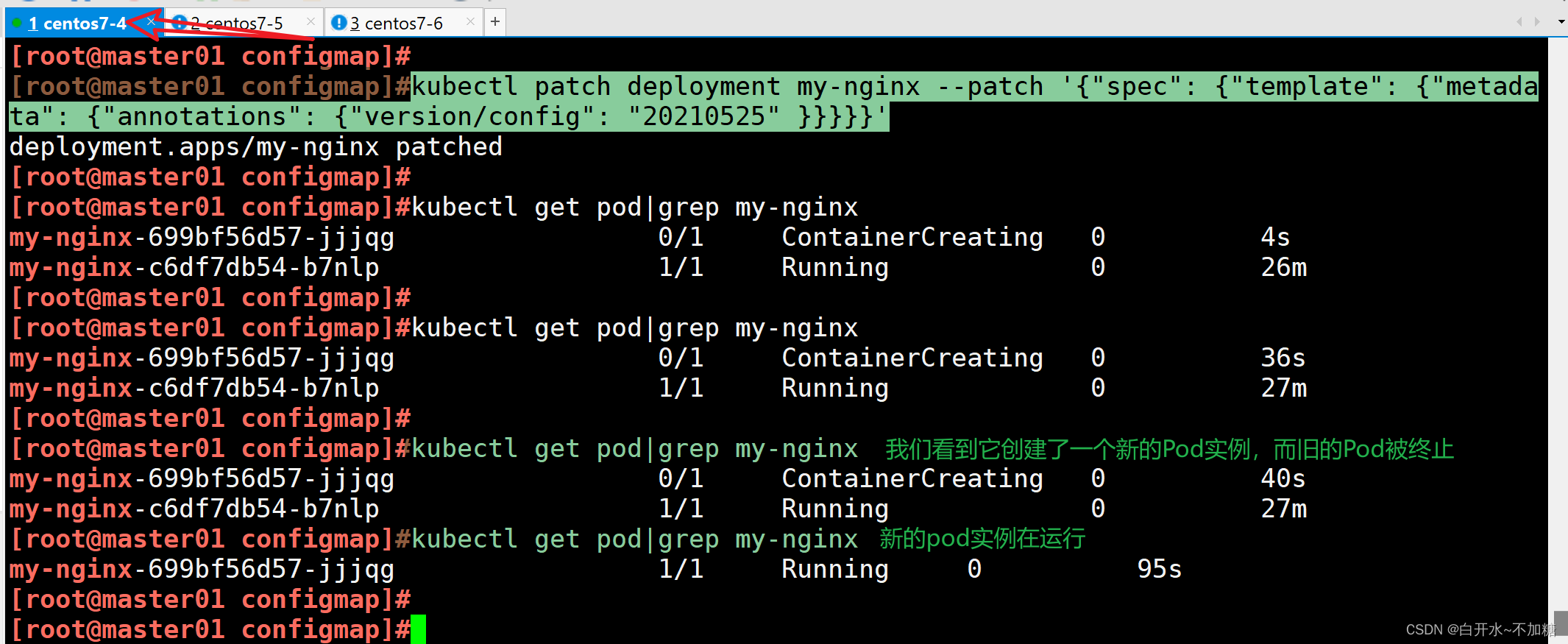
【kubernetes】探索k8s集群的配置资源(secret和configma)
目录 一、Secret 1.1Secret 有四种类型 1.2Pod 有 3 种方式来使用 secret 1.3应用场景:凭据 1.4创建 Secret 1.4.1用kubectl create secret命令创建Secret 1.4.2内容用 base64 编码,创建Secret 1.4.2.1Base64编码 1.4.2.2创建YAML文件 1.4.2.3…...

基于springboot实现社区养老服务系统项目【项目源码+论文说明】计算机毕业设计
基于springboot实现社区养老服务系统演示 摘要 现代经济快节奏发展以及不断完善升级的信息化技术,让传统数据信息的管理升级为软件存储,归纳,集中处理数据信息的管理方式。本社区养老服务系统就是在这样的大环境下诞生,其可以帮助…...

用linux 1分钟部署一台文件上传/下载的http/https服务器
安装包官网:GitHub - codeskyblue/gohttpserver: The best HTTP Static File Server, write with golangvue 1、官网下载或本文章的资源链接下载gohttpserver; 2、将gohttpserver、cacert.pem、cakey.pem三个文件放在linux一个目录下 启动gohttpserver服…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...

Neko虚拟浏览器远程协作方案:Docker+内网穿透技术部署实践
前言:本文将向开发者介绍一款创新性协作工具——Neko虚拟浏览器。在数字化协作场景中,跨地域的团队常需面对实时共享屏幕、协同编辑文档等需求。通过本指南,你将掌握在Ubuntu系统中使用容器化技术部署该工具的具体方案,并结合内网…...
与文本切分器(Splitter)详解《二》)
LangChain 中的文档加载器(Loader)与文本切分器(Splitter)详解《二》
🧠 LangChain 中 TextSplitter 的使用详解:从基础到进阶(附代码) 一、前言 在处理大规模文本数据时,特别是在构建知识库或进行大模型训练与推理时,文本切分(Text Splitting) 是一个…...

规则与人性的天平——由高考迟到事件引发的思考
当那位身着校服的考生在考场关闭1分钟后狂奔而至,他涨红的脸上写满绝望。铁门内秒针划过的弧度,成为改变人生的残酷抛物线。家长声嘶力竭的哀求与考务人员机械的"这是规定",构成当代中国教育最尖锐的隐喻。 一、刚性规则的必要性 …...

