【名词解释】Unity的Inputfield组件及其使用示例
Unity的InputField组件是一个UI元素,它允许用户在游戏或应用程序中输入文本。InputField通常用于创建表单、登录界面或任何需要用户输入文本的场景。它提供了多种功能,比如文本验证、占位符显示、输入限制等。
功能特点:
- 文本输入:用户可以输入任意文本。
- 占位符:当没有文本输入时,显示一个提示文本。
- 内容类型:可以指定输入内容的类型,如密码、电子邮件等。
- 输入限制:可以限制输入的字符数或字符类型。
- 键盘:可以指定使用哪种键盘,如默认键盘、数字键盘等。
- 交互:用户可以通过键盘或触摸屏输入文本。
示例代码:
以下是在Unity中创建一个基本InputField组件并设置其属性的示例代码:
using UnityEngine;
using UnityEngine.UI;
using System.Collections;public class InputFieldExample : MonoBehaviour
{public InputField inputField; // 引用UI中的InputField组件public Button submitButton; // 引用提交按钮void Start(){// 设置InputField的占位符inputField.placeholder = "Enter your name";// 设置InputField的内容类型为普通文本inputField.contentType = InputField.ContentType.Standard;// 设置InputField的输入限制为最多10个字符inputField.characterLimit = 10;// 为提交按钮添加点击事件监听submitButton.onClick.AddListener(SubmitInput);}void SubmitInput(){// 获取InputField中的文本string inputText = inputField.text;// 这里可以添加提交文本的逻辑Debug.Log("Submitted text: " + inputText);}
}使用步骤:
- 创建InputField:在Unity编辑器中,通过
GameObject->UI->Input Field来创建一个InputField。 - 设置属性:在Inspector面板中,可以设置
InputField的各种属性,如占位符、内容类型、输入限制等。 - 编写脚本:创建一个脚本并附加到一个GameObject上,然后编写代码来控制
InputField的行为。 - 添加事件监听:为相关的按钮添加事件监听,以便在用户输入文本并点击提交时执行相应的逻辑。
通过上述步骤,你可以在Unity中创建并使用InputField组件来实现用户输入文本的功能。
复制再试一次分享
随时@你想要的Kimi+ 使用各种能力
相关文章:

【名词解释】Unity的Inputfield组件及其使用示例
Unity的InputField组件是一个UI元素,它允许用户在游戏或应用程序中输入文本。InputField通常用于创建表单、登录界面或任何需要用户输入文本的场景。它提供了多种功能,比如文本验证、占位符显示、输入限制等。 功能特点: 文本输入ÿ…...

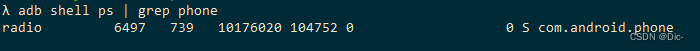
Android 安装调试 TelephonyProvider不生效
直接安装TelephonyProvider的时候,(没有重启)发现数据库没有生效。 猜测应该是原本的数据库没有删除后重建更新。 解决方法:杀掉phone进程 adb shell am force-stop com.android.phone 查看device进程 adb shell ps | grep <…...

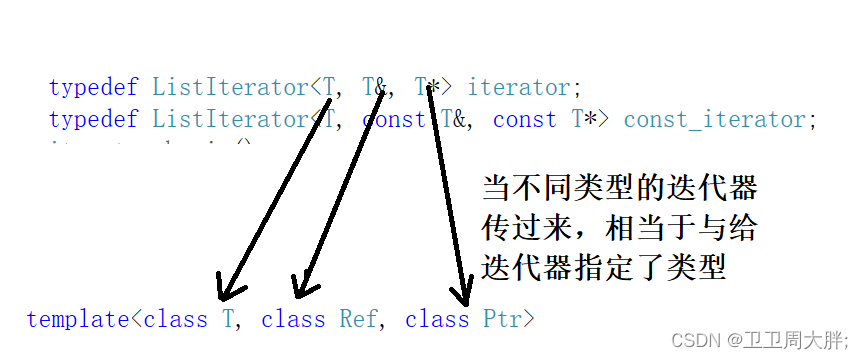
【C++】STL中List的基本功能的模拟实现
前言:在前面学习了STL中list的使用方法,现在我们就进一步的讲解List的一些基本功能的模拟实现,这一讲博主认为是最近比较难的一个地方,各位一起加油。 💖 博主CSDN主页:卫卫卫的个人主页 💞 👉 …...

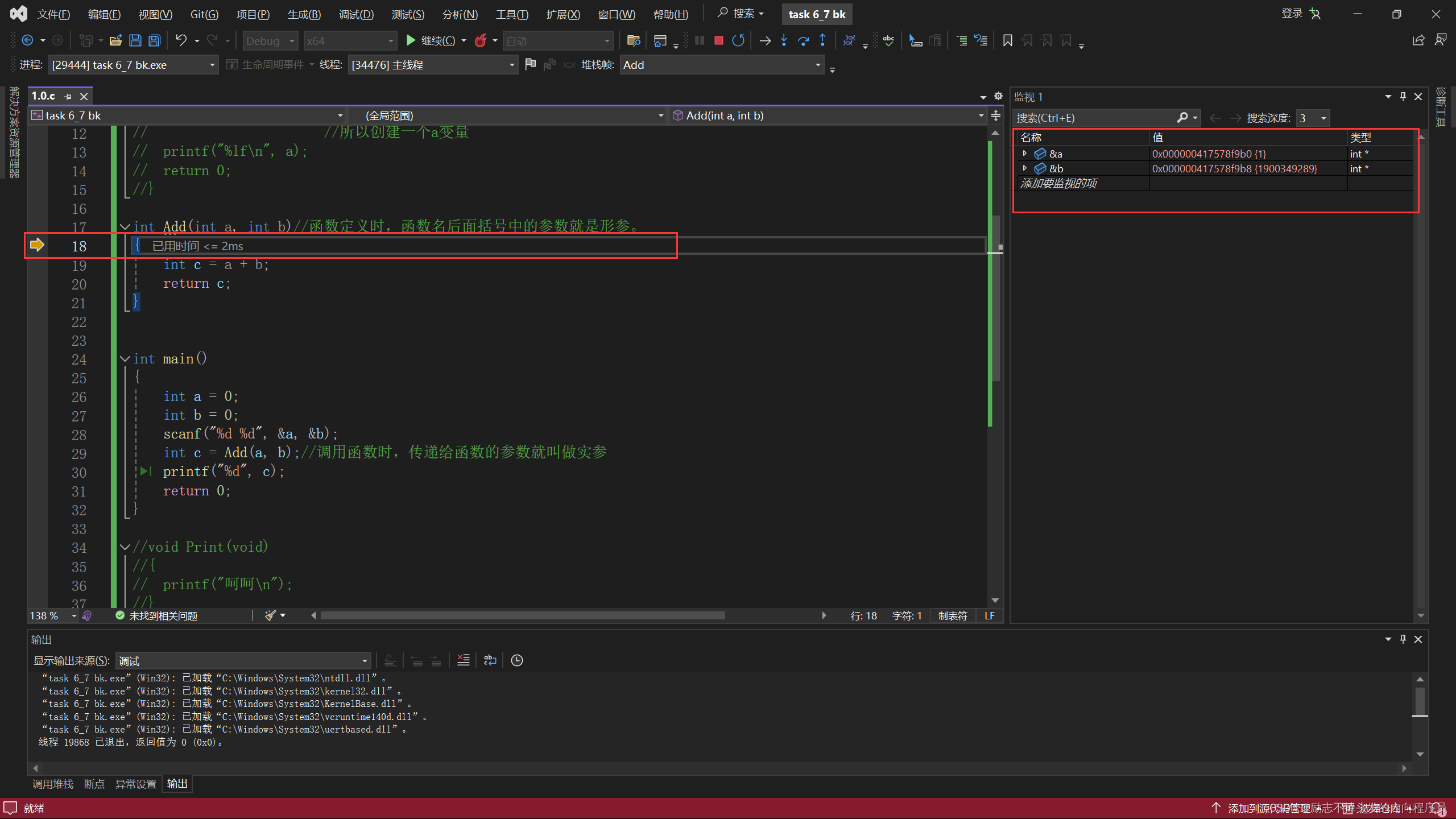
C语言基础——函数
ʕ • ᴥ • ʔ づ♡ど 🎉 欢迎点赞支持🎉 个人主页:励志不掉头发的内向程序员; 专栏主页:C语言基础; 文章目录 前言 一、函数的概念 二、库函数 2.1 库函数和头文件 2.2 库函数的使用/…...
《精通ChatGPT:从入门到大师的Prompt指南》第1章:认识ChatGPT
第1章:认识ChatGPT 1.1 ChatGPT是什么 ChatGPT,全称为Chat Generative Pre-trained Transformer,是由OpenAI开发的一种先进的自然语言处理模型。它利用了深度学习中的一种技术——Transformer架构,来生成类人文本。ChatGPT通过对…...

智慧视觉怎么识别视频?智慧机器视觉是通过什么步骤识别视频的?
智慧视觉功能怎么识别视频?智慧视觉是搭载在智能设备比如手机、AI盒子、机器视觉系统上的一个应用程序或特性,采用计算机视觉和人工智能的技术来识别图像或视频中的内容。如果想了解视频识别,就要明白智慧视觉功能会涉及的以下几个关键步骤和…...

NineData蔡冬者参与编写墨天轮《2023年中国数据库行业年度分析报告》正式发布!
为明晰发展脉络,把握未来趋势,墨天轮于5月29日正式发布 《2023年中国数据库年度行业分析报告》。该报告由墨天轮联合业界专家学者共同编写,共330页,旨在梳理和洞察中国数据库行业的发展趋势、技术创新、市场动态以及面临的挑战&am…...

帝国cms接入腾讯云人脸识别认证代码
利用帝国cms在做一些会员系统的时候,需要做人脸识别认证,之前接入了某api接口,发现身份证识别率真的低,还好充值的少,否则要出问题,后来发现会员注册率降低了不少,最终还是决定使用腾讯云的人脸…...

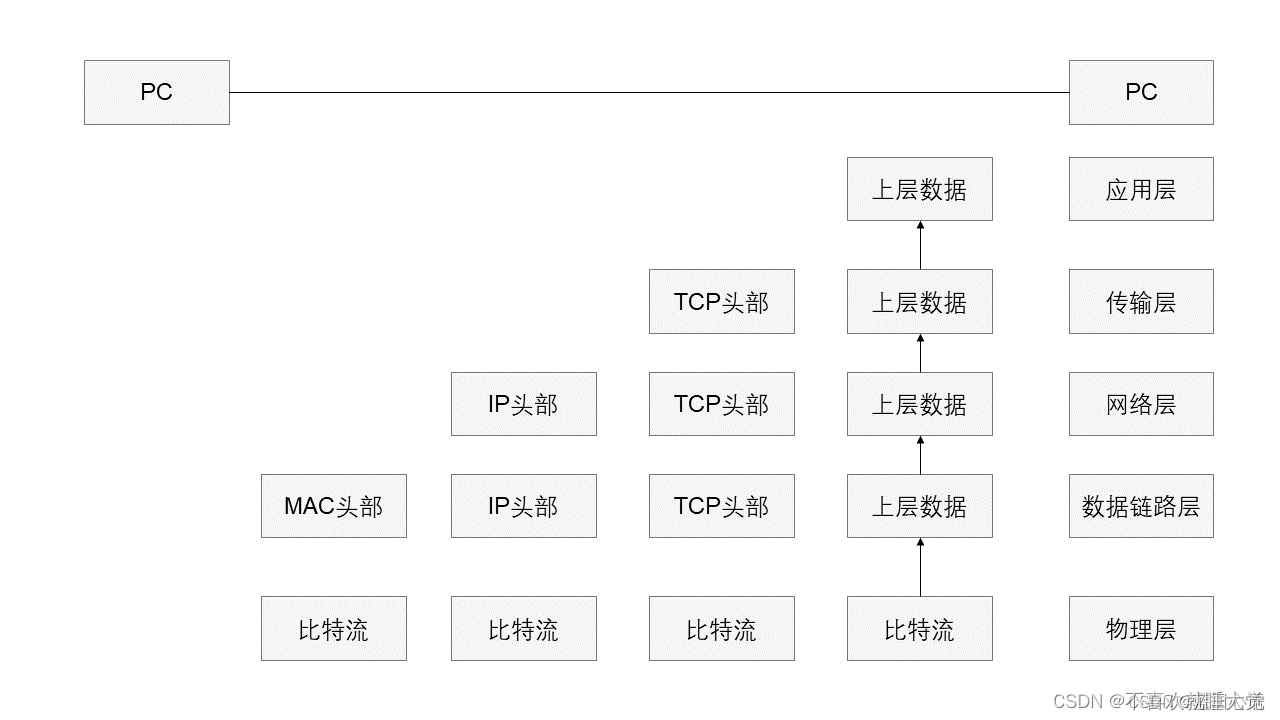
计算机网络-OSI七层参考模型与数据封装
目录 一、网络 1、网络的定义 2、网络的分类 3、网络的作用 4、网络的数据传输方式 5、网络的数据通讯方式 二、OSI七层参考模型 1、网络参考模型定义 2、分层的意义 3、分层与功能 4、TCP\IP五层模型 三、参考模型的协议 1、物理层 2、数据链路层 3、网络层 4…...

[职场] 为什么不能加薪? #学习方法#知识分享#微信
为什么不能加薪? 不能加薪的根本原因,终于被我找到了! 朋友们!职场这个地方是个很神奇的世界,有些规则并不是你想象的那样。我们都希望能在这个世界里施展自己的才华,获得升职加薪的荣耀。然而,…...

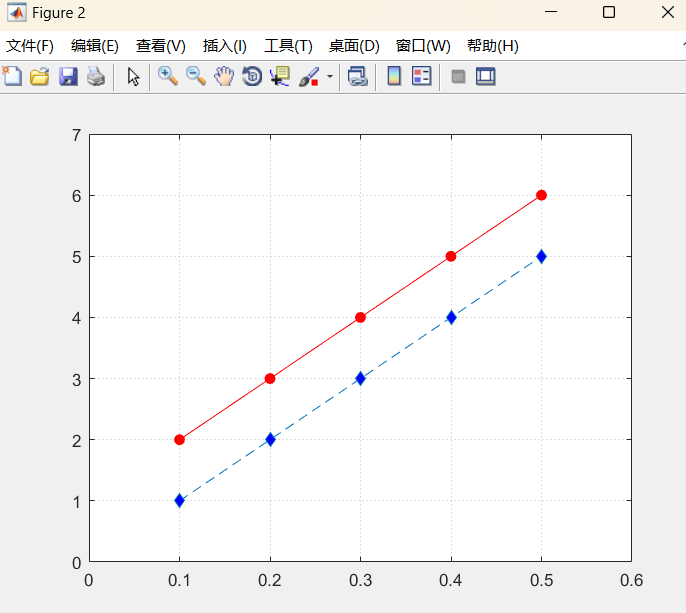
[matlab]折线图之多条折线如何绘制实心圆作为标记点
使用MarkerFaceColor是标记点填充的颜色,b,表示blue,蓝色 plot(x, a, d--, MarkerFaceColor, b); % 绘制仿真结果的曲线如果一张图多条曲线那么每条曲线需要单独调用一次plot,每个plot间用hold on 连接 plot(x, a, d--, MarkerF…...

HTML:认识HTML与基本语法的学习
前言 HTML(超文本标记语言)是用于创建网页的标记语言,由一系列标签组成,定义网页中的元素。由蒂姆伯纳斯 - 李于1990年代初发明,最初用于科研机构间共享文档,迅速演变为Web开发基础。无论是电商、博客、新…...

如何掌握 Java 正则表达式 的基本语法及在 Java 中的应用
正则表达式是一种用于匹配字符串的模式,在许多编程语言中广泛使用。Java 正则表达式提供了强大的文本处理能力,能够对字符串进行查找、替换、分割等操作。 一、正则表达式的基本语法 正则表达式由普通字符和特殊字符组成。普通字符包括字母、数字和标点…...

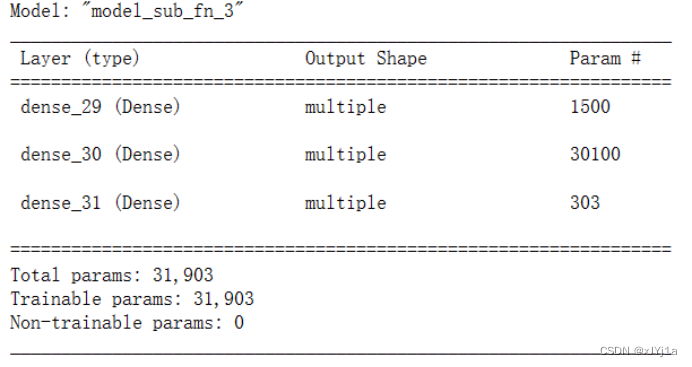
深度学习(三)
5.Functional API 搭建神经网络模型 5.1利用Functional API编写宽深神经网络模型进行手写数字识别 import numpy as npimport pandas as pdimport matplotlib.pyplot as pltfrom sklearn.datasets import load_irisfrom sklearn.model_selection import train_test_splitfrom…...

文件系统小册(FusePosixK8s csi)【2 Posix标准】
文件系统小册(Fuse&Posix&K8s csi)【2 Posix】 往期文章:文件系统小册(Fuse&Posix&K8s csi)【1 Fuse】 POSIX:可移植操作系统接口(标准) 1 概念 POSIX:…...

vue 弹出框组件重复打开时,资源重新加载
新增或者编辑内容使用同一个弹出框,如何使数据可以重新加载? 1、绑定时间戳,有副作用,屏幕会闪烁一下 <el-dialog :key"timer" > </el-dialog> 2、v-if和:visible.sync同时使用 <el-dialogv-if"…...

图像的IO操作
代码: import cv2 as cvimport matplotlib.pyplot as plt#读取图像img cv.imread("../data/images/zidane.jpg")#显示图像#2.1 OpenCVcv.imshow("dili",img)cv.waitKey(0)cv.destroyAllWindows()#2.2 matplotlibplt.imshow(img[:,:,::-…...

关于 Vue.js 中`transition`组件使用:页面切换动画和标签移动动画都是要用到的
一、引言 在 Vue.js 中,transition组件提供了一种简单而强大的方式来实现页面过渡效果。它可以让元素在状态改变时,如进入或离开视图时,以平滑的动画方式进行过渡。通过transition,我们可以为应用增添更加生动和吸引人的用户体验…...

Flink Rest Basic Auth - 安全认证
背景 公司目前需要将Flink实时作业云化,构建多租户实时计算平台。目前考虑为了资源高效利用,并不打算为每个租户部署一套独立的Kubernetes集群。也就意味着多个租户的作业可能会运行在同一套kubernets集群中。此时实时作业的任务就变的很危险,因为网络可能是通的,就会存在…...

安全U盘和普通U盘有什么区别?
安全U盘(也称为加密U盘或安全闪存驱动器)与普通U盘肯定是有一些区别的,从字面意思上来看,就能看出,安全U盘是能够保护文件数据安全性的,普通U盘没这一些功能的,可随意拷贝文件,不防盗…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...

【学习笔记】erase 删除顺序迭代器后迭代器失效的解决方案
目录 使用 erase 返回值继续迭代使用索引进行遍历 我们知道类似 vector 的顺序迭代器被删除后,迭代器会失效,因为顺序迭代器在内存中是连续存储的,元素删除后,后续元素会前移。 但一些场景中,我们又需要在执行删除操作…...

通过 Ansible 在 Windows 2022 上安装 IIS Web 服务器
拓扑结构 这是一个用于通过 Ansible 部署 IIS Web 服务器的实验室拓扑。 前提条件: 在被管理的节点上安装WinRm 准备一张自签名的证书 开放防火墙入站tcp 5985 5986端口 准备自签名证书 PS C:\Users\azureuser> $cert New-SelfSignedCertificate -DnsName &…...

ubuntu22.04有线网络无法连接,图标也没了
今天突然无法有线网络无法连接任何设备,并且图标都没了 错误案例 往上一顿搜索,试了很多博客都不行,比如 Ubuntu22.04右上角网络图标消失 最后解决的办法 下载网卡驱动,重新安装 操作步骤 查看自己网卡的型号 lspci | gre…...
32单片机——基本定时器
STM32F103有众多的定时器,其中包括2个基本定时器(TIM6和TIM7)、4个通用定时器(TIM2~TIM5)、2个高级控制定时器(TIM1和TIM8),这些定时器彼此完全独立,不共享任何资源 1、定…...
