java aliyun oss上传和下载工具类
java aliyun oss上传和下载工具类
依赖
<dependency><groupId>com.aliyun.oss</groupId><artifactId>aliyun-sdk-oss</artifactId><version>3.8.0</version></dependency>
工具类
import com.alibaba.fastjson.JSON;
import com.aliyun.oss.HttpMethod;
import com.aliyun.oss.OSS;
import com.aliyun.oss.OSSClientBuilder;
import com.aliyun.oss.model.*;
import lombok.extern.slf4j.Slf4j;
import org.apache.commons.lang3.StringUtils;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.stereotype.Component;
import org.springframework.web.multipart.MultipartFile;import javax.servlet.ServletOutputStream;
import javax.servlet.http.HttpServletResponse;
import java.io.ByteArrayOutputStream;
import java.io.File;
import java.io.IOException;
import java.io.InputStream;
import java.net.URL;
import java.net.URLEncoder;
import java.util.Date;
import java.util.HashMap;
import java.util.Objects;
import java.util.UUID;@Component
@Slf4j
public class OssUtil {@Value("${aa.endpoint}")private String endpoint;@Value("${aa.accessKeyId}")private String accessKeyId;@Value("${aa.accessKeySecret}")private String accessKeySecret;@Value("${aa.bucketName}")private String bucketName;@Value("${aa.callbackPath}")private String callbackPath;public String uploadSingleFile(File file, String fileName) {String uploadedFileUrl = "";// 创建OSSClient实例。OSS ossClient = new OSSClientBuilder().build(endpoint, accessKeyId, accessKeySecret);PutObjectRequest putObjectRequest = new PutObjectRequest("plant-device", fileName, file);// 上传文件。PutObjectResult result = ossClient.putObject(putObjectRequest);System.out.println("Ali-Oss-PutObjectResult --->" + JSON.toJSONString(result));if (null != result && StringUtils.isNotBlank(result.getETag())) {uploadedFileUrl = callbackPath + "/" + fileName;}ossClient.shutdown();return uploadedFileUrl;}public void downloadFile(String filename, HttpServletResponse response) throws Exception {ServletOutputStream out =null;ByteArrayOutputStream baos = null;InputStream inputStream = null;OSS ossClient = null;String encodeFileName = URLEncoder.encode(filename);try{// 创建OSSClient实例。ossClient = new OSSClientBuilder().build(endpoint, accessKeyId, accessKeySecret);Date expiration = new Date(System.currentTimeMillis() + 3600L * 1000 * 24 * 365 * 100);GeneratePresignedUrlRequest request = new GeneratePresignedUrlRequest(bucketName, filename, HttpMethod.GET);// 设置过期时间。request.setExpiration(expiration);// 生成签名URL(HTTP GET请求)。URL signedUrl = ossClient.generatePresignedUrl(request);// 使用签名URL发送请求。OSSObject ossObject = ossClient.getObject(signedUrl, new HashMap<>());if (ossObject != null) {inputStream = ossObject.getObjectContent();//获取response输出流out = response.getOutputStream();byte[] buffer = new byte[1024];int len;baos = new ByteArrayOutputStream();while ((len=inputStream.read(buffer))!=-1){baos.write(buffer,0,len);}//设置允许跨域的keyresponse.setHeader("Access-Control-Expose-Headers", "Content-Disposition");//文件名有“,”等特殊字符发送到前端会报错,用""括起来解决response.addHeader("Content-Disposition", "attachment;filename=\"" + encodeFileName+"\"");//设置文件大小response.addHeader("Content-Length", "" + baos.size());//设置文件名,避免问题,这个也用""括起来response.setHeader("filename", "\"" + encodeFileName+"\"");//设置文件类型response.setContentType("application/octet-stream");//向前端返回文件流out.write(baos.toByteArray());}}catch (Exception e){e.printStackTrace();log.error("downloadFile error:"+e.getMessage());throw e;}finally {try{if(null!= baos){baos.flush();}if(null!= out){out.flush();}if(null!= response){response.flushBuffer();}if(null!= baos){baos.close();}if(null!= out){out.close();}if(null!= ossClient){ossClient.shutdown();}}catch (Exception e){e.printStackTrace();log.error(e.getMessage());}}}public String uploadSingleFile(MultipartFile file, InputStream instream) {long dd1 = new Date().getTime();if (Objects.isNull(file)) {return null;}try {// 获取图片名字String fileName = file.getOriginalFilename().replaceAll(" ", "");log.info("===========" + fileName);String fileTyle = fileName.substring(fileName.lastIndexOf("."), fileName.length());System.out.println(fileTyle);fileName = UUID.randomUUID().toString().replaceAll("-", "") + fileTyle;// 创建OSSClient实例。OSS ossClient = new OSSClientBuilder().build(endpoint, accessKeyId, accessKeySecret);ossClient.putObject(bucketName, fileName, instream);// 设置URL过期时间为100年,默认这里是int型,转换为long型即可Date expiration = new Date(new Date().getTime() + 3600l * 1000 * 24 * 365 * 100);URL url = ossClient.generatePresignedUrl(bucketName, fileName, expiration);// 关闭OSSClient。ossClient.shutdown();instream.close();//公有设置long dd2 = new Date().getTime();System.out.println("========OSS 相应时间=======" + ((dd1 - dd2) / 1000) + "秒========");return callbackPath + "/" + URLEncoder.encode(fileName, "UTF-8");} catch (Exception e) {e.printStackTrace();} finally {try {if (instream != null) {instream.close();}} catch (IOException e) {e.printStackTrace();}}return null;}}相关文章:

java aliyun oss上传和下载工具类
java aliyun oss上传和下载工具类 依赖 <dependency><groupId>com.aliyun.oss</groupId><artifactId>aliyun-sdk-oss</artifactId><version>3.8.0</version></dependency>工具类 import com.alibaba.fastjson.JSON; import c…...

P7 品牌管理
逆向生成页面 新增菜单—商品系统的品牌管理 —product/brand 在代码生成器得到的文件中, main-resources-src-views-modules-product brand.vue、brand-add-or-update.vue放到category.vue同级vue文件有新增、删除按钮,但页面未显示,是因…...

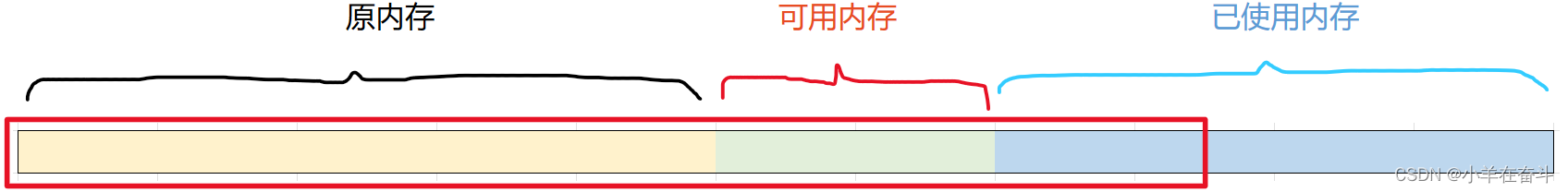
C语言详解(动态内存管理)1
Hi~!这里是奋斗的小羊,很荣幸您能阅读我的文章,诚请评论指点,欢迎欢迎 ~~ 💥💥个人主页:奋斗的小羊 💥💥所属专栏:C语言 🚀本系列文章为个人学习…...

106.网络游戏逆向分析与漏洞攻防-装备系统数据分析-在UI中显示装备与技能信息
免责声明:内容仅供学习参考,请合法利用知识,禁止进行违法犯罪活动! 如果看不懂、不知道现在做的什么,那就跟着做完看效果,代码看不懂是正常的,只要会抄就行,抄着抄着就能懂了 内容…...

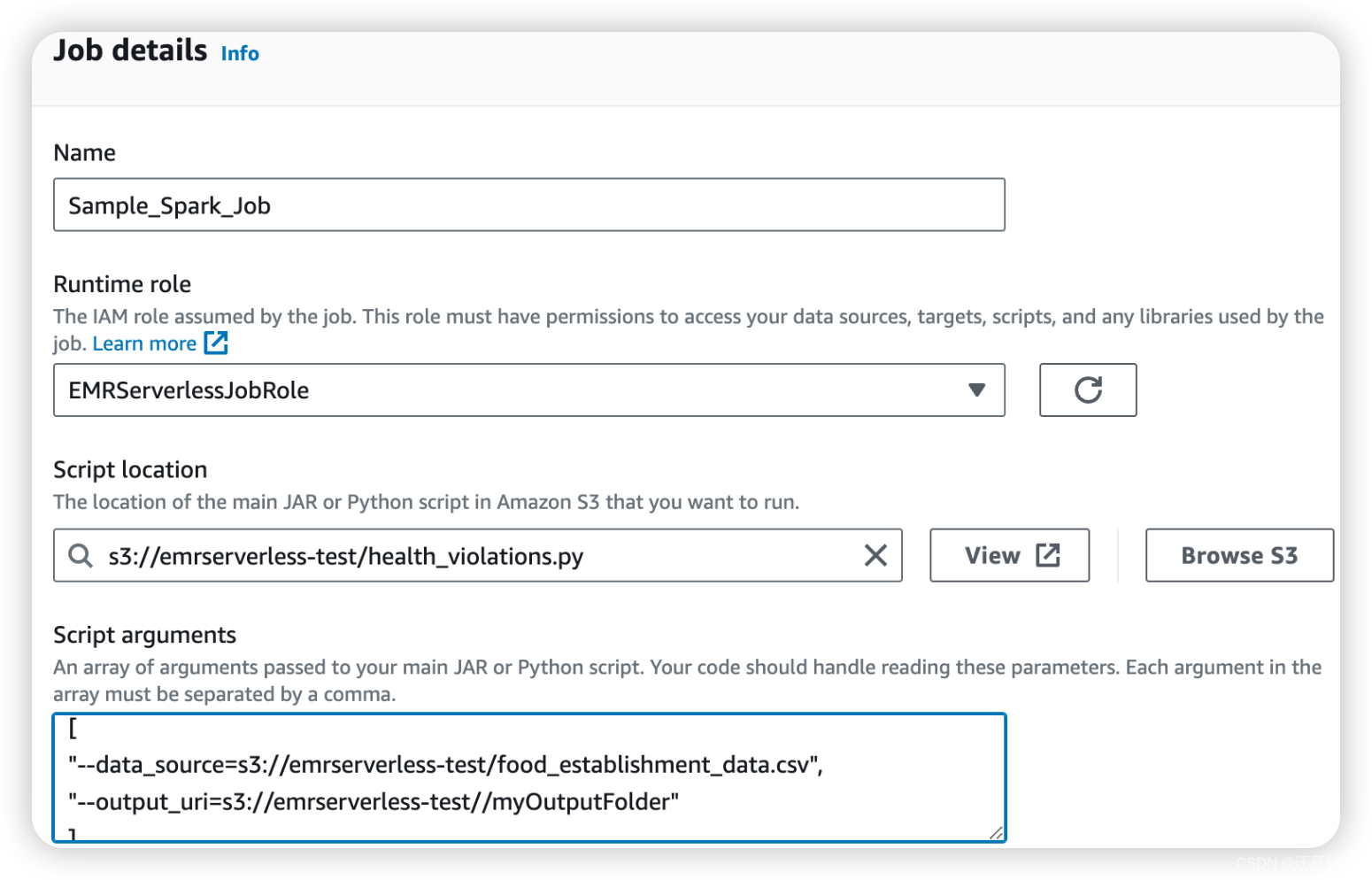
AWS EMR Serverless
AWS概述 EMR Serverless 简介 在AWS概述一文中简单介绍过AWS EMR, 它是AWS提供的云端大数据平台。借助EMR可以设置集群以便在几分钟内使用大数据框架处理和分析数据。创建集群可参考官方文档:Amazon EMR 入门。但集群创建之后需要一直运行,用户需要管理…...

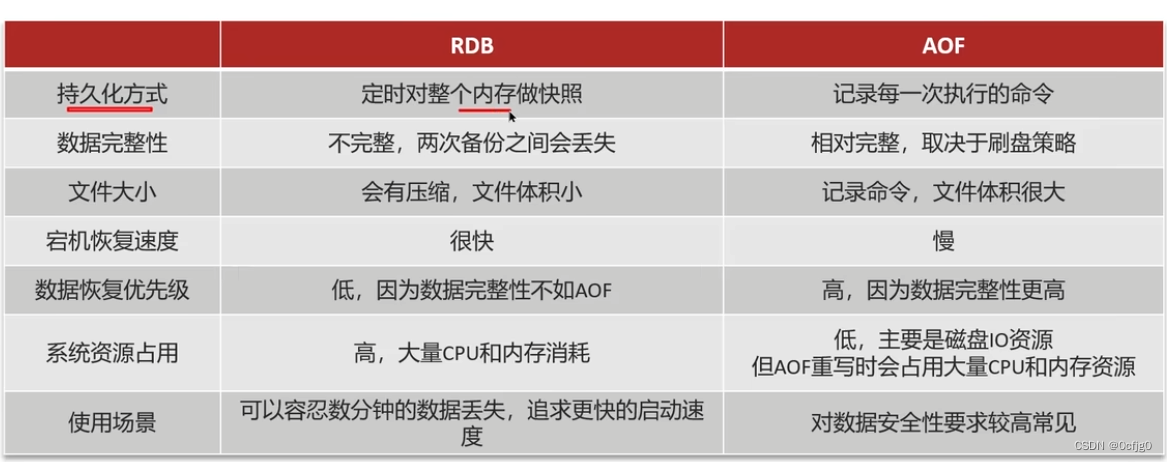
Java面试题:Redis持久化问题
Redis持久化问题 RDB (Redis Database Backup File) Redis数据快照 将内存中的所有数据都记录到磁盘中做快照 当Redis实例故障重启时,从磁盘读取快照文件恢复数据 使用 save/bgsave命令进行手动快照 save使用主进程执行RDB,对所有命令都进行阻塞 bgsave使用子进程执行R…...

【Java】解决Java报错:ClassCastException
文章目录 引言1. 错误详解2. 常见的出错场景2.1 错误的类型转换2.2 泛型集合中的类型转换2.3 自定义类和接口转换 3. 解决方案3.1 使用 instanceof 检查类型3.2 使用泛型3.3 避免不必要的类型转换 4. 预防措施4.1 使用泛型和注解4.2 编写防御性代码4.3 使用注解和检查工具 5. 示…...

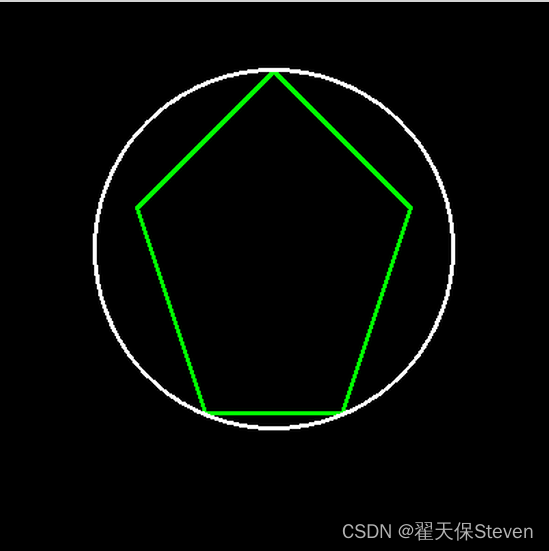
OpenCV-最小外接圆cv::minEnclosingCircle
作者:翟天保Steven 版权声明:著作权归作者所有,商业转载请联系作者获得授权,非商业转载请注明出处 函数原型 void minEnclosingCircle(InputArray points, Point2f& center, float& radius); 参数说明 InputArray类型的…...

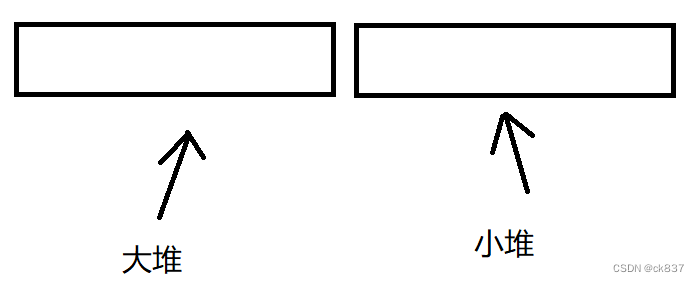
大小堆运用巧解数据流的中位数
一、思路 我们将所有数据平分成两份,前面那一部分用小堆来存,后面的部分用大堆来存,这样我们就能立刻拿到中间位置的值。 如果是奇数个数字,那么我们就将把中间值放在前面的大堆里,所以会有两种…...

AI能力边界不断扩展,将对国家安全产生深远影响
文 | 中国信息安全测评中心 王欣 随着 ChatGPT 的发布及相关应用的落地,人工智能技术给全球各个行业带来了一波又一波冲击。GPT-4 多模态大型语言模型更是将人工智能的能力提升到新的高度,无论从技术先进性还是应用实践能力来看,此模型均可被…...

【UnityShader入门精要学习笔记】第十六章 Unity中的渲染优化技术 (上)
本系列为作者学习UnityShader入门精要而作的笔记,内容将包括: 书本中句子照抄 个人批注项目源码一堆新手会犯的错误潜在的太监断更,有始无终 我的GitHub仓库 总之适用于同样开始学习Shader的同学们进行有取舍的参考。 文章目录 移动平台上…...

GPT-4o:免费且更快的模型
OpenAI GPT-4o 公告 OpenAI 推出了增强版 GPT-4 模型——OpenAI GPT-4o,用于支持 ChatGPT。首席技术官 Mira Murati 表示,更新后的模型速度更快,并在文本、视觉和音频处理方面有了显著提升。GPT-4o 将免费向所有用户开放,付费用户…...

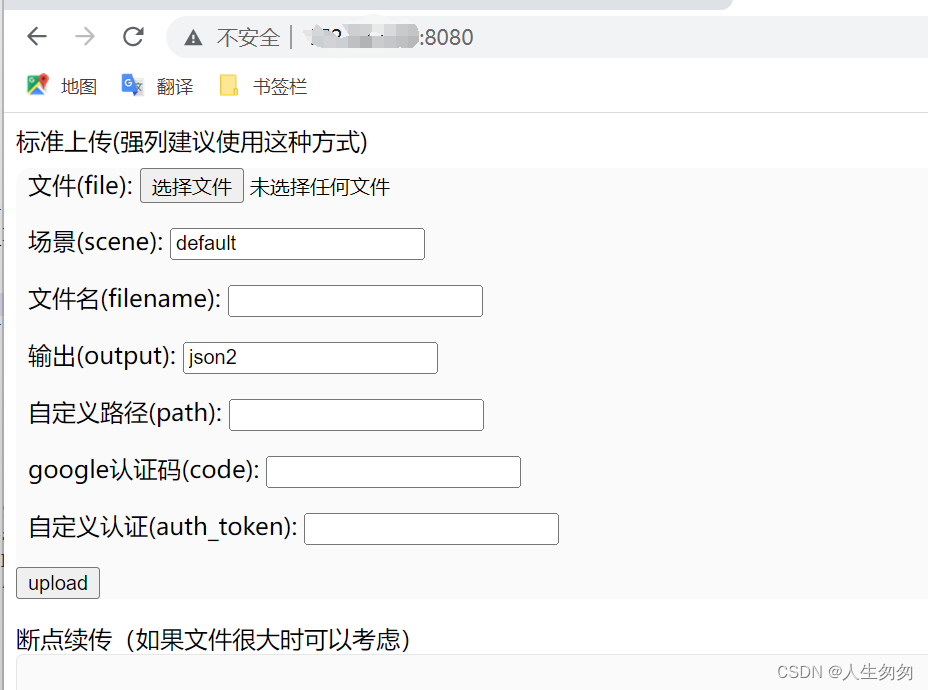
docker部署fastdfs
我的镜像包地址 链接:https://pan.baidu.com/s/1j5E5O1xdyQVfJhsOevXvYg?pwdhcav 提取码:hcav docker load -i gofast.tar.gz拉取gofast docker pull sjqzhang/go-fastdfs启动gofast docker run -d --name fastdfs -p 8080:8080 -v /opt/lijia/lijia…...

【劲舞团game】
编写《劲舞团》这样的游戏代码是一个复杂的过程,涉及到游戏引擎的使用、图形渲染、物理模拟、音频处理、网络通信等多个方面。以下是一个非常简化的步骤,用于说明如何开始编写一个基于Unity引擎的简单舞蹈游戏: 1. 准备开发环境 下载并安装…...

Day15—图像爬虫与简单处理
图像爬虫是一种专门用于从互联网上下载图像的网络爬虫。除了文本内容,图像也是网站中的重要组成部分,它们可以用于多种目的,如图像识别、内容分析、数据备份等。 环境准备 首先,确保你的环境中已安装Python和必要的库。如果没有安装Pillow库,可以通过以下命令安装:pip in…...

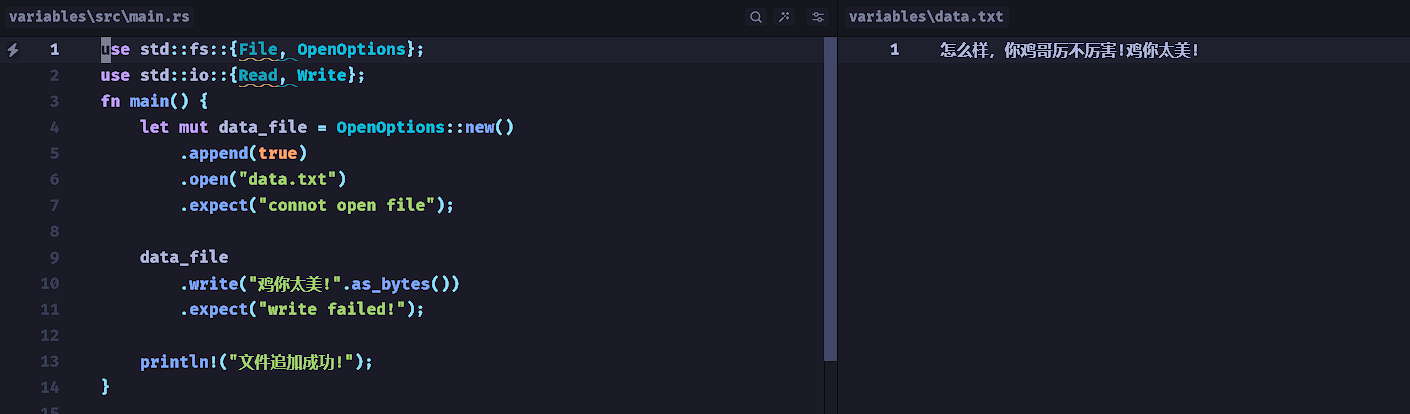
Rust基础学习-Rust中的文件操作
文件结构 在Rust中,std::fs::File 结构体代表一个文件。它允许我们对文件执行读/写操作。文件 I/O 是通过提供与文件系统交互的功能的 std::fs 模块执行的。 File 结构体中的所有方法都返回std::io::Result的变体,或者简单地是 Result 枚举。这里会涉及…...

Activator.CreateInstance 与 Type.InvokeMember的区别
文章目录 一、使用 Activator.CreateInstance 创建实例1、使用 Activator.CreateInstance 的优点和缺点2、使用 Activator.CreateInstance 的代码示例 二、使用 Type.InvokeMember 创建实例1、使用 Type.InvokeMember 的优点和缺点2、使用 Type.InvokeMember 的代码示例 三、Ac…...

Java18+App端采用uniapp+开发工具 idea hbuilder智能上门家政系统源码,一站式家政服务平台开发家政服务
Java18App端采用uniapp开发工具 idea hbuilder智能上门家政系统源码,一站式家政服务平台开发 家政服务 家政服务是一个专为家政服务人员设计的平台,该平台旨在提供便捷、高效的工作机会,同时确保服务质量和客户体验。 以下是关于家政服务师…...

【MySQL】探索 MySQL 的 GROUP_CONCAT 函数
缘分让我们相遇乱世以外 命运却要我们危难中相爱 也许未来遥远在光年之外 我愿守候未知里为你等待 我没想到为了你我能疯狂到 山崩海啸没有你根本不想逃 我的大脑为了你已经疯狂到 脉搏心跳没有你根本不重要 🎵 邓紫棋《光年之外》 什么是 GRO…...

SpringBoot整合RabbitMQ (持续更新中)
RabbitMQ 官网地址:RabbitMQ: One broker to queue them all | RabbitMQ RabbitMQ 与 Erlang 版本兼容关系 3.13.0 26.0 26.2.x The 3.13 release series is compatible with Erlang 26. OpenSSL 3 support in Erlang is considered to be mature and ready for…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...

【从零开始学习JVM | 第四篇】类加载器和双亲委派机制(高频面试题)
前言: 双亲委派机制对于面试这块来说非常重要,在实际开发中也是经常遇见需要打破双亲委派的需求,今天我们一起来探索一下什么是双亲委派机制,在此之前我们先介绍一下类的加载器。 目录 编辑 前言: 类加载器 1. …...

Proxmox Mail Gateway安装指南:从零开始配置高效邮件过滤系统
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「storms…...

【p2p、分布式,区块链笔记 MESH】Bluetooth蓝牙通信 BLE Mesh协议的拓扑结构 定向转发机制
目录 节点的功能承载层(GATT/Adv)局限性: 拓扑关系定向转发机制定向转发意义 CG 节点的功能 节点的功能由节点支持的特性和功能决定。所有节点都能够发送和接收网格消息。节点还可以选择支持一个或多个附加功能,如 Configuration …...
