掌握复选框(Checkbox)的奥秘:全选与反选功能实现
前言:
在网页设计中,复选框(Checkbox)是一种常见且实用的交互元素,它允许用户从一系列选项中选择多个项。无论是电子商务网站上的商品筛选,还是在线表单的数据收集,复选框都发挥着重要作用。然而,仅仅拥有复选框是不够的,我们还需要为用户提供更加便捷的操作方式,比如全选和反选功能。本文星途将带大家详细介绍复选框的注意事项、使用方法,并重点展示如何实现全选和反选功能,帮助读者提升网页的交互体验。
正文:
注意事项
- 类型声明:确保复选框的
<input>标签的type属性设置为"checkbox"。
<input type="checkbox" name="option1" value="option1"> 选项1- 标签与复选框的关联:为了提供更好的可访问性,通常使用
<label>元素与复选框关联。
<label for="option1"> <input type="checkbox" id="option1" name="option1" value="option1"> 选项1
</label>- 默认值:复选框默认是不被选中的,除非你在 HTML 中明确设置了
checked属性。
<input type="checkbox" name="option1" value="option1" checked> 选项1(默认选中)-
分组:如果需要一组相关的复选框,可以使用
<fieldset>和<legend>元素进行分组和描述。 -
样式:可以通过 CSS 对复选框进行样式定制,但直接修改复选框的样式可能会受到浏览器兼容性的限制。一种常见的做法是使用自定义的复选框样式,并通过 JavaScript 监听点击事件来模拟复选框的行为。
全选和反选
全选和反选功能通常用于批量操作复选框。以下是一个简单的示例,展示了如何使用 JavaScript 实现全选和反选功能。
HTML
<button onclick="selectAll()">全选</button>
<button onclick="reverseCheck()">反选</button> <label> <input type="checkbox" class="checkbox" name="option1" value="option1"> 选项1
</label>
<label> <input type="checkbox" class="checkbox" name="option2" value="option2"> 选项2
</label>
<label> <input type="checkbox" class="checkbox" name="option3" value="option3"> 选项3
</label>
<!-- ... 其他复选框 ... -->JavaScript
function selectAll() { var checkboxes = document.getElementsByClassName('checkbox'); for (var i = 0; i < checkboxes.length; i++) { checkboxes[i].checked = true; // 设置为选中状态 }
} function reverseCheck() { var checkboxes = document.getElementsByClassName('checkbox'); for (var i = 0; i < checkboxes.length; i++) { checkboxes[i].checked = !checkboxes[i].checked; // 切换选中状态 }
}在这个示例中,我们使用了 getElementsByClassName 方法来获取所有具有类名 checkbox 的复选框。然后,通过遍历这些复选框,并使用 checked 属性来设置或切换它们的选中状态。全选按钮将所有复选框设置为选中状态,而反选按钮则切换每个复选框的当前状态。
结语:
复选框作为网页设计中的重要元素,其应用广泛且功能强大。通过掌握复选框的注意事项和使用方法,我们可以为用户提供更加友好、高效的交互体验。同时,全选和反选功能的实现进一步增强了复选框的实用性,让用户能够更加方便地批量操作选项。希望本文的介绍能够帮助读者更好地理解和应用复选框,为网页设计增添更多亮点。在未来的设计中,让我们继续探索和创新,为用户带来更加出色的交互体验。
相关文章:
的奥秘:全选与反选功能实现)
掌握复选框(Checkbox)的奥秘:全选与反选功能实现
前言: 在网页设计中,复选框(Checkbox)是一种常见且实用的交互元素,它允许用户从一系列选项中选择多个项。无论是电子商务网站上的商品筛选,还是在线表单的数据收集,复选框都发挥着重要作用。然…...

一篇文章带你搞懂C++引用(建议收藏)
引用 6.1 引用概念 引用不是新定义一个变量,而是给已存在变量取了一个别名,编译器不会为引用变量开辟内存空间,它和它引用的变量共用同一块内存空间。 比如:李逵,在家称为"铁牛",江湖上人称&quo…...

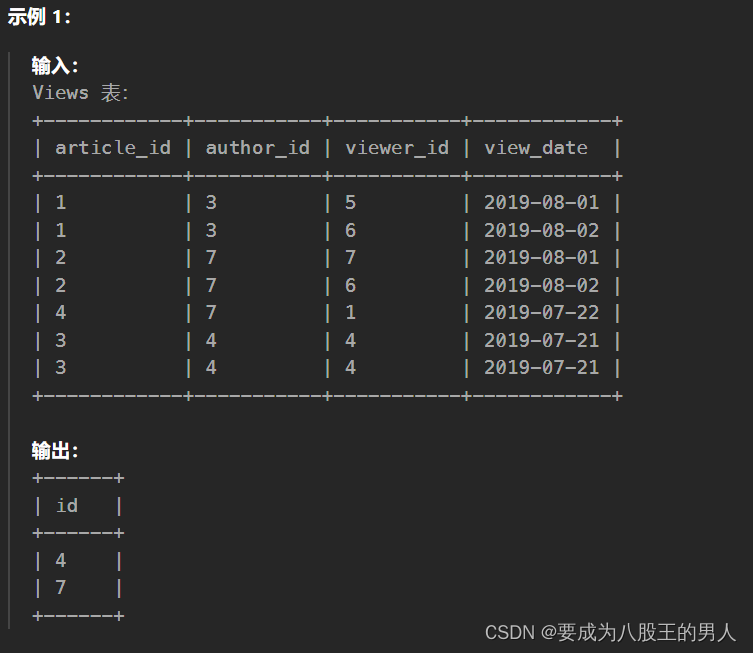
查询SQL:文章浏览1
问题描述 请查询出所有浏览过自己文章的作者 结果按照 id 升序排列。 查询结果的格式如下所示: 题目分析: 这题主要考察排序asc(升序)、desc(降序)以及distinct字段。 解决方案: select DIS…...

android 在onCreate方法中获得view的宽高
view在绘制完成后才会有自己的宽高,所以在onCreate中要获得view的宽高可以通过以下4中方法: 1、ViewTreeObserver:监听界面绘制事件,在layout时调用,使用完毕后记得removeListener 2、view.post,因为runn…...

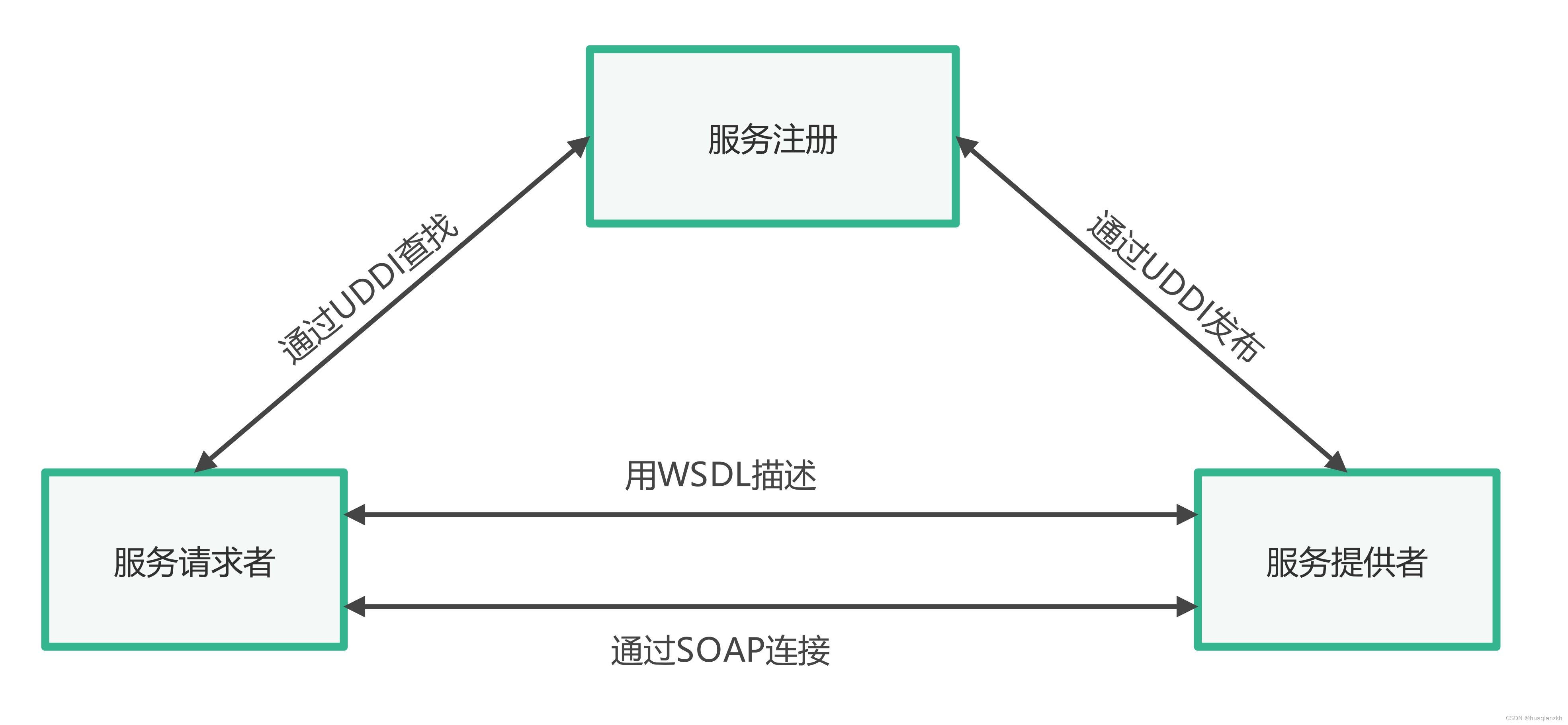
SOA主要协议和规范
Web服务作为实现SOA中服务的最主要手段。首先来了解Web Service相关的标准。它们大多以“WS-”作为名字的前缀,所以统称“WS-*”。Web服务最基本的协议包括UDDI、WSDL和SOAP,通过它们,可以提供直接而又简单的Web Service支持,如图…...

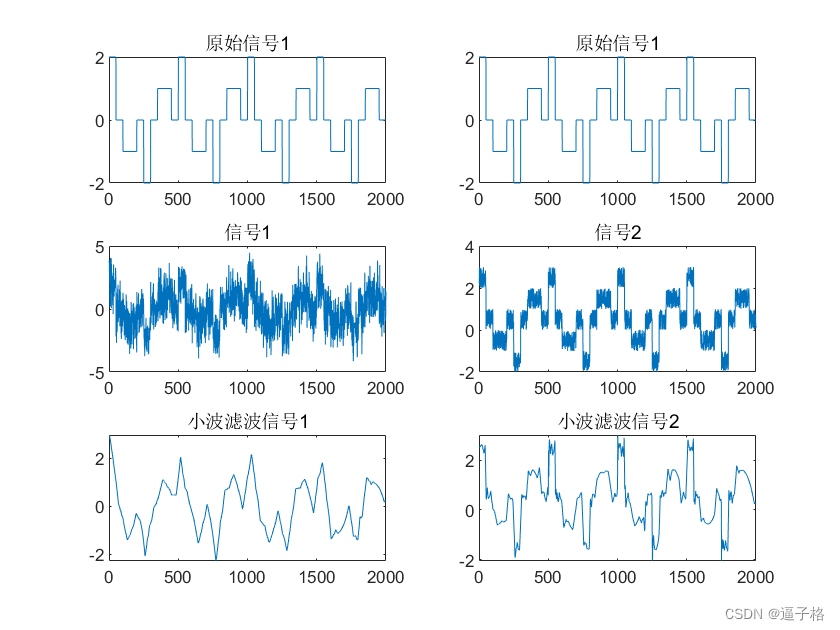
30、matlab现代滤波:维纳滤波/LMS算法滤波/小波变换滤波
1、信号1和信号2的维纳滤波 实现代码 N 2000; %采样点数 Fs 2000; %采样频率 t 0:1 / Fs:1 - 1 / Fs; %时间序列 Signal1 sin(2*pi*20* t) sin(2*pi*40* t) sin(2*pi*60* t); Signal2[2*ones(1,50),zeros(1,50),-1*ones(1,100),zeros(1,50),-2*ones(1,50),zeros(1,50),1…...

HTML5 视频 Vedio 标签详解
HTML5 引入了 <video> 标签,允许开发者在网页中直接嵌入视频文件,而不需要依赖第三方插件。本文将全面介绍 <video> 标签的各种属性,并通过实例代码详细说明其用法。 一、基础用法 1. 基本结构 HTML5 中使用 <video> 标…...

三十五篇:数字化转型的引擎:赋能企业的ERP系统全景
数字化转型的引擎:赋能企业的ERP系统全景 1. 引言 在这个快速变化的数字时代,现代企业面临着前所未有的挑战和机遇。企业资源计划(ERP)系统,作为数字化转型的核心,扮演着至关重要的角色。它不仅是企业运营…...

利用ArcGIS对长江三角洲地区的gdp水平进行聚类
1、导入矢量图、数据 长三角地区矢量图 长三角地区矢量图对应数据 2、连接 3、设置属性将人均gdp数据导入 4、设置标注和图例 选择布局视图 5、聚类 2020年人均gdp地区聚类 6、2005~2020年各地区人均gdp可视化及聚类汇总 (1)2005~2020可视化 2005 …...

释放视频潜力:Topaz Video AI for mac/win 一款全新的视频增强与修复利器
在数字时代,视频已经成为我们记录生活、分享经历的重要方式。然而,有时候我们所拍摄的视频可能并不完美,可能存在模糊、噪点、抖动等问题。这时候,就需要一款强大的视频增强和修复工具来帮助我们提升视频质量,让它们更…...

MongoDB 正则表达式详解:高效数据查询与处理技巧
MongoDB 的正则表达式(Regular Expression)功能允许在查询中进行模式匹配和文本搜索,为用户提供了强大的灵活性。 基本语法 MongoDB 中使用正则表达式时,通常是在查询语句中使用 $regex 操作符。基本语法如下: { &l…...

第二十六章HTML与CSS书写规范
1.HTML书写规范 1.文档类型声明及编码 统一为html5 声明类型。编码统一为utf-8。 2.页面tdk TDK是一个缩写,其中“T”表示为网页定义标题,“D”表示为网页定义描述 description,“K”表示为搜索引擎定义关键词keywords。 1、<title&g…...
的控制 II(SPI驱动))
基于FPGA的AD5753(DAC数模转换器)的控制 II(SPI驱动)
基于FPGA的AD5753(DAC数模转换器)的控制 II(已上板验证) 语言 :Verilg HDL EDA工具:Vivado 基于FPGA的AD5753(DAC数模转换器)的控制 II(已上板验证)一、引言二…...

【全开源】Java同城服务同城信息同城任务发布平台小程序APP公众号源码
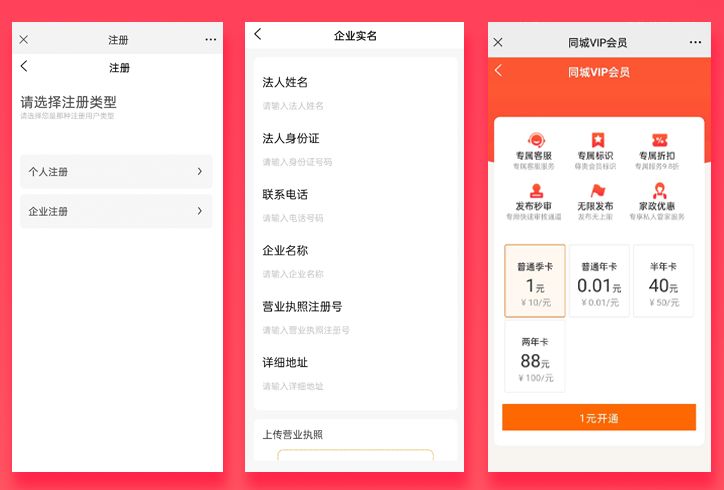
📢 连接你我,让任务触手可及 🌟 引言 在快节奏的现代生活中,我们时常需要寻找一些便捷的方式来处理生活中的琐事。同城任务发布平台系统应运而生,它为我们提供了一个高效、便捷的平台,让我们能够轻松发布…...

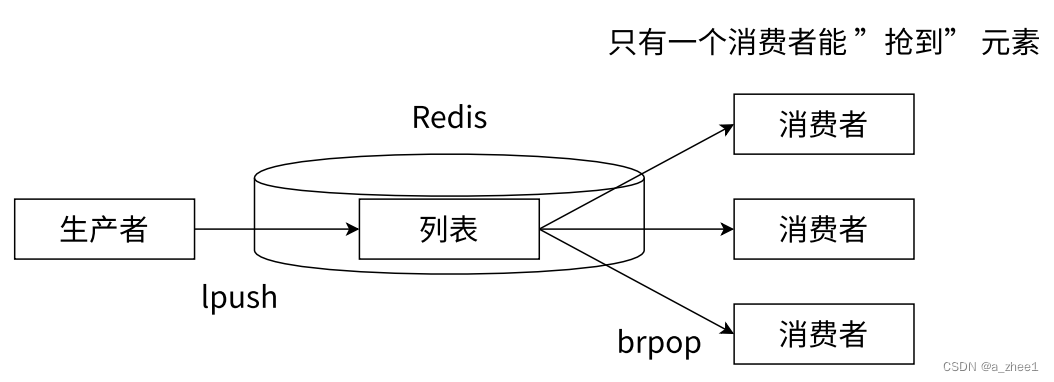
[Redis]List类型
列表类型来存储多个有序的字符串,a、b、c、d、e 五个元素从左到右组成了一个有序的列表,列表中的每个字符串称为元素,一个列表最多可以存储个元素。在 Redis 中,可以对列表两端插入(push)和弹出(…...

export 和 export default 的区别
在 JavaScript 中,export 和 export default 都是用于导出模块中的内容的关键字,但它们有一些区别: export: export 关键字用于导出多个变量、函数或对象。可以一次导出多个内容,并且在导入时需要使用对应的名称。例如:…...

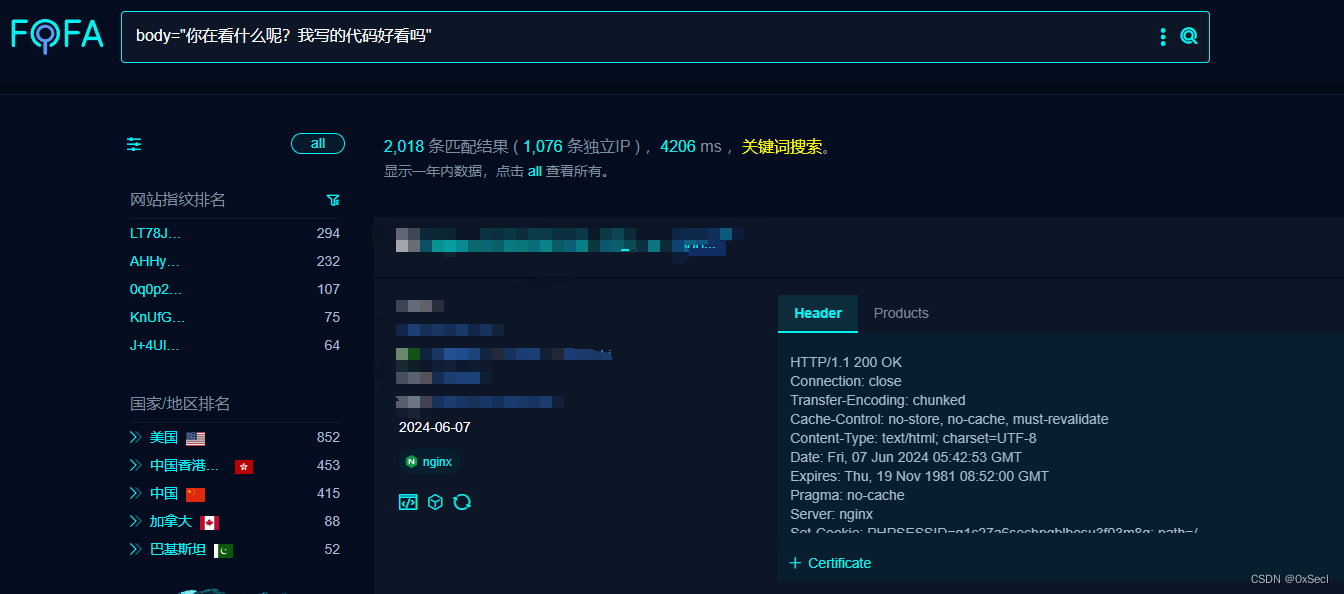
29网课交单平台 epay.php SQL注入漏洞复现
0x01 产品简介 29网课交单平台是一个专注于在线教育和知识付费领域的交单平台。该平台基于PHP开发,通过全开源修复和优化,为用户提供了高效、稳定、安全的在线学习和交易环境。作为知识付费系统的重要组成部分,充分利用了互联网的优势,为用户提供了便捷的支付方式、高效的…...

推荐ChatGPT4.0——Code Copilot辅助编程、Diagrams: Show Me绘制UML图、上传PDF并阅读分析
5月14日凌晨1点、太平洋时间的上午 10 点,OpenAI的GPT-4o的横空出世,再次巩固了其作为行业颠覆者的地位。GPT-4o的发布不仅仅是一个产品的揭晓,它更像是向世界宣告AI技术已迈入了一个全新的纪元,连OpenAI的领航者萨姆奥特曼也不禁…...

rollup.js(入门篇)
前沿 Rollup 是一个用于 JavaScript 的模块打包工具,它将小的代码片段编译成更大、更复杂的代码,例如库或应用程序。它使用 JavaScript 的 ES6 版本中包含的新标准化代码模块格式,而不是以前的 CommonJS 和 AMD 等特殊解决方案。ES 模块允许…...

【Spring Cloud Alibaba】开源组件Sentinel
目录 什么是Sentinel发展历史与Hystrix的异同 Sentinel可以做什么?Sentinel的功能Sentinel的开源生态Sentinel的用户安装Sentinel控制台预备环境准备Sentinel 分为两个部分:下载地址 项目集成Sentinel创建项目修改依赖信息添加启动注解添加配置信息在控制器类中新增…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

python爬虫——气象数据爬取
一、导入库与全局配置 python 运行 import json import datetime import time import requests from sqlalchemy import create_engine import csv import pandas as pd作用: 引入数据解析、网络请求、时间处理、数据库操作等所需库。requests:发送 …...
