Vite项目构建chrome extension,实现多入口
本项目使用Vite5 + Vue3进行构建。
要使用vite工程构建浏览器插件,无非就是要实现popup页面和options页面。这就需要在项目中用到多入口打包(生成多个html文件)。
实现思路:
- 通过配置vite工程,使得项目打包后有两个html文件。
- 同时打包入口打包background.js。
- 在manifest.json文件中配置popup、options、background等内容。
- 将项目中的manifest.json文件打包至dist目录下。
第一步、创建Vue3项目并调整目录结构
npm create vue@latest
通过此命令创建项目,创建后调整项目目录结构,由下图所示:

项目根目录的index.html打包后配置为popup,options.html配置为options。
将manifest.json放在src目录下,当然也可以放在public目录下(打包时vite自动将静态资源打包至dist目录下)。放在src目录下更符合个人的开发模式。
第二步、编写index.html和options.html
由于index.html打包后配置为popup页面,所以应该这样写:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><link rel="icon" href="/favicon.ico"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Vite App</title></head><body><div id="app"></div><!-- 引入popup的入口ts--><script type="module" src="src/popup/main.ts"></script></body>
</html>同样options.html应引入src/options/main.ts
第三步、编写popup/main.ts和options/main.ts
两者的内容基本相同:
import '../assets/main.css'import { createApp } from 'vue'
import elementPlus from 'element-plus'
import 'element-plus/dist/index.css'
// popup页面引入Popup组件,options页面引入Options组件
import Popup from './Popup.vue'const app = createApp(Popup)
app.use(elementPlus)
app.mount('#app')第四步、编写vite配置文件
此文件主要实现两部分内容,其他实现读者可自行添加。
- 将src目录下的manifest.json打包构建时移到dist目录下。
- 配置多入口文件。
import { fileURLToPath, URL } from 'node:url'import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import { viteStaticCopy } from 'vite-plugin-static-copy'
import { resolve } from 'path'// https://vitejs.dev/config/
export default defineConfig({plugins: [vue(),viteStaticCopy({targets: [{ src: 'src/*.json', dest: './' },]})],build: {rollupOptions: {input: {index: resolve(__dirname, 'index.html'),options: resolve(__dirname, 'options.html'),background: resolve(__dirname, 'src/background.ts'),},output: {entryFileNames: `[name].js`,}},outDir: 'dist',},resolve: {alias: {'@': fileURLToPath(new URL('./src', import.meta.url))}}
})
第五步、编写manifest.json文件
{"name": "xxx","version": "1.0","description": "xxx","homepage_url": "https://xxx.com","manifest_version": 3,"icons": {"16": "logo.png","48": "logo.png","64": "logo.png","128": "logo.png"},"commands": {"reload_extension": {"suggested_key": {"default": "Ctrl+Shift+K","mac": "Command+Shift+K"},"global": true,"description": "Toggle My Extension"}},"action": {"default_icon": "logo.png","default_popup": "index.html"},"options_page": "options.html","background": {"service_worker": "background.js","type": "module"},"permissions": ["management","scripting","notifications","contextMenus","webRequest","storage","tabs","activeTab","nativeMessaging"]
}
通过以上的几个步骤,即可实现浏览器插件使用vue项目开发,同时支持popup页面和options页面,以及background.js。


相关文章:

Vite项目构建chrome extension,实现多入口
本项目使用Vite5 Vue3进行构建。 要使用vite工程构建浏览器插件,无非就是要实现popup页面和options页面。这就需要在项目中用到多入口打包(生成多个html文件)。 实现思路: 通过配置vite工程,使得项目打包后有两个h…...

【vector模拟实现】附加代码讲解
vector模拟实现 一、看源代码简单实现1. push_backcapacity(容量)sizereserve(扩容)operator[ ] (元素访问) 2. pop_back3. itorator(迭代器)4.insert & erase (头插…...

本地运行ChatTTS
TTS 是将文字转为语音的模型,最近很火的开源 TTS 项目,本地可以运行,运行环境 M2 Max,差不多每秒钟 4~~5 个字。本文将介绍如何在本地运行 ChatTTS。 下载源码 首先下载源代码 git clone https://github…...

应用解析 | 面向智能网联汽车的产教融合解决方案
背景介绍 随着科技的飞速发展,智能网联汽车已成为汽车产业的新宠,引领着未来出行的潮流。然而,行业的高速发展也带来了对高素质技术技能人才的迫切需求。为满足这一需求,推动教育链、人才链与产业链、创新链的深度融合࿰…...

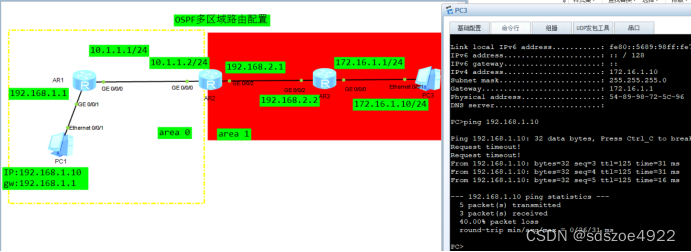
华为设备动态路由OSPF(单区域+多区域)实验
动态路由OSPF的配置 OSPF分类两种情况:单区域 多区域路由 OSPF单区域路由配置 OSPF:开放最短路径优先的路由协议。属于大型动态路由协议,适用于中大型的园区网。 网络拓扑: 配置步骤: 1.完成基本配置(略&a…...

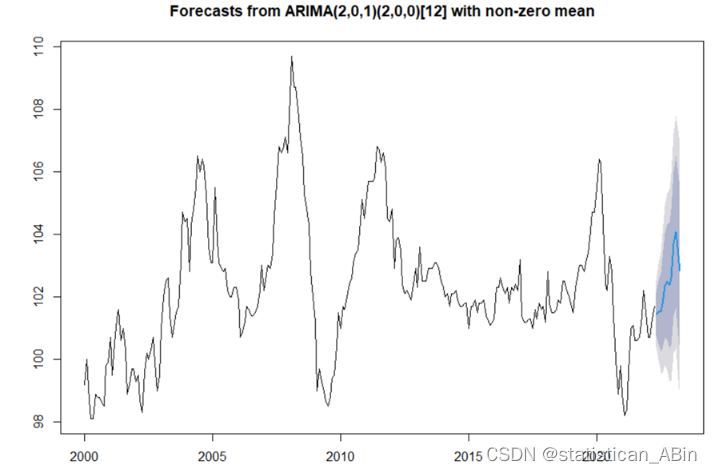
R语言探索与分析19-CPI的分析和研究
一、选题背景 CPI(居民消费价格指数)作为一个重要的宏观经济指标,扮演着评估通货膨胀和居民生活水平的关键角色。在湖北省这个经济活跃的地区,CPI的波动对于居民生活、企业经营以及政府宏观经济政策制定都具有重要的影响。因此&a…...

【C++ | 拷贝构造函数】一文了解C++的 拷贝(复制)构造函数
😁博客主页😁:🚀https://blog.csdn.net/wkd_007🚀 🤑博客内容🤑:🍭嵌入式开发、Linux、C语言、C、数据结构、音视频🍭 ⏰发布时间⏰:2024-06-07 2…...

【工具】Vmware17 安装mac(13.6.7)虚拟机
目录 0.简介 1.环境 2.详细步骤 2.1下载mac镜像(可以选择你所需要的) 2.2 VMware安装 1)创建新的虚拟机 2)选择【典型】,点击下一步 3)选择【安装程序光盘映像文件】,点击浏览ÿ…...

mac node版本切换 nvm install nvm ls-remote N/A问题
mac 使用nvm 切换node版本失败或者 nvm install &nvm ls-remote N/A问题 一、出现情况 输入 nvm install v16.18.0输出结果 Version 16.18.0 not found try nvm is-remote•to browse available versions.输入 nvm ls-remote输出结果 N/A二、原因分析 1. 镜像包获取…...

牛客小白月赛95
vp,为后面的比赛做准备 A.相遇 #include <iostream> #include <vector> #include <algorithm> #include <set> #include <unordered_map> #include <cstring> #include <cstdio> #include <string> #include <…...

Python实现调用并执行Linux系统命令
😎 作者介绍:我是程序员洲洲,一个热爱写作的非著名程序员。CSDN全栈优质领域创作者、华为云博客社区云享专家、阿里云博客社区专家博主。 🤓 同时欢迎大家关注其他专栏,我将分享Web前后端开发、人工智能、机器学习、深…...

古字画3d立体在线数字展览馆更高效便捷
在数字时代的浪潮中,大连图书馆以崭新的面貌跃然屏幕之上——3D全景图书馆。这座承载着城市文化精髓与丰富知识资源的数字图书馆,利用前沿的三维建模技术,为我们呈现了一个全新的知识世界。 随时随地,无论您身处何地,只…...

编写程序,提示用户输入以米/秒(m/s)为单位的速度v和以米/秒的平方(m/s)为单位的加速度 a,然后显示最短跑道长度。
(物理:求出跑道长度)假设一个飞机的加速度是a而起飞速度是v,那么可以使用下 面的公式计算出飞机起飞所需的最短跑道长度: 编写程序,提示用户输入以米/秒(m/s)为单位的速度v和以米/秒的平方(m/s)为单 位的加速度 a,然后显示最短跑道长度。下面…...
)
k8s 对外发布(ingress)
在k8s中,service的作用体现在两个方面,对集群内部,它不断跟踪pod的变化,更新endpoint中对应pod的对象,提供了ip不断变化的pod的服务发现机制; 对集群外部,他类似负载均衡器,可以在集…...

FL Studio21.2.7最新中文破解版免费激活,音乐制作全掌握!
在数字音乐制作的海洋中,你是否曾因软件的复杂操作、高昂费用而望而却步?是否梦想拥有一款既强大又亲民的音乐制作工具,让你的创作激情不受束缚?今天,让我们一起探索FL Studio21——这款官方中文破解激活码及免费版下载…...

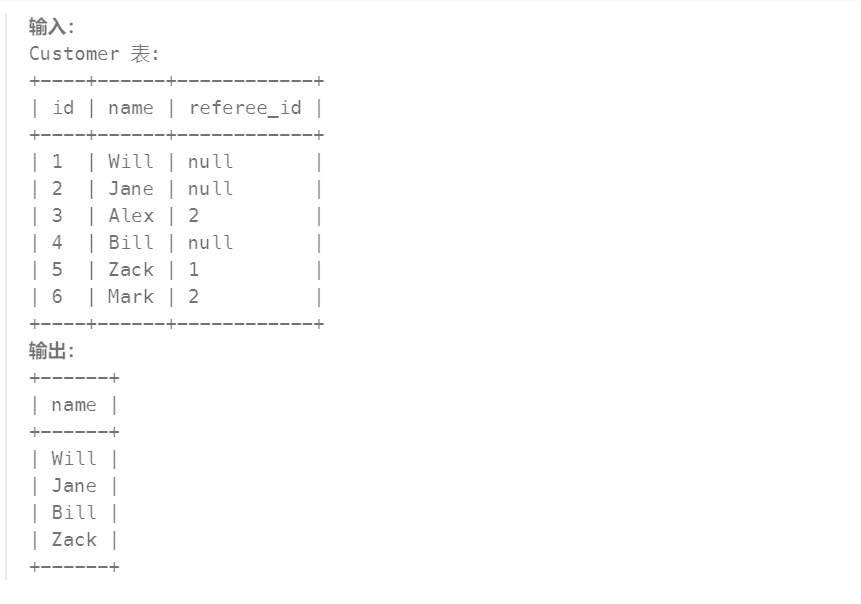
2 - 寻找用户推荐人(高频 SQL 50 题基础版)
2.寻找用户推荐人 考点: sql里面的不等于,不包含null -- null 用数字判断筛选不出来 select name from Customer where referee_id !2 OR referee_id IS NULL;...
高考志愿填报有哪些技巧和方法
一年一度高考季,又高考志愿填报的时侯了。高考志愿填报的时侯,需要考虑的因素比较多,有的同学觉是离家越远越好,要放飞自我,家长再也管不了我了。有的同学觉得专业比学校牌子重要,只要报个好专业࿰…...

codereview时通常需要关注哪些
在团队成员之间互相进行代码审查(codereview)时,通常可以从以下几个方面来确保代码的质量和可维护性: 代码结构和格式: 检查代码是否遵循了项目约定的编码规范和风格指南。确保代码具有良好的可读性,比如合…...
DSP28335模块配置模板系列——定时器中断配置模板
一、配置步骤: 1.使能定时器时钟 EALLOW;SysCtrlRegs.PCLKCR3.bit.CPUTIMER2ENCLK 1; // CPU Timer 2EDIS; 2.设置定时器的中断向量 EALLOW;PieVectTable.TINT2 &TIM2_IRQn;EDIS;其中TIM2_IRQn时定时器中断服务程序的名称 ,将中断服务函数的地址…...

使用 Apache Commons Exec 自动化脚本执行实现 MySQL 数据库备份
😄 19年之后由于某些原因断更了三年,23年重新扬帆起航,推出更多优质博文,希望大家多多支持~ 🌷 古之立大事者,不惟有超世之才,亦必有坚忍不拔之志 🎐 个人CSND主页——Mi…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

Matlab实现任意伪彩色图像可视化显示
Matlab实现任意伪彩色图像可视化显示 1、灰度原始图像2、RGB彩色原始图像 在科研研究中,如何展示好看的实验结果图像非常重要!!! 1、灰度原始图像 灰度图像每个像素点只有一个数值,代表该点的亮度(或…...

Python的__call__ 方法
在 Python 中,__call__ 是一个特殊的魔术方法(magic method),它允许一个类的实例像函数一样被调用。当你在一个对象后面加上 () 并执行时(例如 obj()),Python 会自动调用该对象的 __call__ 方法…...

Ubuntu 可执行程序自启动方法
使用 autostart(适用于桌面环境) 适用于 GNOME/KDE 桌面环境(如 Ubuntu 图形界面) 1. 创建 .desktop 文件 sudo vi ~/.config/autostart/my_laser.desktop[Desktop Entry] TypeApplication NameMy Laser Program Execbash -c &…...

Springboot多数据源配置实践
Springboot多数据源配置实践 基本配置文件数据库配置Mapper包Model包Service包中业务代码Mapper XML文件在某些复杂的业务场景中,我们可能需要使用多个数据库来存储和管理不同类型的数据,而不是仅仅依赖于单一数据库。本技术文档将详细介绍如何在 Spring Boot 项目中进行多数…...

Java求职者面试:微服务技术与源码原理深度解析
Java求职者面试:微服务技术与源码原理深度解析 第一轮:基础概念问题 1. 请解释什么是微服务架构,并说明其优势和挑战。 微服务架构是一种将单体应用拆分为多个小型、独立的服务的软件开发方法。每个服务都运行在自己的进程中,并…...
