【CSS】object-fit 和 object-position 属性详解
目录
- object-fit属性
- 属性值:
- 使用场景:
- object-position 属性
- 语法:
- 例如:
- 使用场景:
object-fit和object-position是CSS属性,用于控制图像或视频在其容器中的适应和定位方式。
object-fit属性
属性值:
- fill:默认值。替换元素的内容将被拉伸以填充元素的内容框。这可能会导致内容的长宽比发生变化。
- contain:替换元素的内容将被缩放以适应元素的内容框,同时保持其长宽比。这可能会导致内容框的某些部分没有被替换元素的内容覆盖。
- cover:替换元素的内容将被缩放以完全覆盖元素的内容框,同时保持其长宽比。这可能会导致内容的一部分在元素的内容框外不可见。
- none:替换元素的内容不会被缩放,它将被裁剪以适应元素的内容框。
- scale-down:此值的效果等同于none或contain,取决于哪个会导致更小的对象尺寸。
使用场景:
object-fit属性通常用于确保图像或视频在其容器中保持正确的长宽比,避免拉伸或压缩导致的失真。例如,在一个固定大小的容器中展示一个图像时,可以使用object-fit属性来确保图像以最佳方式显示。
object-position 属性
object-position属性用于指定替换元素(如或)的内容在其容器内的位置。通过指定水平和垂直方向的偏移量,可以轻松地调整元素内容在容器内的起始点,实现精准定位。
语法:
object-position属性接受两个值,分别表示水平方向和垂直方向的偏移量。这两个值可以是长度单位(如像素、百分比等),也可以是关键词(如left、right、top、bottom、center)。
例如:
object-position: 50% 50%; 表示将元素内容在容器内水平和垂直方向上都居中显示。
object-position: right top; 表示将元素内容的右上角与容器的右上角对齐。
object-position: 50% 50%:将图像或视频的中心点放置在容器的中心点,默认值。
object-position: top left:将图像或视频的左上角放置在容器的左上角。
object-position: bottom right:将图像或视频的右下角放置在容器的右下角。
object-position: center:将图像或视频的中心点放置在容器的中心点。
object-position: left:将图像或视频的左侧边缘放置在容器的左侧边缘。
object-position: top:将图像或视频的顶部边缘放置在容器的顶部边缘。
object-position: right:将图像或视频的右侧边缘放置在容器的右侧边缘。
object-position: bottom:将图像或视频的底部边缘放置在容器的底部边缘。
object-position: [x-offset] [y-offset]:通过指定偏移量来自定义图像或视频的定位位置,例如object-position: 20% 50%表示将图像或视频的左上角向右偏移20%的容器宽度,向下偏移50%的容器高度。
使用场景:
object-position属性通常与object-fit属性一起使用,以实现更复杂的布局效果。例如,在一个固定大小的容器中展示一个图像,并希望图像以特定的方式显示(如居中、顶部对齐等),可以使用object-fit和object-position属性来共同实现。
相关文章:

【CSS】object-fit 和 object-position 属性详解
目录 object-fit属性属性值:使用场景: object-position 属性语法:例如:使用场景: object-fit和object-position是CSS属性,用于控制图像或视频在其容器中的适应和定位方式。 object-fit属性 属性值…...

【算法专题--栈】最小栈--高频面试题(图文详解,小白一看就会!!)
目录 一、前言 二、题目描述 三、解题方法 ⭐解题方法--1 ⭐解题方法--2 四、总结 五、共勉 一、前言 最小栈这道题,可以说是--栈专题--,比较经典的一道题,也是在面试中频率较高的一道题目,通常在面试中,面试官可…...

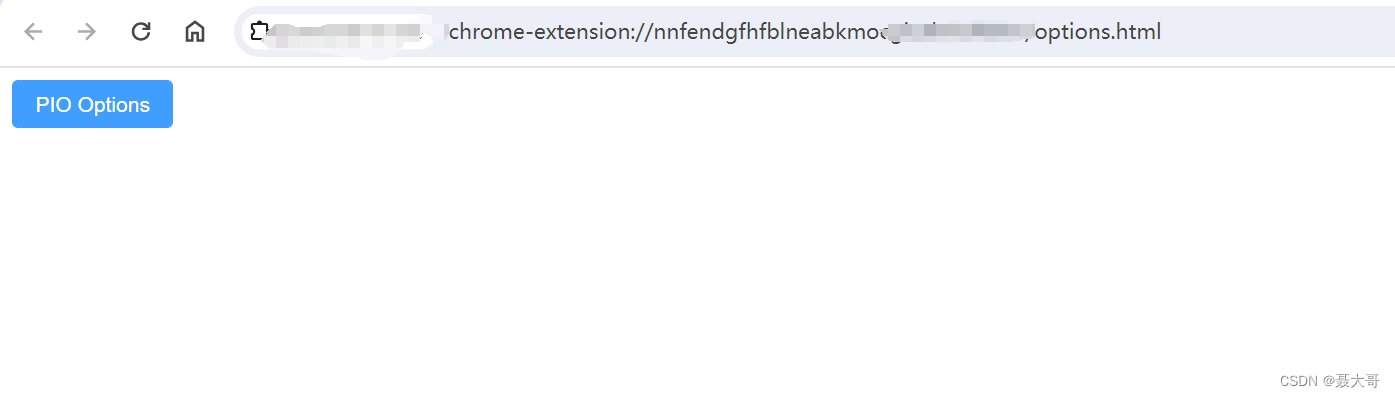
Vite项目构建chrome extension,实现多入口
本项目使用Vite5 Vue3进行构建。 要使用vite工程构建浏览器插件,无非就是要实现popup页面和options页面。这就需要在项目中用到多入口打包(生成多个html文件)。 实现思路: 通过配置vite工程,使得项目打包后有两个h…...

【vector模拟实现】附加代码讲解
vector模拟实现 一、看源代码简单实现1. push_backcapacity(容量)sizereserve(扩容)operator[ ] (元素访问) 2. pop_back3. itorator(迭代器)4.insert & erase (头插…...

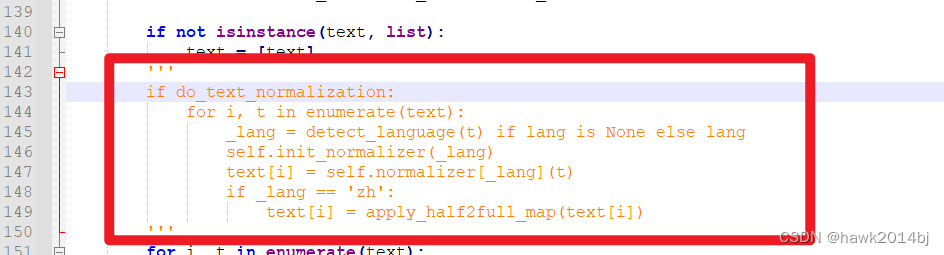
本地运行ChatTTS
TTS 是将文字转为语音的模型,最近很火的开源 TTS 项目,本地可以运行,运行环境 M2 Max,差不多每秒钟 4~~5 个字。本文将介绍如何在本地运行 ChatTTS。 下载源码 首先下载源代码 git clone https://github…...

应用解析 | 面向智能网联汽车的产教融合解决方案
背景介绍 随着科技的飞速发展,智能网联汽车已成为汽车产业的新宠,引领着未来出行的潮流。然而,行业的高速发展也带来了对高素质技术技能人才的迫切需求。为满足这一需求,推动教育链、人才链与产业链、创新链的深度融合࿰…...

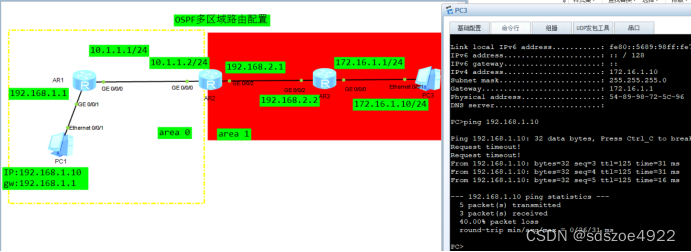
华为设备动态路由OSPF(单区域+多区域)实验
动态路由OSPF的配置 OSPF分类两种情况:单区域 多区域路由 OSPF单区域路由配置 OSPF:开放最短路径优先的路由协议。属于大型动态路由协议,适用于中大型的园区网。 网络拓扑: 配置步骤: 1.完成基本配置(略&a…...

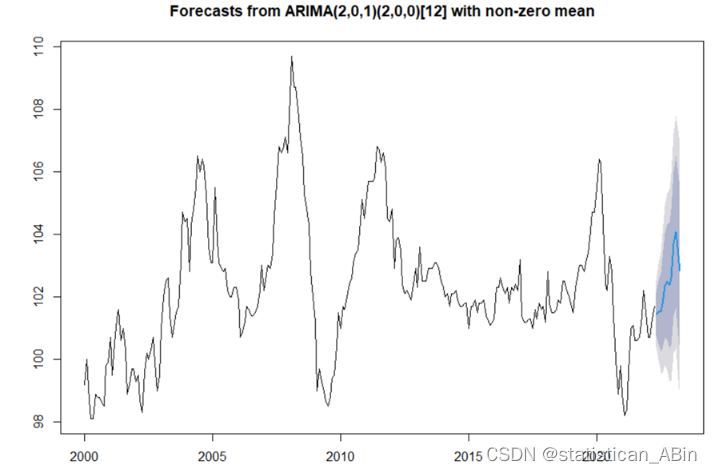
R语言探索与分析19-CPI的分析和研究
一、选题背景 CPI(居民消费价格指数)作为一个重要的宏观经济指标,扮演着评估通货膨胀和居民生活水平的关键角色。在湖北省这个经济活跃的地区,CPI的波动对于居民生活、企业经营以及政府宏观经济政策制定都具有重要的影响。因此&a…...

【C++ | 拷贝构造函数】一文了解C++的 拷贝(复制)构造函数
😁博客主页😁:🚀https://blog.csdn.net/wkd_007🚀 🤑博客内容🤑:🍭嵌入式开发、Linux、C语言、C、数据结构、音视频🍭 ⏰发布时间⏰:2024-06-07 2…...

【工具】Vmware17 安装mac(13.6.7)虚拟机
目录 0.简介 1.环境 2.详细步骤 2.1下载mac镜像(可以选择你所需要的) 2.2 VMware安装 1)创建新的虚拟机 2)选择【典型】,点击下一步 3)选择【安装程序光盘映像文件】,点击浏览ÿ…...

mac node版本切换 nvm install nvm ls-remote N/A问题
mac 使用nvm 切换node版本失败或者 nvm install &nvm ls-remote N/A问题 一、出现情况 输入 nvm install v16.18.0输出结果 Version 16.18.0 not found try nvm is-remote•to browse available versions.输入 nvm ls-remote输出结果 N/A二、原因分析 1. 镜像包获取…...

牛客小白月赛95
vp,为后面的比赛做准备 A.相遇 #include <iostream> #include <vector> #include <algorithm> #include <set> #include <unordered_map> #include <cstring> #include <cstdio> #include <string> #include <…...

Python实现调用并执行Linux系统命令
😎 作者介绍:我是程序员洲洲,一个热爱写作的非著名程序员。CSDN全栈优质领域创作者、华为云博客社区云享专家、阿里云博客社区专家博主。 🤓 同时欢迎大家关注其他专栏,我将分享Web前后端开发、人工智能、机器学习、深…...

古字画3d立体在线数字展览馆更高效便捷
在数字时代的浪潮中,大连图书馆以崭新的面貌跃然屏幕之上——3D全景图书馆。这座承载着城市文化精髓与丰富知识资源的数字图书馆,利用前沿的三维建模技术,为我们呈现了一个全新的知识世界。 随时随地,无论您身处何地,只…...

编写程序,提示用户输入以米/秒(m/s)为单位的速度v和以米/秒的平方(m/s)为单位的加速度 a,然后显示最短跑道长度。
(物理:求出跑道长度)假设一个飞机的加速度是a而起飞速度是v,那么可以使用下 面的公式计算出飞机起飞所需的最短跑道长度: 编写程序,提示用户输入以米/秒(m/s)为单位的速度v和以米/秒的平方(m/s)为单 位的加速度 a,然后显示最短跑道长度。下面…...
)
k8s 对外发布(ingress)
在k8s中,service的作用体现在两个方面,对集群内部,它不断跟踪pod的变化,更新endpoint中对应pod的对象,提供了ip不断变化的pod的服务发现机制; 对集群外部,他类似负载均衡器,可以在集…...

FL Studio21.2.7最新中文破解版免费激活,音乐制作全掌握!
在数字音乐制作的海洋中,你是否曾因软件的复杂操作、高昂费用而望而却步?是否梦想拥有一款既强大又亲民的音乐制作工具,让你的创作激情不受束缚?今天,让我们一起探索FL Studio21——这款官方中文破解激活码及免费版下载…...

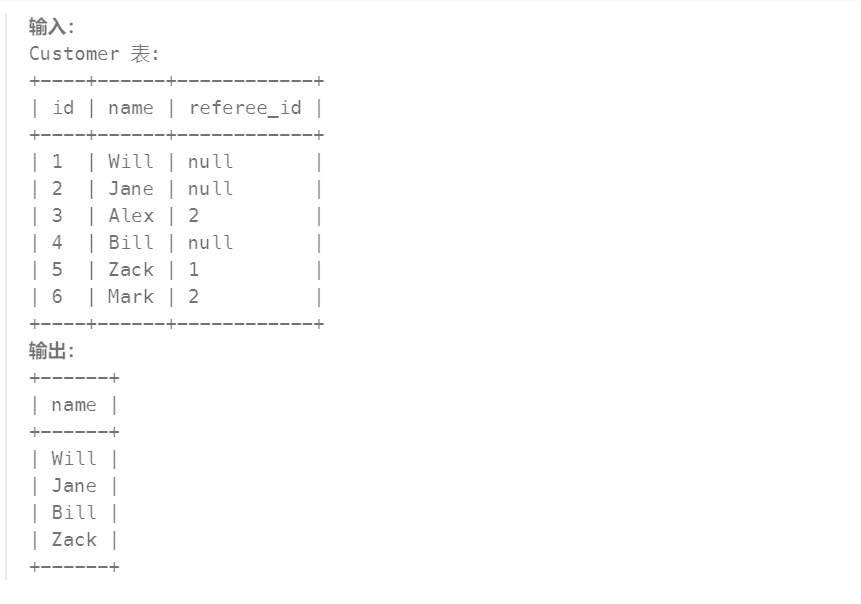
2 - 寻找用户推荐人(高频 SQL 50 题基础版)
2.寻找用户推荐人 考点: sql里面的不等于,不包含null -- null 用数字判断筛选不出来 select name from Customer where referee_id !2 OR referee_id IS NULL;...
高考志愿填报有哪些技巧和方法
一年一度高考季,又高考志愿填报的时侯了。高考志愿填报的时侯,需要考虑的因素比较多,有的同学觉是离家越远越好,要放飞自我,家长再也管不了我了。有的同学觉得专业比学校牌子重要,只要报个好专业࿰…...

codereview时通常需要关注哪些
在团队成员之间互相进行代码审查(codereview)时,通常可以从以下几个方面来确保代码的质量和可维护性: 代码结构和格式: 检查代码是否遵循了项目约定的编码规范和风格指南。确保代码具有良好的可读性,比如合…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...

【MATLAB代码】基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),附源代码|订阅专栏后可直接查看
文章所述的代码实现了基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),针对传感器观测数据中存在的脉冲型异常噪声问题,通过非线性加权机制提升滤波器的抗干扰能力。代码通过对比传统KF与MCC-KF在含异常值场景下的表现,验证了后者在状态估计鲁棒性方面的显著优…...

为什么要创建 Vue 实例
核心原因:Vue 需要一个「控制中心」来驱动整个应用 你可以把 Vue 实例想象成你应用的**「大脑」或「引擎」。它负责协调模板、数据、逻辑和行为,将它们变成一个活的、可交互的应用**。没有这个实例,你的代码只是一堆静态的 HTML、JavaScript 变量和函数,无法「活」起来。 …...

探索Selenium:自动化测试的神奇钥匙
目录 一、Selenium 是什么1.1 定义与概念1.2 发展历程1.3 功能概述 二、Selenium 工作原理剖析2.1 架构组成2.2 工作流程2.3 通信机制 三、Selenium 的优势3.1 跨浏览器与平台支持3.2 丰富的语言支持3.3 强大的社区支持 四、Selenium 的应用场景4.1 Web 应用自动化测试4.2 数据…...
