Chrome DevTools开发者调试工具
Chrome DevTools 是一个功能强大的网页开发工具,集成在谷歌浏览器中,帮助开发者调试和优化网页应用。以下是详细的功能说明和使用技巧:
1. 打开 DevTools
- 快捷键:按下
F12或Ctrl+Shift+I(Windows/Linux)或Cmd+Opt+I(Mac)。 - 右键菜单:右键点击网页元素,选择“检查”或“Inspect”。
2. Elements 面板
- 查看和编辑 HTML:
- 可以查看网页的 HTML 结构。
- 双击标签可以编辑元素内容。
- 右键点击元素可以添加、删除或编辑节点。
- 查看和编辑 CSS:
- 查看应用在元素上的所有 CSS 样式。
- 直接在面板中修改 CSS 属性,实时预览效果。
- 支持启用/禁用单个 CSS 属性。
- DOM 断点:
- 右键点击 DOM 元素,可以设置断点,在元素变化时自动暂停脚本执行。
- 三种断点类型:子树修改、属性修改、节点移除。
3. Console 面板
- 执行 JavaScript 代码:
- 直接输入并执行 JavaScript 代码。
- 支持多行代码编辑。
- 查看日志:
- 所有通过
console.log、console.error等输出的信息都会显示在这里。 - 支持过滤和搜索日志。
- 所有通过
- 调试:
- 可以在控制台中调试代码,查看变量的值和执行结果。
- 支持查看对象和数组的详细信息。
4. Sources 面板
- 查看和编辑源代码:
- 查看项目的所有源文件,包括 HTML、CSS、JavaScript 等。
- 可以直接在 DevTools 中编辑代码。
- 断点调试:
- 在源代码中设置断点,逐行调试代码,查看变量和调用堆栈。
- 支持条件断点和 Logpoint。
- Watch 变量:
- 添加变量到 Watch 窗格,实时监控它们的值。
- Call Stack:
- 查看当前执行的调用堆栈,帮助追踪函数调用顺序。
5. Network 面板
- 查看网络请求:
- 查看所有的网络请求,包括 XHR 和 Fetch 请求。
- 请求分为:文档、CSS、JavaScript、图片、媒体、字体等类别。
- 请求详细信息:
- 点击请求可以查看详细信息,包括 Headers、Preview、Response 等。
- 支持查看请求的 Timeline,分析加载时间。
- 过滤和搜索:
- 通过各种条件过滤请求,帮助快速定位需要的请求。
- 支持按名称、状态码、类型等进行过滤。
6. Performance 面板
- 记录性能数据:
- 点击录制按钮,执行操作,然后停止录制,可以查看性能数据。
- 分析帧率:
- 帮助发现页面卡顿的原因,优化渲染性能。
- 查看堆栈图:
- 显示 JavaScript 的调用堆栈,帮助分析性能瓶颈。
- 包含 CPU 样本、帧渲染时间、GPU 负载等信息。
7. Memory 面板
- 内存快照:
- 捕获内存快照,查看内存使用情况。
- 支持三种类型的快照:堆快照、分配仪表盘、分配时间线。
- 内存泄漏检测:
- 通过比较不同快照,发现和修复内存泄漏问题。
- 通过颜色编码显示对象的生命周期,帮助识别长时间存在的对象。
8. Application 面板
- 查看存储:
- 查看 Local Storage、Session Storage、IndexedDB、Cookies 等存储数据。
- 支持清除各类存储数据。
- 查看 Service Workers:
- 查看和管理注册的 Service Workers。
- 支持强制更新和删除 Service Workers。
- 查看缓存:
- 查看应用的缓存数据,包括 Application Cache 和 Cache Storage。
- 支持清除缓存,确保测试最新版本。
9. Security 面板
- 查看安全状态:
- 检查页面的安全状态,确保使用 HTTPS 加密。
- 查看证书信息,包括有效期、颁发者等。
- 混合内容:
- 检查页面是否包含混合内容(HTTP 和 HTTPS 混合使用),提供修复建议。
10. Lighthouse 面板
- 生成报告:
- 可以生成网页的性能、可访问性、SEO 等方面的报告。
- 优化建议:
- 提供优化建议,帮助提升网页质量。
- 包含性能评分、可访问性评分、最佳实践评分和 SEO 评分。
11. Accessibility 面板
- 检查可访问性:
- 检查页面是否符合可访问性标准,改善用户体验。
- 提供修复建议,帮助提高可访问性分数。
- 支持模拟不同的屏幕阅读器体验。
使用技巧
- 快捷键使用:熟练使用快捷键可以大大提高效率。例如,
Ctrl+P(Windows/Linux)或Cmd+P(Mac)可以快速打开文件。 - 实时编辑和预览:利用 Elements 面板和 Sources 面板,可以直接在浏览器中编辑代码并实时预览效果,方便快速迭代和调试。
- 断点调试:充分利用断点、条件断点和 Logpoint,精确调试代码,快速定位问题。
- 性能分析:通过 Performance 和 Memory 面板,详细分析页面性能和内存使用情况,发现和解决性能瓶颈。
相关文章:

Chrome DevTools开发者调试工具
Chrome DevTools 是一个功能强大的网页开发工具,集成在谷歌浏览器中,帮助开发者调试和优化网页应用。以下是详细的功能说明和使用技巧: 1. 打开 DevTools 快捷键:按下 F12 或 CtrlShiftI(Windows/Linux)或…...

产品创新管理:从模仿到引领,中国企业的创新之路
一、引言 在全球化竞争日益激烈的今天,科技创新已成为推动国家经济增长和社会进步的关键动力。中国自改革开放四十年来,在科技创新领域取得了举世瞩目的成就,从跟踪模仿到自主研发,再到自主创新、开放创新和协同创新并举…...

Android 日志实时输出
开发中如果只是单纯的应用开发,Android studio基本上可以满足,但是如果应用和系统联调那就得用logcat实时输出了,我这里都是总结的实用经验,没那么多花里胡哨 Android 日志实时输出 1、输出 android log //分步,进入s…...

JavaEE初阶---多线程编程(一.线程与进程)
目录 🤣一.线程与进程的概念与联系: 进程的基本概念: 线程的基本概念: 进程和线程的区别与联系: 🙃代码执行实列: 1.通过继承Thread父类来实现多线程 2.通过实现Runnable接口来实现多线程…...

react+vite创建
要在本地初始化一个结合了React和Vite的项目,你可以遵循以下步骤: 1、安装Node.js: 确保你的机器上已安装了Node.js。如果未安装,请前往Node.js官网下载并安装。 2、使用终端或命令提示符: 打开你的终端(…...
)
软考 系统架构设计师系列知识点之杂项集萃(29)
接前一篇文章:软考 系统架构设计师系列知识点之杂项集萃(28) 第46题 以下描述中,( )不是嵌入式操作系统的特点。 A. 面向应用,可以进行裁剪和移植 B. 用于特定领域,不需要支持多任…...

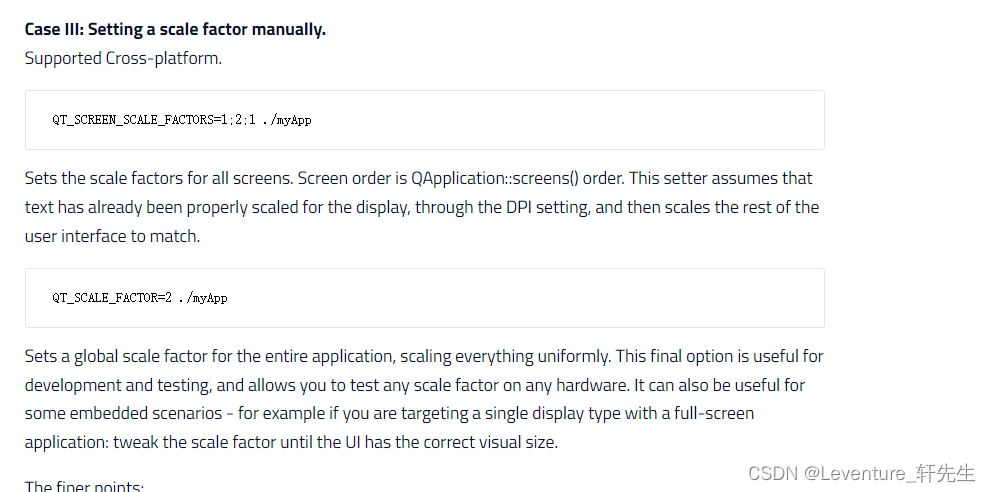
[Qt开发]当我们在开发兼容高分辨率和高缩放比、高DPI屏幕的软件时,我们在谈论什么。
前言 最近在开发有关高分辨率屏幕的软件,还是做了不少尝试的,当然我们也去网上查了不少资料,但是网上的资料也很零碎,说不明白,这样的话我就做个简单的总结,希望看到这的你可以一次解决你有关不同分辨率下…...

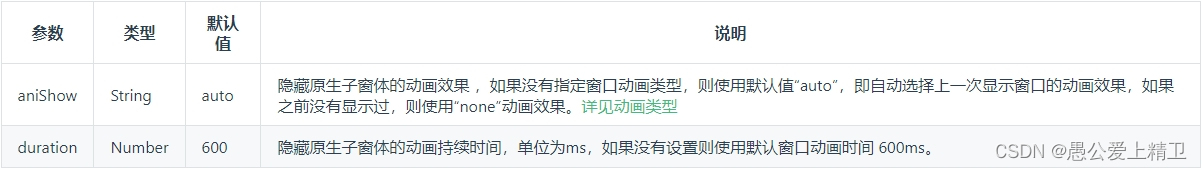
uniapp视频组件层级太高,解决方法使用subNvue原生子体窗口
目录 前言 先看一下uniapp官网的原话: subNvue的一些参数介绍 subNvues使用方法: 绑定id 显示 subNvue 弹出层 subNvue.show() 参数信息 subNvue.hide() 参数信息 在使用subNvue 原生子体窗口 遇到的一些问题 前言 nvue 兼容性 以及使用方式 控…...

java项目使用jsch下载ftp文件
pom <dependency><groupId>com.jcraft</groupId><artifactId>jsch</artifactId><version>0.1.55</version> </dependency>demo1:main方法直接下载 package com.example.controller;import com.jcraft.jsch.*; im…...

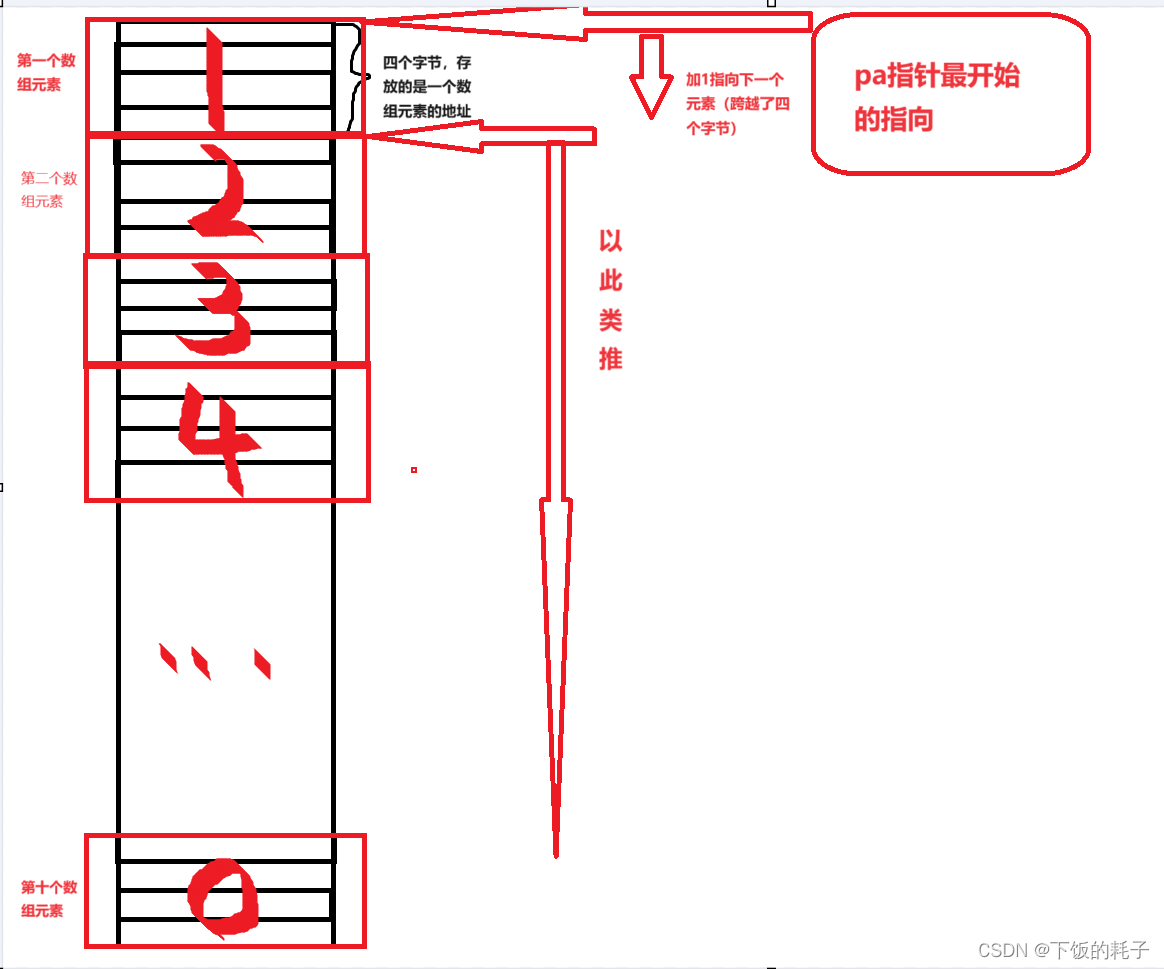
指针(初阶1)
一.指针是什么 通俗的讲,指针就是地址,其存在的意义就像宾馆房间的序号一样是为了更好的管理空间。 如下图: 如上图所示,指针就是指向内存中的一块空间,也就相当于地址 二.一个指针的大小是多少 之前我们学习过&#x…...

MySQL实体类框架
实现mysql数据库的增删改查功能 import com.mchange.v2.collection.MapEntry; import lombok.Data; import org.junit.jupiter.api.Test;import java.io.File; import java.io.FileOutputStream; import java.io.IOException; import java.lang.reflect.*; import java.sql.*; …...

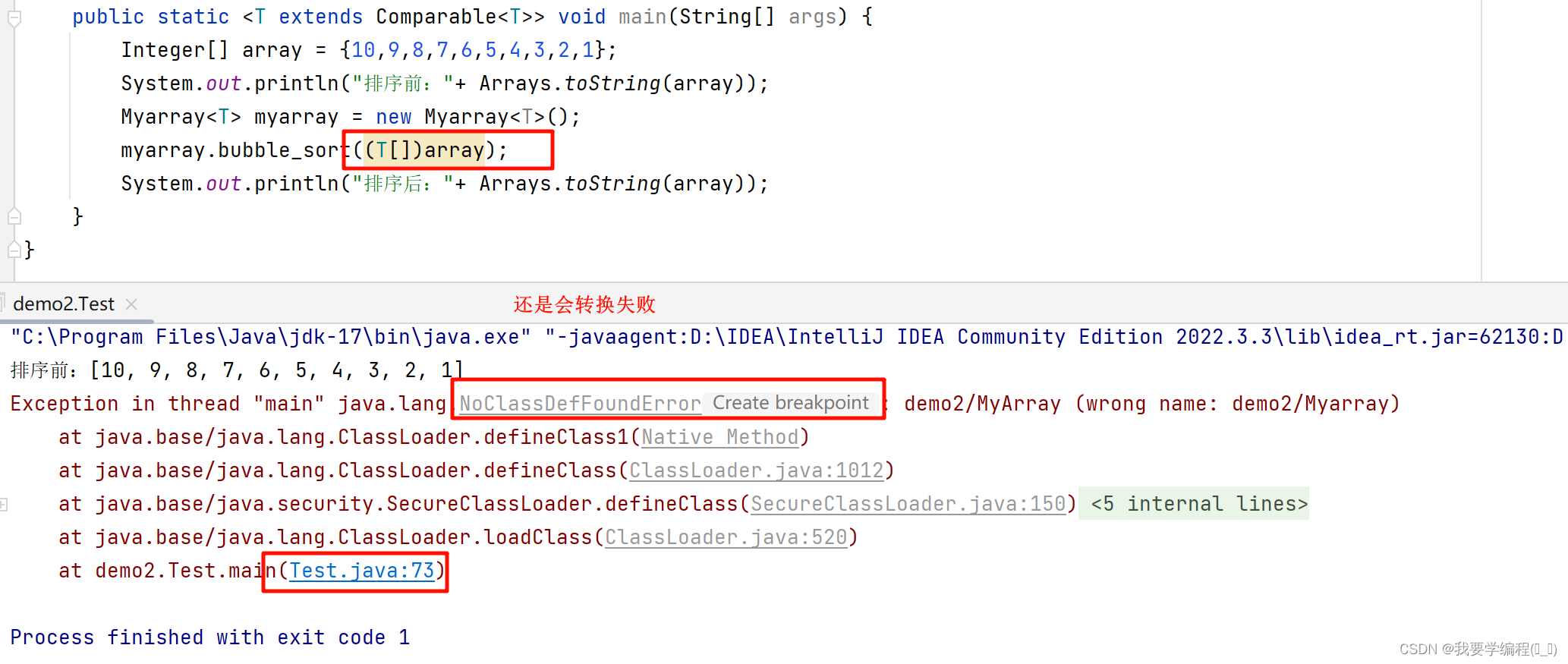
数据结构之初始泛型
找往期文章包括但不限于本期文章中不懂的知识点: 个人主页:我要学编程(ಥ_ಥ)-CSDN博客 所属专栏:数据结构(Java版) 目录 深入了解包装类 包装类的由来 装箱与拆箱 面试题 泛型 泛型的语法与使用…...

【网络编程开发】7.TCP可靠传输的原理
7.TCP可靠传输的原理 TCP实现可靠传输的原理主要基于序列号和确认应答、超时重传、滑动窗口、连接管理机制以及拥塞控制等多重机制。 TCP(Transmission Control Protocol),即传输控制协议,是网络通信中的一种重要协议࿰…...

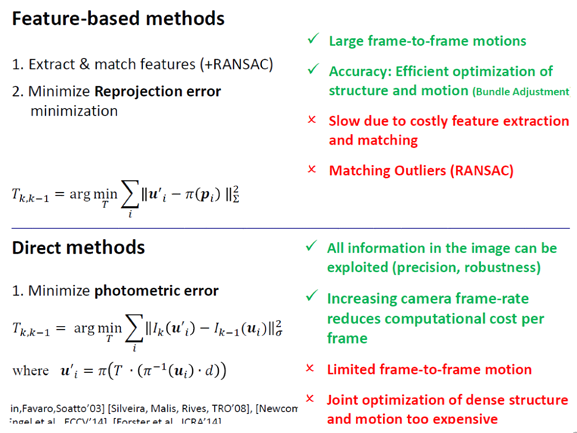
视觉SLAM十四讲:从理论到实践(Chapter8:视觉里程计2)
前言 学习笔记,仅供学习,不做商用,如有侵权,联系我删除即可 一、目标 1.理解光流法跟踪特征点的原理。 2.理解直接法是如何估计相机位姿的。 3.实现多层直接法的计算。 特征点法存在缺陷: 二、光流(Optical Flow) …...

C语言过度C++语法补充(面向对象之前语法)
目录 1. C相较于C语言新增的语法 0. C 中的输入输出 1. 命名空间 1. 我们如何定义一个命名空间? 2. 如何使用一个命名空间 3. 命名空间中可以定义什么? 4. 在 相同或者不同 的文件中如果出现 同名的命名空间 会如何? 5. 总结~~撒花~~…...

类和对象(二)(C++)
初始化列表 class Date{public:Date(int year, int month, int day){_year year;_month month;_day day;}private:int _year;int _month;int _day;}; 虽然上述构造函数调用之后,对象中已经有了一个初始值,但是不能将其称为对对象中成员变量的初始化…...

Chrome DevTools解密:成为前端调试大师的终极攻略
Chrome DevTools是一套内置于Google Chrome浏览器中的开发者工具,它允许开发者对网页进行调试、分析和优化。本文将全面介绍DevTools的功能、使用方法以及注意事项,帮助开发者更好地利用这些工具来提升开发效率和网页性能。 一、简介 1. DevTools是什么…...

【python】OpenCV—Cartoonify and Portray
参考来自 使用PythonOpenCV将照片变成卡通照片 文章目录 1 卡通化codecv2.medianBlurcv2.adaptiveThresholdcv2.kmeanscv2.bilateralFilter 2 肖像画cv2.divide 1 卡通化 code import cv2 import numpy as npdef edge_mask(img, line_size, blur_value):gray cv2.cvtColor(…...

制作AI问答机器人:从0到1的完整指南
在数字化转型的浪潮中,企业正追求更高效、智能的客户服务解决方案。AI问答机器人以其快速响应、全天候服务和持续学习的能力,成为了提升客户满意度和加速业务发展的关键工具。本文将深入探讨如何制作一个企业级的AI问答机器人,并强调其功能体…...

mysql 数据库datetime 类型,转换为DO里面的long类型后,只剩下年了,没有了月和日
解决方法也简单: 自定义个一个 Date2LongTypeHandler <resultMap id"BeanResult" type"XXXX.XXXXDO"><result column"gmt_create" property"gmtCreate" jdbcType"DATE" javaType"java.lang.Long&…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...
